言行:顯微文案指南
已發表: 2022-03-11看一下數字接口。 什麼突出? 顏色? 象形文字? 那些惹人注目的照片? 當然。 但如果所有這些東西都消失了,設計會發生什麼?
它仍然可以工作。
這怎麼可能? 字。 它們提供了我們需要的 95% 的交流信息。 刪除它們,設計就沒用了。
奇怪的是,設計專家仍然將 UX 文案視為事後的想法,尤其是在涉及微文案時,即幫助用戶從界面中找到所需內容的短文本片段。 如果執行不當,按鈕標籤、錯誤消息、UI 提示和號召性用語甚至會破壞最優雅的設計。
選擇正確的詞可以消除歧義並增加對界面的信心——這是轉換的關鍵組成部分。
設計在文字上蓬勃發展
作為設計師,我們努力製作直觀且易於導航的界面。
我們努力減少摩擦並幫助用戶做他們想做的事,但我們不能讓我們的努力強度膨脹我們的自我。 沒有設計能完美地解釋自己。 我們需要文字來彌合我們的設計意圖與用戶交互的現實之間的差距。
編寫微文案不需要是一項漫長而艱鉅的任務。 沒有經驗豐富的 UX 編寫者的團隊工作的設計師根本沒有時間辛勤地選擇每個單詞。 但是他們可以調用一些易於使用的原則,這些原則可以導致清晰和令人信服的微觀副本。
