Mini Tutorial – Lucrul cu componentele butonului Figma
Publicat: 2022-03-11În Figma, elementele UI sunt numite Componente. Construite corect, sunt incredibil de versatile și ușor de actualizat, dar de ce sunt capabile componentele și cum funcționează? Vom demonstra puterea lor lucrând cu unul dintre cele mai comune elemente de interfață de utilizare dintre toate — butonul.
De ce nasturi?
Butoanele sunt pline de variabile precum înălțimea, lățimea, lungimea etichetei, umplutura internă, starea și tema. Prin construirea unui sistem de butoane de bază, vom învăța valoarea imensă a utilizării Figma cu o mentalitate bazată pe componente și biblioteca de componente Figma.
*Nota editorului: acest tutorial scris a fost derivat dintr-un tutorial video creat de David Luhr de la Build UX.
Sarcina 1: Construiți o componentă de bază a butonului Figma
- Vom începe prin a crea un nou cadru și a-l redenumim Butoane în panoul de straturi.
- Introdu textul etichetei butonului. Vom folosi „Înscrieți-vă” pentru acest tutorial.
- Fontul nostru este:
- Roboto Mediu
- Dimensiunea fontului 18
- Înălțimea liniei 24
- Centrul de aliniere a textului
- Aliniați la mijloc
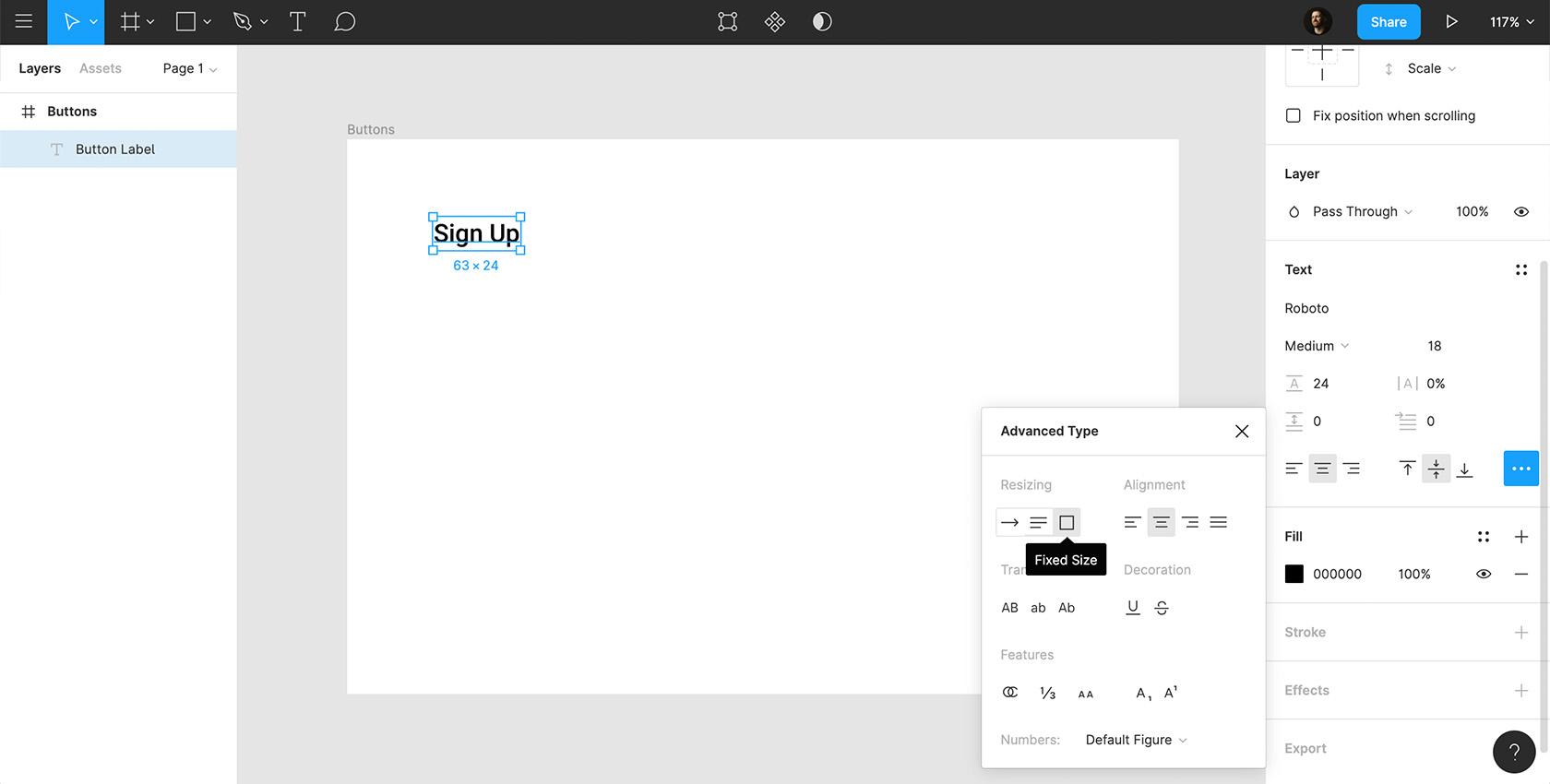
- Redimensionare = Dimensiune fixă
- După ce ați scris eticheta butonului, faceți dublu clic pe colțul din dreapta jos al casetei de text, astfel încât acesta să se dimensioneze automat la cele mai mici constrângeri ale textului.
- Redenumiți stratul de text Buton Label .
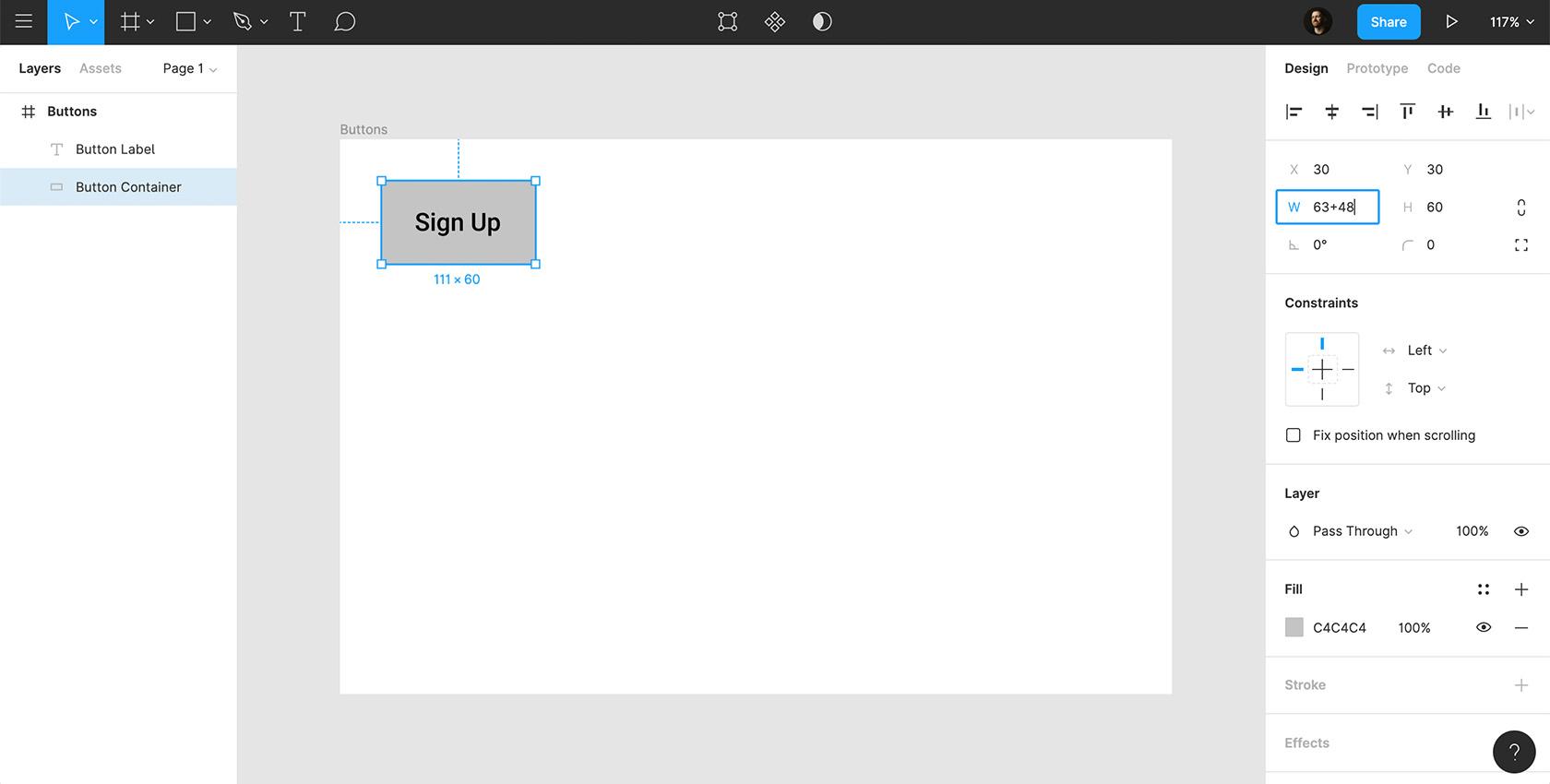
- Faceți un dreptunghi, plasați-l sub Button Label în panoul de straturi și redenumiți-l Button Container . Permiteți culoarea containerului de butoane să rămână gri implicită.
- Stabiliți o înălțime fixă pentru recipientul pentru butoane. Vom folosi 60 de pixeli.
- Acum, vom adăuga umplutură internă la containerul de butoane.
- Lățimea etichetei butonului este de 63 de pixeli.
- Avem nevoie de 24 de pixeli la dreapta și la stânga. Combinat, acesta este egal cu 48 de pixeli.
- Deci, vom introduce lățimea etichetei (63 pixeli) + padding total (48 pixeli).
