برنامج تعليمي صغير - العمل مع مكونات زر Figma
نشرت: 2022-03-11في Figma ، تسمى عناصر واجهة المستخدم المكونات. تم تصميمها بشكل صحيح ، فهي متعددة الاستخدامات بشكل لا يصدق وسهلة التحديث ، ولكن ما هي المكونات القادرة ، وكيف تعمل؟ سنبرهن على قوتهم من خلال العمل مع أحد أكثر عناصر واجهة المستخدم شيوعًا - الزر.
لماذا الأزرار؟
تمتلئ الأزرار بمتغيرات مثل الارتفاع والعرض وطول الملصق والحشو الداخلي والحالة والموضوع. من خلال بناء نظام زر أساسي ، سنتعلم القيمة الهائلة لاستخدام Figma بعقلية قائمة على المكونات ومكتبة مكونات Figma.
* ملاحظة المحرر: تم اشتقاق هذا البرنامج التعليمي المكتوب من فيديو تعليمي أنشأه David Luhr من Build UX.
المهمة 1: بناء مكون زر Figma أساسي
- سنبدأ بإنشاء إطار جديد وإعادة تسميته بالأزرار في لوحة الطبقات.
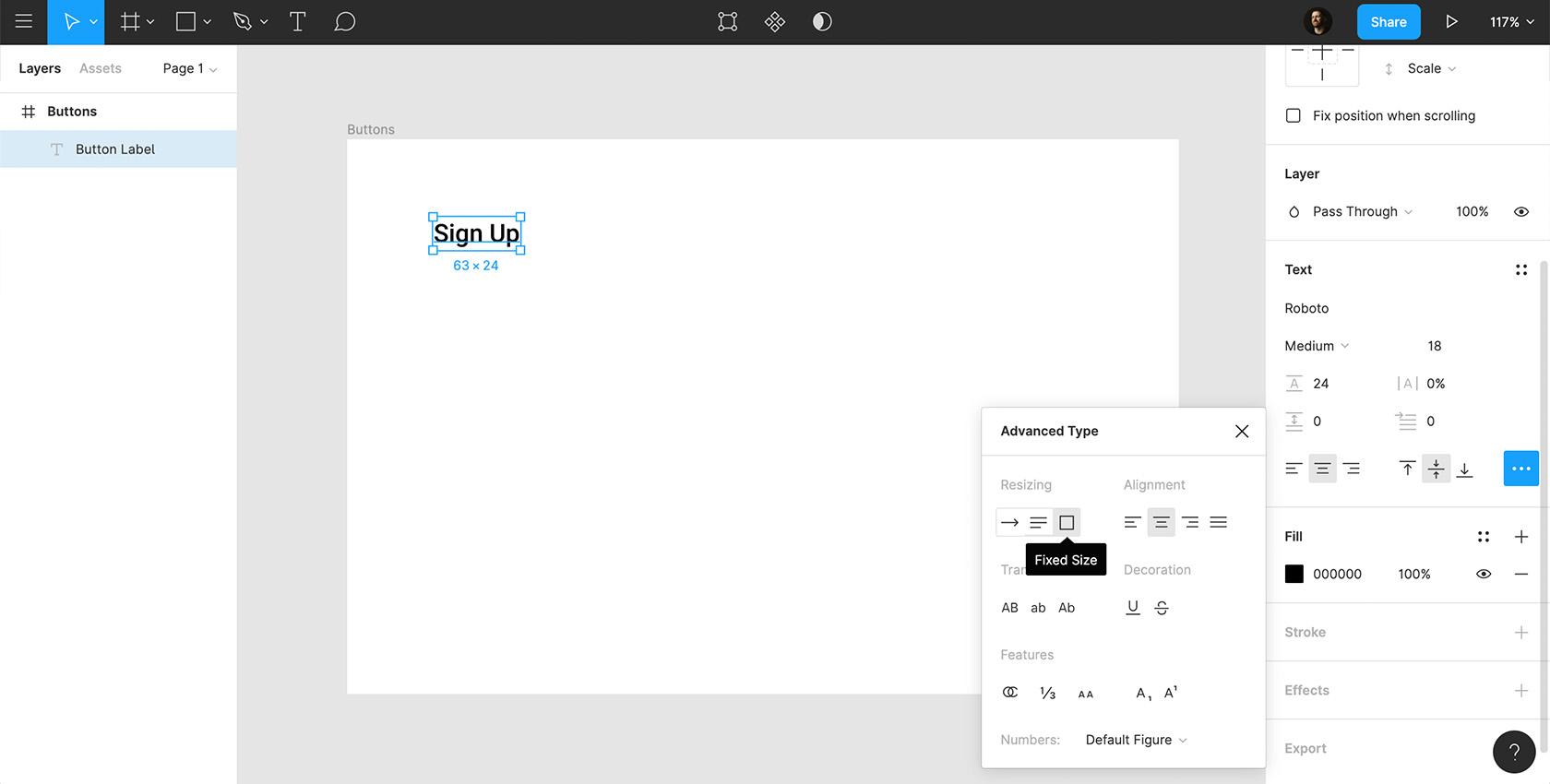
- اكتب نص تسمية الزر الخاص بك. سنستخدم "التسجيل" في هذا البرنامج التعليمي.
- محرفنا هو:
- روبوتو متوسط
- حجم الخط 18
- ارتفاع الخط 24
- مركز محاذاة النص
- محاذاة الأوسط
- تغيير الحجم = حجم ثابت
- بمجرد كتابة تسمية الزر الخاصة بك ، انقر نقرًا مزدوجًا فوق الزاوية اليمنى السفلية من مربع النص بحيث يتم تغيير حجمه تلقائيًا إلى أصغر قيود النص.
- إعادة تسمية طبقة النص تسمية الزر .
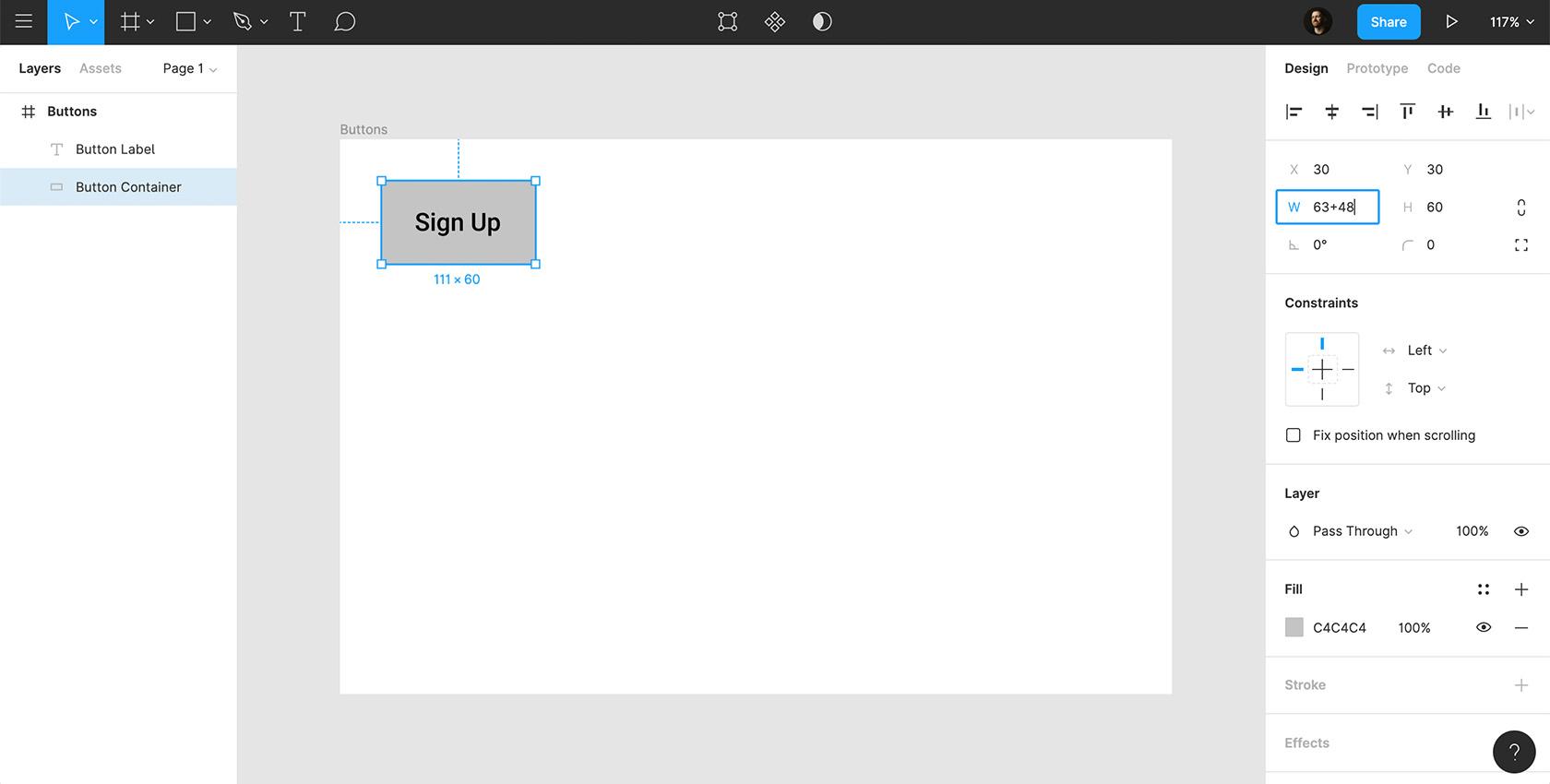
- قم بعمل مستطيل ، ضعه أسفل Button Label في لوحة الطبقات ، وأعد تسميته Button Container . اترك لون حاوية الزر هو اللون الرمادي الافتراضي.
- إنشاء ارتفاع ثابت لحاوية الزر. سنستخدم 60 بكسل.
- الآن ، سنضيف حشوة داخلية إلى حاوية الزر.
- عرض تسمية الزر 63 بكسل.
- نحتاج إلى مساحة 24 بكسل يمينًا ويسارًا. مجتمعة ، هذا يساوي 48 بكسل.
- لذلك ، سنقوم بإدخال عرض الملصق (63 بكسل) + المساحة المتروكة (48 بكسل).