1.寫一個簡潔的句子
文字太多。 這是許多應用程序和網站的經典愚蠢行為。 我們希望用戶知道我們認為他們需要知道的一切,我們忘記了大多數人根本不會花時間閱讀密集的段落。 這個問題隨著移動界面和入職場景而加劇,在這些場景中,用戶的注意力跨度最低。 解決方案?
單身的。 活潑。 句子。
問:“我怎樣才能以最簡潔的方式說出所有需要說的話,但仍然很有趣?” 剪掉所有的絨毛,拒絕接受超過8個單詞的句子,不要忘記活潑。 Snappy 是令人難忘的、經濟的、精力充沛的,在某些情況下,還有節奏感。
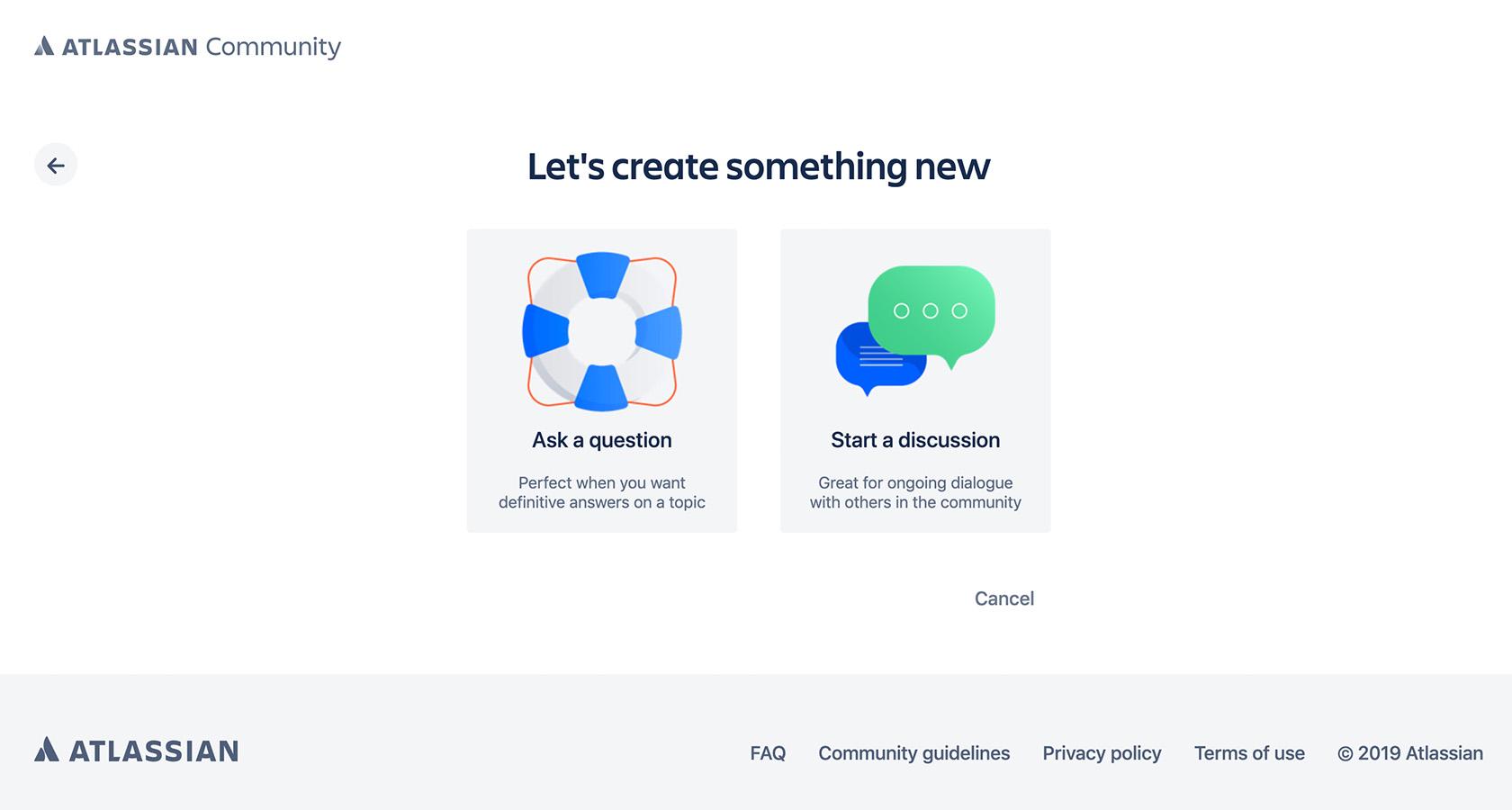
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。2.避免行話
廣泛的領域知識使技術術語很容易滲透到我們的設計中,但這些單詞和短語對於大多數用戶來說是體驗死胡同。 我們很快就會忘記:公司的內部知識和術語對客戶來說毫無意義。
簡單直接的小詞比聽起來重要的大詞更響亮,但行話仍然設法潛入我們的界面。 為了解決這個問題,請與用戶一起測試微文案。
