말과 행동: 마이크로카피 가이드
게시 됨: 2022-03-11디지털 인터페이스를 살펴보십시오. 눈에 띄는 것은 무엇입니까? 색깔? 도상학? 튀는 사진? 확신하는. 하지만 그런 것들이 모두 사라진다면 디자인은 어떻게 될까요?
여전히 작동합니다.
그게 어떻게 가능해요? 단어. 그들은 우리가 필요로 하는 의사 소통 정보의 95%를 제공합니다. 그것들을 제거하면 디자인이 쓸모가 없습니다.
이상하게도 디자인 전문가들은 여전히 UX 카피를 나중에 생각하는 것으로 취급합니다. 특히 마이크로카피와 관련하여 사용자가 인터페이스에서 필요한 것을 찾는 데 도움이 되는 짧은 텍스트 조각인 마이크로카피의 경우에는 더욱 그렇습니다. 제대로 실행되지 않으면 버튼 레이블, 오류 메시지, UI 힌트 및 클릭 유도문안이 가장 우아한 디자인조차 파괴할 수 있습니다.
올바른 단어를 선택하면 모호성이 제거되고 변환의 핵심 구성 요소인 인터페이스에 대한 신뢰도가 높아집니다.
디자인은 말에서 번성합니다
디자이너로서 우리는 직관적이고 탐색하기 쉬운 인터페이스를 만들기 위해 열심히 노력합니다.
우리는 마찰을 줄이고 사용자가 목표하는 바를 수행하도록 돕기 위해 노력하지만 우리의 노력이 우리의 자존심을 부풀리는 것을 허용할 수 없습니다. 어떤 디자인도 완벽하게 설명되지 않습니다. 디자인 의도와 사용자 상호 작용의 현실 사이의 간극을 메울 단어가 필요합니다.
마이크로카피를 작성하는 것은 길고 힘든 작업일 필요가 없습니다. 팀 내 숙련된 UX 작가의 도움 없이 작업하는 디자이너는 단어 선택에 대해 고심할 시간이 없습니다. 그러나 그들은 명확하고 설득력 있는 현미경으로 이끄는 몇 가지 사용하기 쉬운 원칙을 요구할 수 있습니다.
