Tutorial Mini – Bekerja dengan Komponen Tombol Figma
Diterbitkan: 2022-03-11Di Figma, elemen UI disebut Komponen. Dibangun dengan benar, mereka sangat serbaguna dan mudah diperbarui, tetapi apa yang mampu dilakukan komponen, dan bagaimana cara mengoperasikannya? Kami akan mendemonstrasikan kekuatannya dengan bekerja dengan salah satu elemen UI paling umum—tombol.
Mengapa tombol?
Tombol penuh dengan variabel seperti tinggi, lebar, panjang label, bantalan internal, status, dan tema. Dengan membangun sistem tombol dasar, kita akan mempelajari nilai luar biasa dari penggunaan Figma dengan pola pikir berbasis komponen dan pustaka komponen Figma.
*Catatan Editor: Tutorial tertulis ini berasal dari video tutorial yang dibuat oleh David Luhr dari Build UX.
Tugas 1: Membangun Komponen Tombol Figma Dasar
- Kita akan mulai dengan membuat bingkai baru dan menamainya Buttons di panel layer.
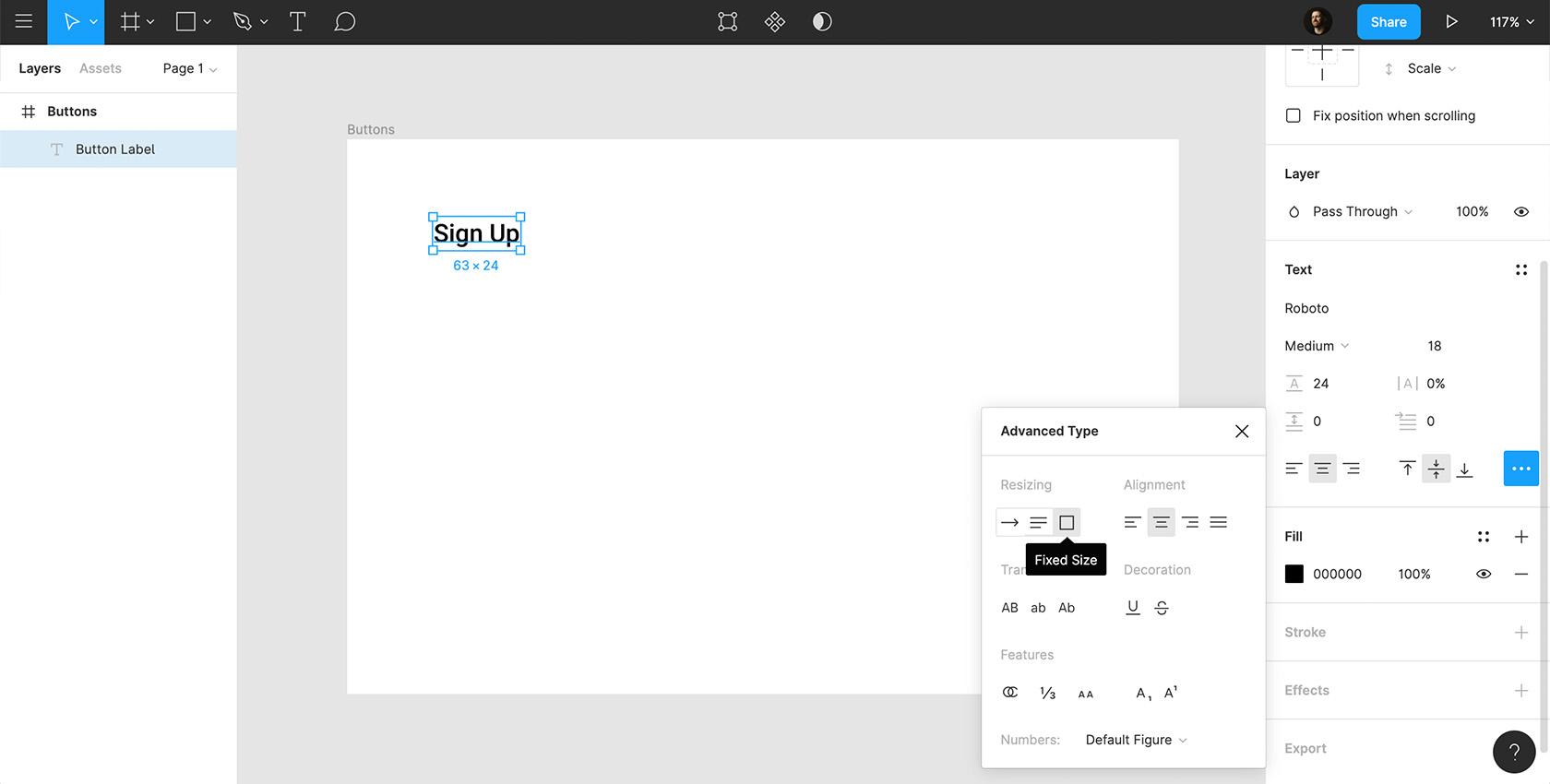
- Ketik teks label tombol Anda. Kami akan menggunakan "Sign Up" untuk tutorial ini.
- Jenis huruf kami adalah:
- Roboto Medium
- Ukuran Huruf 18
- Tinggi Garis 24
- Pusat Perataan Teks
- Rata tengah
- Mengubah ukuran = Ukuran Tetap
- Setelah Anda menulis label tombol Anda, klik dua kali di sudut kanan bawah kotak teks sehingga secara otomatis ukurannya akan menjadi batasan terkecil dari teks.
- Ganti nama layer teks Button Label .
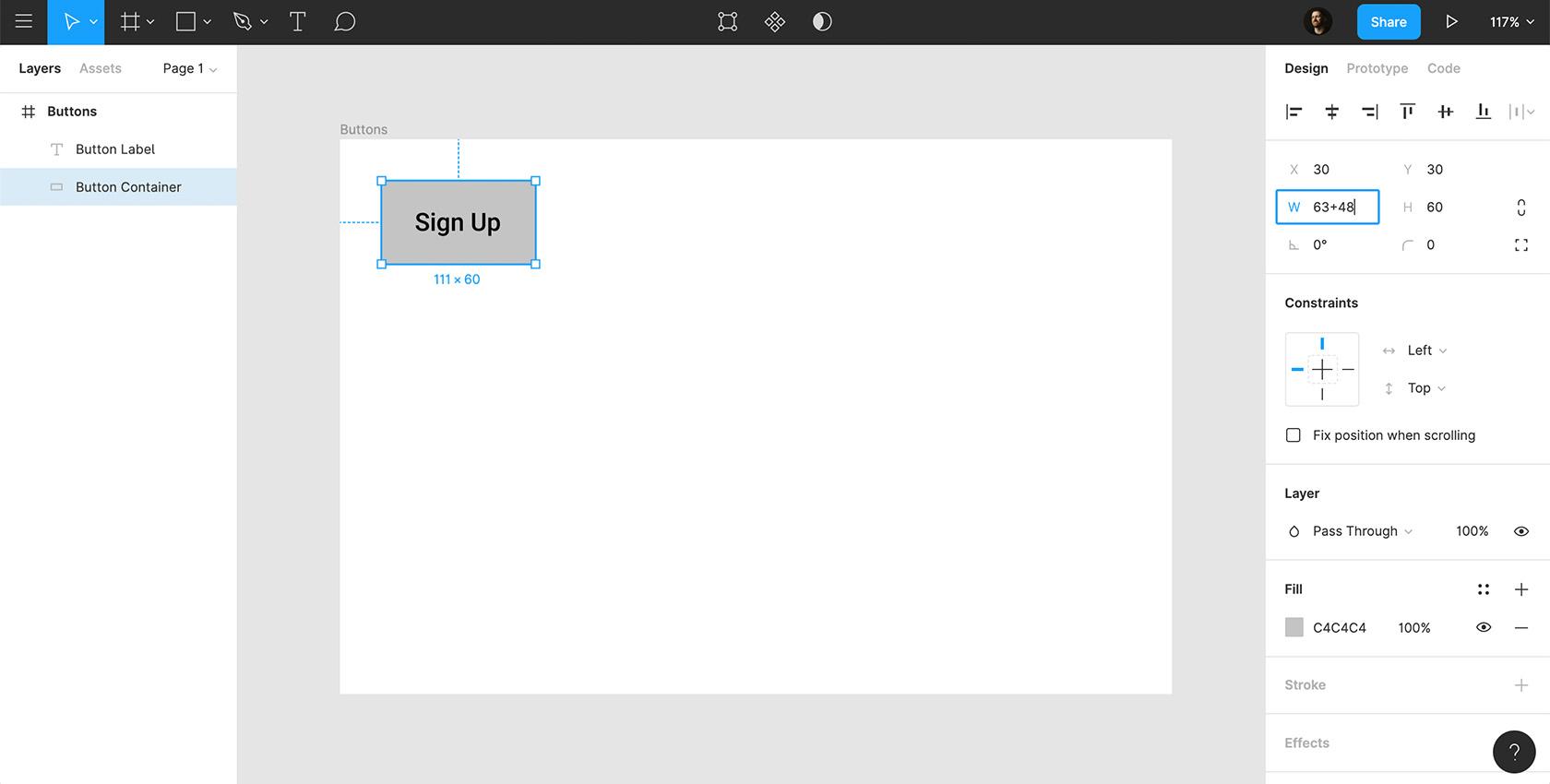
- Buat persegi panjang, letakkan di bawah Button Label di panel layer, dan beri nama Button Container . Biarkan warna wadah tombol tetap menjadi abu-abu default.
- Tetapkan ketinggian tetap untuk wadah tombol. Kami akan menggunakan 60 piksel.
- Sekarang, kita akan menambahkan bantalan internal ke wadah tombol.
- Lebar label tombol adalah 63 piksel.
- Kita membutuhkan padding kanan dan kiri 24 piksel. Gabungan, ini sama dengan 48 piksel.
- Jadi, kita akan memasukkan lebar label (63 piksel) + total padding (48 piksel).
- Pilih label dan wadahnya dan letakkan di tengah dengan alat perataan.
 Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh. Klik untuk melihat gambar berukuran penuh.
