Mots et actions : un guide pour la microcopie
Publié: 2022-03-11Jetez un oeil à une interface numérique. Qu'est-ce qui ressort ? Les couleurs? L'iconographie ? Les photos éclaboussantes ? Sûr. Mais si toutes ces choses devaient disparaître, qu'adviendrait-il du design ?
Ça marcherait toujours.
Comment est-ce possible ? Mots. Ils fournissent 95% des informations communicatives dont nous avons besoin. Retirez-les et la conception est inutile.
Étrangement, les experts en conception traitent toujours la copie UX comme une réflexion après coup, en particulier en ce qui concerne la microcopie, les courts extraits de texte qui aident les utilisateurs à trouver ce dont ils ont besoin à partir d'une interface. Lorsqu'ils sont mal exécutés, les étiquettes de bouton, les messages d'erreur, les conseils d'interface utilisateur et les appels à l'action peuvent détruire même le design le plus élégant.
Choisir les bons mots supprime l'ambiguïté et augmente la confiance dans une interface, un élément clé de la conversion.
Le design se nourrit de mots
En tant que concepteurs, nous travaillons dur pour créer des interfaces intuitives et faciles à naviguer.
Nous nous efforçons de réduire les frictions et d'aider les utilisateurs à faire ce qu'ils veulent faire, mais nous ne pouvons pas permettre à l'intensité de nos efforts de gonfler notre ego. Aucun design ne s'explique parfaitement. Nous avons besoin de mots pour combler le fossé entre nos intentions de conception et la réalité des interactions des utilisateurs.
L'écriture d'une microcopie n'a pas besoin d'être une tâche longue et ardue. Les concepteurs qui travaillent sans l'aide d'un rédacteur UX expérimenté dans l'équipe n'ont tout simplement pas le temps de s'acharner sur chaque choix de mot. Mais ils peuvent faire appel à une poignée de principes faciles à utiliser qui conduisent à une microcopie claire et convaincante.