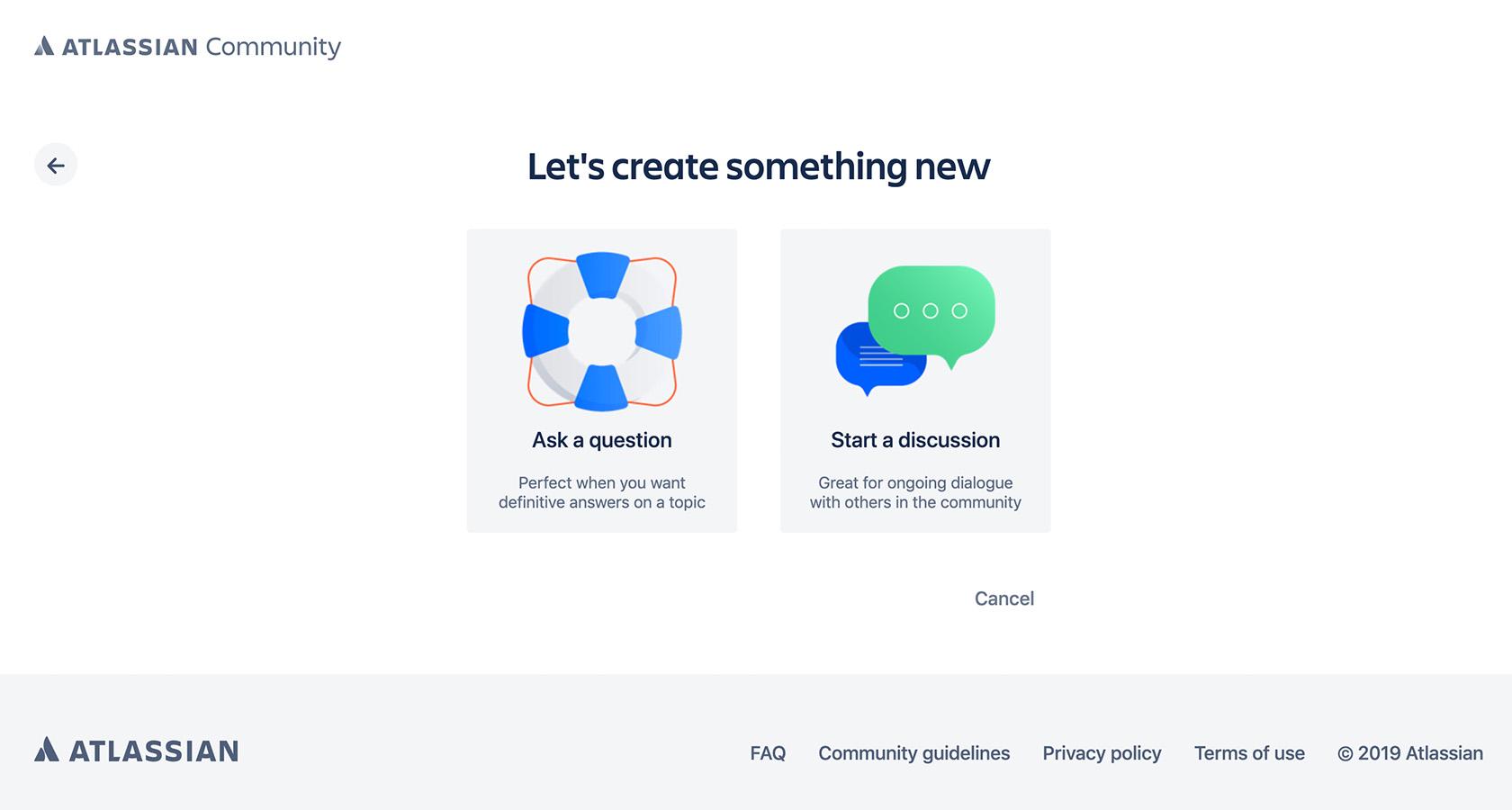
1. 간결한 단일 문장 쓰기
텍스트가 너무 많습니다. 그것은 많은 앱과 웹 사이트의 고전적인 어리석음입니다. 우리는 사용자가 알아야 한다고 생각하는 모든 것을 알기를 원하며 대부분의 사람들이 복잡한 단락을 읽는 데 시간을 들이지 않는다는 사실을 잊었습니다. 문제는 모바일 인터페이스와 사용자 주의 지속 시간이 가장 낮은 온보딩 시나리오에서 더욱 심화됩니다. 해결책?
하나의. 팔팔한. 문장.
"말해야 할 모든 것을 가능한 한 간결하면서도 여전히 흥미로운 방식으로 말하려면 어떻게 해야 합니까?"라고 질문하십시오. 보잘 것 없는 말은 다 자르고, 8단어 이상 문장에 안주하지 말고, 재빠른 말을 잊지 마세요. Snappy는 기억에 남고, 경제적이며, 활기차고, 어떤 경우에는 리드미컬합니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.2. 전문 용어 피하기
광범위한 도메인 지식으로 인해 기술 전문 용어가 우리 디자인에 쉽게 스며들 수 있지만 이러한 단어와 구문은 대다수 사용자에게 경험적인 막다른 골목입니다. 우리는 빨리 잊습니다. 회사의 내부 지식과 명명법은 고객에게 아무 의미가 없습니다.
작고 직접적인 단어가 크고 중요하게 들리는 단어보다 더 크게 말하지만 전문 용어는 여전히 우리의 인터페이스에 잠입합니다. 이 문제를 해결하려면 사용자와 함께 현미경을 테스트하십시오.
예산이 없습니까? 친구와 가족에게 한 번 살펴보도록 요청하고 사전에 입문서를 제공하지 마십시오. 텍스트가 내부자에 대한 이해가 없는 사람들에게 이해가 되면 출시할 준비가 된 것입니다.
