คำและการกระทำ: คู่มือการใช้ไมโครคัดลอก
เผยแพร่แล้ว: 2022-03-11ลองดูที่อินเทอร์เฟซดิจิทัล โดดเด่นอะไร? สี? เพเกิน? ภาพถ่ายที่กระฉับกระเฉง? แน่นอน. แต่ถ้าสิ่งเหล่านั้นหายไป จะเกิดอะไรขึ้นกับการออกแบบ?
มันยังคงทำงาน
เป็นไปได้ยังไง? คำ. พวกเขาให้ข้อมูลการสื่อสารที่เราต้องการ 95% ลบออกและการออกแบบก็ไร้ประโยชน์
น่าแปลกที่ผู้เชี่ยวชาญด้านการออกแบบยังคงปฏิบัติต่อสำเนา UX ในภายหลัง โดยเฉพาะอย่างยิ่งเมื่อพูดถึงไมโครสำเนา ข้อความสั้นๆ ที่ช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการจากอินเทอร์เฟซ เมื่อดำเนินการได้ไม่ดี ป้ายกำกับปุ่ม ข้อความแสดงข้อผิดพลาด คำแนะนำ UI และคำกระตุ้นการตัดสินใจสามารถทำลายแม้กระทั่งการออกแบบที่หรูหราที่สุด
การเลือกคำที่เหมาะสมจะขจัดความคลุมเครือและเพิ่มความมั่นใจในอินเทอร์เฟซ ซึ่งเป็นองค์ประกอบสำคัญของการแปลง
การออกแบบเติบโตด้วยคำพูด
ในฐานะนักออกแบบ เราทำงานอย่างหนักเพื่อสร้างอินเทอร์เฟซที่ใช้งานง่ายและใช้งานง่าย
เรามุ่งมั่นที่จะลดความขัดแย้งและช่วยให้ผู้ใช้ทำในสิ่งที่พวกเขาตั้งใจจะทำ แต่เราไม่สามารถปล่อยให้ความพยายามของเราเพิ่มความเข้มข้นของอัตตาได้ ไม่มีการออกแบบใดอธิบายตัวเองได้อย่างสมบูรณ์แบบ เราต้องการคำพูดเพื่อเชื่อมช่องว่างระหว่างความตั้งใจในการออกแบบของเรากับความเป็นจริงของการโต้ตอบกับผู้ใช้
การเขียน microcopy ไม่จำเป็นต้องเป็นงานที่ยาวนานและลำบาก นักออกแบบที่ทำงานโดยไม่ได้รับผลประโยชน์จากผู้เขียน UX ที่มีประสบการณ์ในทีม มักจะไม่มีเวลาทำงานหนักในการเลือกคำทุกคำ แต่พวกเขาสามารถเรียกหลักการที่ง่ายต่อการใช้งานจำนวนหนึ่งซึ่งนำไปสู่ไมโครสำเนาที่ชัดเจนและน่าเชื่อถือ
1. เขียนประโยค Snappy เดียว
ข้อความมากเกินไป มันเป็นความเขลาแบบคลาสสิกของแอพและเว็บไซต์มากมาย เราต้องการให้ผู้ใช้รู้ ทุกอย่าง ที่เราคิดว่าจำเป็นต้องรู้ และเราลืมไปว่าคนส่วนใหญ่จะไม่ใช้เวลาในการอ่านย่อหน้าที่หนาแน่น ปัญหารุนแรงขึ้นด้วยอินเทอร์เฟซมือถือและสถานการณ์การออนบอร์ด โดยที่ช่วงความสนใจของผู้ใช้อยู่ที่ระดับต่ำสุด การแก้ไขปัญหา?
