Kapan dan Bagaimana Menggunakan Minimalis dalam Desain Situs Web
Diterbitkan: 2016-05-18Pertama-tama mari kita singkirkan kesalahpahaman tentang minimalis. Hanya karena ada lebih sedikit untuk dilihat tidak berarti lebih mudah. Faktanya, justru sebaliknya. Semakin sedikit yang Anda miliki, semakin banyak waktu yang harus Anda habiskan untuk memastikan setiap elemen yang Anda miliki tepat untuk uang.
Lagi pula, jika Anda memiliki antarmuka yang ramai maka jika ada sesuatu yang sedikit sejajar di kiri tengah, atau font yang tidak cukup optimal untuk apa yang Anda gunakan, itu mungkin bahkan tidak akan diperhatikan di antara detail lainnya.
Itu tidak akan benar jika Anda menggunakan desain web minimalis, karena tidak ada kesalahan atau pilihan buruk Anda untuk bersembunyi di baliknya. Mereka akan menonjol dalam detail yang mencolok – seperti lampu neon di rumah Jepang. Artinya, jika Anda hanya mencoba menyatukan satu halaman, minimalis bukanlah cara yang tepat. Minimalis adalah untuk para perfeksionis, obsesif-kompulsif, fokus laser, tetap terjaga hingga –tiga-di-pagi-untuk-mendapatkan-judul-tepat jenis desainer web. Jika itu bukan Anda maka itu bukan untuk Anda.
Jika kemudian baca terus, baca terus! Menuruni lubang kelinci kita pergi.
Ruang Negatif

Mari kita mulai dengan melihat apa yang paling banyak dimiliki situs web minimalis – ruang negatif, meskipun Anda mungkin mengenalnya sebagai 'latar belakang'. Kecuali tentu saja dalam desain minimalis tidak 'kembali' sama sekali. Sebaliknya, itu adalah depan dan tengah, di mana ia memainkan peran penting, dalam memanipulasi aliran visual pengguna.
Kekuatan ruang negatif adalah semakin banyak Anda memilikinya, semakin banyak apa pun yang Anda miliki di halaman akan muncul. Inilah sebabnya mengapa desainer industri akan sering menggunakan tata letak minimalis. Dengan begitu, produk mereka alih-alih memudar menjadi yang lainnya akan mendapatkan perhatian yang mereka cari. Dan karena itulah yang mereka coba jual atau setidaknya tampilan yang membuat pendekatan ini sangat menarik bagi mereka dan siapa pun yang memiliki objek statis untuk ditampilkan, seperti desainer interior dan fotografer.
Ruang negatif dapat menjadi alat yang ampuh untuk menciptakan oase ketenangan, serta membuat pengguna tidak merasa kewalahan. Inilah sebabnya mengapa spa dan pusat kesehatan sering memilih jenis tata letak ini.
Perhatikan bahwa ruang negatif tidak berarti tidak ada apa-apa di sana. Jelas, ruang harus diisi dengan sesuatu dan meskipun putih adalah pilihan yang jelas, itu jauh dari satu-satunya. Terlebih lagi, warna yang berbeda memiliki efek yang sangat berbeda pada pengguna, jadi pastikan Anda meluangkan waktu untuk melakukan penelitian. Satu hal yang ingin saya tunjukkan adalah Anda tidak memilih warna yang terlalu jenuh. Ini adalah kesalahan mendasar yang dilakukan oleh banyak desainer pemula. Masalahnya adalah itu bisa sangat menyakitkan bagi pengguna, yang karenanya membuat salah satu keuntungan besar dari minimalis menjadi batal dan tidak berlaku.
Foto

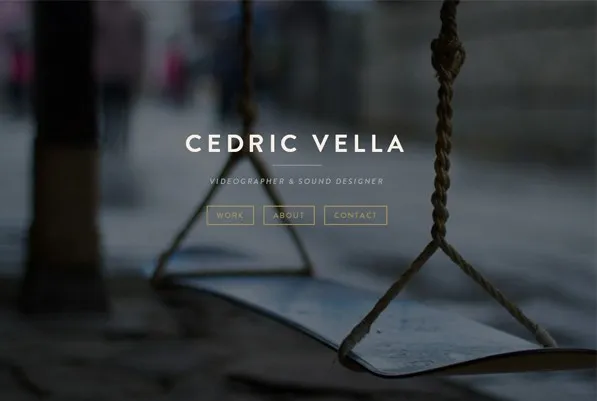
Jika hanya satu warna yang terlalu bagus, tentu saja ada pilihan untuk mengambil foto. Tentu saja, jika Anda memilih gambar, pastikan itu sesuai dengan semangat minimalis yang Anda tuju. Gambar tidak perlu terlalu sibuk.
Maksud saya itu dalam dua cara.
- Jelas, pastikan foto tidak terlalu penuh dengan objek atau orang, karena ini akan mengalahkan seluruh tujuan desain minimalis Anda.
- Namun, itu tidak cukup, karena implikasi dari gerakan atau bahaya yang cepat sama mampu menarik mata ke gambar dan menjauh dari elemen utama yang Anda coba tampilkan. Faktanya, bahkan tampilan emosi negatif dapat mengalihkan perhatian orang dari apa yang Anda benar-benar ingin mereka fokuskan.
Untuk itu, saat berselancar di website minimalis, Anda akan melihat banyak sekali foto dengan background yang sangat netral dan statis. Berikut adalah beberapa contoh yang bagus.
Tipografi

