Mini tutorial: trabajar con componentes de botones de Figma
Publicado: 2022-03-11En Figma, los elementos de la interfaz de usuario se denominan componentes. Construidos correctamente, son increíblemente versátiles y fáciles de actualizar, pero ¿de qué son capaces los componentes y cómo funcionan? Demostraremos su poder trabajando con uno de los elementos de interfaz de usuario más comunes: el botón.
¿Por qué botones?
Los botones están repletos de variables como alto, ancho, largo de etiqueta, relleno interno, estado y tema. Al construir un sistema de botones básico, aprenderemos el inmenso valor de usar Figma con una mentalidad basada en componentes y la biblioteca de componentes de Figma.
*Nota del editor: este tutorial escrito se derivó de un video tutorial creado por David Luhr de Build UX.
Tarea 1: construir un componente de botón básico de Figma
- Comenzaremos creando un nuevo marco y renombrándolo Botones en el panel de capas.
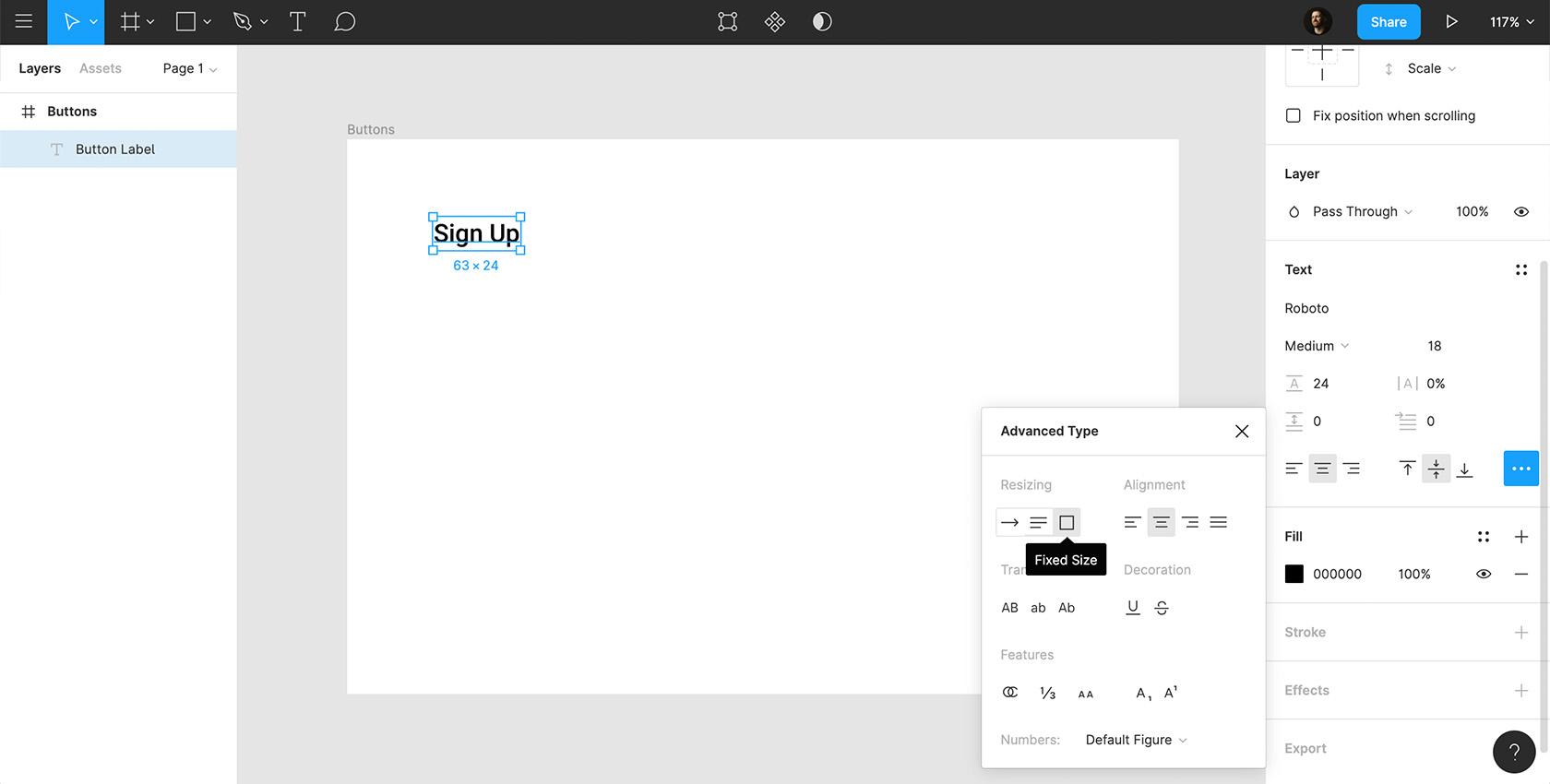
- Escriba el texto de la etiqueta de su botón. Usaremos "Registrarse" para este tutorial.
- Nuestra tipografía es:
- Roboto Medio
- Tamaño de fuente 18
- Altura de línea 24
- Centro de alineación de texto
- Alinear medio
- Cambio de tamaño = Tamaño fijo
- Una vez que haya escrito la etiqueta de su botón, haga doble clic en la esquina inferior derecha del cuadro de texto para que se ajuste automáticamente al tamaño más pequeño del texto.
- Cambie el nombre de la capa de texto Etiqueta de botón .
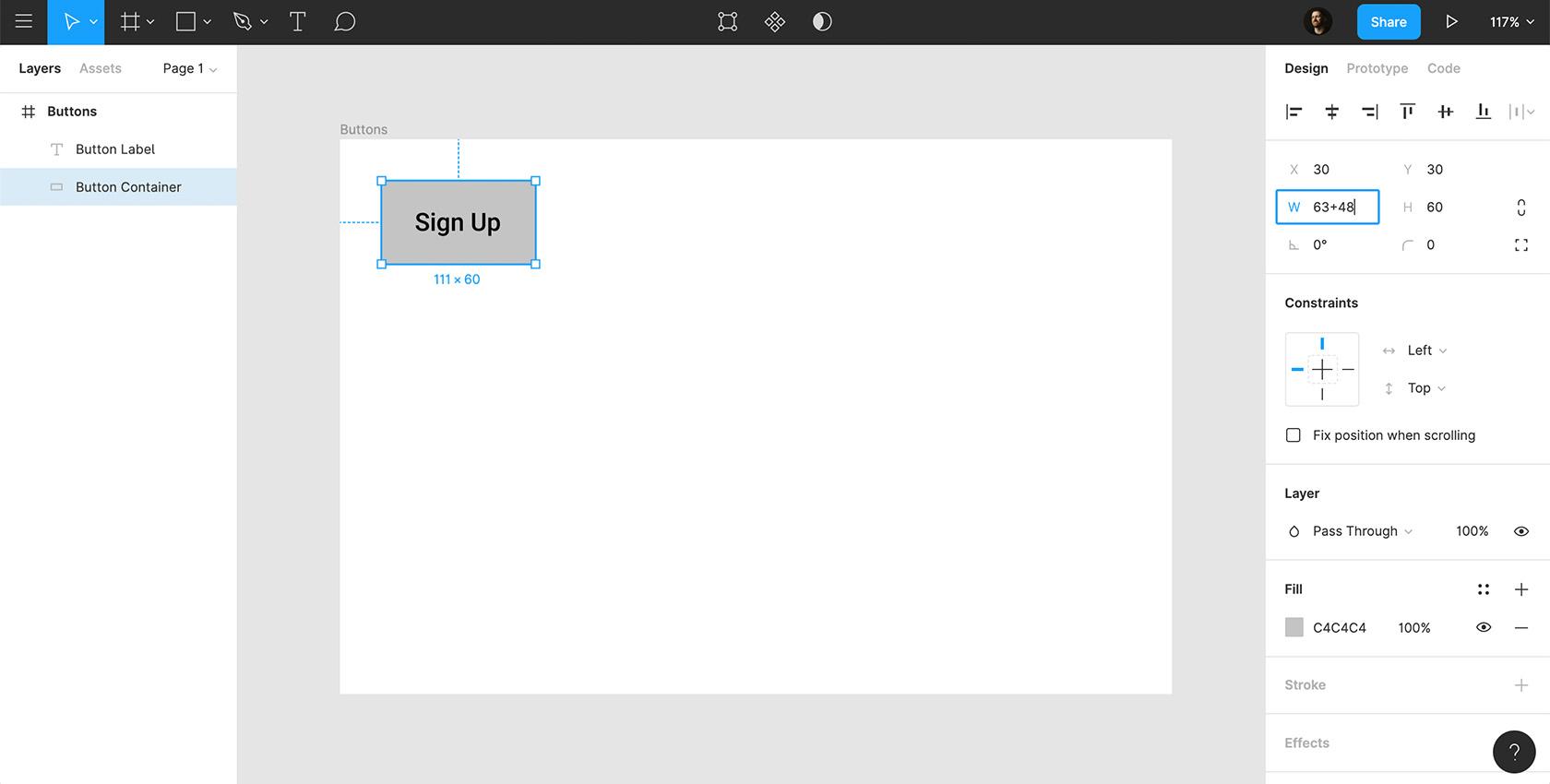
- Cree un rectángulo, colóquelo debajo de Etiqueta de botón en el panel de capas y cámbiele el nombre Contenedor de botones . Permita que el color del contenedor del botón siga siendo el gris predeterminado.
- Establezca una altura fija para el contenedor de botones. Usaremos 60 píxeles.
- Ahora, agregaremos relleno interno al contenedor del botón.
- El ancho de la etiqueta del botón es de 63 píxeles.
- Necesitamos 24 píxeles de relleno derecho e izquierdo. Combinado, esto equivale a 48 píxeles.
- Entonces, ingresaremos el ancho de la etiqueta (63 píxeles) + relleno total (48 píxeles).
