미니 튜토리얼 – Figma 버튼 구성 요소 작업
게시 됨: 2022-03-11Figma에서 UI 요소는 구성 요소라고 합니다. 적절하게 제작되면 믿을 수 없을 정도로 다재다능하고 업데이트하기 쉽습니다. 하지만 구성 요소는 무엇을 할 수 있으며 어떻게 작동합니까? 우리는 가장 일반적인 UI 요소 중 하나인 버튼으로 작업하여 그 위력을 보여줄 것입니다.
왜 버튼인가?
버튼은 높이, 너비, 레이블 길이, 내부 패딩, 상태 및 테마와 같은 변수로 가득 차 있습니다. 기본 버튼 시스템을 구축하여 구성 요소 기반 사고 방식과 Figma 구성 요소 라이브러리로 Figma를 사용하는 것의 엄청난 가치를 배우게 됩니다.
*편집자 주: 이 작성된 튜토리얼은 Build UX의 David Luhr가 만든 비디오 튜토리얼에서 파생되었습니다.
작업 1: 기본 Figma 버튼 구성 요소 빌드
- 새 프레임을 만들고 레이어 패널에서 이름을 Buttons 로 바꾸는 것으로 시작하겠습니다.
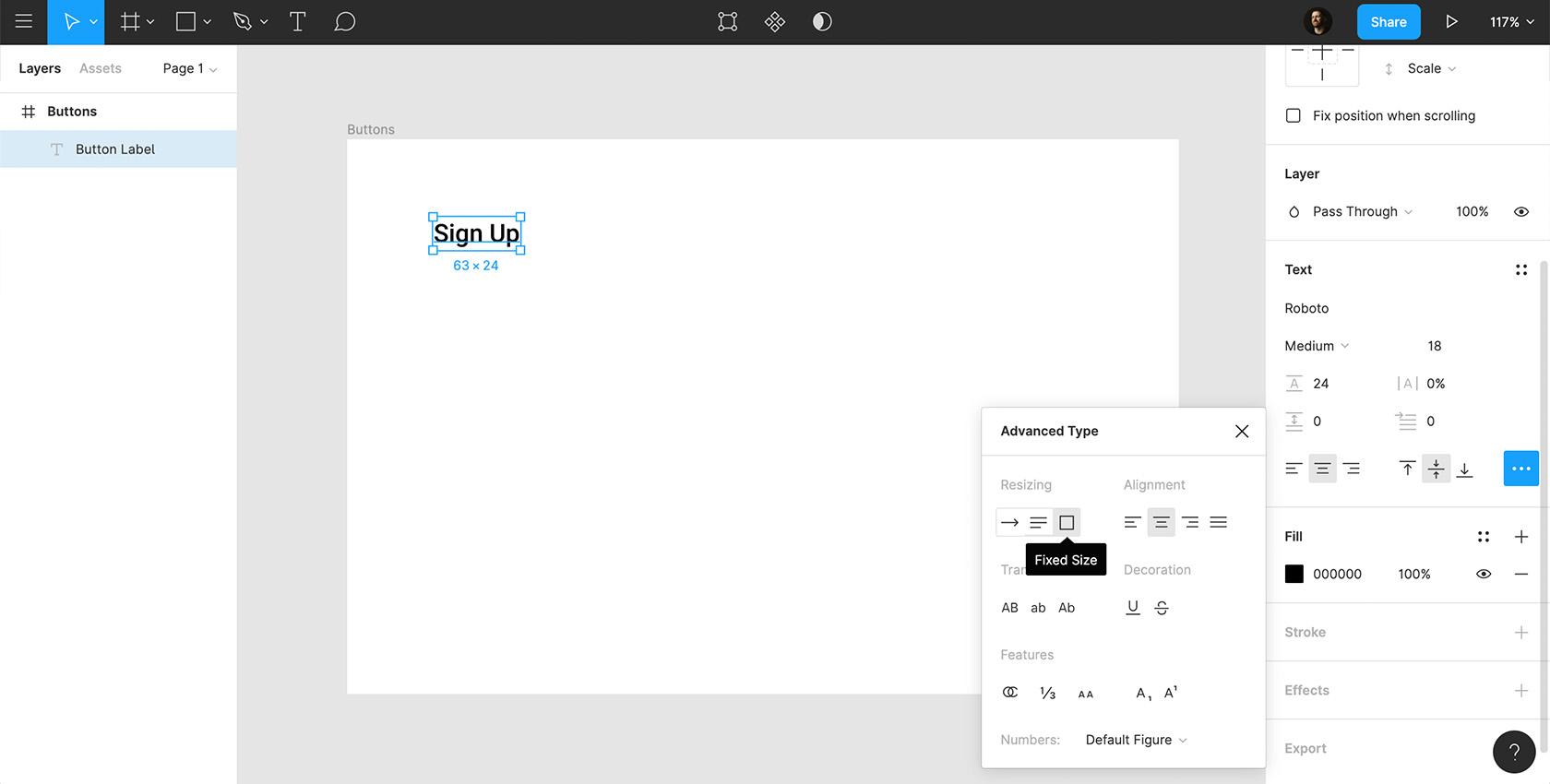
- 버튼 레이블 텍스트를 입력합니다. 이 자습서에서는 "가입"을 사용합니다.
- 우리의 서체는 다음과 같습니다.
- 로보토 미디엄
- 글꼴 크기 18
- 줄 높이 24
- 텍스트 정렬 센터
- 가운데 정렬
- 크기 조정 = 고정 크기
- 버튼 레이블을 작성했으면 텍스트 상자의 오른쪽 하단 모서리를 두 번 클릭하여 텍스트의 가장 작은 제약 조건에 맞게 자동으로 크기를 조정합니다.
- 텍스트 레이어의 이름을 Button Label 로 바꿉니다.
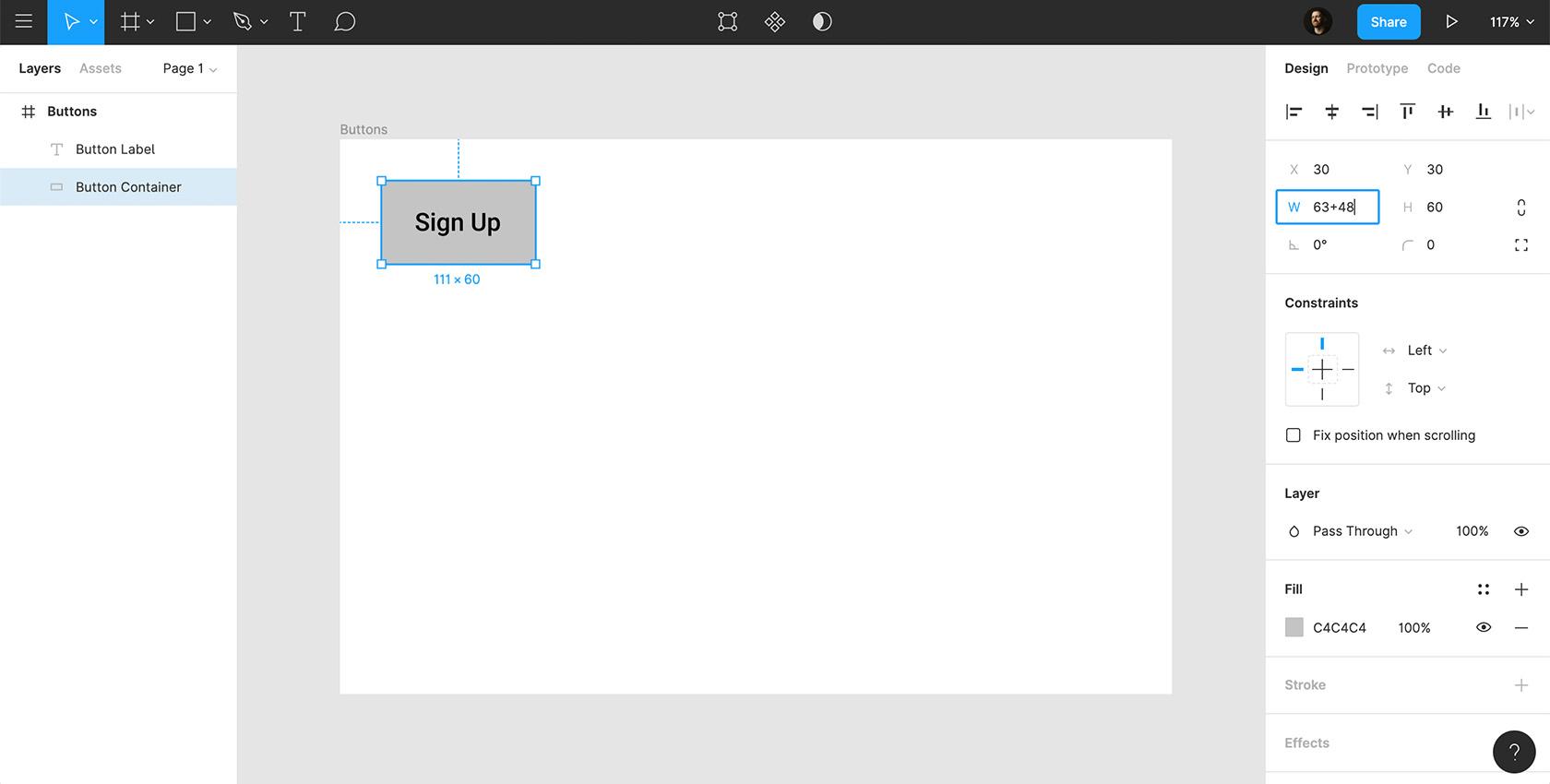
- 사각형을 만들고 레이어 패널의 Button Label 아래에 놓고 이름을 Button Container 로 바꿉니다. 버튼 컨테이너의 색상을 기본 회색으로 유지합니다.
- 버튼 컨테이너의 고정 높이를 설정합니다. 60픽셀을 사용하겠습니다.
- 이제 버튼 컨테이너에 내부 패딩을 추가합니다.
- 버튼 레이블의 너비는 63픽셀입니다.
- 24픽셀의 오른쪽 및 왼쪽 패딩이 필요합니다. 합하면 48픽셀입니다.
