الكلمات والأفعال: دليل للنسخ المصغر
نشرت: 2022-03-11ألق نظرة على الواجهة الرقمية. ما الذي يبرز؟ الألوان؟ الايقونية؟ الصور مرذرذ؟ بالتأكيد. ولكن إذا اختفت كل هذه الأشياء ، فماذا سيحدث للتصميم؟
لا يزال يعمل.
كيف هذا ممكن؟ كلمات. أنها توفر 95٪ من المعلومات التواصلية التي نحتاجها. قم بإزالتها والتصميم عديم الفائدة.
الغريب ، لا يزال خبراء التصميم يتعاملون مع نسخة UX على أنها فكرة متأخرة ، خاصة عندما يتعلق الأمر بالنسخ المصغر ، المقتطفات القصيرة من النص التي تساعد المستخدمين في العثور على ما يحتاجون إليه من الواجهة. عند التنفيذ بشكل سيئ ، يمكن أن تؤدي تسميات الأزرار ورسائل الخطأ وتلميحات واجهة المستخدم وعبارات الحث على اتخاذ إجراء إلى تدمير حتى التصميم الأكثر أناقة.
يزيل انتقاء الكلمات الصحيحة الغموض ويزيد الثقة في الواجهة - وهي مكون رئيسي للتحويل.
يزدهر التصميم على الكلمات
كمصممين ، نحن نعمل بجد لإنشاء واجهات سهلة الاستخدام وسهلة التنقل.
نحن نسعى جاهدين لتقليل الاحتكاك ومساعدة المستخدمين على القيام بما يهدفون إليه ، لكن لا يمكننا السماح بتكثيف جهودنا لتضخيم غرورنا. لا يوجد تصميم يشرح نفسه بشكل مثالي. نحتاج إلى كلمات لسد الفجوة بين نوايانا التصميمية وواقع تفاعلات المستخدم.
لا تحتاج الكتابة المصغرة إلى أن تكون مهمة طويلة وشاقة. المصممون الذين يعملون دون الاستفادة من كاتب تجربة مستخدم ذي خبرة في الفريق ، ببساطة ليس لديهم الوقت للكدح في اختيار كل كلمة. لكن يمكنهم الاستناد إلى مجموعة من المبادئ سهلة الاستخدام التي تؤدي إلى نسخ مصغر واضح ومقنع.
1. اكتب جملة واحدة لاذعة
نص كثير جدا. إنها حماقة كلاسيكية للعديد من التطبيقات والمواقع الإلكترونية. نريد أن يعرف المستخدمون كل شيء نعتقد أنهم بحاجة إلى معرفته ، وننسى أن معظم الناس ببساطة لن يأخذوا الوقت الكافي لقراءة فقرات كثيفة. تتفاقم المشكلة مع واجهات الهاتف المحمول وسيناريوهات التشغيل ، حيث تكون فترات انتباه المستخدم في أدنى مستوياتها. الحل؟
أعزب. لاذع. جمل.
اسأل ، "كيف يمكنني أن أقول كل ما يجب قوله بأكبر قدر ممكن من الإيجاز ولكن يظل مثيرًا للاهتمام؟" قطع كل الزغب ، ورفض قبول الجمل بأكثر من 8 كلمات ، ولا تنس أن تكون سريعًا. Snappy لا يُنسى ، واقتصادي ، وحيوي ، وفي بعض الحالات إيقاعي.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.2. تجنب المصطلحات اللغوية المتخصصة
تجعل المعرفة الواسعة بالمجال من السهل على المصطلحات التقنية التسلل إلى تصميماتنا ، ولكن هذه الكلمات والعبارات هي طرق مسدودة تجريبية لغالبية المستخدمين. ننسى سريعًا: المعرفة والتسميات الداخلية للشركة لا تعني شيئًا للعملاء.
تتحدث الكلمات الصغيرة والمباشرة بصوت أعلى من الكلمات الكبيرة ذات الأهمية ، ولكن المصطلحات لا تزال قادرة على التسلل إلى واجهاتنا. لمكافحة هذه المشكلة ، اختبر microcopy مع المستخدمين.
