บทช่วยสอนขนาดเล็ก – การทำงานกับส่วนประกอบปุ่ม Figma
เผยแพร่แล้ว: 2022-03-11ใน Figma องค์ประกอบ UI จะเรียกว่าส่วนประกอบ สร้างขึ้นอย่างถูกต้อง ใช้งานได้หลากหลายและอัปเดตได้ง่าย แต่ส่วนประกอบใดบ้างที่มีความสามารถ และทำงานอย่างไร เราจะสาธิตพลังของมันด้วยการทำงานกับหนึ่งในองค์ประกอบ UI ที่พบบ่อยที่สุดของทั้งหมด นั่นคือปุ่ม
ทำไมปุ่ม?
ปุ่มต่างๆ เพียบพร้อมไปด้วยตัวแปรต่างๆ เช่น ความสูง ความกว้าง ความยาวของฉลาก การเติมภายใน สถานะ และธีม ด้วยการสร้างระบบปุ่มพื้นฐาน เราจะเรียนรู้คุณค่ามหาศาลของการใช้ Figma ด้วยความคิดที่อิงตามส่วนประกอบและไลบรารีส่วนประกอบ Figma
*หมายเหตุบรรณาธิการ: บทช่วยสอนที่เป็นลายลักษณ์อักษรนี้มาจากวิดีโอสอนที่สร้างโดย David Luhr แห่ง Build UX
งาน 1: สร้างส่วนประกอบปุ่ม Figma พื้นฐาน
- เราจะเริ่มต้นด้วยการสร้างเฟรมใหม่และเปลี่ยนชื่อเป็น ปุ่ม ในแผงเลเยอร์
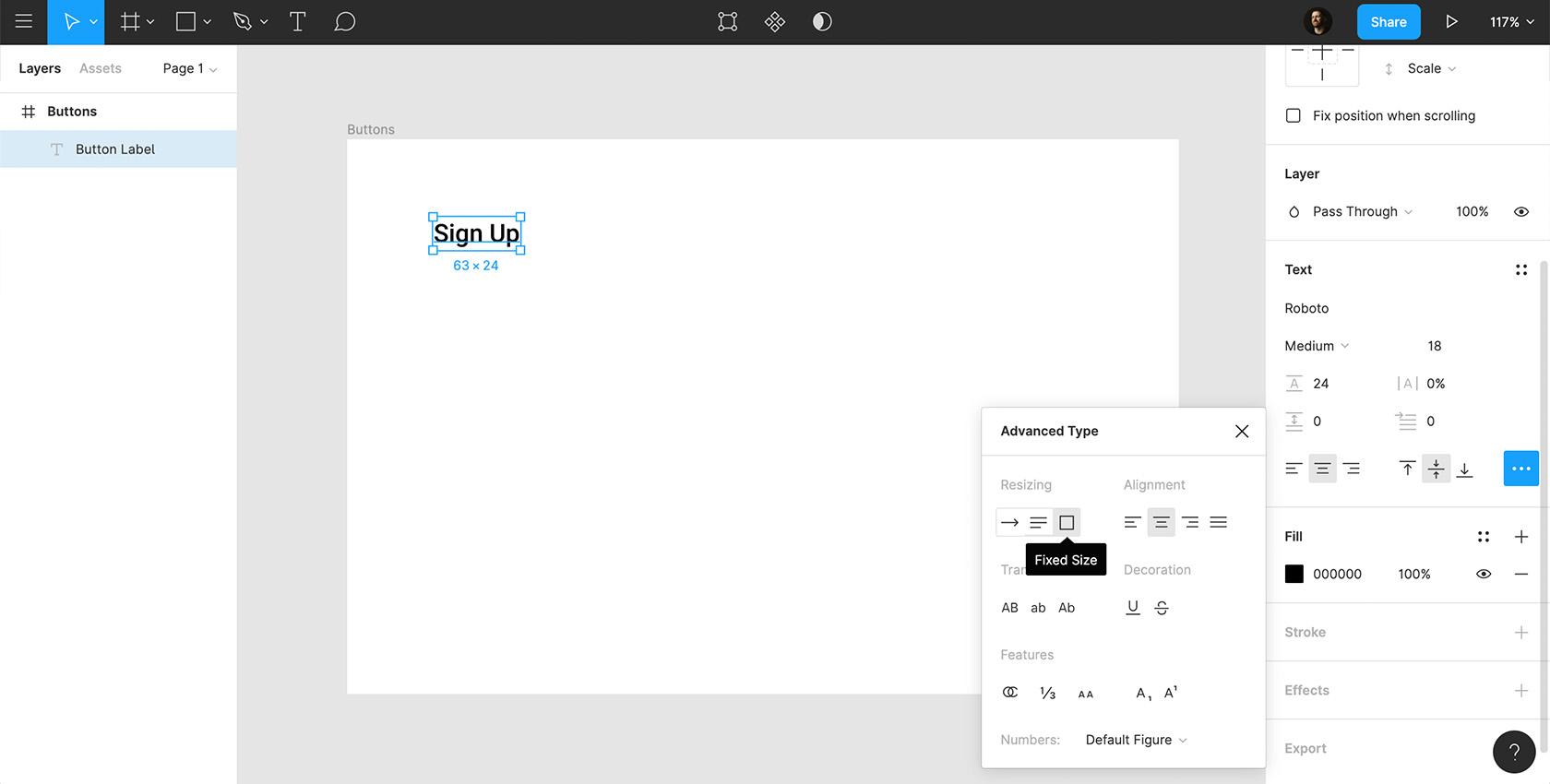
- พิมพ์ข้อความป้ายชื่อปุ่มของคุณ เราจะใช้ "ลงทะเบียน" สำหรับบทช่วยสอนนี้
- แบบอักษรของเราคือ:
- Roboto ขนาดกลาง
- ขนาดตัวอักษร 18
- ความสูงของสาย 24
- ศูนย์จัดข้อความ
- จัดตำแหน่งตรงกลาง
- การปรับขนาด = ขนาดคงที่
- เมื่อคุณเขียนป้ายปุ่มของคุณแล้ว ให้ดับเบิลคลิกที่มุมล่างขวาของกล่องข้อความเพื่อปรับขนาดให้พอดีกับข้อจำกัดที่เล็กที่สุดของข้อความโดยอัตโนมัติ