- حدد كلًا من الملصق والحاوية وقم بتوسيطهما باستخدام أدوات المحاذاة.
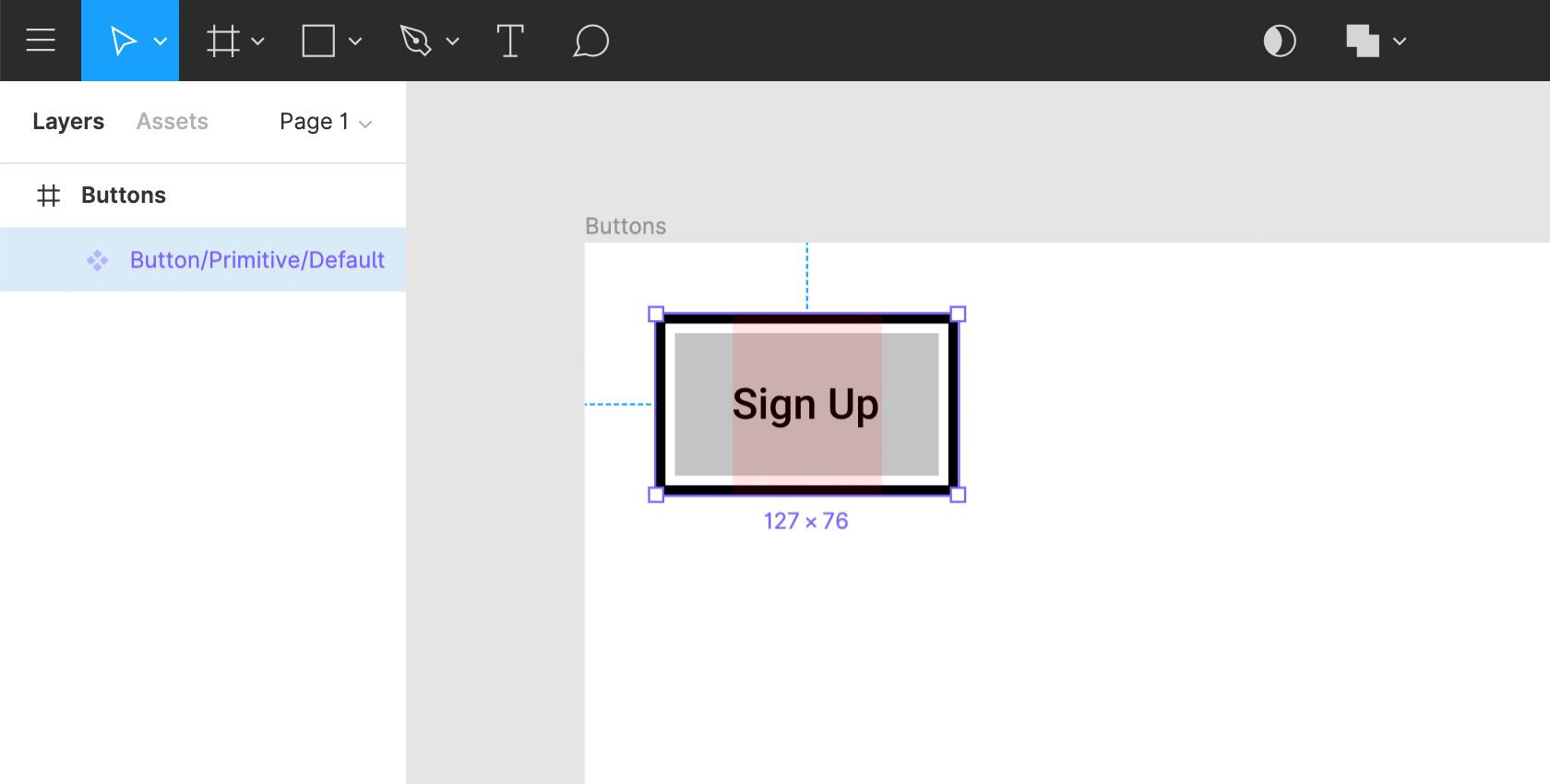
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل. انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.لقد قمنا بتصميم زر بدائي. ومع ذلك ، فإن الحشوة الداخلية لزرنا ليست قادرة بعد على استيعاب أطوال الملصقات المتغيرة. في خطوة لاحقة ، سنتحدث عن التخطيط الداخلي ، والذي سيسمح بعرض حاوية الزر لدينا بالمرونة فيما يتعلق بطول الملصق.

المهمة 2: اجعل الزر تفاعليًا
لجعل الزر تفاعليًا ، سنضيف حلقة تركيز.
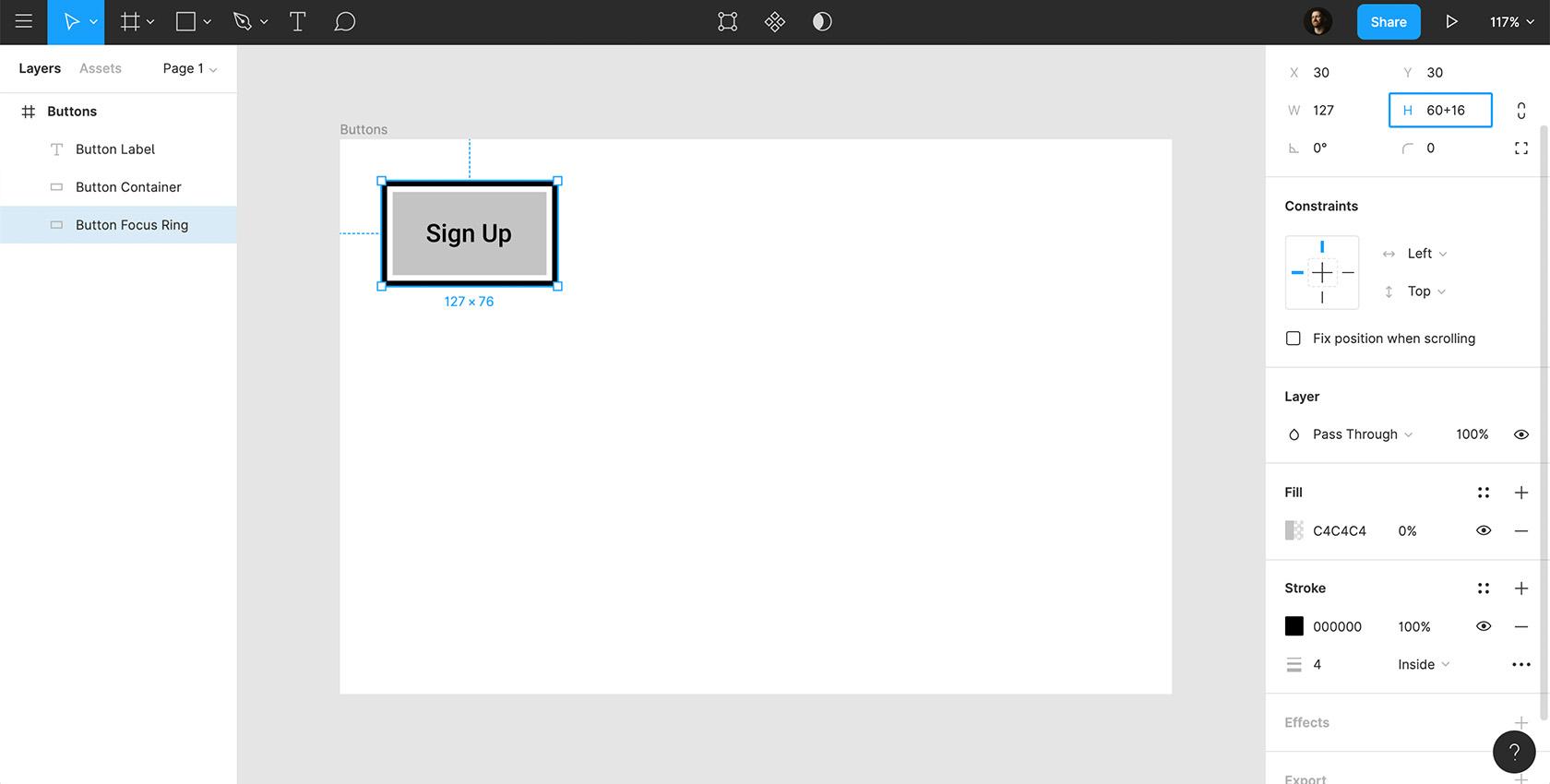
- تكرار حاوية الزر وإعادة تسميتها "حلقة تركيز الزر" .
- تأكد من أن حلقة التركيز موجودة أسفل حاوية الزر في لوحة الطبقات.
- قم بإزالة تعبئة حلقة التركيز ، وأضف حدًا داخليًا أسود بسمك 4 بكسل.
- نريد أيضًا فجوة 4 بكسل بين حاوية الزر وحلقة التركيز على الجوانب الأربعة ، لذلك سنضيف +16 إلى كل من العرض والارتفاع.
- حدد وقم بمحاذاة التسمية وحاوية الزر وحلقة التركيز.