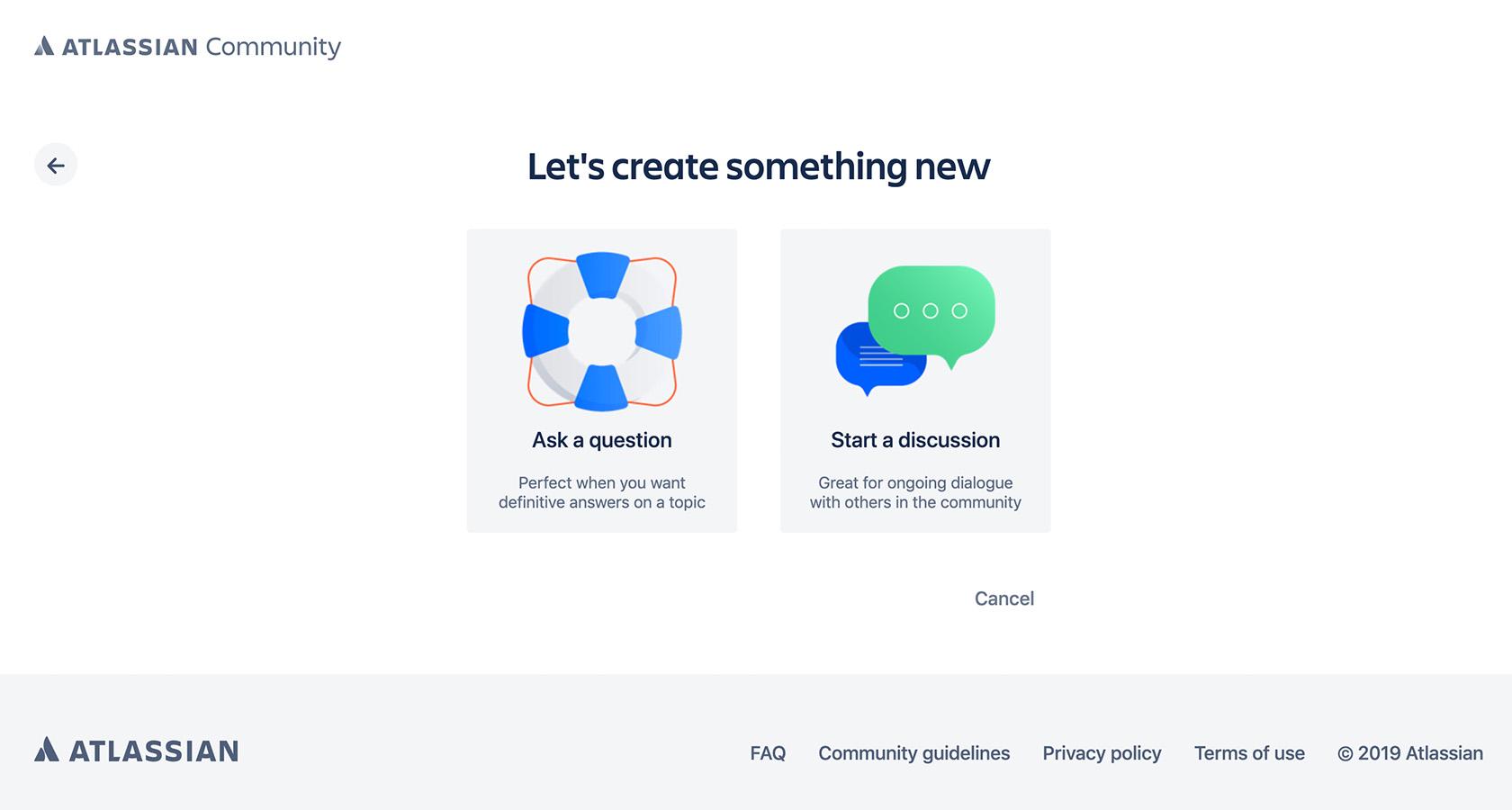
เดี่ยว. เร็ว. ประโยค.