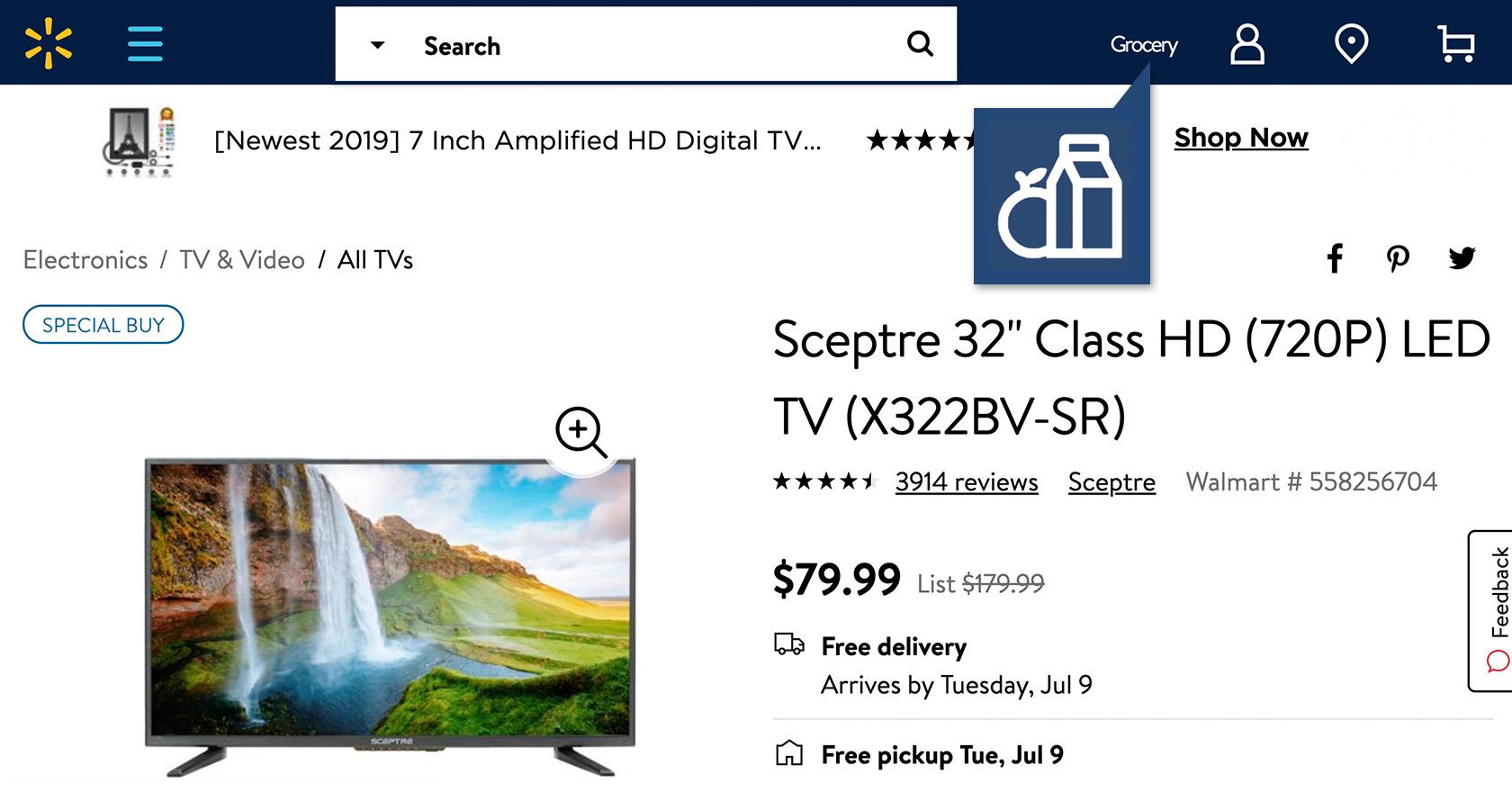
3. 시각 자료와 단어 짝짓기
사진, 아이콘 및 일러스트레이션과 같은 시각적 디자인 요소의 영향은 의심의 여지가 없습니다. 이미지는 사람의 눈으로 더 빠르게 처리되며 단어로는 따라갈 수 없는 간결함과 뉘앙스로 아이디어를 전달할 수 있습니다.