- เปลี่ยนชื่อเลเยอร์ข้อความ Button Label
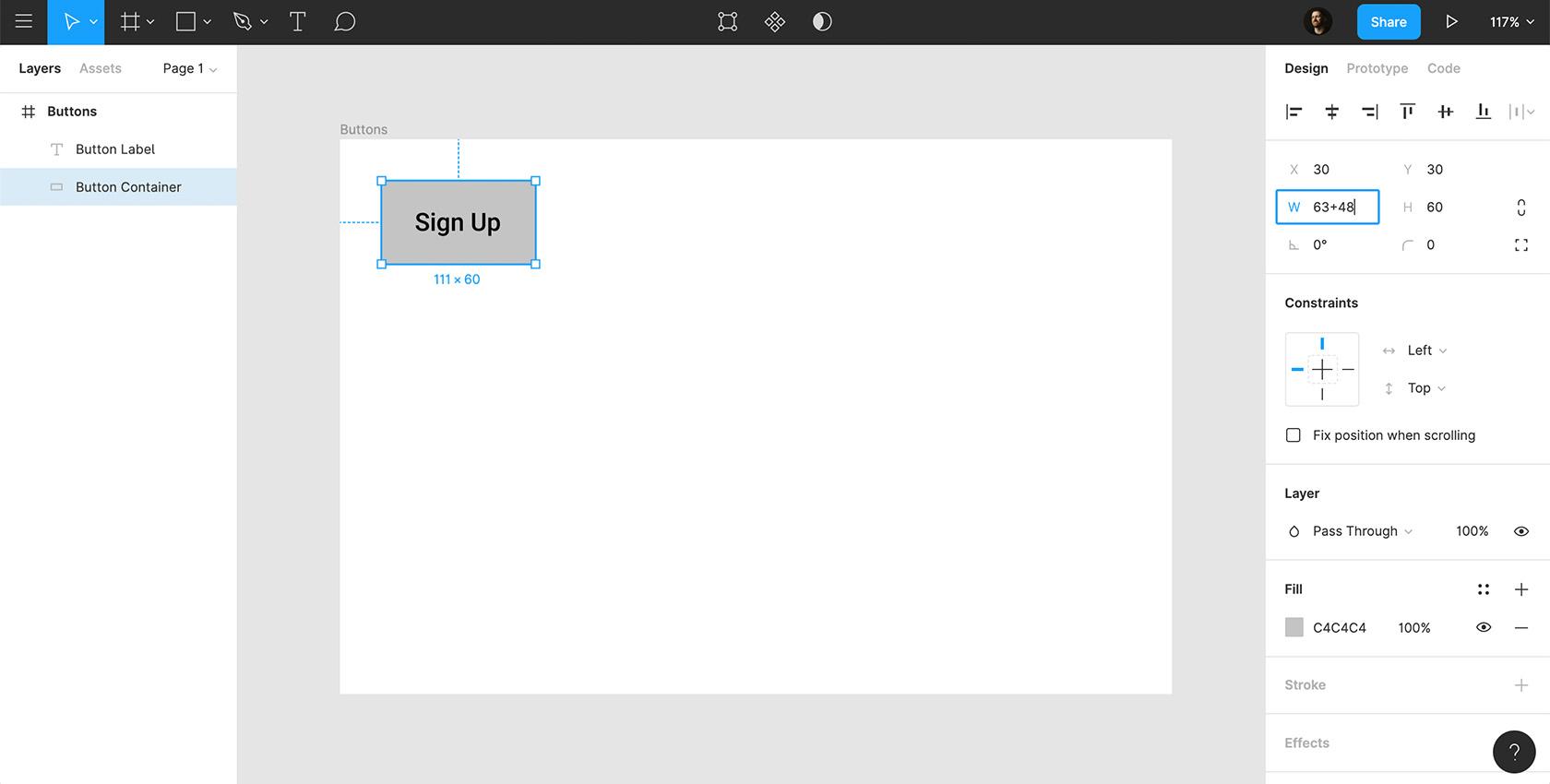
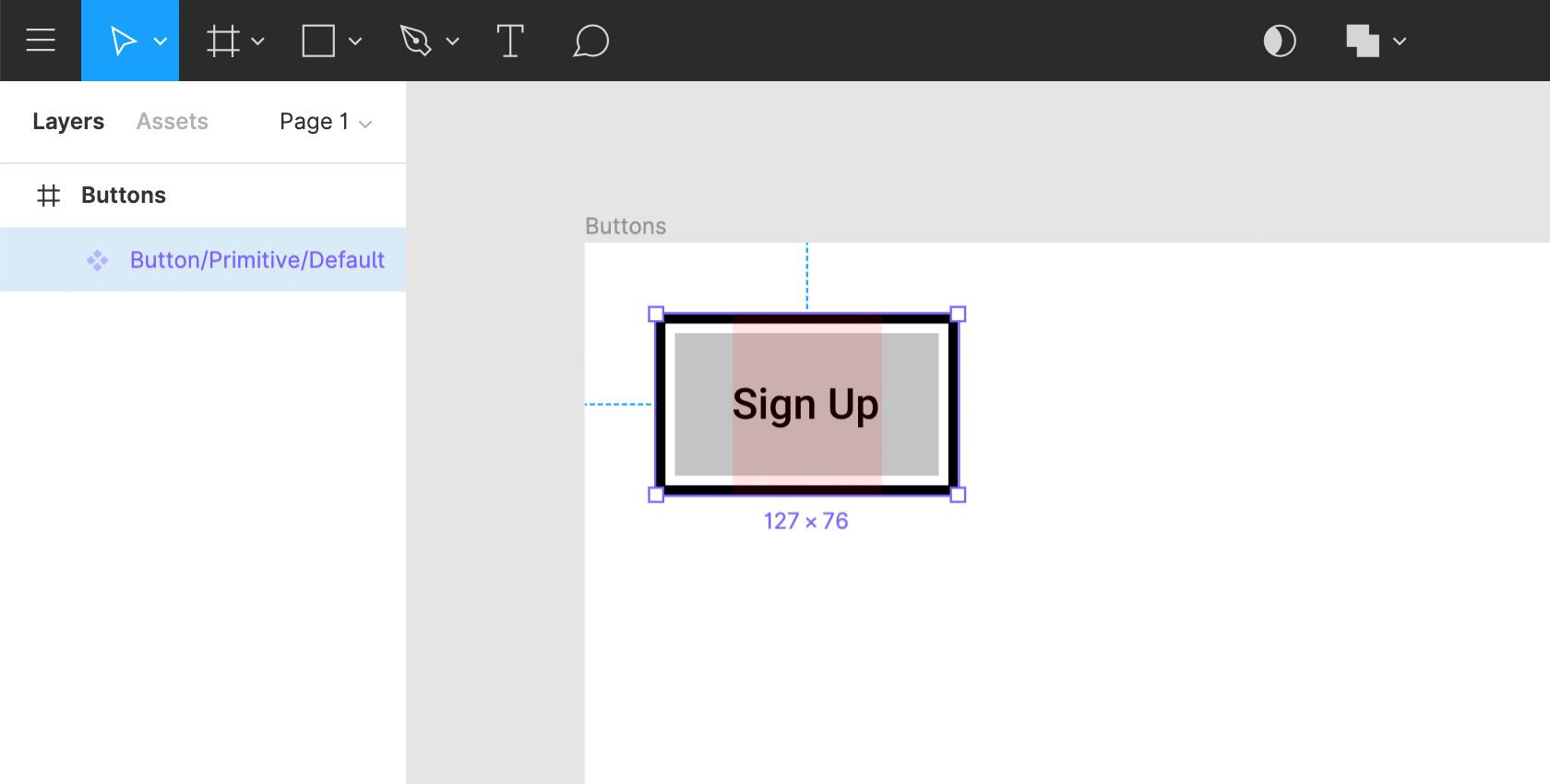
- สร้างสี่เหลี่ยมผืนผ้า วางไว้ด้านล่าง ป้ายกำกับปุ่ม ในแผงเลเยอร์ แล้วเปลี่ยนชื่อเป็น คอนเทนเนอร์ปุ่ม ปล่อยให้สีของที่เก็บปุ่มยังคงเป็นสีเทาเริ่มต้น
- กำหนดความสูงคงที่สำหรับที่เก็บปุ่ม เราจะใช้ 60 พิกเซล
- ตอนนี้ เราจะเพิ่มช่องว่างภายในให้กับที่เก็บปุ่ม
- ความกว้างของป้ายกำกับปุ่มคือ 63 พิกเซล
- เราต้องการช่องว่างภายใน 24 พิกเซลซ้ายและขวา เมื่อรวมกันแล้ว จะเท่ากับ 48 พิกเซล
- ดังนั้น เราจะป้อนความกว้างของป้ายกำกับ (63 พิกเซล) + ช่องว่างภายในทั้งหมด (48 พิกเซล)
- เลือกทั้งฉลากและคอนเทนเนอร์ และจัดกึ่งกลางด้วยเครื่องมือจัดตำแหน่ง
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็ม คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มเราได้ออกแบบปุ่มพื้นฐาน อย่างไรก็ตาม ช่องว่างภายในของปุ่มยังไม่สามารถรองรับการเปลี่ยนแปลงความยาวของฉลากได้ ในขั้นตอนต่อไป เราจะพูดถึงเค้าโครงภายใน ซึ่งจะทำให้ความกว้างของคอนเทนเนอร์ปุ่มของเรายืดหยุ่นตามความยาวของป้ายกำกับ

งาน 2: ทำให้ปุ่มโต้ตอบ
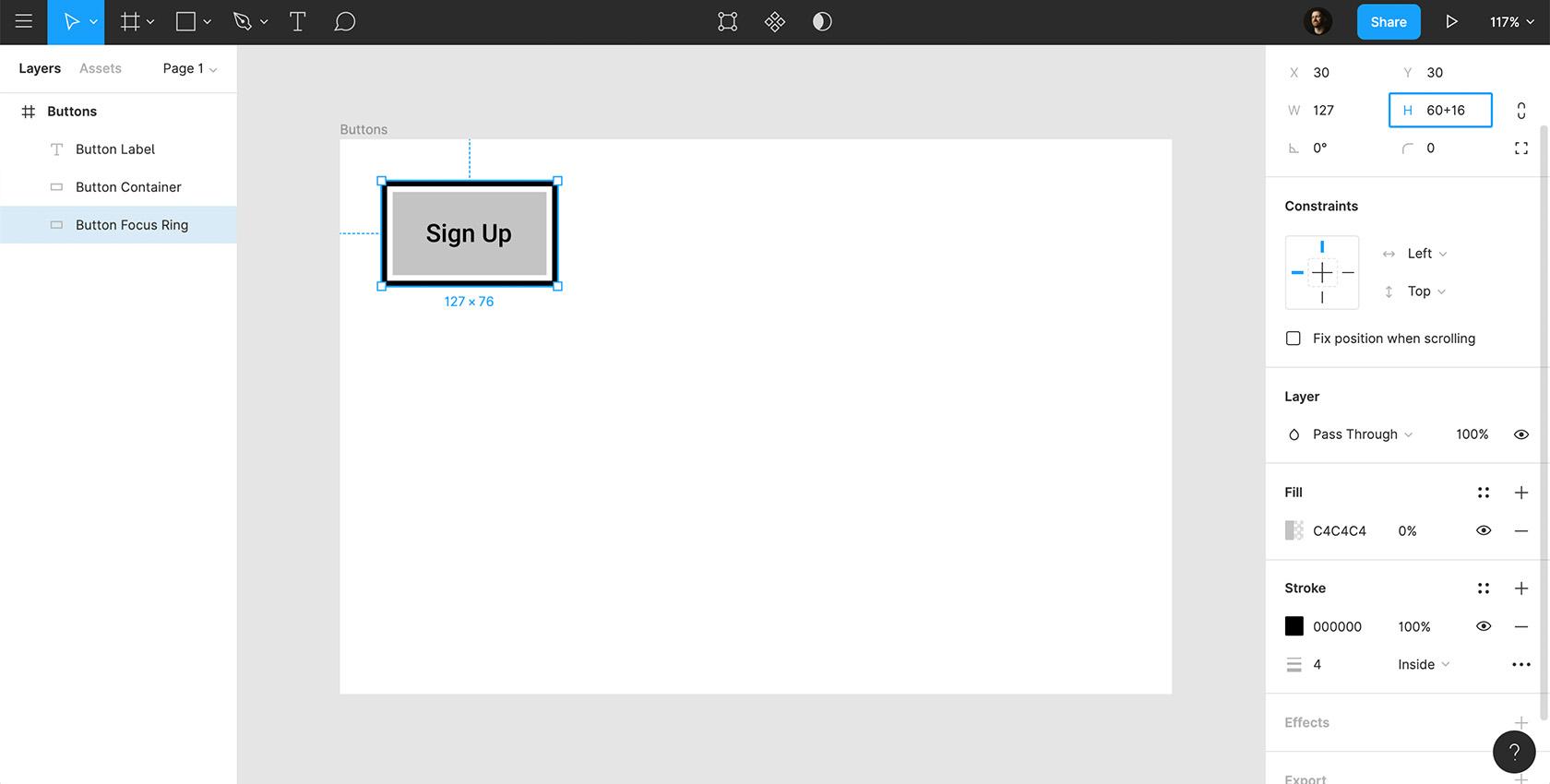