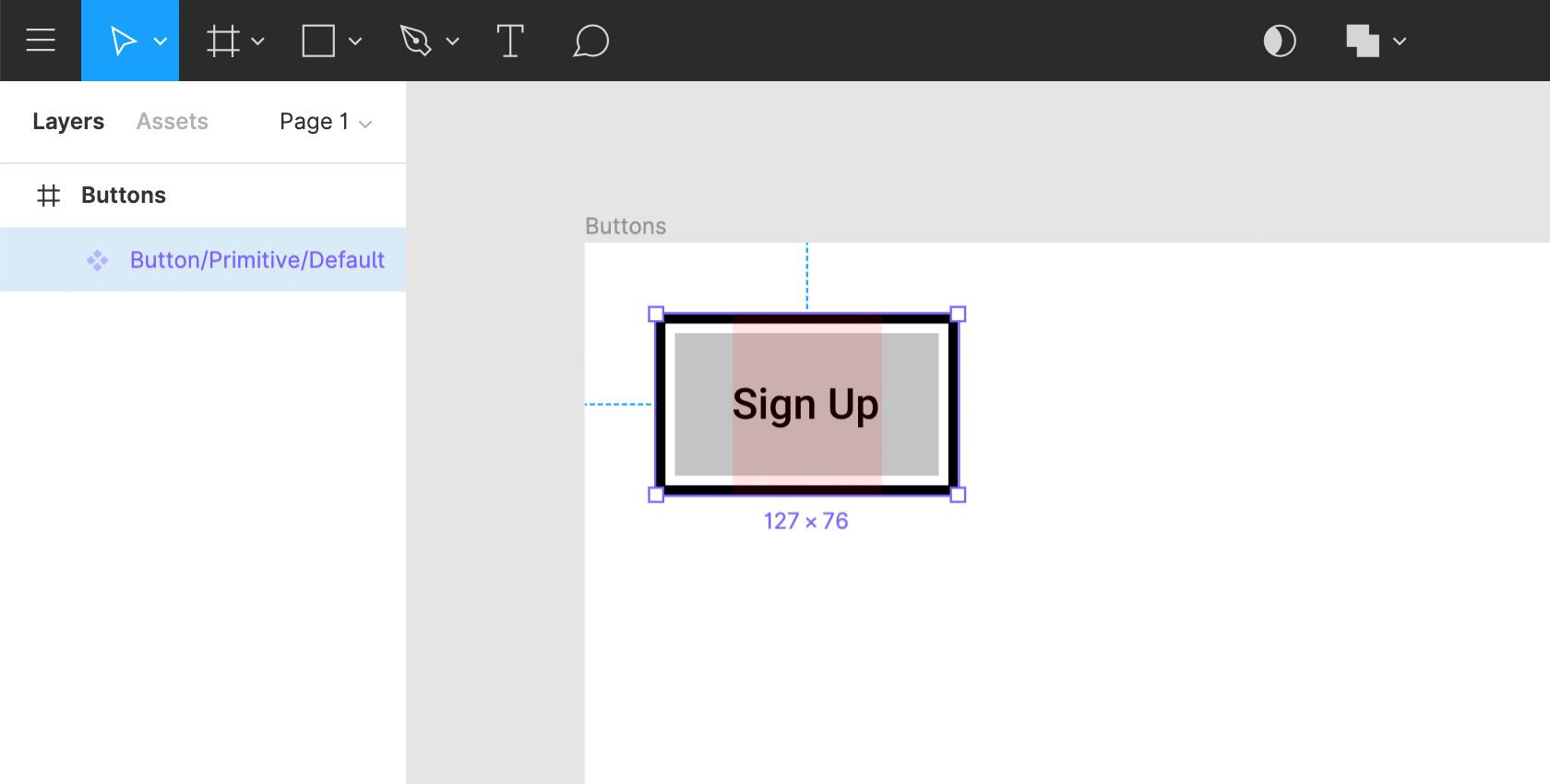
- Seleccione tanto la etiqueta como el contenedor y céntrelos con las herramientas de alineación.
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo. Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Hemos diseñado un botón rudimentario. Sin embargo, el relleno interno de nuestro botón aún no puede adaptarse a longitudes de etiquetas cambiantes. En un paso posterior, abordaremos el diseño interno, que permitirá que el ancho del contenedor de nuestro botón sea flexible en relación con la longitud de la etiqueta.

Tarea 2: hacer que el botón sea interactivo
Para que el botón sea interactivo, agregaremos un anillo de enfoque.
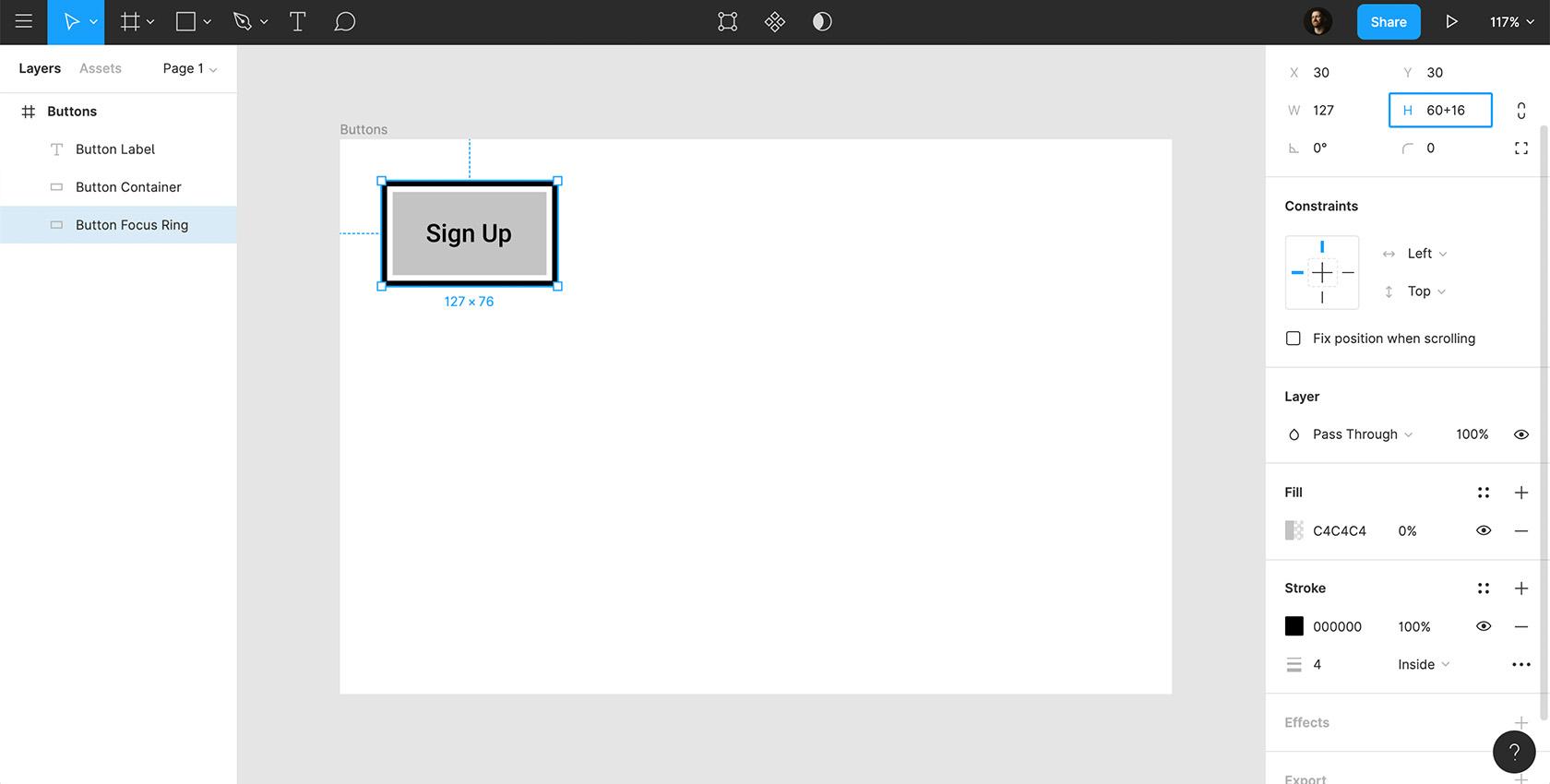
- Duplique el Contenedor de botón y cámbiele el nombre Anillo de enfoque de botón .
- Asegúrese de que el anillo de enfoque esté debajo del contenedor de botones en el panel de capas.
- Elimine el relleno del anillo de enfoque y agregue un trazo interior negro con un grosor de 4 píxeles.
- También queremos un espacio de 4 píxeles entre el contenedor del botón y el anillo de enfoque en los cuatro lados, por lo que agregaremos +16 tanto a su ancho como a su altura.
- Seleccione y alinee al centro la etiqueta, el contenedor del botón y el anillo de enfoque.
