Słowa i czyny: przewodnik po mikrokopii
Opublikowany: 2022-03-11Spójrz na interfejs cyfrowy. Co się wyróżnia? Kolory? Ikonografia? Rozchlapane zdjęcia? Pewny. Ale gdyby wszystkie te rzeczy zniknęły, co by się stało z projektem?
To nadal będzie działać.
Jak to możliwe? Słowa. Dostarczają 95% potrzebnych nam informacji komunikacyjnych. Usuń je, a projekt jest bezużyteczny.
Co dziwne, eksperci od projektowania nadal traktują kopiowanie UX jako refleksję, zwłaszcza jeśli chodzi o mikrokopie, krótkie fragmenty tekstu, które pomagają użytkownikom znaleźć to, czego potrzebują w interfejsie. Źle wykonane etykiety przycisków, komunikaty o błędach, podpowiedzi interfejsu użytkownika i wezwania do działania mogą zniszczyć nawet najbardziej elegancki projekt.
Dobór właściwych słów usuwa niejednoznaczność i zwiększa zaufanie do interfejsu — kluczowego elementu konwersji.
Design kwitnie dzięki słowom
Jako projektanci ciężko pracujemy, aby interfejsy były intuicyjne i łatwe w nawigacji.
Staramy się zmniejszać tarcia i pomagać użytkownikom robić to, do czego chcą, ale nie możemy pozwolić, aby intensywność naszych wysiłków rozbudziła nasze ego. Żaden projekt nie wyjaśnia się idealnie. Potrzebujemy słów, aby wypełnić lukę między naszymi intencjami projektowymi a rzeczywistością interakcji użytkowników.
Pisanie mikrokopii nie musi być długim i żmudnym zadaniem. Projektanci pracujący bez pomocy doświadczonego scenarzysty UX w zespole po prostu nie mają czasu na trudzenie się nad każdym doborem słów. Mogą jednak odwołać się do kilku łatwych w użyciu zasad, które prowadzą do przejrzystej i przekonującej mikrokopii.
