Quando e come utilizzare il minimalismo nella progettazione di siti Web
Pubblicato: 2016-05-18Per prima cosa togliamo di mezzo un'idea sbagliata sul minimalismo. Solo perché c'è meno da vedere non significa che sia più facile. In realtà, è proprio il contrario. Meno hai, più tempo devi dedicare per assicurarti che ogni elemento che hai sia giusto per i soldi.
Dopotutto, se hai un'interfaccia affollata, se qualcosa è allineato leggermente a sinistra rispetto al centro, o un carattere che non è del tutto ottimale per quello che stai usando, probabilmente non verrà nemmeno notato tra gli altri dettagli.
Ciò non sarà vero se stai utilizzando un web design minimalista, tuttavia, poiché non c'è nulla per il tuo errore o la tua cattiva scelta dietro cui nascondersi. Si distingueranno per dettagli clamorosi, come un'insegna al neon su una casa giapponese. Ciò significa che se stai solo cercando di mettere insieme una pagina, il minimalismo non è la strada da percorrere. Il minimalismo è per i perfezionisti, l'ossessivo-compulsivo, il laser concentrato, che sta sveglio fino alle tre del mattino per ottenere quel titolo, il tipo di web designer giusto. Se non sei tu, allora non fa per te.
Se è poi continua a leggere, continua a leggere! Giù per la tana del coniglio andiamo.
Spazio negativo

Iniziamo osservando ciò che un sito Web minimalista avrà di più: lo spazio negativo, anche se potresti conoscerlo come "lo sfondo". Tranne, ovviamente, che nel design minimalista non è affatto "indietro". Invece, è in primo piano e al centro, dove gioca un ruolo vitale, in quanto manipola il flusso visivo dell'utente.
Il potere dello spazio negativo è che più ne hai, più tutto ciò che hai sulla pagina apparirà. Questo è il motivo per cui i designer industriali utilizzeranno spesso layout minimalisti. In questo modo i loro prodotti invece di svanire in tutto il resto otterranno l'attenzione che stanno cercando. E poiché questo è ciò che stanno cercando di vendere o almeno mostrare, questo rende questo approccio molto attraente per loro e per chiunque altro abbia oggetti statici da mostrare, come interior designer e fotografi.
Lo spazio negativo può essere un potente strumento per creare un'oasi di calma e per non far sentire gli utenti sopraffatti. Ecco perché le terme e i centri benessere scelgono spesso questo tipo di layout.
Nota che lo spazio negativo non significa che non ci sia nulla lì. Ovviamente, lo spazio deve essere riempito con qualcosa e sebbene il bianco sia una scelta ovvia, è tutt'altro che l'unica. Inoltre, colori diversi hanno effetti completamente diversi sugli utenti, quindi assicurati di dedicare un po' di tempo alla ricerca. Una cosa che vorrei sottolineare è che non scegli un colore troppo saturo. Questo è un errore di base che fanno molti designer per la prima volta. Il problema è che può essere piuttosto doloroso per gli utenti, il che rende quindi nullo uno dei grandi vantaggi del minimalismo.
Fotografie