لا ميزانية؟ اطلب من الأصدقاء والعائلة إلقاء نظرة خاطفة ، ولا تقدم مادة أولية مسبقًا. عندما يكون النص منطقيًا لمن ليس لديهم فهم من الداخل ، يكون جاهزًا للإطلاق.
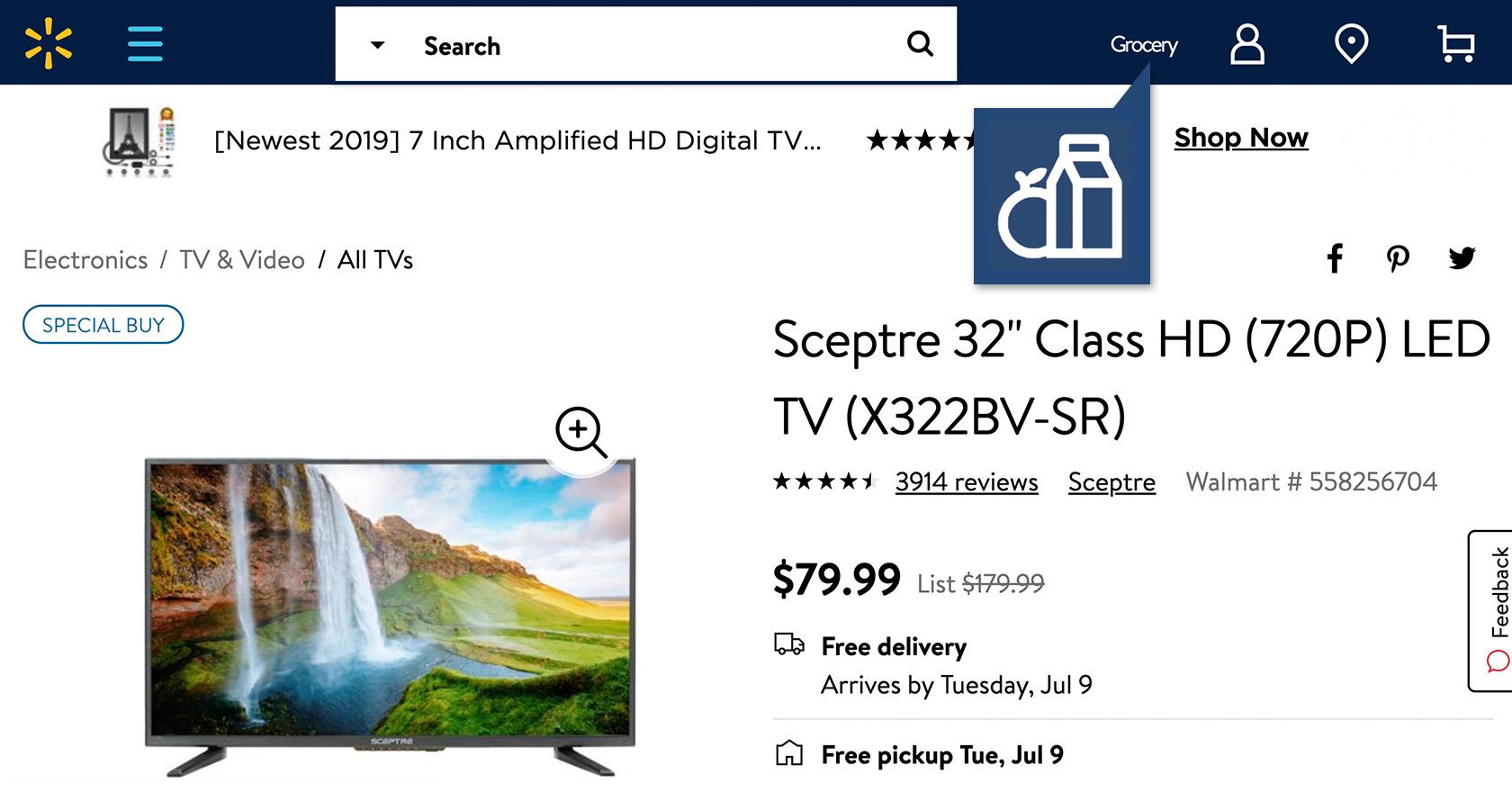
3. إقران الصور بالكلمات
تأثير عناصر التصميم المرئي مثل الصور والأيقونات والرسوم التوضيحية ليس موضع تساؤل. تتم معالجة الصور بشكل أسرع بواسطة العين البشرية ، ولديها القدرة على نقل الأفكار بإيجاز ودقة لا يمكن للكلمات مطابقتها.