- 따라서 레이블의 너비(63픽셀) + 총 패딩(48픽셀)을 입력합니다.
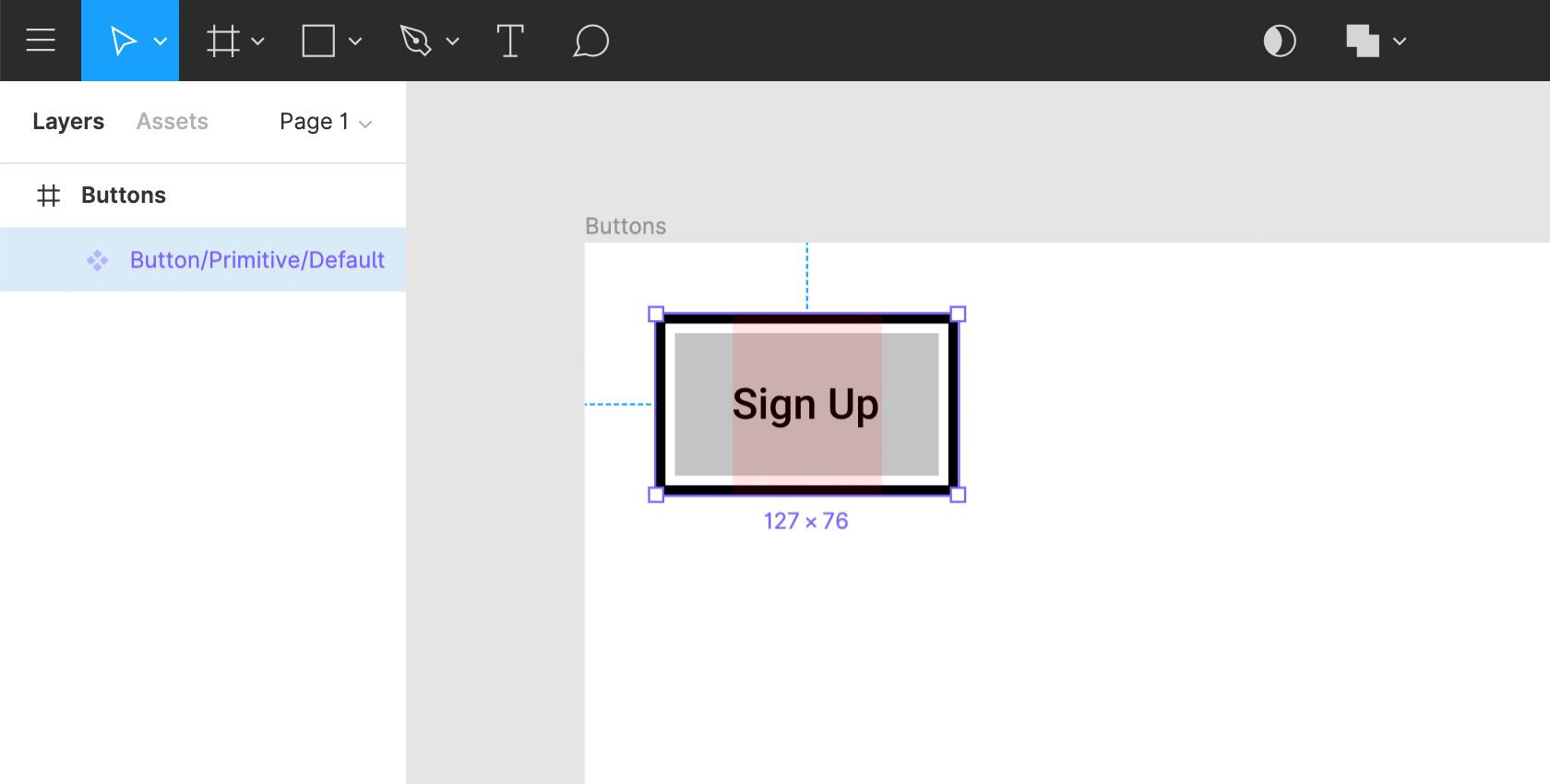
- 레이블과 컨테이너를 모두 선택하고 정렬 도구로 가운데에 맞춥니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다. 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.우리는 기본적인 버튼을 디자인했습니다. 그러나 버튼의 내부 패딩은 아직 레이블 길이 변경을 수용할 수 없습니다. 나중 단계에서는 레이블 길이와 관련하여 버튼 컨테이너 너비를 유연하게 할 수 있는 내부 레이아웃을 다룰 것입니다.

작업 2: 버튼을 대화형으로 만들기
버튼을 대화형으로 만들기 위해 포커스 링을 추가합니다.
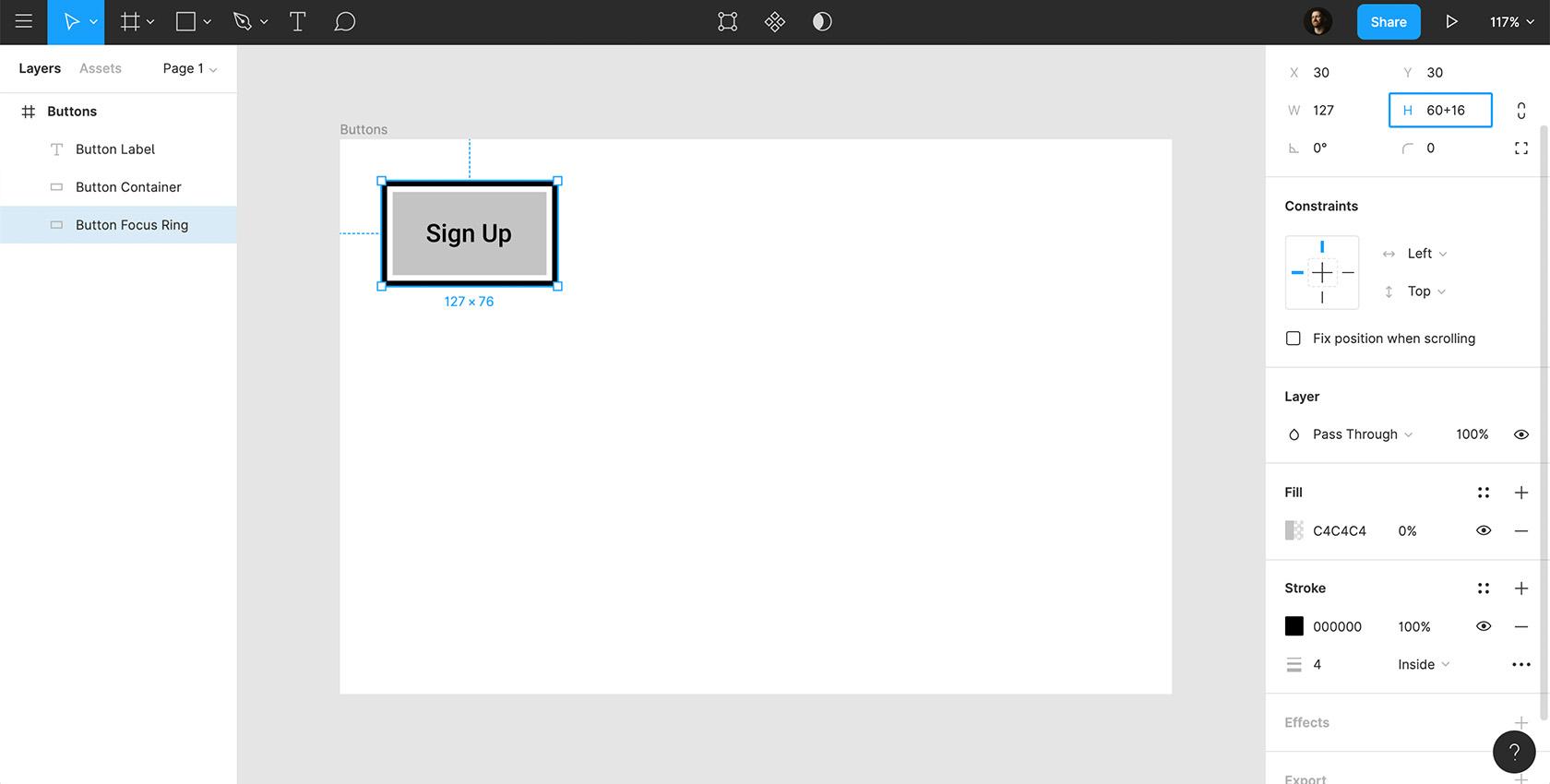
- Button Container 를 복제하고 이름을 Button Focus Ring 으로 바꿉니다.
- 레이어 패널의 버튼 컨테이너 아래에 포커스 링이 있는지 확인합니다.
- 초점 링의 채우기를 제거하고 4픽셀 두께의 검정색 내부 획을 추가합니다.
- 또한 버튼 컨테이너와 4면의 포커스 링 사이에 4픽셀 간격이 필요하므로 너비와 높이 모두에 +16을 추가합니다.
- 레이블, 버튼 컨테이너 및 포커스 링을 선택하고 가운데 정렬합니다.
