言行:显微文案指南
已发表: 2022-03-11看一下数字接口。 什么突出? 颜色? 象形文字? 那些惹人注目的照片? 当然。 但如果所有这些东西都消失了,设计会发生什么?
它仍然可以工作。
这怎么可能? 字。 它们提供了我们需要的 95% 的交流信息。 删除它们,设计就没用了。
奇怪的是,设计专家仍然将 UX 文案视为事后的想法,尤其是在涉及微文案时,即帮助用户从界面中找到所需内容的短文本片段。 如果执行不当,按钮标签、错误消息、UI 提示和号召性用语甚至会破坏最优雅的设计。
选择正确的词可以消除歧义并增加对界面的信心——这是转换的关键组成部分。
设计在文字上蓬勃发展
作为设计师,我们努力制作直观且易于导航的界面。
我们努力减少摩擦并帮助用户做他们想做的事,但我们不能让我们的努力强度膨胀我们的自我。 没有设计能完美地解释自己。 我们需要文字来弥合我们的设计意图与用户交互的现实之间的差距。
编写微文案不需要是一项漫长而艰巨的任务。 没有经验丰富的 UX 编写者的团队工作的设计师根本没有时间辛勤地选择每个单词。 但是他们可以调用一些易于使用的原则,这些原则可以导致清晰和令人信服的微观副本。
1.写一个简洁的句子
文字太多。 这是许多应用程序和网站的经典愚蠢行为。 我们希望用户知道我们认为他们需要知道的一切,我们忘记了大多数人根本不会花时间阅读密集的段落。 这个问题随着移动界面和入职场景而加剧,在这些场景中,用户的注意力跨度最低。 解决方案?