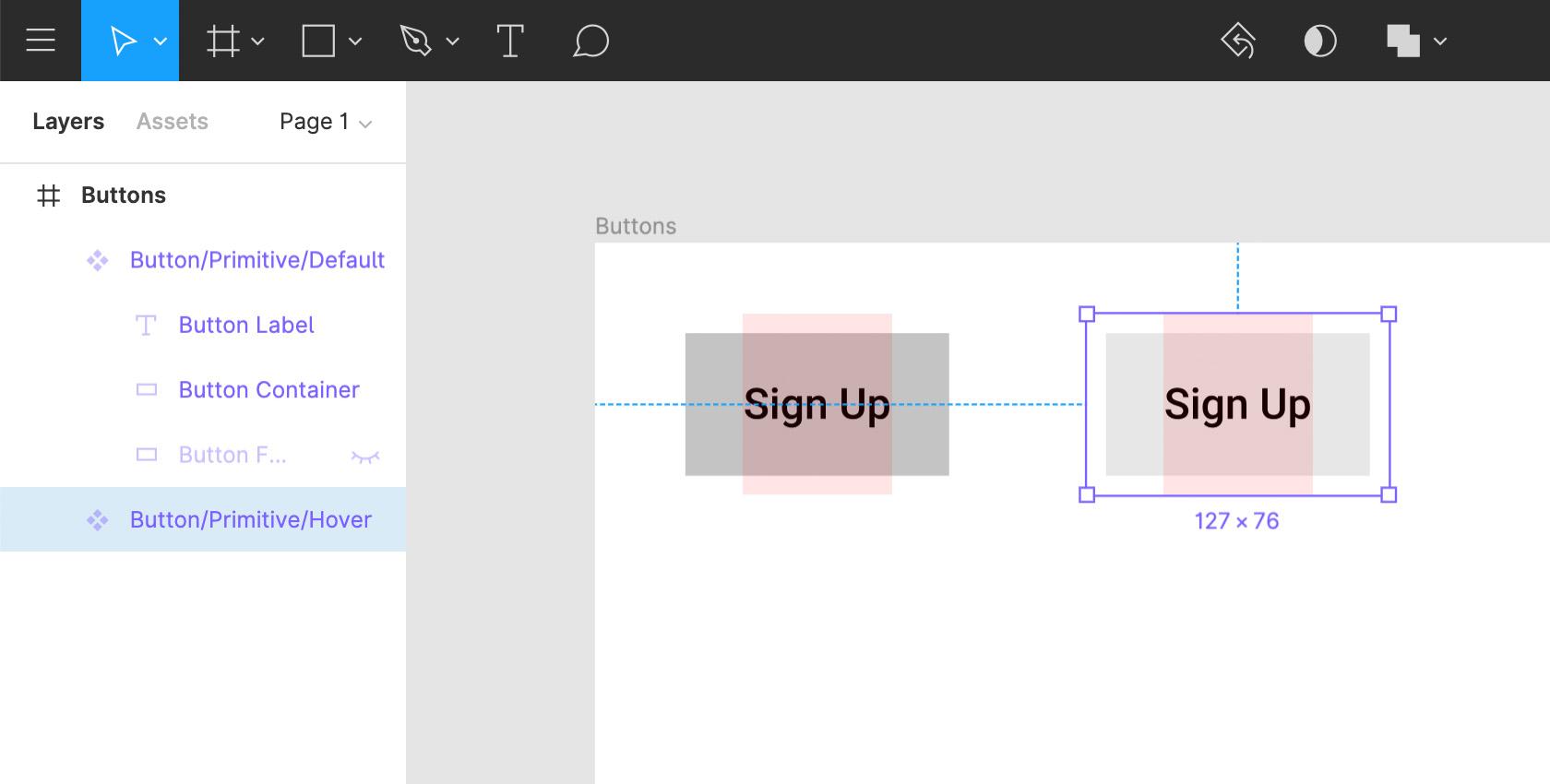
ในการทำให้ปุ่มโต้ตอบได้ เราจะเพิ่มวงแหวนปรับโฟกัส
- ทำซ้ำ คอนเทนเนอร์ปุ่ม และเปลี่ยนชื่อเป็น วงแหวนโฟกัสของปุ่ม
- ตรวจสอบให้แน่ใจว่าวงแหวนโฟกัสอยู่ใต้ที่เก็บปุ่มในแผงเลเยอร์
- ลบการเติมของวงแหวนโฟกัส และเพิ่มสีดำภายในเส้นขีดที่มีความหนา 4 พิกเซล
- เราต้องการช่องว่าง 4 พิกเซลระหว่างที่เก็บปุ่มและวงแหวนโฟกัสทั้งสี่ด้าน ดังนั้นเราจะเพิ่ม +16 ให้กับทั้งความกว้างและความสูง
- เลือกและจัดแนวป้ายชื่อ ที่เก็บปุ่ม และวงแหวนโฟกัสให้อยู่ตรงกลาง
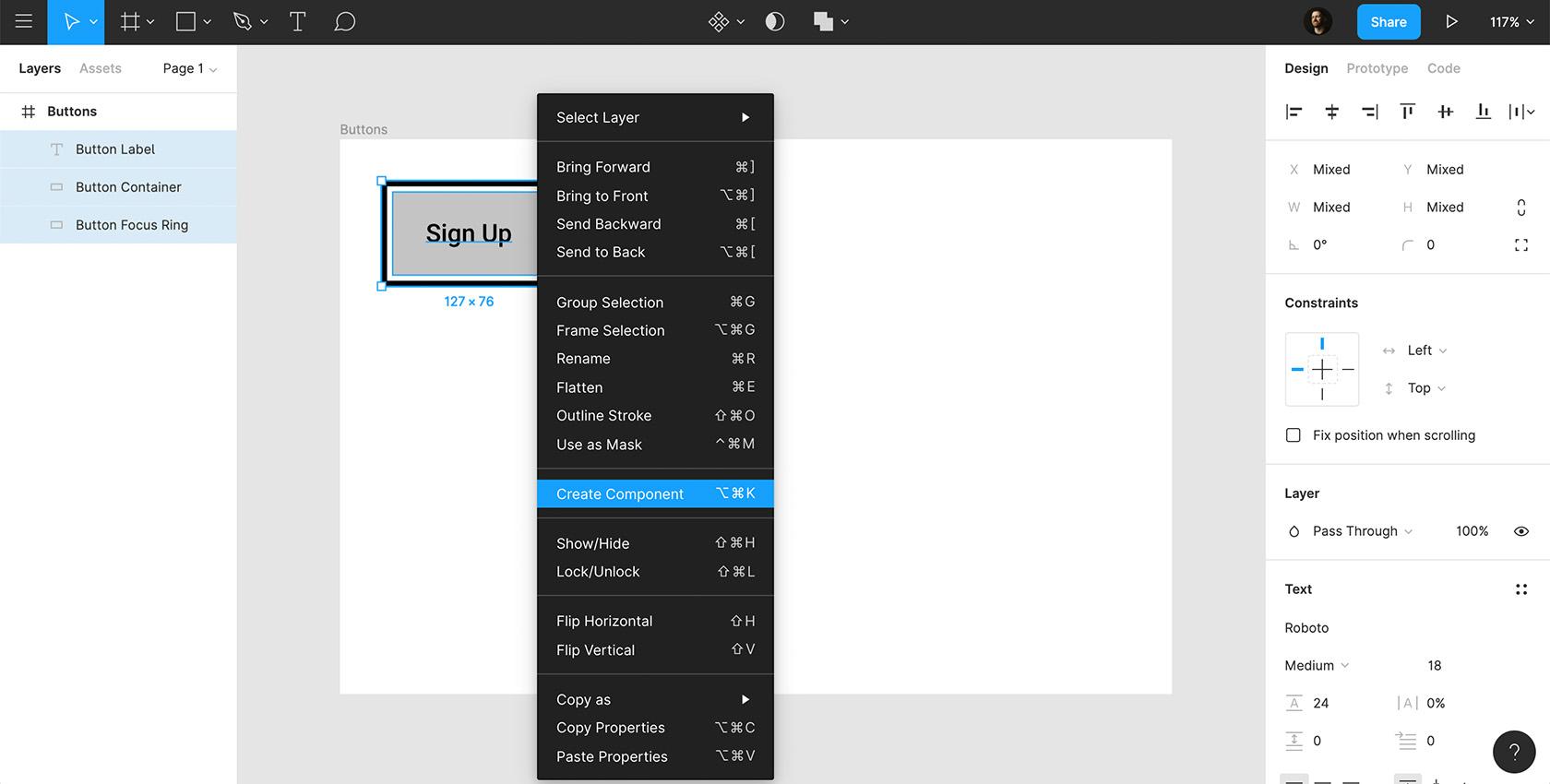
- เลือกองค์ประกอบทั้งสาม (ป้ายกำกับ ที่เก็บปุ่ม วงแหวนโฟกัส) คลิกขวาแล้วเลือก "สร้างส่วนประกอบ"
- เปลี่ยนชื่อคอมโพเนนต์ Button/Primitive/Default
- ปุ่ม = ประเภทส่วนประกอบ
- ดั้งเดิม = การเปลี่ยนแปลง
- ค่าเริ่มต้น = สถานะ
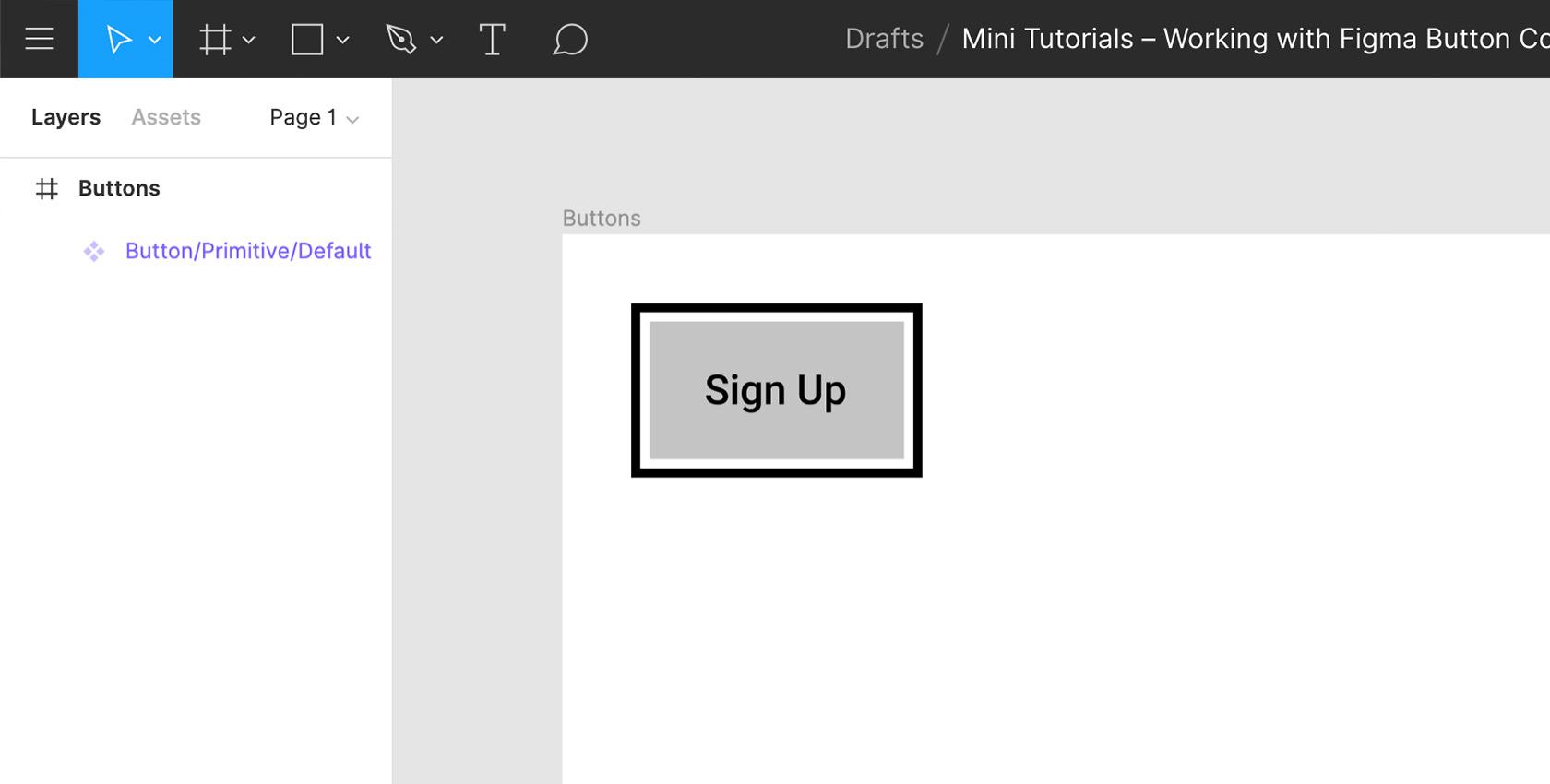
นี่คือลักษณะที่ปุ่มของเราจะมีลักษณะในสถานะโฟกัสในรูปแบบที่เรียบง่ายที่สุด
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็ม คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มนี่คือปุ่มดั้งเดิมของเรา มันจะไม่ปรากฏในการออกแบบขั้นสุดท้ายของเรา แต่จะทำหน้าที่เป็นพื้นฐานที่จะสร้างรูปแบบปุ่มทั้งหมดของเรา ข้อได้เปรียบ? หากเราต้องออกแบบปุ่มใหม่ในอนาคต เราต้องแก้ไขในที่เดียว