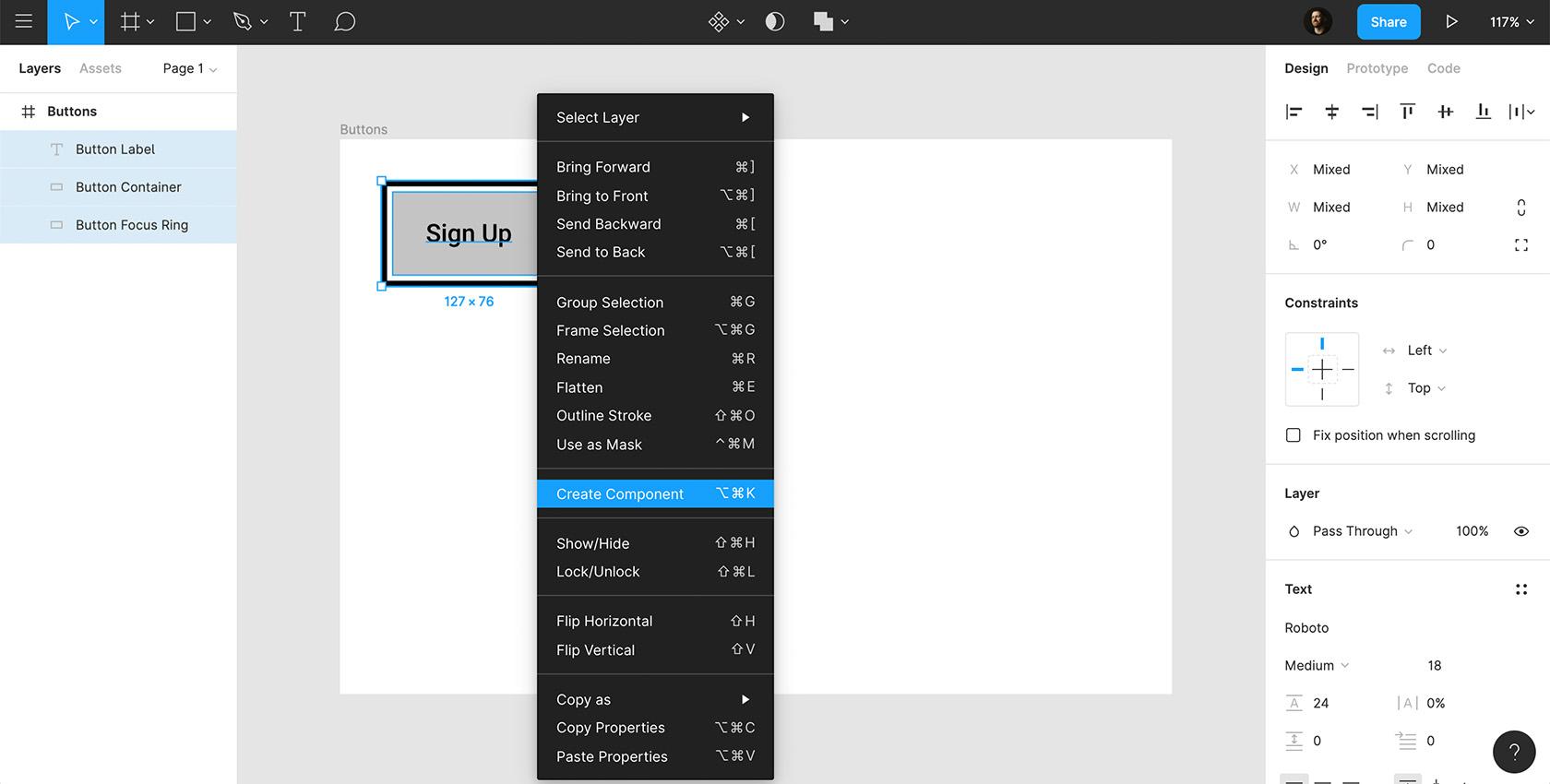
- 세 가지 요소(레이블, 버튼 컨테이너, 포커스 링)를 모두 선택하고 마우스 오른쪽 버튼을 클릭한 다음 "구성 요소 생성"을 선택합니다.
- 구성 요소의 이름을 Button/Primitive/Default 로 바꿉니다.
- 버튼 = 구성요소 유형
- 원시 = 변형
- 기본값 = 상태
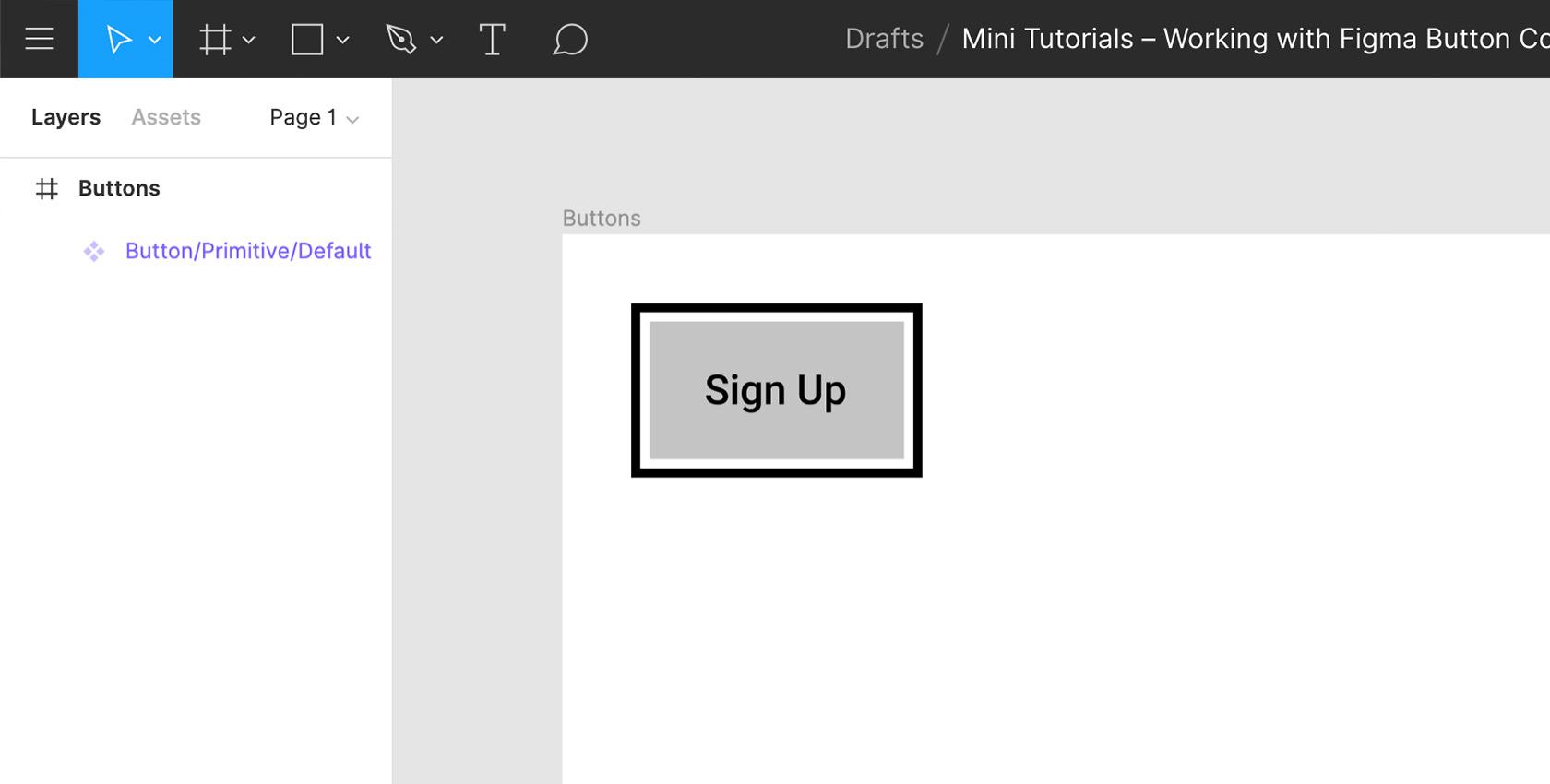
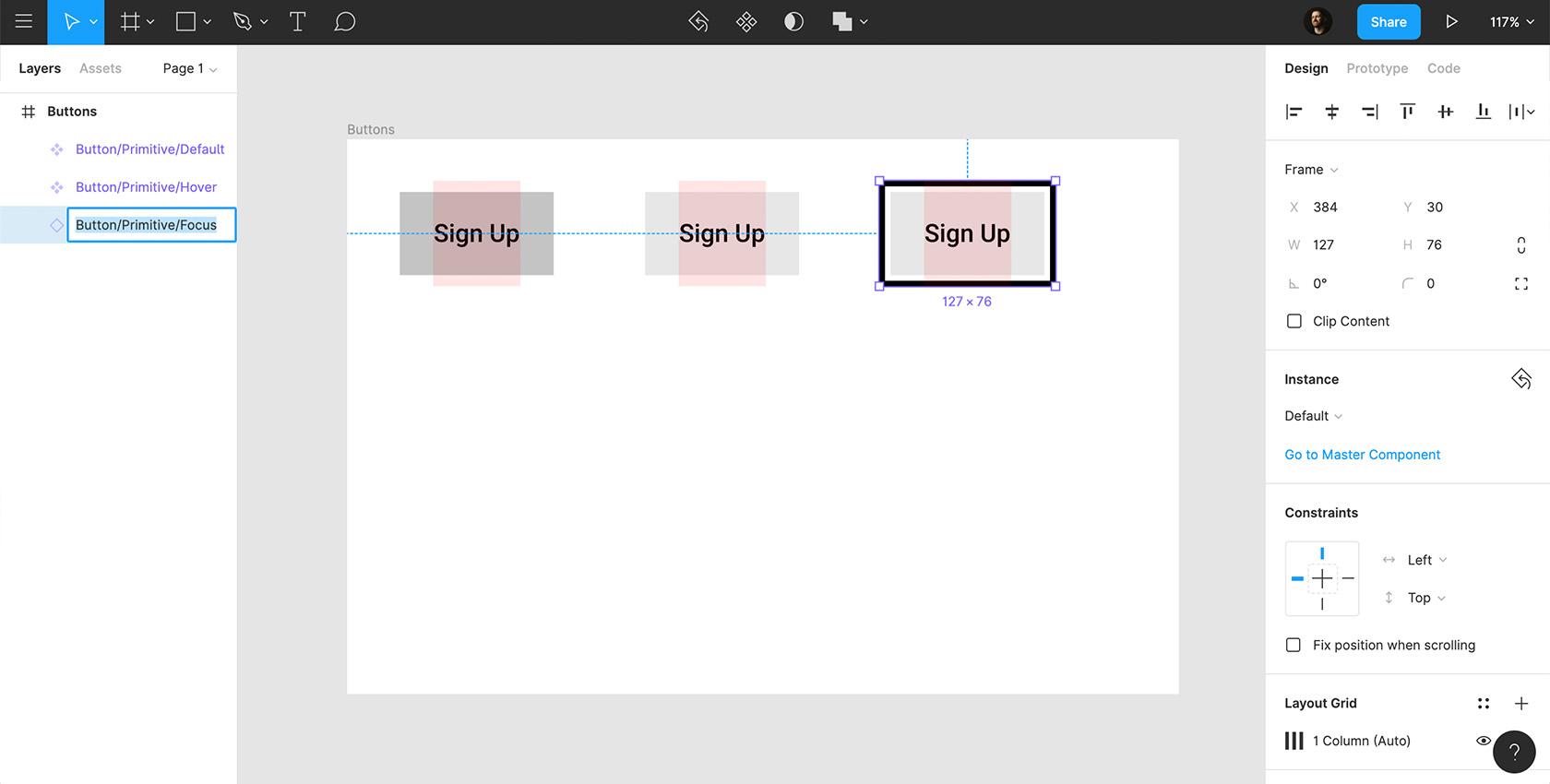
이것이 가장 단순한 형태의 버튼이 초점이 맞춰진 상태에서 보이는 방식입니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다. 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.이것은 우리의 기본 버튼입니다. 최종 디자인에는 나타나지 않지만 모든 버튼 변형이 구축되는 기반 역할을 합니다. 장점? 