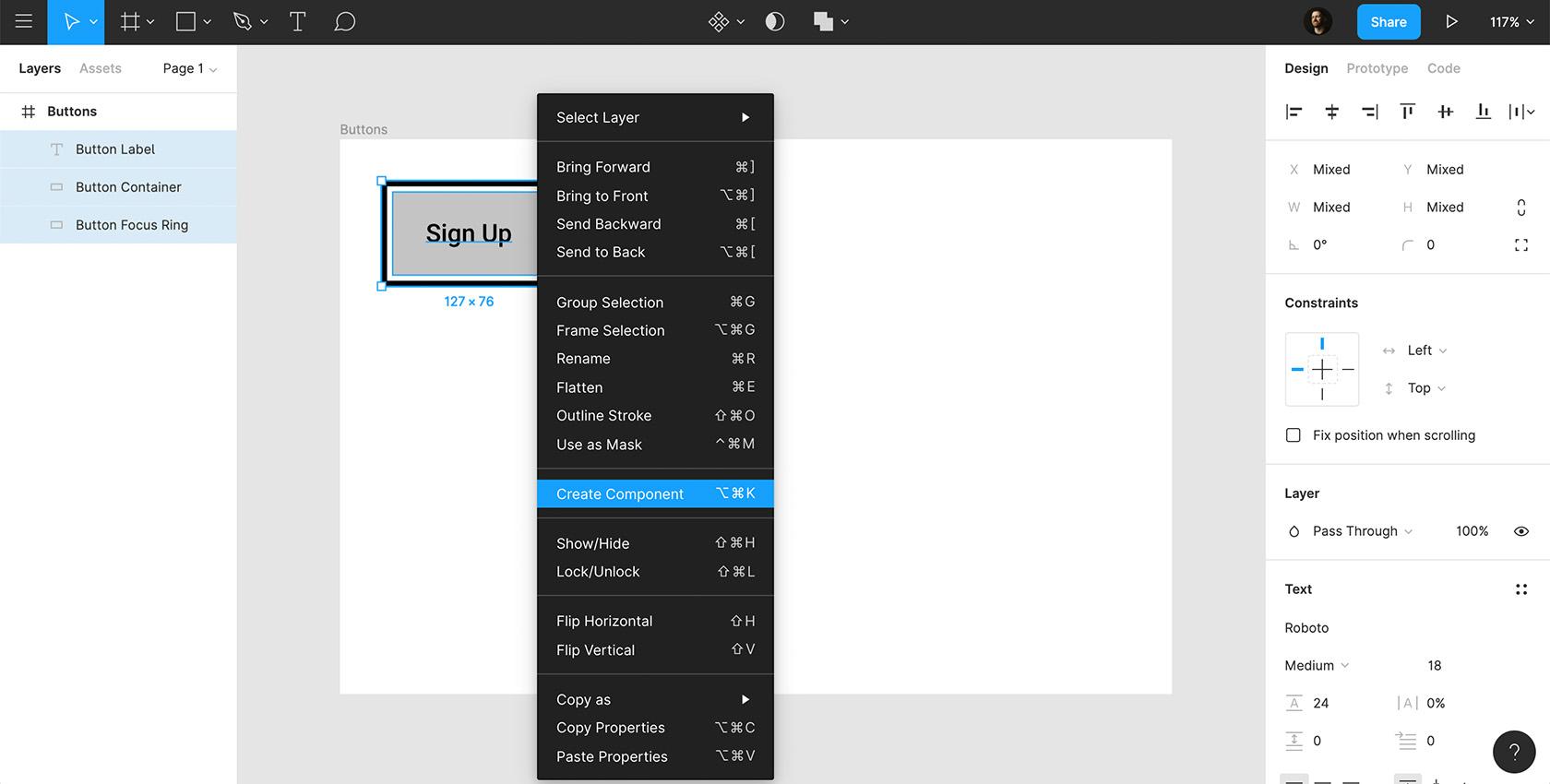
- حدد العناصر الثلاثة جميعها (التسمية ، وحاوية الزر ، وحلقة التركيز) ، وانقر بزر الماوس الأيمن ، واختر "إنشاء مكون".
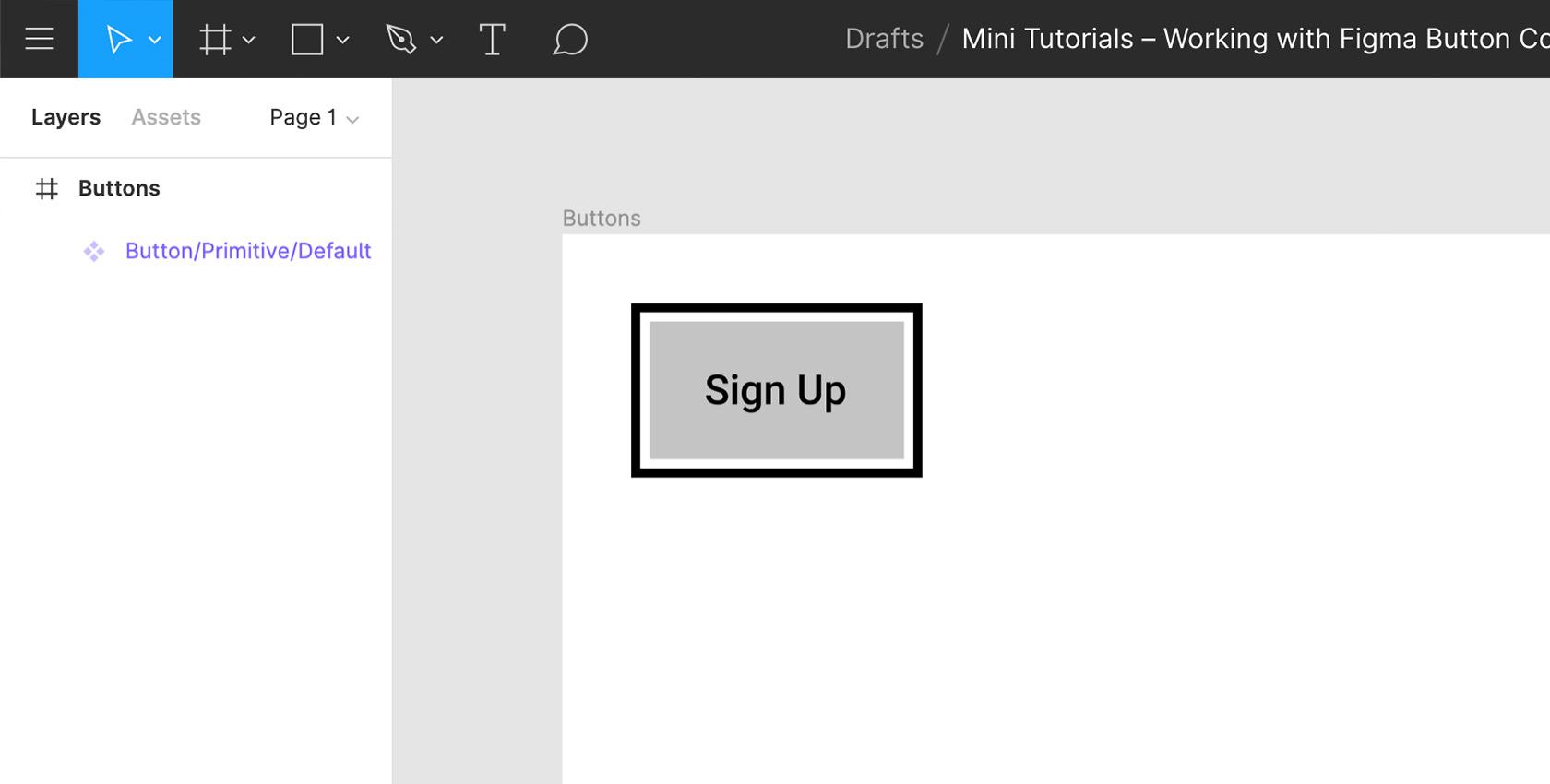
- أعد تسمية زر المكون / الأساسي / الافتراضي .
- زر = نوع المكون
- بدائي = الاختلاف
- الافتراضي = الحالة
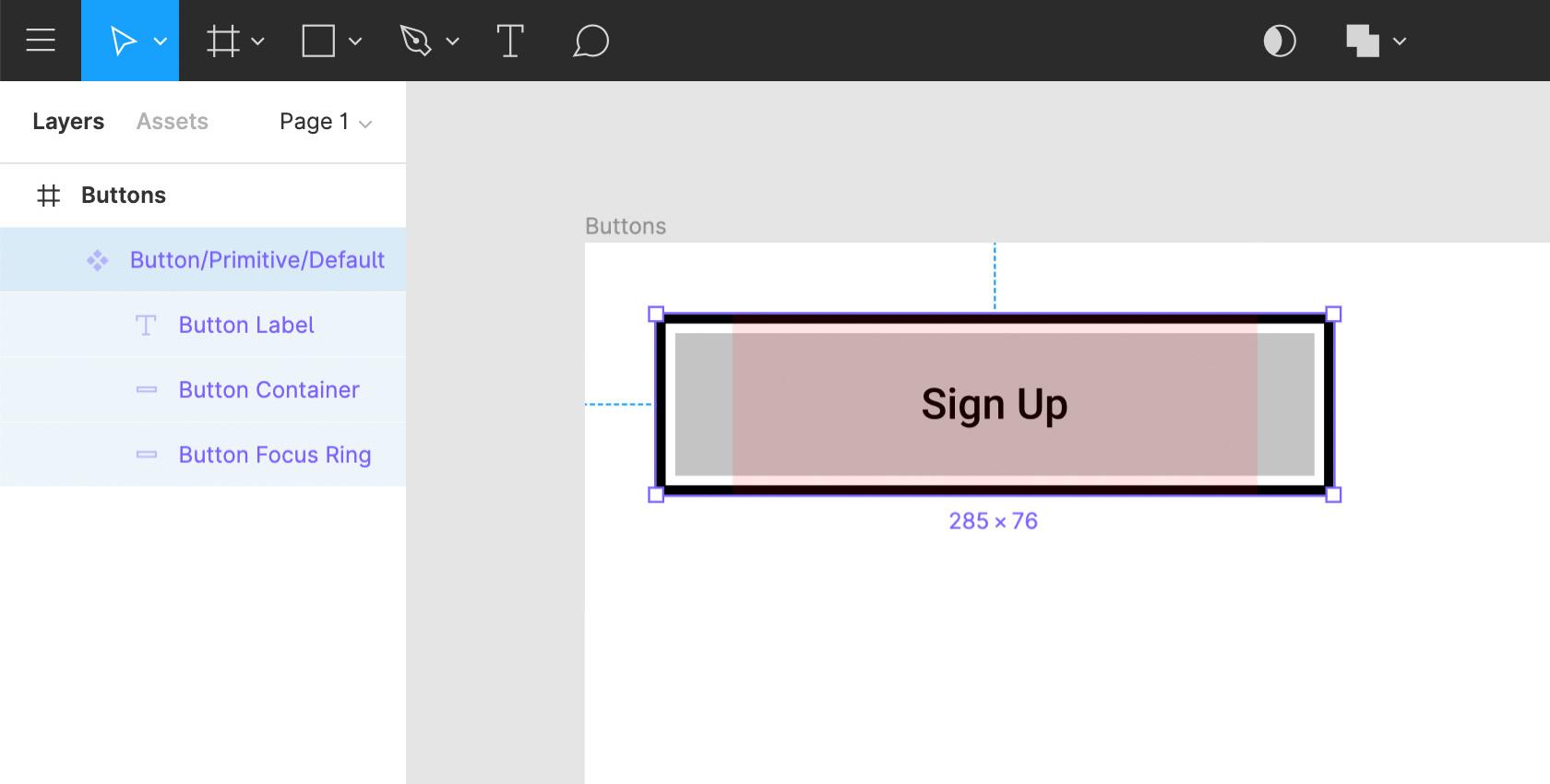
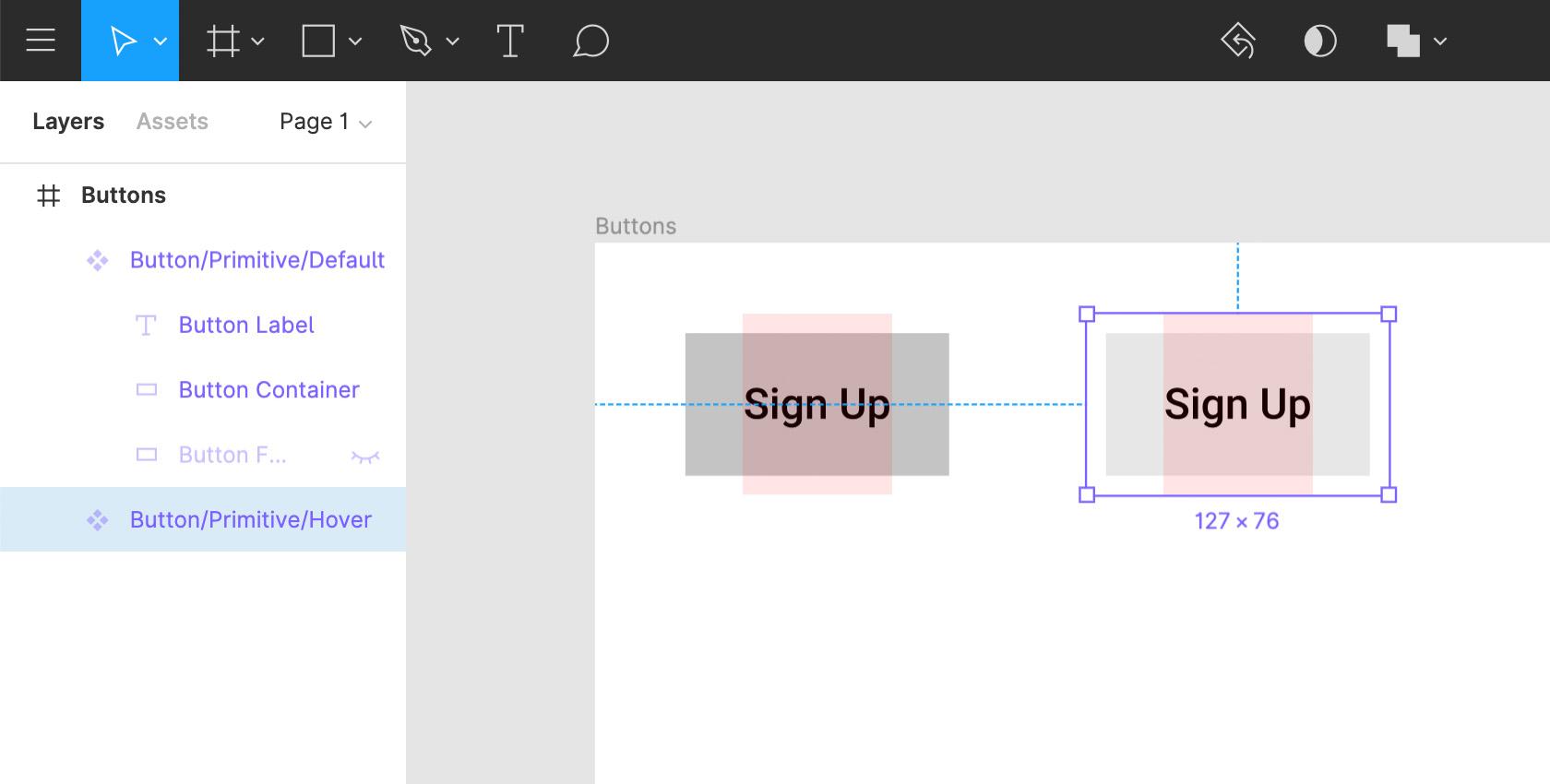
هذه هي الطريقة التي سيبدو بها الزر ، في أبسط أشكاله ، في حالة التركيز.