لكن تفسير الصور يختلف اختلافا كبيرا بالمقارنة مع الكلمات. الثقافة والعمر والجنس والحالة الاجتماعية والاقتصادية ومجموعة من العوامل الأخرى تجعل من الصعب ترجمة الصور. يمكن لبعض الكلمات المختارة جيدًا أن توفر وضوحًا فوريًا.
 انقر لرؤية الصورة بالحجم الكامل.
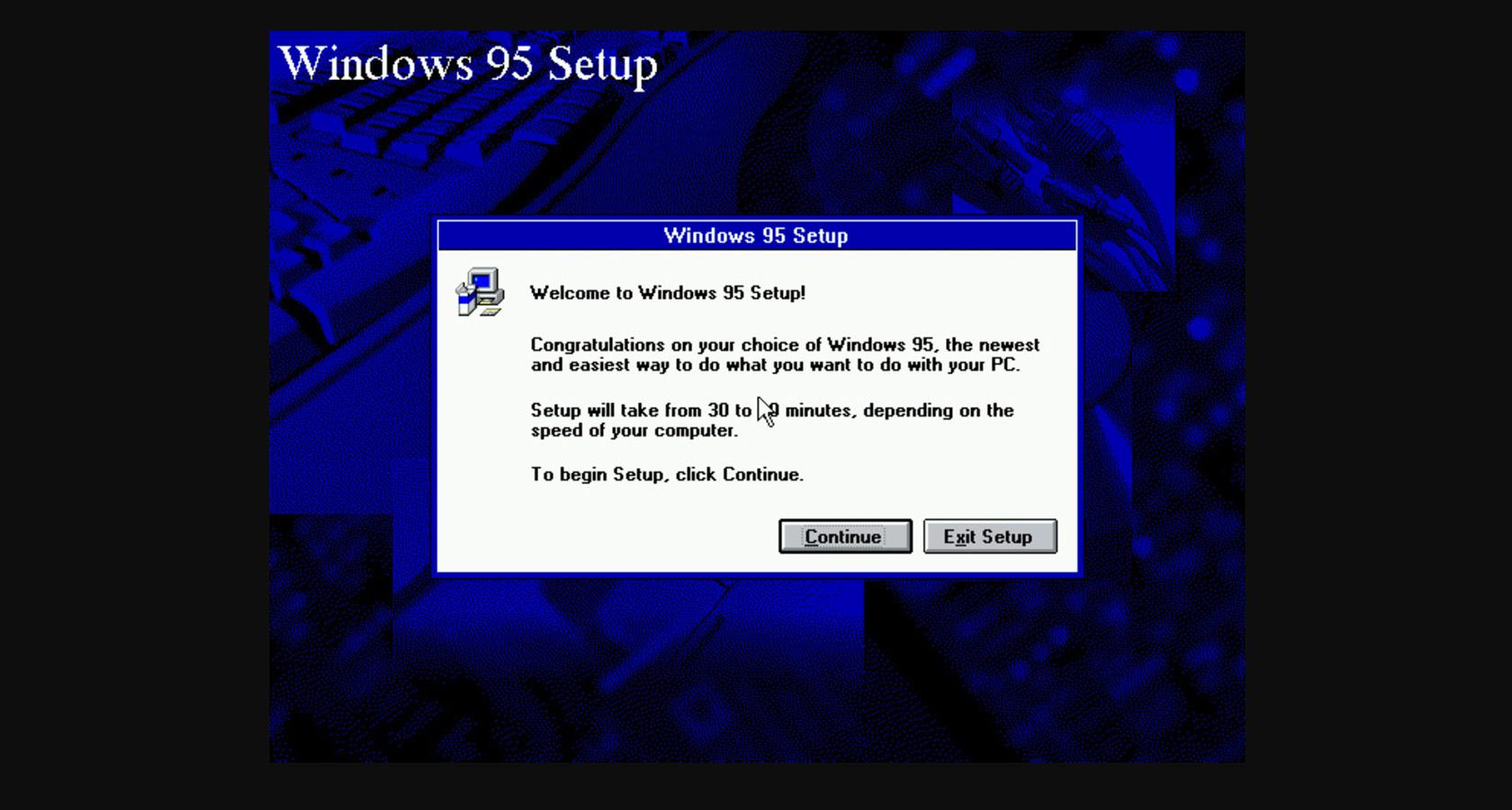
انقر لرؤية الصورة بالحجم الكامل.4. كن حاضرًا وبشريًا
في يومه ، كان معالج تثبيت Windows 95 أمرًا رائعًا للنظر ، ولكن مر ربع قرن ، ولم يعد معيارًا لأفضل ممارسات UX. يعد النسخ المصغر الذي يسافر عبر الزمن مع عبارات مثل "اضغط على" التالي "لبدء التثبيت" أو "انقر فوق أحد الأزرار أدناه" فرصة مشاركة ضائعة.