ถามว่า “ฉันจะพูดทุกอย่างที่จำเป็นต้องพูดในลักษณะที่กระชับที่สุดเท่าที่จะเป็นไปได้ แต่ยังน่าสนใจได้อย่างไร” ตัดขนทั้งหมด ปฏิเสธที่จะชำระประโยคที่มีมากกว่า 8 คำ และอย่าลืมที่จะเร็ว Snappy นั้นน่าจดจำ ประหยัด มีพลัง และเป็นจังหวะในบางกรณี
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็ม2. หลีกเลี่ยงศัพท์เฉพาะ
ความรู้เกี่ยวกับโดเมนที่กว้างขวางช่วยให้ศัพท์แสงทางเทคนิคเล็ดลอดเข้ามาในการออกแบบของเราได้ง่าย แต่คำและวลีเหล่านี้เป็นทางตันจากประสบการณ์สำหรับผู้ใช้ส่วนใหญ่ เรามักจะลืมไป ว่าความรู้ภายในและการตั้งชื่อของบริษัทนั้นไม่มีความหมายอะไรต่อลูกค้า
คำเล็กๆ ที่ตรงไปตรงมาพูดได้ดีกว่าคำใหญ่ๆ ที่ฟังดูสำคัญ แต่ศัพท์แสงยังคงแอบเข้าไปในอินเทอร์เฟซของเรา เพื่อแก้ไขปัญหานี้ ให้ทดสอบ microcopy กับผู้ใช้
ไม่มีงบประมาณ? ขอให้เพื่อนและครอบครัวแอบดูและอย่าเตรียมไพรเมอร์ไว้ล่วงหน้า เมื่อข้อความดูสมเหตุสมผลสำหรับผู้ที่ไม่มีความเข้าใจจากวงใน ก็พร้อมสำหรับการเปิดตัว