Se un solo colore è troppo di una buona cosa, c'è, ovviamente, la possibilità di scegliere una foto di qualche tipo. Ovviamente, se scegli un'immagine, assicurati che sia fedele allo spirito del minimalismo che stai cercando. L'immagine non deve essere troppo occupata.
Lo intendo in due modi.
- Ovviamente, assicurati che la foto non sia eccessivamente ingombra di oggetti o persone, poiché ciò vanificherà l'intero scopo del tuo design minimalista.
- Ciò non è sufficiente, tuttavia, poiché l'implicazione di un movimento rapido o di un pericolo è altrettanto in grado di attirare l'attenzione sull'immagine e allontanarla dall'elemento principale che stai cercando di visualizzare. In effetti, anche la visualizzazione di un'emozione negativa può distrarre le persone da ciò su cui vuoi davvero che si concentrino.
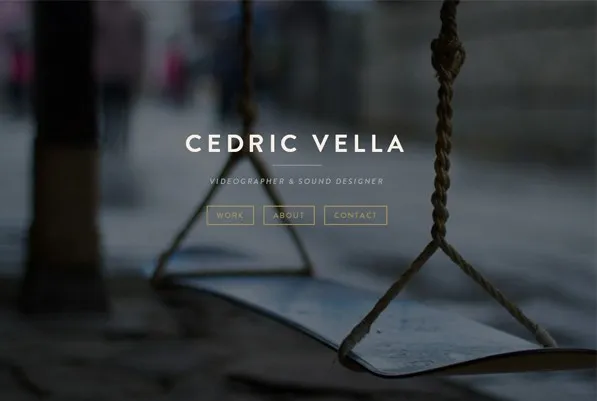
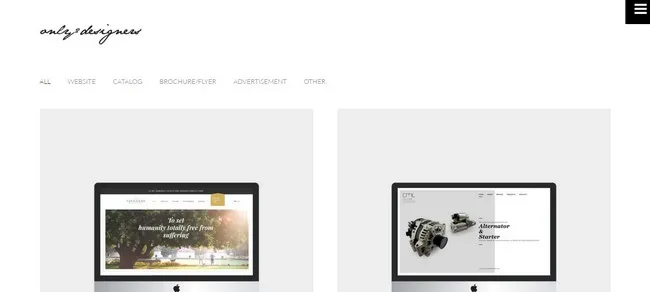
Per questo motivo, quando navighi su siti minimalisti, vedrai molte foto con sfondi molto neutri e statici. Ecco alcuni ottimi esempi.
Tipografia

Puoi tagliare molte cose dalla tua pagina minimalista, come una barra dei menu, i pulsanti dei social media e gli annunci, ma una cosa di cui non puoi fare a meno sono le parole. Alla fine, ne avrai bisogno. Ma come li presenti? Dovresti considerare con molta attenzione quale font decidi di utilizzare (e se decidi di crearne uno tuo), soprattutto visto che font diversi evocheranno emozioni e stati d'animo diversi.
Ad esempio i caratteri serif (quelli in cui i bit ondulati sporgono sotto e sopra la linea) vengono letti in modo più fluido rispetto ai caratteri sans serif e sono quindi considerati più facili da comprendere. Allo stesso modo, poiché le istruzioni sono scritte con caratteri più chiari e leggibili (come Ariel per esempio) sono visti come più comprensibili di quelli scritti con scelte di carattere più confuse e più impegnative, il che significa che quelle istruzioni sono considerate più facili da eseguire.
Ma ovviamente, la leggibilità non è l'unica cosa che deve essere considerata, devi anche pensare a quali emozioni provocano i caratteri. Sì, è vero, caratteri diversi influenzano le persone in modo diverso, con tipi di carattere come Times New Roman più spesso associati a emozioni come "divertente" e "arrabbiato" rispetto ad Ariel.
Ti avevo avvertito che il minimalismo non era per i deboli di cuore!
Un'altra cosa da considerare è quali tipi di carattere usi e dove, poiché ovviamente non devi usare lo stesso carattere dappertutto. E poiché non c'è nient'altro per distrarre il tuo pubblico, se usi stili di carattere e tipografie diversi il tuo utente sarà molto più propenso a notarli.
Questa può, quindi, essere una strategia molto efficace per attirare l'attenzione del pubblico su aree specifiche. Ad esempio, considera di scrivere il testo che vuoi che gli utenti leggano prima in grassetto, con tratti spessi, mentre le parti che dovrebbero essere notate in seguito scritte con caratteri più neutri. L'occhio dell'utente sarà immediatamente attratto dal testo più in grassetto mentre l'altro testo verrà consumato in seguito.
Contrasto e posizionamento

