Мини-учебник — Работа с компонентами кнопок Figma
Опубликовано: 2022-03-11В Figma элементы пользовательского интерфейса называются компонентами. Правильно построенные, они невероятно универсальны и легко обновляются, но на что способны компоненты и как они работают? Мы продемонстрируем их мощь, работая с одним из самых распространенных элементов пользовательского интерфейса — кнопкой.
Почему кнопки?
Кнопки полны переменных, таких как высота, ширина, длина метки, внутреннее заполнение, состояние и тема. Создав базовую систему кнопок, мы узнаем огромную ценность использования Figma с мышлением, основанным на компонентах, и библиотекой компонентов Figma.
*Примечание редактора: это письменное руководство было создано на основе видеоурока, созданного Дэвидом Луром из Build UX.
Задача 1: создать базовый компонент кнопки Figma
- Начнем с создания нового кадра и переименования его в Buttons на панели слоев.
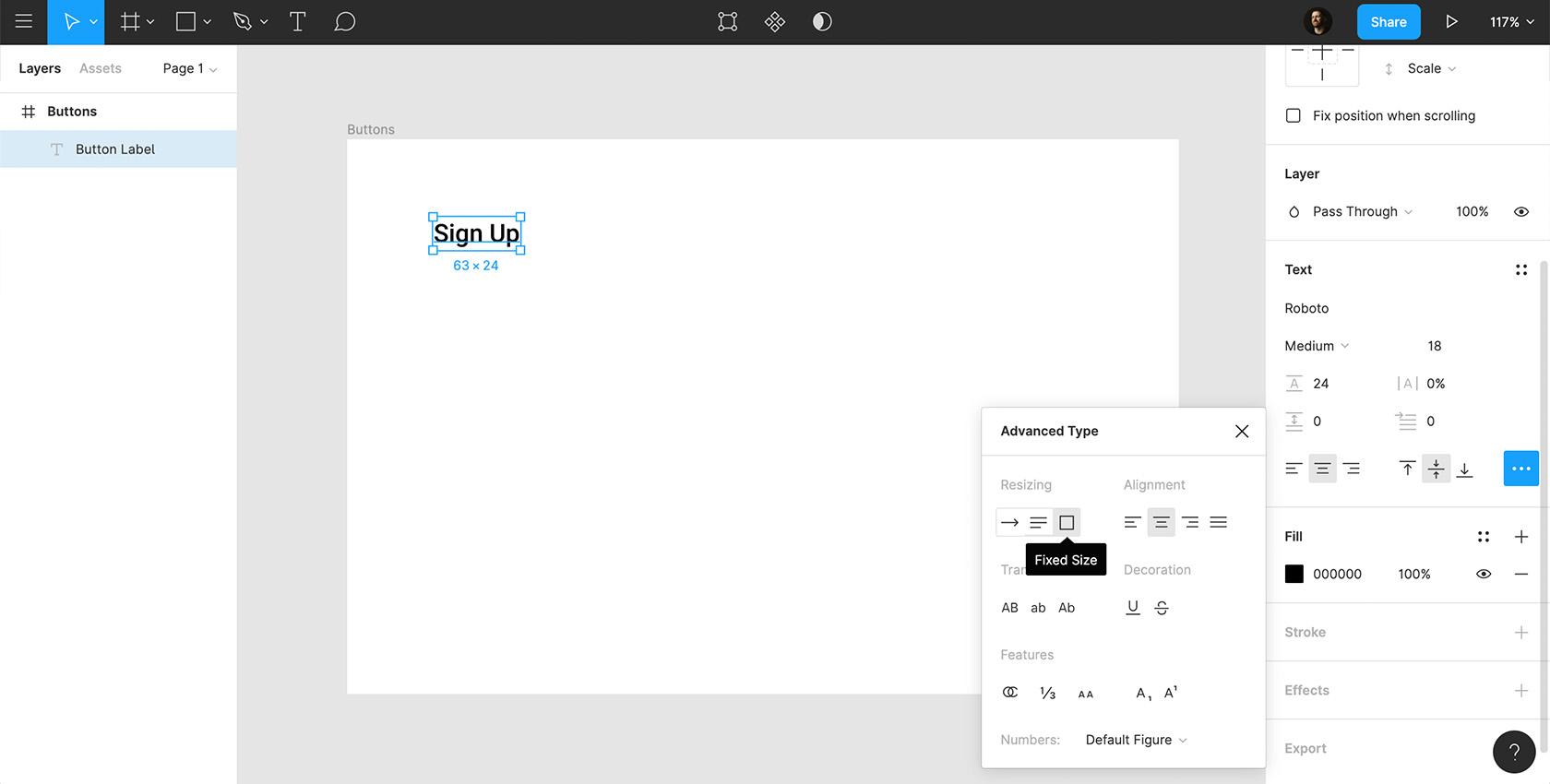
- Введите текст метки кнопки. Мы будем использовать «Зарегистрироваться» для этого урока.
