Слова и действия: руководство по микрокопированию
Опубликовано: 2022-03-11Взгляните на цифровой интерфейс. Что выделяется? Цвета? Иконография? Блестящие фотографии? Конечно. Но если бы все эти вещи исчезли, что случилось бы с дизайном?
Это все равно сработает.
Как это возможно? Слова. Они обеспечивают 95% необходимой нам коммуникативной информации. Удалите их, и конструкция станет бесполезной.
Как ни странно, эксперты по дизайну до сих пор относятся к UX-текстам как к второстепенным, особенно когда речь идет о микрокопиях, коротких фрагментах текста, которые помогают пользователям найти в интерфейсе то, что им нужно. Надписи на кнопках, сообщения об ошибках, подсказки пользовательского интерфейса и призывы к действию при плохом исполнении могут разрушить даже самый элегантный дизайн.
Выбор правильных слов устраняет двусмысленность и повышает доверие к интерфейсу — ключевой компонент конверсии.
Дизайн процветает на словах
Как дизайнеры, мы усердно работаем над созданием интуитивно понятных интерфейсов, в которых легко ориентироваться.
Мы стремимся уменьшить трения и помочь пользователям делать то, к чему они стремятся, но мы не можем позволить, чтобы интенсивность наших усилий раздувала наше эго. Ни один дизайн не объясняет себя идеально. Нам нужны слова, чтобы преодолеть разрыв между нашими дизайнерскими замыслами и реальностью взаимодействия с пользователем.
Написание микрокопии не должно быть долгой и трудной задачей. У дизайнеров, работающих без помощи опытного UX-писателя в команде, просто нет времени трудиться над выбором каждого слова. Но они могут воспользоваться несколькими простыми в использовании принципами, которые помогут создать четкую и убедительную микрокопию.
1. Пишите отдельные короткие предложения
Слишком много текста. Это классическая глупость многих приложений и веб-сайтов. Мы хотим, чтобы пользователи знали все , что, по нашему мнению, им нужно знать, и мы забываем, что большинство людей просто не будут тратить время на чтение длинных абзацев. Проблема усугубляется мобильными интерфейсами и сценариями адаптации, в которых продолжительность концентрации внимания пользователя минимальна. Решение?
Одинокий. Быстро. Предложения.
Спросите: «Как я могу сказать все, что нужно, максимально лаконично, но при этом быть интересным?» Избавьтесь от лишней чепухи, не довольствуйтесь предложениями, состоящими более чем из 8 слов, и не забывайте об остроумии. Snappy запоминающийся, экономный, энергичный и в некоторых случаях ритмичный.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.2. Избегайте жаргона
Обширные знания предметной области позволяют техническому жаргону легко проникнуть в наши проекты, но эти слова и фразы являются тупиковыми для большинства пользователей. Мы быстро забываем: внутренние знания и номенклатура компании ничего не значат для клиентов.
Маленькие, простые слова говорят громче, чем большие, важные слова, но жаргон все же проникает в наши интерфейсы. Чтобы решить эту проблему, протестируйте микрокопию с пользователями.
Нет бюджета? Попросите друзей и родственников заглянуть внутрь и не давайте предварительную информацию заранее. Когда текст понятен тем, кто не понимает его изнутри, он готов к запуску.
3. Соедините визуальные эффекты со словами
Влияние элементов визуального дизайна, таких как фотографии, значки и иллюстрации, не подвергается сомнению. Изображения быстрее обрабатываются человеческим глазом, и они способны передавать идеи с краткостью и нюансами, с которыми не могут сравниться слова.
Но интерпретация изображений сильно различается по сравнению со словами. Культура, возраст, пол, социально-экономический статус и множество других факторов затрудняют перевод изображений. Несколько правильно подобранных слов могут обеспечить мгновенную ясность.