그러나 이미지에 대한 해석은 단어에 비해 크게 다릅니다. 문화, 연령, 성별, 사회경제적 지위 및 기타 여러 요인으로 인해 이미지를 번역하기가 까다로워집니다. 몇 가지 잘 선택된 단어는 즉각적인 명확성을 제공할 수 있습니다.

 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
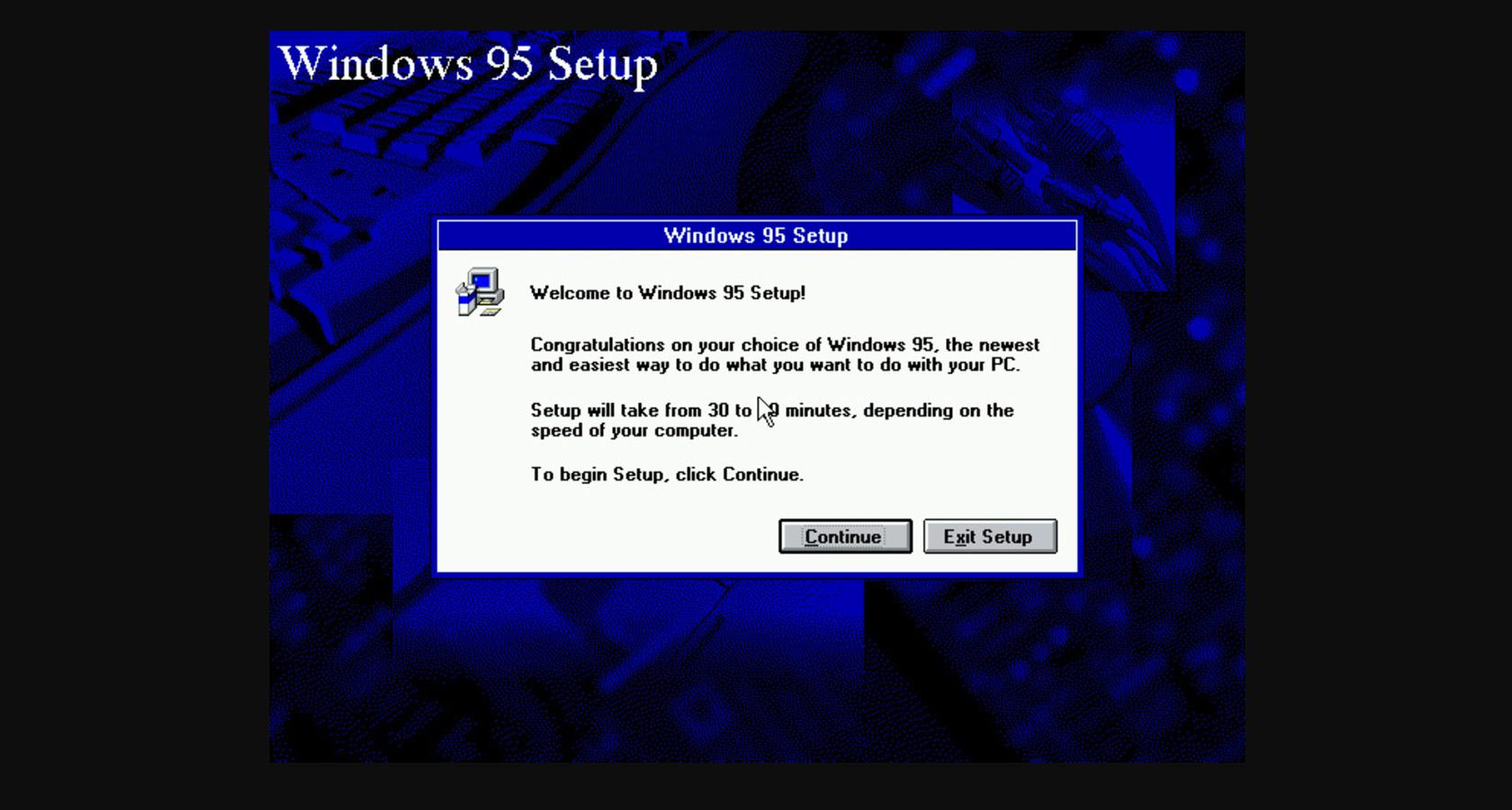
클릭하면 전체 크기의 이미지를 볼 수 있습니다.4. 현대적이고 인간적이어야 합니다.
