웹사이트 디자인에서 미니멀리즘을 사용하는 시기와 방법
게시 됨: 2016-05-18먼저 미니멀리즘에 대한 오해부터 버리자. 볼 것이 적다고 해서 더 쉬운 것은 아닙니다. 사실, 그것은 정반대입니다. 가진 것이 적을수록 보유하고 있는 각 요소가 비용에 맞는지 확인하는 데 더 많은 시간을 투자해야 합니다.
결국, 복잡한 인터페이스가 있는 경우 무언가가 중앙에서 약간 왼쪽으로 정렬되거나 사용 중인 글꼴에 최적화되지 않은 글꼴이 있으면 다른 세부 사항 중에서 눈에 띄지 않을 것입니다.
그러나 최소한의 웹 디자인을 사용하는 경우에는 그렇지 않습니다. 실수나 잘못된 선택에 대해 숨길 것이 없기 때문입니다. 그들은 일본 집의 네온사인처럼 눈부신 디테일로 눈에 띌 것입니다. 그것이 의미하는 바는 당신이 페이지를 함께 던지려고 한다면 미니멀리즘은 갈 길이 없다는 것입니다. 미니멀리즘은 완벽주의자, 강박관념에 사로잡혀 있고, 레이저에 집중하고, 새벽 3시에 타이틀을 얻을 수 있을 때까지 깨어 있는 웹 디자이너를 위한 것입니다. 그게 당신이 아니라면 그것은 당신을위한 것이 아닙니다.
그렇다면 계속 읽으십시오! 토끼굴 아래로 우리는 간다.
네거티브 스페이스

미니멀리스트 웹사이트가 '배경'으로 알고 있을 수도 있지만 부정적인 공간이 가장 많이 사용되는 부분을 살펴보는 것으로 시작하겠습니다. 물론 미니멀리스트 디자인에서는 전혀 '뒤로'가 아닙니다. 대신 전면과 중앙에 위치하며 사용자의 시각적 흐름을 조작한다는 점에서 중요한 역할을 합니다.
부정적인 공간의 힘은 더 많이 가질수록 페이지에 있는 다른 모든 것이 더 많이 튀어나올 것이라는 것입니다. 이것이 산업 디자이너가 종종 미니멀리스트 레이아웃을 사용하는 이유입니다. 그렇게 하면 그들의 제품이 다른 모든 것 속으로 사라지는 대신 그들이 찾고 있는 주의를 끌 것입니다. 그리고 그것이 그들이 판매하거나 최소한 디스플레이하려고 하는 것이므로 이 접근 방식을 그들과 인테리어 디자이너 및 사진 작가와 같이 보여줄 정적 개체가 있는 모든 사람에게 매우 매력적으로 만듭니다.
네거티브 공간은 고요함의 오아시스를 만들고 사용자가 압도당하지 않도록 하는 강력한 도구가 될 수 있습니다. 이것이 스파 및 웰니스 센터가 종종 이러한 유형의 레이아웃을 선택하는 이유입니다.
음수 공간이 거기에 아무것도 없다는 것을 의미하지는 않습니다. 분명히 공간은 무언가로 채워져야 하고 흰색이 명백한 선택이지만 유일한 선택과는 거리가 멉니다. 또한 색상에 따라 사용자에게 완전히 다른 영향을 미치므로 조사에 시간을 할애해야 합니다. 한 가지 지적하고 싶은 것은 채도가 높은 색상을 선택하지 않는다는 것입니다. 이것은 많은 초보 디자이너가 저지르는 기본적인 실수입니다. 문제는 이것이 사용자에게 상당히 고통스러울 수 있으며, 따라서 미니멀리즘의 큰 장점 중 하나를 무효화한다는 것입니다.
사진

단 하나의 색상이 너무 좋은 것이라면 물론 어떤 종류의 사진을 찍을 수 있는 옵션이 있습니다. 물론 이미지를 선택한다면 그것이 추구하는 미니멀리즘 정신에 충실해야 합니다. 그림은 너무 바쁘지 않아야 합니다.
두 가지 의미로 말입니다.
- 분명히 사진에 물건이나 사람이 너무 복잡하지 않은지 확인하십시오. 이렇게 하면 미니멀리스트 디자인의 전체 목적이 무너질 수 있습니다.
- 그러나 그것만으로는 충분하지 않습니다. 빠른 움직임이나 위험이 내포되어 있는 것만큼이나 이미지로 시선을 끌고 표시하려는 주요 요소에서 멀어지게 할 수 있기 때문입니다. 사실, 부정적인 감정의 표시조차도 사람들이 진정으로 집중하기를 원하는 것에 주의를 흐트러뜨릴 수 있습니다.