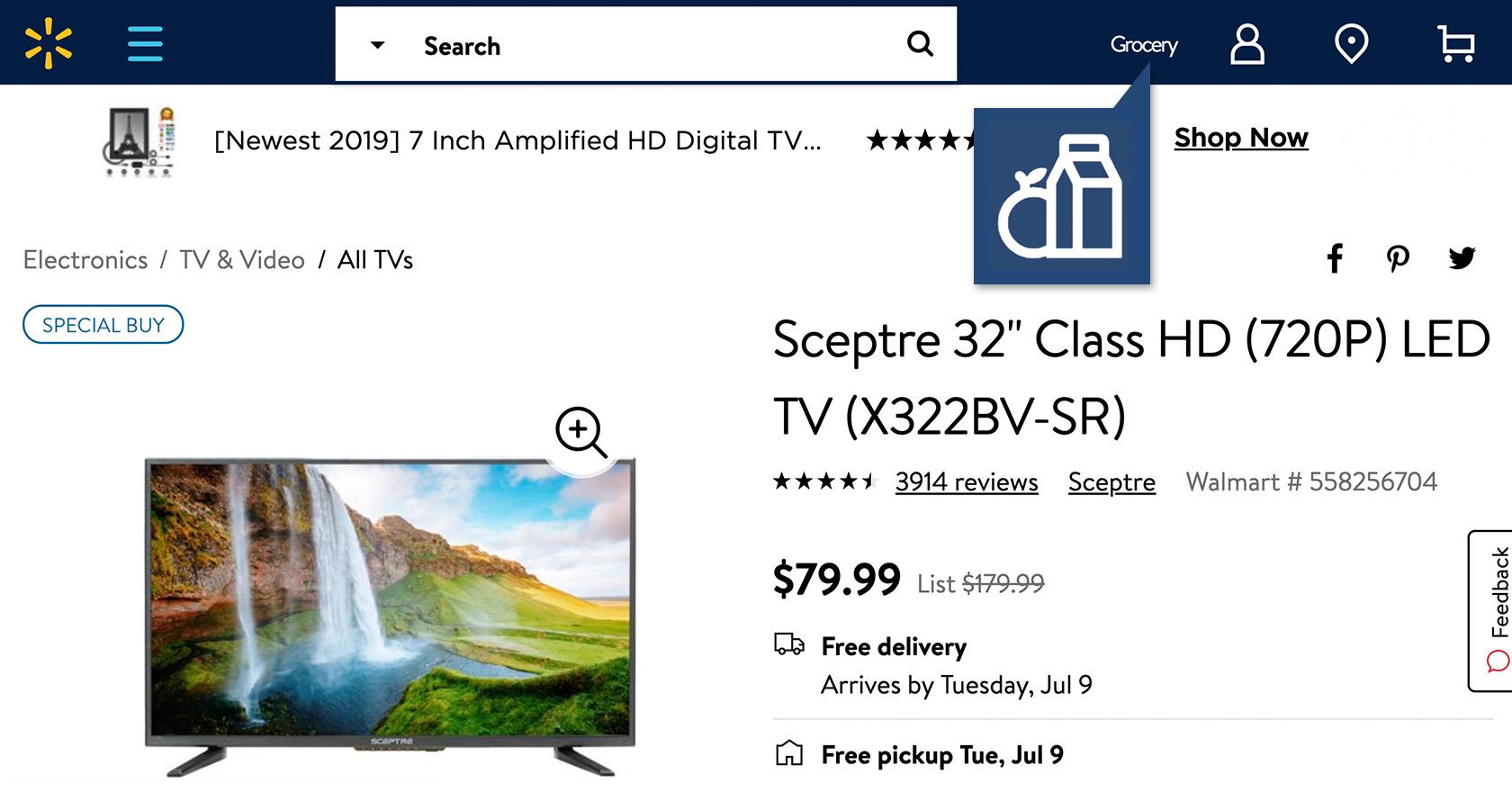
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.4. Будьте современным и человечным
В свое время Мастер установки Windows 95 был чудом, но прошла четверть века, и он больше не является эталоном передовой практики UX. Микрокопия, которая перемещается в прошлое с такими фразами, как «Нажмите «Далее», чтобы начать установку» или «Нажмите одну из кнопок ниже», — это упущенная возможность вовлечения.
Это не означает, что микрокопия должна звучать так, как будто она была написана каким-то подростком, влиятельным лицом на YouTube. Быть свежим. Будьте подлинными. Только не ленись.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.5. Направляйте пользователей от второго или первого лица
Краткое напоминание для тех из нас, кто забывает правила грамматики:
- Второе лицо = вы или ваш
- Первое лицо = я, я или мой
Как мы используем эти точки зрения, чтобы вести пользователей через интерфейс?
Второй человек (вы или ваш) — это то, как мы обычно говорим с собеседниками. В большинстве случаев второй человек — это вариант микрокопии, потому что он заставляет пользователей чувствовать, что пользовательский интерфейс обращается к ним напрямую.
Используйте первое лицо (я или мое), подчеркивая право собственности пользователя на контент или действия.
* Бонус: использование ресурсов
Когда дело доходит до микрокопии, нужно учитывать многое. Чтобы писать хорошо, требуется постоянная готовность учиться. Пользователи и технологии — партнеры в непредсказуемом танце. Они часто меняют ведущего — иногда плавно, а потом резко.
Дизайнеры не могут быть довольны, полагаясь на UX-письма, которые раньше были актуальными, но это не значит, что они должны направить дух авангардного романиста, чтобы написать соответствующий микротекст. Для этого есть ресурсы.