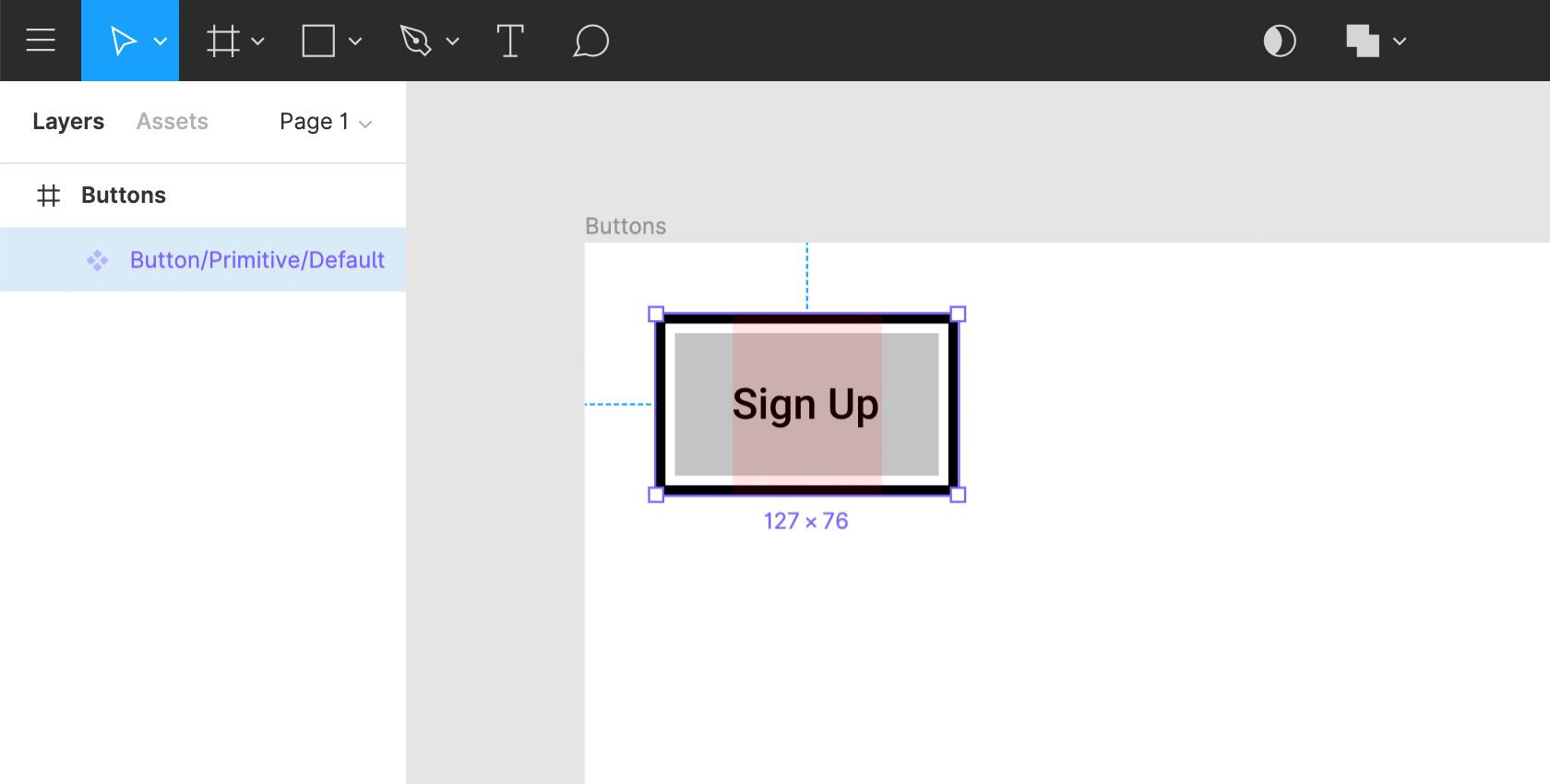
- Selectați atât eticheta, cât și containerul și centrați-le cu instrumentele de aliniere.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă. Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Am proiectat un buton rudimentar. Cu toate acestea, umplutura internă a butonului nostru nu este încă capabilă să se adapteze lungimii etichetelor în schimbare. Într-o etapă ulterioară, vom aborda aspectul intern, care va permite lățimii containerului nostru de butoane să fie flexibilă în raport cu lungimea etichetei.

Sarcina 2: Faceți butonul interactiv
Pentru a face butonul interactiv, vom adăuga un inel de focalizare.
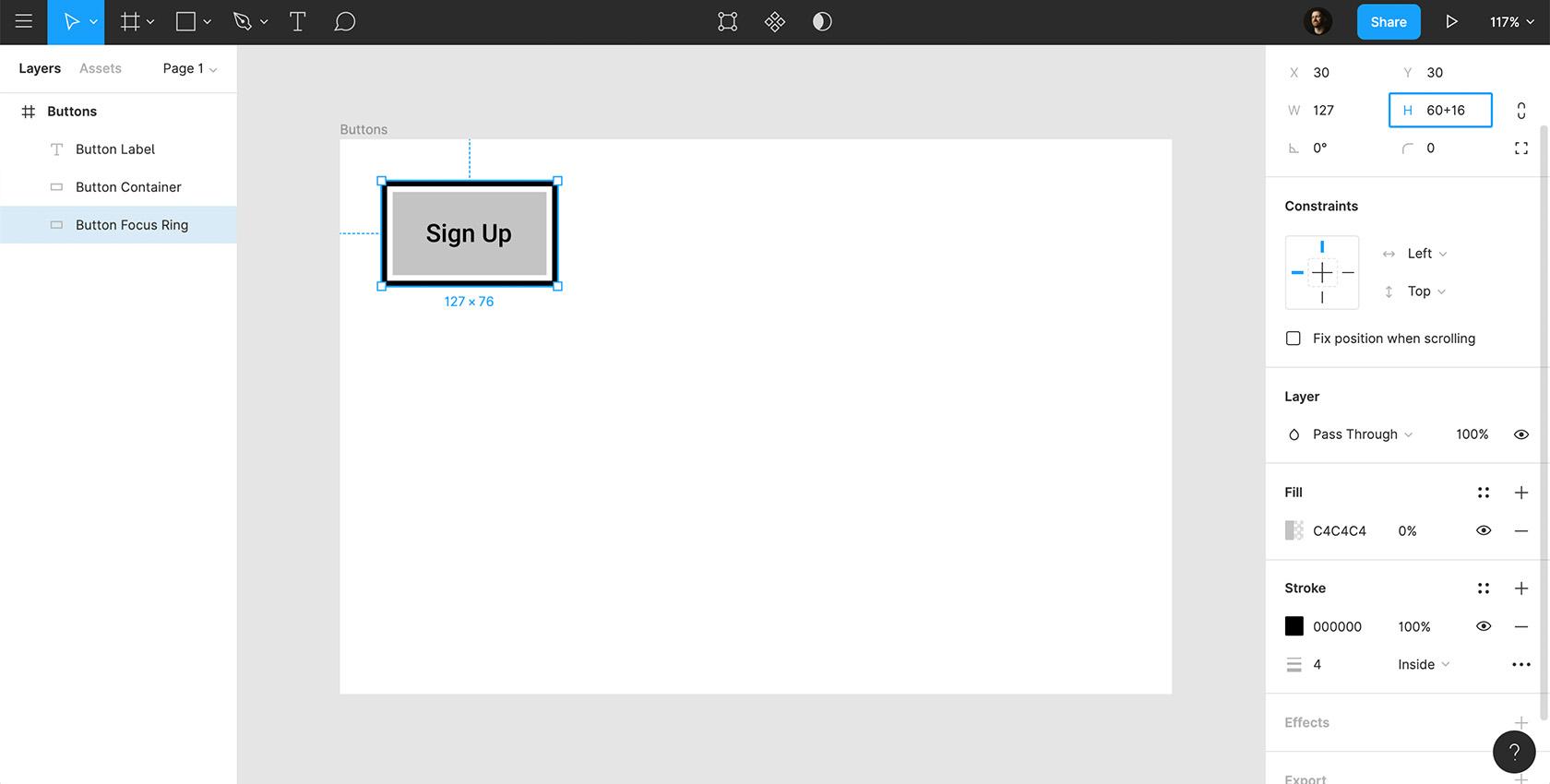
- Duplicați Buton Container și redenumiți-l Button Focus Ring .
- Asigurați-vă că inelul de focalizare se află sub recipientul pentru butoane din panoul de straturi.
- Îndepărtați umplerea inelului de focalizare și adăugați o contur neagră, în interior, cu o grosime de 4 pixeli.
- De asemenea, dorim un spațiu de 4 pixeli între containerul pentru butoane și inelul de focalizare pe toate cele patru laturi, așa că vom adăuga +16 atât la lățime, cât și la înălțime.
- Selectați și aliniați la centru eticheta, recipientul pentru butoane și inelul de focalizare.