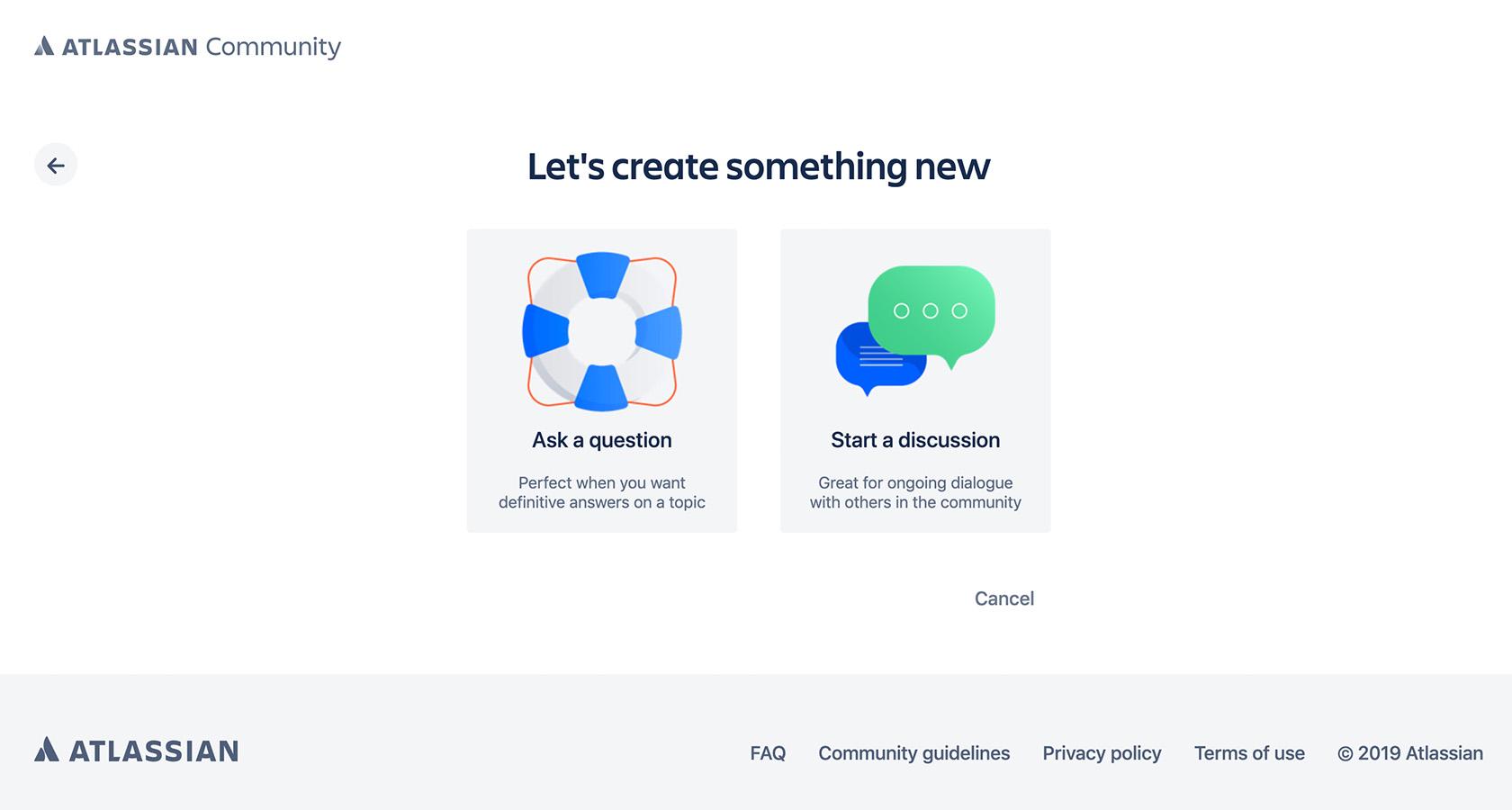
1. Écrivez des phrases simples et accrocheuses
Trop de texte. C'est une folie classique de nombreuses applications et sites Web. Nous voulons que les utilisateurs sachent tout ce que nous pensons qu'ils doivent savoir, et nous oublions que la plupart des gens ne prendront tout simplement pas le temps de lire des paragraphes denses. Le problème s'intensifie avec les interfaces mobiles et les scénarios d'intégration, où la capacité d'attention des utilisateurs est au plus bas. La solution?
Seul. Rapide. Phrases.
Demandez : « Comment puis-je dire tout ce qui doit être dit de la manière la plus succincte possible tout en restant intéressant ? » Coupez toutes les peluches, refusez de vous contenter de phrases de plus de 8 mots et n'oubliez pas d'être vif. Snappy est mémorable, économique, énergique et, dans certains cas, rythmique.
 Cliquez pour voir l'image en taille réelle.
Cliquez pour voir l'image en taille réelle.2. Évitez le jargon
Une connaissance approfondie du domaine permet au jargon technique de s'infiltrer facilement dans nos conceptions, mais ces mots et expressions sont des impasses expérientielles pour la majorité des utilisateurs. Nous oublions rapidement : les connaissances et la nomenclature internes d'une entreprise ne signifient rien pour les clients.
Les petits mots simples parlent plus fort que les grands mots importants, mais le jargon parvient toujours à se faufiler dans nos interfaces. Pour lutter contre ce problème, testez la microcopie avec les utilisateurs.
Pas de budget? Demandez à vos amis et à votre famille d'y jeter un coup d'œil et ne leur donnez pas d'introduction à l'avance. Lorsque le texte a du sens pour ceux qui n'ont aucune compréhension de l'initié, il est prêt à être lancé.