Anda dapat memotong banyak hal dari halaman minimalis Anda, seperti bilah menu, tombol media sosial, dan iklan, tetapi satu hal yang tidak dapat Anda lakukan tanpanya adalah kata-kata. Pada akhirnya, Anda akan membutuhkannya. Tapi bagaimana Anda menyajikannya? Anda harus mempertimbangkan dengan sangat hati-hati font apa yang Anda putuskan untuk digunakan (dan jika Anda memutuskan untuk membuatnya sendiri), terutama mengingat font yang berbeda akan membangkitkan emosi yang berbeda dan keadaan pikiran yang berbeda.
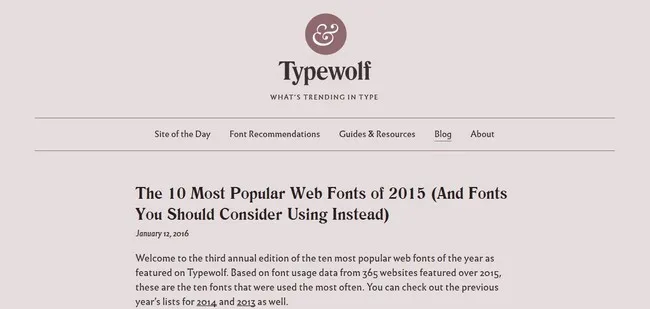
Misalnya font serif (ini adalah font di mana bit berlekuk-lekuk menonjol di bawah dan di atas garis) dibaca lebih lancar daripada font sans serif dan karena itu dianggap lebih mudah dipahami. Demikian pula, karena instruksi ditulis dengan lebih bersih, font yang lebih mudah dibaca (seperti Ariel misalnya) terlihat lebih mudah dipahami daripada yang ditulis dengan pilihan font yang lebih membingungkan dan sibuk, yang berarti bahwa instruksi tersebut dianggap lebih mudah untuk dilaksanakan.
Tapi tentu saja, keterbacaan bukan satu-satunya hal yang perlu dipertimbangkan, Anda juga perlu memikirkan emosi apa yang diprovokasi oleh font. Ya, benar, font yang berbeda mempengaruhi orang secara berbeda, dengan jenis font seperti Times New Roman lebih sering dikaitkan dengan emosi seperti 'lucu' dan 'marah' daripada Ariel.
Saya memang memperingatkan Anda bahwa minimalis bukan untuk menjadi lemah hati!
Hal lain yang perlu dipertimbangkan adalah jenis font apa yang Anda gunakan di mana, karena Anda jelas tidak harus menggunakan font yang sama secara keseluruhan. Dan karena tidak ada hal lain yang dapat mengalihkan perhatian audiens Anda, jika Anda menggunakan gaya font dan tipografi yang berbeda, pengguna Anda akan jauh lebih mungkin untuk memperhatikannya.
Oleh karena itu, ini bisa menjadi strategi yang sangat efektif untuk membuat audiens Anda memperhatikan area tertentu. Misalnya, pertimbangkan untuk menulis teks yang Anda ingin agar dibaca pengguna terlebih dahulu dalam gaya tebal, dengan goresan tebal, sedangkan bagian yang seharusnya diperhatikan kemudian ditulis dengan font yang lebih netral. Mata pengguna akan langsung tertarik ke teks yang lebih tebal sementara teks lainnya akan dikonsumsi nanti.
Kontras dan Pemosisian