그 당시 Windows 95 설치 마법사는 보기에 경이로웠지만 25년이 지났고 더 이상 UX 모범 사례의 벤치마크가 아닙니다. "설치를 시작하려면 '다음'을 누르십시오" 또는 "아래 버튼 중 하나를 클릭하십시오"와 같은 문구와 함께 시간을 거슬러 올라가는 마이크로카피는 참여 기회를 낭비합니다.
그렇다고 해서 마이크로카피가 십대 YouTube 인플루언서가 작성한 것처럼 들릴 필요는 없습니다. 신선하세요. 정통하세요. 게으르지 마십시오.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.5. 2인칭 또는 1인칭으로 사용자 안내
문법 규칙을 잊어버린 사람들을 위한 빠른 복습:
- 두 번째 사람 = 당신 또는 당신의
- 1인칭 = 나, 나, 또는 나의
인터페이스를 통해 사용자를 안내하기 위해 이러한 관점을 어떻게 사용합니까?
2인칭 (귀하 또는 귀하의)은 일반적으로 대화 상대와 대화하는 방식입니다. 대부분의 경우 2인칭은 사용자가 UI에서 직접 처리하는 것처럼 느끼게 하기 때문에 마이크로카피 옵션으로 이동합니다.
콘텐츠 또는 작업에 대한 사용자의 소유권을 강조할 때 1인칭 (I 또는 my)을 사용합니다.
*보너스: 자원 활용
마이크로카피와 관련하여 고려해야 할 사항이 많습니다. 글을 잘 쓰기 위해서는 지속적으로 배우고자 하는 의지가 필요합니다. 사용자와 기술은 예측할 수 없는 춤의 파트너입니다. 그들은 리드를 자주 전환합니다. 때로는 매끄럽게, 그 다음에는 거슬리게 합니다.
디자이너는 최신의 UX 쓰기에 의존하는 것으로 만족할 수 없지만 관련 마이크로카피를 쓰기 위해 전위 소설가의 정신을 전달해야 하는 것은 아닙니다. 이를 위한 리소스가 있습니다.