هذا لا يعني أن النسخ المصغرة يجب أن يبدو كما لو أنه كتبه بعض المؤثرين المراهقين على YouTube. تنشط. كن حقيقي. فقط لا تكن كسولاً.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.5. توجيه المستخدمين في الشخص الثاني أو الأول
تجديد سريع لمن ينسون القواعد النحوية:
- الشخص الثاني = أنت أو الخاص بك
- الشخص الأول = أنا أو أنا أو بلدي
كيف نستخدم وجهات النظر هذه لتوجيه المستخدمين من خلال واجهة؟
الشخص الثاني (أنت أو أنت) هو الطريقة التي نتحدث بها عادةً مع شركاء المحادثة. في معظم الحالات ، يكون الشخص الثاني هو خيار go-to microcopy لأنه يجعل المستخدمين يشعرون أن واجهة المستخدم تخاطبهم مباشرة.
استخدم الشخص الأول (أنا أو أنا) عند التأكيد على ملكية المستخدم للمحتوى أو الإجراءات.
* المكافأة: استخدام الموارد
هناك الكثير مما يجب مراعاته عندما يتعلق الأمر بالنسخ المصغر. لكتابتها بشكل جيد تتطلب الاستعداد المستمر للتعلم. المستخدمون والتكنولوجيا شركاء في رقصة غير متوقعة. غالبًا ما يبدّلون الرصاص - أحيانًا بسلاسة ثم بشكل متناقض.
لا يمكن أن يكتفي المصممون بالاعتماد على كتابة UX التي اعتادت أن تكون حديثة ، لكن الأمر ليس كما لو كان يجب عليهم توجيه روح الروائي الرائد لكتابة نسخة مصغرة ذات صلة. هناك موارد لذلك.
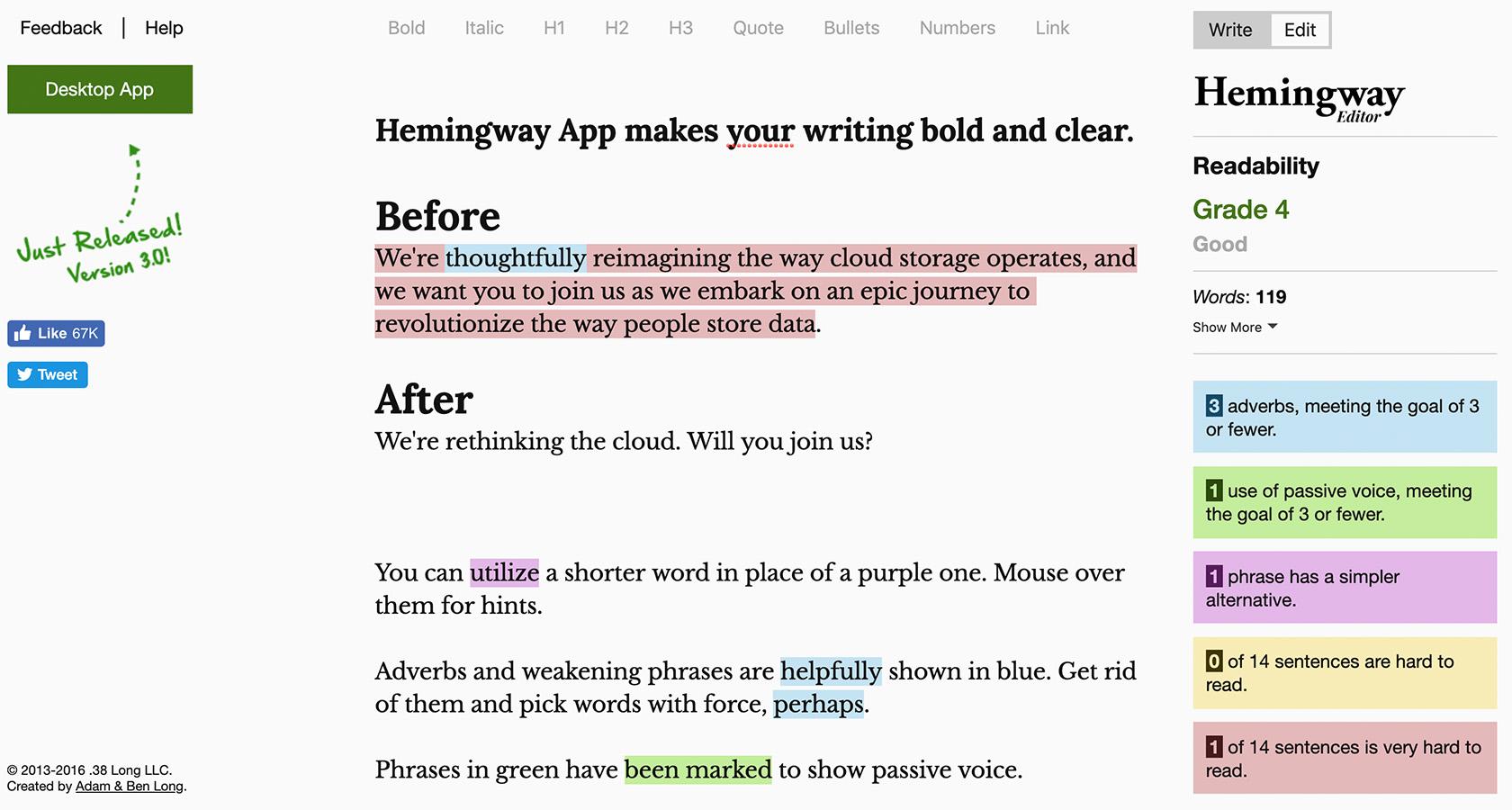