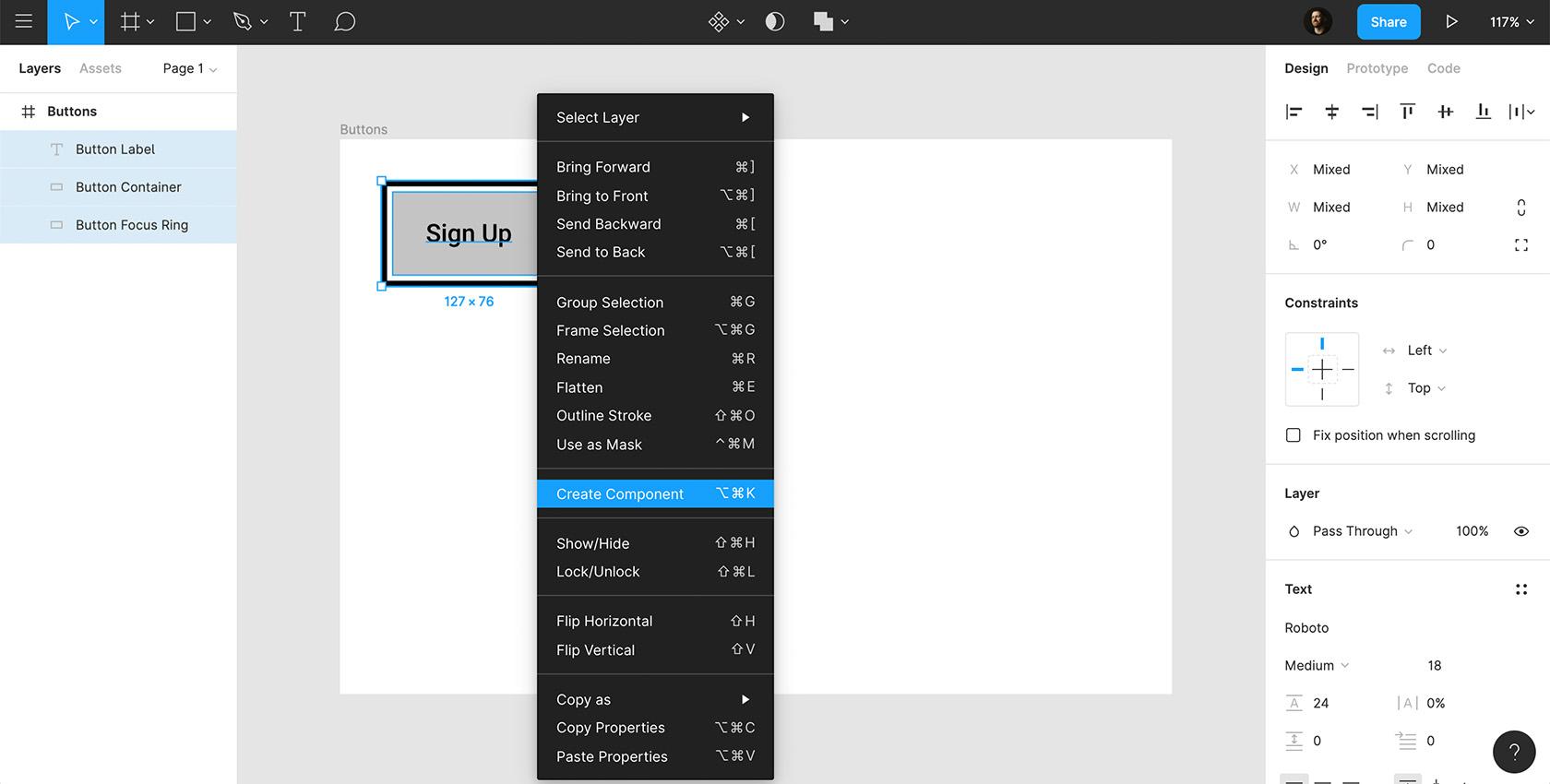
- Selectați toate cele trei elemente (etichetă, container pentru butoane, inel de focalizare), faceți clic dreapta și alegeți „Creați componentă”.
- Redenumiți componenta Button/Primitive/Default .
- Buton = Tip de componentă
- Primitiv = Variatie
- Implicit = stare
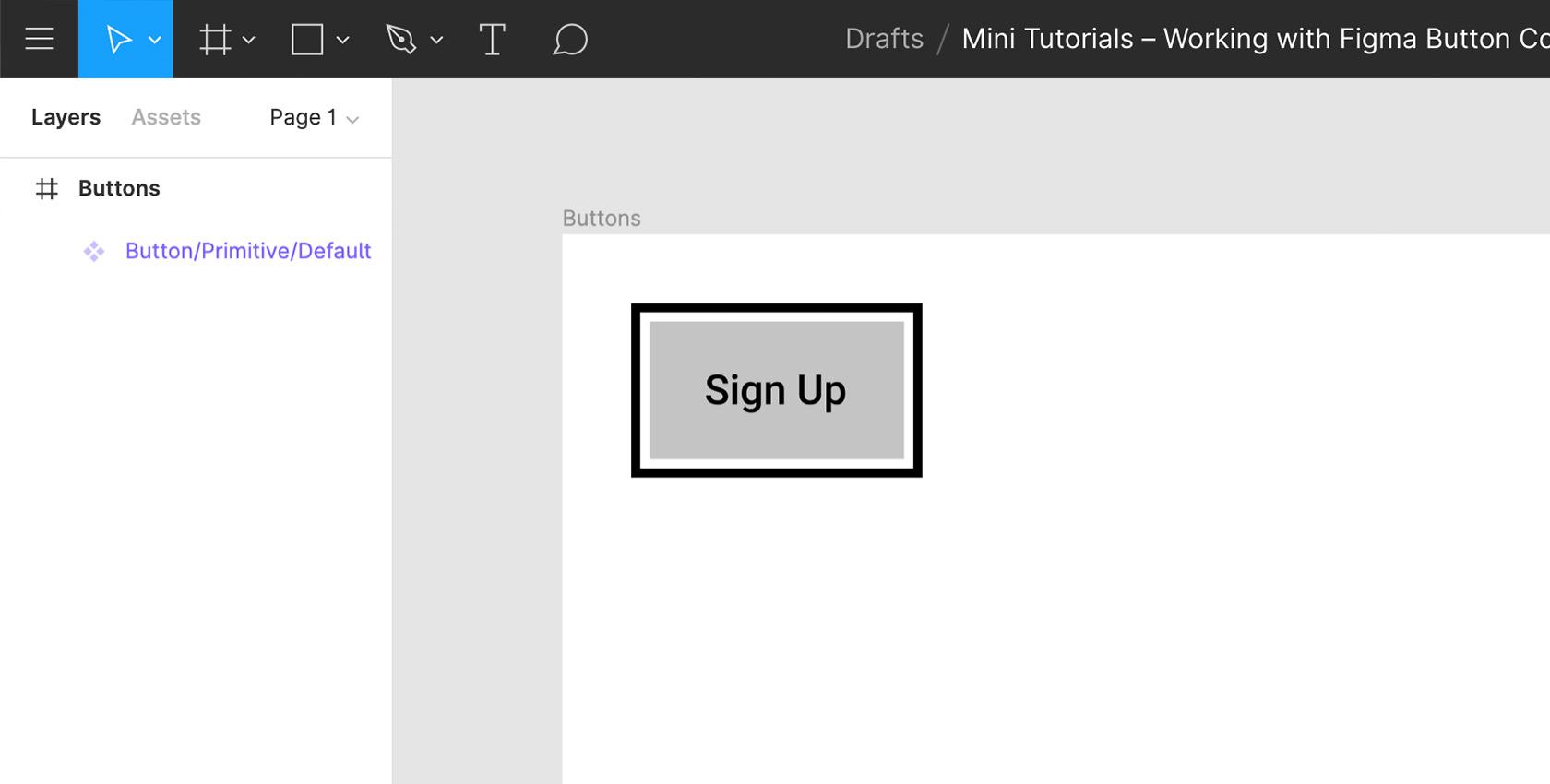
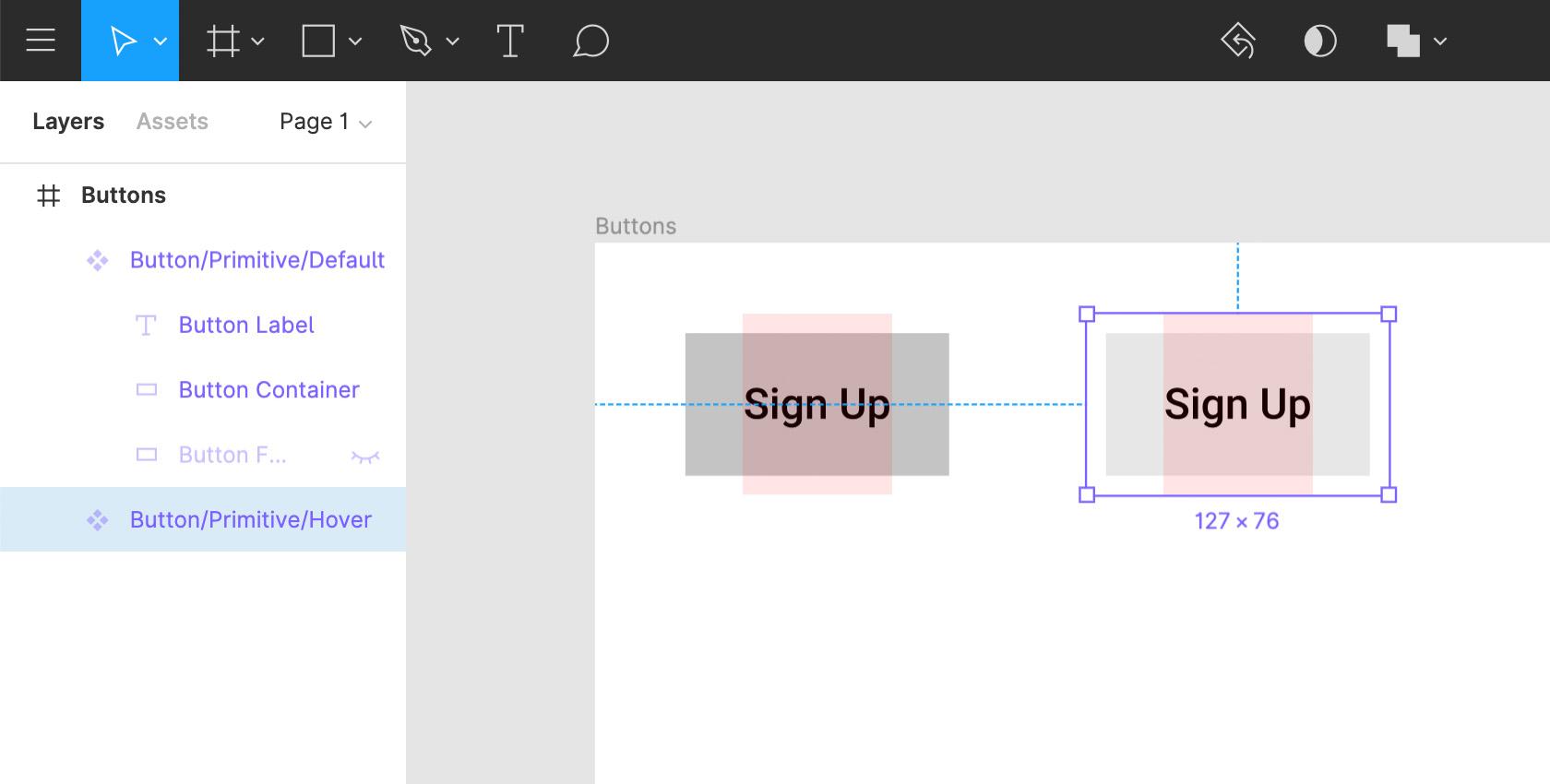
Acesta este modul în care butonul nostru, în forma sa cea mai simplă, va arăta într-o stare focalizată.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă. Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Acesta este butonul nostru primitiv. Nu va apărea în designul nostru final, dar va acționa ca o bază pe care se vor construi toate variantele noastre de butoane. Avantajul? Dacă trebuie să ne reproiectăm butoanele în viitor, trebuie să edităm doar într-un singur loc.