Parole e azioni: una guida alla microcopia
Pubblicato: 2022-03-11Dai un'occhiata a un'interfaccia digitale. Cosa spicca? I colori? L'iconografia? Le foto sgargianti? Sicuro. Ma se tutte queste cose dovessero scomparire, cosa accadrebbe al design?
Funzionerebbe ancora.
Com'è possibile? Parole. Forniscono il 95% delle informazioni comunicative di cui abbiamo bisogno. Rimuoverli e il design è inutile.
Stranamente, gli esperti di design considerano ancora la copia UX come un ripensamento, specialmente quando si tratta di microcopia, i brevi frammenti di testo che aiutano gli utenti a trovare ciò di cui hanno bisogno da un'interfaccia. Se eseguiti male, le etichette dei pulsanti, i messaggi di errore, i suggerimenti dell'interfaccia utente e gli inviti all'azione possono distruggere anche il design più elegante.
Scegliere le parole giuste rimuove l'ambiguità e aumenta la fiducia in un'interfaccia, una componente chiave della conversione.
Il design prospera sulle parole
In qualità di designer, lavoriamo sodo per creare interfacce intuitive e facili da navigare.
Ci sforziamo di ridurre l'attrito e aiutare gli utenti a fare ciò che mirano a fare, ma non possiamo permettere all'intensità dei nostri sforzi di gonfiare il nostro ego. Nessun design si spiega perfettamente. Abbiamo bisogno di parole per colmare il divario tra le nostre intenzioni progettuali e la realtà delle interazioni degli utenti.
La scrittura di microcopie non deve essere un compito lungo e arduo. I designer che lavorano senza il vantaggio di uno scrittore UX esperto in squadra semplicemente non hanno il tempo di lavorare su ogni parola scelta. Ma possono invocare una manciata di principi facili da usare che portano a una microcopia chiara e convincente.
1. Scrivi singole frasi scattanti