单身的。 活泼。 句子。
问:“我怎样才能以最简洁的方式说出所有需要说的话,但仍然很有趣?” 剪掉所有的绒毛,拒绝接受超过8个单词的句子,不要忘记活泼。 Snappy 是令人难忘的、经济的、精力充沛的,在某些情况下,还有节奏感。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。2.避免行话
广泛的领域知识使技术术语很容易渗透到我们的设计中,但这些单词和短语对于大多数用户来说是体验死胡同。 我们很快就会忘记:公司的内部知识和术语对客户来说毫无意义。
简单直接的小词比听起来重要的大词更响亮,但行话仍然设法潜入我们的界面。 为了解决这个问题,请与用户一起测试微文案。
没有预算? 请朋友和家人偷看,不要事先提供入门知识。 当文本对那些没有内部理解的人有意义时,它就可以发布了。
3.将视觉与文字配对
照片、图标和插图等视觉设计元素的影响是毋庸置疑的。 人眼对图像的处理速度更快,它们能够以语言无法比拟的简洁和细微差别来传达想法。
但是与文字相比,图像的解释差异很大。 文化、年龄、性别、社会经济地位和许多其他因素使图像难以翻译。 一些精心挑选的单词可以立即提供清晰的信息。
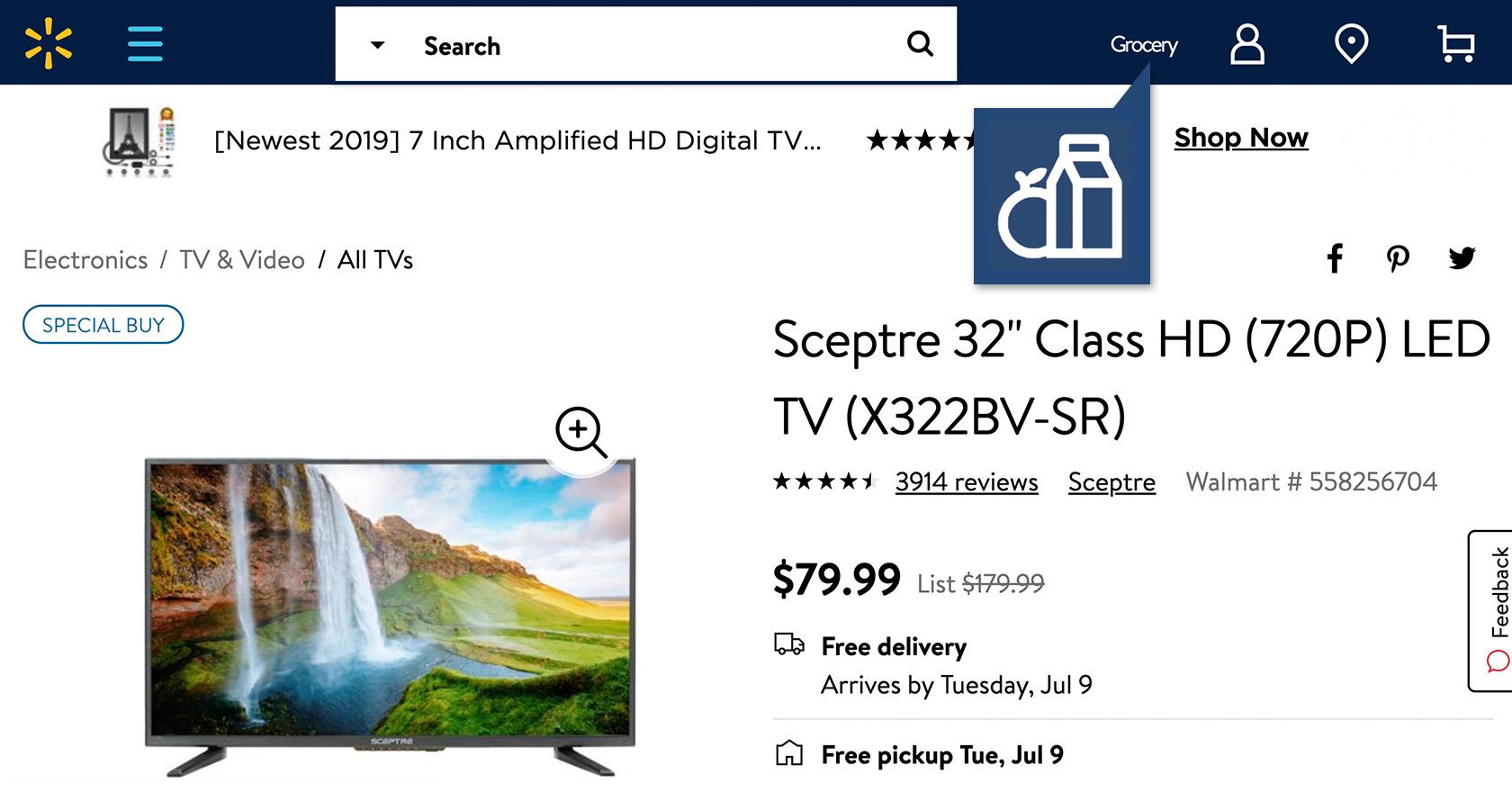