- Наш шрифт:
- Робото Медиум
- Размер шрифта 18
- Высота строки 24
- Выравнивание текста по центру
- Выровнять по середине
- Изменение размера = фиксированный размер
- После того, как вы написали метку для кнопки, дважды щелкните в правом нижнем углу текстового поля, чтобы оно автоматически изменило размер в соответствии с наименьшими ограничениями текста.
- Переименуйте текстовый слой в Button Label .
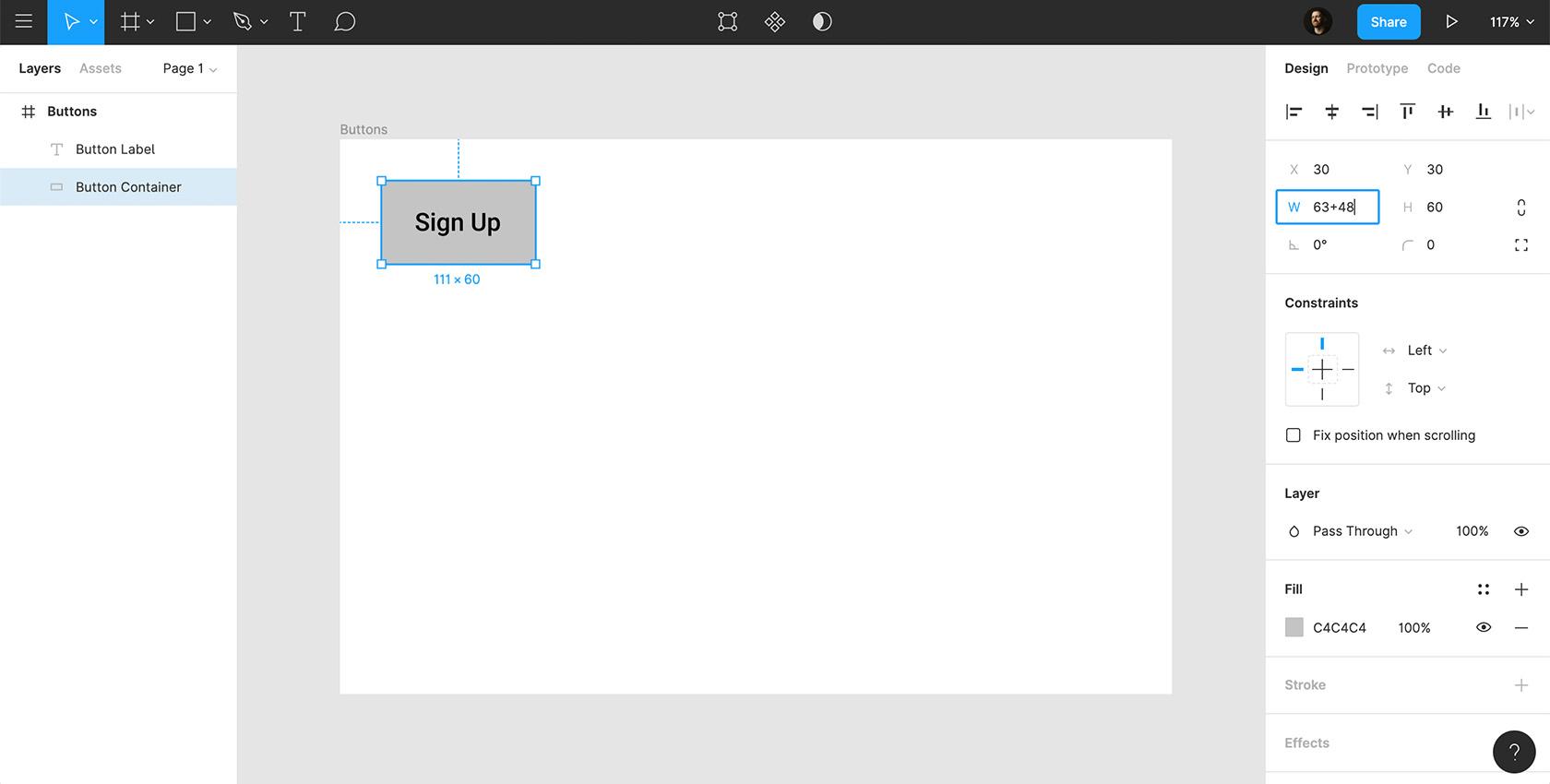
- Создайте прямоугольник, поместите его под меткой кнопки на панели слоев и переименуйте в Button Container . Разрешить цвет контейнера кнопки оставаться серым по умолчанию.
- Установите фиксированную высоту для контейнера кнопки. Мы будем использовать 60 пикселей.