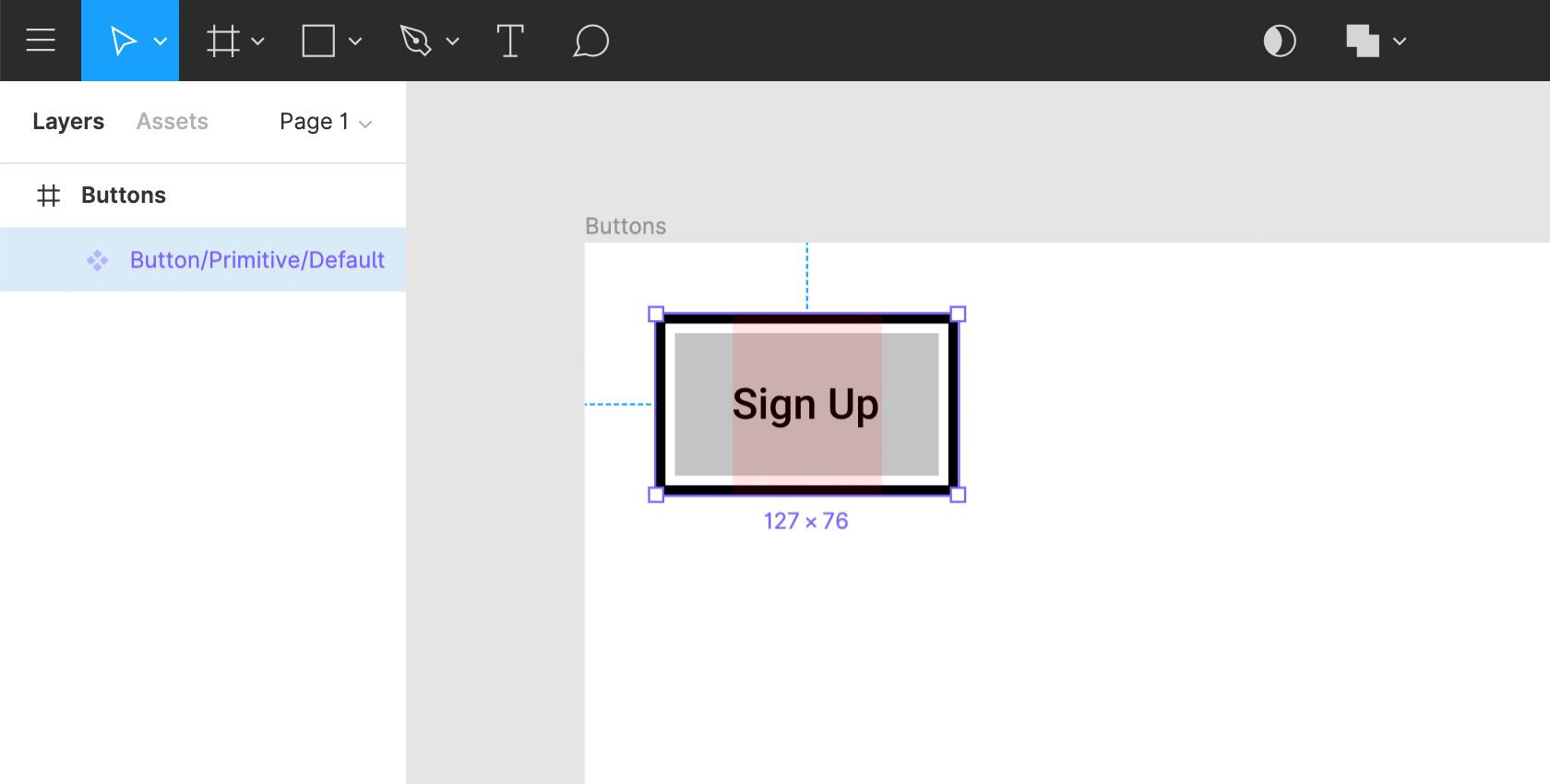
Klik untuk melihat gambar berukuran penuh.Kami telah merancang tombol yang belum sempurna. Namun, bantalan internal tombol kami belum dapat mengakomodasi perubahan panjang label. Pada langkah selanjutnya, kita akan membahas tata letak internal, yang akan memungkinkan lebar wadah tombol kita menjadi fleksibel dalam kaitannya dengan panjang label.

Tugas 2: Jadikan Tombol Interaktif
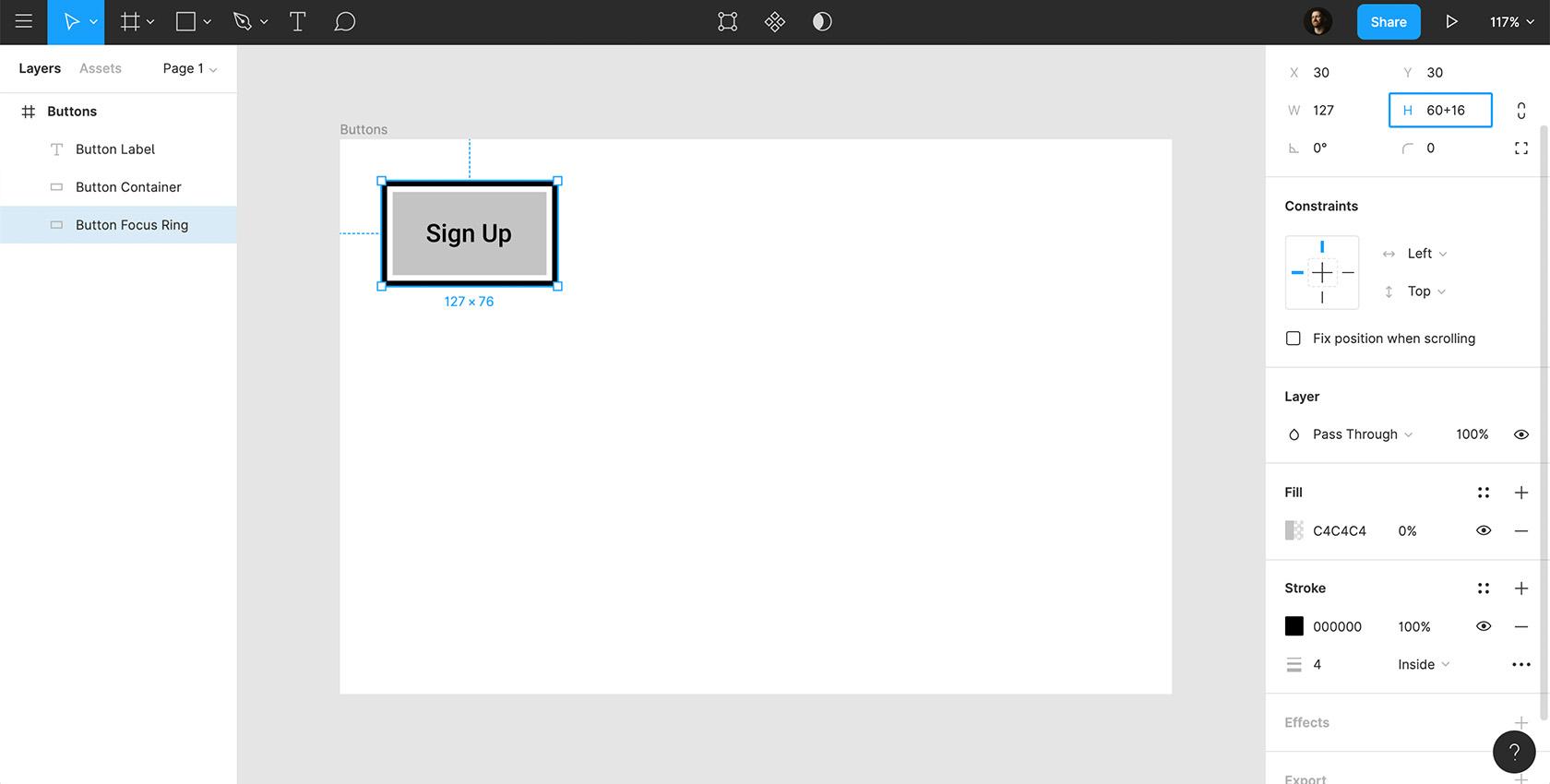
Untuk membuat tombol interaktif, kami akan menambahkan cincin fokus.
- Duplikat Button Container dan beri nama Button Focus Ring .
- Pastikan cincin fokus berada di bawah wadah tombol di panel lapisan.
- Hapus isian cincin fokus, dan tambahkan goresan hitam di dalam dengan ketebalan 4 piksel.
- Kami juga menginginkan celah 4 piksel antara wadah tombol dan cincin fokus di keempat sisinya, jadi kami akan menambahkan +16 pada lebar dan tingginya.
- Pilih dan ratakan tengah label, wadah tombol, dan cincin fokus.