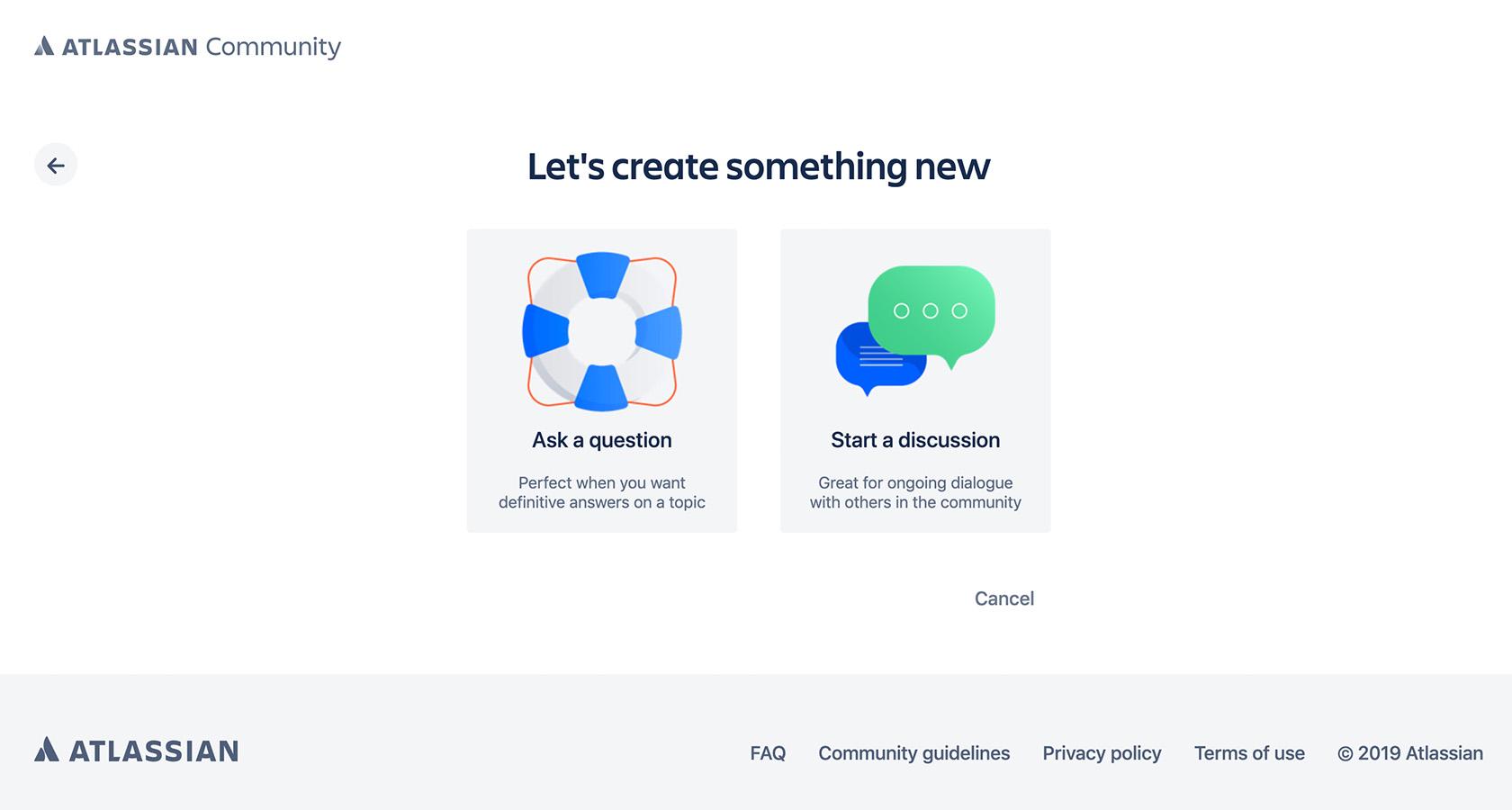
1. Napisz pojedyncze zgryźliwe zdania
Za dużo tekstu. To klasyczne szaleństwo wielu aplikacji i stron internetowych. Chcemy, aby użytkownicy wiedzieli wszystko , co naszym zdaniem powinni wiedzieć, i zapominamy, że większość ludzi po prostu nie poświęca czasu na czytanie gęstych akapitów. Problem nasila się wraz z interfejsami mobilnymi i scenariuszami on-boardingu, w których koncentracja uwagi użytkowników jest najniższa. Rozwiązanie?
Pojedynczy. Żwawy. Zdania.
Zapytaj: „Jak mogę powiedzieć wszystko, co należy powiedzieć, w możliwie najbardziej zwięzły sposób, a jednocześnie być interesującym?” Odetnij cały puch, nie zadowalaj się zdaniami zawierającymi więcej niż 8 słów i nie zapomnij być zgryźliwym. Snappy jest niezapomniany, ekonomiczny, energiczny, aw niektórych przypadkach rytmiczny.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.2. Unikaj żargonu
Rozległa wiedza o domenie ułatwia technicznemu żargonowi wkradanie się do naszych projektów, ale te słowa i wyrażenia są ślepymi zaułkami dla większości użytkowników. Szybko zapominamy: wewnętrzna wiedza i nazewnictwo firmy nic nie znaczą dla klientów.
Małe, proste słowa mówią głośniej niż duże, ważne, brzmiące słowa, ale żargon wciąż udaje się wkraść do naszych interfejsów. Aby rozwiązać ten problem, przetestuj mikrokopiowanie z użytkownikami.
Brak budżetu? Poproś przyjaciół i rodzinę, aby rzucili okiem i nie podawaj wcześniej podkładu. Gdy tekst będzie zrozumiały dla osób, które nie rozumieją wtajemniczonych, jest gotowy do uruchomienia.