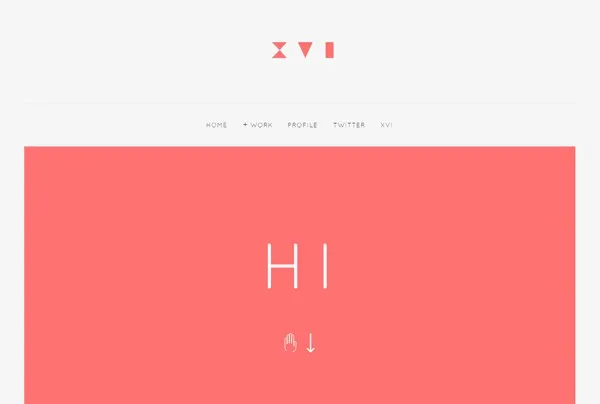
Salah satu alat paling kuat yang tersedia untuk desainer web minimalis adalah kontras. Jika Anda ingin menggunakan kontras untuk efek terbaiknya, Anda harus memilih latar belakang berwarna terang – putih menjadi pilihan utama, karena ini memungkinkan efek terbaik. Inilah sebabnya mengapa halaman minimalis sering menggunakan latar belakang hitam di atas putih karena garis-garis mencolok ini sangat menarik secara visual. Berikut adalah contoh yang baik. Terlebih lagi, warna terkecil, seperti percikan warna kuning, dapat menjadi sangat efektif. Pikirkan saja mantel gadis itu di Daftar Schindler.

Seorang desainer dapat membuat kontrak dengan banyak hal yang berbeda, termasuk warna, bentuk, lokasi, skala, dan ukuran. Jika digunakan dengan benar, ini bisa sangat berguna dalam mengarahkan pengguna Anda ke bagian-bagian yang harus mereka perhatikan terlebih dahulu (seperti yang saya jelaskan dalam hal tipografi di atas, ketika saya membahas teks tebal versus teks yang lebih netral). Namun, ini tidak mudah, dan untuk menggunakannya dengan efek terbaik, Anda perlu memiliki pemahaman dasar tentang bagaimana pengguna menggunakan halaman internet.
Studi tentang gerakan mata telah memberi kita wawasan yang bagus tentang di mana orang melihat pertama, dengan mereka umumnya mulai dari kiri atas dan kemudian, tergantung pada apakah ada banyak teks atau tidak, memindai halaman dalam 'F' atau pola 'Z' masing-masing.
Karena halaman minimalis Anda tidak akan banyak teks, oleh karena itu Anda ingin mengatur aspek terpenting halaman Anda dalam pola tipe-Z, dengan hal-hal yang harus diperhatikan pengguna Anda terlebih dahulu (Anda adalah opsi menu Anda) yang biasanya diambil posisi lebih ke arah kiri atas halaman Anda, sedangkan hal-hal yang harus diperhatikan nanti (misalnya klaim hak cipta Anda) turun lebih rendah dan lebih jauh ke kanan. Dengan cara ini, Anda akan membuat konsumsi halaman Anda lebih lancar dan lebih alami.
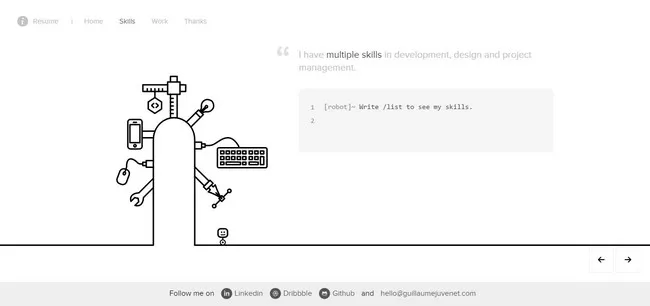
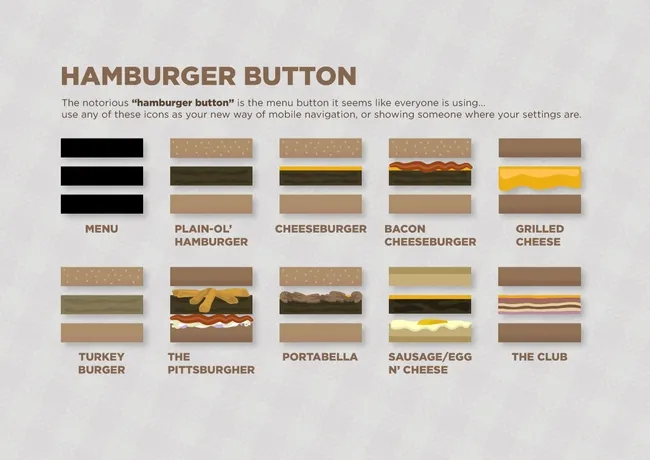
Tombol Hamburger dan Tata Letak Lainnya