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Sarcina 3: Stabiliți o grilă de aspect pentru butoane
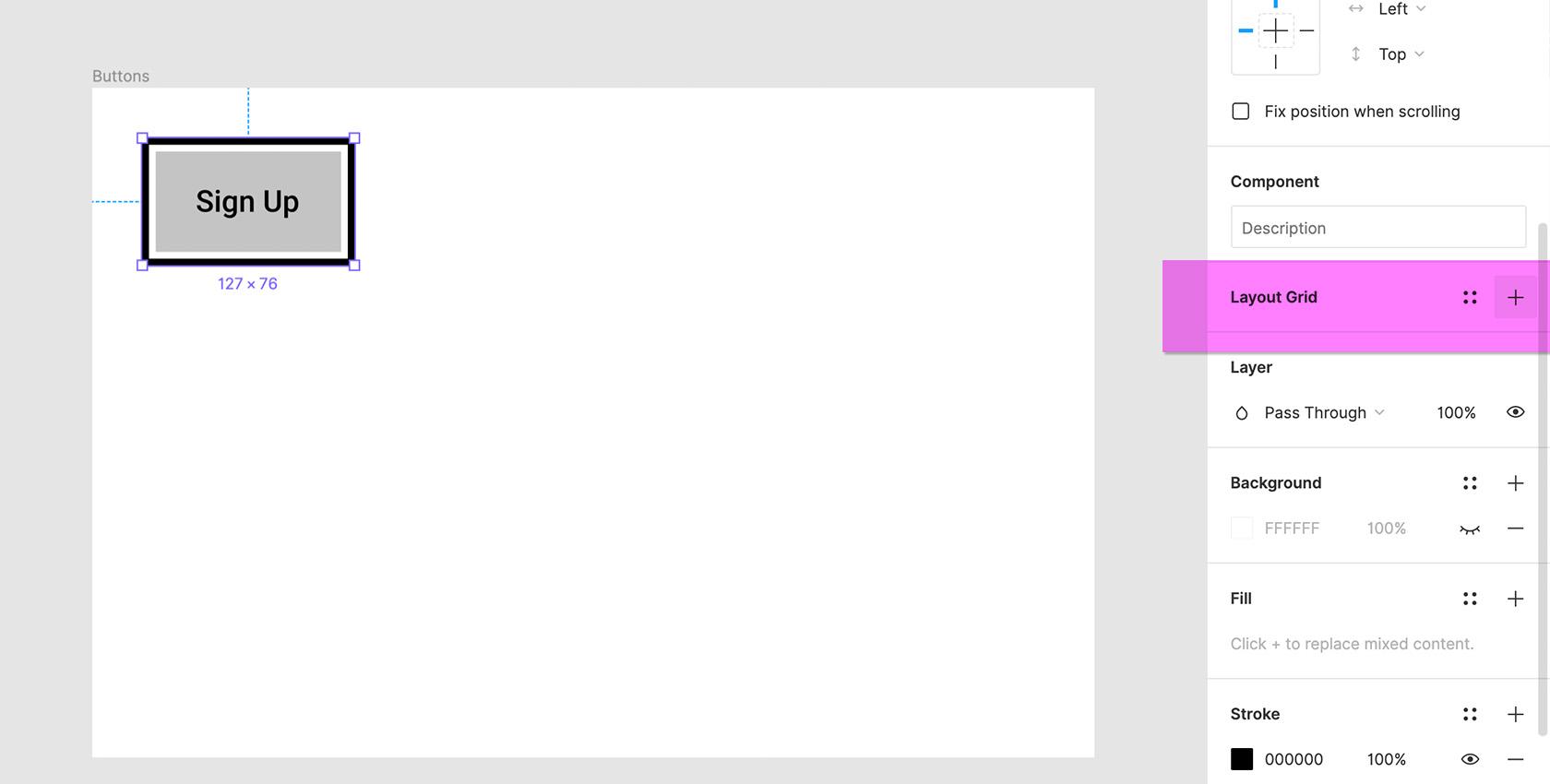
- Selectați Buton/Primitiv/Implicit , accesați panoul de design și faceți clic pe pictograma „+” de lângă „Grilă de aspect”.
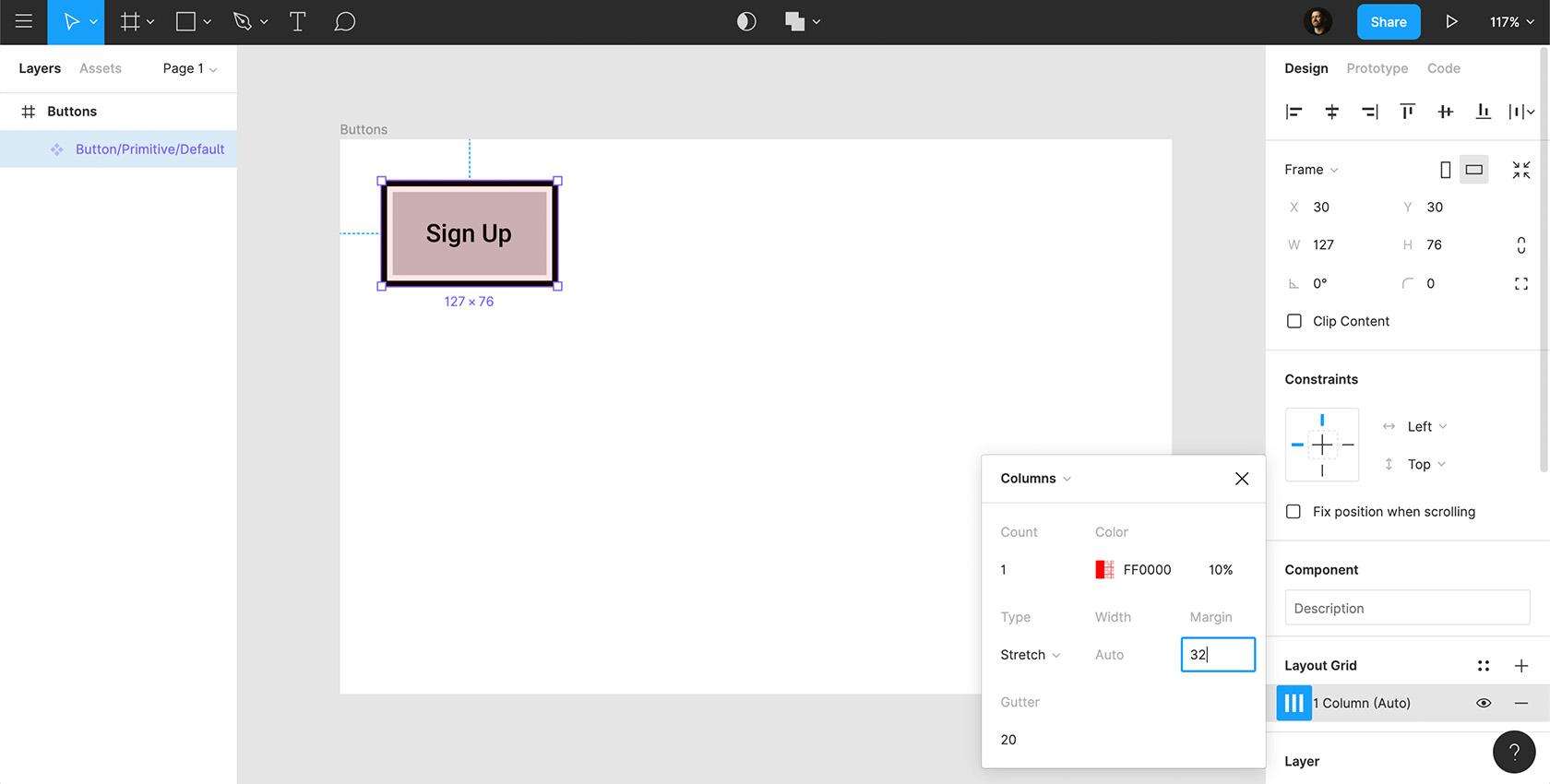
- Apoi, faceți clic pe pictograma grilă, selectați „Coloane” și introduceți următoarele valori:
- Număr de coloane = 1
- Latime = Auto
- Jgheab = 0
- Tip = Stretch
- „Marja” oferă umplutura în interiorul containerului pentru butoane.
- Amintiți-vă, avem nevoie de 24 de pixeli la stânga și la dreapta.
- De asemenea, trebuie să luăm în considerare marginea groasă de 4 pixeli și distanța de 4 pixeli a inelului nostru de focalizare.
- Aceasta înseamnă că vom avea nevoie de o marjă de 32 de pixeli.