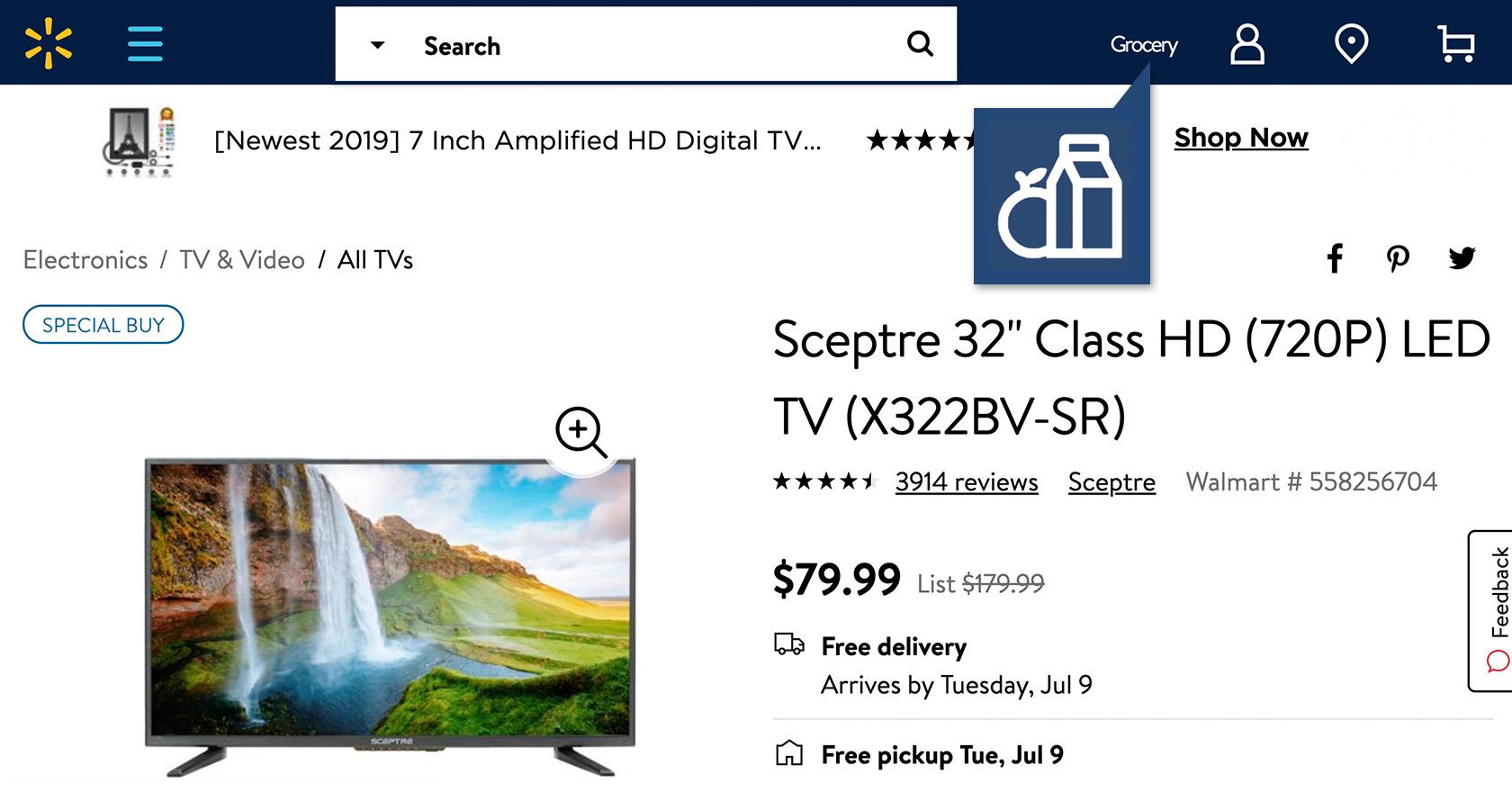
3. Połącz obrazy ze słowami
Wpływ elementów projektu wizualnego, takich jak zdjęcia, ikony i ilustracje, nie jest kwestionowany. Obrazy są przetwarzane przez ludzkie oko szybciej i mają zdolność przekazywania pomysłów zwięźle i z niuansami, z którymi nie mogą się równać słowa.