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل. انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.هذا هو زرنا البدائي. لن يظهر في تصميمنا النهائي ، لكنه سيكون بمثابة الأساس الذي ستبني عليه جميع أشكال الأزرار. الميزة؟ إذا احتجنا إلى إعادة تصميم أزرارنا في المستقبل ، فعلينا فقط التعديل في مكان واحد.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.المهمة 3: إنشاء شبكة تخطيط الأزرار
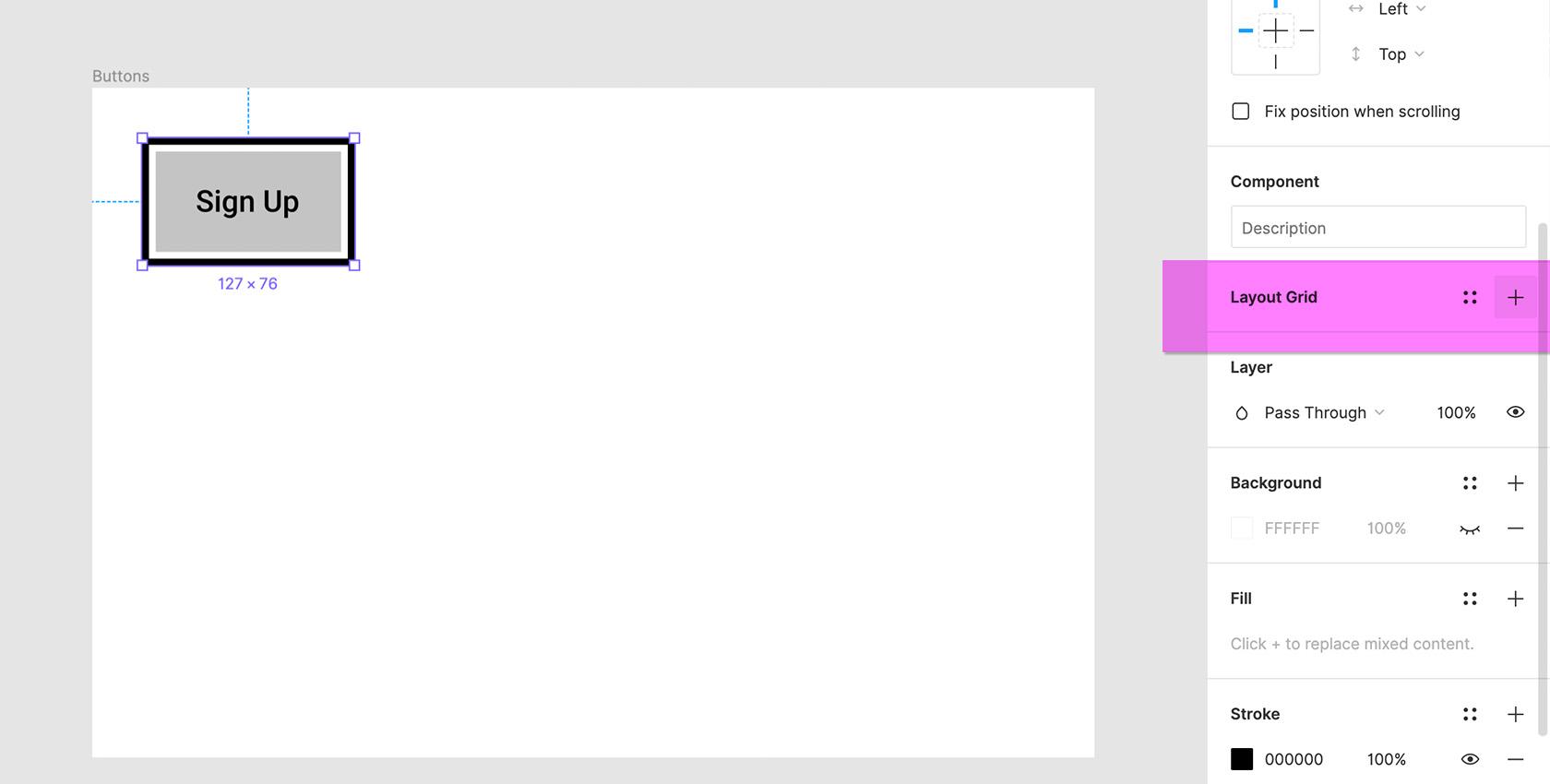
- حدد زر / أساسي / افتراضي ، وانتقل إلى لوحة التصميم ، وانقر فوق الرمز "+" بجوار "شبكة التخطيط".