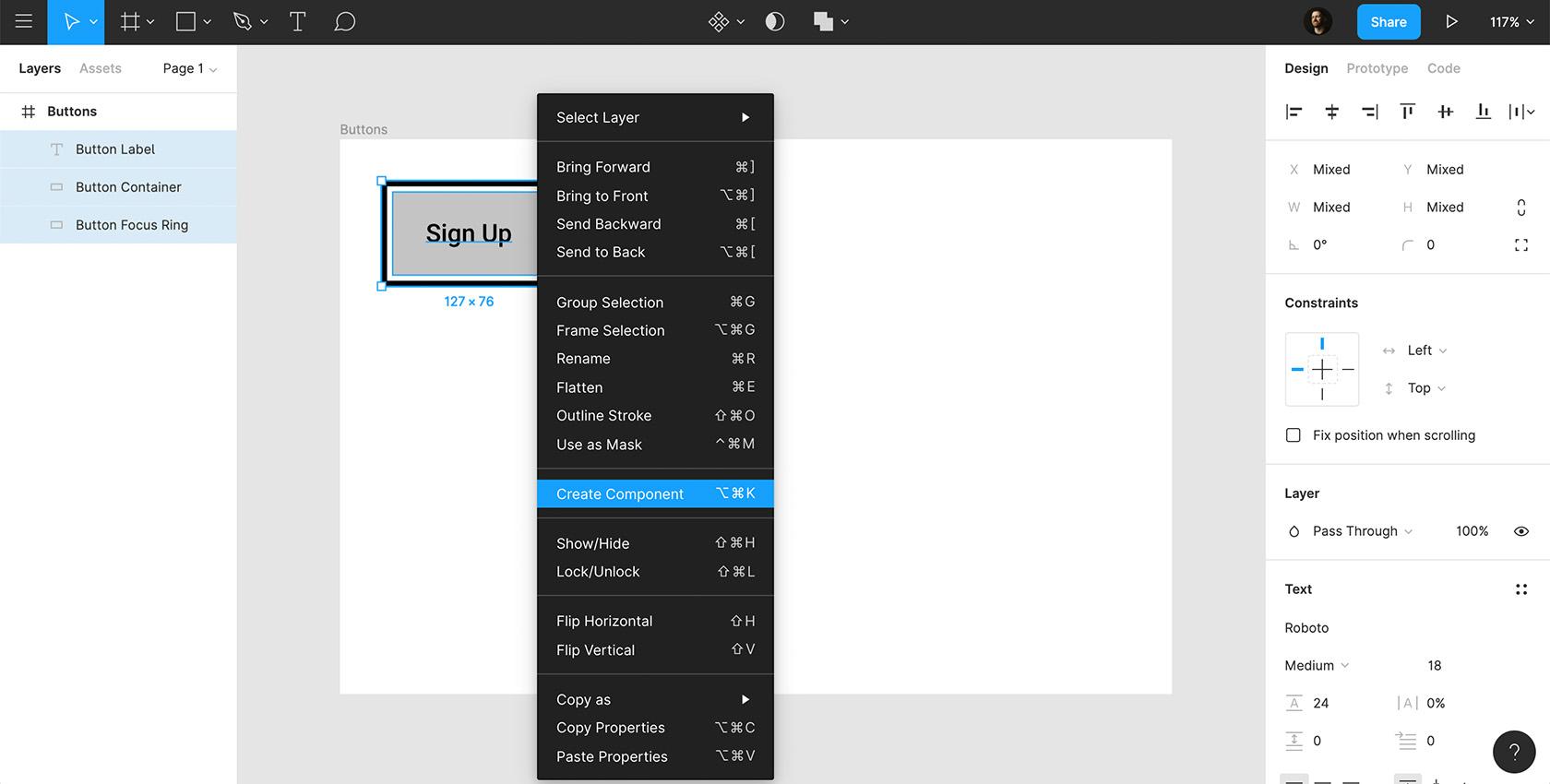
- Seleccione los tres elementos (etiqueta, contenedor de botones, anillo de enfoque), haga clic con el botón derecho y elija "Crear componente".
- Cambie el nombre del componente Botón/Primitivo/Predeterminado .
- Botón = Tipo de componente
- Primitivo = Variación
- Predeterminado = Estado
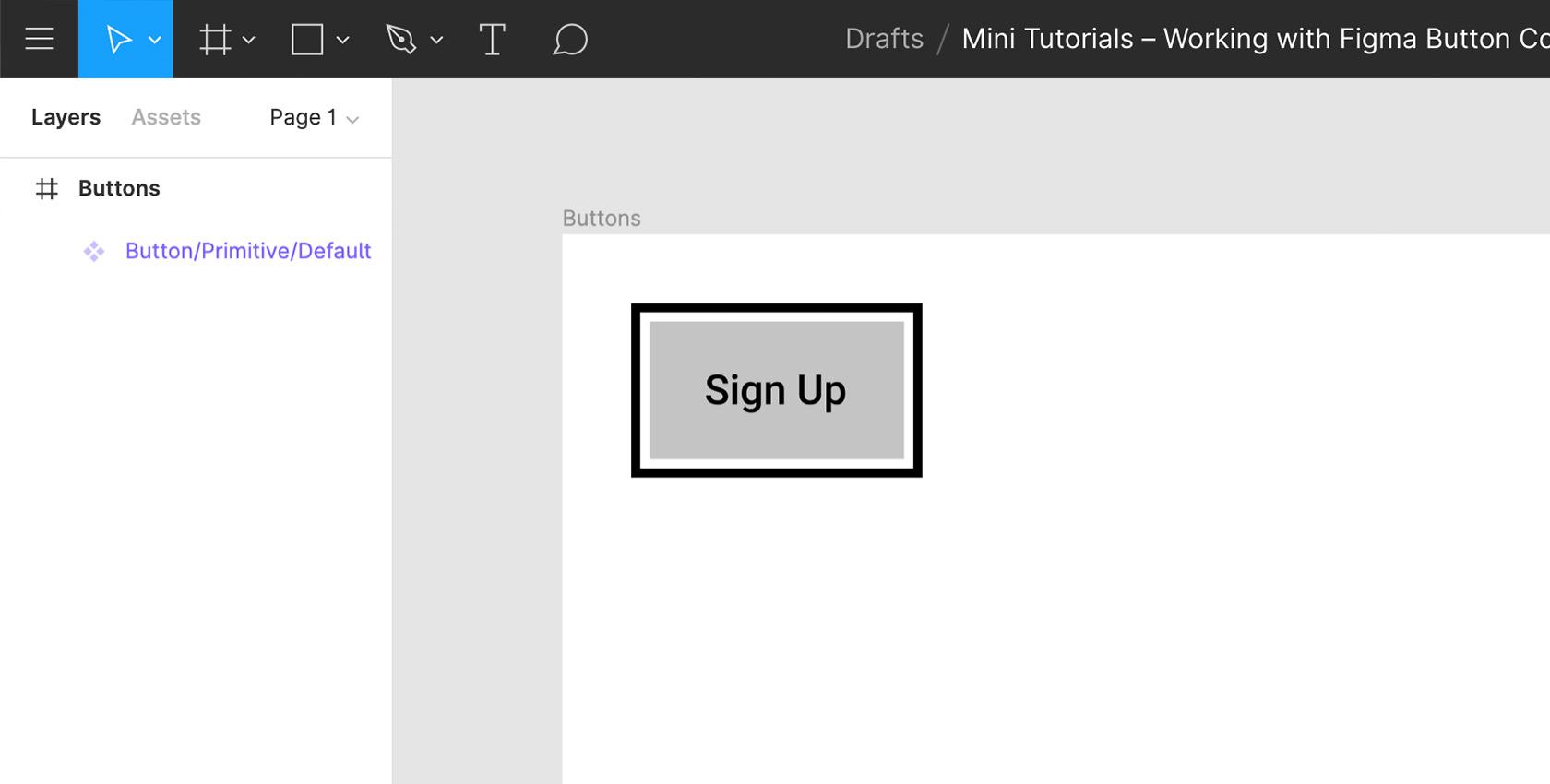
Así es como se verá nuestro botón, en su forma más simple, en un estado enfocado.
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo. Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Este es nuestro botón primitivo. No aparecerá en nuestro diseño final, pero actuará como base sobre la que se construirán todas las variaciones de nuestros botones. ¿La ventaja? Si necesitamos rediseñar nuestros botones en el futuro, solo tenemos que editar en un lugar.
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Tarea 3: establecer una cuadrícula de diseño de botones
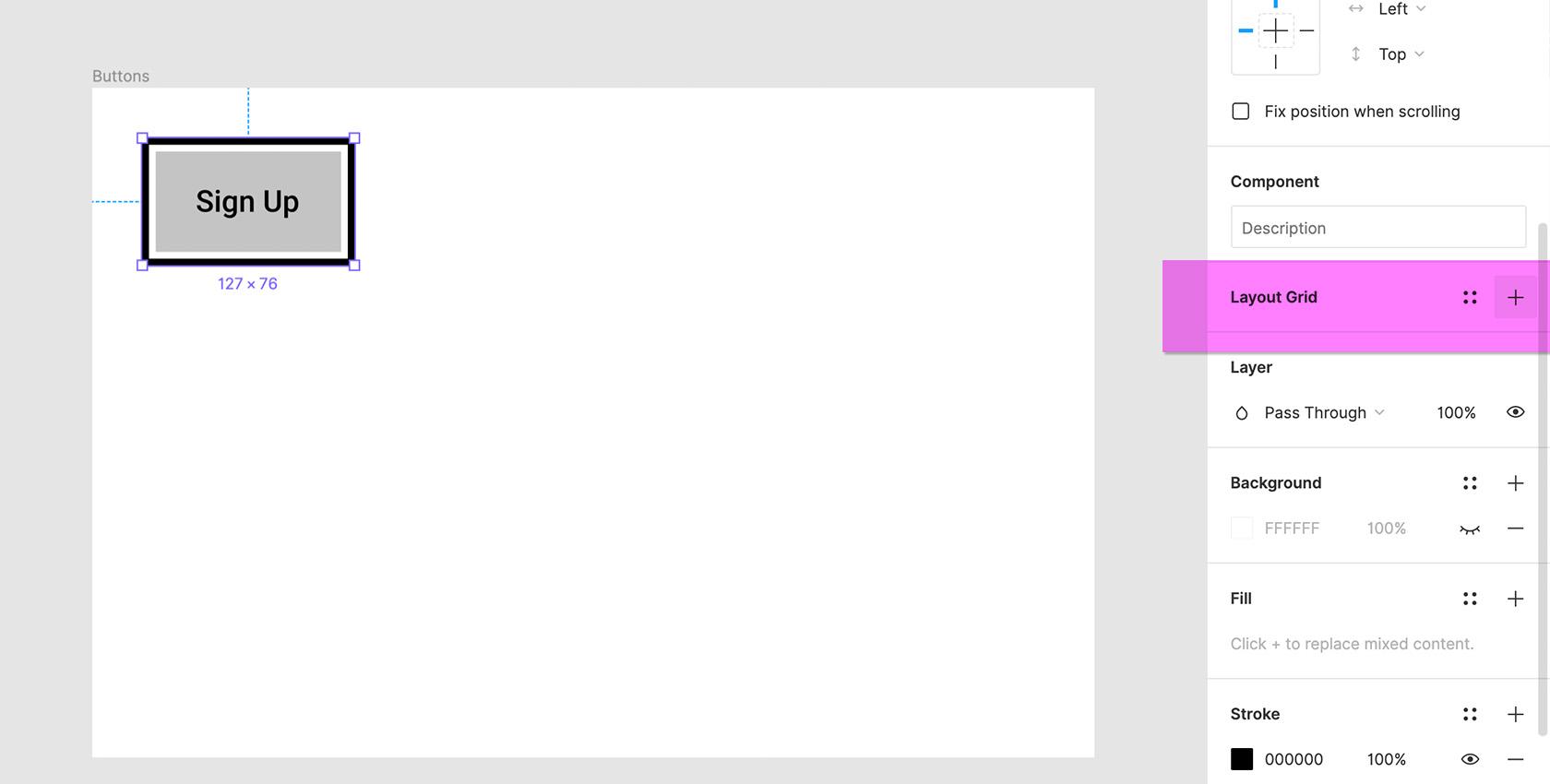
- Seleccione Botón/Primitivo/Predeterminado , vaya al panel de diseño y haga clic en el icono "+" junto a "Cuadrícula de diseño".