Troppo testo. È una classica follia di molte app e siti Web. Vogliamo che gli utenti sappiano tutto ciò che pensiamo abbiano bisogno di sapere e dimentichiamo che la maggior parte delle persone semplicemente non si prenderà il tempo di leggere paragrafi densi. Il problema si intensifica con le interfacce mobili e gli scenari di onboarding, in cui l'attenzione degli utenti è al minimo. La soluzione?
Separare. Elegante. Frasi.
Chiedi: "Come posso dire tutto ciò che deve essere detto nel modo più conciso possibile ma comunque interessante?" Taglia tutta la lanugine, rifiutati di accontentarti di frasi con più di 8 parole e non dimenticare di essere scattante. Snappy è memorabile, economico, energico e, in alcuni casi, ritmico.
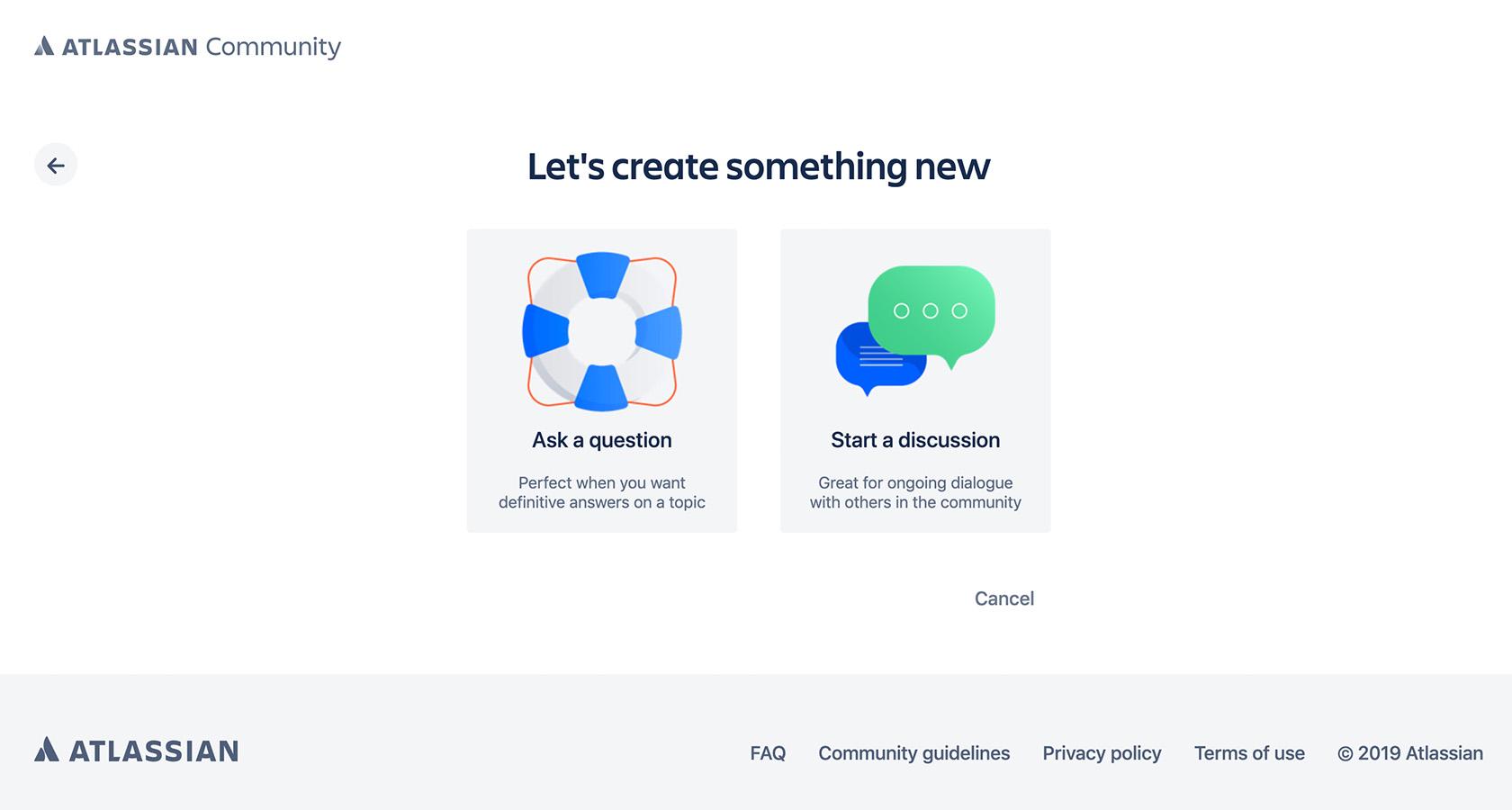
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.2. Evita il gergo
L'ampia conoscenza del dominio rende facile per il gergo tecnico insinuarsi nei nostri progetti, ma queste parole e frasi sono vicoli ciechi esperienziali per la maggior parte degli utenti. Dimentichiamo subito: la conoscenza interna e la nomenclatura di un'azienda non significano nulla per i clienti.
Le parole piccole e semplici parlano più forte delle parole grandi e dal suono importante, ma il gergo riesce comunque a intrufolarsi nelle nostre interfacce. Per combattere questo problema, testare la microcopia con gli utenti.
Nessun budget? Chiedi ad amici e parenti di dare un'occhiata e non fornire un primer in anticipo. Quando il testo ha senso per chi non ha una comprensione interna, è pronto per il lancio.
3. Abbina le immagini alle parole
L'impatto di elementi di design visivo come foto, icone e illustrazioni non è in discussione. Le immagini vengono elaborate più velocemente dall'occhio umano e hanno la capacità di trasmettere idee con brevità e sfumature che le parole non possono eguagliare.
Ma l'interpretazione delle immagini varia enormemente rispetto alle parole. Cultura, età, sesso, stato socioeconomico e una miriade di altri fattori rendono le immagini difficili da tradurre. Poche parole ben scelte possono fornire chiarezza immediata.