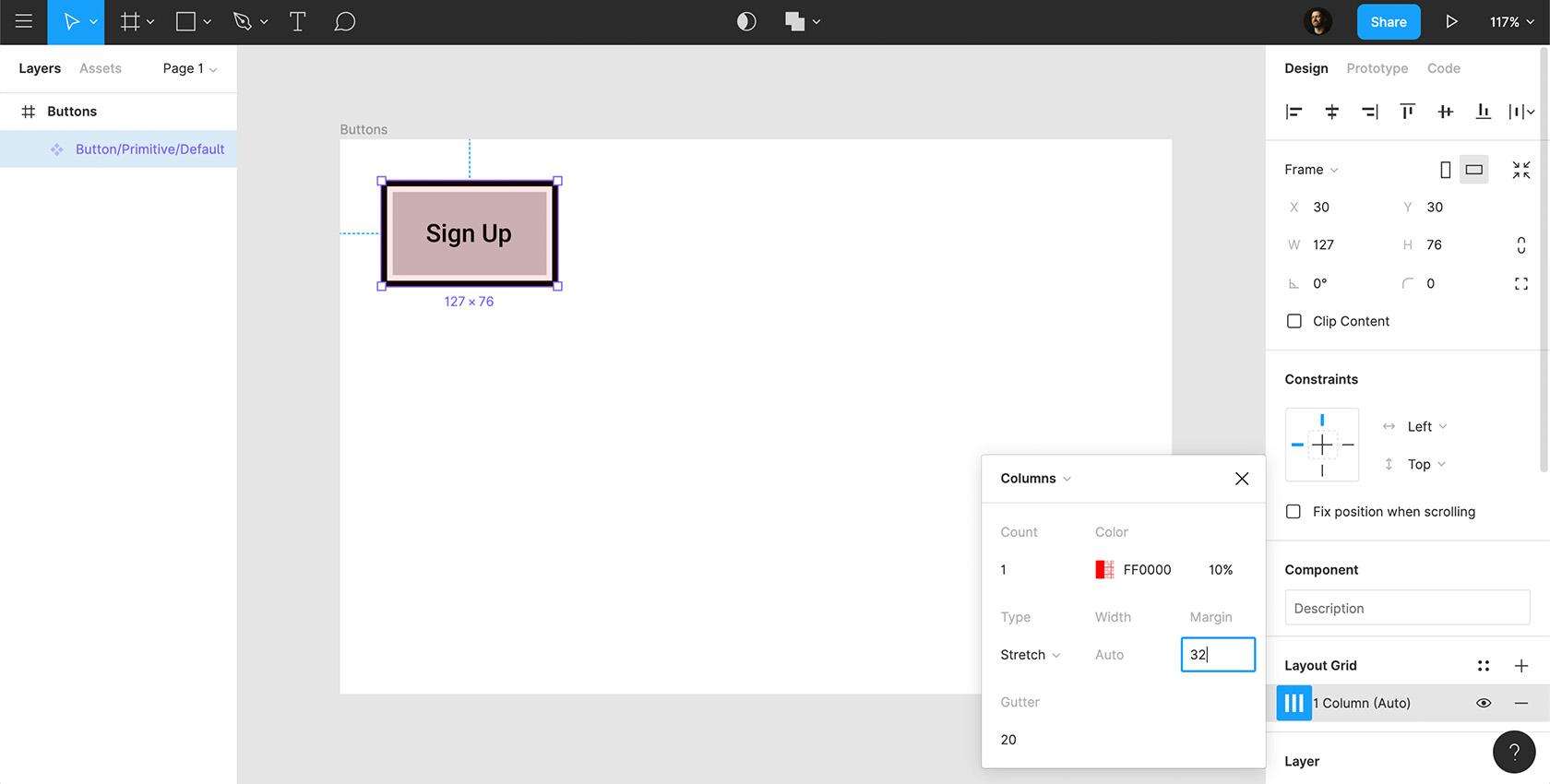
- ثم انقر على أيقونة الشبكة وحدد "الأعمدة" وأدخل القيم التالية:
- عدد الأعمدة = 1
- العرض = تلقائي
- الحضيض = 0
- اكتب = تمدد
- يوفر "الهامش" المساحة المتروكة داخل حاوية الزر.
- تذكر أننا بحاجة إلى مساحة 24 بكسل يمينًا ويسارًا.
- نحتاج أيضًا إلى مراعاة الحد السميك 4 بكسل وفجوة 4 بكسل لحلقة التركيز الخاصة بنا.
- هذا يعني أننا سنحتاج إلى هامش 32 بكسل.
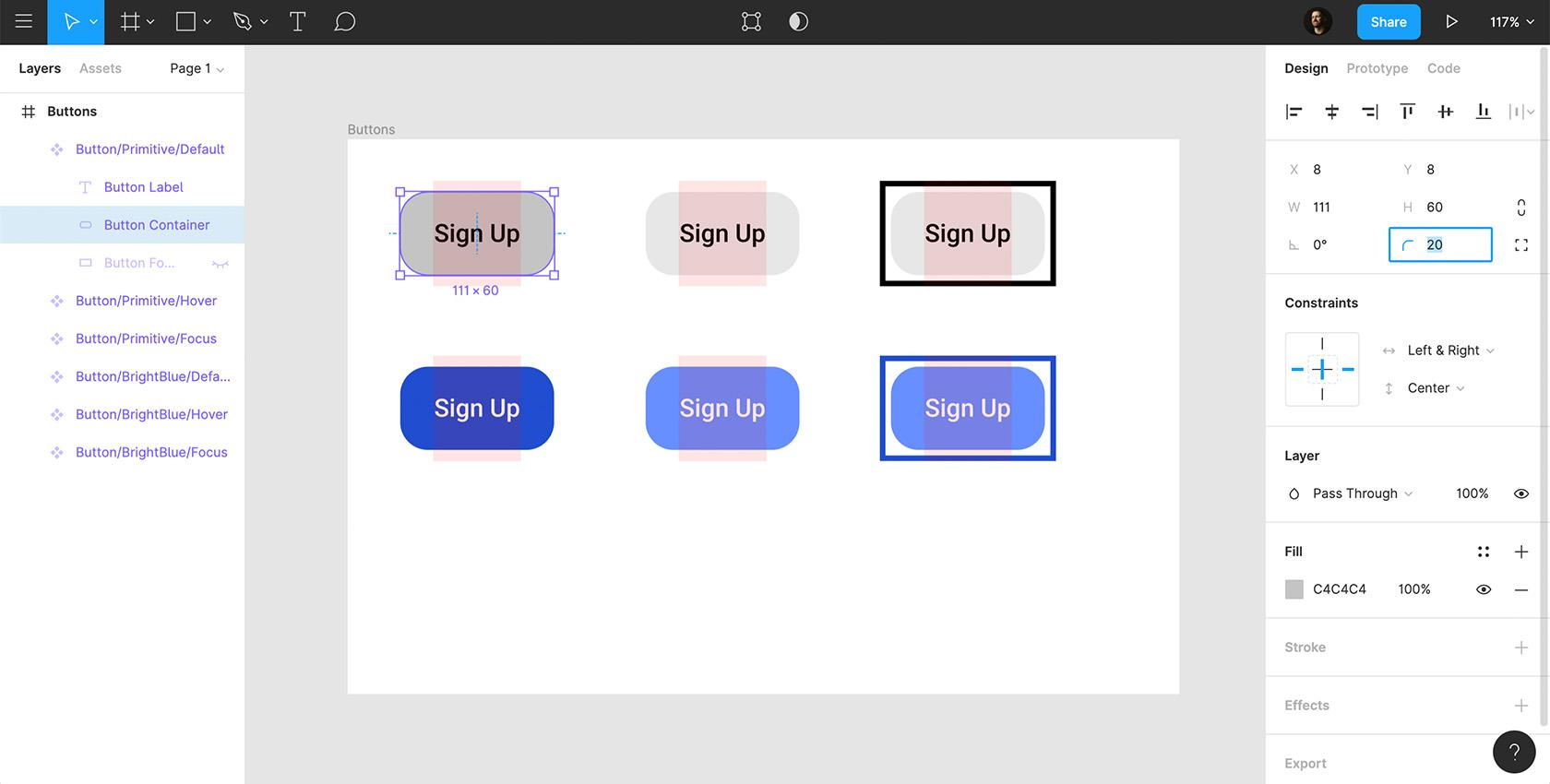
- مع إضافة الهامش ، ستلاحظ منطقة مؤشر حمراء تُظهر الحشوة الداخلية لحاوية الزر وتناسب عرض الملصق تمامًا.
- حدد جميع الطبقات الثلاث داخل المكون ، وانتقل إلى "القيود" ، وقم بتثبيتها في "اليسار واليمين" و "المركز".
- في هذه المرحلة ، يمكنك تحديد المكون وسحبه إلى أي عرض تريده. سترى أن التخطيط يعمل تمامًا كما تم تصميمه من أجله.
- إذا جعلت عرض الزر أقصر من التسمية ، فستلاحظ أن التسمية تنقسم إلى سطر آخر.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل. انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل. انقر لرؤية الصورة بالحجم الكامل.