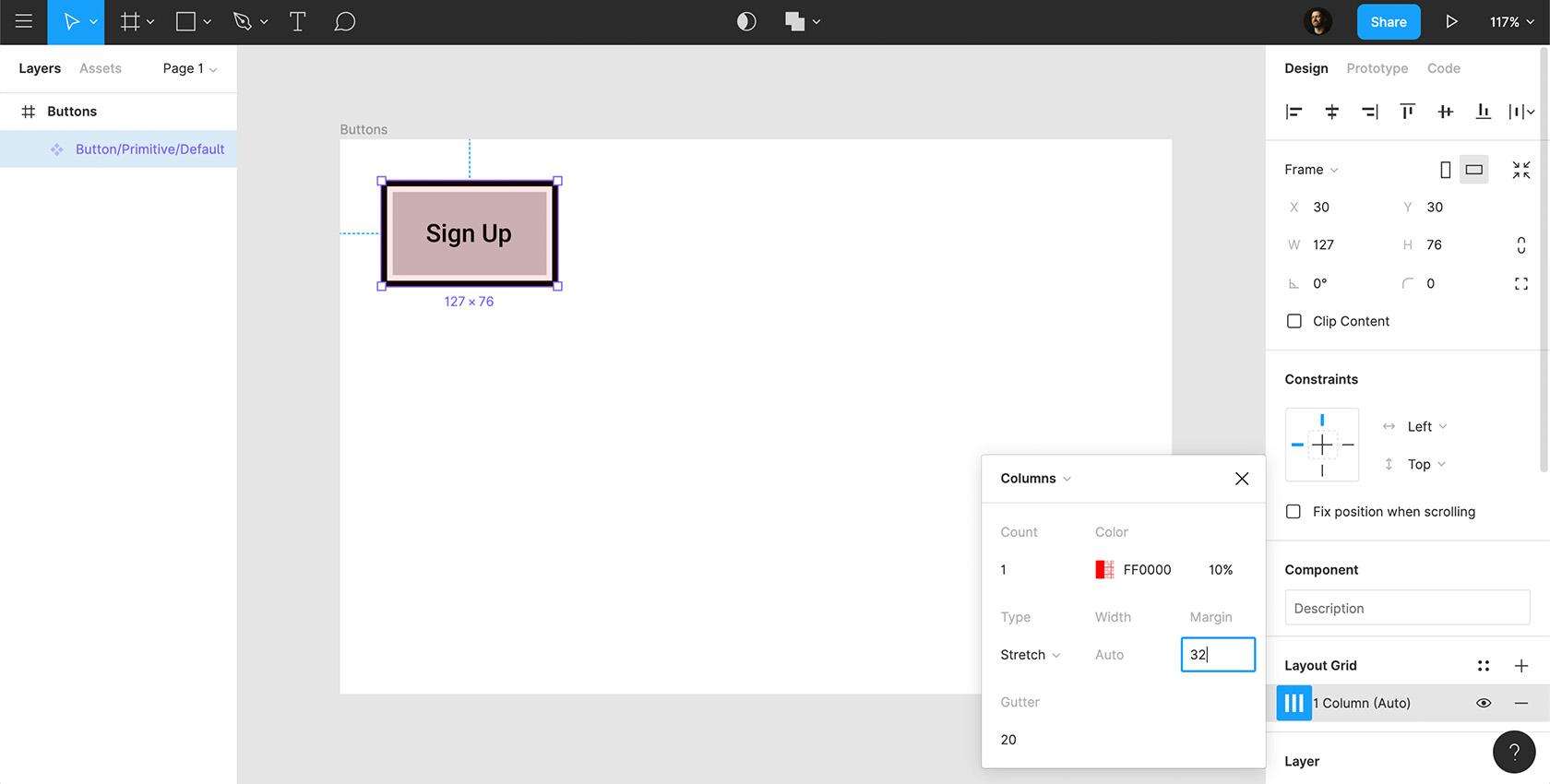
- Luego, haga clic en el icono de cuadrícula, seleccione "Columnas" e ingrese los siguientes valores:
- Recuento de columnas = 1
- Ancho = Automático
- Canalón = 0
- Tipo = Estirar
- El "margen" proporciona el relleno dentro del contenedor del botón.
- Recuerde, necesitamos 24 píxeles de relleno izquierdo y derecho.
- También debemos considerar el borde grueso de 4 píxeles y la brecha de 4 píxeles de nuestro anillo de enfoque.
- Esto significa que necesitaremos un margen de 32 píxeles.
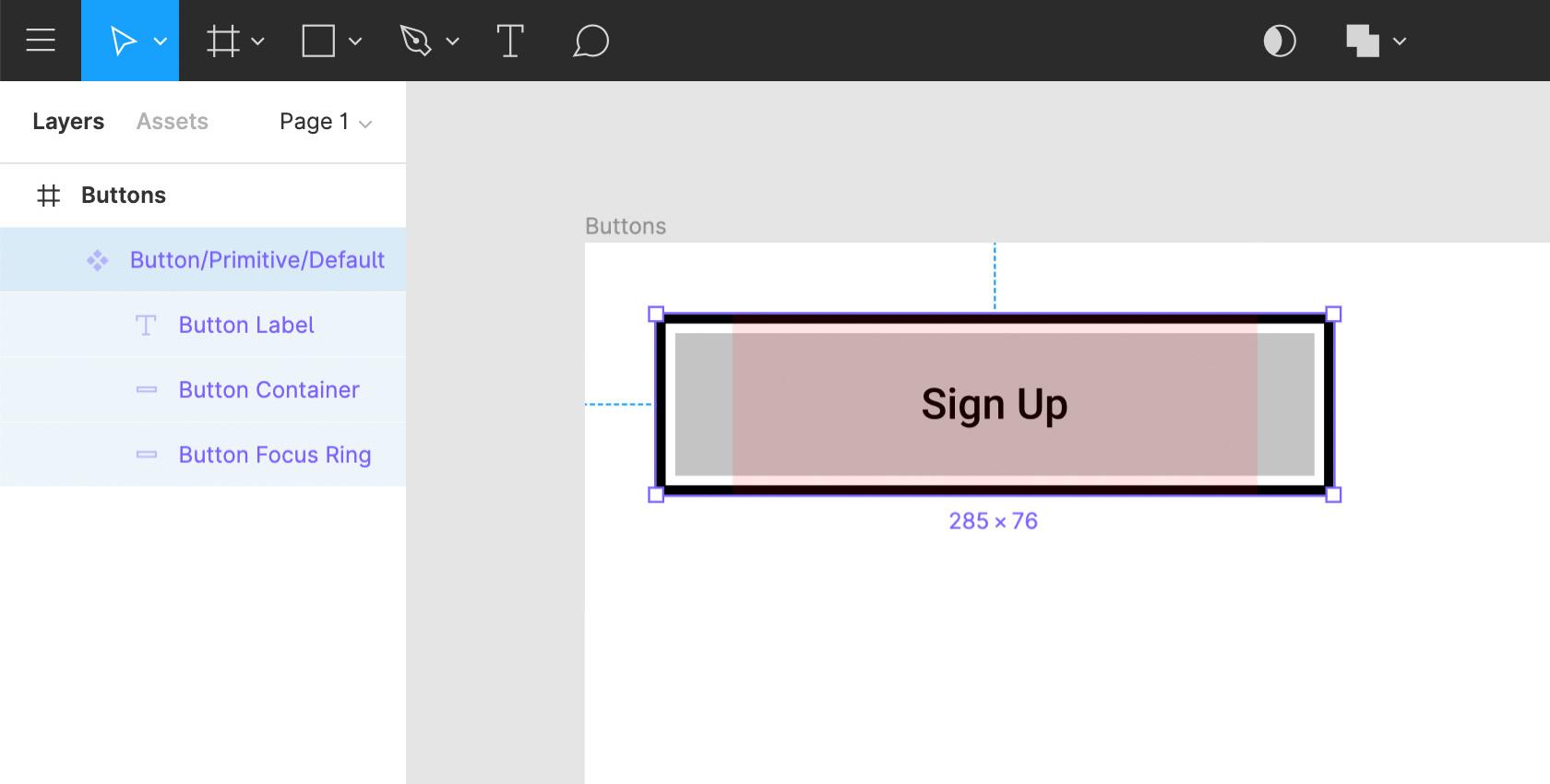
- Con el margen agregado, notará un área indicadora roja que muestra el relleno interior del contenedor del botón y se ajusta exactamente al ancho de la etiqueta.
- Seleccione las tres capas dentro del componente, vaya a "Restricciones" y fíjelas a "Izquierda y derecha" y "Centro".