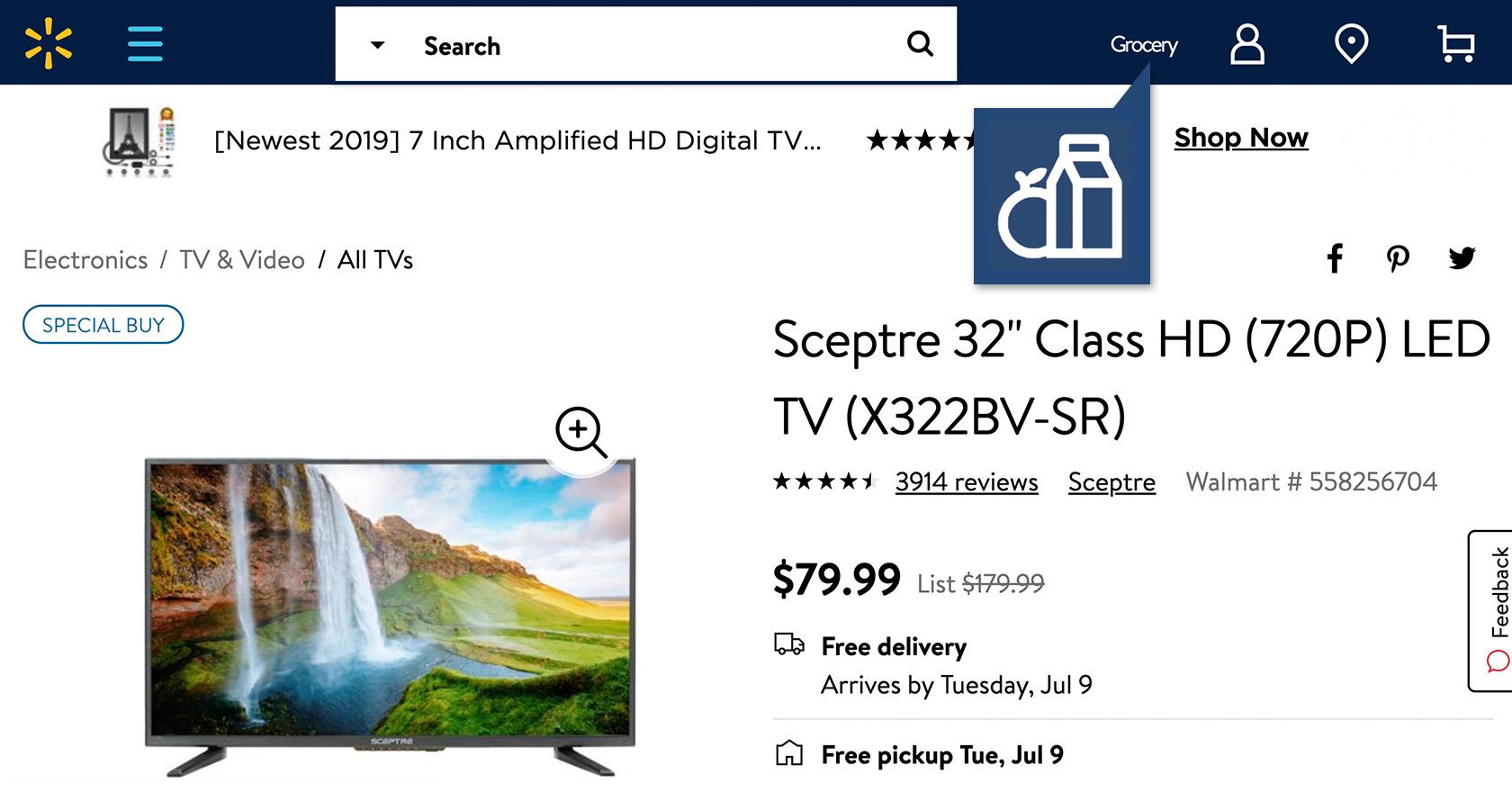
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.4. Sii attuale e umano
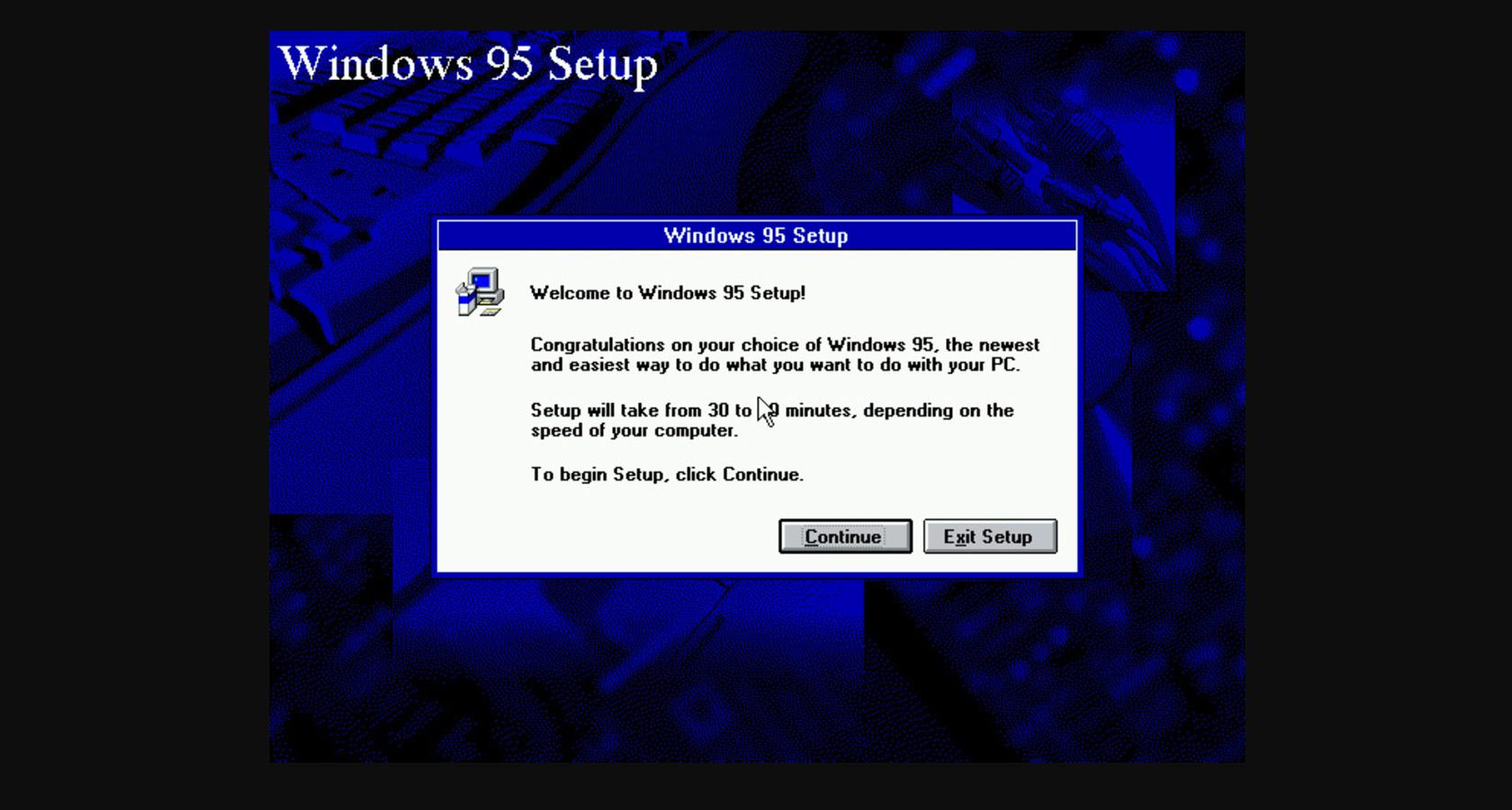
Ai suoi tempi, l'Installazione guidata di Windows 95 era una meraviglia da vedere, ma è passato un quarto di secolo e non è più un punto di riferimento delle migliori pratiche UX. La microcopia che viaggia indietro nel tempo con frasi come "Premi 'Avanti' per iniziare l'installazione" o "Fai clic su uno dei pulsanti sottostanti" è un'opportunità di coinvolgimento sprecata.
Ciò non significa che la microcopia debba suonare come se fosse stata scritta da un adolescente influencer di YouTube. Essere fresco. Sii autentico. Basta non essere pigro.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.5. Guida gli utenti in seconda o prima persona
Un rapido ripasso per quelli di noi che dimenticano le regole grammaticali:
- Seconda persona = tu o il tuo
- Prima persona = io, io o il mio
Come utilizziamo questi punti di vista per guidare gli utenti attraverso un'interfaccia?
La seconda persona (tu o la tua) è il modo in cui normalmente parliamo con i partner di conversazione. Nella maggior parte dei casi, la seconda persona è l'opzione per la microcopia perché fa sentire agli utenti come se l'interfaccia utente si rivolgesse direttamente a loro.
Utilizzare la prima persona (io o mio) quando si sottolinea la proprietà dell'utente di contenuti o azioni.
*Bonus: utilizza le risorse
C'è molto da considerare quando si tratta di microcopia. Per scriverlo bene è necessaria una continua volontà di imparare. Utenti e tecnologia sono partner di una danza imprevedibile. Cambiano spesso vantaggio, a volte senza interruzioni, poi in modo stridente.
I designer non possono accontentarsi di fare affidamento sulla scrittura UX che era una volta attuale, ma non è che debbano incanalare lo spirito di un romanziere d'avanguardia per scrivere microcopie pertinenti. Ci sono risorse per questo.