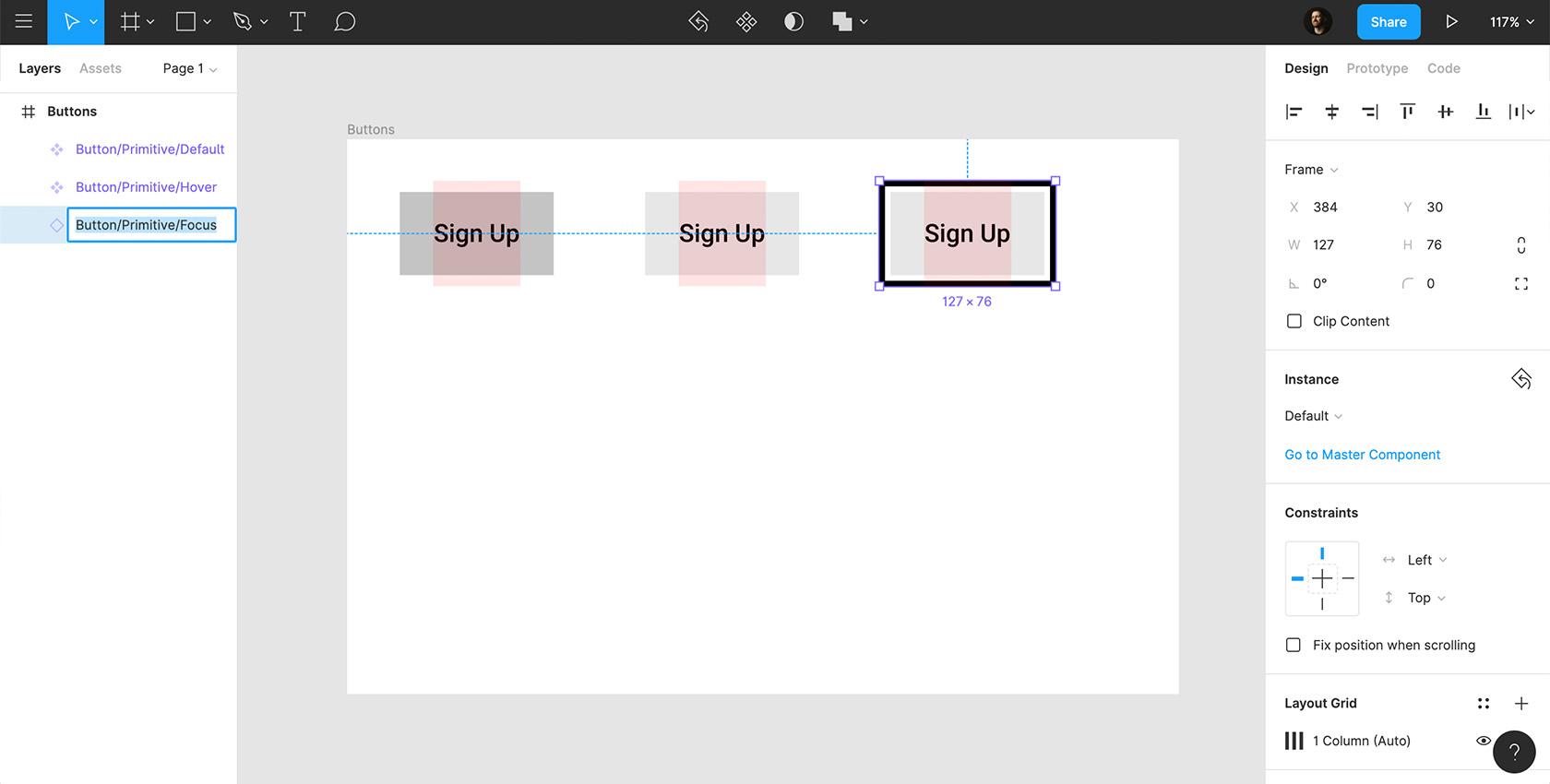
انقر لرؤية الصورة بالحجم الكامل.الآن يجب علينا إضافة قيود التخطيط إلى كل عنصر من عناصر الزر الخاص بنا.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.المهمة 4: ضبط عرض الزر لطول النص
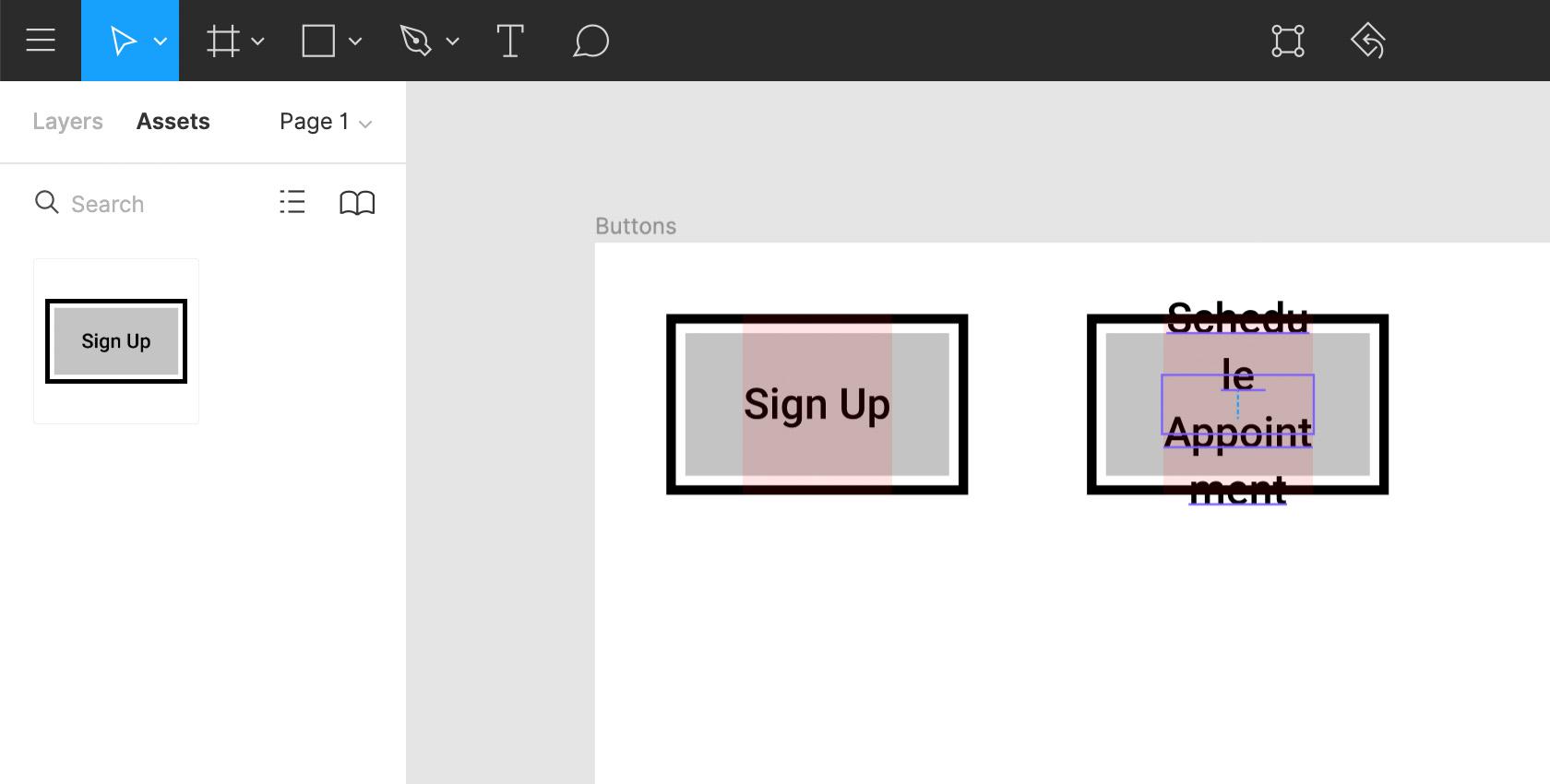
دعونا نرى كيف يعمل زرنا مع تسمية زر أطول.

- انتقل إلى لوحة الأصول ، واسحب مثيلًا جديدًا للزر ، واكتب "تحديد موعد" أو أي شيء أطول. ماذا يحدث؟ يفيض التسمية على السطر التالي - ليس بالضبط ما نريده.
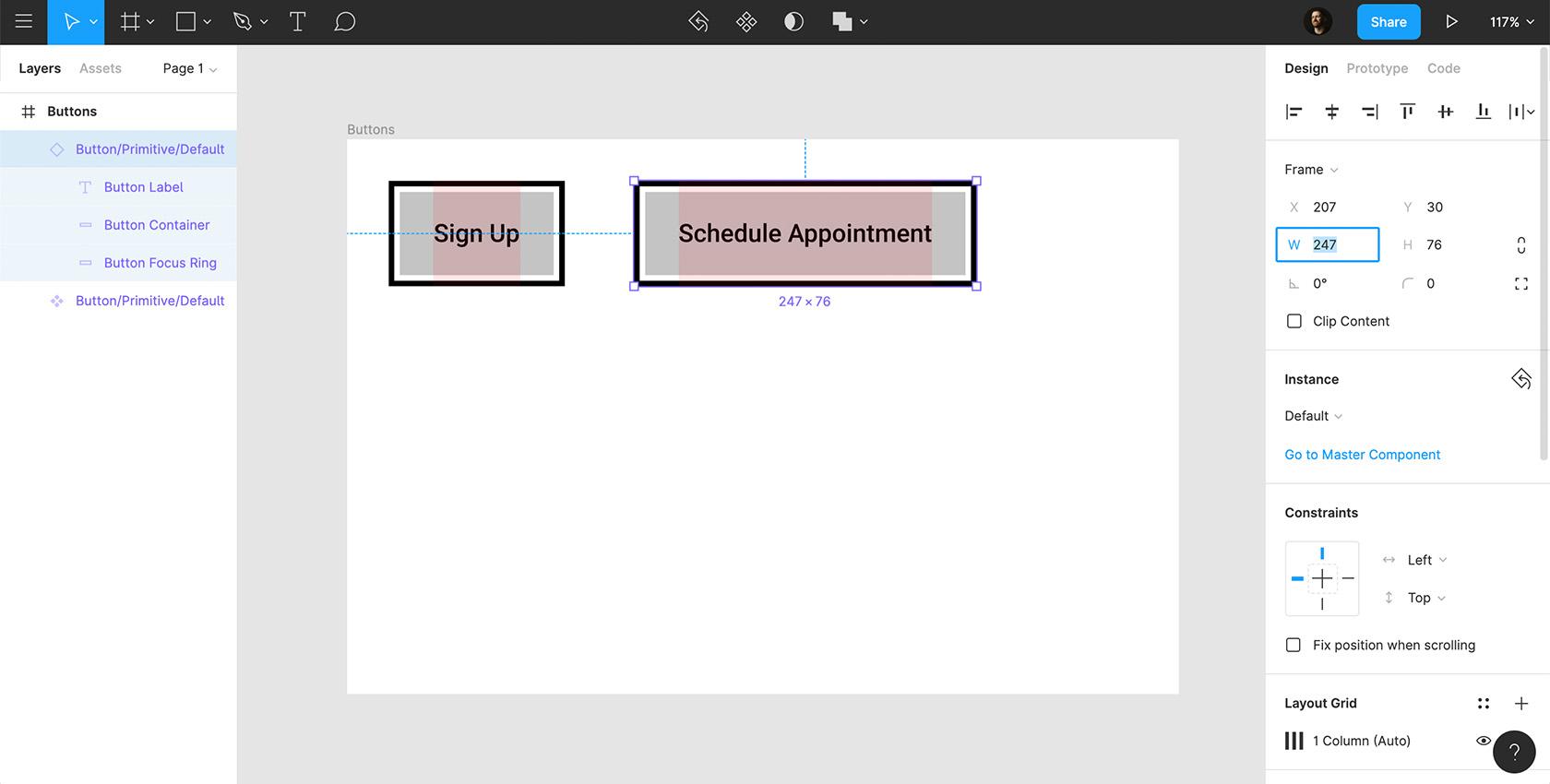
- ارجع إلى لوحة الطبقات الخاصة بك ، وحدد المكون الجديد الذي قمت بسحبه للتو ، واستخدم مفاتيح الأسهم لضبط العرض على البعد الدقيق الذي يناسب التسمية.