- En este punto, puede seleccionar el componente y arrastrarlo al ancho que desee. Verá que el diseño funciona exactamente como fue diseñado.
- Si hace que el ancho del botón sea más corto que la etiqueta, notará que la etiqueta se divide en otra línea.
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo. Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo. Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Ahora debemos agregar restricciones de diseño a cada elemento de nuestro botón.
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Tarea 4: Ajustar el ancho del botón para la longitud del texto
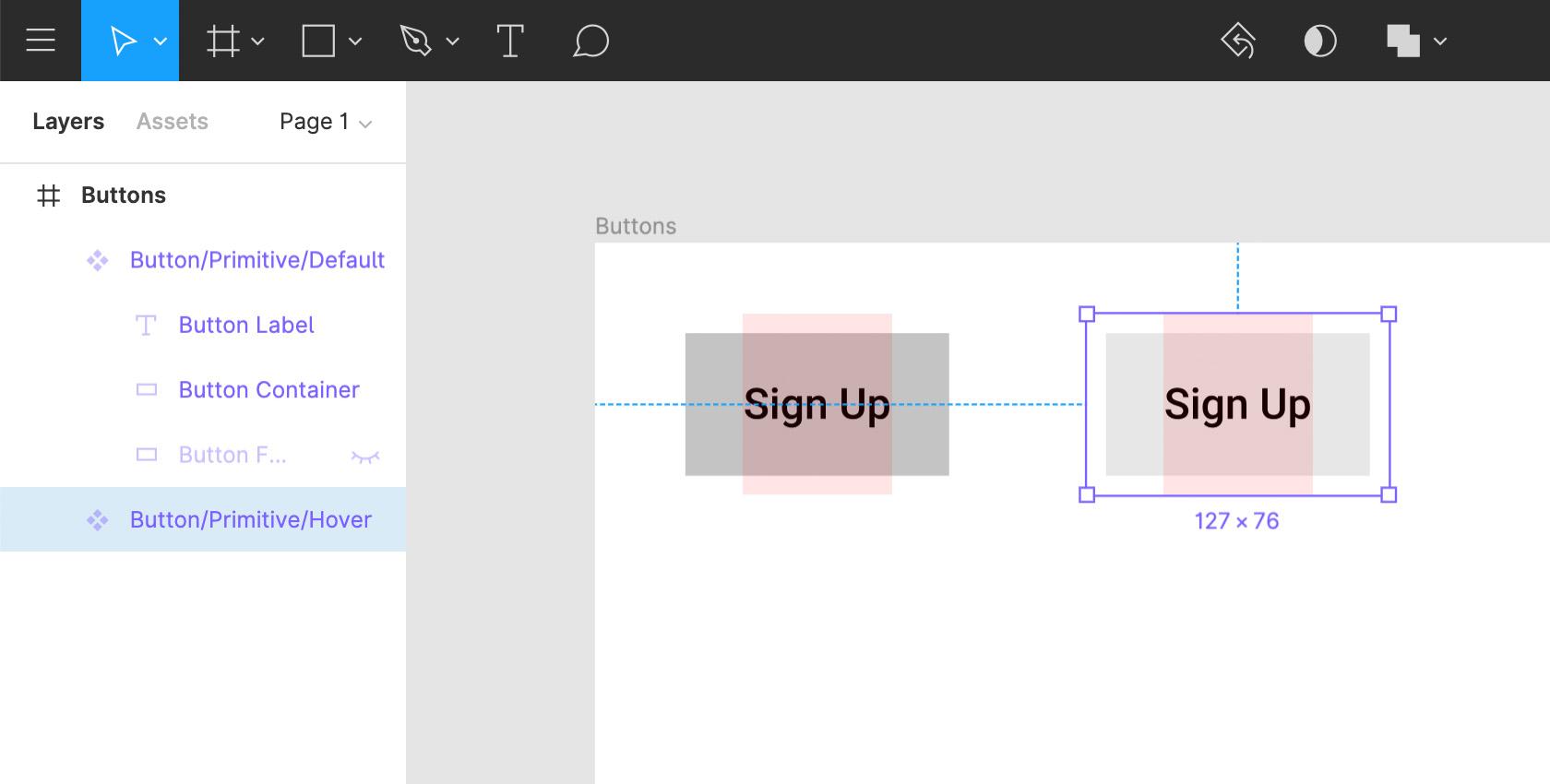
Veamos cómo funciona nuestro botón con una etiqueta de botón más larga.

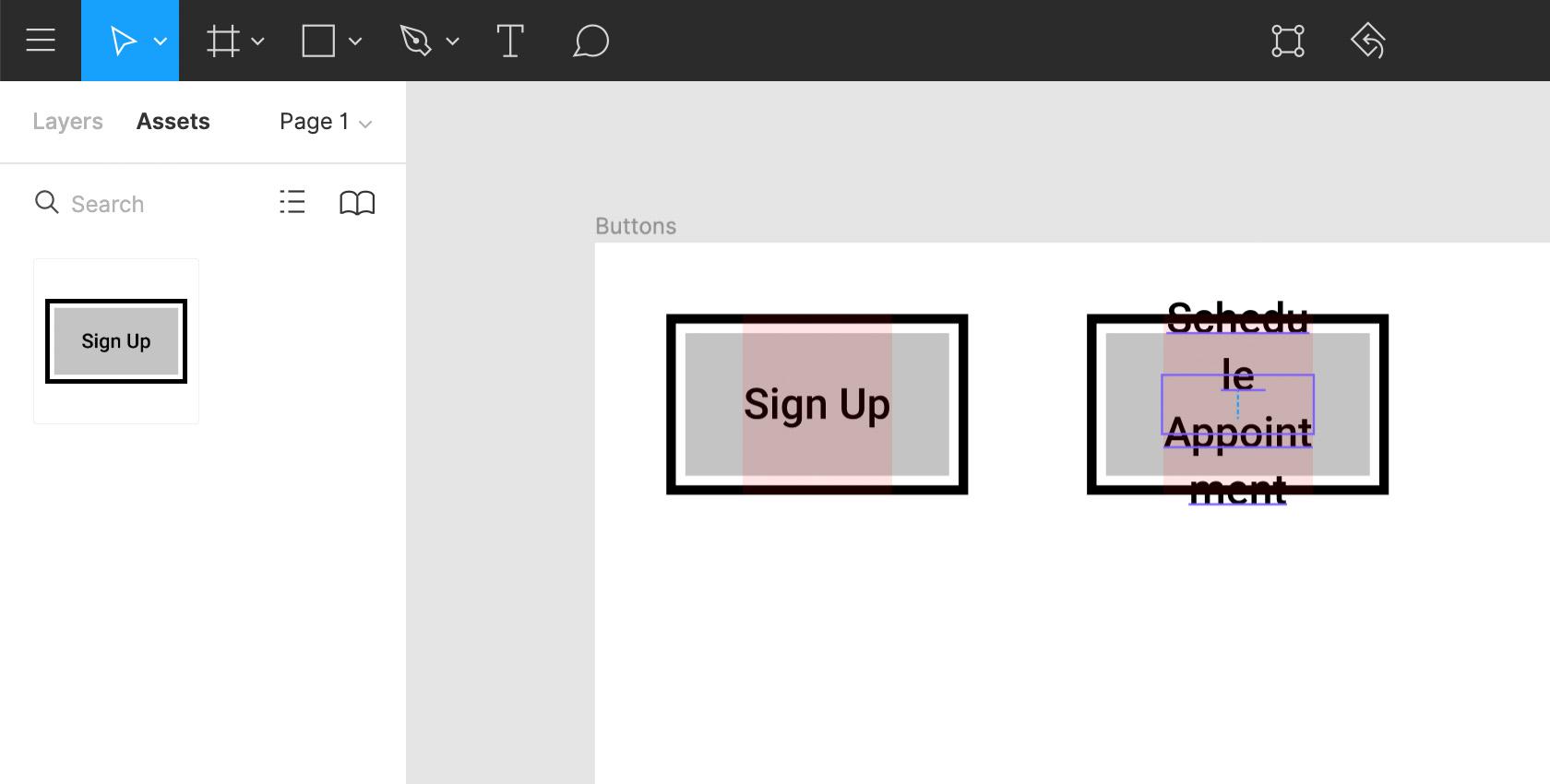
- Vaya al panel de activos, arrastre una nueva instancia del botón y escriba "Programar cita" o algo más largo. ¿Lo que sucede? La etiqueta se desborda en la siguiente línea, no exactamente lo que queremos.