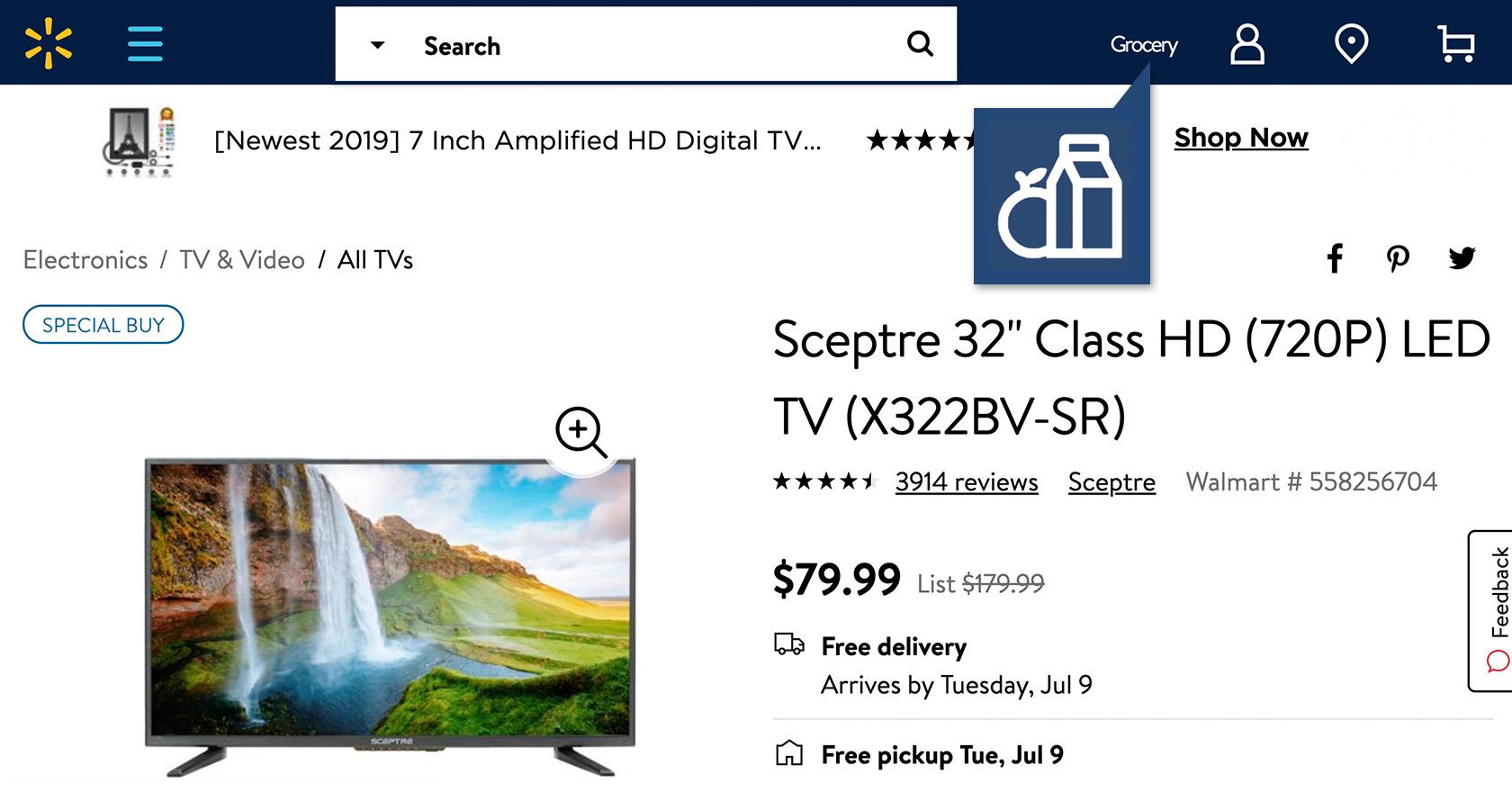
3. Associez les visuels aux mots
L'impact des éléments de conception visuelle comme les photos, les icônes et les illustrations n'est pas en cause. Les images sont traitées plus rapidement par l'œil humain et elles ont la capacité de transmettre des idées avec une brièveté et des nuances que les mots ne peuvent égaler.