- عند القيام بذلك ، سترى أن جميع متغيرات التخطيط تظل على النحو المنشود - الحشو الداخلي ، وموضع الملصق ، والحد 4 بكسل ، والفجوة 4 بكسل في حلقة التركيز. (احذف هذا الزر المكرر قبل الانتقال إلى المهمة 5.)
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.باستخدام شبكة تخطيط ، يمكنك إنشاء زر واحد يمكن استخدامه في جميع تصميماتك ، وكل ما عليك فعله هو ضبط العرض لأي طول ملصق تريده.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.المهمة 5: إنشاء دول تحوم وتركيز
مع وضع الزر الافتراضي في مكانه ، فلنقم بإنشاء بدائل لحالات التمرير والتركيز.
- قم بتبديل حلقة التركيز في الزر الافتراضي الخاص بك.
- اضغط مع الاستمرار على مفتاح Alt واسحب مثيلًا جديدًا للزر الافتراضي.
- اجعل حاوية الزر بلون رمادي فاتح (# E7E7E7).
- انقر بزر الماوس الأيمن فوق "إنشاء مكون" وأعد تسمية زر / بدائي / تحوم .
- اسحب مثيلًا آخر للحالة الافتراضية ، وقم بتشغيل حلقة التركيز ، وطابق لون حاوية الزر مع لون حاوية حالة التمرير (# E7E7E7).
- انقر بزر الماوس الأيمن فوق "إنشاء مكون" وأعد تسمية Button / Primitive / Focus .
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.لدينا الآن مقبض على تخطيط الزر وكيف يعمل في حالات مختلفة. من هنا ، يمكننا البدء في إضافة سمات أو أنماط محددة حسب ما نحتاجه.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.المهمة 6: تنفيذ سمات الأزرار
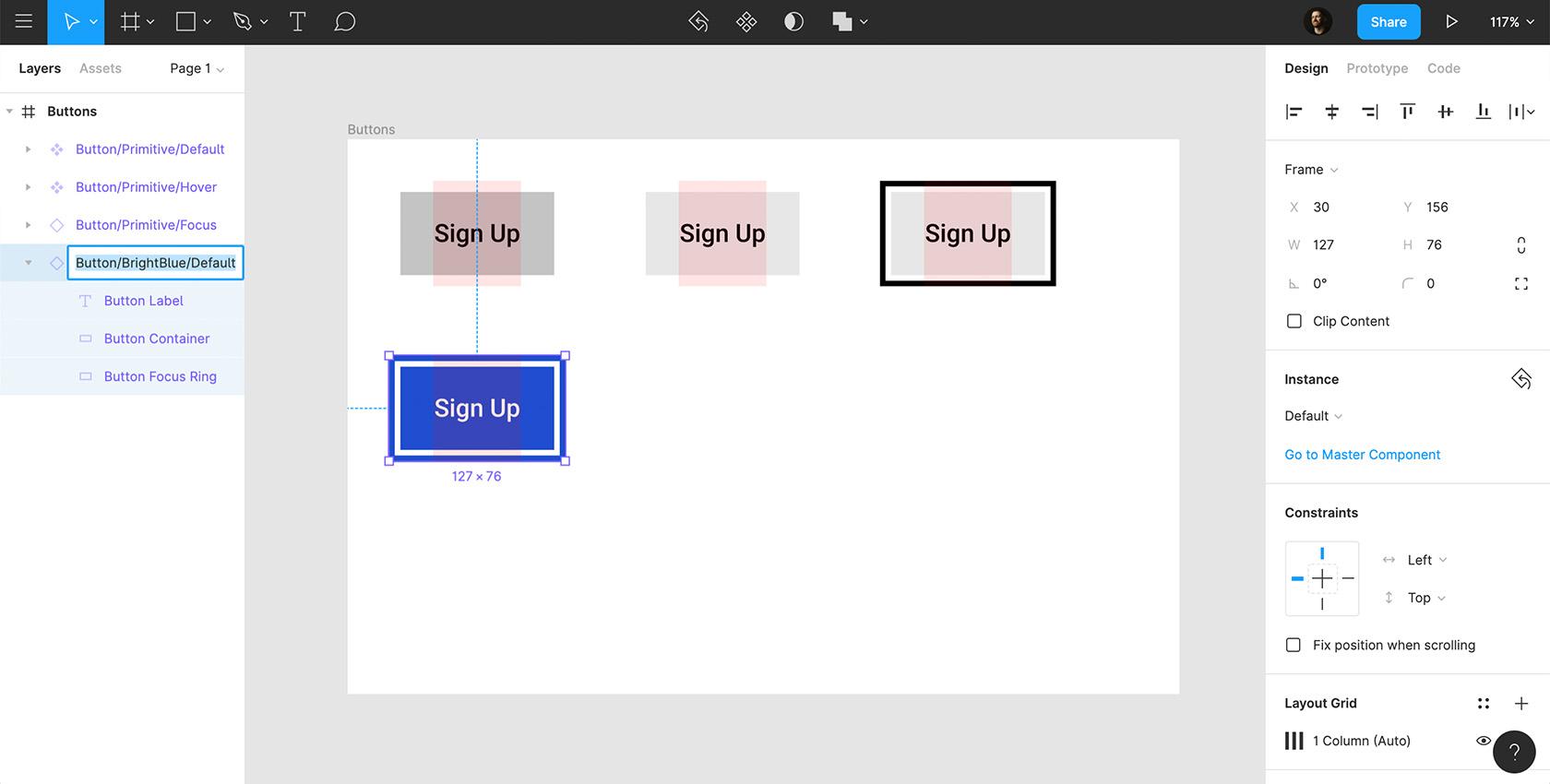
الآن ، سنقوم بإنشاء اختلافات أسلوبية.
- اضغط مع الاستمرار على مفتاح Alt واسحب في مثيل آخر من Button / Primitive / Default .
- قم بتغيير لون الحاوية لتتناسب مع لون المظهر المطلوب (# 204ECF).
- اجعل تسمية الزر بيضاء (#FFFFFF) ، وقم بالتبديل على حلقة التركيز ، وقم بتغيير الحد إلى لون النسق المطلوب (# 204ECF) ، وقم بالتبديل.
- انقر بزر الماوس الأيمن فوق "إنشاء مكون" وأعد تسمية Button / BrightBlue / Default .
- اسحب مثيلين من هذا الزر الافتراضي الجديد: أحدهما لحالة التمرير والآخر لحالة التركيز.
- غيّر لون حاوية الزر ليطابق لون السمة المطلوب (# 678FFF) ، وانقر بزر الماوس الأيمن ، "إنشاء مكون" ، وأعد تسمية Button / BrightBlue / Hover .
- قم بتطبيق نفس اللون على حاوية زر التركيز ، وقم بالتبديل على حلقة التركيز ، وانقر بزر الماوس الأيمن ، و "إنشاء مكون" ، وأعد تسمية Button / BrightBlue / Focus .
 انقر لرؤية الصورة بالحجم الكامل.
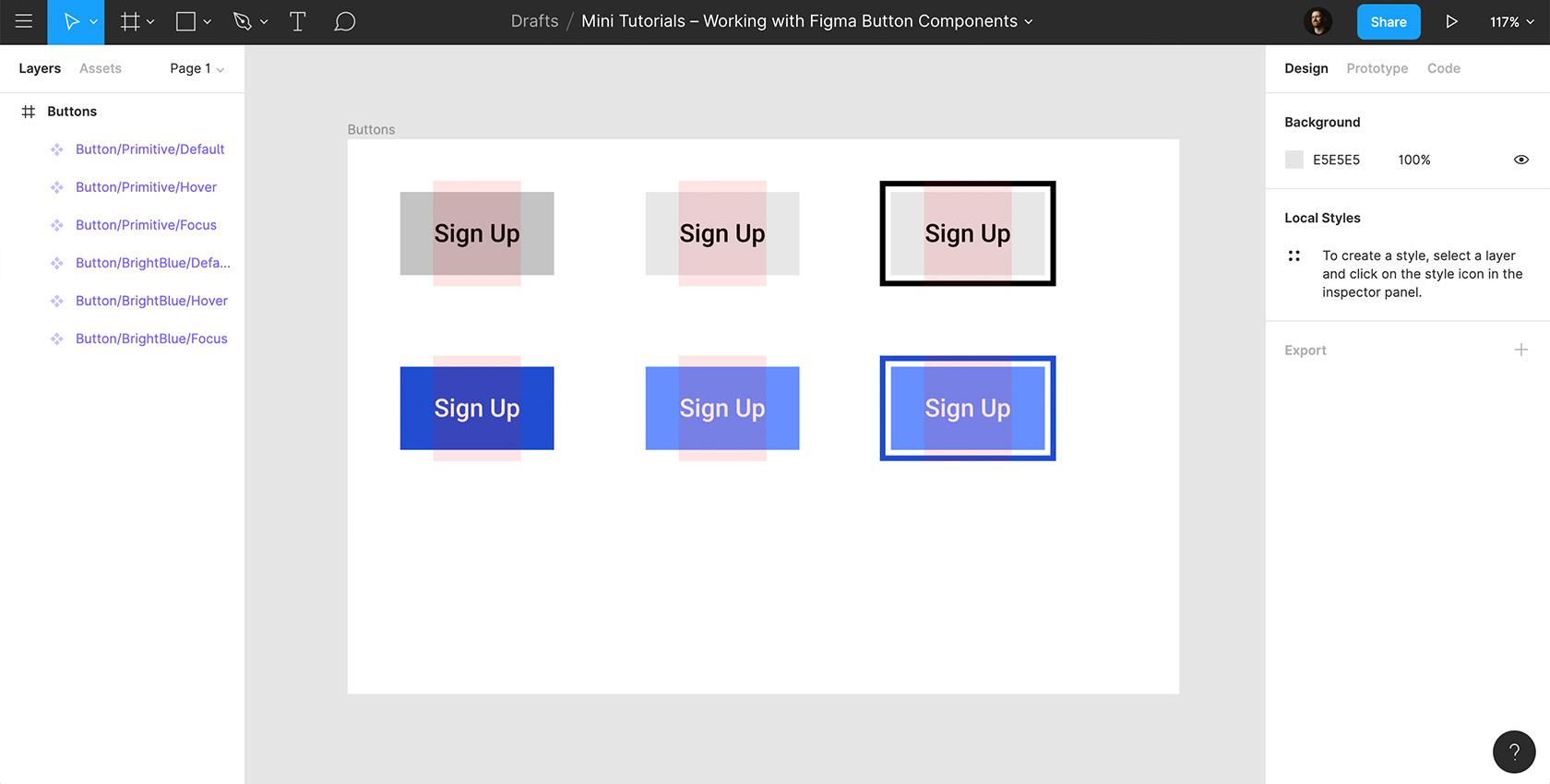
انقر لرؤية الصورة بالحجم الكامل.يمكنك استخدام هذه العملية نفسها لأي عدد من السمات التي تحتاجها في تصميمك.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.المهمة 7: شاهد جمال مكونات Figma
بمجرد الانتهاء من جميع السمات الخاصة بك ، خذ ثانية لملاحظة مدى قوة العمل مع المكونات.