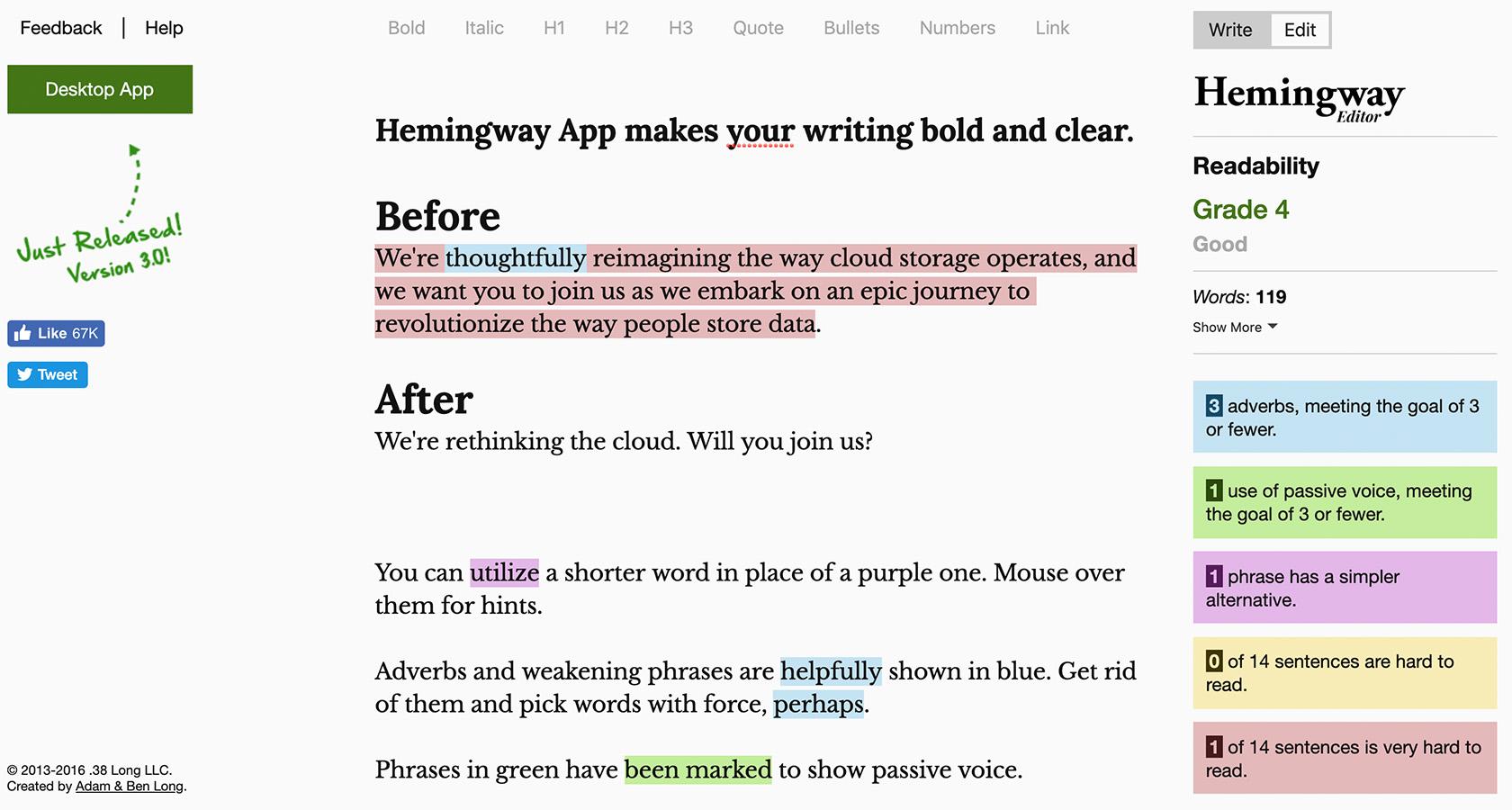
Будь то руководство по написанию материалов в стиле Material Design, рекомендации по терминологии Apple HIG или изящное приложение Hemingway, Интернет изобилует ресурсами, предназначенными для написания богатых и эффективных микротекстов.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Напишите микрокопию с миссией
Марк Твен однажды написал: «Писать легко. Все, что вам нужно сделать, это зачеркнуть неправильные слова». Любой, кто когда-либо мучился над правильными словами, может оценить иронию.
Слова в любом контексте имеют вес. В наших цифровых продуктах они делают разницу между исключительным пользовательским опытом и тусклым. Микрокопия должна давать пользователям ясность и уверенность: «Если я сделаю X, произойдет Y».
Кроме того, микротекст — это возможность для бизнеса привлечь пользователей, объединив аспекты голоса своего бренда с функциональностью интерфейса.
Может быть нелегко отказаться от шаблонных слов, с которыми мы все знакомы (Нажмите здесь, зарегистрируйтесь, отправьте), но это стоит усилий, чтобы раскрыть детали микрокопии, которые радуют пользователей и повышают конверсию.
Дальнейшее чтение в блоге Toptal Design:
- Слова имеют значение — истинная ценность UX-копии
- Улучшенный UX благодаря микровзаимодействиям
- Новый веб-порядок: обзор дизайна, основанного на содержании
- Улучшите свой UX с помощью этих успешных принципов дизайна взаимодействия
- Стратегия продукта: руководство по основным концепциям и процессам