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มงาน 3: สร้างตารางเค้าโครงปุ่ม
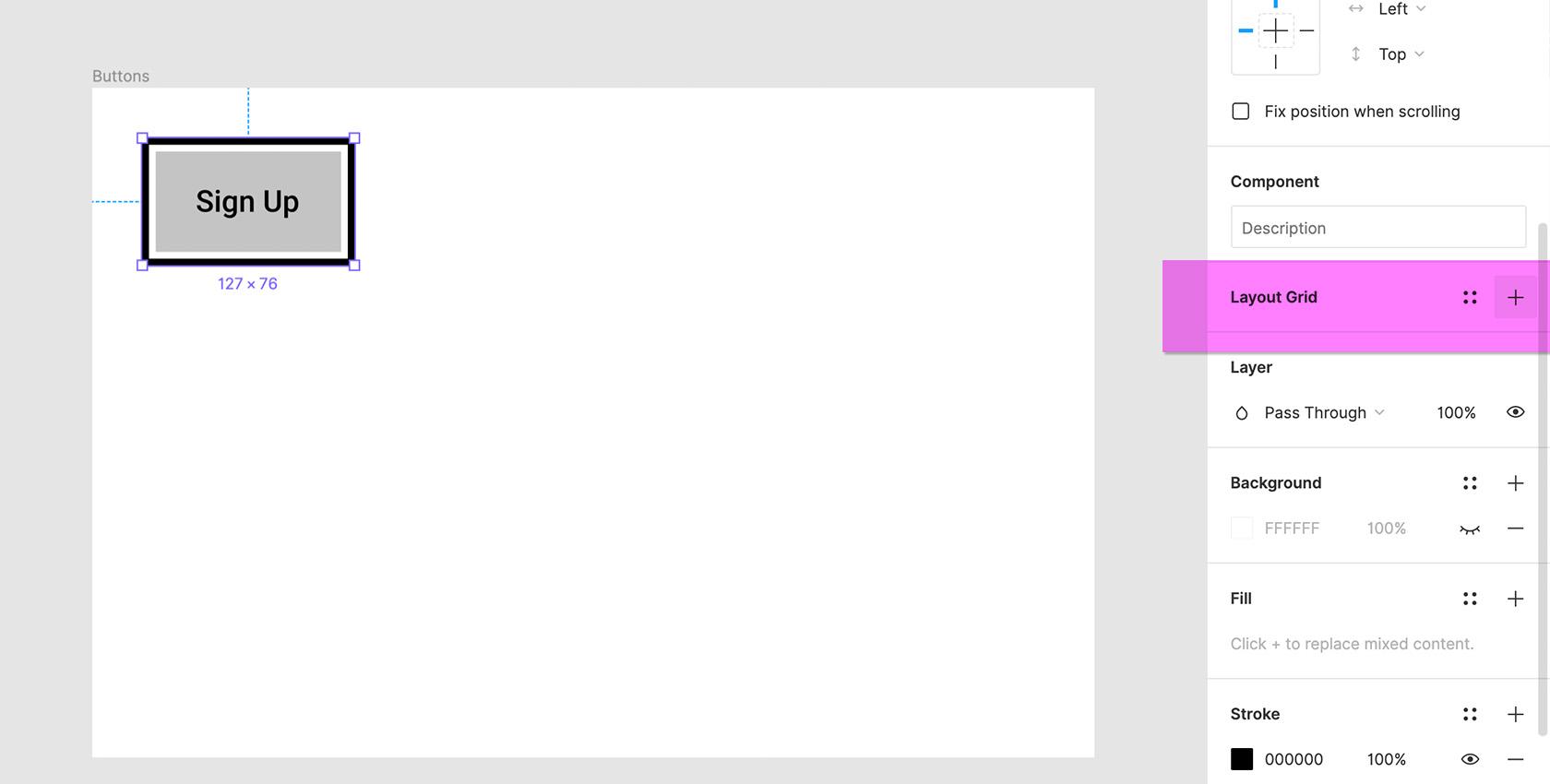
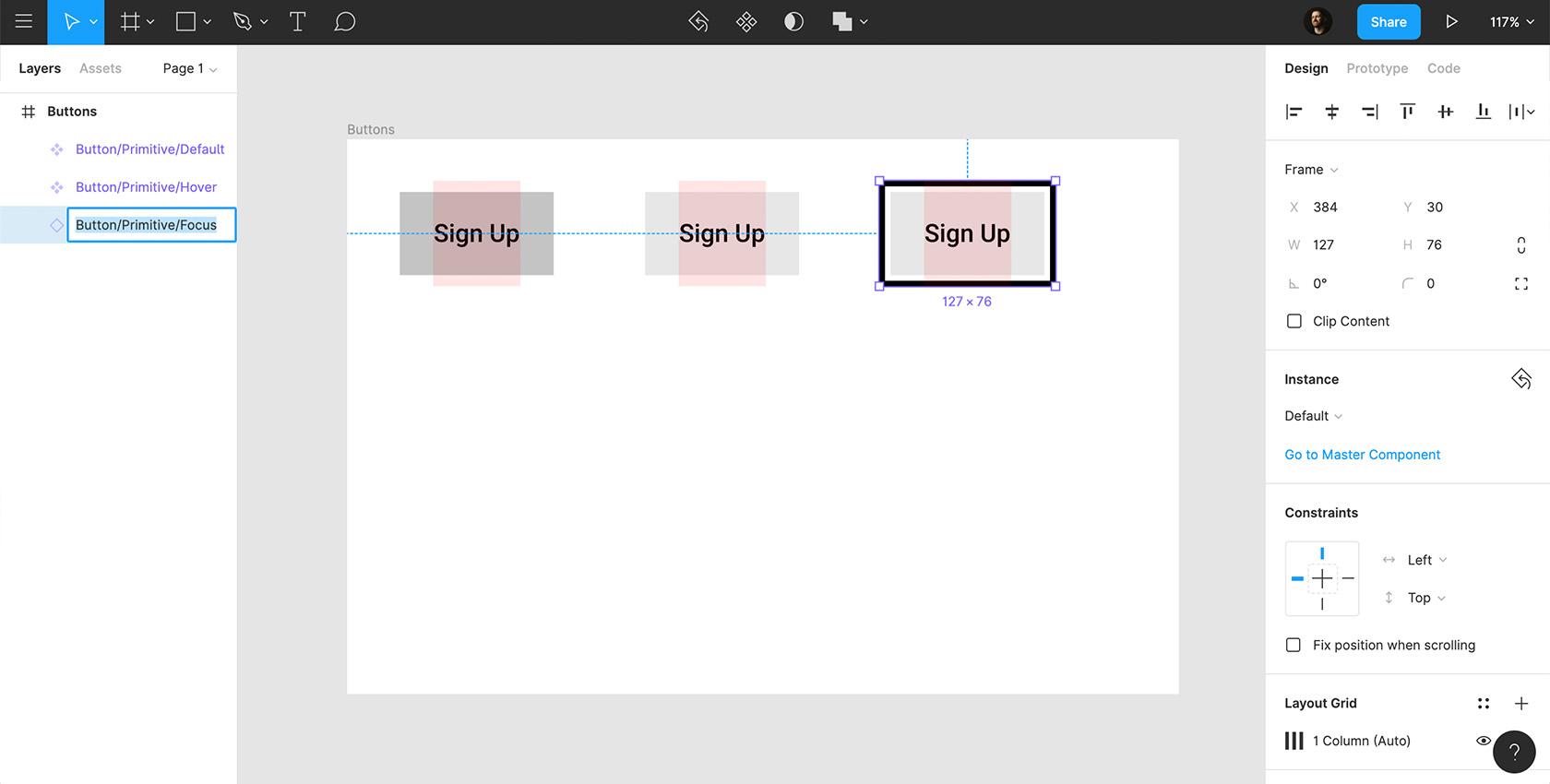
- เลือก Button/Primitive/Default ไปที่แผงการออกแบบ แล้วคลิกไอคอน "+" ถัดจาก "Layout Grid"
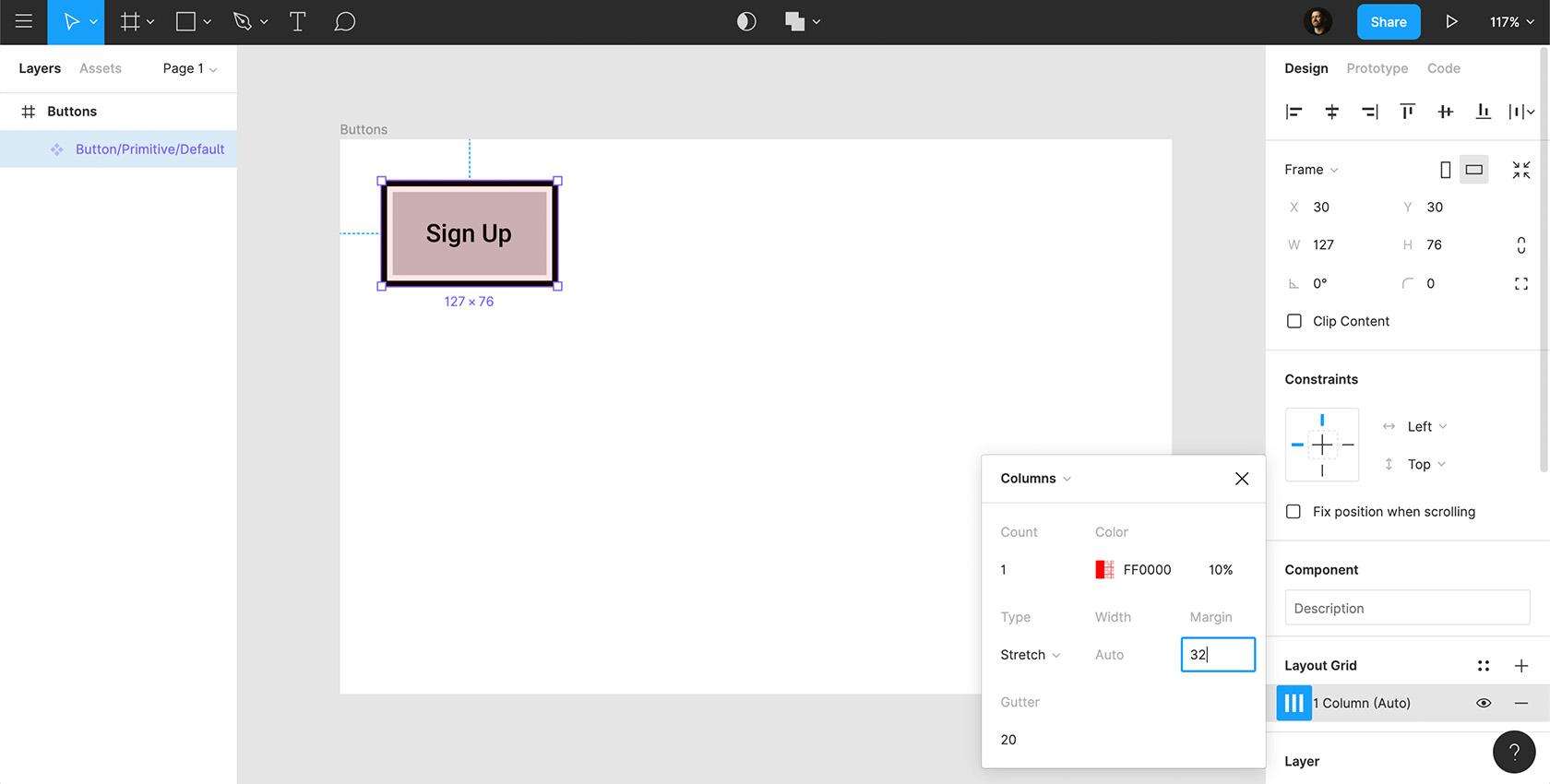
- จากนั้น คลิกที่ไอคอนกริด เลือก "คอลัมน์" และป้อนค่าต่อไปนี้:
- จำนวนคอลัมน์ = 1
- ความกว้าง = อัตโนมัติ
- รางน้ำ = 0
- ประเภท = ยืด
- "ระยะขอบ" ให้ช่องว่างภายในที่ใส่ปุ่ม
- โปรดจำไว้ว่า เราต้องการช่องว่างภายในด้านซ้ายและขวา 24 พิกเซล
- เราต้องพิจารณาขอบหนา 4 พิกเซลและช่องว่าง 4 พิกเซลของวงแหวนปรับโฟกัสของเราด้วย
- ซึ่งหมายความว่าเราต้องการระยะขอบ 32 พิกเซล
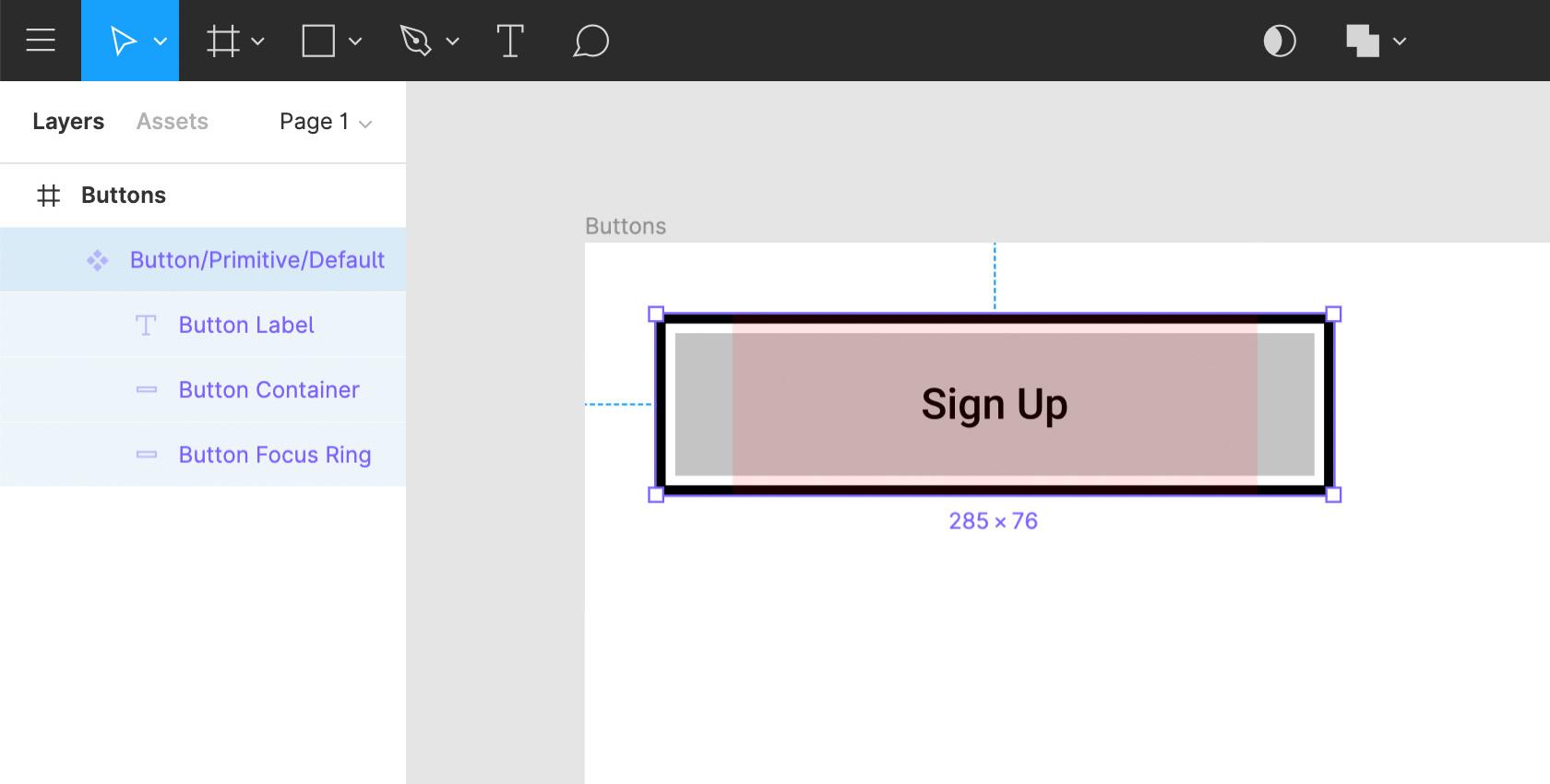
- เมื่อเพิ่มระยะขอบแล้ว คุณจะสังเกตเห็นพื้นที่ตัวบ่งชี้สีแดงที่แสดงช่องว่างภายในของที่เก็บปุ่มและพอดีกับความกว้างของป้ายกำกับพอดี
- เลือกทั้งสามเลเยอร์ ภายใน องค์ประกอบ ไปที่ "ข้อจำกัด" และปักหมุดไว้ที่ "ซ้ายและขวา" และ "กึ่งกลาง"
- ณ จุดนี้ คุณสามารถเลือกส่วนประกอบและลากไปยังความกว้างใดก็ได้ตามต้องการ คุณจะเห็นว่าเลย์เอาต์ทำงานตรงตามที่ออกแบบไว้ทุกประการ
- หากคุณทำให้ความกว้างของปุ่มสั้นกว่าป้ายผนึก คุณจะสังเกตเห็นว่าป้ายแบ่งไปยังอีกบรรทัดหนึ่ง