나중에 버튼을 다시 디자인해야 하는 경우 한 곳에서만 편집하면 됩니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.작업 3: 버튼 레이아웃 그리드 설정
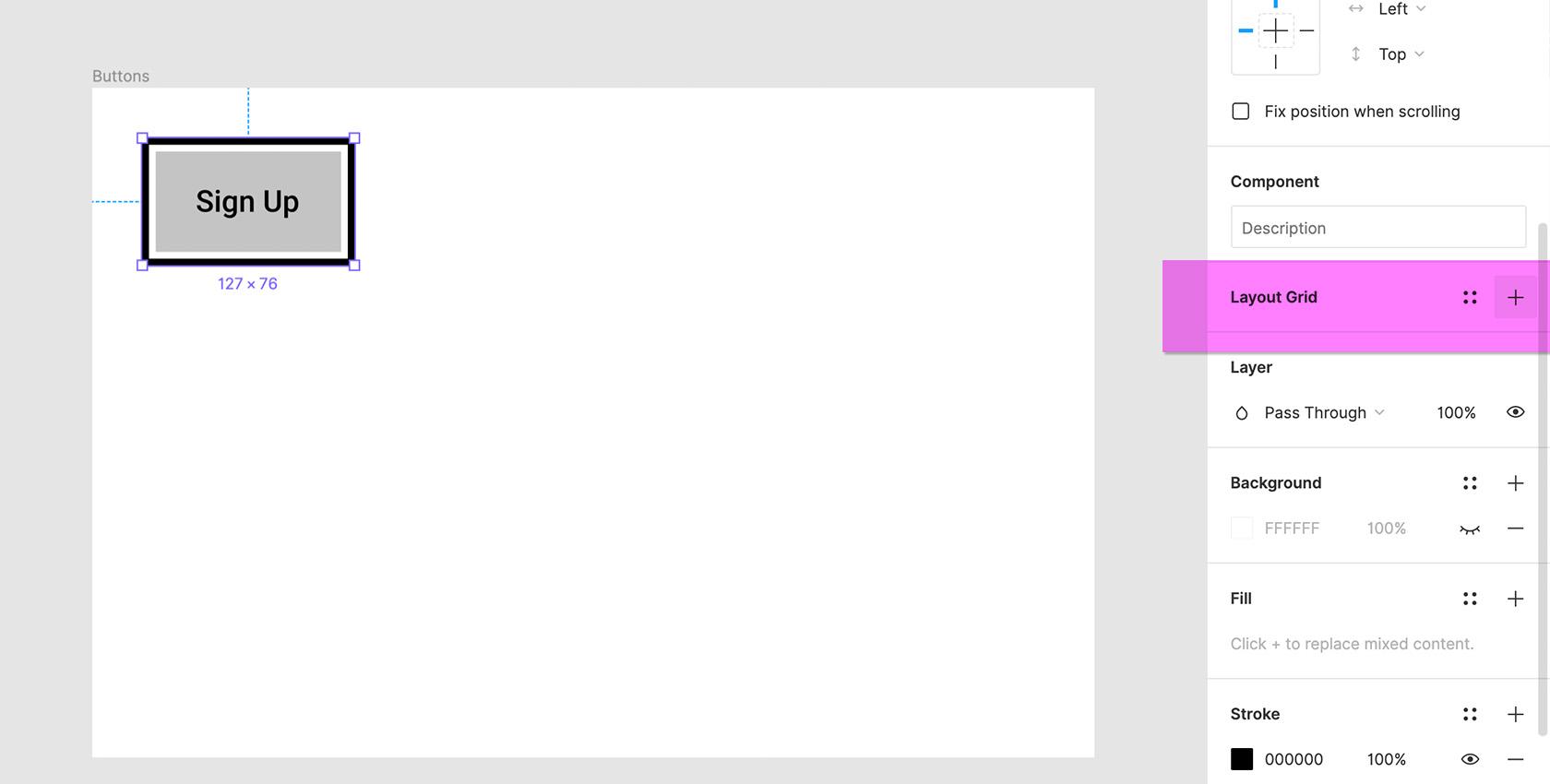
- Button/Primitive/Default 를 선택하고 디자인 패널로 이동한 다음 "Layout Grid" 옆에 있는 "+" 아이콘을 클릭합니다.
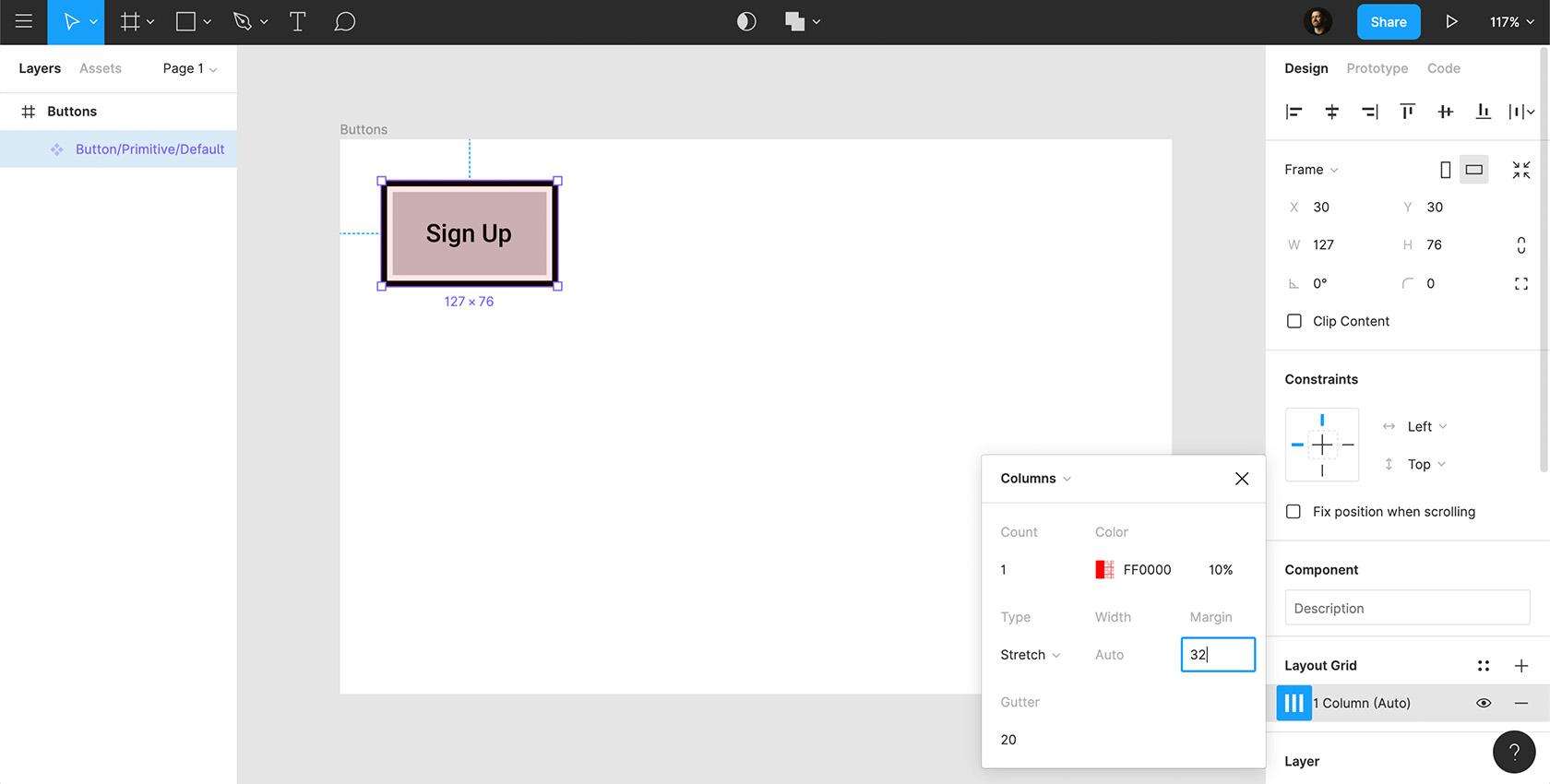
- 그런 다음 그리드 아이콘을 클릭하고 "열"을 선택한 후 다음 값을 입력합니다.
- 열 개수 = 1
- 너비 = 자동
- 거터 = 0
- 유형 = 스트레치
- "여백"은 버튼 컨테이너 내부에 패딩을 제공합니다.
- 24픽셀의 왼쪽 및 오른쪽 패딩이 필요하다는 것을 기억하십시오.
- 또한 4픽셀 두께의 테두리와 포커스 링의 4픽셀 간격을 고려해야 합니다.
- 이것은 32픽셀의 여백이 필요하다는 것을 의미합니다.