Mais l'interprétation des images varie énormément par rapport aux mots. La culture, l'âge, le sexe, le statut socio-économique et une foule d'autres facteurs rendent les images difficiles à traduire. Quelques mots bien choisis peuvent apporter une clarté instantanée.

 Cliquez pour voir l'image en taille réelle.
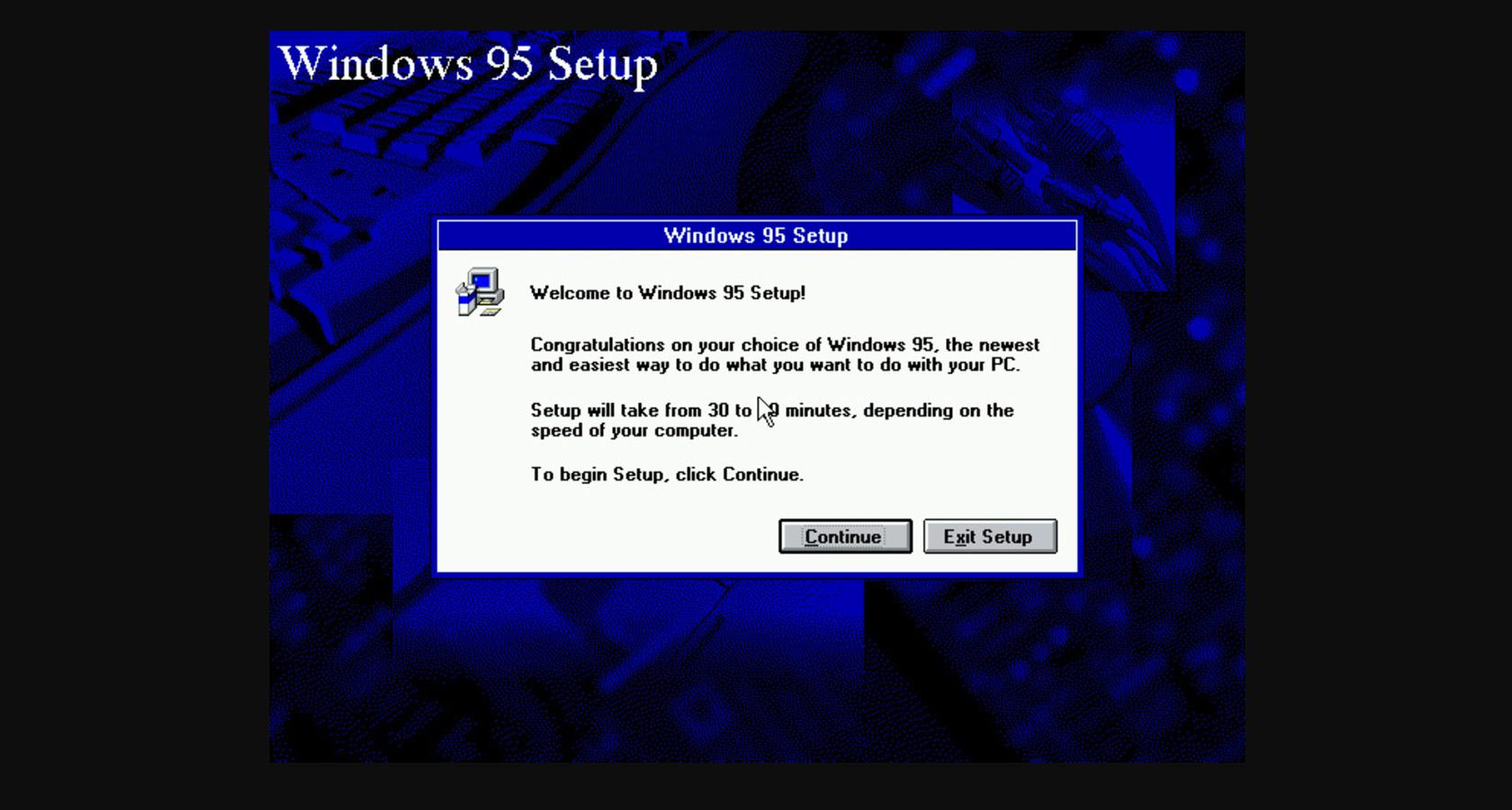
Cliquez pour voir l'image en taille réelle.4. Soyez actuel et humain
À son époque, l'assistant d'installation de Windows 95 était une merveille à voir, mais un quart de siècle s'est écoulé et ce n'est plus une référence en matière de meilleures pratiques UX. La microcopie qui voyage dans le temps avec des phrases telles que "Appuyez sur 'Suivant' pour commencer l'installation" ou "Cliquez sur l'un des boutons ci-dessous" est une opportunité d'engagement gâchée.