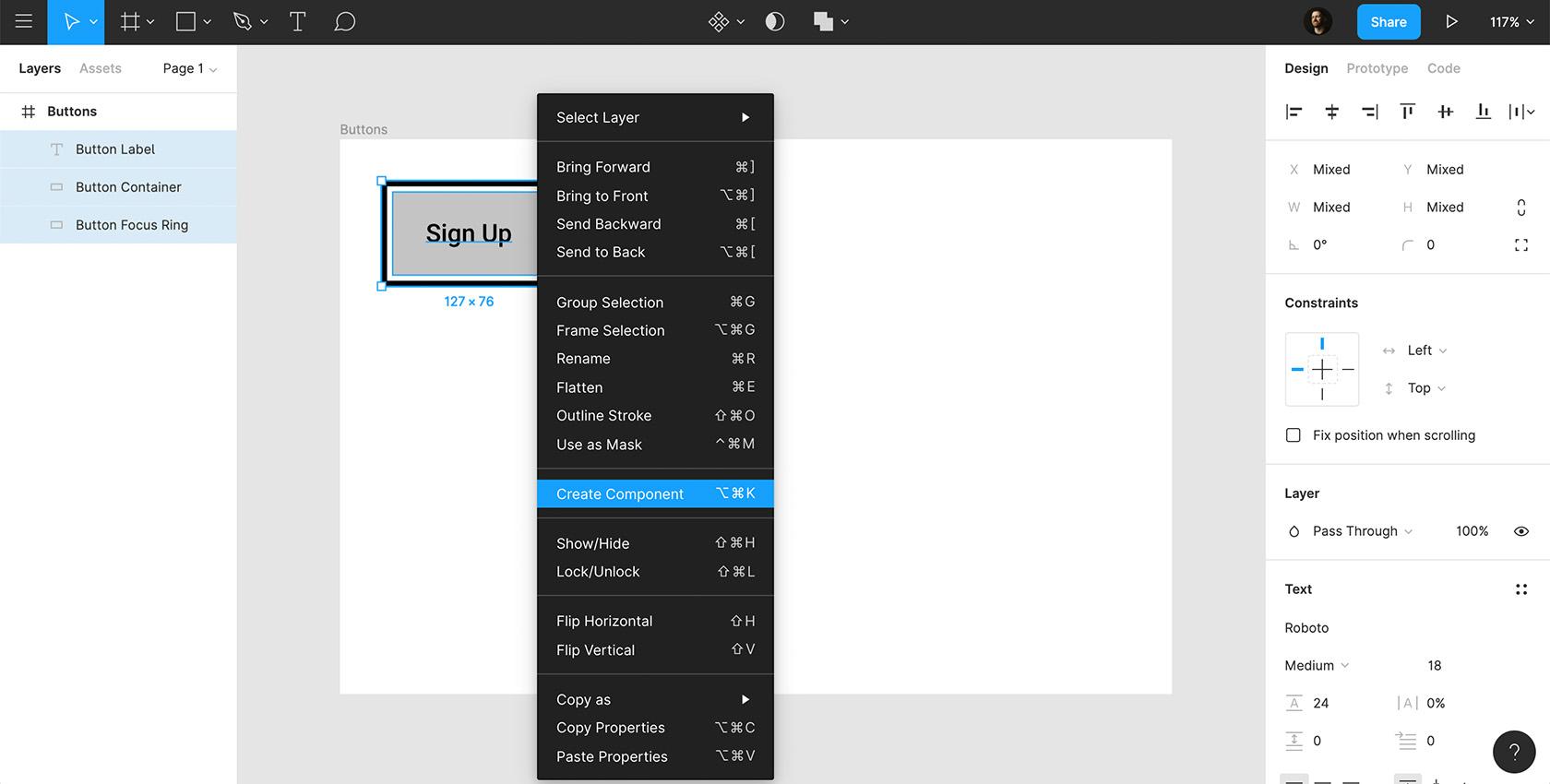
- Pilih ketiga elemen (label, wadah tombol, cincin fokus), klik kanan, dan pilih "Buat Komponen."
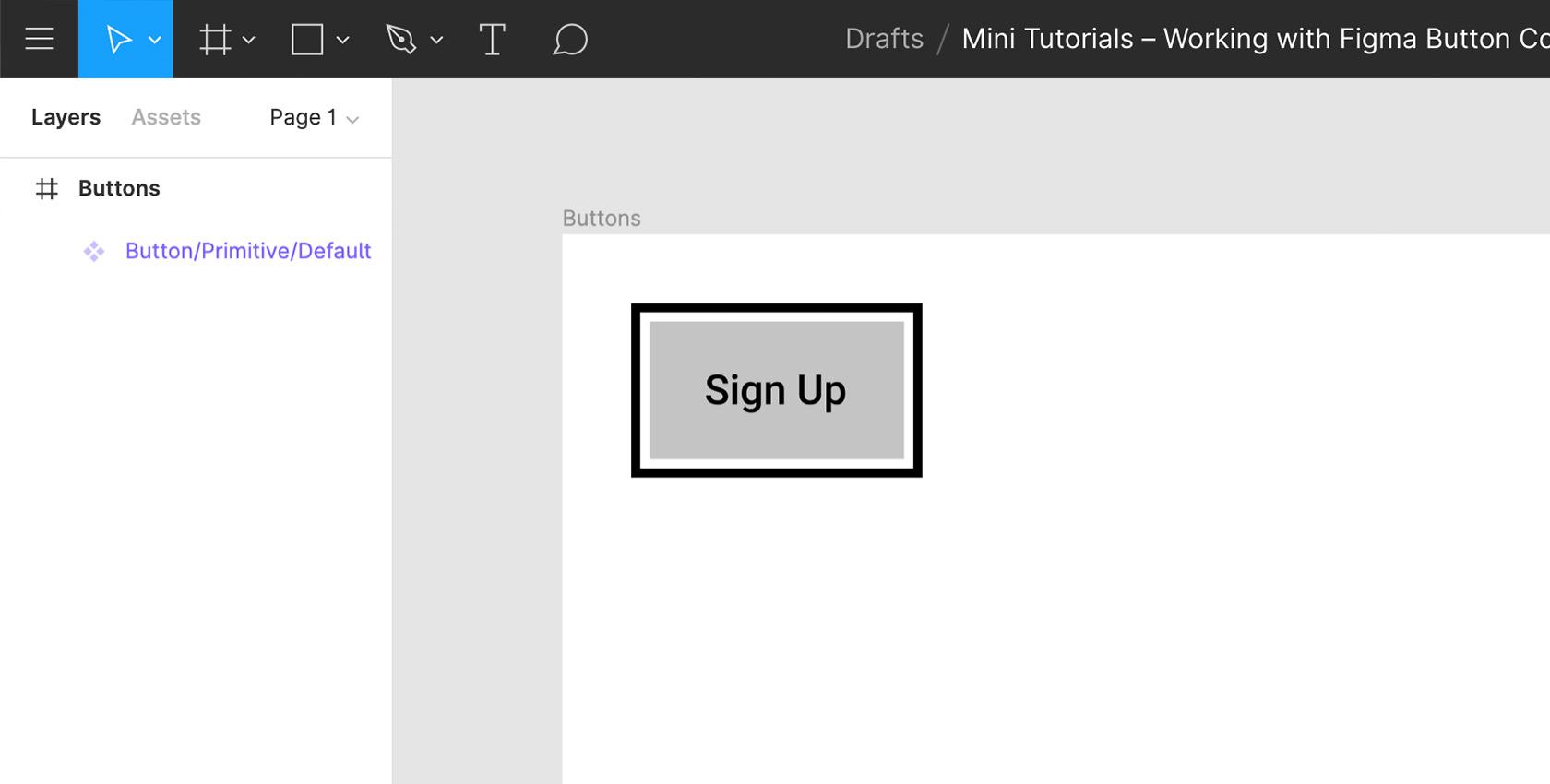
- Ganti nama komponen Button/Primitive/Default .
- Tombol = Tipe Komponen
- Primitif = Variasi
- Default = Status
Ini adalah bagaimana tombol kita, dalam bentuknya yang paling sederhana, akan terlihat dalam keadaan fokus.
 Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh. Klik untuk melihat gambar berukuran penuh.
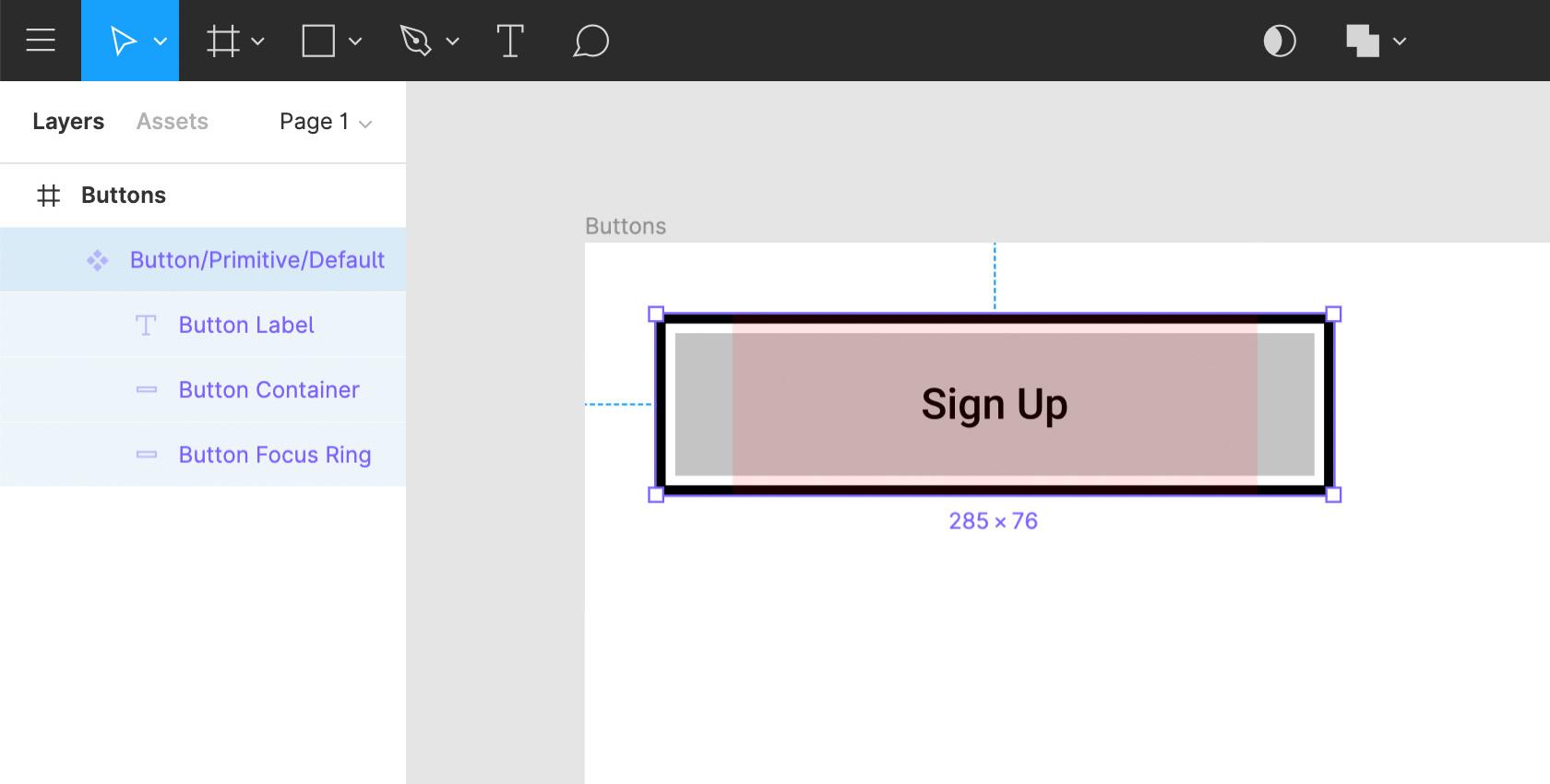
Klik untuk melihat gambar berukuran penuh.Ini adalah tombol primitif kami. Itu tidak akan muncul dalam desain akhir kami, tetapi itu akan bertindak sebagai fondasi yang akan dibangun oleh semua variasi tombol kami. Keuntungan? Jika kami perlu mendesain ulang tombol kami di masa mendatang, kami hanya perlu mengedit di satu tempat.
 Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh.Tugas 3: Membuat Kotak Tata Letak Tombol
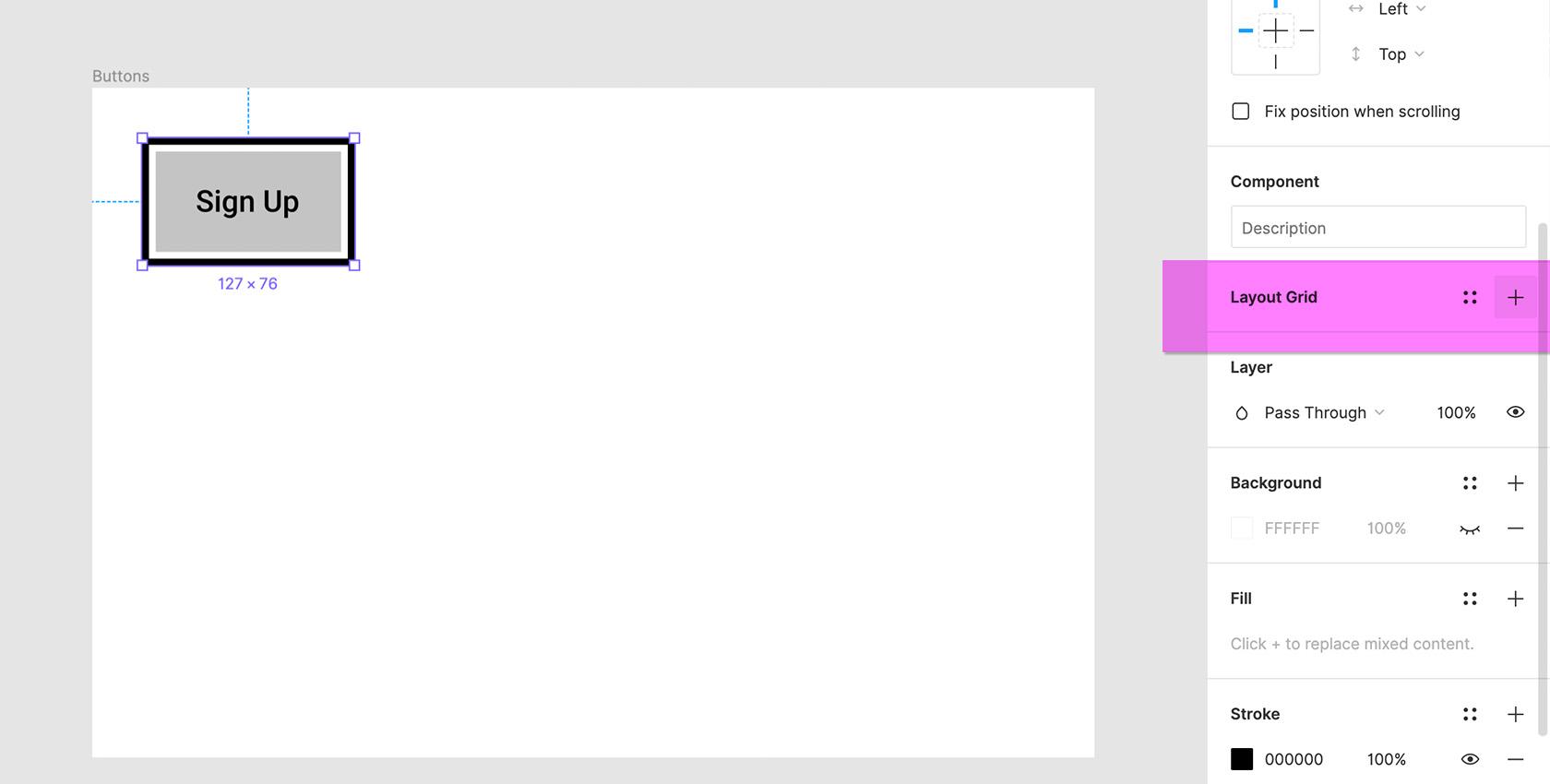
- Pilih Button/Primitive/Default , buka panel desain, dan klik ikon "+" di sebelah "Layout Grid."
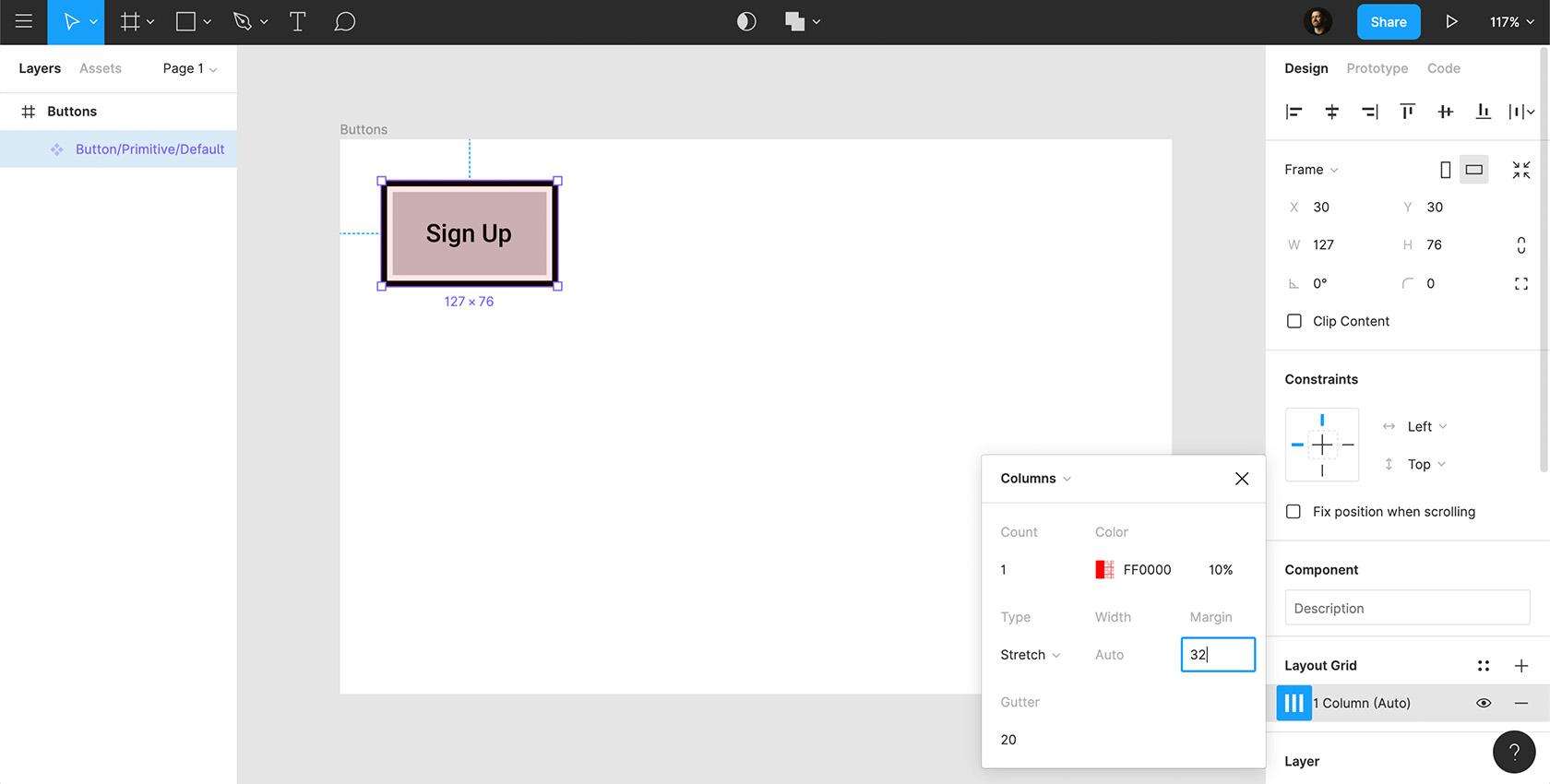
- Kemudian, klik ikon kisi, pilih "Kolom", dan masukkan nilai berikut:
- Jumlah Kolom = 1
- Lebar = Otomatis
- Talang = 0
- Jenis = Peregangan
- "Margin" menyediakan bantalan di dalam wadah tombol.
- Ingat, kita membutuhkan padding kiri dan kanan 24 piksel.
- Kita juga perlu mempertimbangkan batas tebal 4-piksel dan celah 4-piksel dari cincin fokus kita.
- Ini berarti bahwa kita membutuhkan margin sebesar 32 piksel.
- Dengan margin ditambahkan, Anda akan melihat area indikator merah yang menunjukkan bantalan interior wadah tombol dan sesuai dengan lebar label secara tepat.
- Pilih ketiga lapisan di dalam komponen, buka "Constraints," dan sematkan ke "Left & Right" dan "Center."
- Pada titik ini, Anda dapat memilih komponen dan menyeretnya ke lebar yang Anda inginkan. Anda akan melihat bahwa tata letak bekerja persis seperti yang dirancang.
- Jika Anda membuat lebar tombol lebih pendek dari label, Anda akan melihat bahwa labelnya pecah ke baris lain.
 Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh. Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh. Klik untuk melihat gambar berukuran penuh.
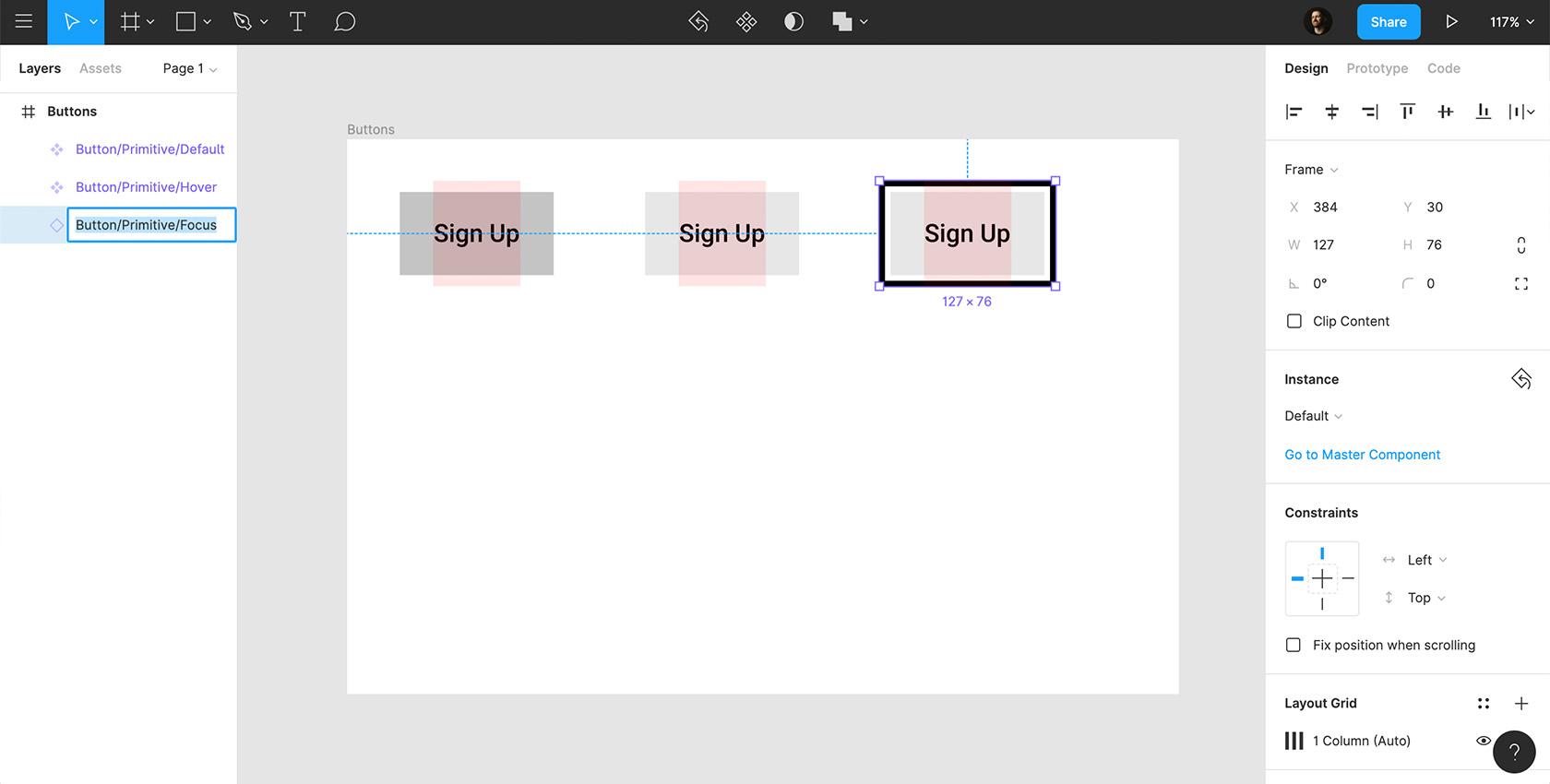
Klik untuk melihat gambar berukuran penuh.Sekarang kita harus menambahkan batasan tata letak ke setiap elemen tombol kita.
 Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh.Tugas 4: Menyesuaikan Lebar Tombol untuk Panjang Teks
Mari kita lihat bagaimana tombol kita bekerja dengan label tombol yang lebih panjang.

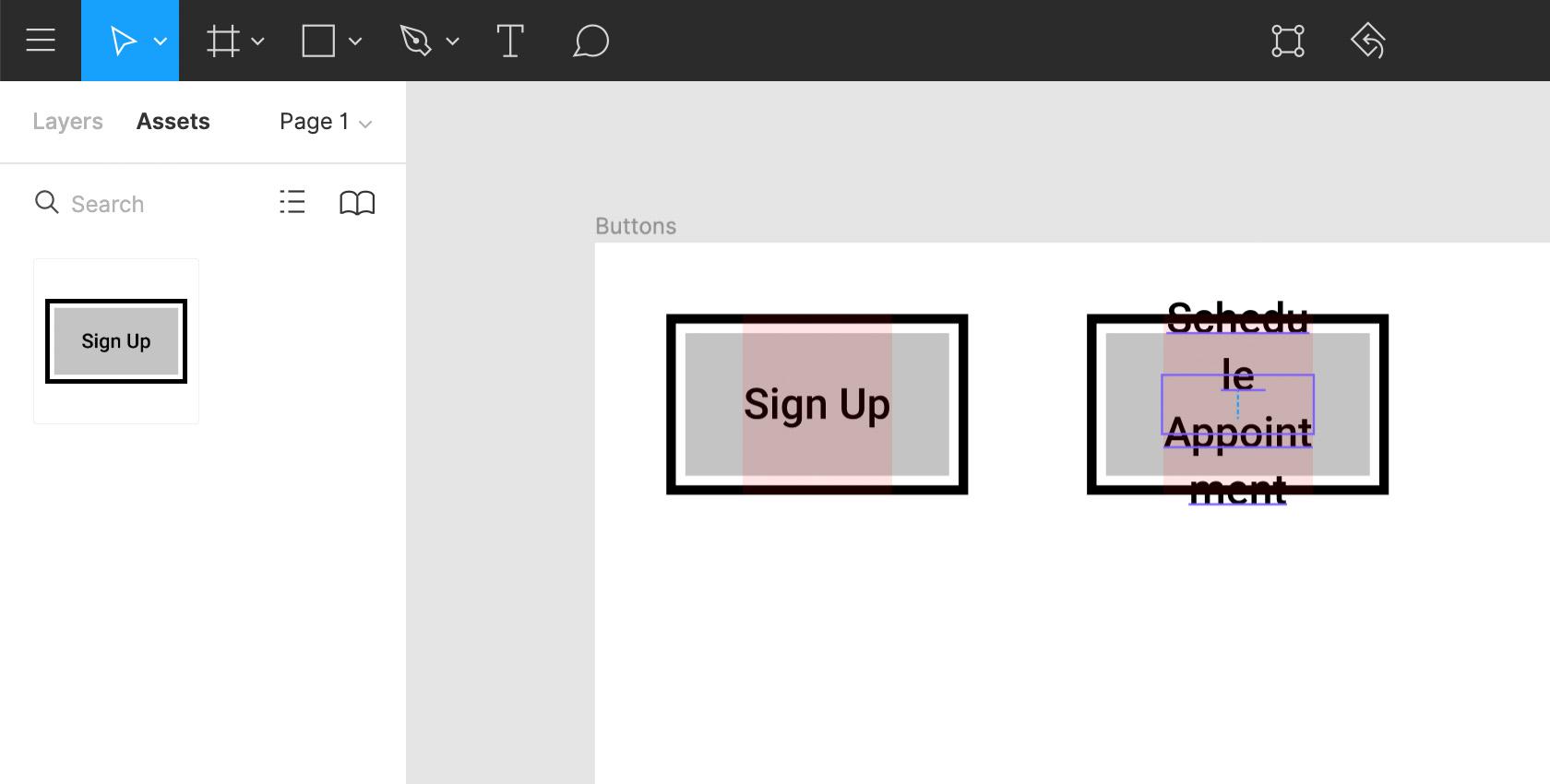
- Buka panel aset, seret tombol baru, dan ketik "Jadwalkan Janji" atau yang lebih lama. Apa yang terjadi? Label meluap ke baris berikutnya—tidak persis seperti yang kita inginkan.