Ale interpretacja obrazów różni się znacznie w porównaniu do słów. Kultura, wiek, płeć, status społeczno-ekonomiczny i wiele innych czynników utrudnia tłumaczenie obrazów. Kilka dobrze dobranych słów może zapewnić natychmiastową jasność.

 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
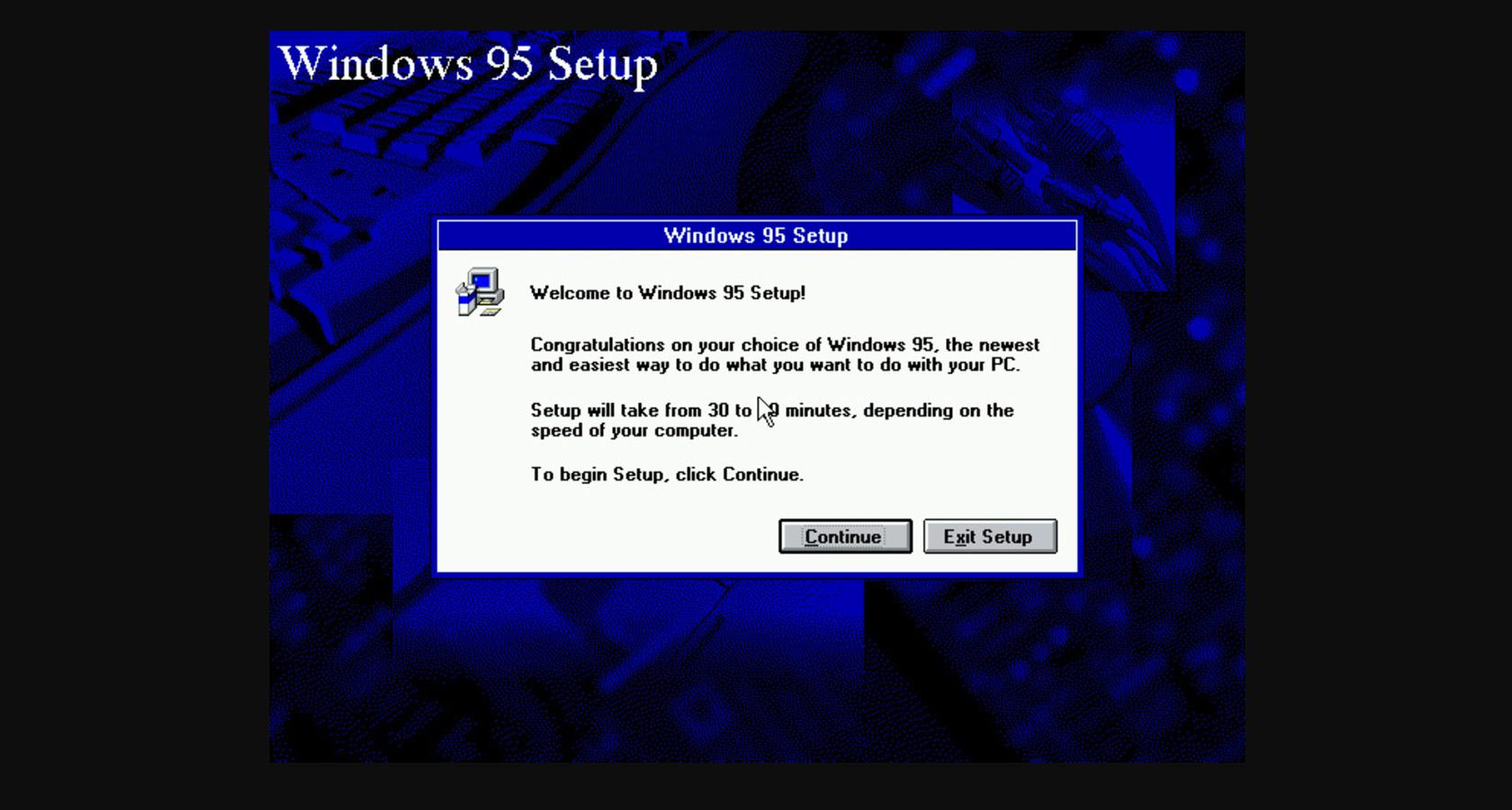
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.4. Bądź aktualny i ludzki
W swoim czasie Kreator instalacji Windows 95 był cudem, ale minęło już ćwierć wieku i nie jest już wzorcem najlepszych praktyk UX. Mikrokopia, która cofa się w czasie z wyrażeniami takimi jak „Naciśnij „Dalej”, aby rozpocząć instalację” lub „Kliknij jeden z poniższych przycisków” to zmarnowana okazja do zaangażowania.
