10 najbardziej przydatnych wskazówek, jak zwiększyć wydajność WordPress
Opublikowany: 2016-05-11To oczywiste; witryny, które dobrze sobie radzą, mają większe szanse na większe zaangażowanie klientów i lepszą konwersję.
Biorąc pod uwagę fakt, że internauci stają się coraz bardziej niecierpliwi, a urządzenia mobilne stają się głównym źródłem dostępu do Internetu, wydajność Twojej strony internetowej ma większe znaczenie niż kiedykolwiek!
Czas ładowania jest głównym powodem słabej wydajności witryny. Co ważniejsze, przy rosnącej liczbie użytkowników smartfonów i tabletów nigdy wcześniej szybkość i wydajność na urządzeniach mobilnych nie były tak ważne. W tym poście omówimy dziesięć najlepszych i przydatnych wskazówek, jak poprawić wydajność witryny WordPress.
1. Przeprowadź test szybkości na swojej stronie internetowej
Zanim dowiesz się, jak zoptymalizować wydajność witryny WordPress, dobrze jest najpierw przetestować wydajność swojej witryny. Pomoże Ci to zidentyfikować obszary w Twojej witrynie, które wymagają poprawy. Poniżej znajduje się lista najpopularniejszych narzędzi, które należy wziąć pod uwagę przy pomiarze skuteczności Twojej witryny:
- GTMetrix.com
- Tools.pingdom.com
- WebPageTest.org
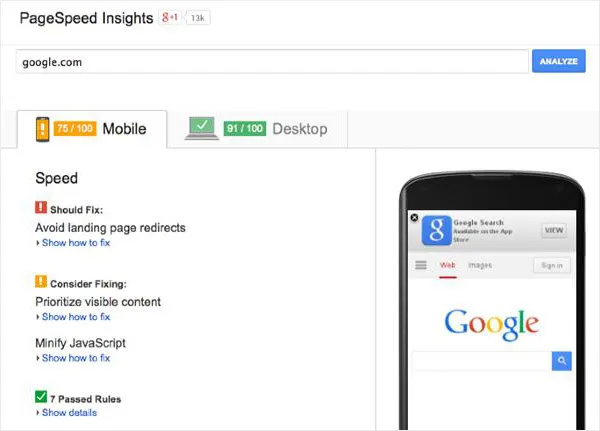
- Statystyki Google PageSpeed
Na przykład poniższy zrzut ekranu Google PageSpeed Insights sugeruje obszary wymagające poprawy w mobilnych i stacjonarnych wersjach strony internetowej:

2. Przeanalizuj problemy ze stroną WordPress
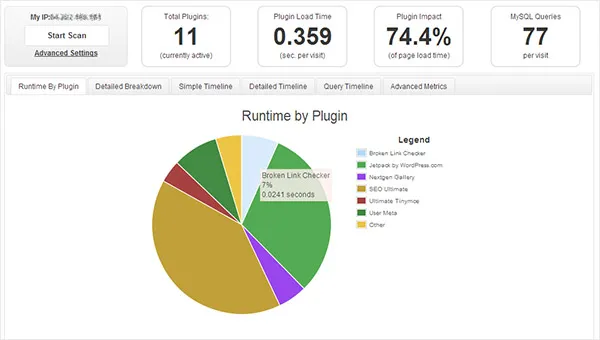
Po zdobyciu danych dotyczących problemów z szybkością i wydajnością witryny WordPress, następnie spróbuj wyizolować problemy w oparciu o poziom ich ważności. W tym celu możesz włączyć lub wyłączyć wtyczkę lub aktywować dowolny inny motyw WordPress i tak dalej. Inną realną alternatywą jest skorzystanie z narzędzi takich jak P3 (Plugin Performance Profiler), Theme-Check, Debug Bar itp.
Na przykład Plugin Performance Profiler to doskonałe narzędzie, które zapewnia podział czasu ładowania całej wtyczki witryny:

3. Mądrze zainwestuj w wybór niezawodnego dostawcy usług hostingowych
Wybór odpowiedniego dostawcy hostingu zapewni solidną podstawę, aby Twoja witryna działała szybciej i działała dobrze na wszystkich urządzeniach. Pamiętaj jednak, że nie wszystkie plany hostingowe oferują godne pochwały usługi, zwłaszcza jeśli zdecydujesz się na tańszą usługę hostingową. Jeśli więc martwisz się o lepszą wydajność swojej witryny, koniecznie wybierz odpowiedniego dostawcę usług hostingowych. W idealnym przypadku musisz poszukać niezawodnego i renomowanego dostawcy usług hostingowych, oferującego plan hostingowy, który odpowiada Twojemu budżetowi.
Co więcej? Musisz starannie wybrać odpowiedni plan hostingowy, który będzie pasował do Twoich konkretnych potrzeb WordPress. Niektóre z wyróżniających się planów hostingowych dostępnych online to:
- Wspólny plan hostingowy
- Dedykowane plany hostingowe
- Wirtualny serwer prywatny (VPS)
- Zarządzane plany hostingowe WP
Wszystkie powyższe plany hostingowe zawierają zestaw zalet i wad. Jeśli szukasz niedrogiego planu hostingowego dla swojej nowej witryny WordPress z ograniczonym ruchem, powinieneś rozważyć wybór wspólnego planu hostingowego oferowanego przez firmy takie jak HostGator lub BlueHost. Ale jeśli prowadzisz witrynę o dużym natężeniu ruchu, wybór dedykowanych lub VPS planów hostingowych prawdopodobnie okaże się dla Ciebie lepszą opcją.
Jeśli jesteś gotowy, aby wydać pokaźną sumę pieniędzy, to niewątpliwie zarządzane plany hostingu WP mogą dać ci spokój w zapewnieniu szybszego czasu ładowania strony internetowej i lepszej wydajności.
Poniżej znajduje się wykres przedstawiający porównanie rodzajów planów hostingowych:

4. Utrzymuj swoją witrynę w czystości
Jako początkujący mamy tendencję do zapychania naszej witryny zbyt wieloma komponentami, które mogą wpływać na wydajność witryny. Tak więc Twoja witryna WordPress wymaga trochę sprzątania, aby nadal działać we właściwy sposób. W tym celu zaleca się zaplanowanie pewnych zadań, aby utrzymać witrynę w dobrym stanie, takich jak:
- Użyj minimalistycznego motywu: Zaśmiecenie układu witryny może utrudnić odwiedzającym łatwy dostęp do zawartości witryny. Ponadto uzyskanie dostępu do strony lub posta może zająć więcej czasu. Pamiętaj, że masz tylko kilka sekund, aby przekonać użytkownika do pozostania w Twojej witrynie. W ten sposób powolny czas ładowania strony może natychmiast odwrócić odwiedzających. Dlatego ważne jest, aby Twój motyw WordPress był minimalistyczny i zawierał tylko niezbędne elementy, które przykują uwagę widzów i utrzymają ich zaangażowanie w witrynie. Możesz znaleźć świetne minimalistyczne motywy WordPress z takich źródeł, jak katalog motywów WordPress, ThemeForest i wiele innych.
- Wyeliminuj komentarze będące spamem: Upewnij się, że usuniesz wszystkie komentarze będące spamem, ponieważ mogą one szybko wyczerpać zasoby Twojego serwera. Można to osiągnąć za pomocą wtyczki Akismet, która pomaga wyłączyć komentarze w instalacji WordPress w zależności od Twoich potrzeb. Oprócz Akismet, kilka innych wtyczek, które możesz rozważyć, aby pozbyć się komentarzy spamowych, to:
- Usuwanie spamu z komentarzy
- Zatrzymaj komentarze spamowe
- WP-SpamShield Anti-Spam
- Usuń niechciane dane: Podczas tworzenia nowej witryny zwykle dodajemy dodatkowe dane, które zwykle pozostają nieużywane na dłuższą metę. Mogą to być linki (wewnętrzne lub zewnętrzne), fragment tekstu itp. Posiadanie takich niechcianych rzeczy może obniżyć wydajność Twojej witryny. Dlatego upewnij się, że skonfiskujesz wszystko, co nie stanowi już wartości dodanej dla Twoich użytkowników.
5. Zoptymalizuj swoją bazę danych
Oprócz utrzymywania czystości witryny, dobrą praktyką jest również okresowa optymalizacja danych witryny. Wraz z rozwojem naszej strony internetowej baza danych staje się przepełniona niewykorzystanymi rekordami, wpisami i zduplikowanymi danymi. Zwiększenie rozmiaru bazy danych w końcu powoduje duże obciążenie serwera, co skutkuje wydłużeniem czasu ładowania strony. Możesz utrzymać swoją bazę danych w czystości za pomocą wtyczki WP-Sweep.