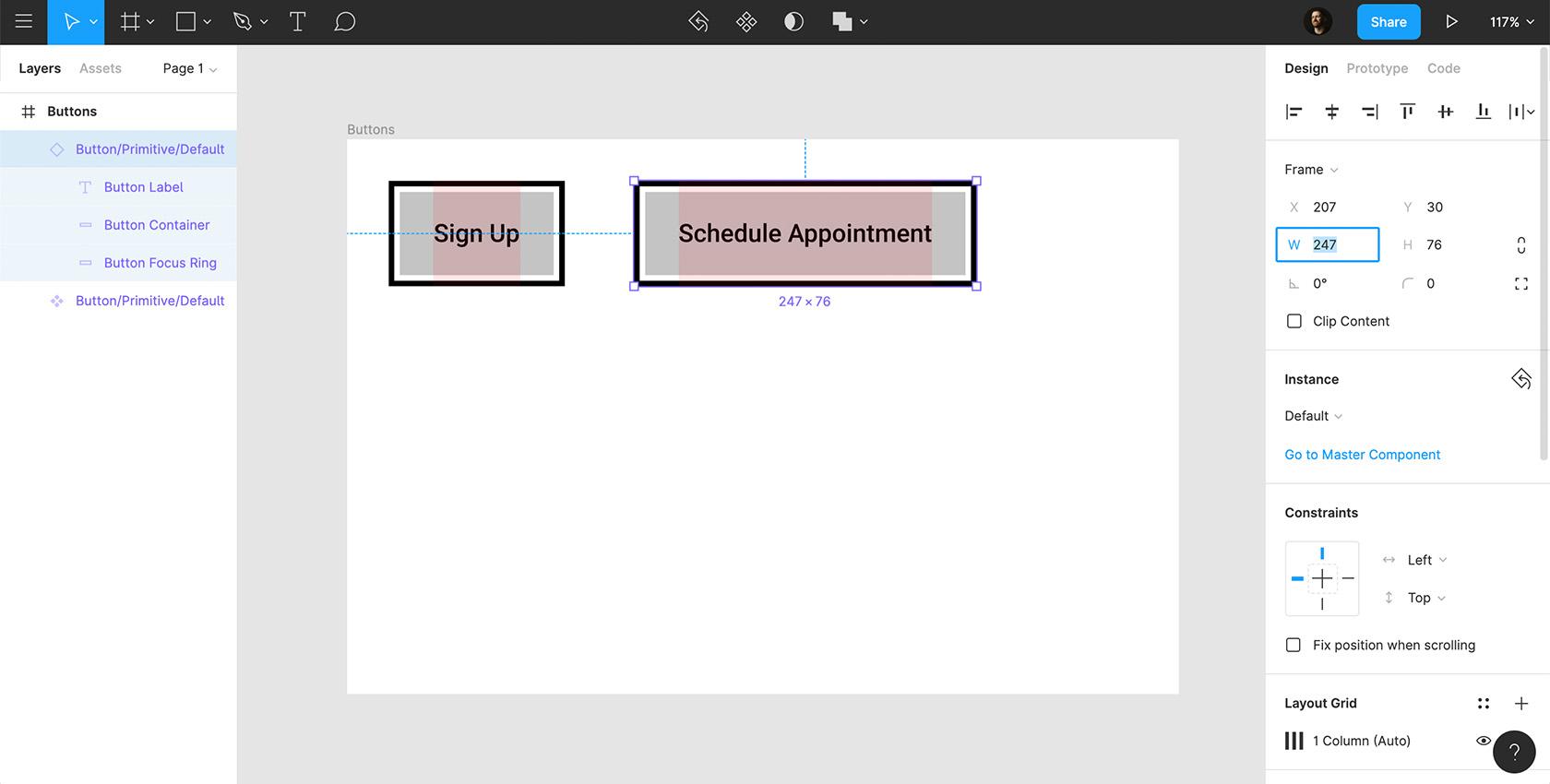
- Kembali ke panel lapisan Anda, pilih komponen baru yang baru saja Anda seret, dan gunakan tombol panah untuk menyesuaikan lebar ke dimensi tepat yang sesuai dengan label.
- Saat Anda melakukan ini, Anda akan melihat bahwa semua variabel tata letak tetap seperti yang diinginkan—pengisian interior, penempatan label, goresan 4-piksel, dan celah 4-piksel dari cincin fokus. (Hapus tombol duplikat ini sebelum pindah ke Tugas 5.)
 Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh.Dengan menggunakan kisi tata letak, Anda dapat membuat satu tombol yang dapat digunakan di seluruh desain Anda, dan yang harus Anda lakukan hanyalah menyesuaikan lebar untuk berapa pun panjang label yang Anda butuhkan.
 Klik untuk melihat gambar berukuran penuh.
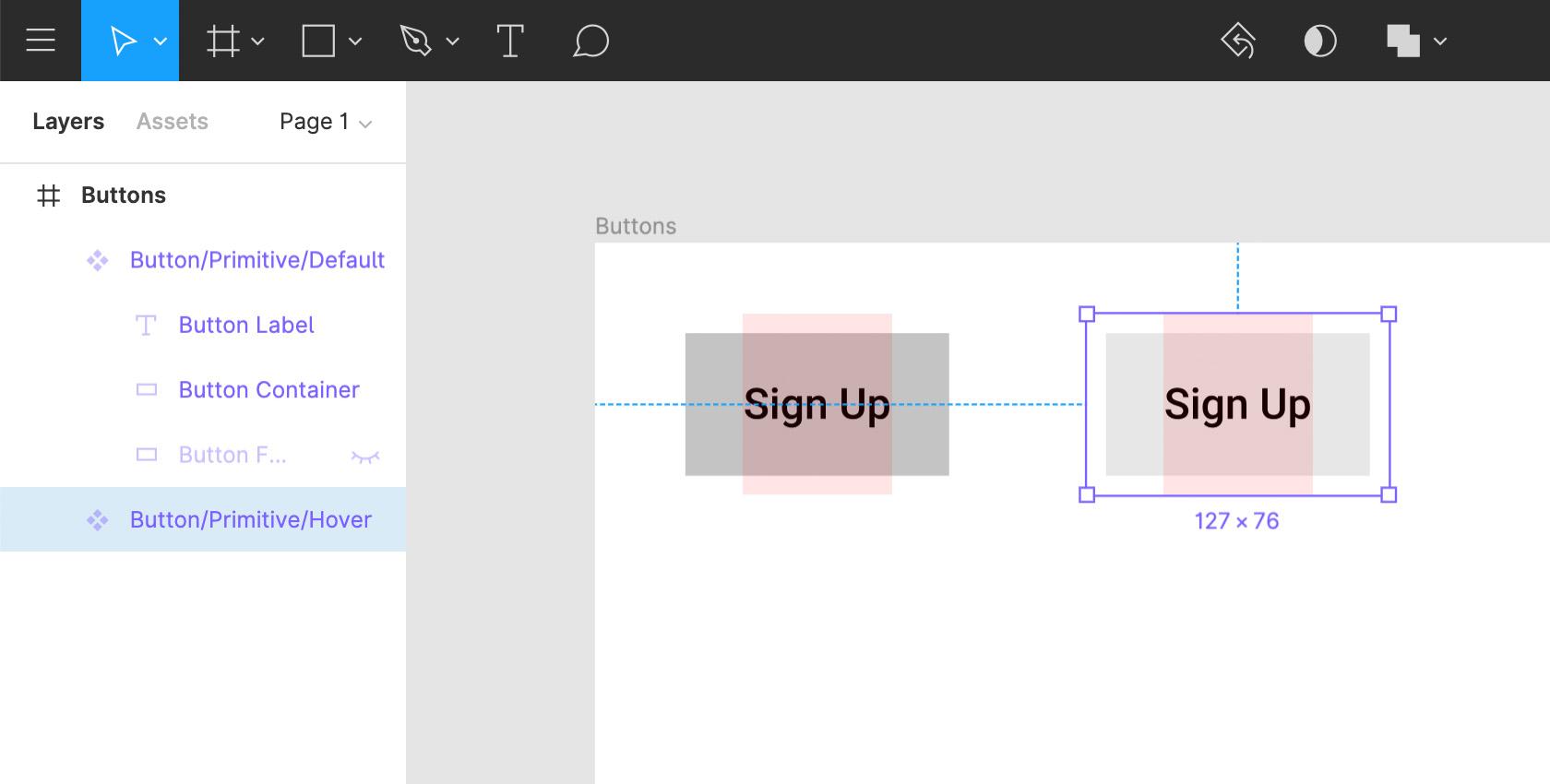
Klik untuk melihat gambar berukuran penuh.Tugas 5: Membuat Status Arahkan dan Fokus
Dengan tombol default kami di tempat, mari buat primitif dari status hover dan fokus kami.
- Matikan cincin fokus di tombol default Anda.
- Tahan tombol Alt dan seret keluar contoh baru dari tombol default.
- Jadikan wadah tombol menjadi warna abu-abu yang lebih terang (#E7E7E7).
- Klik kanan, "Buat Komponen," dan ganti nama Button/Primitive/Hover .
- Seret instance lain dari status default, nyalakan cincin fokus, dan cocokkan warna wadah tombol dengan warna wadah status melayang (#E7E7E7).
- Klik kanan, "Buat Komponen," dan ganti nama Button/Primitive/Focus .
 Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh.Kami sekarang memiliki pegangan pada tata letak tombol dan bagaimana fungsinya di berbagai status. Dari sini, kita dapat mulai menambahkan tema atau gaya tertentu tergantung pada apa yang kita butuhkan.
 Klik untuk melihat gambar berukuran penuh.
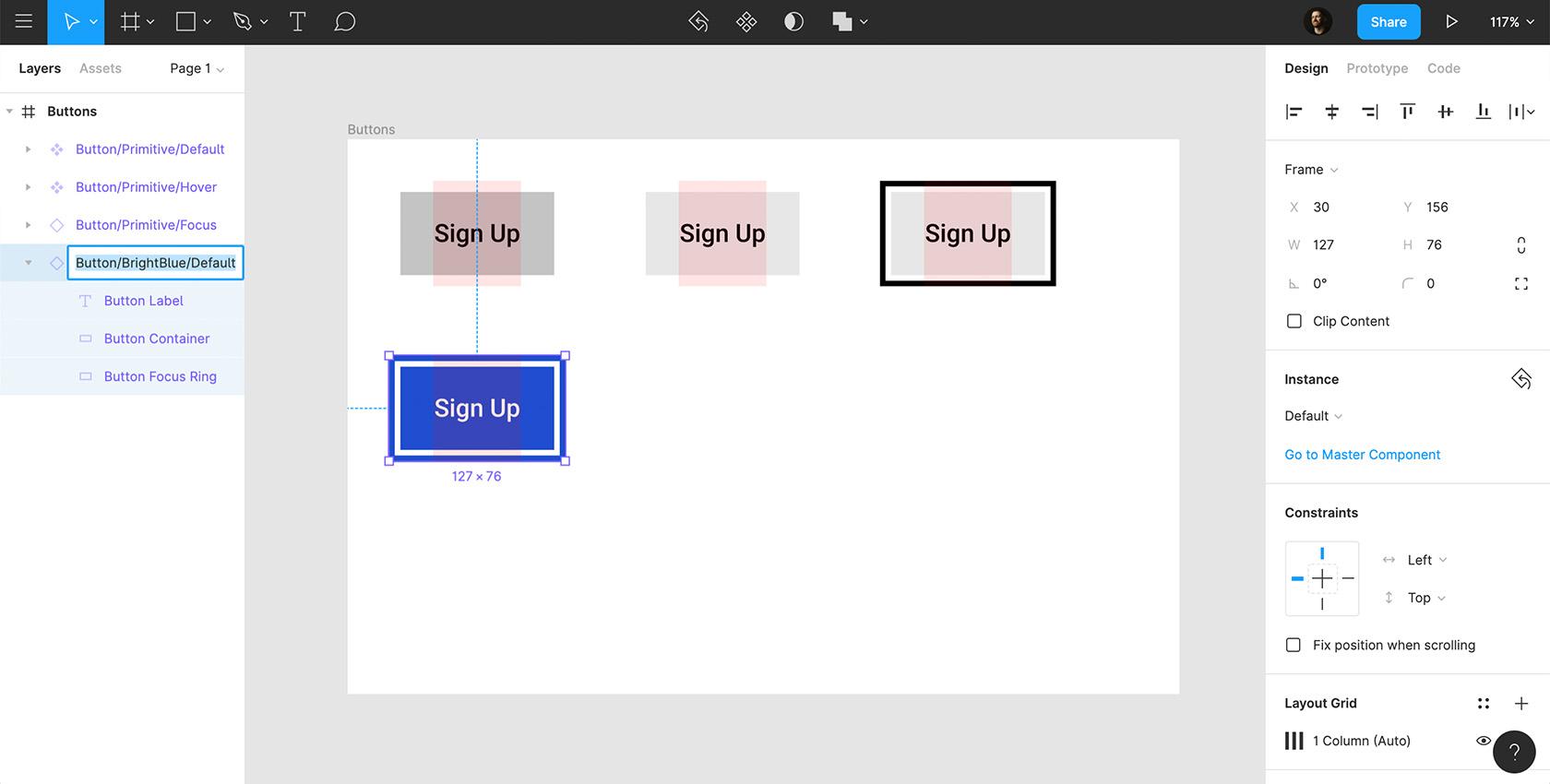
Klik untuk melihat gambar berukuran penuh.Tugas 6: Menerapkan Tema Tombol
Sekarang, kita akan membuat variasi gaya.