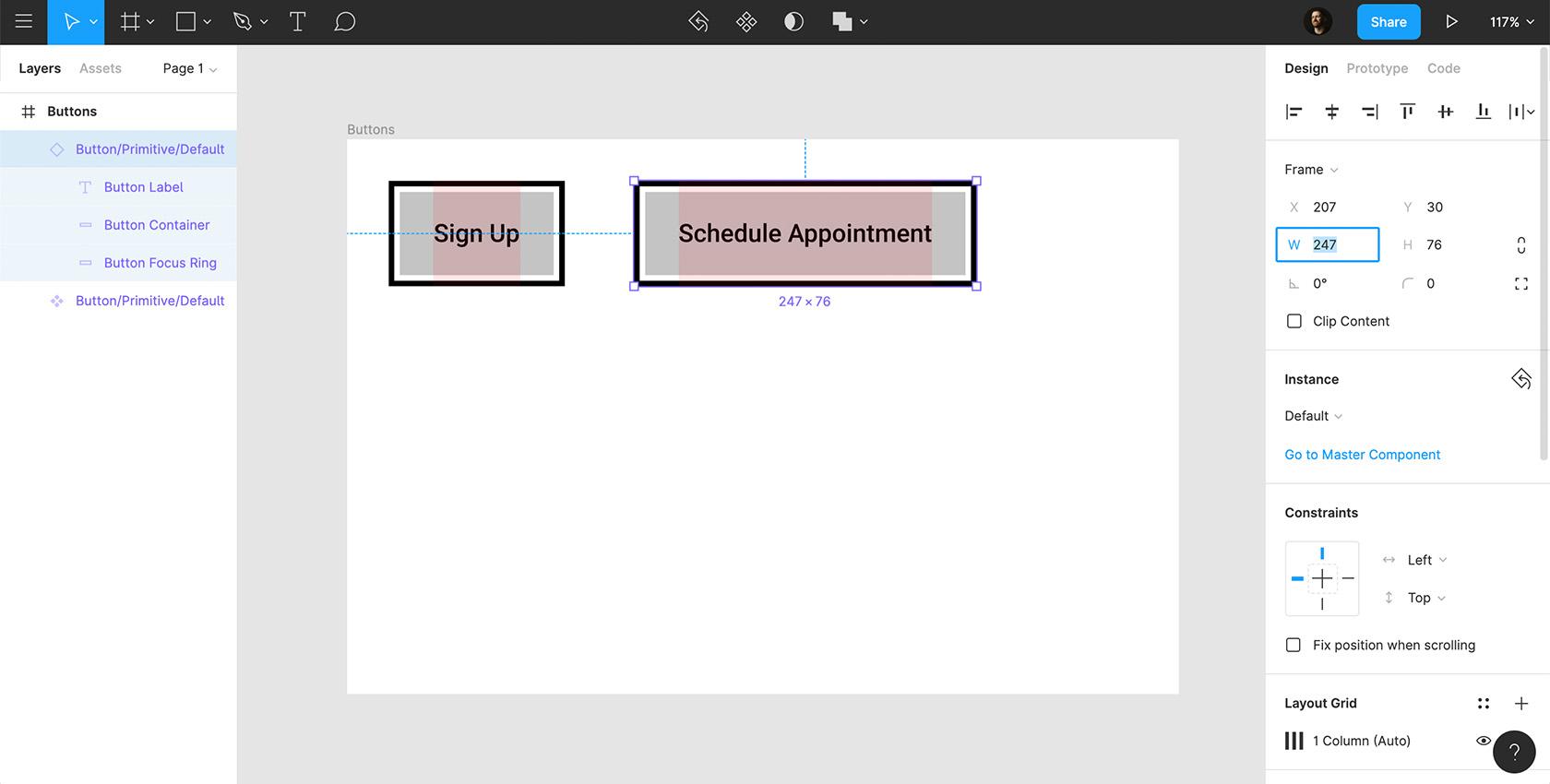
- Regrese a su panel de capas, seleccione el nuevo componente que acaba de arrastrar y use las teclas de flecha para ajustar el ancho a la dimensión precisa que se ajusta a la etiqueta.
- Cuando haga esto, verá que todas las variables de diseño permanecen según lo previsto: relleno interior, ubicación de la etiqueta, trazo de 4 píxeles y espacio de 4 píxeles del anillo de enfoque. (Elimine este botón duplicado antes de pasar a la Tarea 5).
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Al usar una cuadrícula de diseño, puede crear un botón que se puede usar en todos sus diseños, y todo lo que tiene que hacer es ajustar el ancho para cualquier longitud de etiqueta que necesite.
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Tarea 5: crear estados de desplazamiento y enfoque
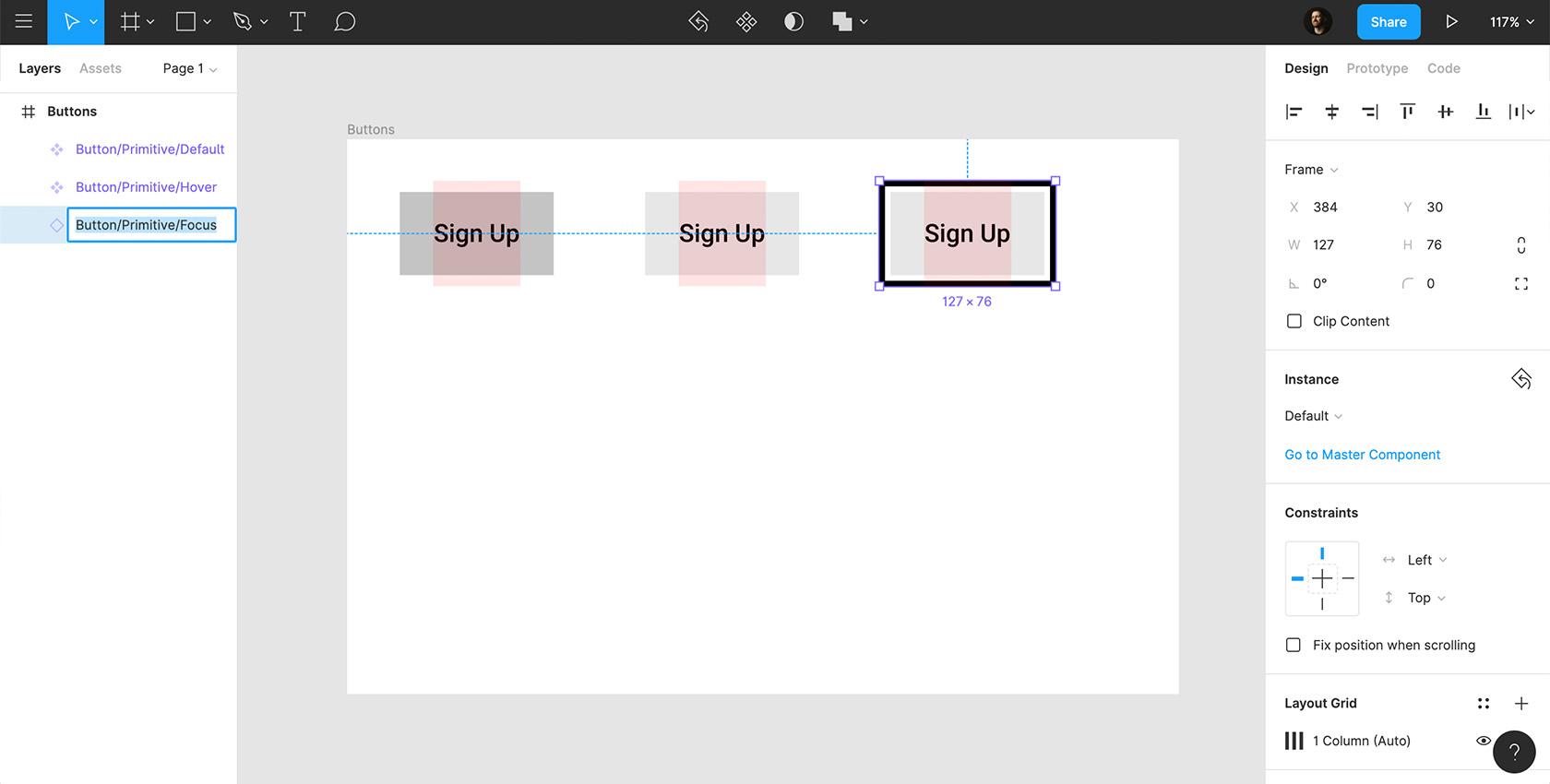
Con nuestro botón predeterminado en su lugar, creemos primitivas de nuestros estados de enfoque y desplazamiento.
- Desactive el anillo de enfoque en su botón predeterminado.
- Mantenga presionada la tecla Alt y arrastre una nueva instancia del botón predeterminado.
- Haz que el contenedor del botón sea de un color gris más claro (#E7E7E7).
- Haga clic con el botón derecho en "Crear componente" y cambie el nombre de Button/Primitive/Hover .
- Arrastre otra instancia del estado predeterminado, active el anillo de enfoque y haga coincidir el color del contenedor del botón con el color del contenedor del estado flotante (#E7E7E7).
- Haga clic con el botón derecho, "Crear componente" y cambie el nombre de Button/Primitive/Focus .
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Ahora tenemos un control sobre el diseño del botón y cómo funciona en diferentes estados. A partir de aquí, podemos comenzar a agregar temas o estilos específicos según lo que necesitemos.
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Tarea 6: Implementar temas de botones
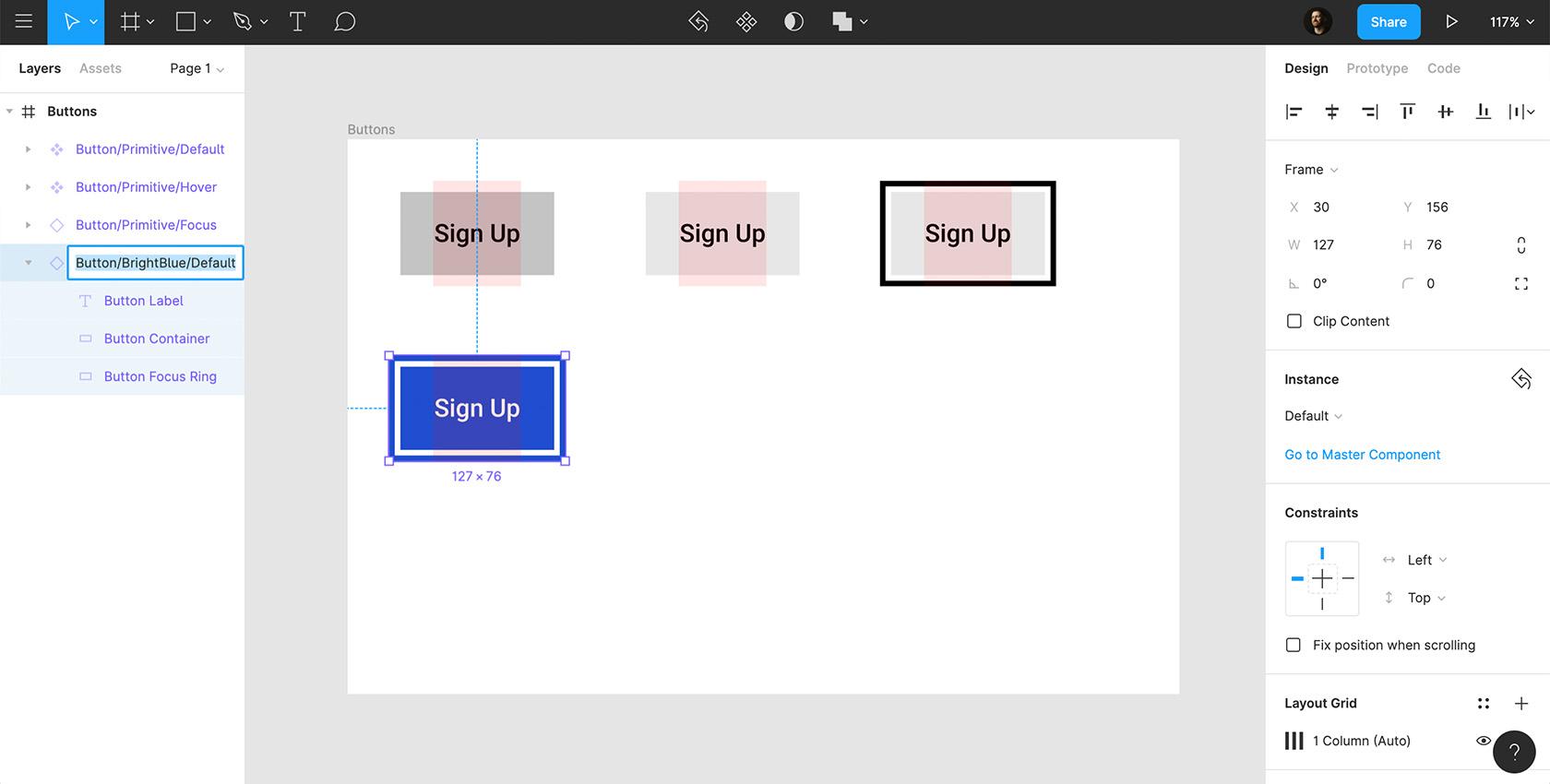
Ahora, crearemos variaciones estilísticas.