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็ม คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็ม คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มตอนนี้ เราต้องเพิ่มข้อจำกัดของเลย์เอาต์ให้กับแต่ละองค์ประกอบของปุ่มของเรา
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มงานที่ 4: ปรับความกว้างของปุ่มสำหรับความยาวข้อความ
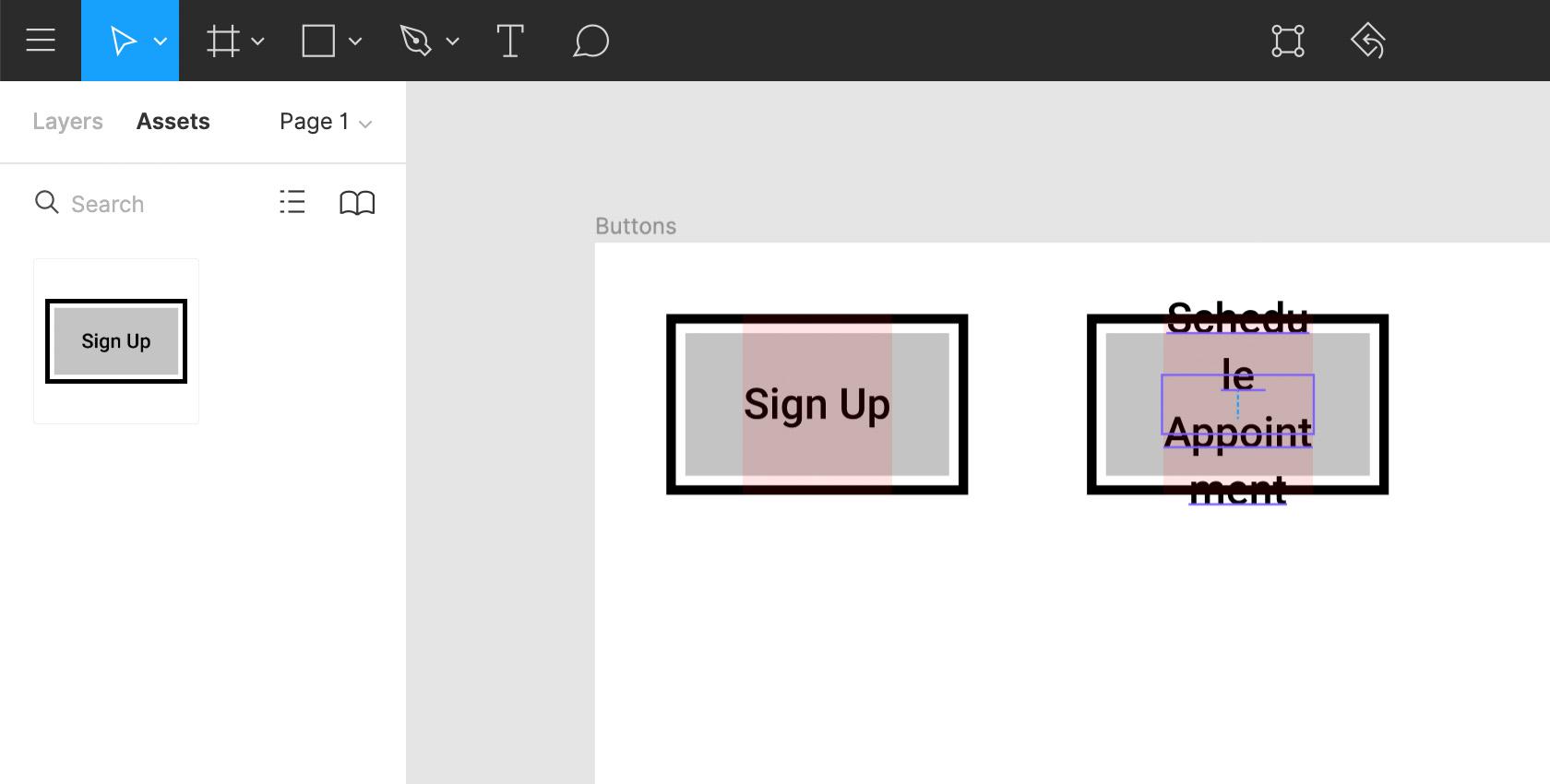
มาดูกันว่าปุ่มของเราทำงานอย่างไรกับป้ายกำกับปุ่มที่ยาวขึ้น

- ไปที่แผงเนื้อหา ลากปุ่มใหม่เข้าไป แล้วพิมพ์ "Schedule Appointment" หรืออย่างอื่นที่ยาวกว่านั้น เกิดอะไรขึ้น? ป้ายกำกับล้นไปยังบรรทัดถัดไป—ไม่ใช่สิ่งที่เราต้องการอย่างแน่นอน
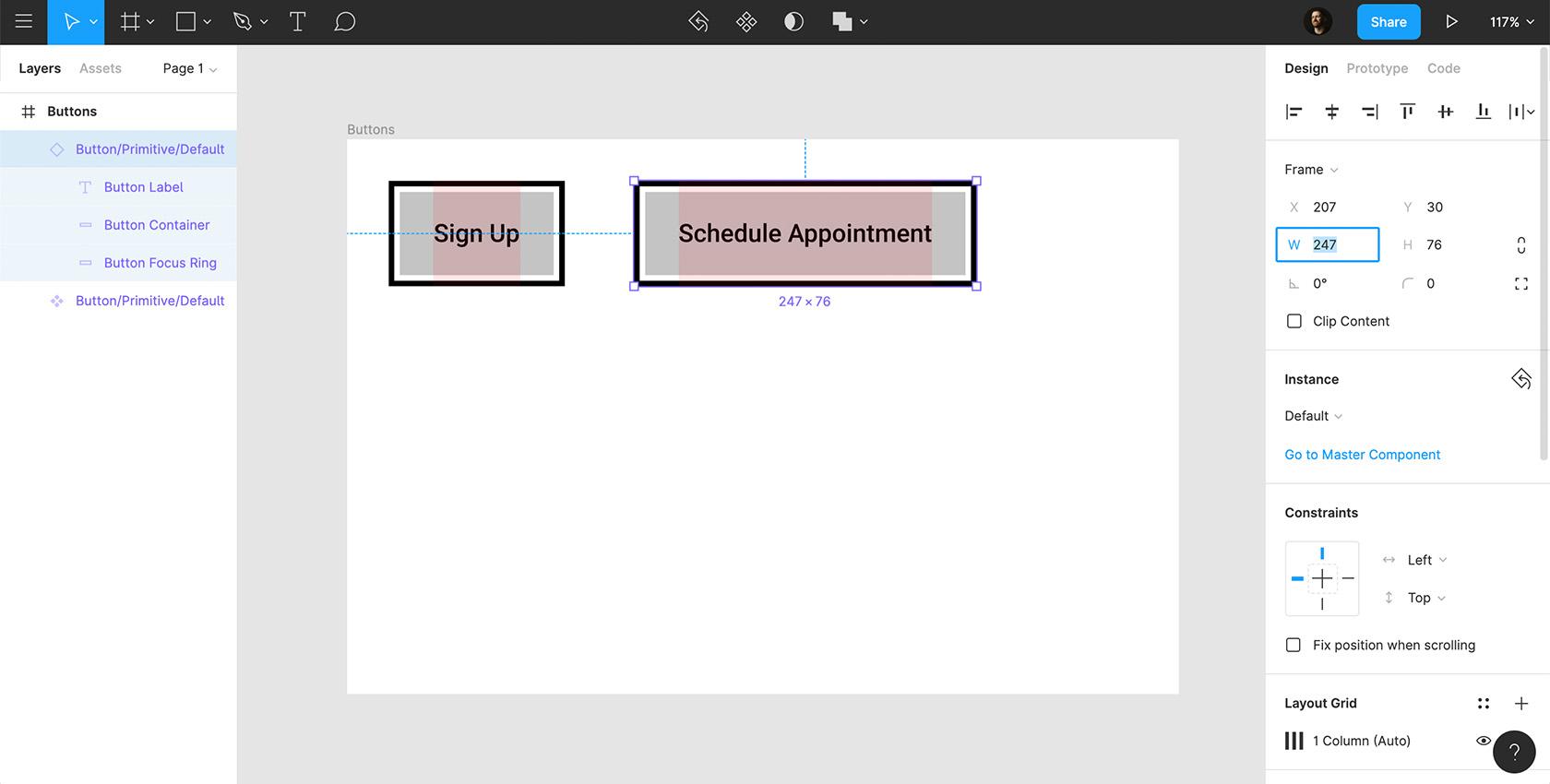
- กลับไปที่แผงเลเยอร์ของคุณ เลือกส่วนประกอบใหม่ที่คุณเพิ่งลากเข้าไป และใช้ปุ่มลูกศรเพื่อปรับความกว้างให้เป็นขนาดที่แม่นยำซึ่งพอดีกับป้ายกำกับ
- เมื่อคุณทำเช่นนี้ คุณจะเห็นว่าตัวแปรเค้าโครงทั้งหมดยังคงอยู่ตามที่ตั้งใจไว้ เช่น ช่องว่างภายใน การวางป้ายกำกับ จังหวะ 4 พิกเซล และช่องว่าง 4 พิกเซลของวงแหวนโฟกัส (ลบปุ่มที่ซ้ำกันนี้ก่อนที่จะย้ายไปที่งาน 5.)