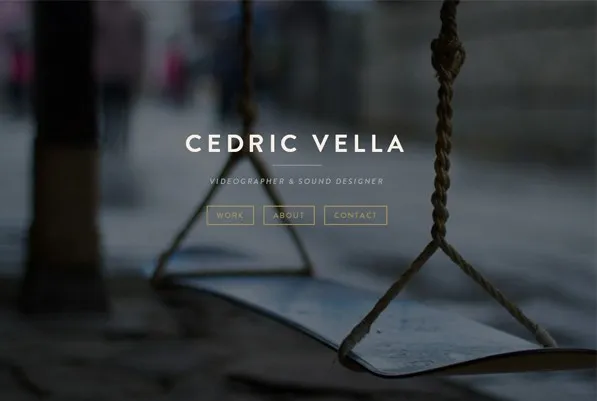
이러한 이유로 미니멀리스트 웹사이트를 서핑할 때 매우 중립적이고 정적인 배경을 가진 많은 사진을 보게 될 것입니다. 다음은 몇 가지 훌륭한 예입니다.
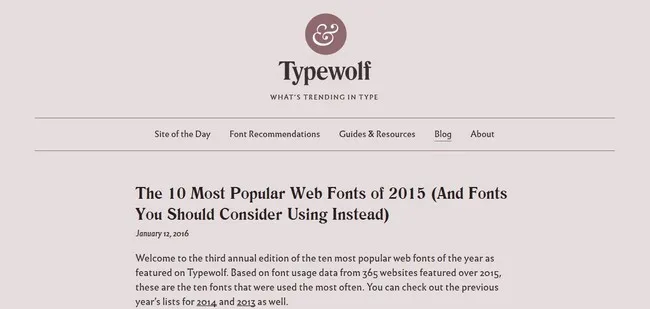
타이포그래피

메뉴 표시줄, 소셜 미디어 버튼, 광고와 같이 미니멀리스트 페이지에서 많은 것을 잘라낼 수 있지만 한 가지 없이 할 수 없는 것은 단어입니다. 결국, 당신은 약간이 필요할 것입니다. 그러나 어떻게 제시합니까? 어떤 글꼴을 사용하기로 결정했는지(그리고 직접 만들기로 결정한 경우) 매우 신중하게 고려해야 합니다. 특히 글꼴마다 다른 감정과 마음의 상태를 불러일으키기 때문입니다.
예를 들어, 세리프체(구불구불한 비트가 선 위와 아래에 튀어나온 것)는 산세리프체보다 더 유창하게 읽혀서 이해하기 쉬운 것으로 간주됩니다. 유사하게, 지침이 더 명확하고 읽기 쉬운 글꼴(예: Ariel과 같은)이 더 혼란스럽고 복잡한 글꼴 선택으로 작성된 것보다 더 이해하기 쉬운 것으로 보입니다.
그러나 물론 가독성만 고려해야 하는 것은 아니며 글꼴이 어떤 감정을 불러일으키는지에 대해서도 생각해야 합니다. 예, 맞습니다. Times New Roman과 같은 글꼴 유형은 Ariel보다 '재미' 및 '화난'과 같은 감정과 더 자주 관련되어 있기 때문에 다양한 글꼴이 사람들에게 다르게 영향을 미칩니다.
나는 미니멀리즘이 약한 마음을 위한 것이 아니라고 경고했습니다!
고려해야 할 또 다른 사항은 분명히 동일한 글꼴을 사용할 필요가 없기 때문에 어디에 사용하는 글꼴 유형인지입니다. 청중을 산만하게 할 다른 것이 없기 때문에 다른 글꼴 스타일과 타이포그래피를 사용하면 사용자가 이를 알아차릴 가능성이 훨씬 높아집니다.
따라서 이는 청중이 특정 영역에 주의를 기울이도록 하는 매우 효과적인 전략이 될 수 있습니다. 예를 들어, 사용자가 먼저 읽기를 원하는 텍스트는 굵은 획으로 작성하고 나중에 알아차릴 부분은 보다 중립적인 글꼴로 작성하는 것을 고려하십시오. 사용자의 눈은 즉시 더 굵은 텍스트에 이끌리는 반면 다른 텍스트는 나중에 소비됩니다.