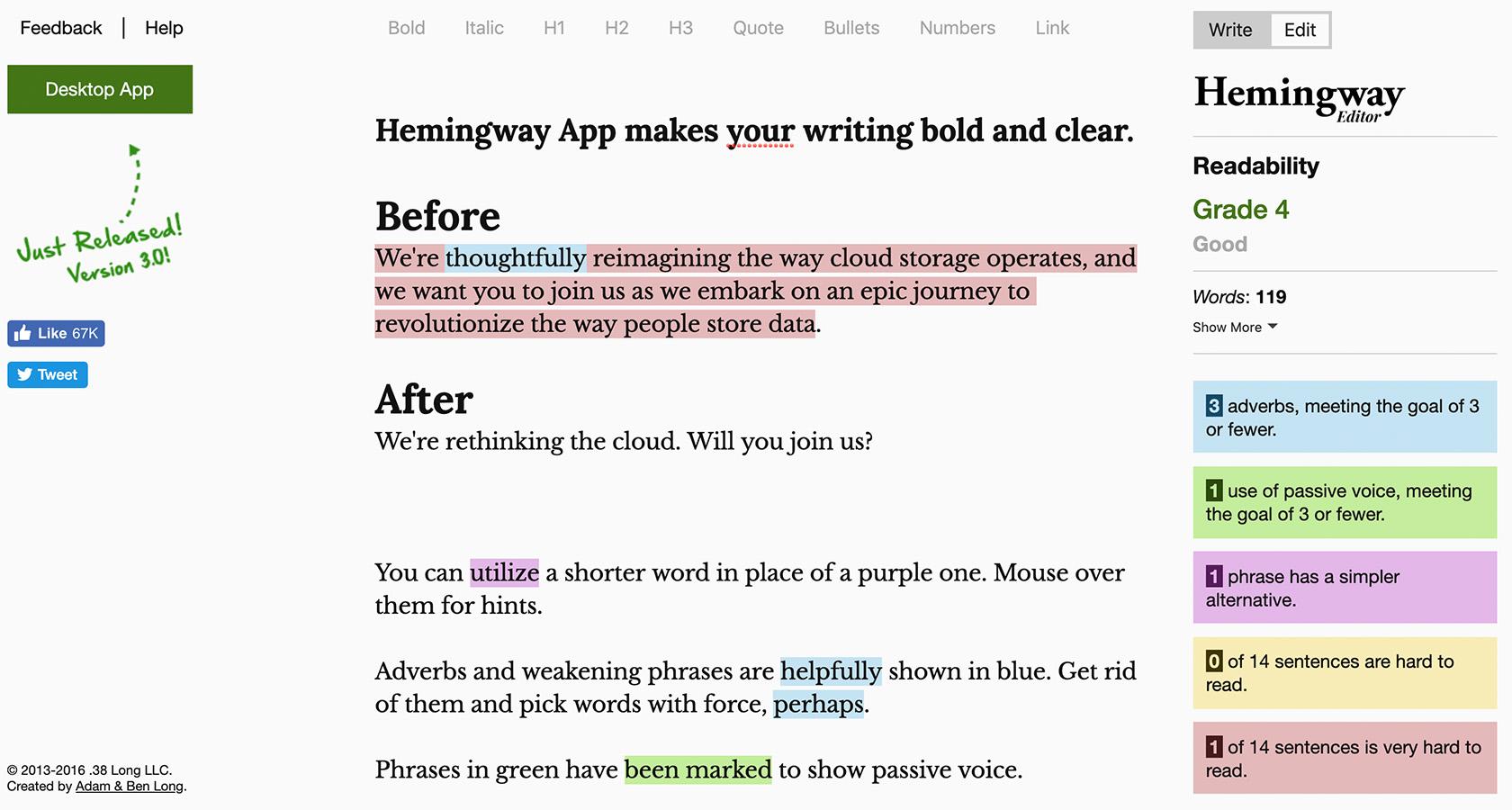
Che si tratti della guida alla scrittura di Material Design, dei consigli sulla terminologia di Apple HIG o dell'elegante app Hemingway, il Web pullula di risorse orientate alla scrittura di microcopie ricche ed efficaci.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Scrivi la microcopia con una missione
Mark Twain una volta scrisse: “Scrivere è facile. Tutto quello che devi fare è cancellare le parole sbagliate”. Chiunque si sia mai angosciato per le parole giuste può apprezzarne l'ironia.
Le parole, in qualsiasi contesto, hanno peso. Nei nostri prodotti digitali, fanno la differenza tra un'esperienza utente eccezionale e una poco brillante. La microcopia dovrebbe fornire agli utenti chiarezza e sicurezza: "Se faccio X, allora Y accadrà".
Oltre a ciò, la microcopia è un'opportunità per le aziende di coinvolgere gli utenti accoppiando aspetti della voce del loro marchio con la funzionalità di un'interfaccia.
Potrebbe non essere facile rompere con le parole modellate con cui tutti abbiamo familiarità (clicca qui, Iscriviti, Invia), ma vale la pena scoprire i dettagli della microcopia che deliziano gli utenti e aumentano la conversione.
Ulteriori letture sul blog di Toptal Design:
- Le parole contano: il vero valore della copia UX
- UX migliore attraverso le microinterazioni
- Nuovo ordine Web: una panoramica del design incentrato sui contenuti
- Potenzia la tua UX con questi principi di progettazione dell'interazione di successo
- Strategia di prodotto: una guida ai concetti e ai processi fondamentali