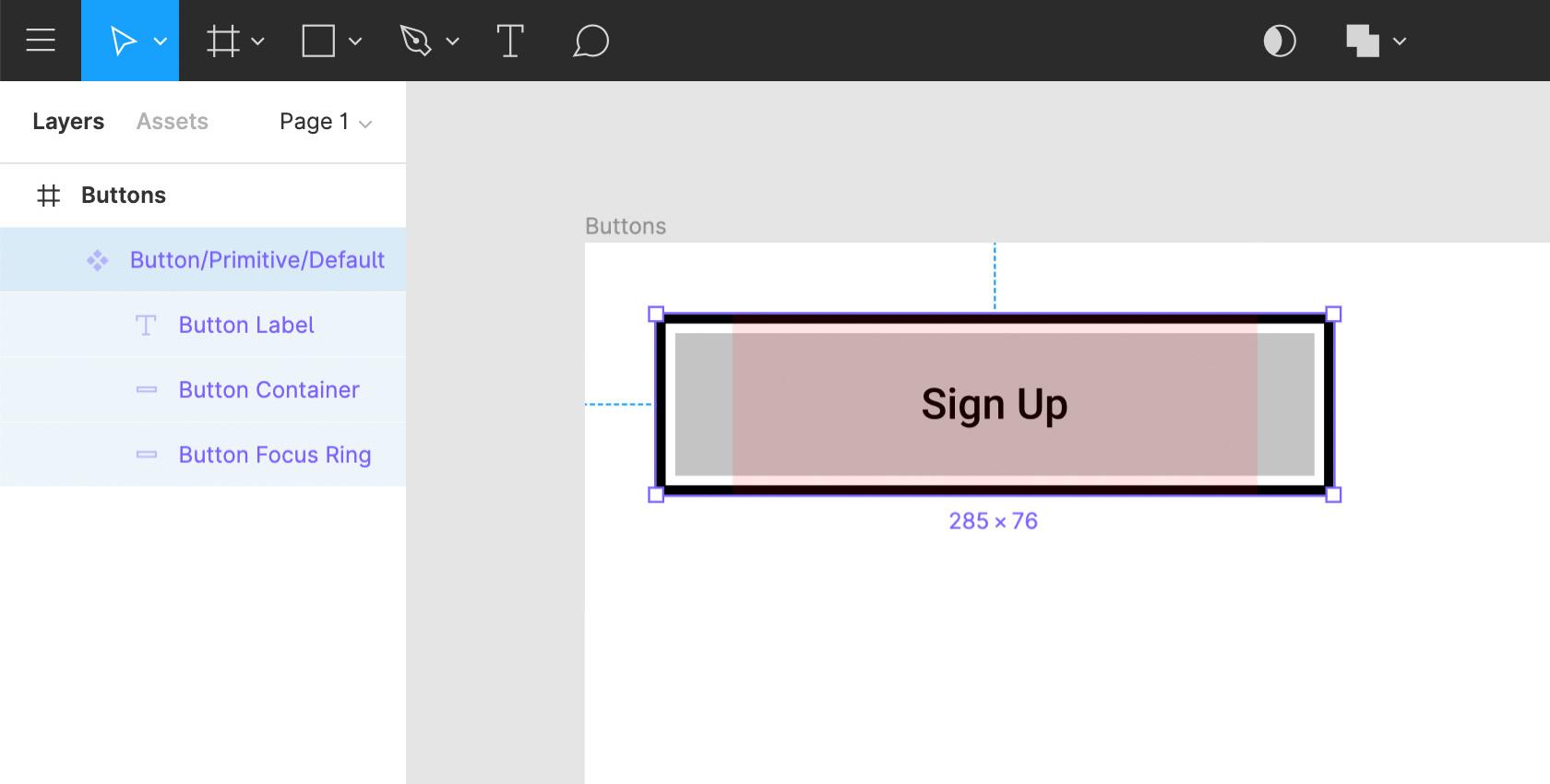
- Cu marginea adăugată, veți observa o zonă indicatoare roșie care arată căptușeala interioară a recipientului cu butoane și se potrivește exact cu lățimea etichetei.
- Selectați toate cele trei straturi din componentă, accesați „Constrângeri” și fixați-le în „Stânga și dreapta” și „Centru”.
- În acest moment, puteți selecta componenta și trageți-o la orice lățime doriți. Veți vedea că aspectul funcționează exact așa cum a fost proiectat.
- Dacă faceți lățimea butonului mai scurtă decât eticheta, veți observa că eticheta se rupe la o altă linie.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă. Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă. Faceți clic pentru a vedea imaginea la dimensiune completă.
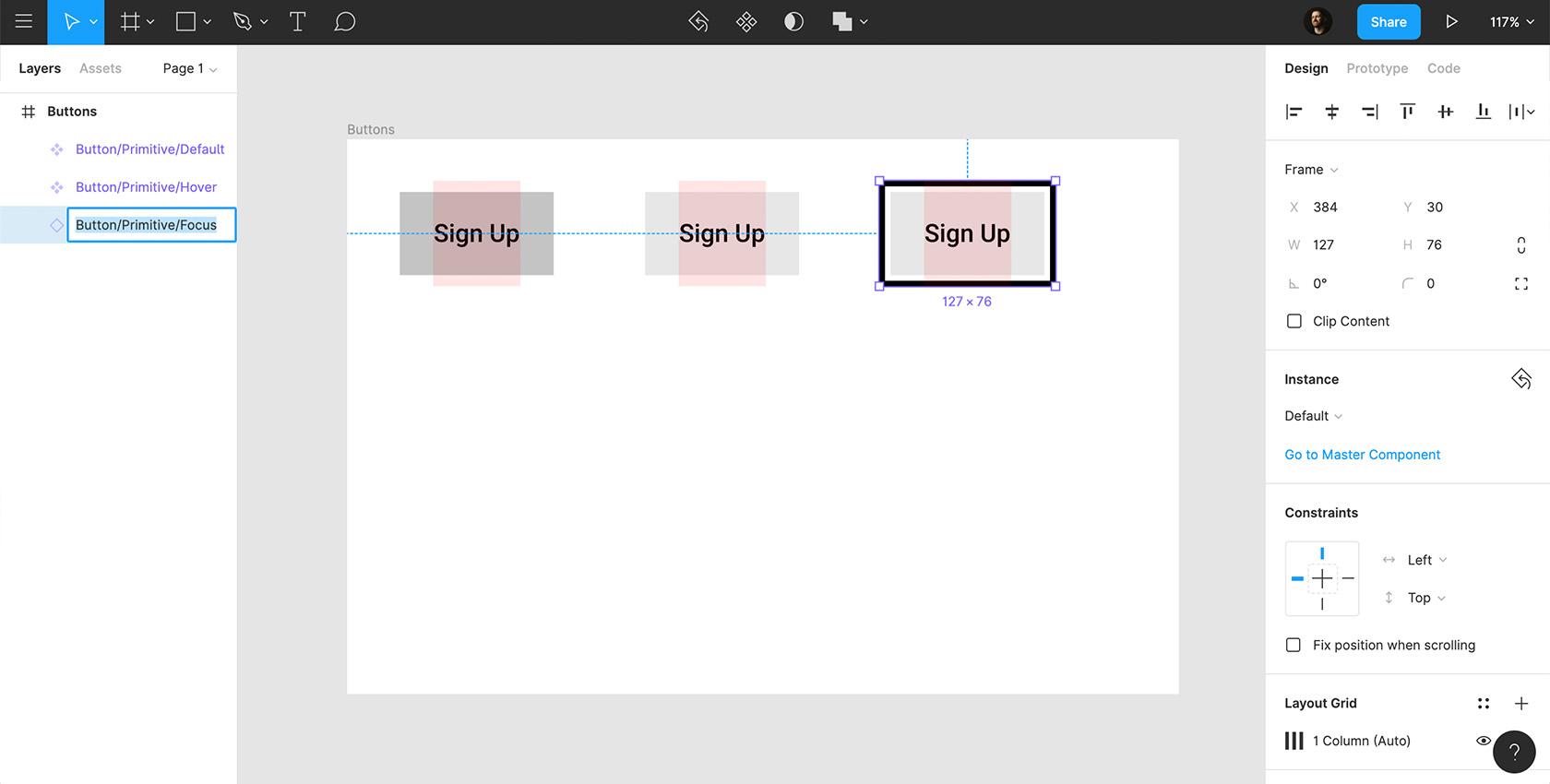
Faceți clic pentru a vedea imaginea la dimensiune completă.Acum trebuie să adăugăm constrângeri de aspect la fiecare element al butonului nostru.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Sarcina 4: Ajustați lățimea butonului pentru lungimea textului
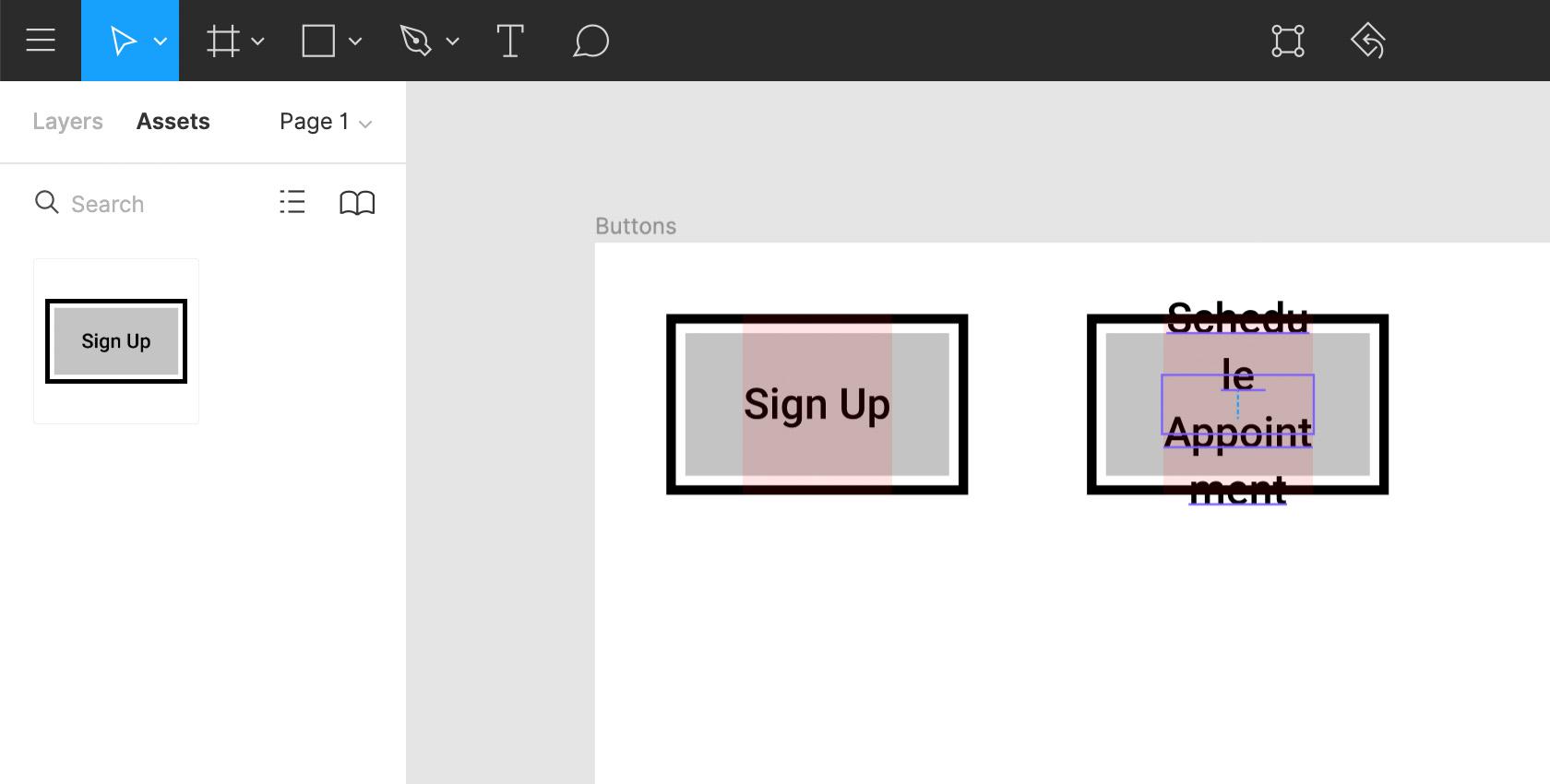
Să vedem cum funcționează butonul nostru cu o etichetă mai lungă.