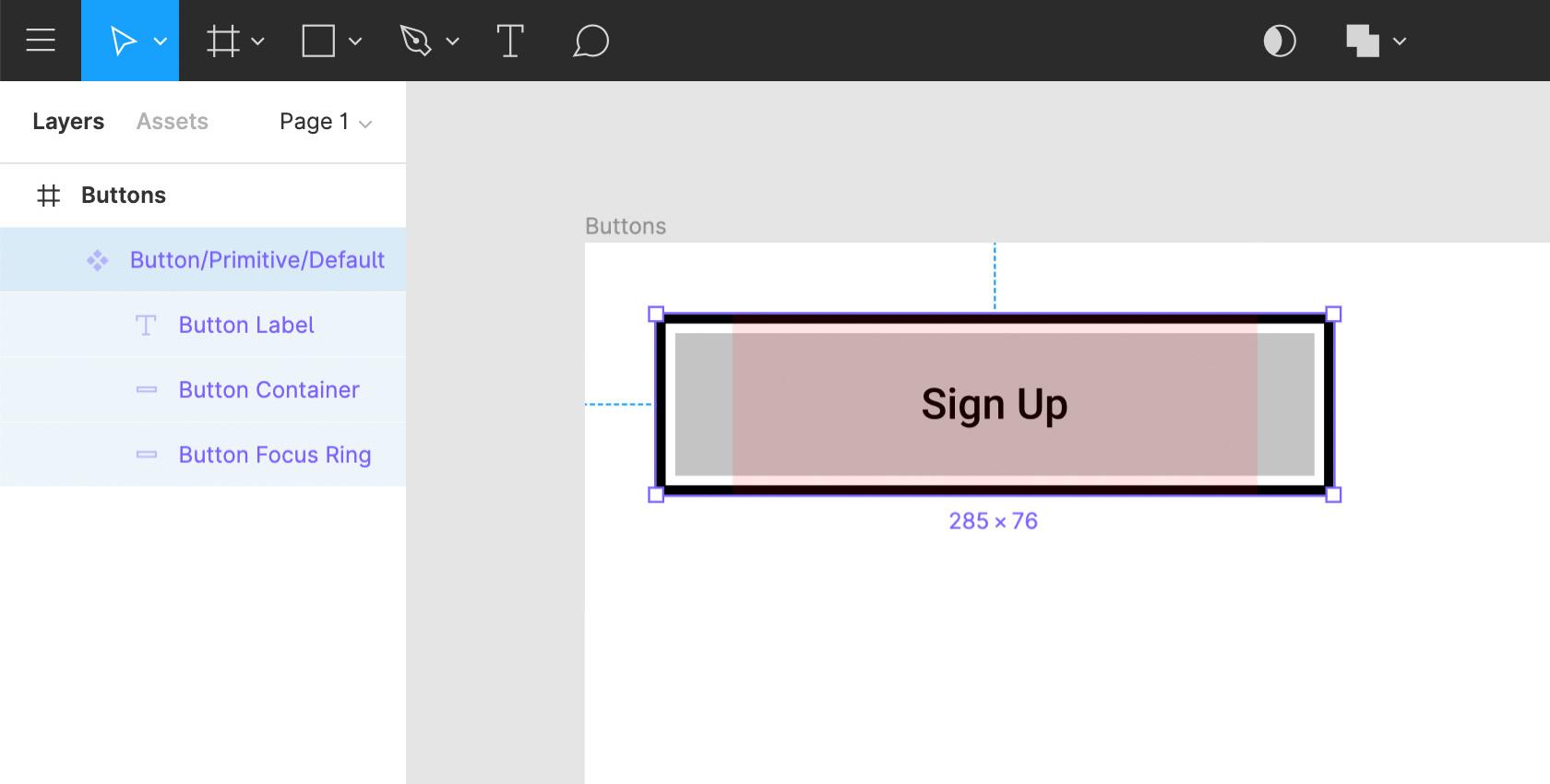
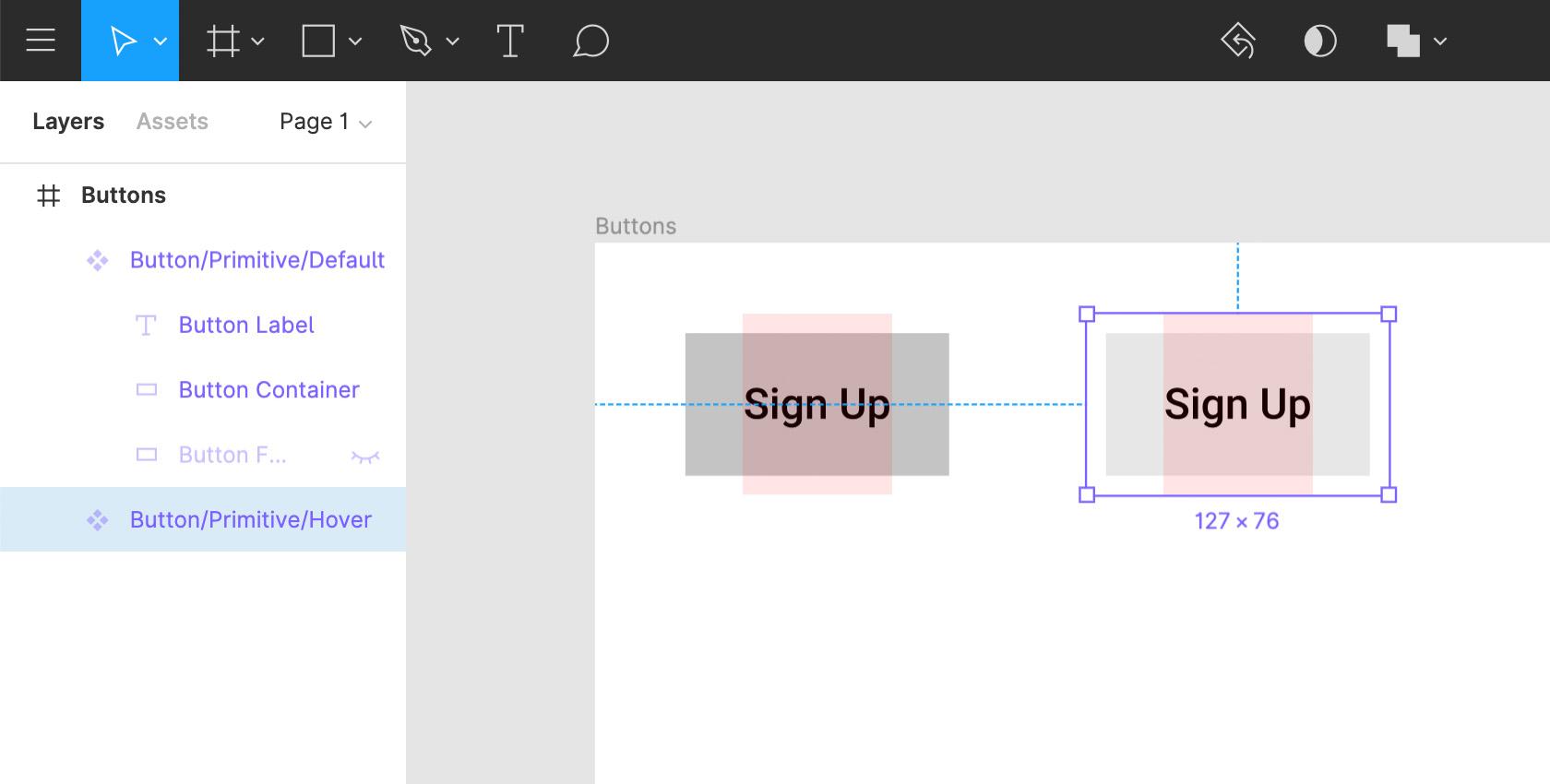
- 여백이 추가되면 버튼 컨테이너의 내부 패딩을 표시하고 레이블 너비에 정확히 맞는 빨간색 표시기 영역이 표시됩니다.
- 구성 요소 내 에서 세 개의 레이어를 모두 선택하고 "제약 조건"으로 이동하여 "왼쪽 및 오른쪽" 및 "중앙"에 고정합니다.
- 이 시점에서 구성 요소를 선택하고 원하는 너비로 드래그할 수 있습니다. 레이아웃이 설계된 대로 정확하게 작동하는 것을 볼 수 있습니다.
- 버튼 너비를 레이블보다 짧게 만들면 레이블이 다른 줄로 구분되는 것을 알 수 있습니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다. 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다. 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.이제 버튼의 각 요소에 레이아웃 제약 조건을 추가해야 합니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.작업 4: 텍스트 길이에 대한 버튼 너비 조정
버튼이 더 긴 버튼 레이블로 어떻게 작동하는지 봅시다.