- Теперь мы добавим внутренний отступ к контейнеру кнопок.
- Ширина метки кнопки составляет 63 пикселя.
- Нам нужно 24 пикселя справа и слева отступа. В совокупности это равно 48 пикселям.
- Итак, вводим ширину метки (63 пикселя) + общий отступ (48 пикселов).
- Выберите этикетку и контейнер и отцентрируйте их с помощью инструментов выравнивания.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение. Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Мы разработали элементарную кнопку. Однако внутреннее заполнение нашей кнопки пока не может приспособиться к изменяющейся длине метки. На более позднем этапе мы обратимся к внутреннему макету, который позволит ширине нашего контейнера кнопок быть гибкой по отношению к длине метки.

Задача 2: сделать кнопку интерактивной
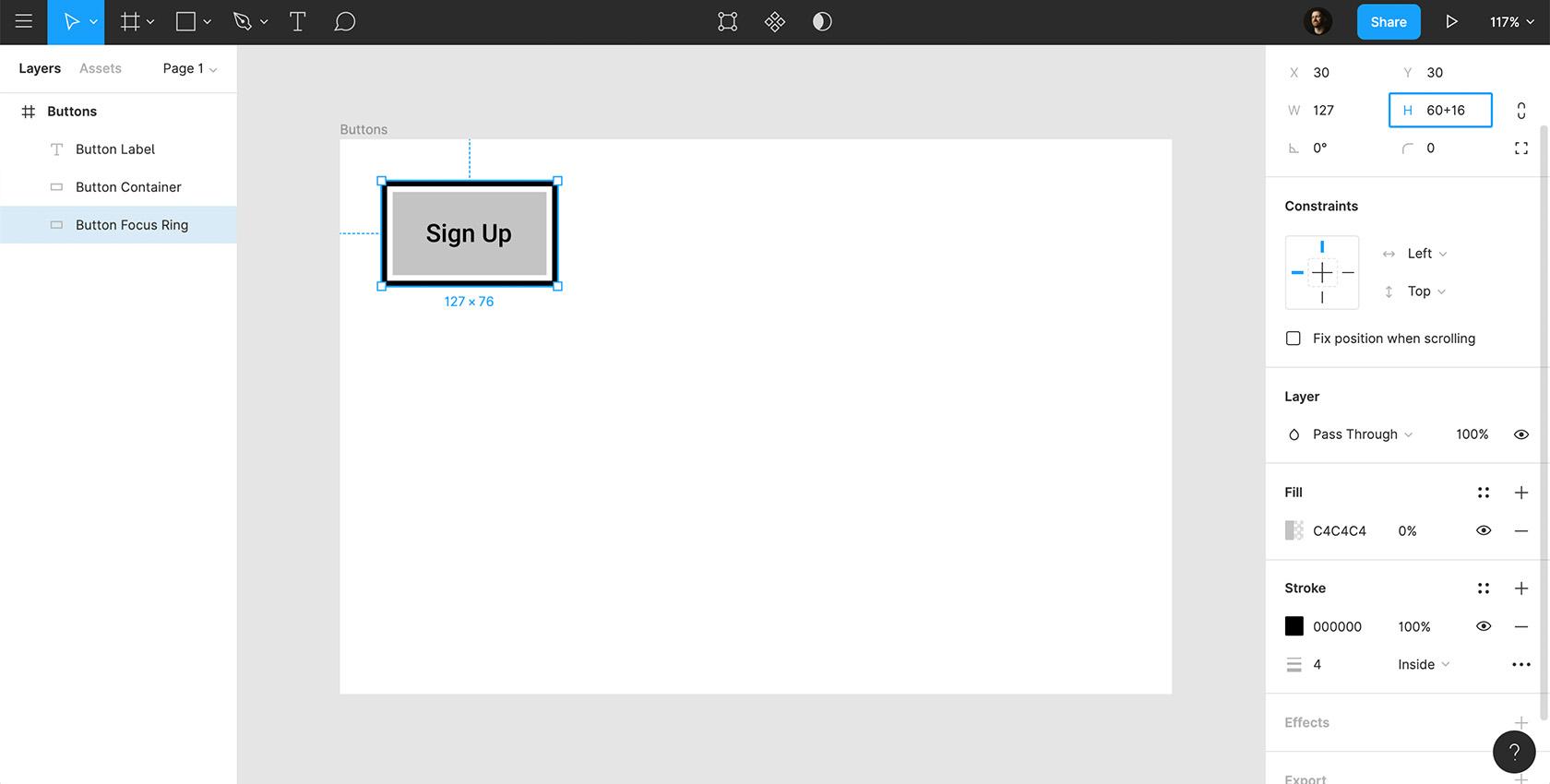
Чтобы сделать кнопку интерактивной, мы добавим кольцо фокусировки.
- Дублируйте контейнер кнопок и переименуйте его в Button Focus Ring .
- Убедитесь, что кольцо фокусировки находится под контейнером кнопок на панели слоев.
- Удалите заливку кольца фокусировки и добавьте черную внутреннюю обводку толщиной 4 пикселя.
- Нам также нужен зазор в 4 пикселя между контейнером кнопки и кольцом фокусировки со всех четырех сторон, поэтому мы добавим +16 к его ширине и высоте.
- Выберите и выровняйте по центру метку, контейнер кнопки и кольцо фокусировки.