- Accesați panoul de active, trageți într-o nouă instanță a butonului și tastați „Programați o întâlnire” sau ceva mai lung. Ce se întâmplă? Eticheta se revarsă pe linia următoare - nu tocmai ceea ce ne dorim.
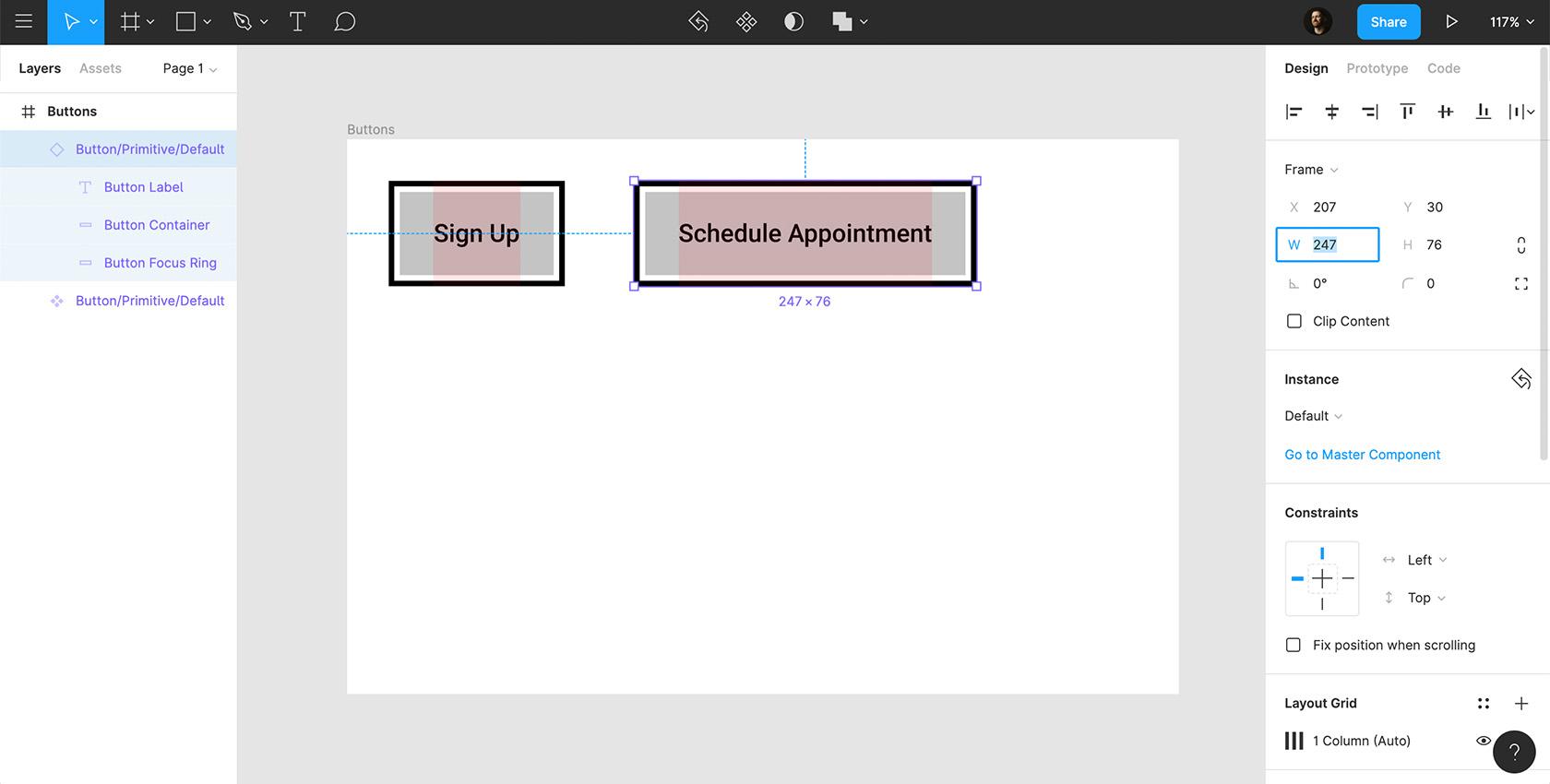
- Reveniți la panoul de straturi, selectați noua componentă pe care tocmai ați tras-o și utilizați tastele săgeți pentru a ajusta lățimea la dimensiunea exactă care se potrivește etichetei.
- Când faceți acest lucru, veți vedea că toate variabilele de aspect rămân așa cum sunt prevăzute - umplutura interioară, plasarea etichetelor, cursa de 4 pixeli și spațiul de 4 pixeli al inelului de focalizare. (Ștergeți acest buton duplicat înainte de a trece la Sarcina 5.)
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Folosind o grilă de aspect, puteți crea un buton care poate fi utilizat în toate modelele dvs. și tot ce trebuie să faceți este să ajustați lățimea pentru orice lungime a etichetei de care aveți nevoie.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Sarcina 5: Creați state Hover și Focus
Cu butonul nostru implicit activat, haideți să creăm primitive ale stărilor noastre de hover și focalizare.
- Dezactivați inelul de focalizare din butonul implicit.
- Țineți apăsată tasta Alt și trageți o nouă instanță a butonului implicit.
- Faceți recipientul pentru butoane într-o culoare gri mai deschis (#E7E7E7).
- Faceți clic dreapta, „Creați componentă” și redenumiți Button/Primitive/Hover .
- Trageți o altă instanță a stării implicite, porniți inelul de focalizare și potriviți culoarea containerului de butoane cu culoarea containerului de stare hover (#E7E7E7).
- Faceți clic dreapta, „Creați componentă” și redenumiți Button/Primitive/Focus .
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Acum avem un mâner cu privire la aspectul butonului și modul în care acesta funcționează în diferite stări. De aici, putem începe să adăugăm teme sau stiluri specifice, în funcție de ceea ce avem nevoie.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Sarcina 6: Implementarea temelor pentru butoane
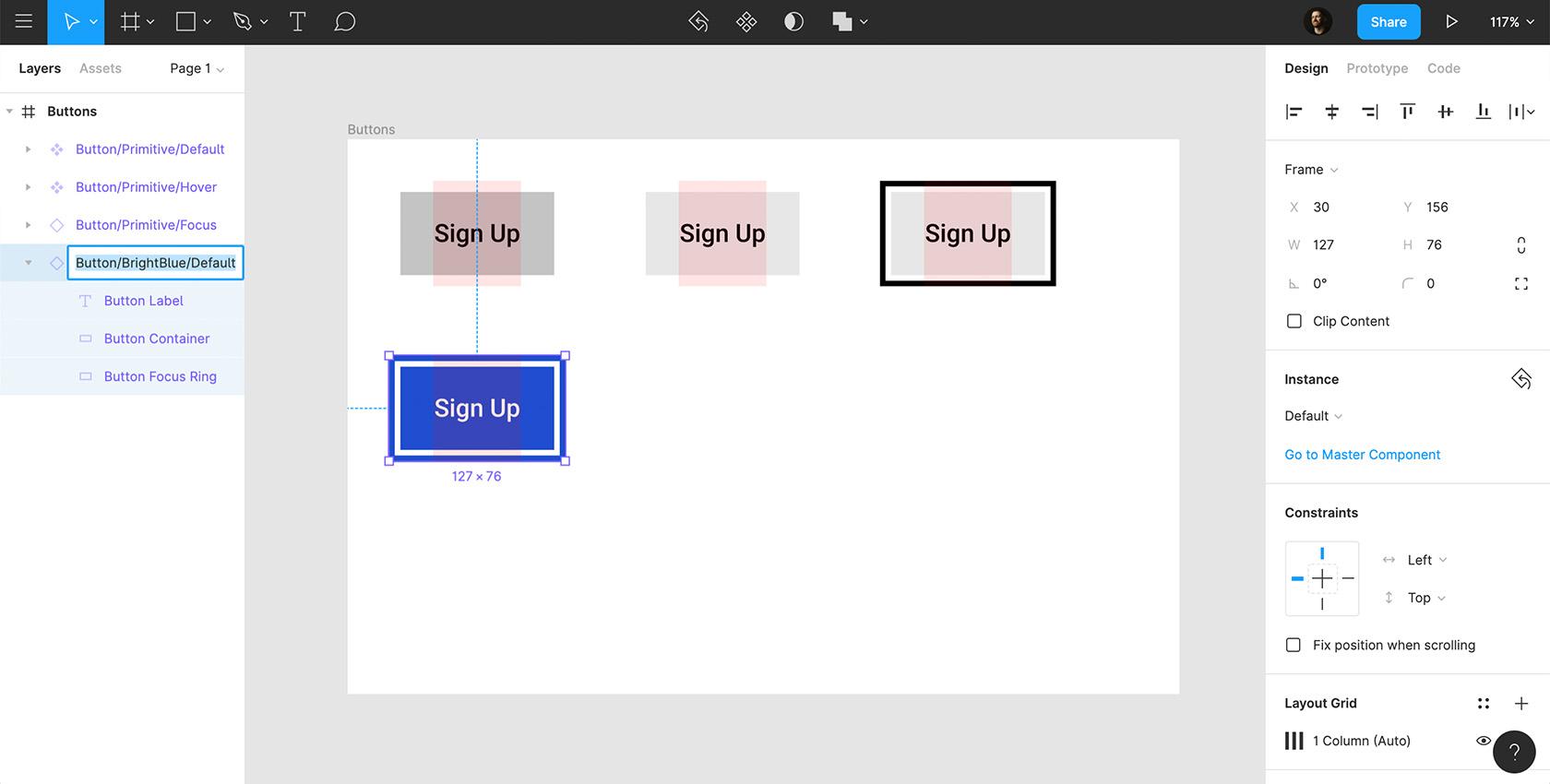
Acum, vom crea variații stilistice.