Satu hal yang penting untuk diingat dengan desain minimalis adalah bahwa hanya karena tidak banyak yang dapat dilihat per halaman, tidak berarti tidak ada banyak konten secara keseluruhan; sebagian besar waktu semua informasi itu hanya tersimpan di submenu dan halaman sekunder. Salah satu cara populer (meskipun kontroversial) dilakukan adalah melalui apa yang dikenal sebagai 'tombol hamburger', atau tiga baris yang sekarang Anda lihat di semua tempat, seperti di krom di kanan atas dan juga di iPhone. Dan ya, jika Anda sudah minum beberapa kali, rasanya seperti hamburger (saya tidak mengarang namanya).
Secara pribadi, saya bukan penggemar berat karena ini bertentangan dengan naluri minimalis saya. Apa gunanya membuat halaman yang rapi jika Anda kemudian akan membuat menu yang berantakan untuk menjelajahi sisa situs web Anda? Bagi saya, strategi yang jauh lebih baik adalah membagi lagi tombol hamburger Anda menjadi beberapa pilihan menu yang jelas dan mudah dipahami dan akan melibatkan pembaca Anda, tetapi pada akhirnya terserah Anda.
Salah satu faktor penting yang perlu dipertimbangkan saat Anda memikirkan apakah akan membuat beberapa item menu atau menggunakan satu tombol adalah berapa usia audiens Anda. Semakin tua mereka, semakin tidak akrab mereka dengan desain ini dan semakin besar kemungkinan mereka tidak akan menemukan submenu Anda, yang dapat membuat halaman Anda tidak berguna. Jadi, apakah halaman Anda terutama ditujukan untuk kaum milenial? Silakan dan gunakan. Apakah Anda melayani pensiunan? Mungkin bijaksana untuk berpikir lagi.
Gaya visual

Dan kemudian ada bagaimana halaman Anda seharusnya ditata. Ketika Anda memutuskan untuk memilih gaya minimalis, Anda harus memilih satu gaya tata letak dan kemudian mematuhinya. Ini karena audiens Anda akan segera mulai membuat asumsi tidak sadar tentang bagaimana halaman web Anda cocok bersama dan jika Anda kemudian melanggar asumsi ini, pengguna Anda akan merasa bahwa halaman Anda 'berantakan' dan 'tidak teratur'. Itu lonceng kematian untuk minimalis (dan sebagian besar halaman lain juga, sejujurnya).
Untuk alasan ini, Anda perlu memilih kisi, yang pada dasarnya berarti kolom tempat Anda membagi halaman, dan tetap menggunakannya. Berapa banyak kolom yang Anda inginkan? Bagaimana mereka akan diberi jarak? Berapa banyak ruang negatif yang tersisa di antara mereka? Ini semua adalah pertanyaan penting yang perlu Anda jawab bahkan sebelum Anda mulai menyusun halaman.
Idenya di sini bukanlah bahwa gambar tidak dapat melebihi batas garis kisi ini. Seringkali gambar akan menyebar ke seluruh halaman Anda. Dalam hal ini, teks tentang gambar yang disajikan di bawahnya akan diatur dalam kolom yang Anda pilih. Demikian pula, jika Anda memiliki beberapa gambar di halaman Anda, mereka harus mengikuti kisi yang telah Anda buat sehingga halaman Anda secara keseluruhan akan terlihat bersih dan profesional.
Apakah menjadi minimalis sepadan?
Sejujurnya itu tergantung pada apa yang Anda coba lakukan (dan tentu saja topik halaman Anda). Jika Anda mencoba mengurangi pekerjaan Anda, maka seperti yang sudah dikatakan, minimalis bukan untuk Anda. Jika di sisi lain, tata letak semacam ini secara naluriah menarik bagi Anda dan sesuai dengan jenis produk yang Anda dorong, maka ini adalah jalan ke depan.
Masalahnya adalah minimalis membutuhkan keahlian yang berbeda dari desain standar, karena Anda tidak bisa hanya menggunakan potongan run-of-the-mill dan menyatukannya untuk membuat halaman. Jika Anda mencoba melakukan itu, Anda akan berakhir dengan sesuatu yang tidak menarik secara visual atau tidak informatif. Yang terburuk, dengan kata lain, dari kedua dunia.
Alih-alih, Anda harus meluangkan waktu untuk mempelajari cara menumbangkan naluri dasar yang Anda ambil dari desain halaman sebelumnya yang telah Anda buat. Kemudian Anda harus duduk dan mencari tahu apa yang penting untuk halaman Anda.
Dan Anda harus memahami kontrak, jenis font, dan foto yang belum pernah Anda miliki sebelumnya. Ini hampir seperti Anda sedang mempelajari bahasa desain baru. Itu bisa sulit.
Hal tentang belajar bahasa baru, bagaimanapun, adalah bahwa hal itu membuat Anda menyadari hal-hal tentang bahasa asli Anda yang tidak pernah Anda sadari sebelumnya. Dan ini juga berlaku untuk belajar desain web minimalis. Tindakan mencoba mempelajari cara mendesain dengan cara ini akan membuat Anda menyadari hal-hal tentang desain yang tidak pernah Anda ketahui sebelumnya.
Dan itu mungkin membuat semua keringat dan kerja keras sepadan.
Melupakan sejenak bahwa halaman minimalis memang cantik, tentu saja.