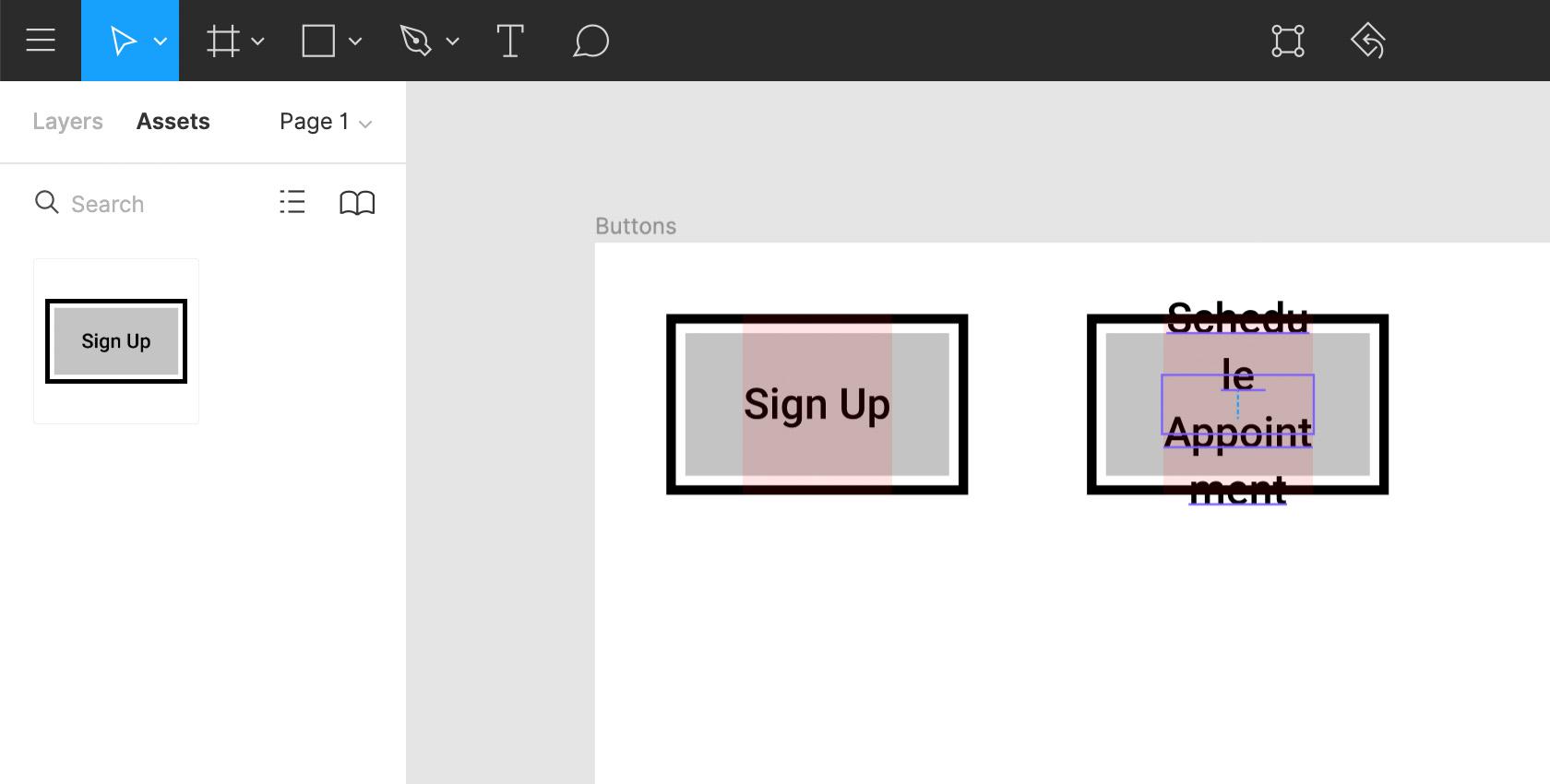
- 자산 패널로 이동하여 버튼의 새 인스턴스를 드래그하고 "약속 예약" 또는 그 이상을 입력합니다. 무슨 일이야? 레이블은 정확히 우리가 원하는 것이 아니라 다음 줄로 넘칩니다.
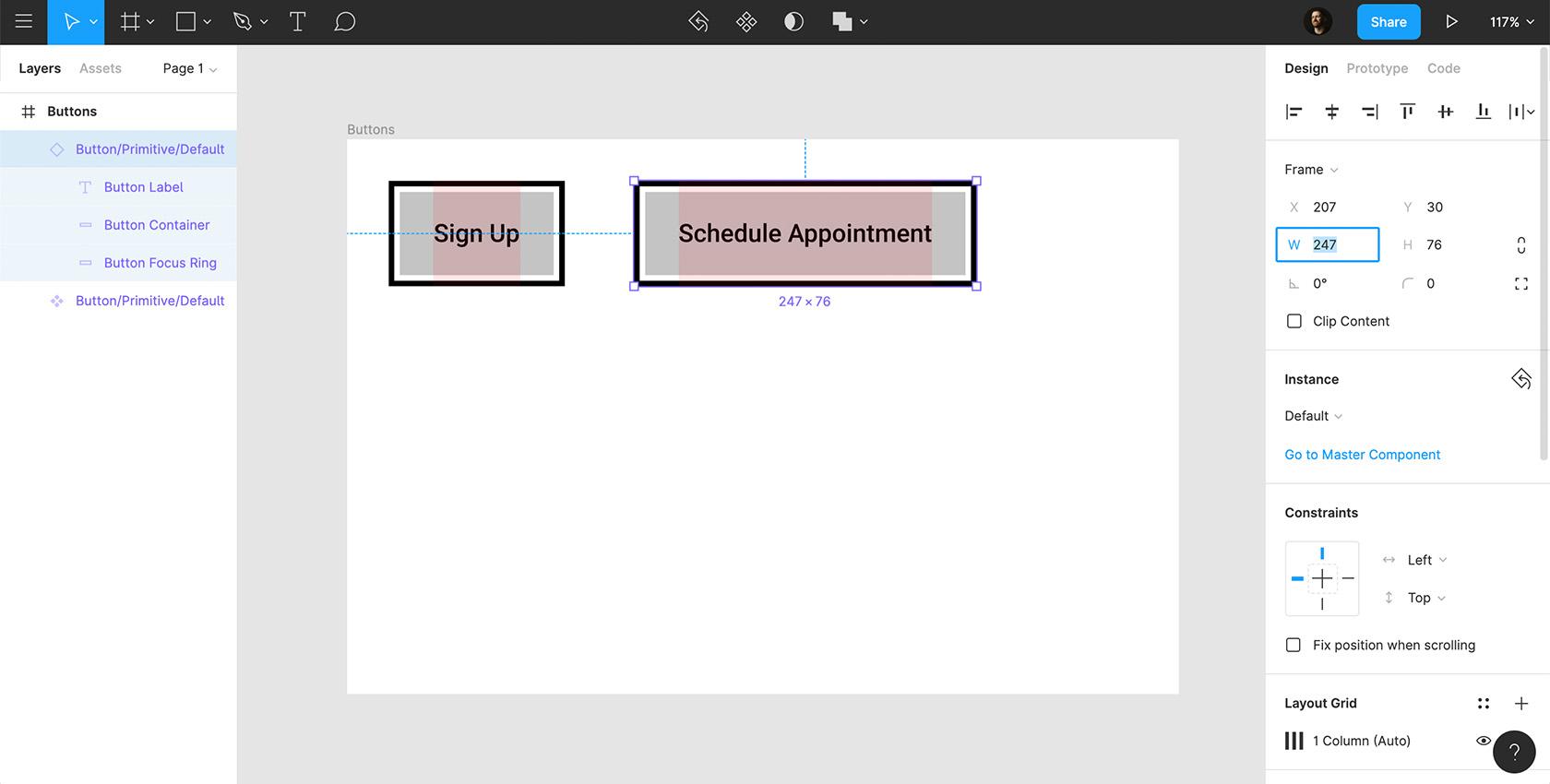
- 레이어 패널로 돌아가서 방금 드래그한 새 구성 요소를 선택한 다음 화살표 키를 사용하여 레이블에 맞는 정확한 치수로 너비를 조정합니다.
- 이렇게 하면 내부 패딩, 레이블 배치, 4픽셀 스트로크 및 포커스 링의 4픽셀 간격과 같은 모든 레이아웃 변수가 의도한 대로 유지되는 것을 볼 수 있습니다. (작업 5로 이동하기 전에 이 중복 버튼을 삭제하십시오.)
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.레이아웃 그리드를 사용하면 모든 디자인에서 사용할 수 있는 하나의 버튼을 만들 수 있으며 필요한 레이블 길이에 맞게 너비를 조정하기만 하면 됩니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.작업 5: 호버 및 포커스 상태 만들기
기본 버튼이 있는 상태에서 hover 및 focus 상태의 기본 요소를 만들어 보겠습니다.
- 버튼 기본값에서 포커스 링을 끕니다.
- Alt 키를 누른 상태에서 버튼 기본값의 새 인스턴스를 드래그합니다.
- 버튼 컨테이너를 더 밝은 회색으로 만듭니다(#E7E7E7).
- "구성 요소 만들기"를 마우스 오른쪽 버튼으로 클릭하고 이름을 Button/Primitive/Hover 로 바꿉니다.
- 기본 상태의 다른 인스턴스를 드래그하고 포커스 링을 켜고 버튼 컨테이너의 색상을 호버 상태 컨테이너의 색상과 일치시킵니다(#E7E7E7).
- "구성 요소 만들기"를 마우스 오른쪽 버튼으로 클릭하고 Button/Primitive/Focus 의 이름을 바꿉니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.이제 버튼의 레이아웃과 다양한 상태에서 버튼이 작동하는 방식에 대한 핸들이 생겼습니다. 여기에서 필요에 따라 특정 테마나 스타일을 추가할 수 있습니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.작업 6: 버튼 테마 구현
이제 스타일 변형을 만들 것입니다.
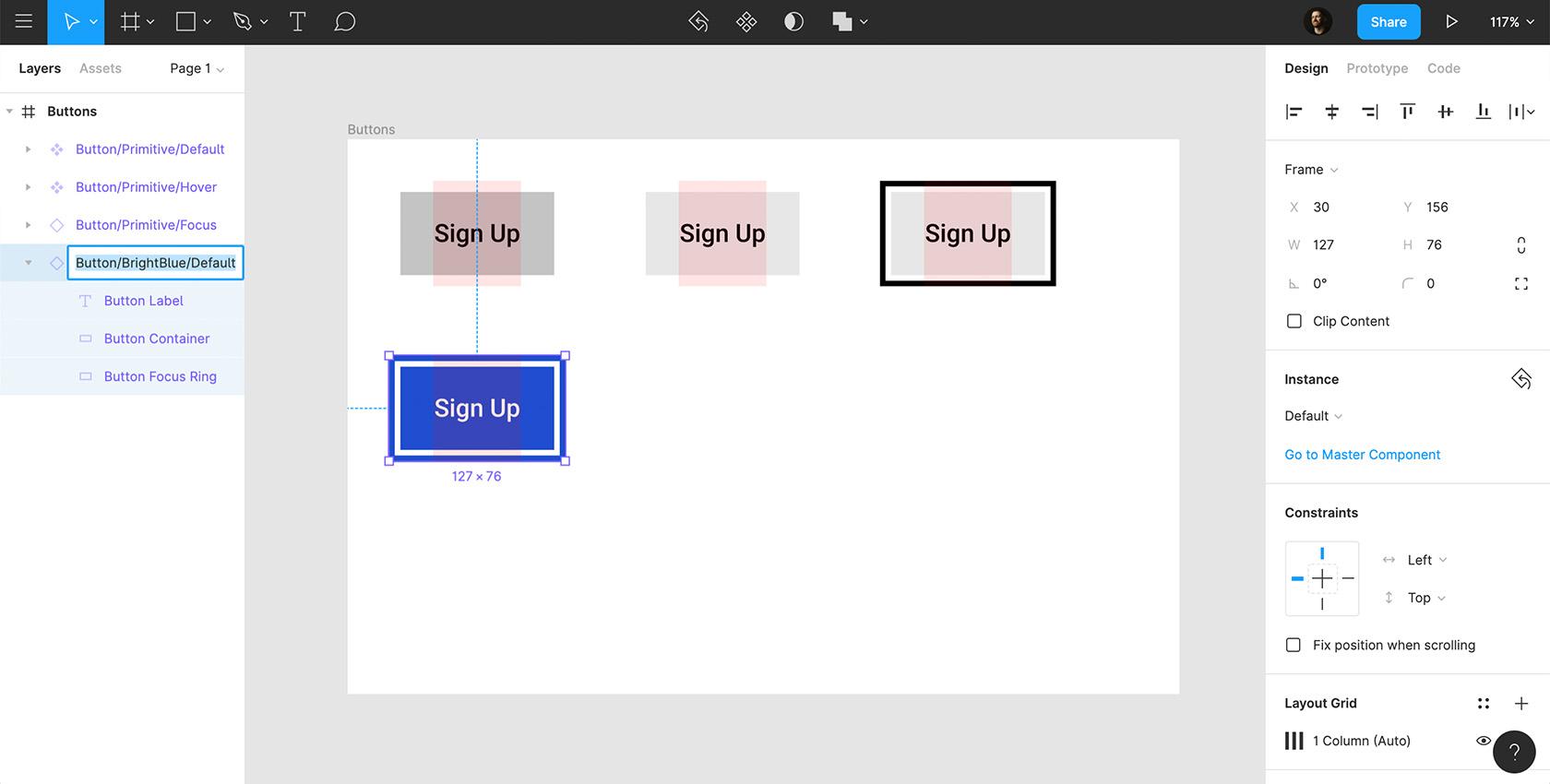
- Alt 키를 누른 상태에서 Button/Primitive/Default 의 다른 인스턴스로 드래그합니다.