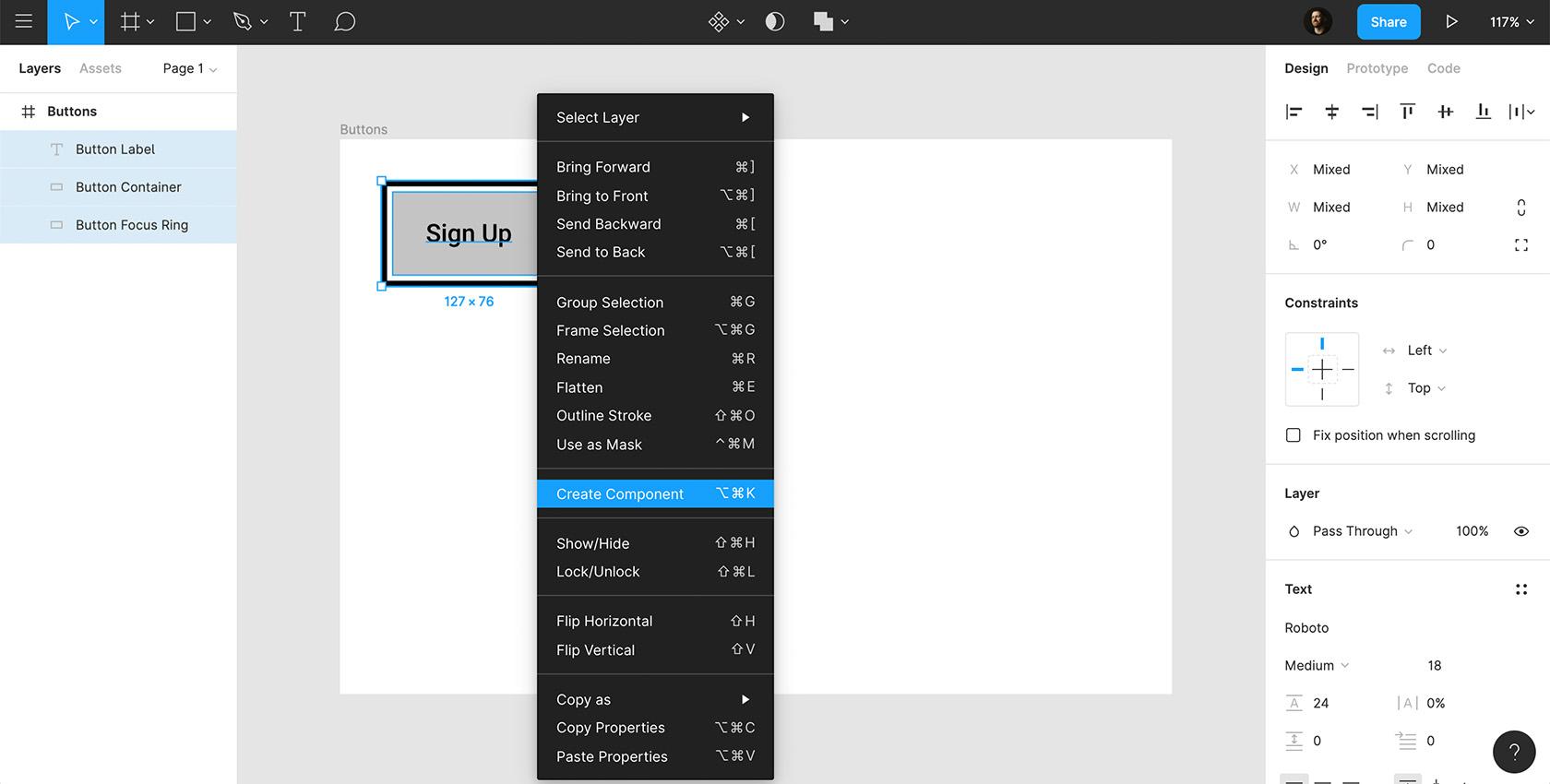
- Выберите все три элемента (ярлык, контейнер кнопок, кольцо фокусировки), щелкните правой кнопкой мыши и выберите «Создать компонент».