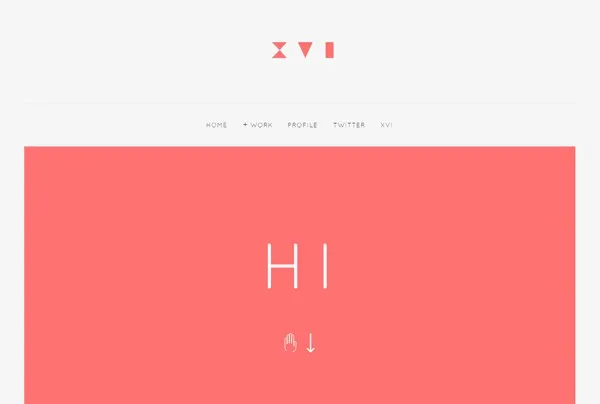
Uno degli strumenti più potenti a disposizione di un web designer minimalista è il contrasto. Se vuoi usare il contrasto per ottenere l'effetto migliore, dovrai scegliere sfondi di colore chiaro: il bianco è la scelta predominante, in quanto ciò consente l'effetto migliore. Questo è il motivo per cui le pagine minimaliste utilizzeranno spesso sfondi neri su bianchi poiché queste linee nette sono immensamente visivamente attraenti. Ecco un buon esempio. Inoltre, anche la più piccola parte di colore, come una macchia di giallo, può essere molto efficace. Basti pensare al cappotto della ragazza in Schindler's List.

Un designer può creare un contratto con molte cose diverse, inclusi colore, forma, posizione, scala e dimensioni. Se usato correttamente, può essere incredibilmente utile per guidare l'utente a quelle parti a cui dovrebbe prestare attenzione per prime (proprio come ho spiegato in termini di tipografia sopra, quando ho discusso di testi in grassetto rispetto a testi più neutri). Non è facile, tuttavia, e per utilizzarlo al meglio è necessario avere una conoscenza di base di come gli utenti utilizzano le pagine Internet.
Gli studi sui movimenti oculari ci hanno fornito una visione approfondita di dove le persone guardano per prime, partendo generalmente in alto a sinistra e poi, a seconda che ci sia molto testo o meno, scansionando la pagina in una "F" o rispettivamente un modello 'Z'.
Poiché la tua pagina minimalista non sarà ricca di testo, ti consigliamo quindi di disporre gli aspetti più importanti della tua pagina in uno schema di tipo Z, con le cose che i tuoi utenti dovrebbero notare per prime (sei le tue opzioni di menu) generalmente prendendo una posizione più in alto a sinistra della tua pagina, mentre quelle cose che dovrebbero essere notate in seguito (ad es. le tue rivendicazioni sul copyright) scendono sempre più in basso a destra. In questo modo renderai il consumo della tua pagina più fluido e naturale.
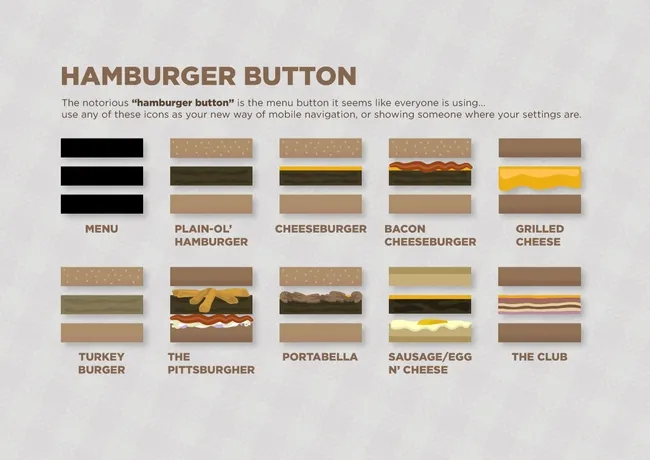
Il pulsante Hamburger e altri layout