Nie oznacza to, że mikrokopia musi brzmieć tak, jakby została napisana przez jakiegoś nastoletniego influencera YouTube. Być świeżym. Bądź autentyczny. Tylko nie bądź leniwy.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.5. Poprowadź użytkowników w drugiej lub pierwszej osobie
Szybkie przypomnienie dla tych z nas, którzy zapominają o zasadach gramatyki:
- Druga osoba = ty lub twoja
- Pierwsza osoba = ja, ja lub mój
Jak wykorzystujemy te punkty widzenia, aby prowadzić użytkowników przez interfejs?
Druga osoba (ty lub twoja) to sposób, w jaki zwykle rozmawiamy z rozmówcami. W większości przypadków druga osoba jest opcją mikrokopiowania, ponieważ sprawia, że użytkownicy czują, że interfejs użytkownika zwraca się do nich bezpośrednio.
Używaj pierwszej osoby (ja lub moja) podczas podkreślania własności treści lub działań użytkownika.
*Bonus: Wykorzystaj zasoby
W przypadku mikrokopii jest wiele do rozważenia. Dobre napisanie tego wymaga ciągłej chęci do nauki. Użytkownicy i technologia są partnerami w nieprzewidywalnym tańcu. Często zamieniają się liderami – czasami płynnie, a potem zgrzytająco.
Projektanci nie mogą zadowolić się poleganiem na pisaniu UX, które kiedyś było aktualne, ale nie jest tak, że muszą kierować ducha awangardowego powieściopisarza do napisania odpowiedniej mikrokopii. Są na to środki.
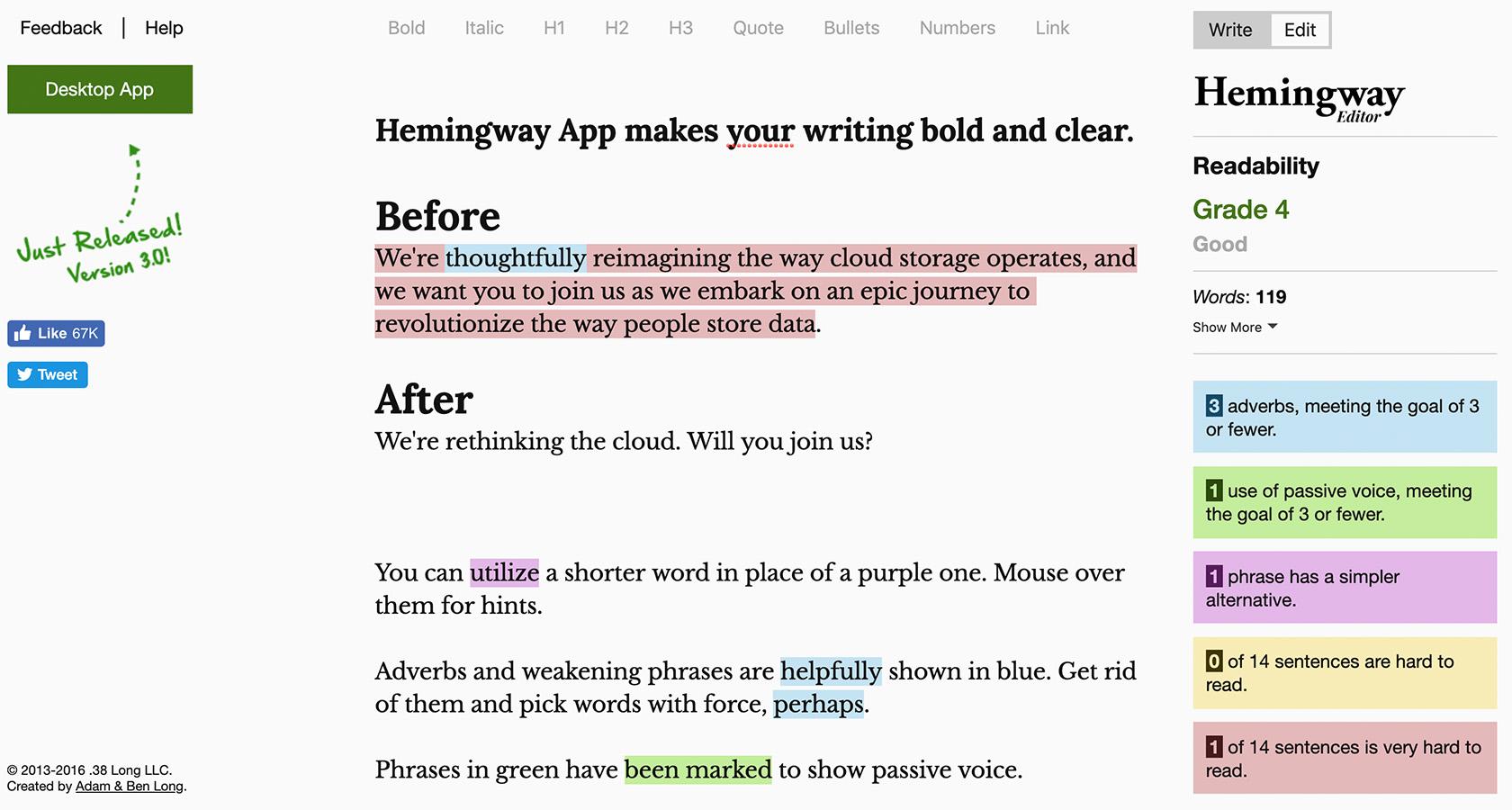