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มด้วยการใช้ตารางเค้าโครง คุณสามารถสร้างปุ่มเดียวที่สามารถใช้ได้ตลอดทั้งการออกแบบของคุณ และสิ่งที่คุณต้องทำคือปรับความกว้างสำหรับความยาวของป้ายที่คุณต้องการ
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มงาน 5: สร้างสถานะโฮเวอร์และโฟกัส
ด้วยค่าเริ่มต้นของปุ่มของเรา มาสร้างสถานะเบื้องต้นของสถานะโฮเวอร์และโฟกัสของเรา
- ปิดวงแหวนโฟกัสในค่าเริ่มต้นของปุ่ม
- กดปุ่ม Alt ค้างไว้แล้วลากอินสแตนซ์ใหม่ของค่าเริ่มต้นของปุ่มออกมา
- ทำให้ที่เก็บปุ่มเป็นสีเทาจางลง (#E7E7E7)
- คลิกขวา "สร้างส่วนประกอบ" และเปลี่ยนชื่อ Button/Primitive/Hover
- ลากอินสแตนซ์อื่นของสถานะเริ่มต้น เปิดวงแหวนโฟกัส และจับคู่สีของที่เก็บปุ่มกับสีของคอนเทนเนอร์สถานะโฮเวอร์ (#E7E7E7)
- คลิกขวา "สร้างส่วนประกอบ" และเปลี่ยนชื่อ Button/Primitive/Focus
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มตอนนี้เรามีแฮนเดิลเกี่ยวกับเลย์เอาต์ของปุ่มและการทำงานของปุ่มในสถานะต่างๆ จากที่นี่ เราสามารถเริ่มเพิ่มธีมหรือสไตล์ที่เฉพาะเจาะจงได้ขึ้นอยู่กับสิ่งที่เราต้องการ
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มงาน 6: ใช้ธีมปุ่ม
ตอนนี้ เราจะสร้างรูปแบบโวหาร
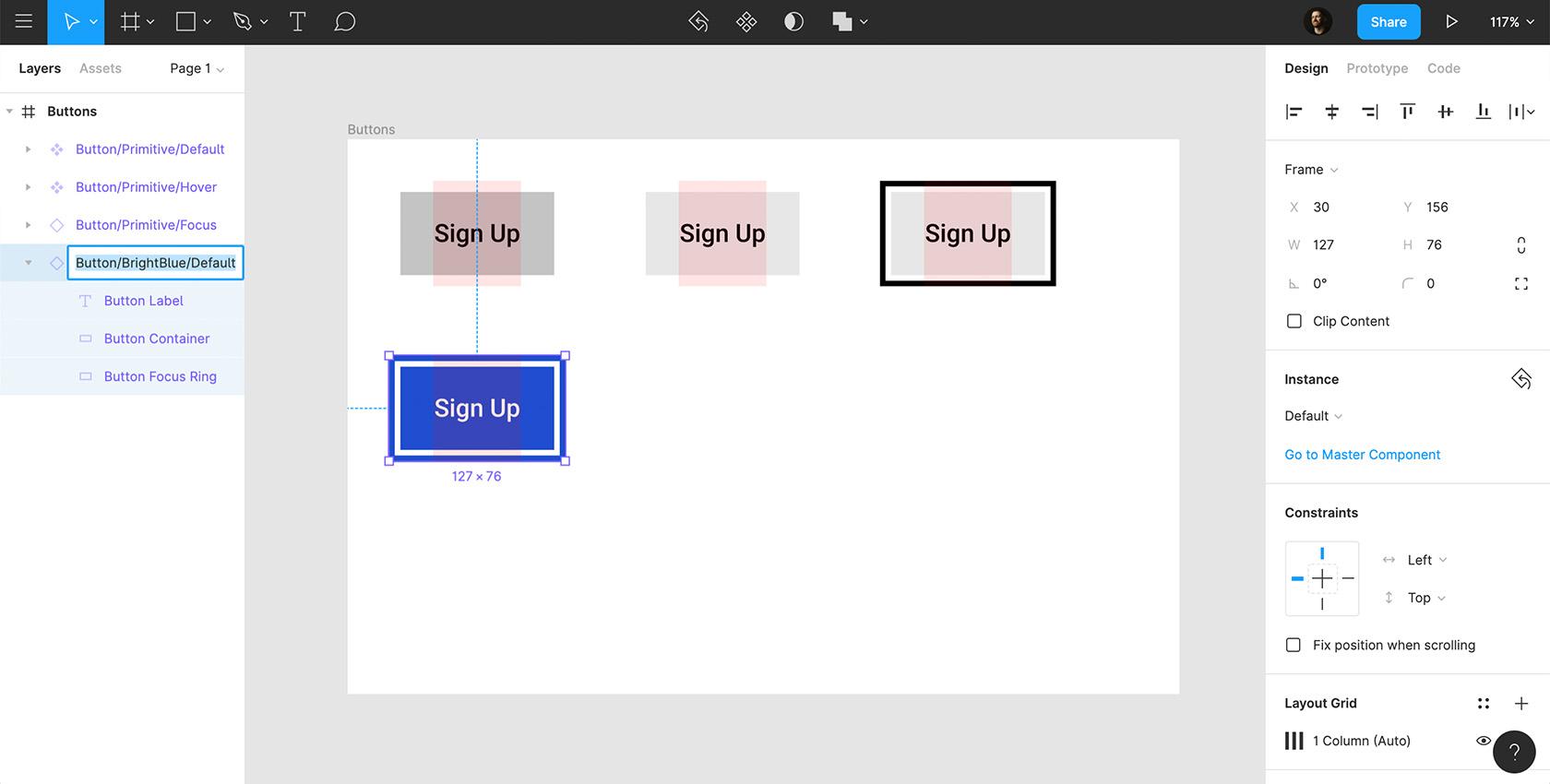
- กดปุ่ม Alt ค้างไว้แล้วลากในอินสแตนซ์อื่นของ Button/Primitive/Default