Cela ne signifie pas que la microcopie doit sonner comme si elle avait été écrite par un adolescent influent sur YouTube. Soyez frais. Soyez authentique. Ne soyez pas paresseux.
 Cliquez pour voir l'image en taille réelle.
Cliquez pour voir l'image en taille réelle.5. Guidez les utilisateurs à la deuxième ou à la première personne
Un rappel rapide pour ceux d'entre nous qui oublient les règles de grammaire :
- Deuxième personne = vous ou votre
- Première personne = je, moi ou mon
Comment utiliser ces points de vue pour guider les utilisateurs à travers une interface ?
La deuxième personne (vous ou votre) est la façon dont nous parlons normalement avec nos interlocuteurs. Dans la plupart des cas, la deuxième personne est l'option de microcopie de choix, car elle donne aux utilisateurs l'impression que l'interface utilisateur s'adresse directement à eux.
Utilisez la première personne (je ou mon) pour souligner la propriété du contenu ou des actions de l'utilisateur.
*Bonus : Utiliser les ressources
Il y a beaucoup à considérer quand il s'agit de microcopie. Pour bien l'écrire, il faut une volonté permanente d'apprendre. Les utilisateurs et la technologie sont partenaires dans une danse imprévisible. Ils changent souvent de rôle, parfois de manière transparente, puis de manière discordante.
Les designers ne peuvent pas se contenter de s'appuyer sur une écriture UX autrefois actuelle, mais ce n'est pas comme s'ils devaient canaliser l'esprit d'un romancier d'avant-garde pour écrire une microcopie pertinente. Il existe des ressources pour cela.
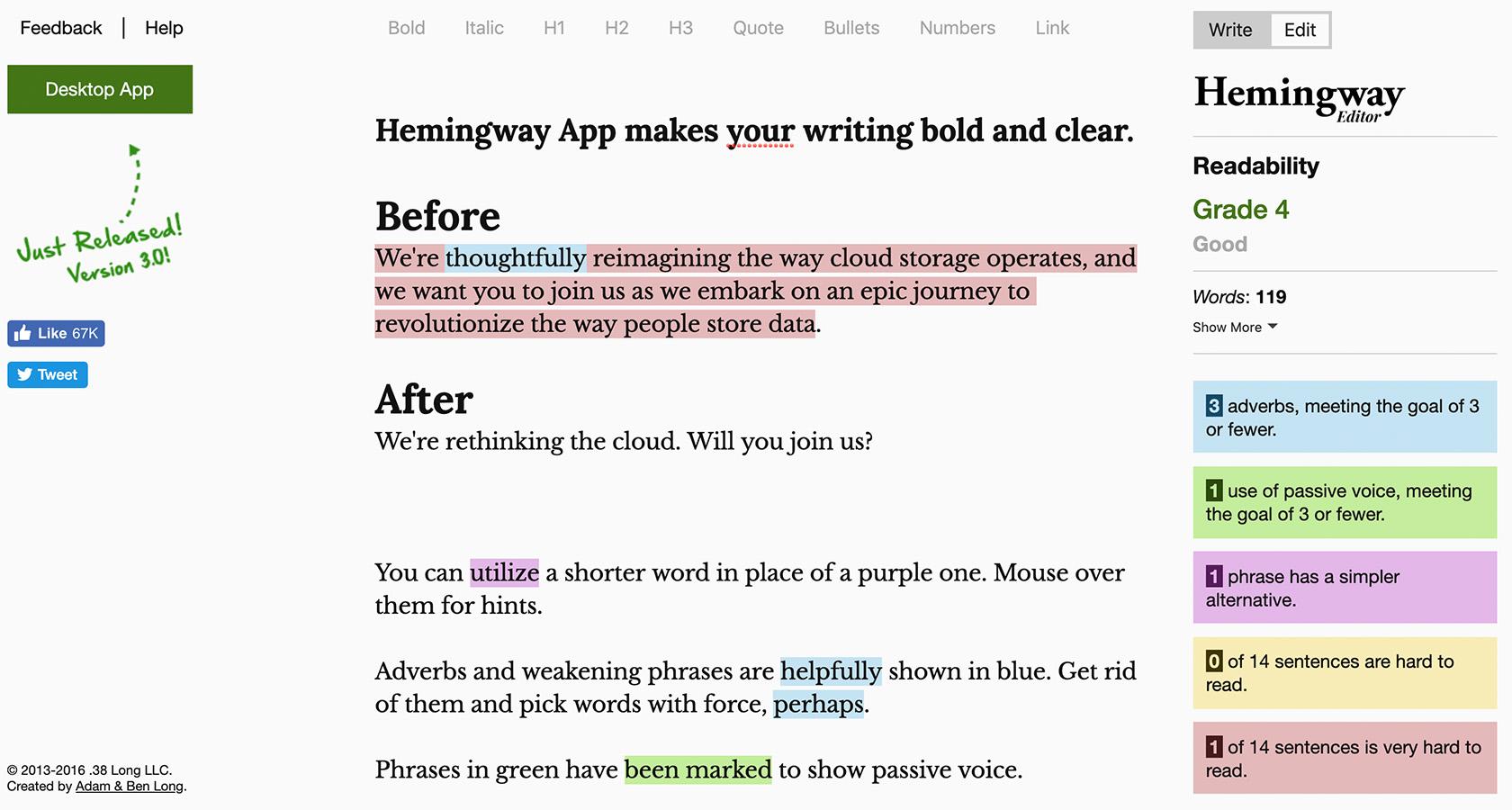