Niezależnie od tego, czy jest to przewodnik pisania Material Design, zalecenia terminologiczne Apple HIG, czy zręczna aplikacja Hemingway, w sieci roi się od zasobów ukierunkowanych na pisanie bogatej i skutecznej mikrokopii.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Napisz mikrokopię z misją
Mark Twain napisał kiedyś: „Pisanie jest łatwe. Wszystko, co musisz zrobić, to skreślić niewłaściwe słowa. Każdy, kto kiedykolwiek męczył się nad właściwymi słowami, doceni tę ironię.
Słowa w każdym kontekście mają znaczenie. W naszych produktach cyfrowych stanowią różnicę między wyjątkowym doświadczeniem użytkownika a nijakim. Mikrokopia powinna zapewniać użytkownikom jasność i pewność siebie: „Jeśli zrobię X, to Y się wydarzy”.
Poza tym mikrokopia jest okazją dla firm do angażowania użytkowników poprzez łączenie aspektów ich marki z funkcjonalnością interfejsu.
Może nie być łatwo oderwać się od szablonowych słów, które wszyscy znamy (kliknij tutaj, zarejestruj się, prześlij), ale warto podjąć wysiłek, aby odkryć szczegóły mikrokopii, które zachwycają użytkowników i zwiększają konwersję.
Dalsza lektura na blogu Toptal Design:
- Słowa mają znaczenie – prawdziwa wartość tekstu UX
- Lepszy UX dzięki mikrointeracjom
- Nowe zamówienie internetowe: przegląd projektowania zorientowanego na treść
- Popraw swój UX dzięki zasadom udanego projektowania interakcji
- Strategia produktu: przewodnik po podstawowych koncepcjach i procesach