L'unica cosa importante da ricordare con il design minimalista è che solo perché non c'è molto da vedere per pagina, non significa che non ci siano molti contenuti in generale; la maggior parte delle volte tutte queste informazioni sono nascoste nei sottomenu e nelle pagine secondarie. Un modo popolare (anche se controverso) per farlo è attraverso quello che è noto come "il pulsante dell'hamburger", o le tre linee che ora vedi dappertutto, come in Chrome in alto a destra e su iPhone. E sì, se hai bevuto un paio di drink sembra un hamburger (non mi sono inventato il nome).
Personalmente, non sono un grande fan perché questo va contro il mio istinto minimalista. Qual è lo scopo di creare una pagina ordinata se poi creerai un menu disordinato per navigare nel resto del tuo sito web? Per me, una strategia molto migliore è suddividere il tuo pulsante hamburger in diverse scelte di menu che sono ovvie e facilmente comprensibili e coinvolgeranno i tuoi lettori, ma alla fine dipende da te.
Un fattore importante da considerare quando stai pensando se creare più voci di menu o utilizzare un solo pulsante è l'età del tuo pubblico. Più sono vecchi, meno familiari avranno con questo design e più è probabile che quindi non trovino i tuoi sottomenu, il che può rendere la tua pagina inutilizzabile. Quindi la tua pagina è principalmente rivolta ai millennial? Vai avanti e usalo. Servi i pensionati? Probabilmente è saggio ripensarci.
Stile visivo

E poi c'è come dovrebbe essere strutturata la tua pagina. Quando si decide di scegliere uno stile minimalista, è necessario scegliere uno stile di layout e poi attenersi ad esso. Questo perché il tuo pubblico inizierà immediatamente a fare supposizioni inconsce su come la tua pagina web si adatta e se poi violi questi presupposti, i tuoi utenti sentiranno che la tua pagina è "disordinata" e "non organizzata". Questa è una campana a morto per il minimalismo (e anche per la maggior parte delle altre pagine, a dire il vero).
Per questo motivo, devi selezionare una griglia, che in pratica significa le colonne in cui hai diviso la tua pagina, e attenersi ad essa. Quante colonne vuoi? Come saranno distanziati? Quanto spazio negativo sarà lasciato tra di loro? Queste sono tutte domande importanti a cui devi rispondere prima ancora di iniziare a stendere la pagina.
L'idea qui non è che le immagini non possano superare i limiti di queste linee della griglia. Spesso le immagini si estenderanno per l'intera pagina. In questo caso, il testo relativo all'immagine presentata di seguito verrebbe disposto in te nelle colonne che hai selezionato. Allo stesso modo, se hai diverse immagini sulla tua pagina, dovrebbero seguire la griglia che hai creato in modo che la tua pagina nel complesso appaia pulita e professionale.
Vale la pena andare nel minimalismo?
Quello onestamente dipende da cosa stai cercando di fare (e ovviamente dall'argomento della tua pagina). Se stai cercando di ridurre il tuo lavoro, come già detto, il minimalismo non fa per te. Se d'altra parte, questo tipo di layout ti attira istintivamente e si adatta al tipo di prodotto che stai spingendo, allora è la via da seguire.
Il fatto è che il minimalismo richiede un set di abilità diverso rispetto al design standard, in quanto non puoi semplicemente usare pezzi ordinari e unirli insieme per creare una pagina. Se provi a farlo, ti ritroverai con qualcosa che non è visivamente attraente o molto informativo. Il peggio, in altre parole, di entrambi i mondi.
Invece, dovrai dedicare del tempo a imparare come sovvertire i tuoi istinti di base che hai raccolto dai progetti di pagine precedenti che hai fatto. Quindi dovrai sederti e capire cosa è essenziale per la tua pagina.
E dovrai fare i conti con contratto, tipi di carattere e foto come non hai mai fatto prima. È quasi come se stessi imparando un nuovo linguaggio di progettazione. Può essere difficile.
Il problema dell'apprendimento di una nuova lingua, tuttavia, è che ti fa capire cose sulla tua lingua originale che non avevi mai notato prima. E questo è altrettanto vero con l'apprendimento del web design minimalista. L'atto stesso di cercare di imparare a progettare in questo modo ti farà capire cose sul design che non hai mai saputo prima.
E questo potrebbe far valere la pena di sudare e faticare.
Dimenticando per il momento che le pagine minimaliste sono semplicemente belle, ovviamente.