 单击以查看全尺寸图像。
单击以查看全尺寸图像。4. 与时俱进和人性化
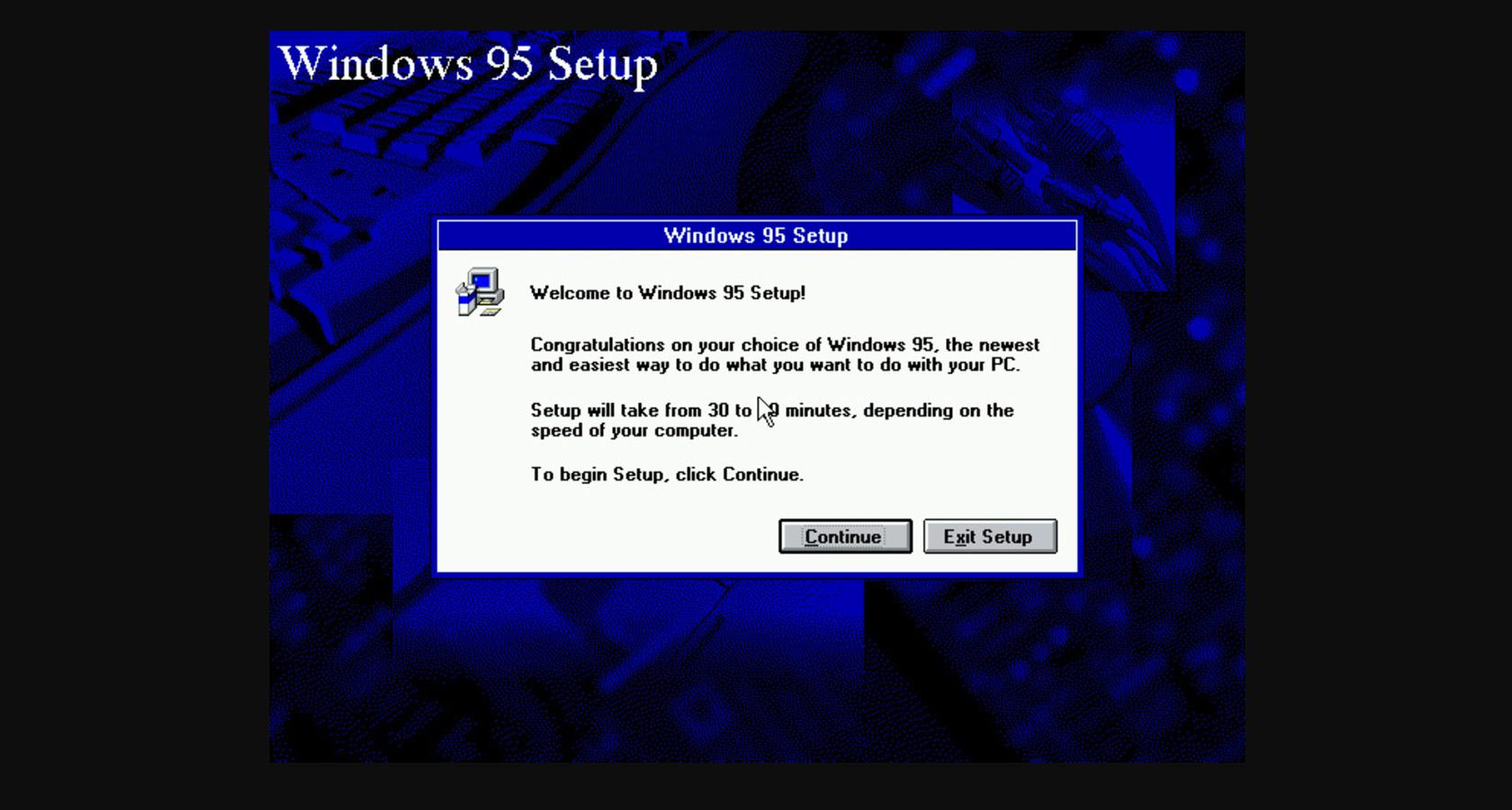
在当时,Windows 95 安装向导是一个奇迹,但 25 年过去了,它不再是 UX 最佳实践的基准。 像“按'下一步'开始安装”或“单击下面的按钮之一”这样的短语及时返回的缩微副本是浪费了参与机会。

这并不意味着微文案需要听起来像是由一些青少年 YouTube 影响者编写的。 保持新鲜。 是真实的。 只是不要懒惰。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。5.以第二人称或第一人称引导用户
对于我们这些忘记语法规则的人来说,快速复习:
- 第二人称 = 你或你的
- 第一人称 = 我,我,或我的
我们如何使用这些观点来引导用户通过界面?
第二人称(你或你的)是我们通常与对话伙伴交谈的方式。 在大多数情况下,第二人称是首选微文案选项,因为它让用户感觉 UI 直接针对他们。
在强调用户对内容或操作的所有权时使用第一人称(我或我的)。
*奖励:利用资源
当涉及到显微拷贝时,有很多需要考虑的因素。 要写好它需要持续的学习意愿。 用户和技术是不可预知的舞蹈中的合作伙伴。 他们经常切换领先——有时是无缝的,然后是不和谐的。