沒有預算? 請朋友和家人偷看,不要事先提供入門知識。 當文本對那些沒有內部理解的人有意義時,它就可以發布了。
3.將視覺與文字配對
照片、圖標和插圖等視覺設計元素的影響是毋庸置疑的。 人眼對圖像的處理速度更快,它們能夠以語言無法比擬的簡潔和細微差別來傳達想法。
但是與文字相比,圖像的解釋差異很大。 文化、年齡、性別、社會經濟地位和許多其他因素使圖像難以翻譯。 一些精心挑選的單詞可以立即提供清晰的信息。
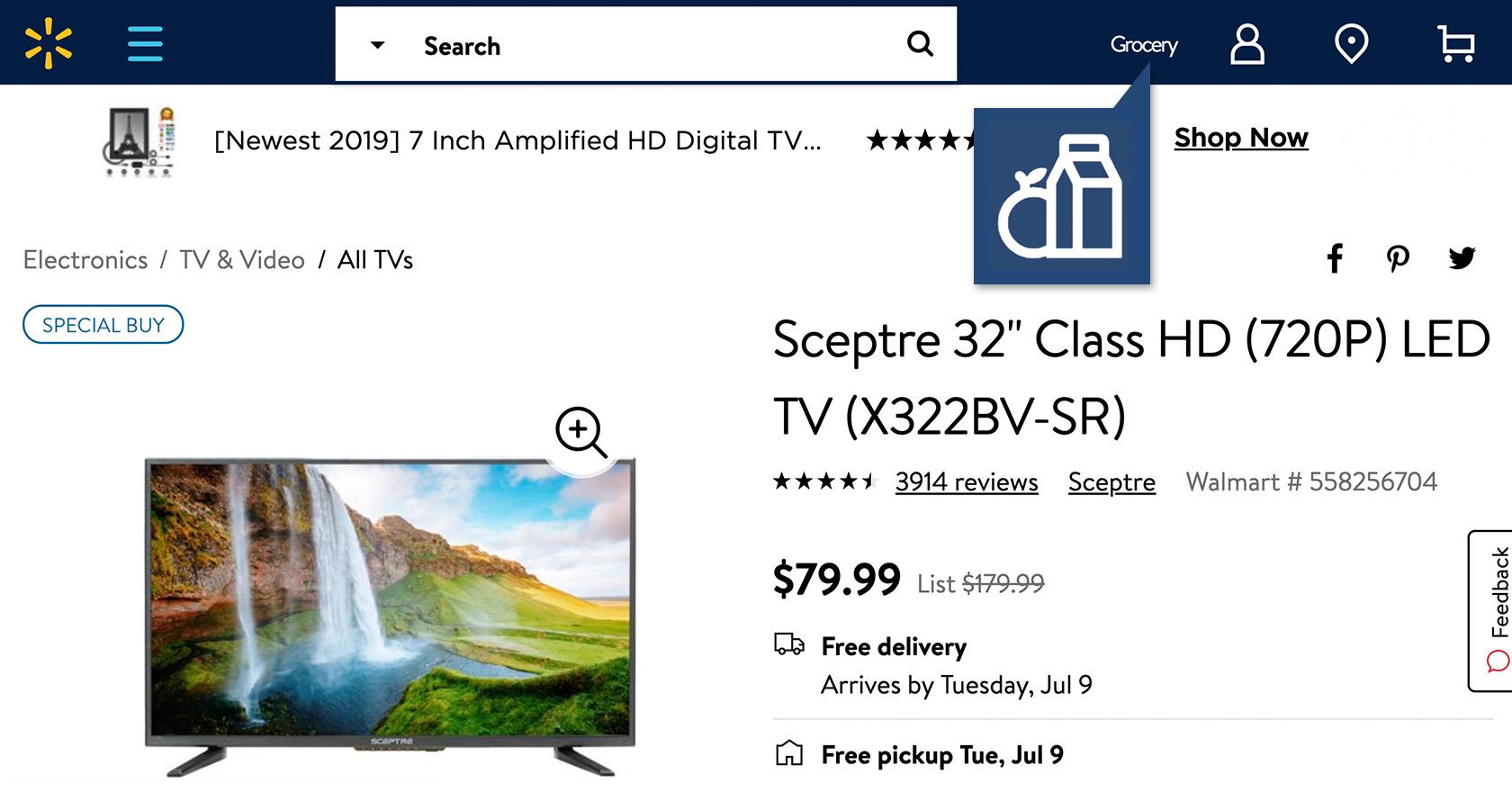
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。4. 與時俱進和人性化
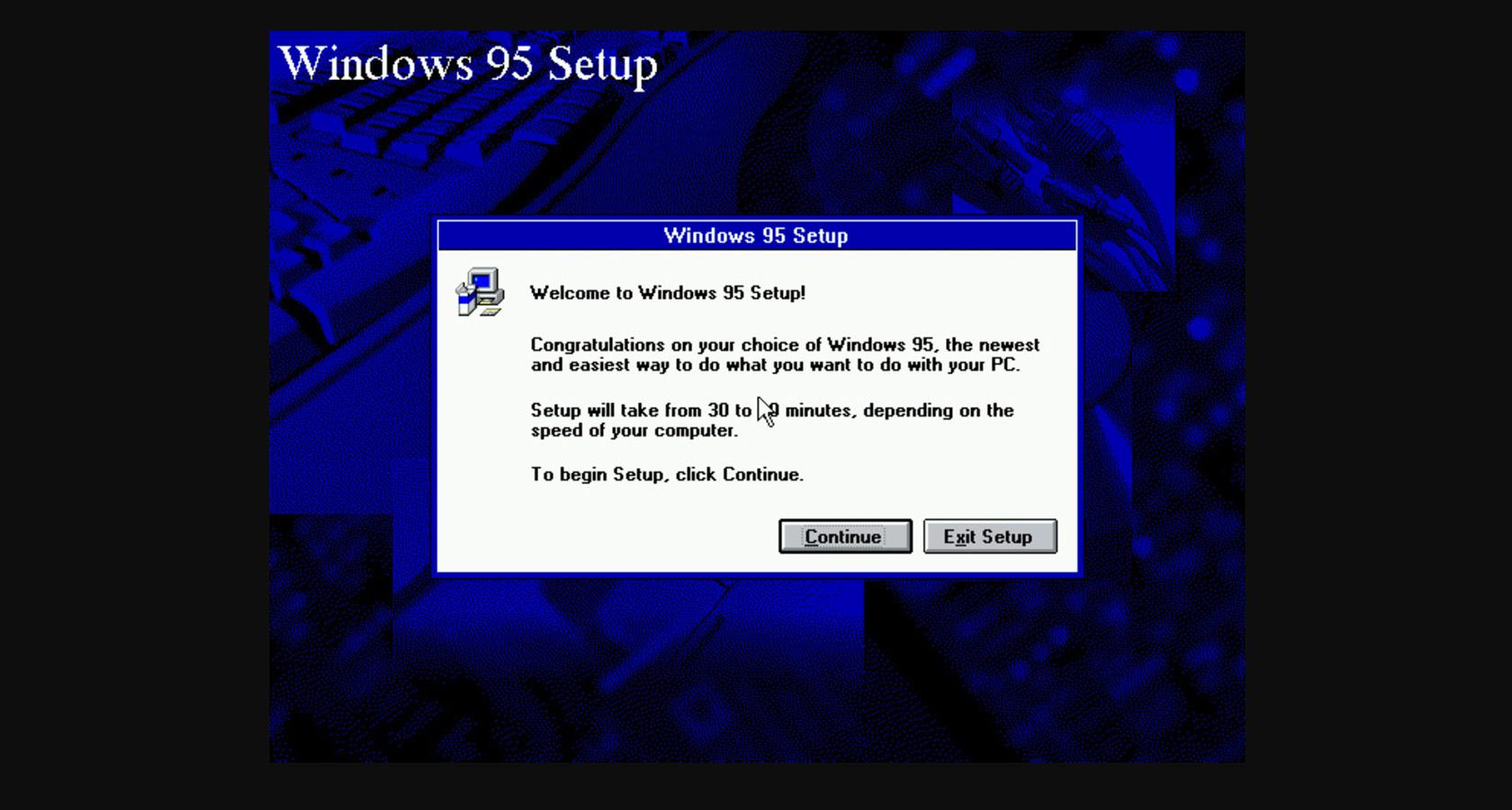
在當時,Windows 95 安裝嚮導是一個奇蹟,但 25 年過去了,它不再是 UX 最佳實踐的基準。 像“按'下一步'開始安裝”或“單擊下面的按鈕之一”這樣的短語及時返回的縮微副本是浪費了參與機會。