- حدد الزر / الأساسي / الافتراضي الخاص بك ، وأضف نصف قطر زاوية ، وسترى أنه يتم تحديث جميع مثيلات الزر تلقائيًا.
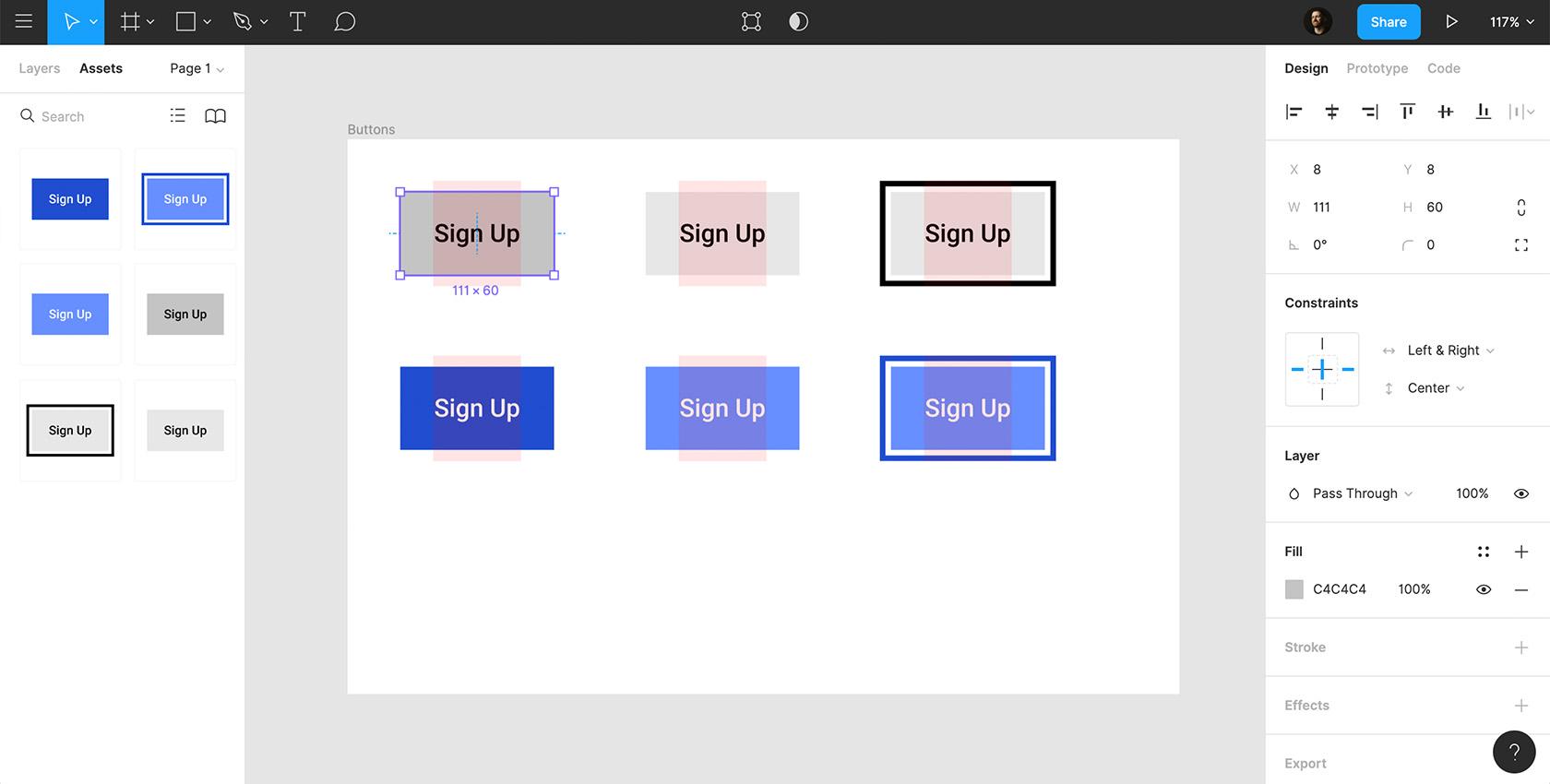
- ثم انتقل إلى لوحة المكونات الخاصة بك. جميع مثيلات الزر الخاص بك متاحة ليتم سحبها إلى أي جزء من تصميمك.
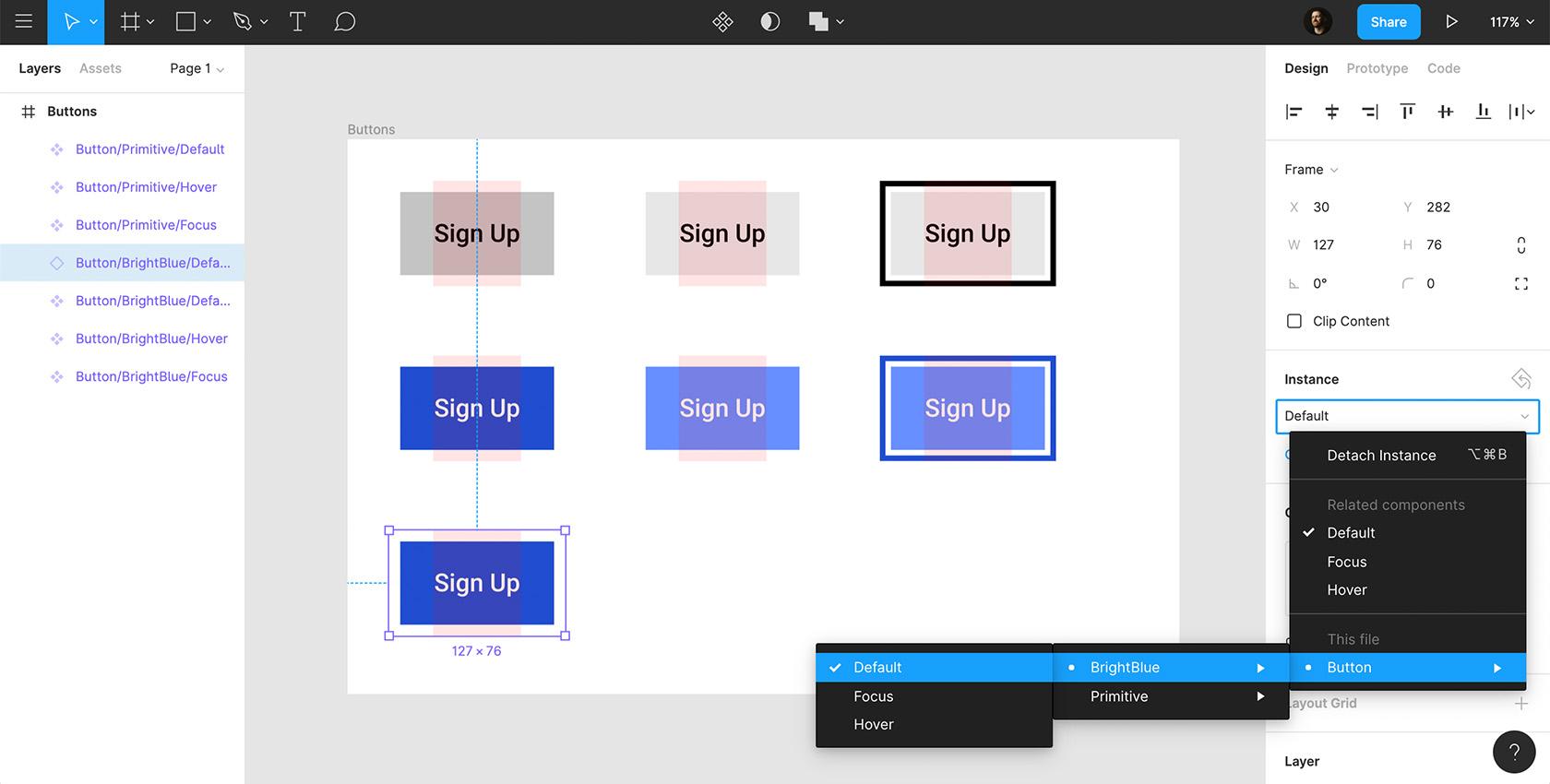
- أيضًا ، نظرًا لأننا استخدمنا اصطلاح التسمية هذا ، يمكننا الآن تبديل أي زر بمثيل / سمة بديلة. لرؤية هذا عمليًا ، اسحب في مثيل واحد من الزر ، ثم انتقل إلى "مثيل" في لوحة التصميم ، وحدد أي مثيل تريده ، وسوف يتغير على الفور.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل. انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل. انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.يتيح لنا العمل ضمن إطار عمل المكونات إدارة أزرارنا بسرعة وكفاءة في جميع مجالات تصميمنا. أفضل ما في الأمر أنه لا يعمل فقط مع الأزرار ، بل يعمل مع مكونات واجهة المستخدم بجميع أنواعها.
مزيد من القراءة على مدونة Toptal Design:
- قوة Figma كأداة تصميم
- Figma مقابل Sketch مقابل Axure - مراجعة قائمة على المهام
- تبسيط التصميم التعاوني مع Figma
- تصميم الزر على مر السنين - المخطط الزمني للمراوغة
- برنامج Framer Tutorial: 7 Micro Interactions البسيطة لتحسين النماذج الأولية الخاصة بك