- Tahan tombol Alt dan seret ke contoh lain dari Button/Primitive/Default .
- Ubah warna wadah agar sesuai dengan warna tema yang diinginkan (#204ECF).
- Jadikan label tombol putih (#FFFFFF), alihkan pada cincin fokus, ubah goresan ke warna tema yang diinginkan (#204ECF), dan matikan.
- Klik kanan, "Buat Komponen," dan ganti nama Button/BrightBlue/Default .
- Tarik keluar dua contoh tombol default baru ini: Satu untuk keadaan melayang dan satu lagi untuk keadaan fokus.
- Ubah warna wadah tombol agar sesuai dengan warna tema yang diinginkan (#678FFF), klik kanan, "Buat Komponen," dan ganti nama Button/BrightBlue/Hover .
- Terapkan warna yang sama ke wadah tombol fokus, aktifkan cincin fokus, klik kanan, "Buat Komponen," dan ganti nama Button/BrightBlue/Focus .
 Klik untuk melihat gambar berukuran penuh.
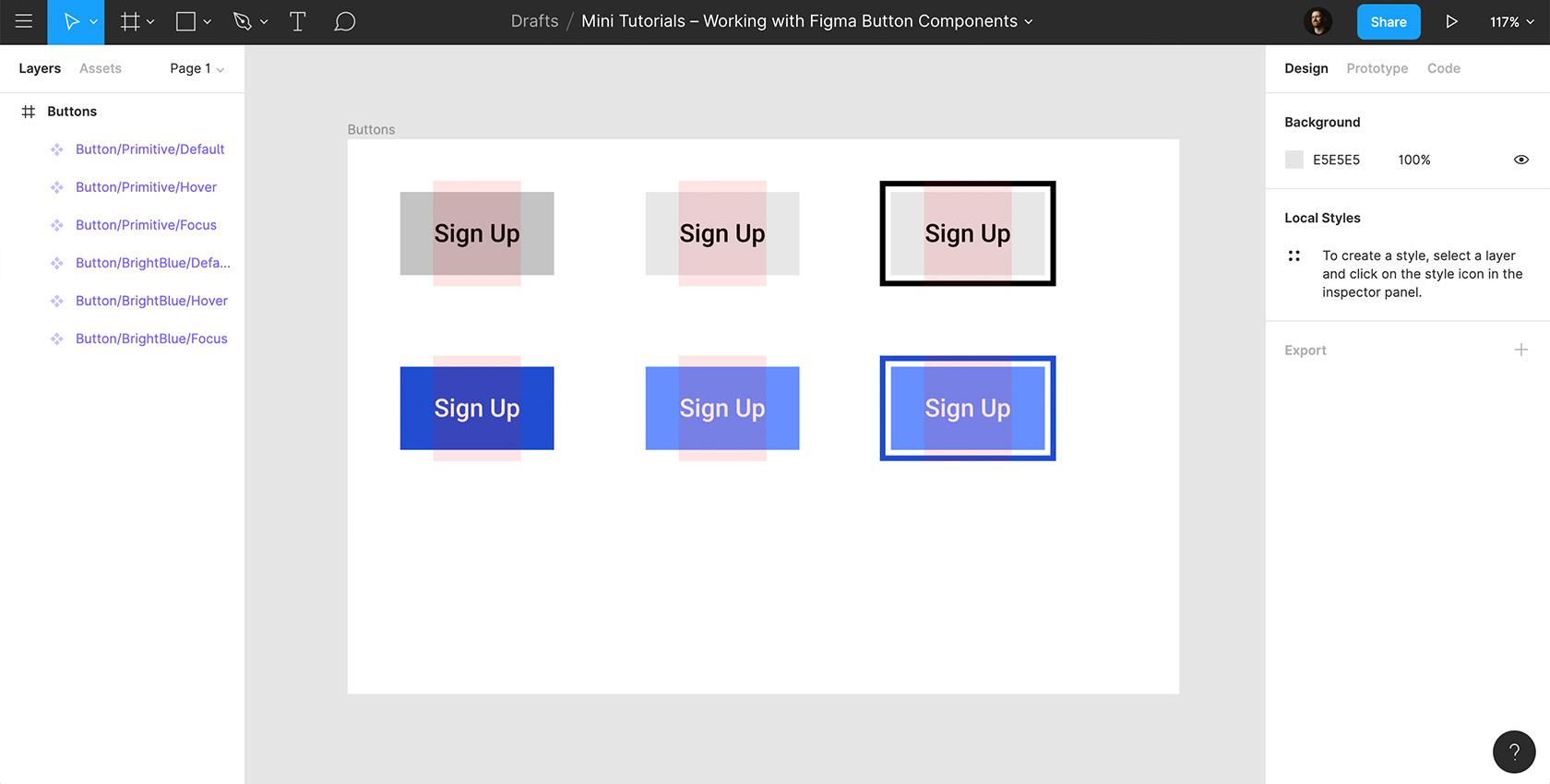
Klik untuk melihat gambar berukuran penuh.Anda dapat menggunakan proses yang sama untuk sejumlah tema yang Anda butuhkan dalam desain Anda.
 Klik untuk melihat gambar berukuran penuh.
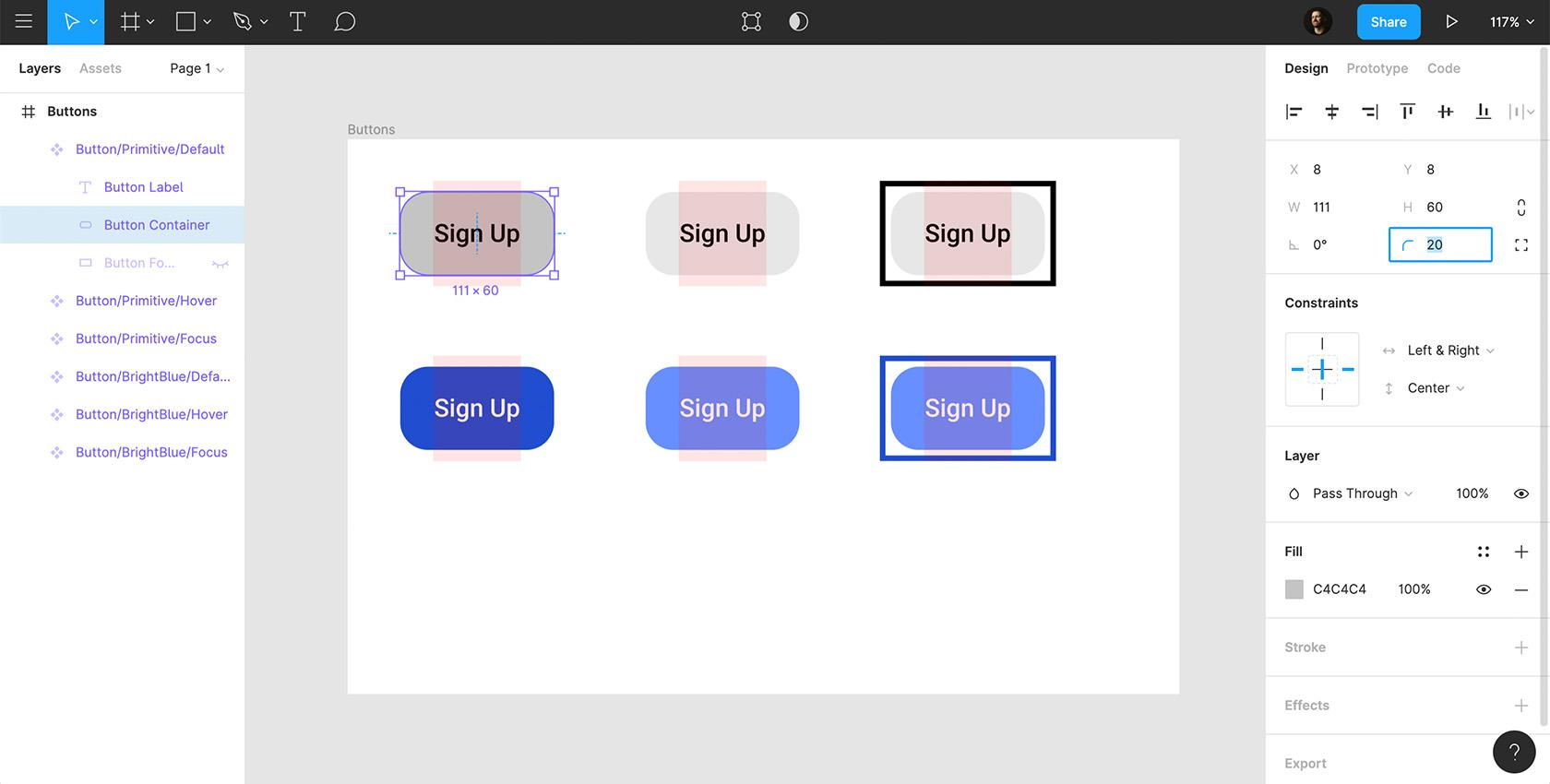
Klik untuk melihat gambar berukuran penuh.Tugas 7: Melihat Keindahan Komponen Figma
Setelah Anda membuat semua tema, luangkan waktu sejenak untuk mengamati betapa hebatnya bekerja dengan komponen.