Wtyczka pomaga w usuwaniu wszelkich nieużywanych i nadmiarowych danych w Twojej witrynie. Zasadniczo WP-Sweep analizuje bazę danych witryny WordPress i dostarcza raport (nazywany raportem przeszukiwania) z sugestiami dotyczącymi bałaganu (takiego jak meta użytkownika, komentarze, posty itp.), które można wyczyścić z bazy danych.

6. Włącz kompresję gZIP na serwerze WWW
Gdy użytkownik zażąda jakichkolwiek danych w Twojej witrynie, nawiązywane jest połączenie z serwerem w celu renderowania żądanych danych. Dane mogą być dowolne, począwszy od obrazów, arkuszy stylów lub plików JavaScript. Nie trzeba dodawać, że im większy rozmiar danych, tym więcej czasu zajmie załadowanie ich do przeglądarki.
Na szczęście włączenie kompresji gZIP na serwerze WWW pomaga zmniejszyć rozmiar danych. Jeśli gZIP jest włączony na serwerze, skompresowana wersja żądanej strony internetowej lub pliku zostanie załadowana do przeglądarki. Ponadto przeglądarka dekompresuje otrzymane dane przed ich zinterpretowaniem. To ostatecznie pomaga w zmniejszeniu rozmiaru przesyłanych informacji, co drastycznie obniża czas ładowania strony.
Możesz łatwo włączyć kompresję gZIP dla plików CSS, JavaScript i obrazów, dodając poniższe wiersze kodu do pliku .htaccess :
[php]
## WŁĄCZ KOMPRESJĘ GZIP ##
AddOutputFilterByType DEFLATE tekst/zwykły
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE aplikacja/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## WŁĄCZ KOMPRESJĘ GZIP ##
[/php]
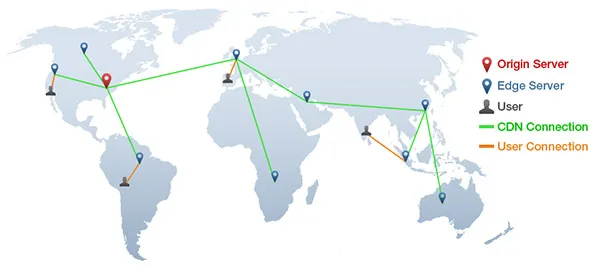
7. Popraw wydajność dostarczania za pomocą CDN
Sieci dostarczania treści (CDN) są absolutnym wymogiem dla Twojej witryny, jeśli chcesz zapewnić szybszy czas reakcji i czas pobierania treści dla zdalnych użytkowników. CDN to w zasadzie sieć serwerów rozproszonych geograficznie. Oznacza to, że za każdym razem, gdy użytkownicy zażądają pewnych danych z Twojej witryny, otrzymają dostęp do zawartości witryny z serwera znajdującego się w pobliżu ich lokalizacji.