设计师不能满足于依赖曾经流行的 UX 写作,但这并不是说他们必须引导前卫小说家的精神来编写相关的微文案。 有这方面的资源。
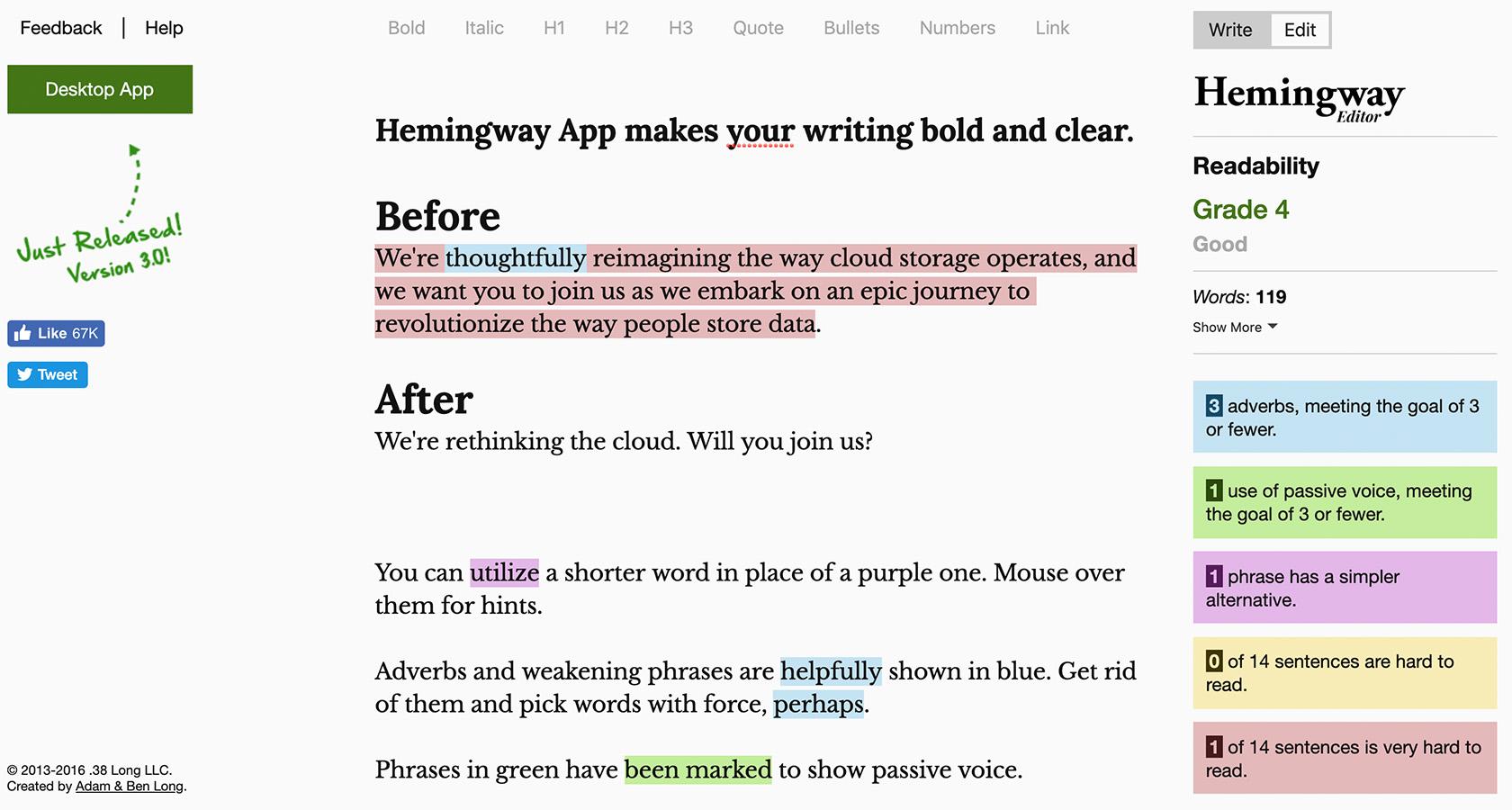
无论是 Material Design 写作指南、Apple HIG 术语建议,还是漂亮的 Hemingway App,网络上都充斥着用于编写丰富而有效的微文案的资源。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。带着使命写微文案
马克吐温曾经写道:“写作很容易。 你所要做的就是划掉错误的词。” 任何曾经为正确的词而苦恼的人都会欣赏这种讽刺。
在任何情况下,文字都有分量。 在我们的数字产品中,它们决定了卓越的用户体验和平淡无奇的用户体验。 Microcopy 应该为用户提供清晰和自信,“如果我做 X,那么 Y 就会发生。”
除此之外,微文案是企业通过将品牌声音的各个方面与界面功能相结合来吸引用户的机会。
摆脱我们都熟悉的模板化单词(单击此处、注册、提交)可能并不容易,但值得努力发现能够取悦用户并促进转化的微文案细节。
进一步阅读 Toptal 设计博客:
- 文字很重要——UX文案的真正价值
- 通过微交互更好的用户体验
- 新网络秩序:内容优先设计概述
- 使用这些成功的交互设计原则提升您的用户体验
- 产品战略:核心概念和流程指南