- Țineți apăsată tasta Alt și trageți într-o altă instanță de Button/Primitive/Default .
- Schimbați culoarea recipientului pentru a se potrivi cu culoarea temei dorită (#204ECF).
- Faceți eticheta butonului albă (#FFFFFF), comutați pe inelul de focalizare, schimbați cursa la culoarea temei dorită (#204ECF) și dezactivați.
- Faceți clic dreapta, „Creați componentă” și redenumiți Button/BrightBlue/Default .
- Trageți două apariții ale acestui nou buton implicit: una pentru starea de trecere cu mouse-ul și una pentru starea de focalizare.
- Schimbați culoarea containerului de butoane pentru a se potrivi cu culoarea temei dorită (#678FFF), faceți clic dreapta, „Creați componentă” și redenumiți Button/BrightBlue/Hover .
- Aplicați aceeași culoare pe containerul butonului de focalizare, comutați pe inelul de focalizare, faceți clic dreapta pe „Creare componentă” și redenumiți Button/BrightBlue/Focus .
 Faceți clic pentru a vedea imaginea la dimensiune completă.
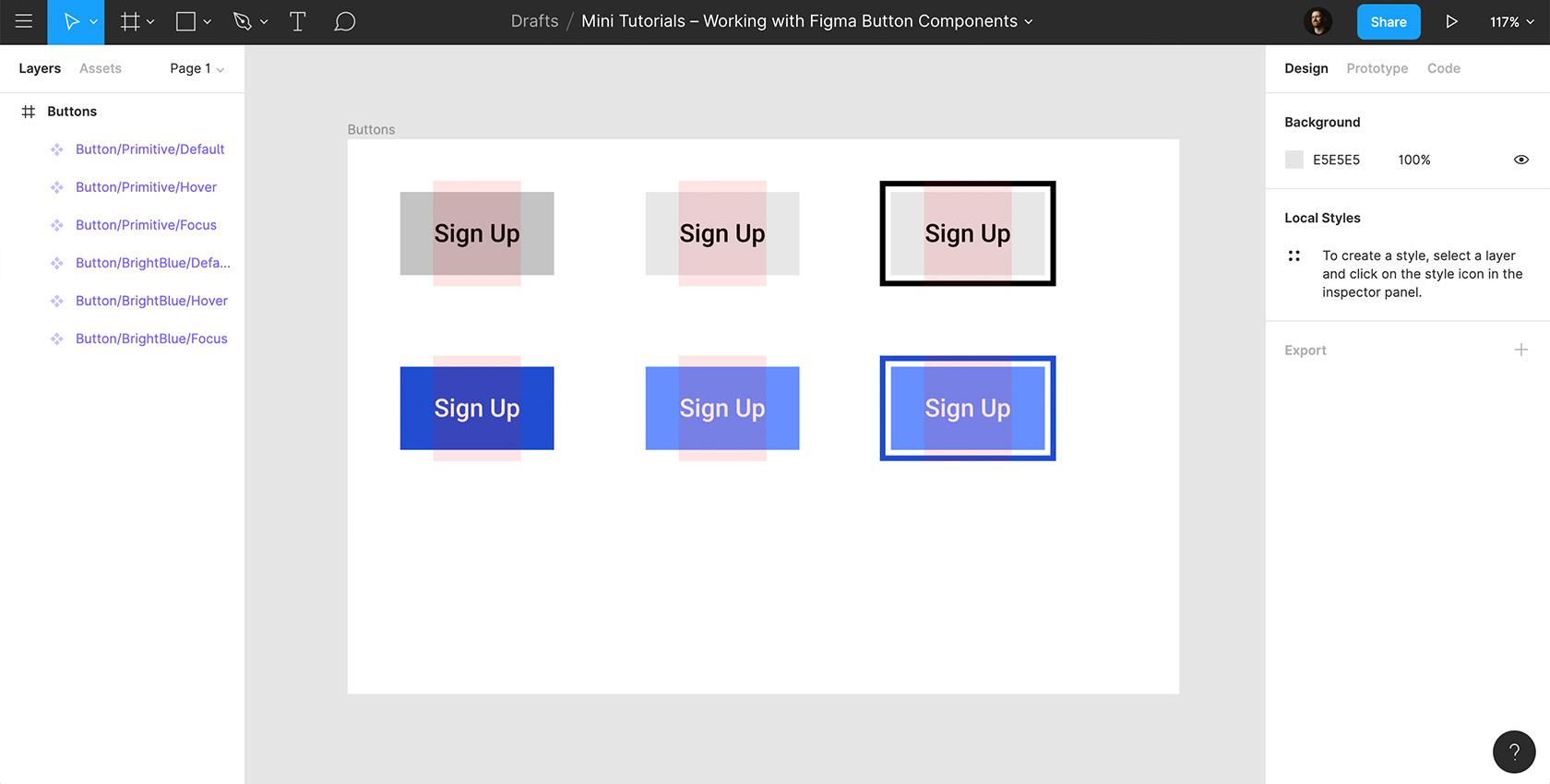
Faceți clic pentru a vedea imaginea la dimensiune completă.Puteți utiliza același proces pentru orice număr de teme de care aveți nevoie în design.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
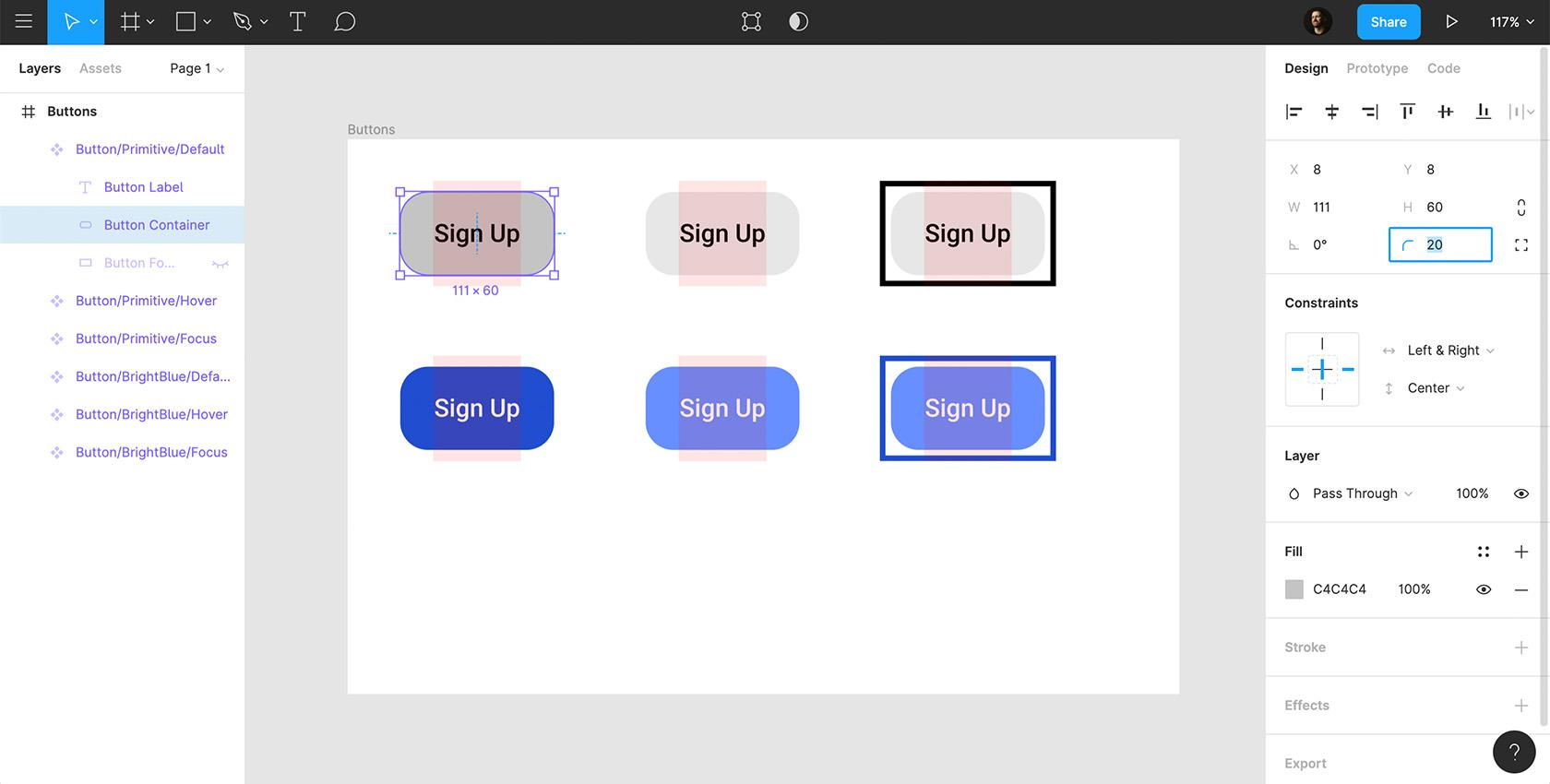
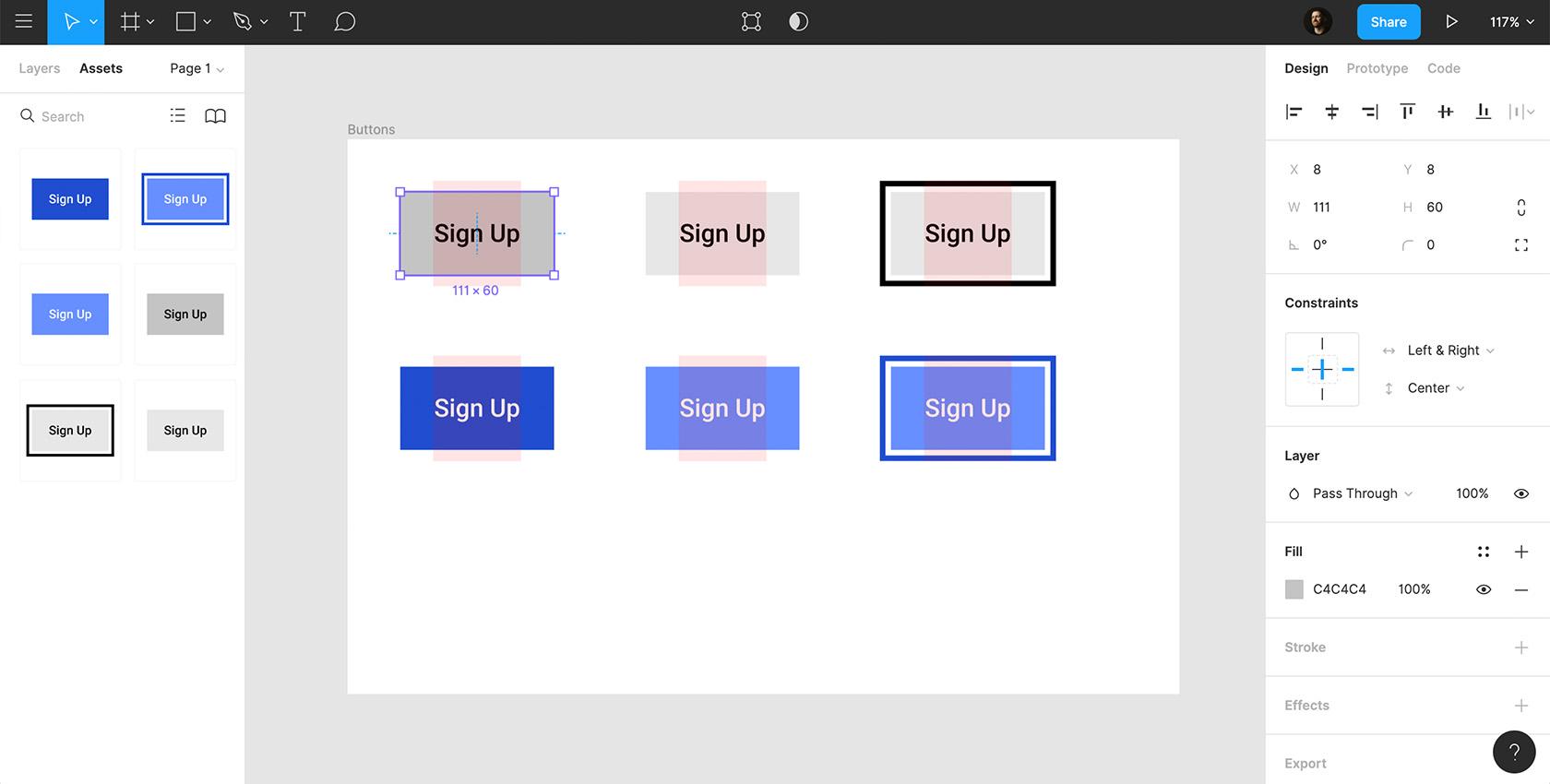
Faceți clic pentru a vedea imaginea la dimensiune completă.Sarcina 7: Iată frumusețea componentelor Figma