- เปลี่ยนสีของคอนเทนเนอร์ให้ตรงกับสีของธีมที่ต้องการ (#204ECF)
- ทำให้ป้ายปุ่มเป็นสีขาว (#FFFFFF) สลับบนวงแหวนโฟกัส เปลี่ยนสีเส้นเป็นสีของชุดรูปแบบที่ต้องการ (#204ECF) และสลับเป็นปิด
- คลิกขวา "สร้างส่วนประกอบ" และเปลี่ยนชื่อ Button/BrightBlue/Default
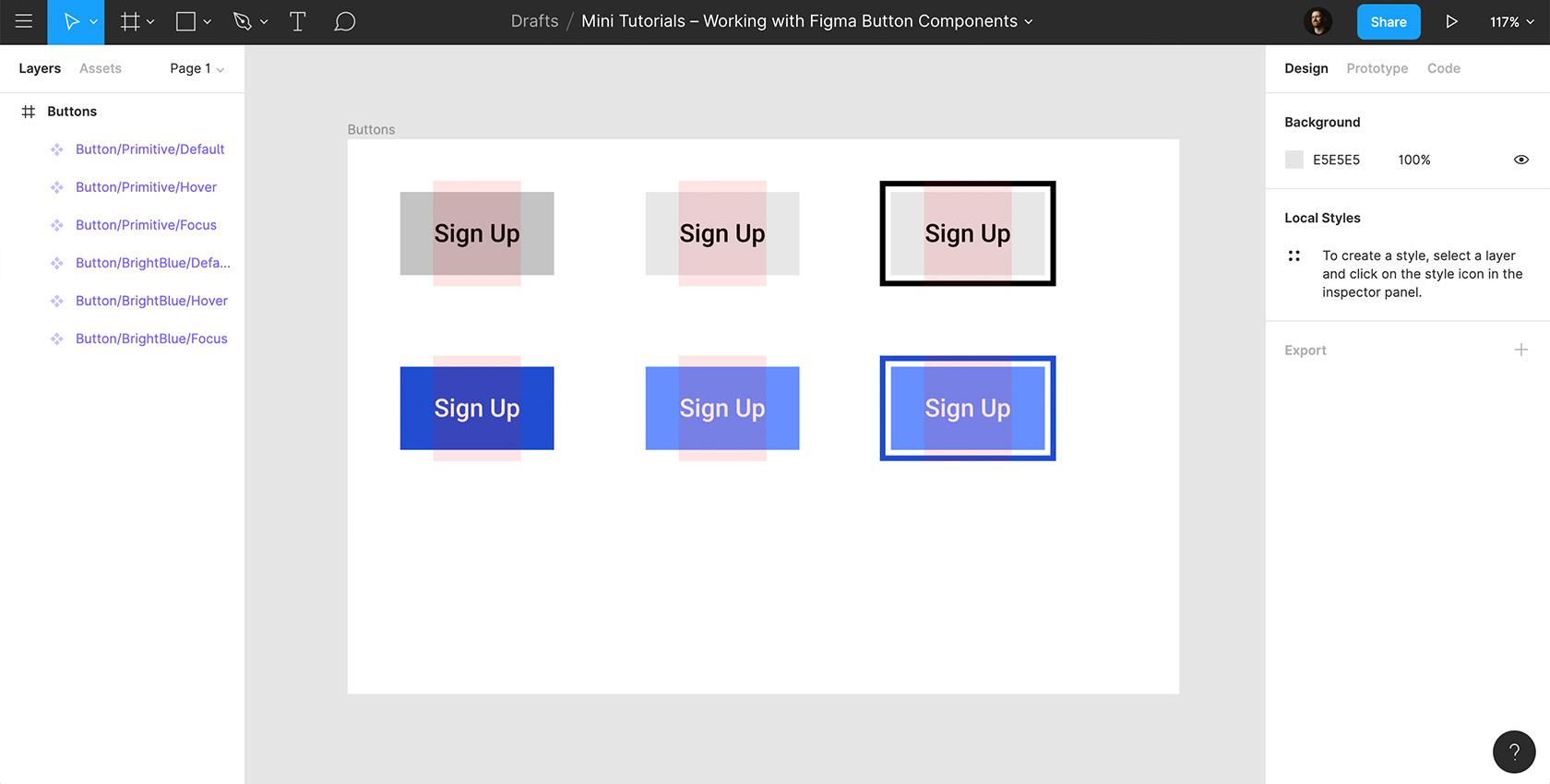
- ลากสองอินสแตนซ์ของปุ่มเริ่มต้นใหม่นี้: หนึ่งรายการสำหรับสถานะโฮเวอร์และอีกรายการสำหรับสถานะโฟกัส
- เปลี่ยนสีของที่เก็บปุ่มให้ตรงกับสีของธีมที่ต้องการ (#678FFF) คลิกขวา "สร้างส่วนประกอบ" และเปลี่ยนชื่อ Button/BrightBlue/Hover
- ใช้สีเดียวกันกับที่เก็บปุ่มโฟกัส สลับบนวงแหวนโฟกัส คลิกขวา "สร้างส่วนประกอบ" และเปลี่ยนชื่อ Button/BrightBlue/Focus
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มคุณสามารถใช้กระบวนการเดียวกันนี้กับธีมจำนวนเท่าใดก็ได้ที่คุณต้องการในการออกแบบของคุณ
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มงาน 7: ดูความงามของส่วนประกอบ Figma
เมื่อคุณสร้างธีมทั้งหมดแล้ว ให้ใช้เวลาสักครู่เพื่อดูว่าการทำงานกับส่วนประกอบนั้นมีประสิทธิภาพเพียงใด
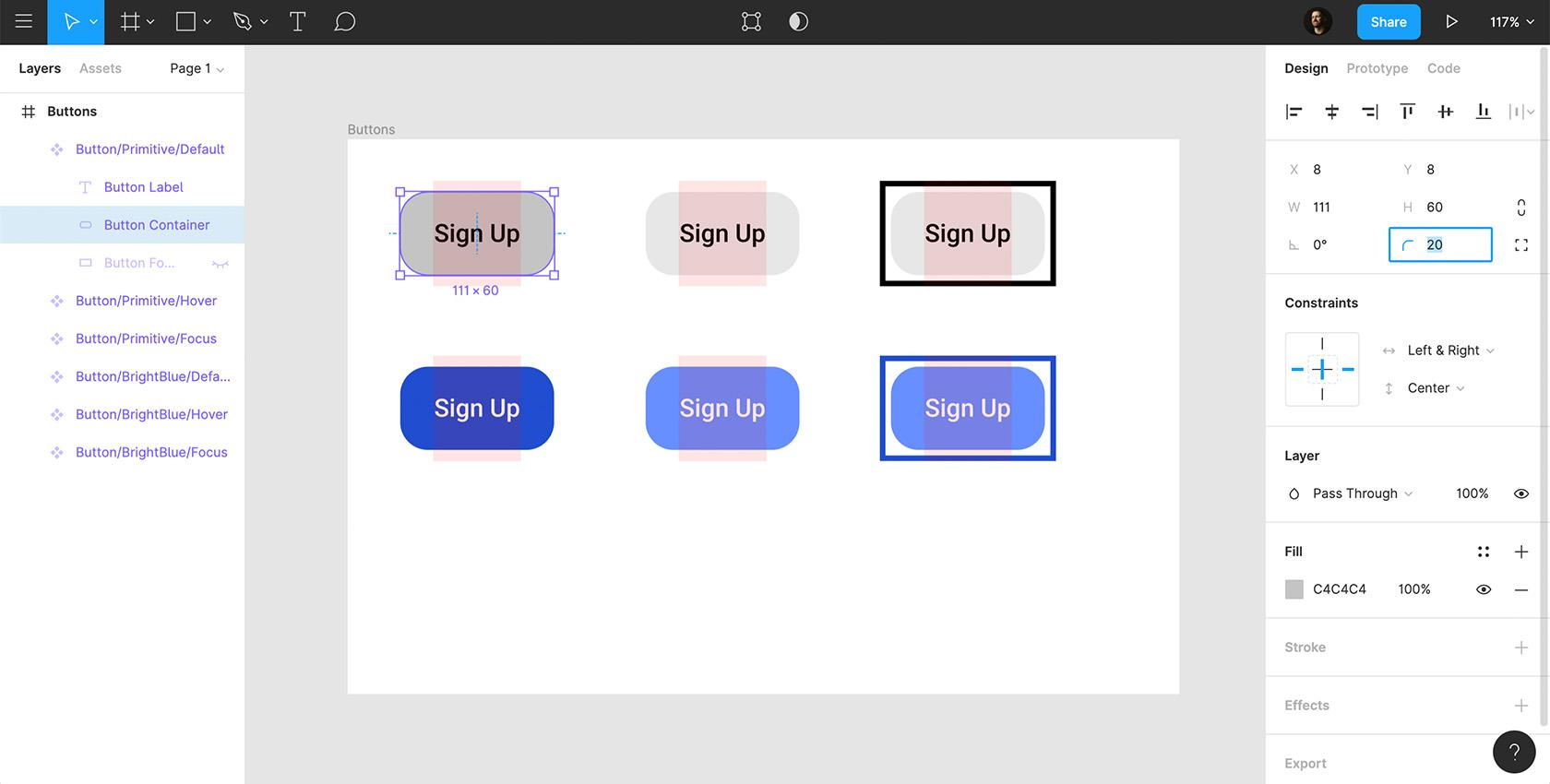
- เลือก ปุ่มของคุณ/ดั้งเดิม/ค่าเริ่มต้น เพิ่มรัศมีมุม แล้วคุณจะเห็นว่าปุ่มทั้งหมดของคุณได้รับการอัปเดตโดยอัตโนมัติ