대비 및 포지셔닝


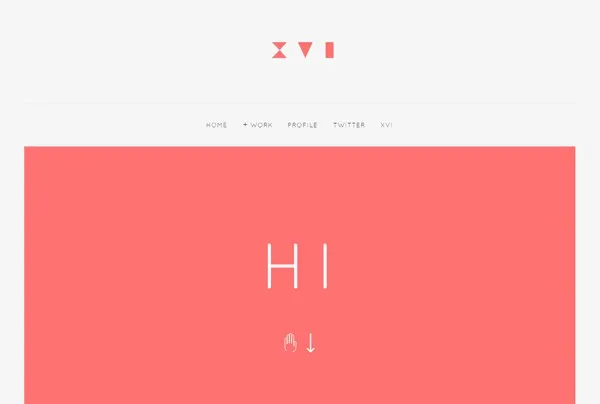
미니멀리스트 웹 디자이너가 사용할 수 있는 가장 강력한 도구 중 하나는 대비입니다. 최상의 효과에 대비를 사용하려면 밝은 색상의 배경을 선택해야 합니다. 흰색이 가장 좋은 선택이 되므로 최상의 효과를 얻을 수 있습니다. 이것이 바로 미니멀리스트 페이지가 흰색 배경에 검정색을 사용하는 이유입니다. 이 뚜렷한 선은 시각적으로 매우 매력적이기 때문입니다. 여기 좋은 예가 있습니다. 게다가, 노란색의 스플래시와 같은 가장 작은 색상의 색상도 매우 효과적일 수 있습니다. Schindler's List에 있는 소녀의 코트를 생각해 보십시오.
디자이너는 색상, 모양, 위치, 규모 및 크기를 비롯한 다양한 항목으로 계약을 작성할 수 있습니다. 올바르게 사용하면 사용자가 가장 먼저 주의를 기울여야 하는 부분으로 사용자를 안내하는 데 매우 유용할 수 있습니다. 그러나 이것은 쉽지 않으며 이를 최대한 활용하려면 사용자가 인터넷 페이지를 사용하는 방식에 대한 기본적인 이해가 필요합니다.
눈의 움직임에 대한 연구는 사람들이 가장 먼저 보는 위치에 대한 훌륭한 통찰력을 제공합니다. 일반적으로 왼쪽 상단에서 시작하여 텍스트가 많은지 여부에 따라 페이지를 'F'로 스캔하거나 각각 'Z' 패턴입니다.
미니멀리스트 페이지는 텍스트가 많지 않기 때문에 페이지의 가장 중요한 측면을 Z-타입 패턴으로 정렬하고 사용자가 가장 먼저 알아차려야 하는 사항(메뉴 옵션)을 일반적으로 취해야 합니다. 위치는 페이지의 왼쪽 상단에 더 많이 위치하는 반면 나중에 알아차려야 하는 항목(예: 저작권 주장)은 점점 더 오른쪽으로 내려갑니다. 이러한 방식으로 페이지를 보다 유창하고 자연스럽게 사용할 수 있습니다.
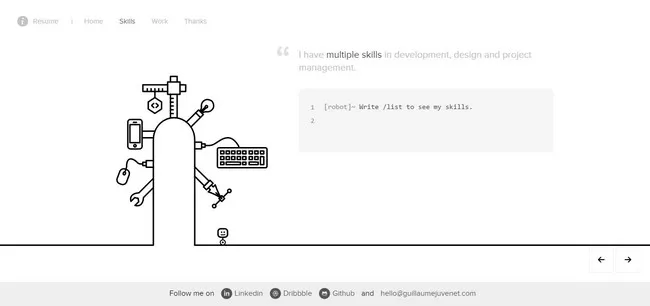
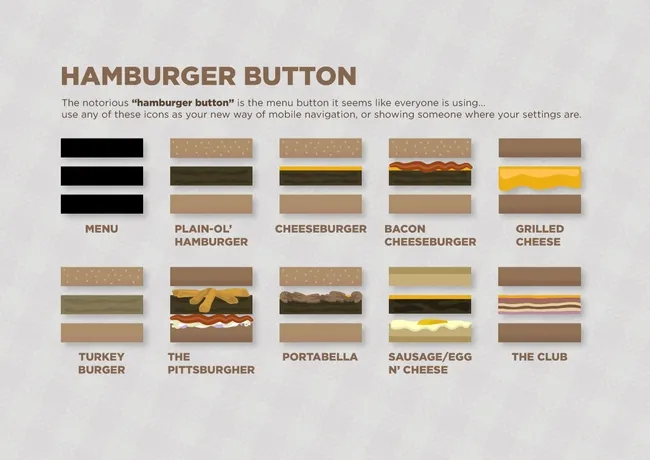
햄버거 버튼 및 기타 레이아웃

미니멀리스트 디자인에서 기억해야 할 중요한 한 가지는 페이지당 볼 것이 많지 않다고 해서 전체적으로 콘텐츠가 많지 않다는 것을 의미하지는 않는다는 것입니다. 대부분의 경우 모든 정보는 하위 메뉴와 보조 페이지에 숨겨져 있습니다. 이 작업을 수행하는 인기 있는(논란의 여지가 있지만) 방법은 '햄버거 버튼'으로 알려진 것, 즉 iPhone뿐만 아니라 오른쪽 상단의 크롬처럼 지금 여기저기서 볼 수 있는 세 줄을 사용하는 것입니다. 그리고 예, 당신이 몇 잔의 음료를 마셨다면 그것은 일종의 햄버거처럼 보입니다(제가 이름을 지어낸 것은 아닙니다).