سواء أكان دليل كتابة التصميم متعدد الأبعاد ، أو توصيات مصطلحات Apple HIG ، أو تطبيق Hemingway الأنيق ، فإن الويب تعج بالموارد الموجهة نحو كتابة نسخ مصغر غنية وفعالة.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.اكتب Microcopy مع مهمة
كتب مارك توين ذات مرة ، "الكتابة سهلة. كل ما عليك فعله هو شطب الكلمات الخاطئة ". يمكن لأي شخص يتألم من الكلمات الصحيحة أن يقدر المفارقة.
الكلمات ، في أي سياق ، لها وزنها. في منتجاتنا الرقمية ، تُحدث الفرق بين تجربة مستخدم استثنائية وتجربة باهتة. يجب أن يوفر Microcopy للمستخدمين الوضوح والثقة ، "إذا قمت بإجراء X ، فسيحدث Y".
علاوة على ذلك ، يعد microcopy فرصة للشركات لإشراك المستخدمين من خلال ربط جوانب صوت علامتهم التجارية بوظائف الواجهة.
قد لا يكون من السهل الخروج من الكلمات النموذجية التي نعرفها جميعًا (انقر هنا ، اشترك ، أرسل) ، لكن الأمر يستحق الجهد المبذول للكشف عن تفاصيل النسخ المصغرة التي تسعد المستخدمين وتعزز التحويل.
مزيد من القراءة على مدونة Toptal Design:
- الكلمات مهمة - القيمة الحقيقية لنسخ UX
- تجربة مستخدم أفضل من خلال التفاعلات الدقيقة
- طلب ويب جديد: نظرة عامة على تصميم المحتوى أولاً
- عزز تجربة المستخدم الخاصة بك مع مبادئ تصميم التفاعل الناجح هذه
- استراتيجية المنتج: دليل للمفاهيم والعمليات الأساسية