Qu'il s'agisse du guide d'écriture Material Design, des recommandations terminologiques Apple HIG ou de l'astucieuse application Hemingway, le Web regorge de ressources destinées à la rédaction de microcopies riches et efficaces.
 Cliquez pour voir l'image en taille réelle.
Cliquez pour voir l'image en taille réelle.Écrire une microcopie avec une mission
Mark Twain a écrit un jour : « Écrire est facile. Tout ce que vous avez à faire est de rayer les mauvais mots. Quiconque a déjà agonisé sur les mots justes peut apprécier l'ironie.
Les mots, dans n'importe quel contexte, ont du poids. Dans nos produits numériques, ils font la différence entre une expérience utilisateur exceptionnelle et une expérience terne. La microcopie doit fournir aux utilisateurs clarté et confiance : "Si je fais X, alors Y se produira."
Au-delà de cela, la microcopie est une opportunité pour les entreprises d'engager les utilisateurs en associant des aspects de la voix de leur marque à la fonctionnalité d'une interface.
Il n'est peut-être pas facile de rompre avec les mots modélisés que nous connaissons tous (Cliquez ici, Inscrivez-vous, Soumettez), mais cela vaut bien l'effort de découvrir des détails de microcopie qui ravissent les utilisateurs et stimulent la conversion.
Pour en savoir plus sur le blog Toptal Design :
- Les mots comptent - La vraie valeur de la copie UX
- Meilleure UX grâce aux micro-interactions
- Nouvel ordre Web : aperçu de la conception axée sur le contenu
- Boostez votre UX avec ces principes de conception d'interaction réussis
- Stratégie produit : un guide des concepts et processus de base