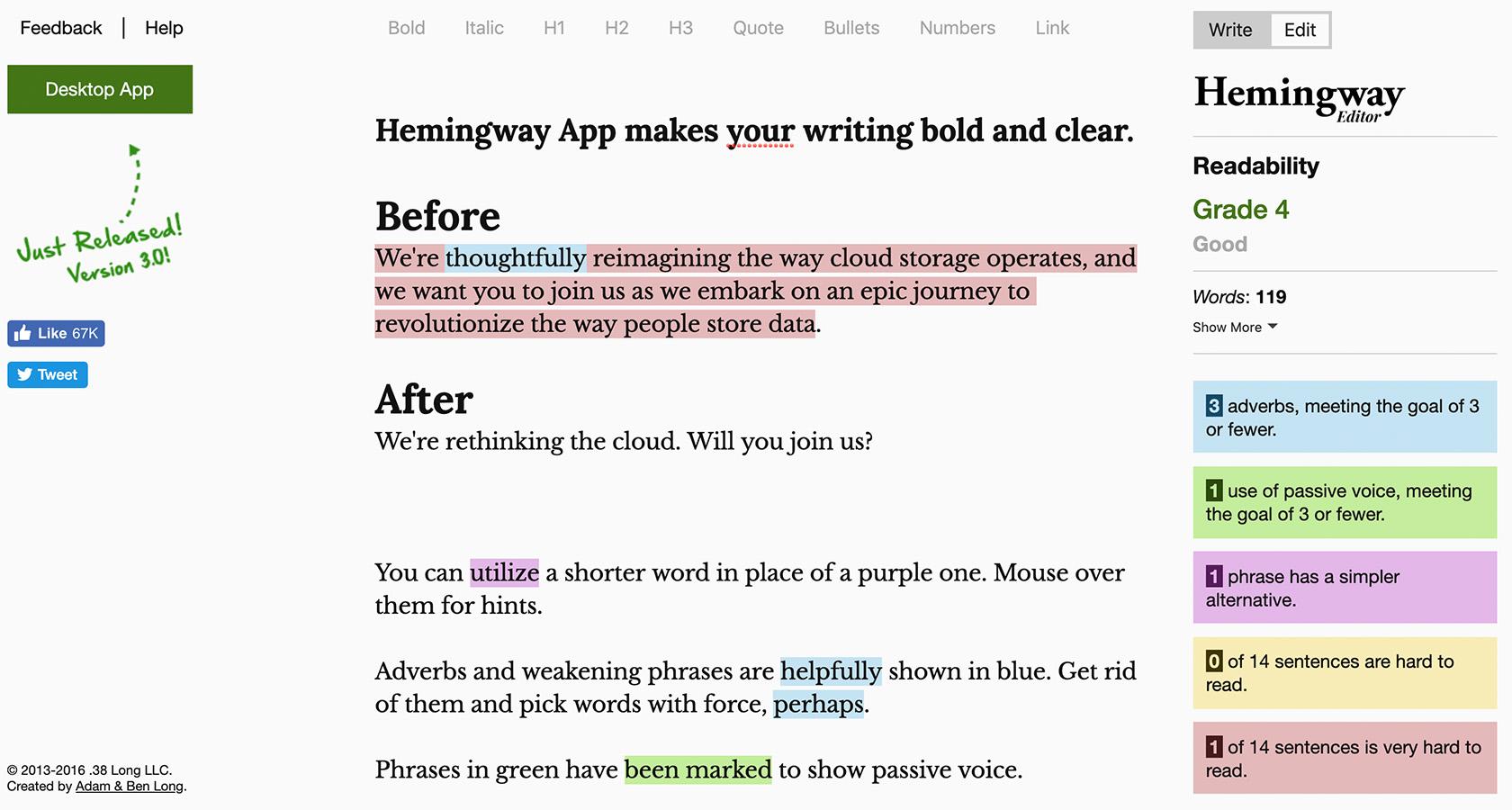
Material Design 쓰기 가이드, Apple HIG 용어 권장 사항, 멋진 Hemingway 앱 등 웹은 풍부하고 효과적인 마이크로카피 작성을 위한 리소스로 가득 차 있습니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.미션이 있는 마이크로카피 작성
마크 트웨인은 “글쓰기는 쉽다. 잘못된 단어에 줄을 긋기만 하면 됩니다.” 옳은 말에 고민해본 사람이라면 그 아이러니를 이해할 수 있을 것이다.
어떤 맥락에서든 단어는 무게를 유지합니다. 우리의 디지털 제품에서는 탁월한 사용자 경험과 부족한 경험을 구분합니다. Microcopy는 사용자에게 "X를 하면 Y가 발생합니다"라는 명확성과 확신을 제공해야 합니다.
그 외에도 마이크로카피는 기업이 브랜드 보이스의 측면을 인터페이스의 기능과 결합하여 사용자를 참여시킬 수 있는 기회입니다.
우리 모두에게 익숙한 템플릿화된 단어(여기를 클릭, 가입, 제출)에서 벗어나는 것이 쉽지 않을 수 있지만 사용자를 기쁘게 하고 전환을 높이는 마이크로카피 세부 정보를 밝히기 위한 노력은 충분히 가치가 있습니다.
Toptal Design 블로그에 대한 추가 정보:
- 단어의 중요성 – UX 카피의 진정한 가치
- 마이크로인터랙션을 통한 더 나은 UX
- 새로운 웹 주문: 콘텐츠 우선 디자인의 개요
- 이러한 성공적인 상호 작용 디자인 원칙으로 UX를 향상시키십시오.
- 제품 전략: 핵심 개념 및 프로세스 안내