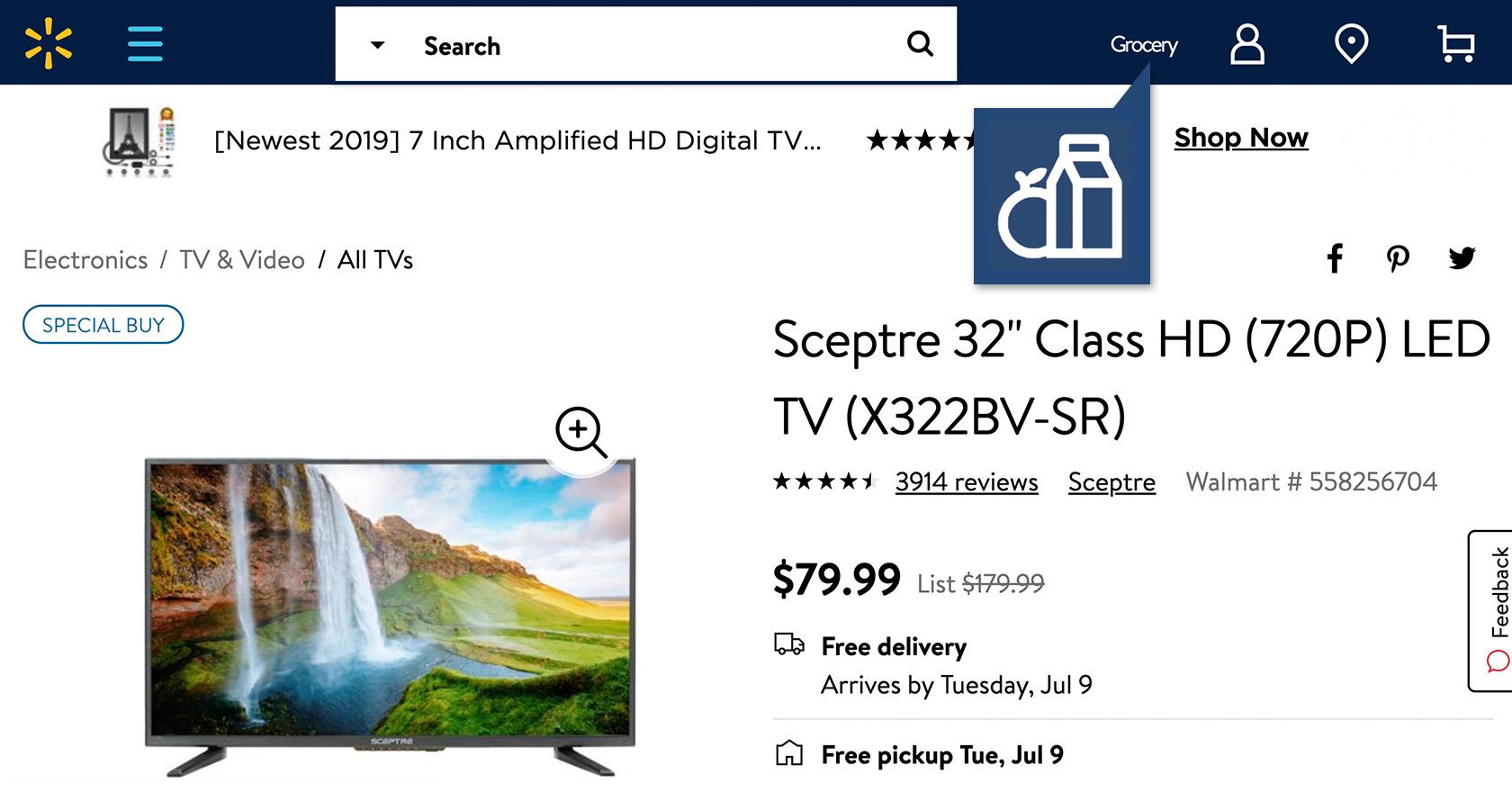
3. จับคู่ภาพกับคำ
ผลกระทบขององค์ประกอบการออกแบบภาพ เช่น ภาพถ่าย ไอคอน และภาพประกอบไม่เป็นปัญหา รูปภาพได้รับการประมวลผลเร็วขึ้นด้วยสายตามนุษย์ และสามารถถ่ายทอดความคิดด้วยความกระชับและแตกต่างกันเล็กน้อยซึ่งคำไม่สามารถจับคู่ได้
แต่การตีความภาพแตกต่างกันอย่างมากเมื่อเทียบกับคำพูด วัฒนธรรม อายุ เพศ สถานะทางเศรษฐกิจและสังคม และปัจจัยอื่นๆ อีกหลายอย่างทำให้การแปลรูปภาพเป็นเรื่องยาก คำที่เลือกสรรมาอย่างดีสองสามคำสามารถให้ความกระจ่างในทันที

 คลิกเพื่อดูภาพขนาดเต็ม
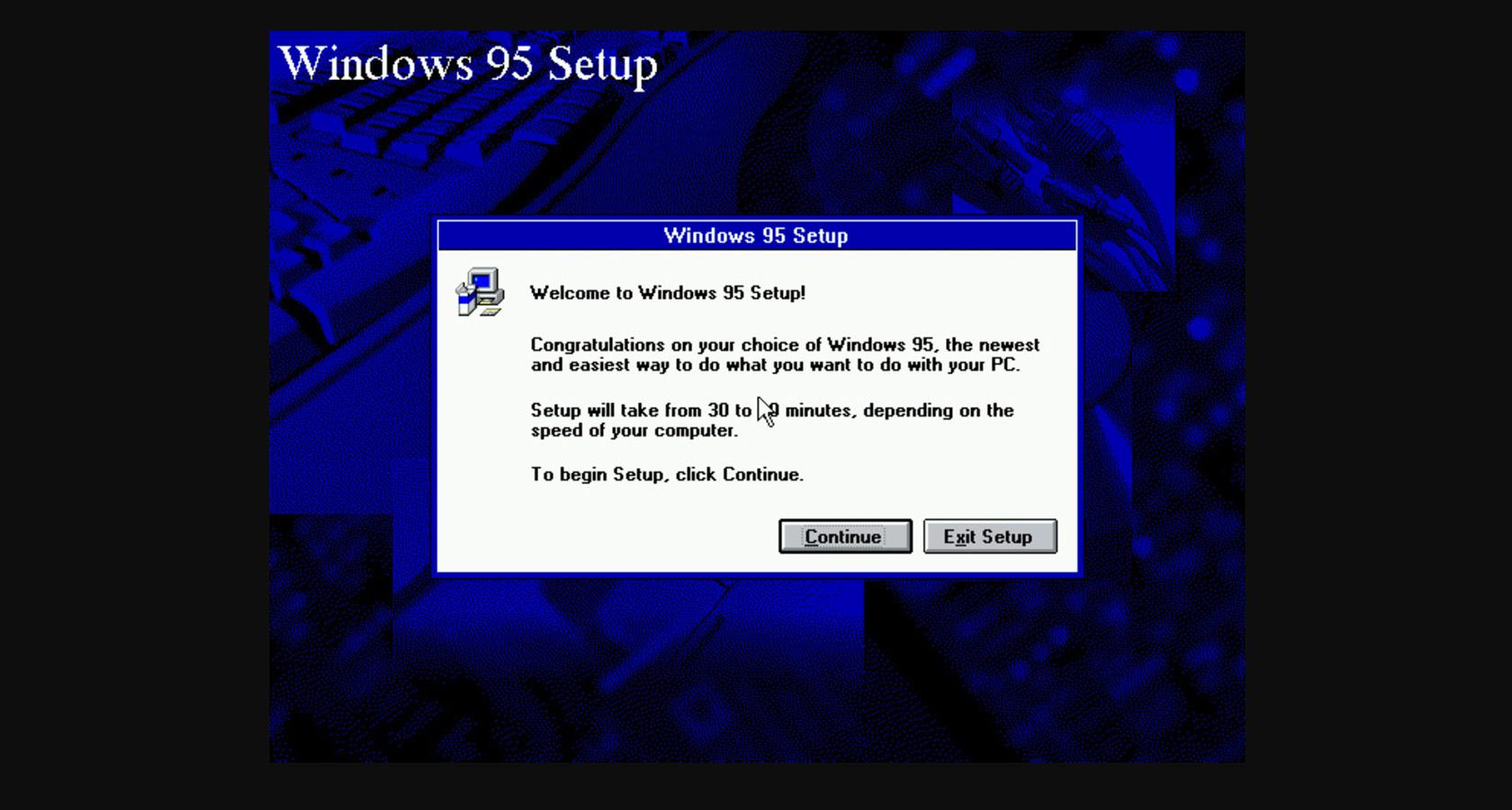
คลิกเพื่อดูภาพขนาดเต็ม4. เป็นปัจจุบันและเป็นมนุษย์
ในสมัยนั้น วิซาร์ดการติดตั้ง Windows 95 เป็นสิ่งมหัศจรรย์ที่ได้เห็น แต่ผ่านไปแล้วหนึ่งในสี่ศตวรรษ และนั่นไม่ใช่เกณฑ์มาตรฐานของแนวทางปฏิบัติที่ดีที่สุดของ UX อีกต่อไป ไมโครสำเนาที่ย้อนเวลากลับไปด้วยวลีเช่น "กด 'ถัดไป' เพื่อเริ่มการติดตั้ง" หรือ "คลิกปุ่มใดปุ่มหนึ่งด้านล่าง" เป็นการเสียโอกาสในการมีส่วนร่วม