Tak więc korzystanie z CDN zasadniczo pomaga poprawić wydajność dostarczania witryny WordPress. Jednak w przypadku kilku sieci dostarczania treści online wybór właściwej może być trudnym zadaniem. Niektóre z godnych uwagi opcji CDN, które warto zbadać, to: MaxCDN, CacheFly i CloudFare, aby wymienić tylko kilka.
8. Zoptymalizuj obrazy swojej witryny
Obrazy bez wątpienia są jednym z najważniejszych elementów strony internetowej. Każda strona pozbawiona obrazów jest jak martwy byt. Oczywiście treść odgrywa znaczącą rolę w przyciąganiu odwiedzających; jednak dodawanie obrazów w znacznie większym stopniu zwiększa ruch na stronie. Ale brak ich optymalizacji powoduje, że strona ładuje się powoli.
Upewnij się również, że unikasz używania w witrynie obrazów o dużym rozmiarze, a zamiast tego używaj obrazów o odpowiednim rozmiarze. Poza tym upewnij się, że obrazy nie są wystarczająco duże w stosunku do rozmiaru, w jakim chcesz je wyświetlić. Istnieją dwa różne sposoby, które mogą pomóc w optymalizacji obrazów Twojej witryny w najbardziej efektywny sposób.
Możesz użyć wtyczek WordPress, aby przeprowadzić automatyczną optymalizację obrazu. Na przykład użycie wtyczki WP Smush.it kompresuje obraz za pomocą algorytmu stratnego. Lub inaczej, łączenie obrazów Twojej witryny WP za pomocą sprite CSS w jeden obraz również zwiększa wydajność. Implementacja techniki CSS powoduje wyświetlenie jednego pojedynczego obrazu zawierającego wszystkie inne małe obrazy. W ten sposób zaoszczędzisz dużo czasu na wczytywaniu dziesiątek obrazów.
9. Minifikacja plików JavaScript i CSS
Podobnie jak obrazy, warto również zminimalizować pliki CSS i JS. W ten sposób pomagamy w usuwaniu z plików niepotrzebnych danych – czy to komentarzy, pustych wierszy itp. Pozbywanie się niepotrzebnych danych w odpowiednim czasie zwiększa wydajność witryny.
Chociaż w sieci można znaleźć różne narzędzia, które pomagają minimalizować pliki witryny WordPress, zaleca się jednak rozważenie użycia wtyczki W3 Total Cache do tego zadania. Dzieje się tak dlatego, że ma wbudowaną opcję automatycznego minimalizowania plików CSS i JavaScript motywu.
10. Wykorzystanie buforowania przeglądarki
I wreszcie, możesz skrócić czas ładowania strony, zmuszając przeglądarkę odwiedzających witrynę do buforowania stron internetowych, obrazów lub plików (takich jak CSS, JavaScript itp.). Można to osiągnąć, wykorzystując buforowanie przeglądarki. Cóż, za każdym razem, gdy przeglądarka użytkownika ładuje konkretną stronę internetową, wymagane jest pobranie wszystkich plików w celu prawidłowego wyświetlenia strony. Wysłanie żądania do serwera w celu załadowania wszystkich takich plików może zająć więcej czasu, zwłaszcza gdy masz wolne połączenie sieciowe.
Na szczęście buforowanie przeglądarki pomaga w przechowywaniu kopii plików statycznych stron internetowych lokalnie w ich systemie. Dzięki temu przeglądarka nie wymaga ciągłego pobierania żądanych plików. Dzieje się tak, ponieważ przeglądarka pobierze dane przechowywane w pamięci podręcznej, zamiast żądać ich od serwera.

Na przykład obraz logo witryny prawie się nie zmienia, a buforowanie obrazu szybko go prześle bez wysyłania żądania do serwera. Zasadniczo buforowanie przeglądania pomaga zminimalizować obciążenie serwera. Aby włączyć technikę buforowania przeglądarki, wystarczy dodać następujące wiersze kodu na górze pliku .htaccess swojego motywu:
[php]
## WYGASANIE CACHOWANIA ##
<IfModule mod_expires.c>
WygasaAktywny wł.
ExpiresByType image/jpg „dostęp 1 rok”
ExpiresByType image/jpeg „dostęp 1 rok”
ExpiresByType image/gif „dostęp 1 rok”
ExpiresByType image/png „dostęp 1 rok”
ExpiresByType text/css „dostęp 1 miesiąc”
ExpiresByType application/pdf "dostęp 1 miesiąc"
ExpiresByType application/x-javascript "dostęp 1 miesiąc"
ExpiresByType aplikacja/javascript „dostęp 1 miesiąc”
Aplikacja ExpiresByType/x-shockwave-flash „dostęp 1 miesiąc”
ExpiresByType obraz/x-icon „dostęp 1 rok”
ExpiresDefault „dostęp 2 dni”
</IfModule>
## WYGASZA CACHOWANIE ##
[/php]
Wniosek
A więc masz to — 10 najlepszych wskazówek, które poprawią wydajność Twojej witryny WordPress. Większość wskazówek zwykle omawia sposoby przyspieszenia witryny, ponieważ jest to najbardziej dominujący czynnik odpowiedzialny za optymalizację wydajności witryny WP.