- Mantenga presionada la tecla Alt y arrastre otra instancia de Button/Primitive/Default .
- Cambie el color del contenedor para que coincida con el color del tema deseado (#204ECF).
- Haga que la etiqueta del botón sea blanca (#FFFFFF), active el anillo de enfoque, cambie el trazo al color del tema deseado (#204ECF) y desactívelo.
- Haga clic con el botón derecho en "Crear componente" y cambie el nombre de Button/BrightBlue/Default .
- Arrastre dos instancias de este nuevo botón predeterminado: una para el estado de desplazamiento y otra para el estado de enfoque.
- Cambie el color del contenedor del botón para que coincida con el color del tema deseado (#678FFF), haga clic con el botón derecho, "Crear componente" y cambie el nombre de Button/BrightBlue/Hover .
- Aplique el mismo color al contenedor del botón de enfoque, active el anillo de enfoque, haga clic con el botón derecho en "Crear componente" y cambie el nombre de Button/BrightBlue/Focus .
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Puede usar este mismo proceso para cualquier cantidad de temas que necesite en su diseño.
 Haga clic para ver la imagen a tamaño completo.
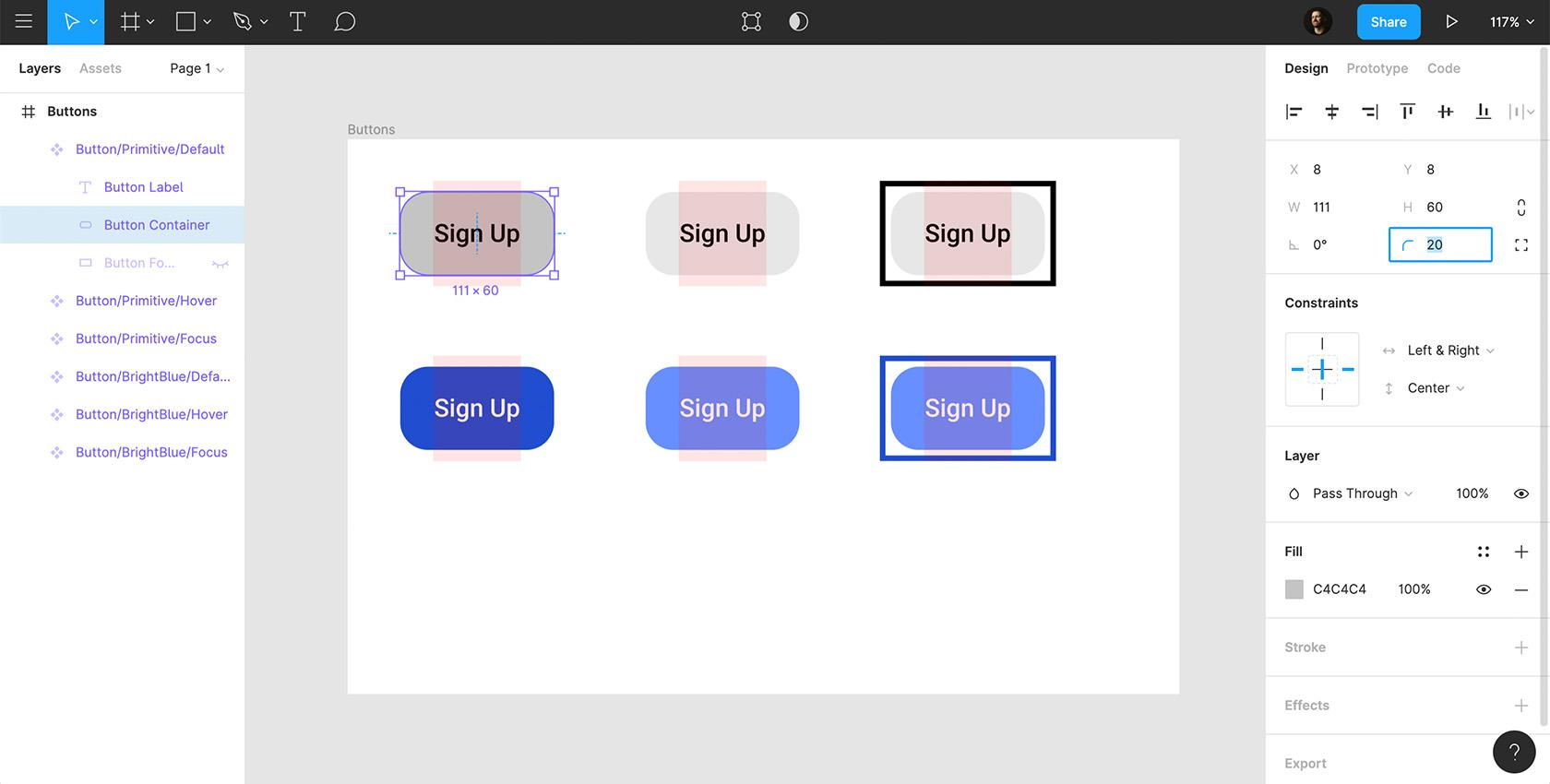
Haga clic para ver la imagen a tamaño completo.Tarea 7: Contempla la belleza de los componentes de Figma
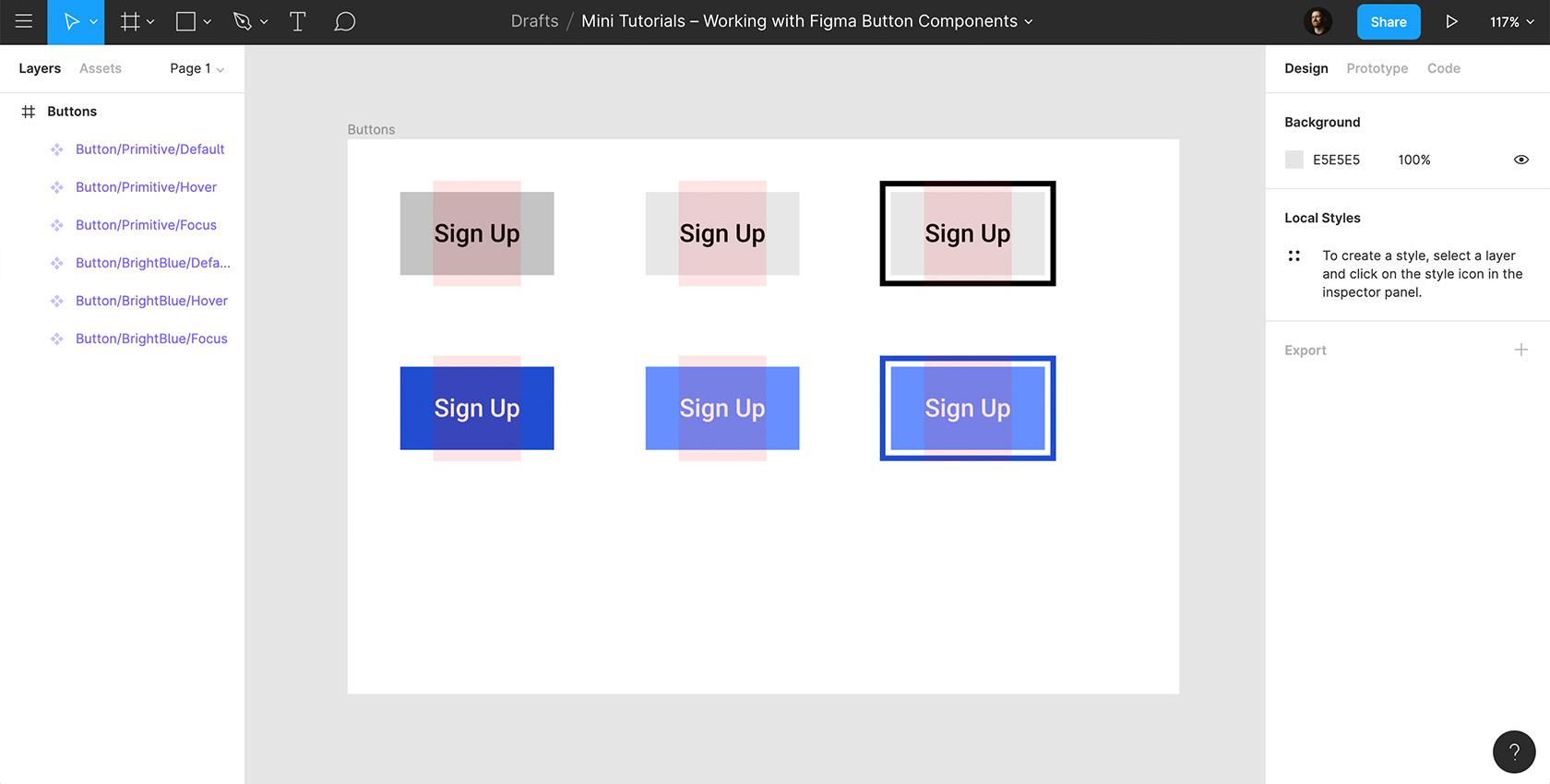
Una vez que haya creado todos sus temas, tómese un segundo para observar cuán poderoso puede ser trabajar con componentes.