- Pilih Button/Primitive/Default Anda, tambahkan radius sudut, dan Anda akan melihat bahwa semua contoh tombol Anda diperbarui secara otomatis.
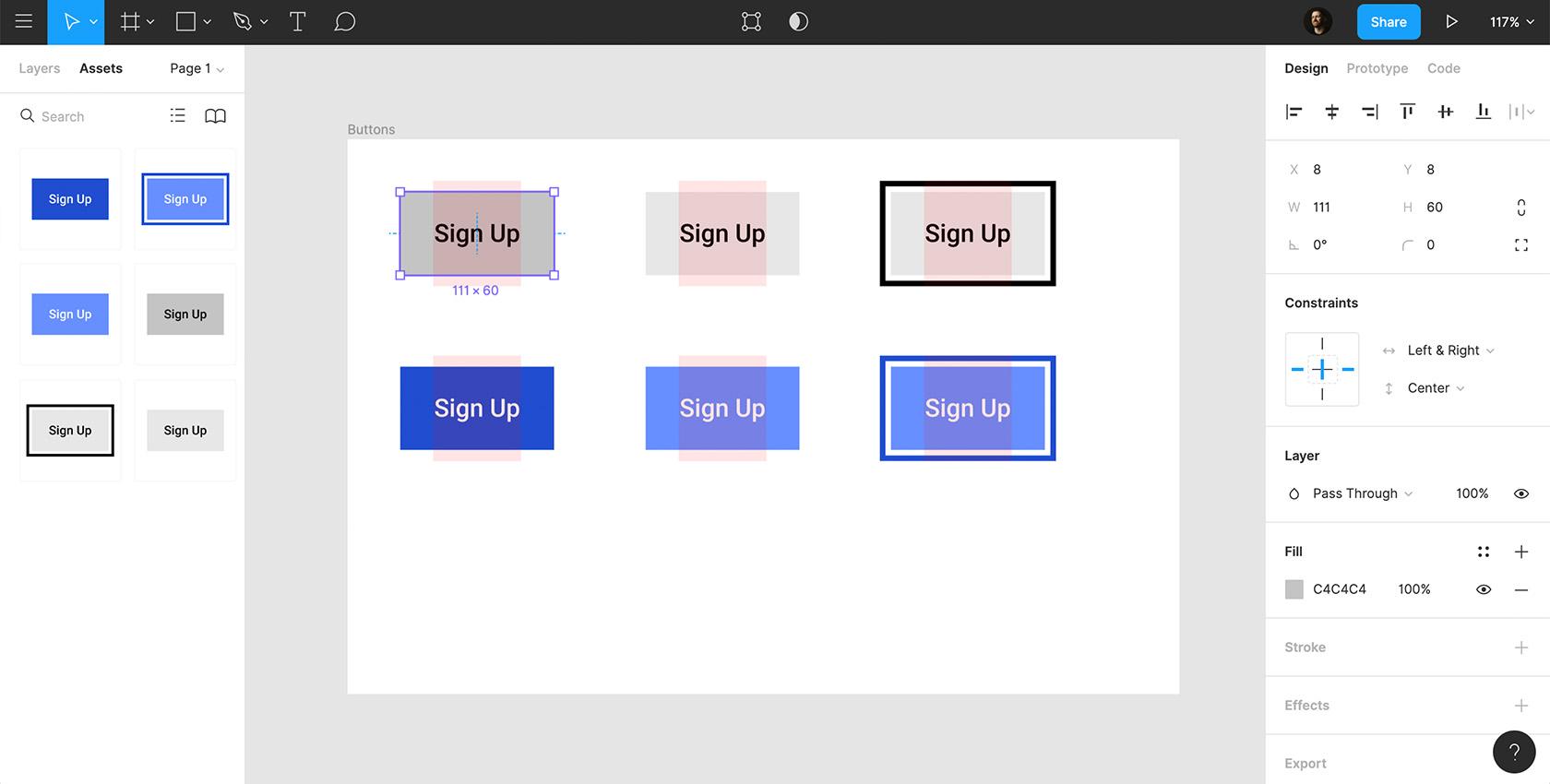
- Kemudian, buka panel komponen Anda. Semua contoh tombol Anda tersedia untuk diseret ke bagian mana pun dari desain Anda.
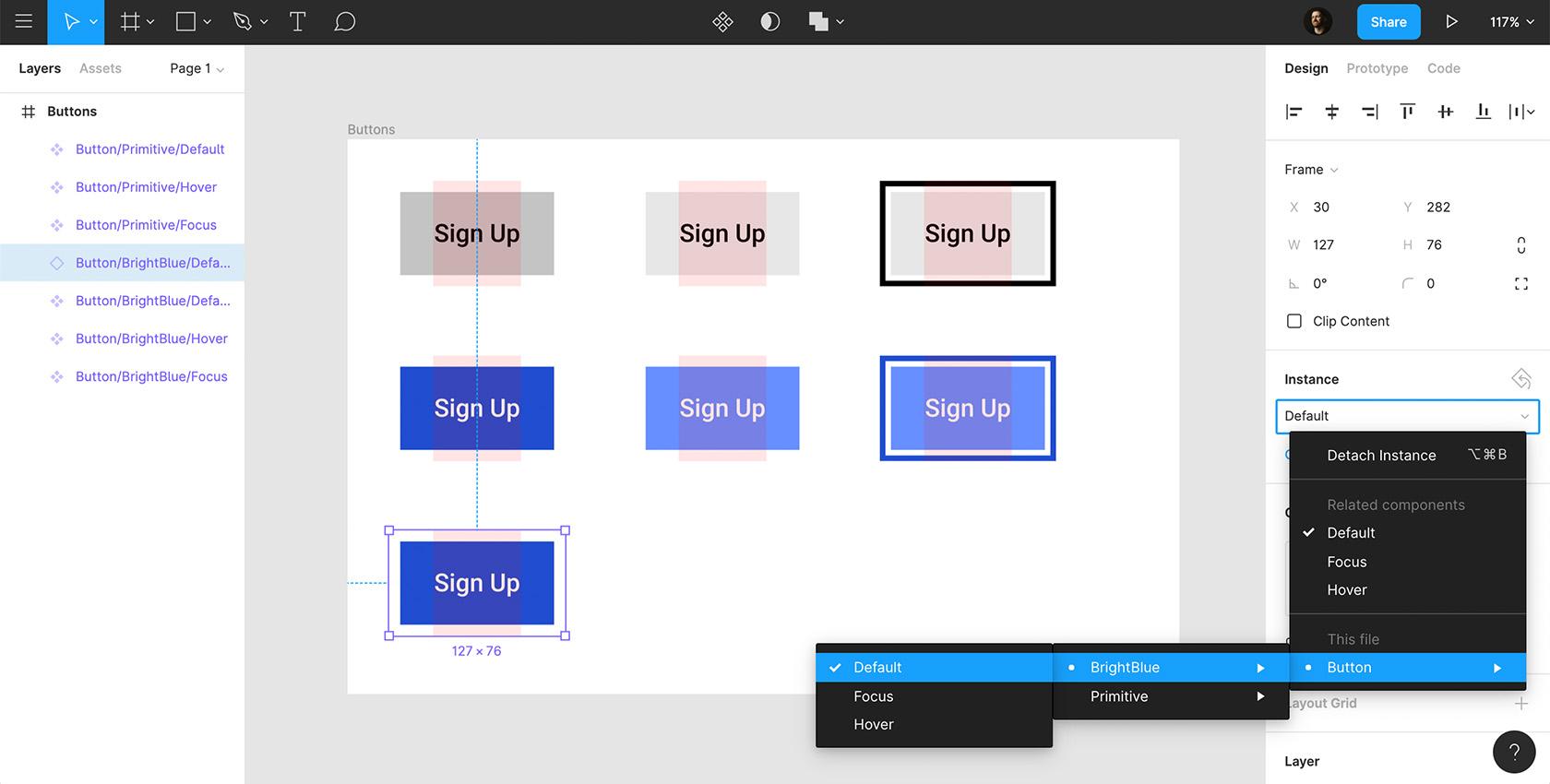
- Juga, karena kami telah menggunakan konvensi penamaan ini, kami sekarang dapat menukar tombol apa pun untuk instance/tema alternatif. Untuk melihat ini beraksi, seret dalam satu contoh tombol, lalu buka "Instance" di panel desain, pilih contoh apa pun yang Anda butuhkan, dan itu segera berubah.
 Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh. Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh. Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh.Bekerja dalam kerangka komponen memungkinkan kami mengelola tombol dengan cepat dan efisien di semua area desain kami. Yang terbaik dari semuanya, ini tidak hanya berfungsi dengan tombol, tetapi juga bekerja dengan semua jenis komponen UI.
Bacaan lebih lanjut di Blog Desain Toptal:
- Kekuatan Figma sebagai Alat Desain
- Figma vs. Sketch vs. Axure – Tinjauan Berbasis Tugas
- Merampingkan Desain Kolaboratif dengan Figma
- Desain Tombol Selama Bertahun-Tahun – Garis Waktu Dribbble
- Tutorial Pembingkai: 7 Interaksi Mikro Sederhana untuk Meningkatkan Prototipe Anda