ไม่ได้หมายความว่า microcopy จะต้องมีเสียงที่เขียนโดยผู้มีอิทธิพลของ YouTube วัยรุ่นบางคน สดชื่น. เป็นของแท้ อย่าเพิ่งขี้เกียจ
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็ม5. แนะนำผู้ใช้ในบุคคลที่สองหรือคนแรก
ทบทวนอย่างรวดเร็วสำหรับพวกเราที่ลืมกฎไวยากรณ์:
- คนที่สอง = คุณหรือของคุณ
- คนแรก = ฉัน ฉัน หรือ ของฉัน
เราจะใช้มุมมองเหล่านี้เพื่อแนะนำผู้ใช้ผ่านอินเทอร์เฟซได้อย่างไร
บุคคลที่สอง (คุณหรือของคุณ) คือวิธีที่เราพูดคุยกับคู่สนทนาตามปกติ ในกรณีส่วนใหญ่ บุคคลที่ 2 เป็นตัวเลือก microcopy ที่นำไปใช้ได้ เนื่องจากจะทำให้ผู้ใช้รู้สึกว่า UI กำลังพูดถึงพวกเขาโดยตรง
ใช้ บุคคลที่หนึ่ง (ฉันหรือของฉัน) เมื่อขีดเส้นใต้ความเป็นเจ้าของเนื้อหาหรือการกระทำของผู้ใช้
*โบนัส: ใช้ทรัพยากร