개인적으로, 나는 이것이 나의 미니멀리즘 본능에 어긋나기 때문에 열렬한 팬이 아닙니다. 웹 사이트의 나머지 부분을 검색하기 위해 깔끔한 메뉴를 만들려는 경우 깔끔한 페이지를 만드는 것이 무슨 의미가 있습니까? 저에게 훨씬 더 나은 전략은 햄버거 버튼을 명확하고 쉽게 이해할 수 있고 독자의 관심을 끌 수 있는 몇 가지 메뉴 선택 항목으로 세분화하는 것입니다. 그러나 궁극적으로는 귀하에게 달려 있습니다.
여러 메뉴 항목을 만들지 또는 하나의 버튼을 사용할지 결정할 때 고려해야 할 한 가지 중요한 요소는 청중의 연령입니다. 나이가 들수록 이 디자인에 덜 익숙할 것이고 따라서 하위 메뉴를 찾지 못할 가능성이 높아져 페이지가 쓸모 없게 될 수 있습니다. 그렇다면 귀하의 페이지는 주로 밀레니얼을 대상으로 합니까? 가서 사용하세요. 퇴직자를 섬기고 있습니까? 다시 생각해 보는 것이 현명할 것입니다.
비주얼 스타일

그런 다음 페이지가 어떻게 배치되어야 하는지가 있습니다. 미니멀리스트 스타일을 선택하기로 결정할 때 하나의 레이아웃 스타일을 선택한 다음 고수해야 합니다. 이는 청중이 귀하의 웹페이지가 어떻게 조화를 이루는지에 대해 즉시 무의식적인 가정을 하기 시작하고 이러한 가정을 위반하는 경우 사용자는 귀하의 페이지가 '어수선하고' '조직화되지 않았다'고 느낄 것이기 때문입니다. 그것은 미니멀리즘에 대한 죽음의 신호입니다(그리고 대부분의 다른 페이지도 마찬가지입니다).
이러한 이유로 기본적으로 페이지를 분할한 열을 의미하는 그리드를 선택하고 유지해야 합니다. 몇 개의 열을 원하십니까? 어떻게 간격을 둘 것인가? 그들 사이에 얼마나 많은 음수 공간이 남아 있습니까? 페이지 레이아웃을 시작하기 전에 답변해야 하는 모든 중요한 질문입니다.
여기서 아이디어는 이미지가 이러한 격자선의 경계를 초과할 수 없다는 것이 아닙니다. 종종 이미지가 페이지 전체를 확장합니다. 이 경우 아래에 표시된 이미지에 대한 텍스트가 선택한 열에 정렬됩니다. 마찬가지로 페이지에 여러 이미지가 있는 경우 페이지가 전체적으로 깨끗하고 전문적으로 보이도록 만든 그리드를 따라야 합니다.
미니멀리즘을 추구할 가치가 있습니까?
그것은 정직하게 당신이 하려고 하는 일(물론 페이지의 주제)에 달려 있습니다. 일을 줄이려고 한다면 이미 말했듯이 미니멀리즘은 적합하지 않습니다. 반면에 이러한 종류의 레이아웃이 본능적으로 당신에게 호소하고 당신이 추진하는 제품의 종류에 적합하다면 앞으로 나아갈 길입니다.
문제는 미니멀리즘이 표준 디자인과 다른 기술을 요구한다는 것입니다. 즉, 평범한 조각을 사용하여 페이지를 만들기 위해 함께 넣을 수는 없습니다. 그렇게 하려고 하면 시각적으로 매력적이지 않거나 유익한 정보가 전혀 없는 결과를 얻게 될 것입니다. 즉, 두 세계 모두에서 최악입니다.
대신, 이전 페이지 디자인에서 얻은 기본 본능을 뒤집는 방법을 배우는 데 시간을 할애해야 합니다. 그런 다음 앉아서 페이지에 필수적인 것이 무엇인지 파악해야 합니다.
그리고 이전에는 경험하지 못한 계약, 글꼴 유형 및 사진에 익숙해져야 합니다. 마치 새로운 디자인 언어를 배우는 것과 같습니다. 어려울 수 있습니다.
하지만 새로운 언어를 배우는 것은 이전에 한 번도 알아차리지 못한 원래 언어에 대해 깨닫게 해준다는 것입니다. 이것은 미니멀리스트 웹 디자인을 배울 때도 마찬가지입니다. 이런 식으로 디자인하는 방법을 배우려고 하는 바로 그 행위는 당신이 이전에 알지 못했던 디자인에 대해 깨닫게 될 것입니다.
그리고 그것은 모든 땀과 노력을 가치있게 만들 것입니다.
물론 미니멀리스트 페이지는 단순히 아름답습니다.