După ce ați creat toate temele, luați o secundă pentru a observa cât de puternică poate fi lucrul cu componente.
- Selectați butonul/Primitiv/Implicit , adăugați o rază de colț și veți vedea că toate instanțele butonului sunt actualizate automat.
- Apoi, accesați panoul de componente. Toate instanțele butonului dvs. sunt disponibile pentru a fi trase în orice parte a designului dvs.
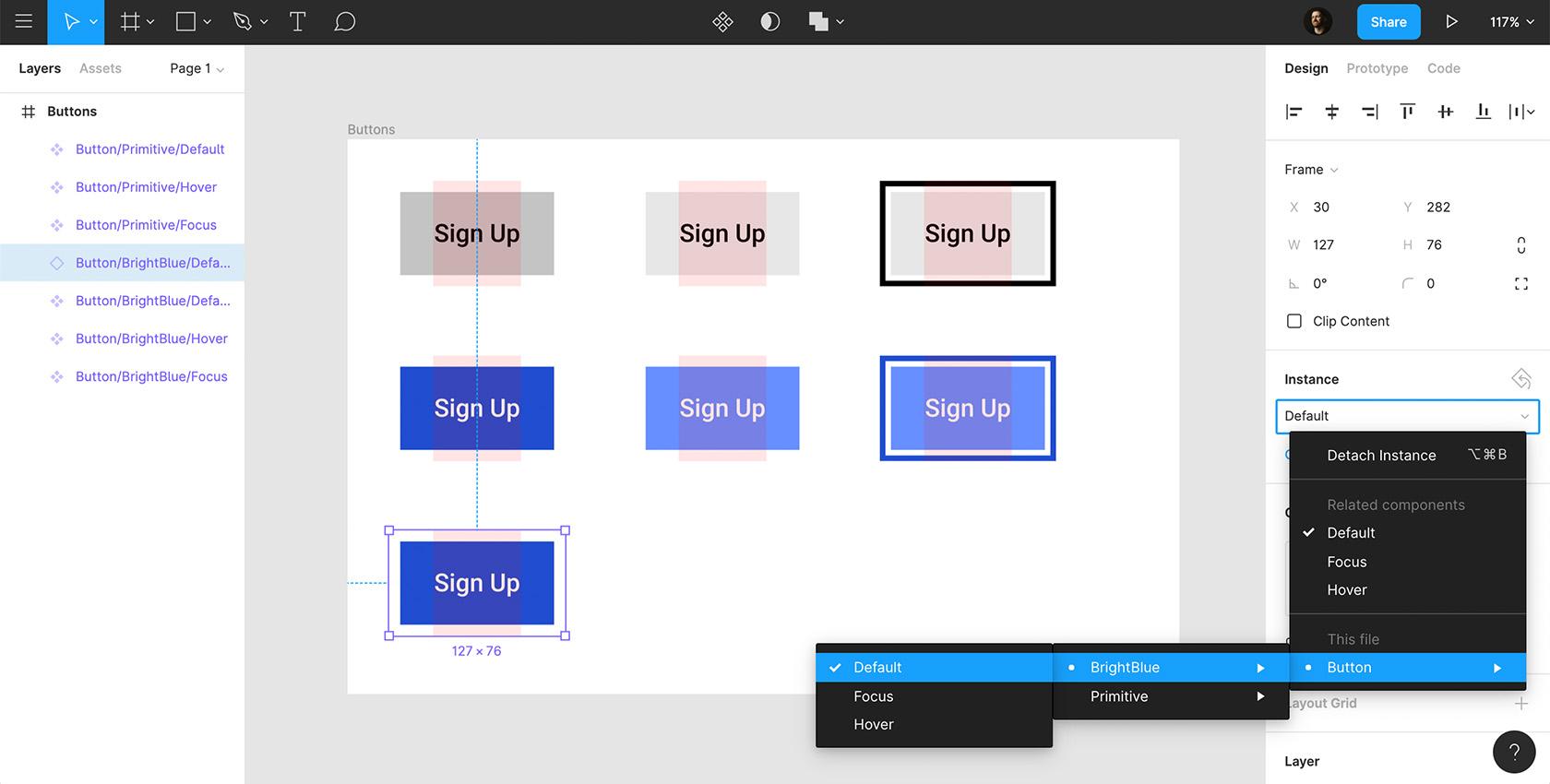
- De asemenea, pentru că am folosit această convenție de denumire, acum putem schimba orice buton cu o instanță/temă alternativă. Pentru a vedea acest lucru în acțiune, trageți într-o instanță a butonului, apoi accesați „Instanță” în panoul de proiectare, selectați orice instanță de care aveți nevoie și se schimbă imediat.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă. Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă. Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Lucrul în cadrul componentelor ne permite să ne gestionăm rapid și eficient butoanele în toate zonele designului nostru. Cel mai bine, nu funcționează doar cu butoane, ci și cu componente UI de toate tipurile.
Citiri suplimentare pe Blogul Toptal Design:
- Puterea Figma ca instrument de proiectare
- Figma vs. Sketch vs. Axure – O revizuire bazată pe sarcini
- Eficientizați designul colaborativ cu Figma
- Designul butoanelor de-a lungul anilor – Cronologia Dribbble
- Tutorial Framer: 7 microinteracțiuni simple pentru a vă îmbunătăți prototipurile