มีหลายสิ่งที่ต้องพิจารณาเมื่อพูดถึงไมโครสำเนา การจะเขียนได้ดีต้องอาศัยความเต็มใจที่จะเรียนรู้อย่างต่อเนื่อง ผู้ใช้และเทคโนโลยีเป็นพันธมิตรในการเต้นรำที่คาดเดาไม่ได้ พวกเขาเปลี่ยนผู้นำบ่อยครั้ง—บางครั้งก็ราบรื่น แล้วก็กระตุก
นักออกแบบไม่สามารถพอใจกับการเขียน UX ที่ เคยเป็น ปัจจุบันได้ แต่ก็ไม่ใช่ว่าจะต้องส่งผ่านจิตวิญญาณของนักประพันธ์แนวหน้าในการเขียนไมโครสำเนาที่เกี่ยวข้อง มีทรัพยากรสำหรับสิ่งนั้น
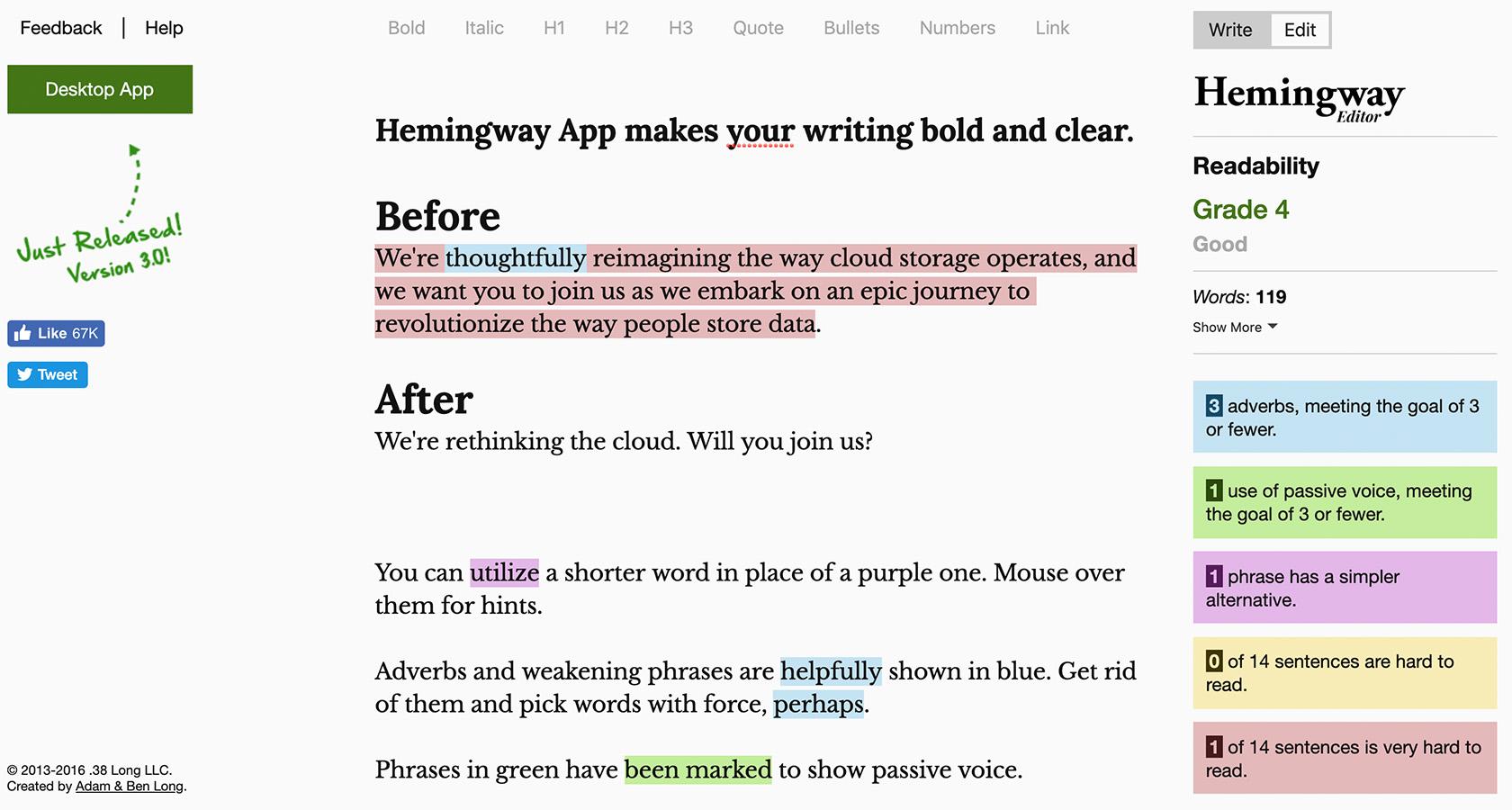
ไม่ว่าจะเป็นคู่มือการเขียนดีไซน์ Material คำแนะนำเกี่ยวกับคำศัพท์ของ Apple HIG หรือแอพ Hemingway ที่ดี เว็บก็เต็มไปด้วยทรัพยากรที่มุ่งสู่การเขียนไมโครสำเนาที่สมบูรณ์และมีประสิทธิภาพ
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มเขียน Microcopy กับภารกิจ
Mark Twain เคยเขียนไว้ว่า “การเขียนเป็นเรื่องง่าย สิ่งที่คุณต้องทำคือขีดฆ่าคำที่ไม่ถูกต้อง” ใครก็ตามที่เคยทนทุกข์กับคำพูดที่ ถูกต้อง สามารถชื่นชมการประชดได้