- Seleccione su Botón/Primitivo/Predeterminado , agregue un radio de esquina y verá que todas las instancias de su botón se actualizan automáticamente.
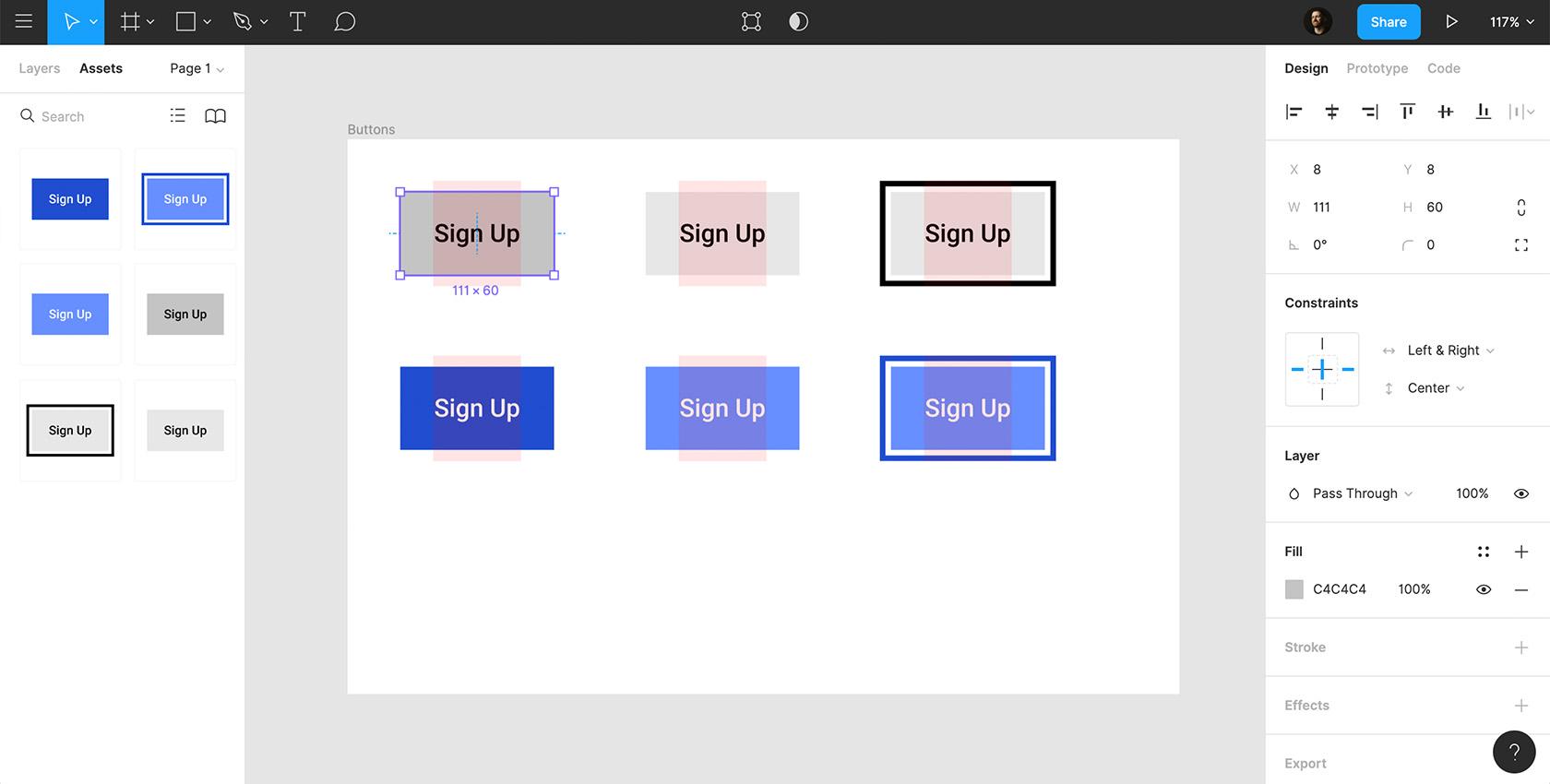
- Luego, vaya a su panel de componentes. Todas las instancias de su botón están disponibles para ser arrastradas a cualquier parte de su diseño.
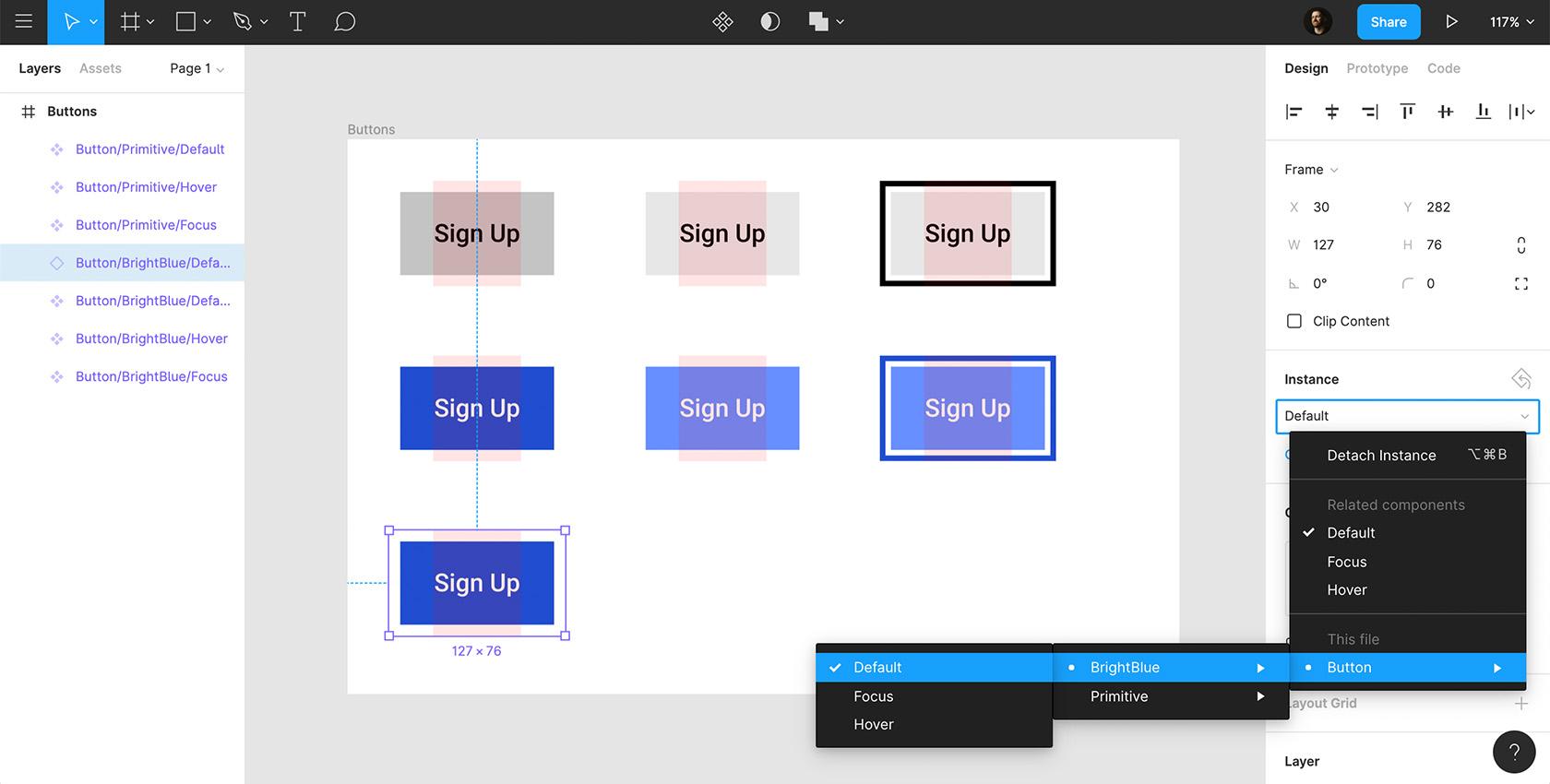
- Además, debido a que hemos usado esta convención de nomenclatura, ahora podemos cambiar cualquier botón por una instancia/tema alternativo. Para ver esto en acción, arrastre una instancia del botón, luego vaya a "Instancia" en el panel de diseño, seleccione cualquier instancia que necesite y cambiará inmediatamente.
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo. Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo. Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Trabajar dentro del marco de los componentes nos permite administrar nuestros botones de manera rápida y eficiente en todas las áreas de nuestro diseño. Lo mejor de todo es que no solo funciona con botones, funciona con componentes de interfaz de usuario de todo tipo.
Lectura adicional en el blog de diseño de Toptal:
- El poder de Figma como herramienta de diseño
- Figma vs. Sketch vs. Axure: una revisión basada en tareas
- Optimice el diseño colaborativo con Figma
- Diseño de botones a lo largo de los años: la línea de tiempo de Dribbble
- Tutorial de Framer: 7 microinteracciones simples para mejorar sus prototipos