- 원하는 테마 색상(#204ECF)과 일치하도록 컨테이너 색상을 변경합니다.
- 버튼 레이블을 흰색(#FFFFFF)으로 만들고 포커스 링을 토글하고 스트로크를 원하는 테마 색상(#204ECF)으로 변경하고 토글합니다.
- "구성 요소 만들기"를 마우스 오른쪽 버튼으로 클릭하고 이름을 Button/BrightBlue/Default 로 바꿉니다.
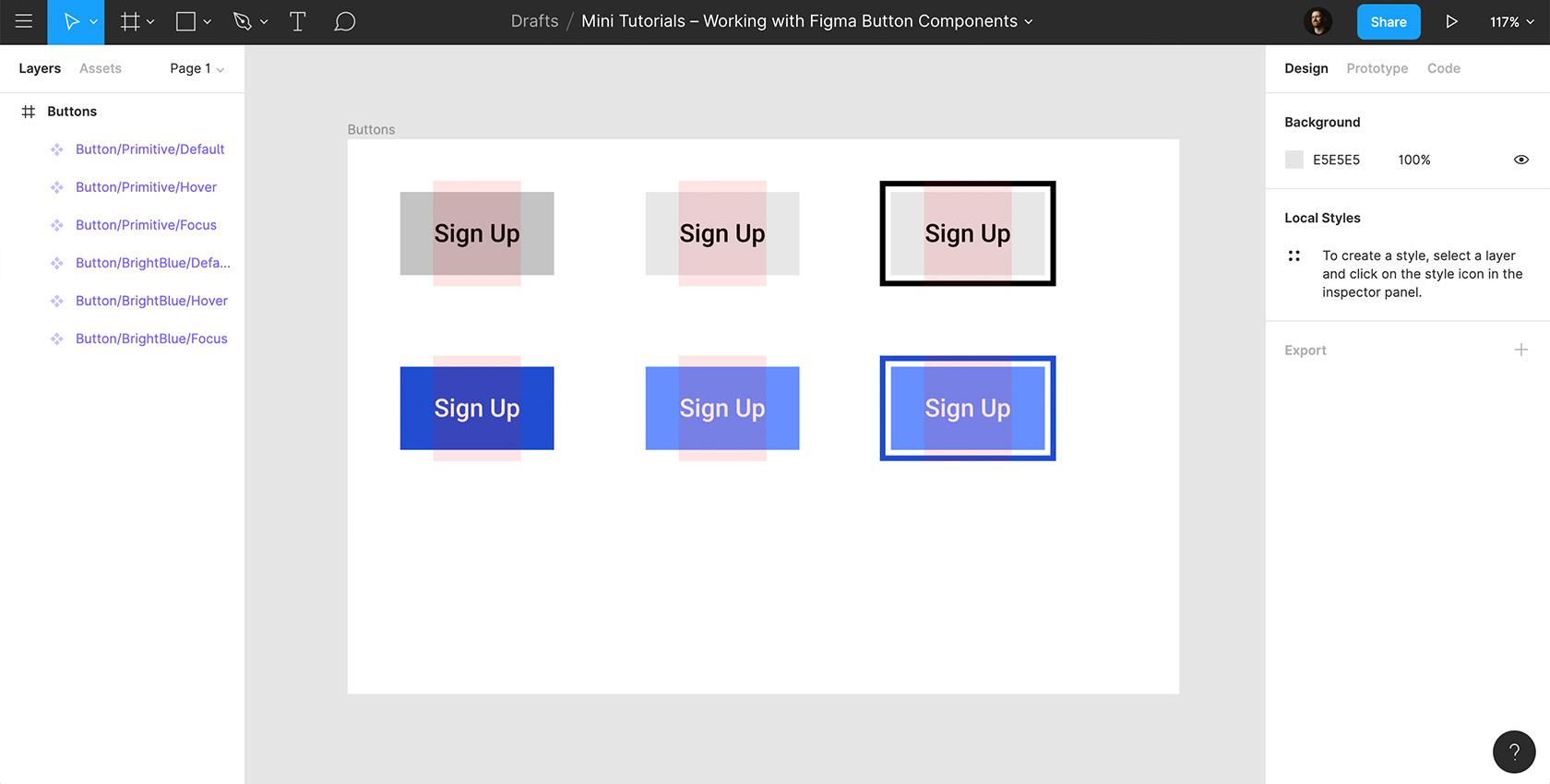
- 이 새로운 기본 버튼의 인스턴스 두 개를 드래그합니다. 하나는 호버 상태용이고 다른 하나는 포커스 상태용입니다.
- 버튼 컨테이너의 색상을 원하는 테마 색상과 일치하도록 변경하고(#678FFF) "구성 요소 생성"을 마우스 오른쪽 버튼으로 클릭하고 이름을 Button/BrightBlue/Hover 로 변경합니다.
- 동일한 색상을 포커스 버튼 컨테이너에 적용하고 포커스 링을 토글하고 "구성 요소 생성"을 마우스 오른쪽 버튼으로 클릭하고 이름을 Button/BrightBlue/Focus 로 바꿉니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.디자인에 필요한 여러 테마에 이 동일한 프로세스를 사용할 수 있습니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.작업 7: Figma 구성 요소의 아름다움을 보라
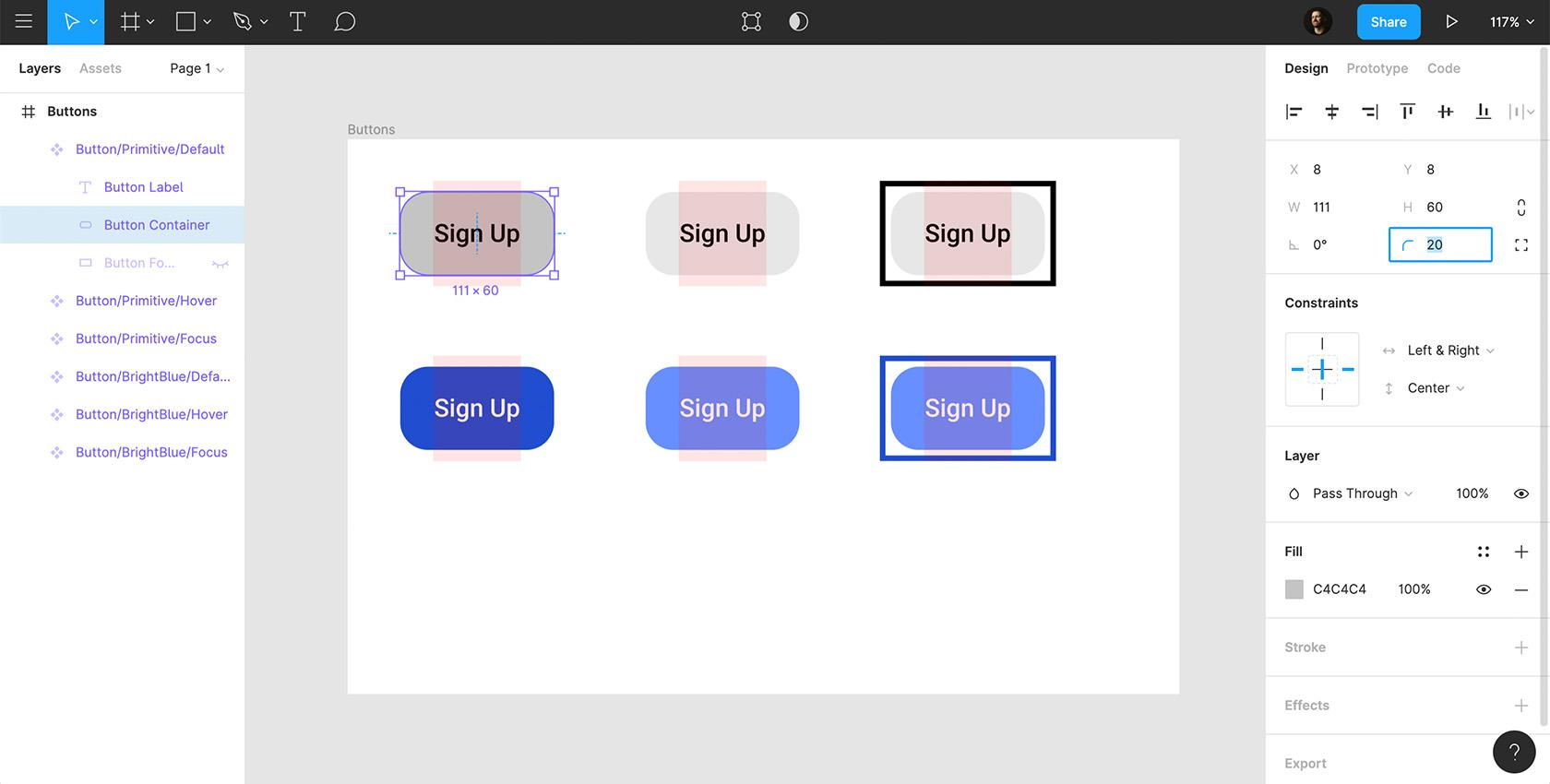
테마를 모두 만들고 나면 잠시 시간을 내어 구성 요소로 작업하는 것이 얼마나 강력한지 관찰하십시오.