คำในบริบทใด ๆ ถือน้ำหนัก ในผลิตภัณฑ์ดิจิทัลของเรา พวกเขาสร้างความแตกต่างระหว่างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมกับประสบการณ์ที่ขาดความดแจ่มใส Microcopy ควรให้ความชัดเจนและความมั่นใจแก่ผู้ใช้ "ถ้าฉันทำ X แล้ว Y ก็จะเกิดขึ้น"
นอกเหนือจากนั้น microcopy เป็นโอกาสสำหรับธุรกิจในการมีส่วนร่วมกับผู้ใช้โดยเชื่อมโยงเสียงของแบรนด์เข้ากับฟังก์ชันการทำงานของอินเทอร์เฟซ
อาจไม่ง่ายเลยที่จะเลิกใช้คำที่สร้างเทมเพลตที่เราทุกคนคุ้นเคย (คลิกที่นี่ ลงชื่อสมัครใช้ ส่ง) แต่ก็คุ้มค่าที่จะพยายามค้นหารายละเอียดเล็กๆ น้อยๆ ที่สร้างความพึงพอใจให้ผู้ใช้และเพิ่ม Conversion
อ่านเพิ่มเติมเกี่ยวกับบล็อก Toptal Design:
- Words Matter – คุณค่าที่แท้จริงของ UX Copy
- UX ที่ดีขึ้นผ่าน Microinteractions
- คำสั่งซื้อเว็บใหม่: ภาพรวมของการออกแบบเน้นเนื้อหาเป็นหลัก
- เพิ่ม UX ของคุณด้วยหลักการออกแบบการโต้ตอบที่ประสบความสำเร็จเหล่านี้
- กลยุทธ์ผลิตภัณฑ์: คู่มือแนวคิดหลักและกระบวนการ