這並不意味著微文案需要聽起來像是由一些青少年 YouTube 影響者編寫的。 保持新鮮。 是真實的。 只是不要懶惰。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。5.以第二人稱或第一人稱引導用戶
對於我們這些忘記語法規則的人來說,快速復習:
- 第二人稱 = 你或你的
- 第一人稱 = 我,我,或我的
我們如何使用這些觀點來引導用戶通過界面?
第二人稱(你或你的)是我們通常與對話夥伴交談的方式。 在大多數情況下,第二人稱是首選微文案選項,因為它讓用戶感覺 UI 直接針對他們。
在強調用戶對內容或操作的所有權時使用第一人稱(我或我的)。
*獎勵:利用資源
當涉及到顯微拷貝時,有很多需要考慮的因素。 要寫好它需要持續的學習意願。 用戶和技術是不可預知的舞蹈中的合作夥伴。 他們經常切換領先——有時是無縫的,然後是不和諧的。
設計師不能滿足於依賴曾經流行的 UX 寫作,但這並不是說他們必須引導前衛小說家的精神來編寫相關的微文案。 有這方面的資源。
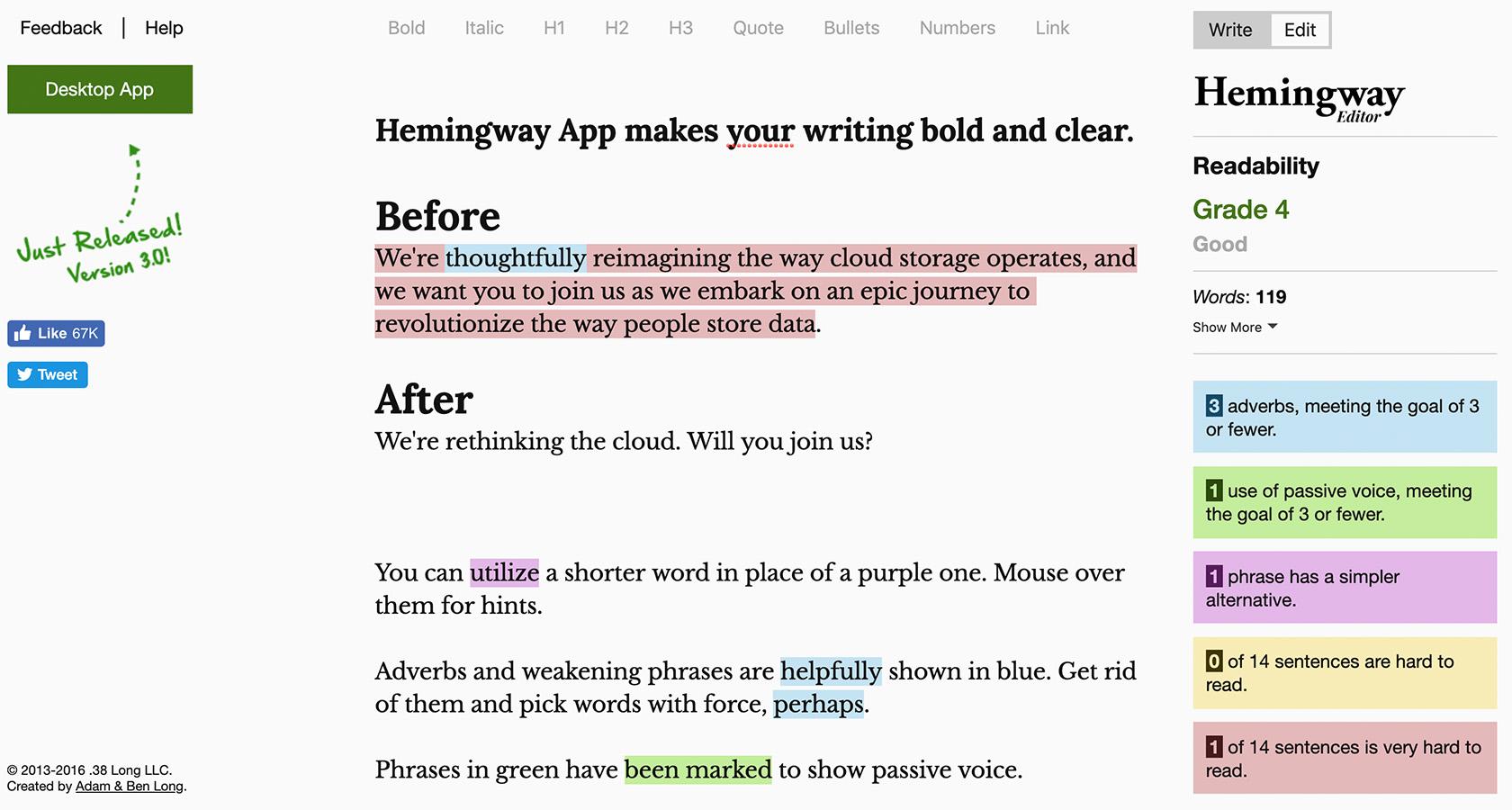
無論是 Material Design 寫作指南、Apple HIG 術語建議,還是漂亮的 Hemingway 應用程序,網絡上都充斥著旨在編寫豐富而有效的微文案的資源。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。帶著使命寫微文案
馬克吐溫曾經寫道:“寫作很容易。 你所要做的就是劃掉錯誤的詞。” 任何曾經為正確的詞而苦惱的人都會欣賞這種諷刺。
在任何情況下,文字都有分量。 在我們的數字產品中,它們決定了卓越的用戶體驗和平淡無奇的用戶體驗。 Microcopy 應該為用戶提供清晰和自信,“如果我做 X,那麼 Y 就會發生。”
除此之外,微文案是企業通過將品牌聲音的各個方面與界面功能相結合來吸引用戶的機會。
擺脫我們都熟悉的模板化單詞(單擊此處、註冊、提交)可能並不容易,但值得努力發現能夠取悅用戶並促進轉化的微文案細節。
進一步閱讀 Toptal 設計博客:
- 文字很重要——UX文案的真正價值
- 通過微交互更好的用戶體驗
- 新網絡秩序:內容優先設計概述
- 使用這些成功的交互設計原則提升您的用戶體驗
- 產品戰略:核心概念和流程指南