- Button/Primitive/Default 를 선택하고 모서리 반경을 추가하면 버튼의 모든 인스턴스가 자동으로 업데이트되는 것을 볼 수 있습니다.
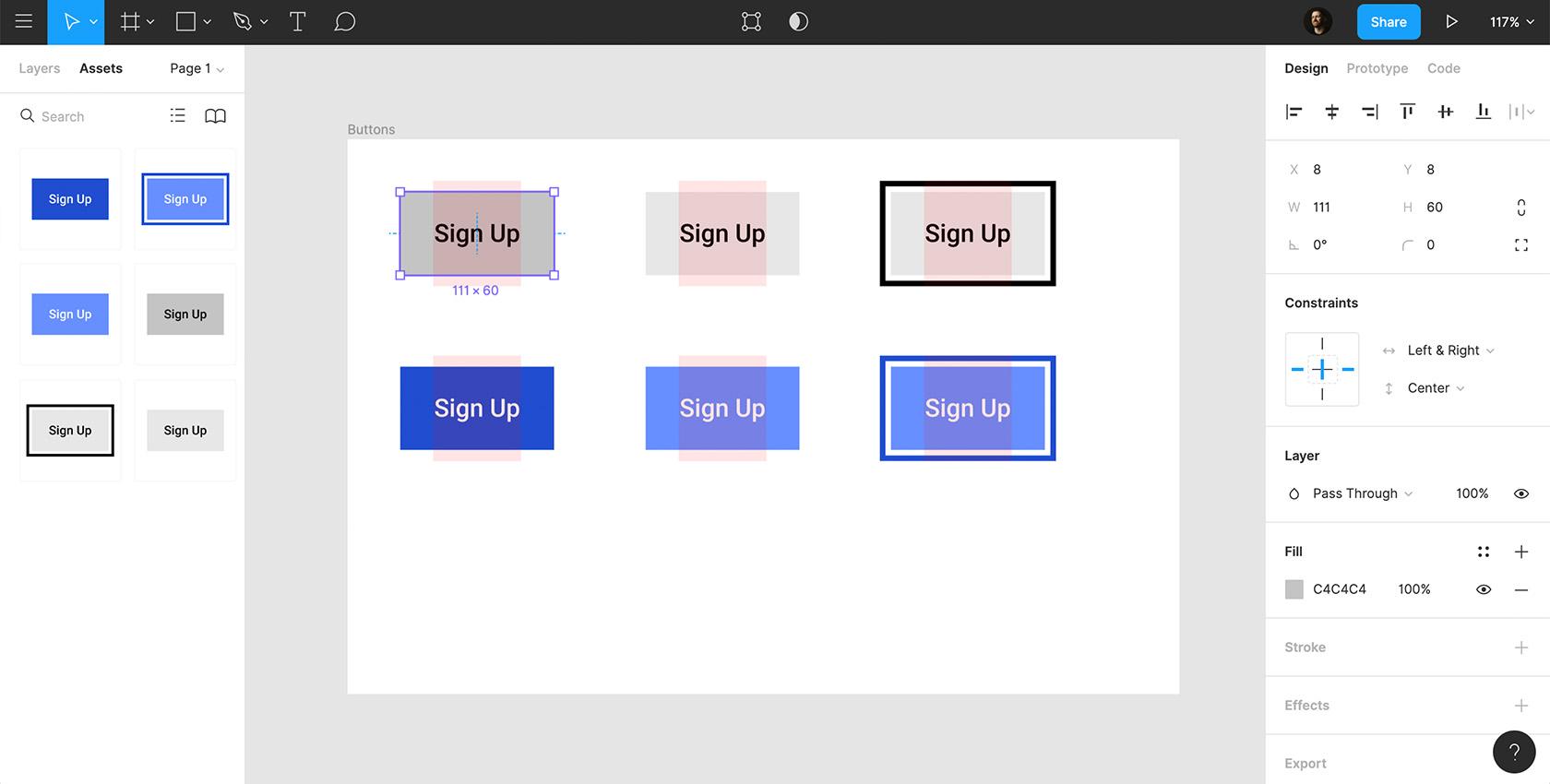
- 그런 다음 구성 요소 패널로 이동합니다. 버튼의 모든 인스턴스를 디자인의 어느 부분으로든 드래그할 수 있습니다.
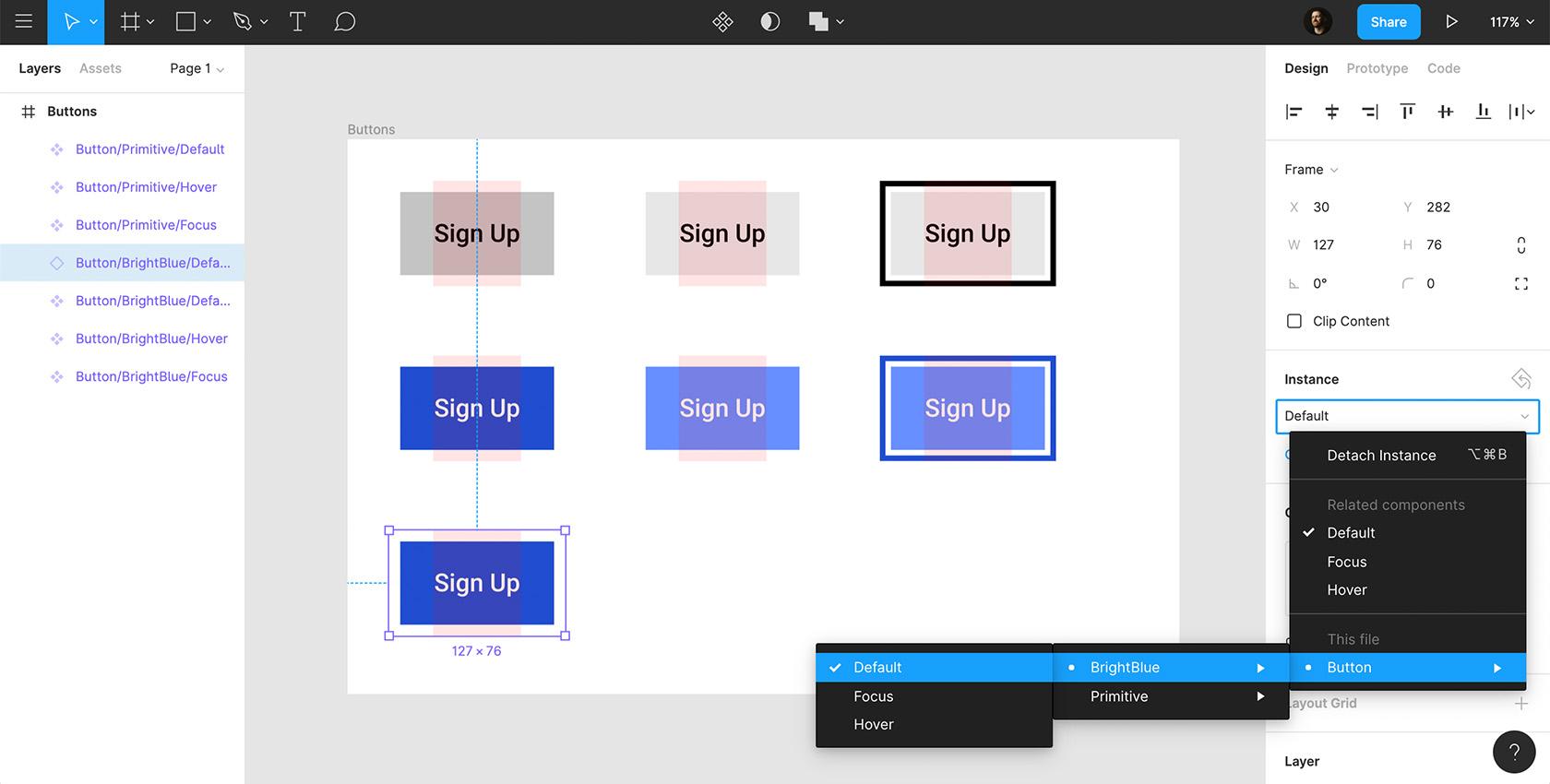
- 또한 이 명명 규칙을 사용했기 때문에 이제 모든 버튼을 대체 인스턴스/테마로 바꿀 수 있습니다. 작동을 확인하려면 버튼의 한 인스턴스를 드래그한 다음 디자인 패널의 "인스턴스"로 이동하여 필요한 인스턴스를 선택하면 즉시 변경됩니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다. 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다. 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.구성 요소 프레임워크 내에서 작업하면 디자인의 모든 영역에서 버튼을 빠르고 효율적으로 관리할 수 있습니다. 무엇보다도 버튼으로만 작동하는 것이 아니라 모든 유형의 UI 구성요소에서 작동합니다.
Toptal Design 블로그에 대한 추가 정보:
- 디자인 도구로서의 Figma의 힘
- Figma vs. Sketch vs. Axure – 작업 기반 검토
- Figma로 협업 설계 간소화
- 수년에 걸친 버튼 디자인 – Dribbble 타임라인
- Framer 튜토리얼: 프로토타입을 개선하기 위한 7가지 간단한 마이크로인터랙션