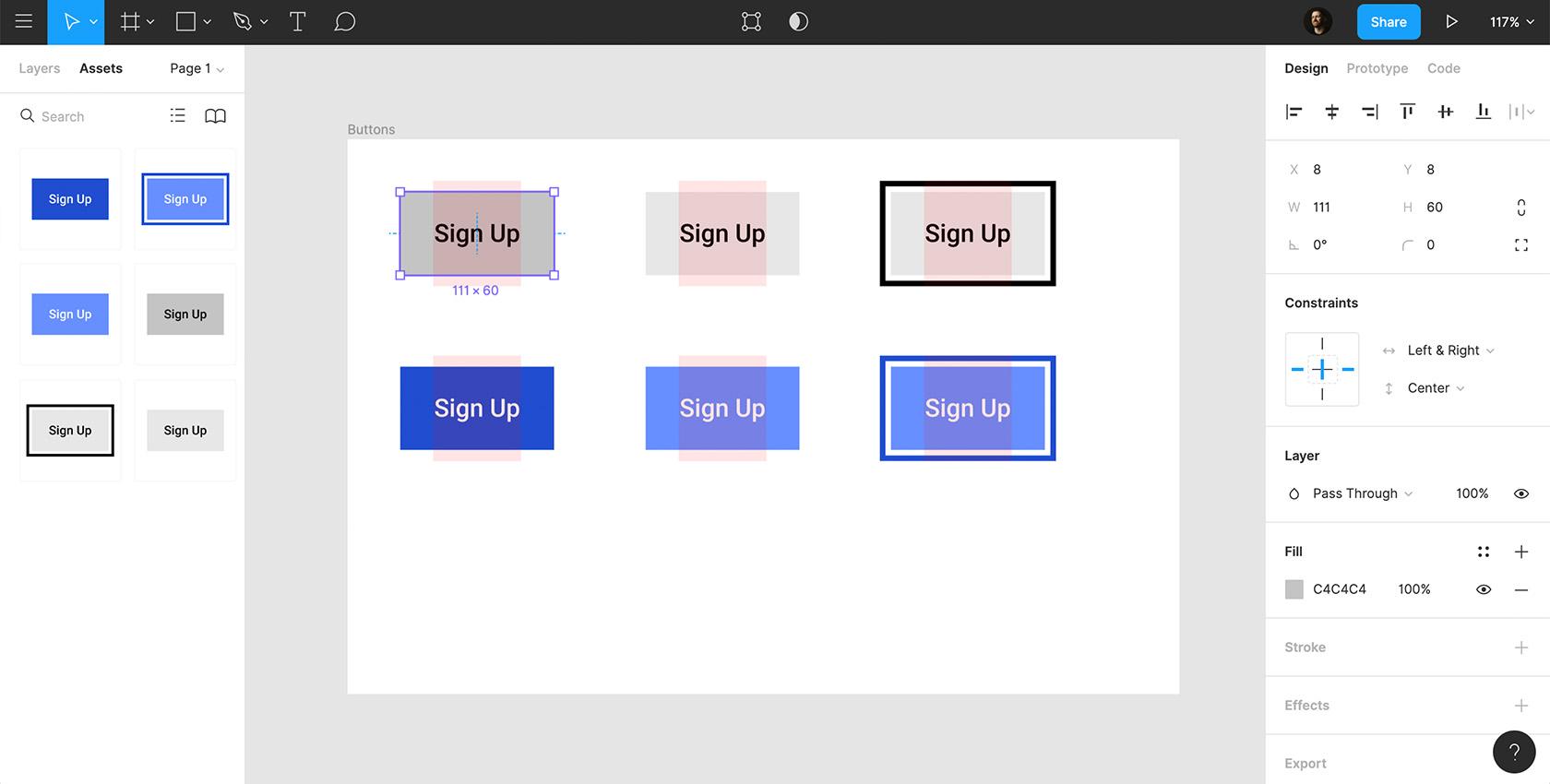
- จากนั้นไปที่แผงส่วนประกอบของคุณ อินสแตนซ์ทั้งหมดของปุ่มของคุณพร้อมให้ลากไปยังส่วนใดก็ได้ของการออกแบบของคุณ
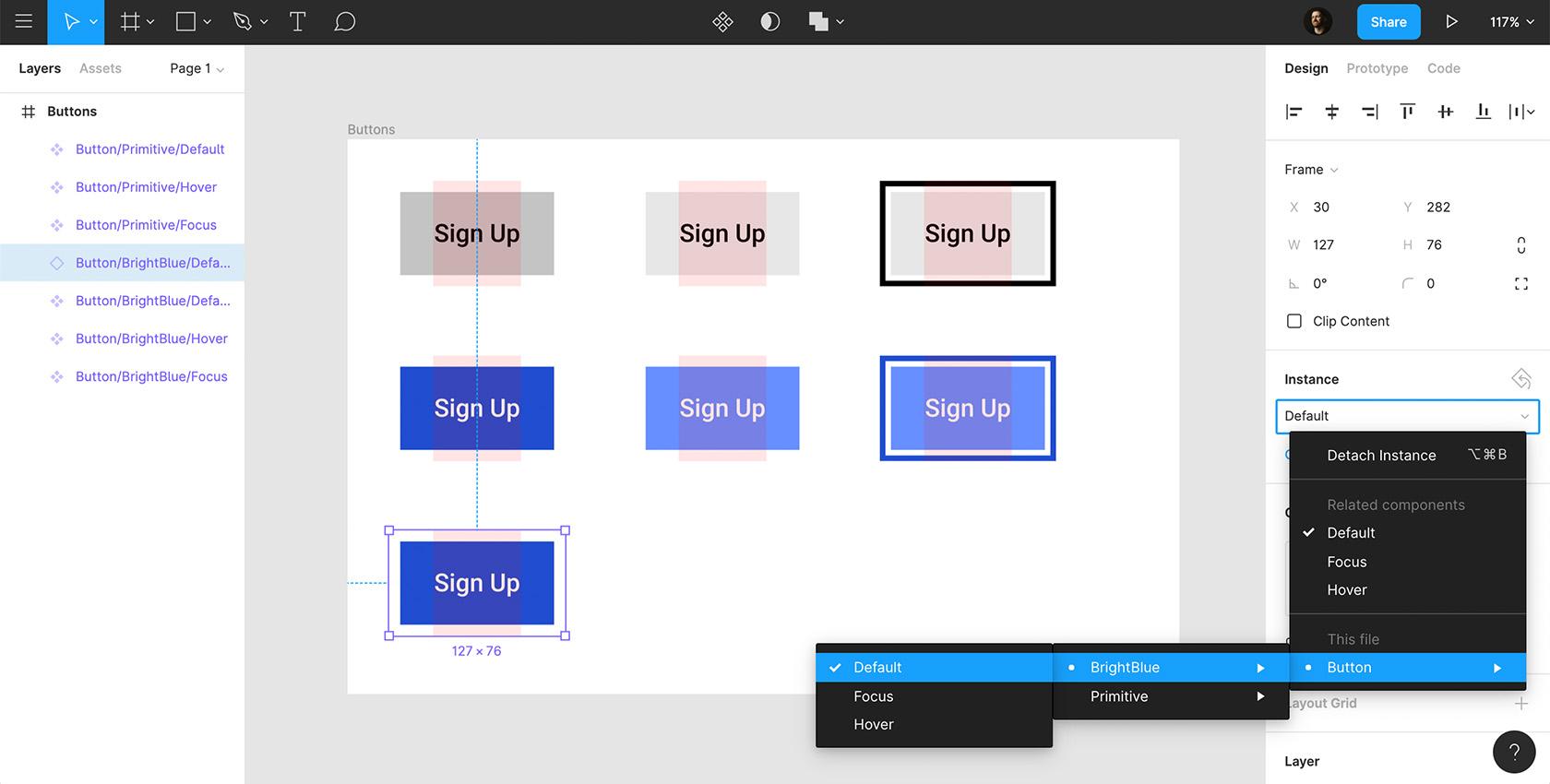
- นอกจากนี้ เนื่องจากเราใช้หลักการตั้งชื่อนี้ เราจึงสามารถสลับปุ่มใดก็ได้สำหรับอินสแตนซ์/ธีมอื่น หากต้องการดูการทำงานจริง ให้ลากปุ่มหนึ่งอินสแตนซ์ จากนั้นไปที่ "อินสแตนซ์" ในแผงการออกแบบ เลือกอินสแตนซ์ใดก็ได้ที่ต้องการ แล้วปุ่มจะเปลี่ยนทันที
 คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็ม คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็ม คลิกเพื่อดูภาพขนาดเต็ม
คลิกเพื่อดูภาพขนาดเต็มการทำงานภายในกรอบการทำงานของส่วนประกอบช่วยให้เราสามารถจัดการปุ่มของเราในทุกด้านของการออกแบบได้อย่างรวดเร็วและมีประสิทธิภาพ เหนือสิ่งอื่นใด มันไม่เพียงแค่ทำงานกับปุ่มเท่านั้น แต่ยังใช้งานได้กับส่วนประกอบ UI ทุกประเภท
อ่านเพิ่มเติมเกี่ยวกับบล็อก Toptal Design:
- พลังของ Figma เป็นเครื่องมือออกแบบ
- Figma vs. Sketch vs. Axure – การตรวจสอบตามงาน
- ปรับปรุงการออกแบบการทำงานร่วมกันด้วย Figma
- การออกแบบปุ่มตลอดหลายปีที่ผ่านมา – The Dribble Timeline
- บทช่วยสอน Framer: 7 Microinteractions ง่ายๆ เพื่อปรับปรุงต้นแบบของคุณ