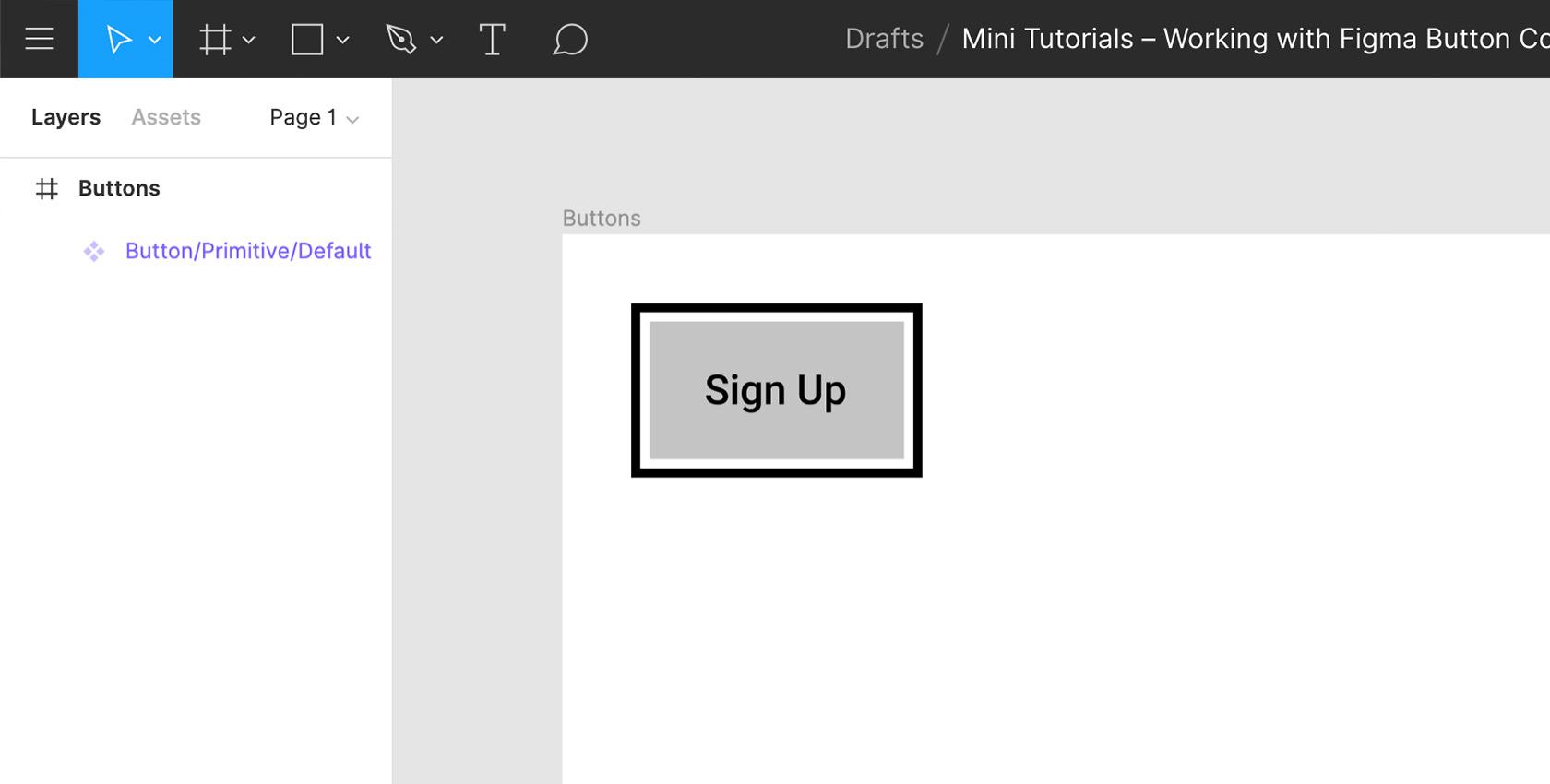
- Переименуйте компонент Button/Primitive/Default .
- Кнопка = Тип компонента
- Примитив = вариация
- По умолчанию = Состояние
Вот как наша кнопка в самом простом виде будет выглядеть в сфокусированном состоянии.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение. Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Это наша примитивная кнопка. Его не будет в нашем окончательном дизайне, но он станет основой, на которой будут основываться все наши варианты кнопок. Преимущество? Если в будущем нам понадобится изменить дизайн наших кнопок, нам нужно будет отредактировать только в одном месте.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Задача 3. Создайте сетку расположения кнопок
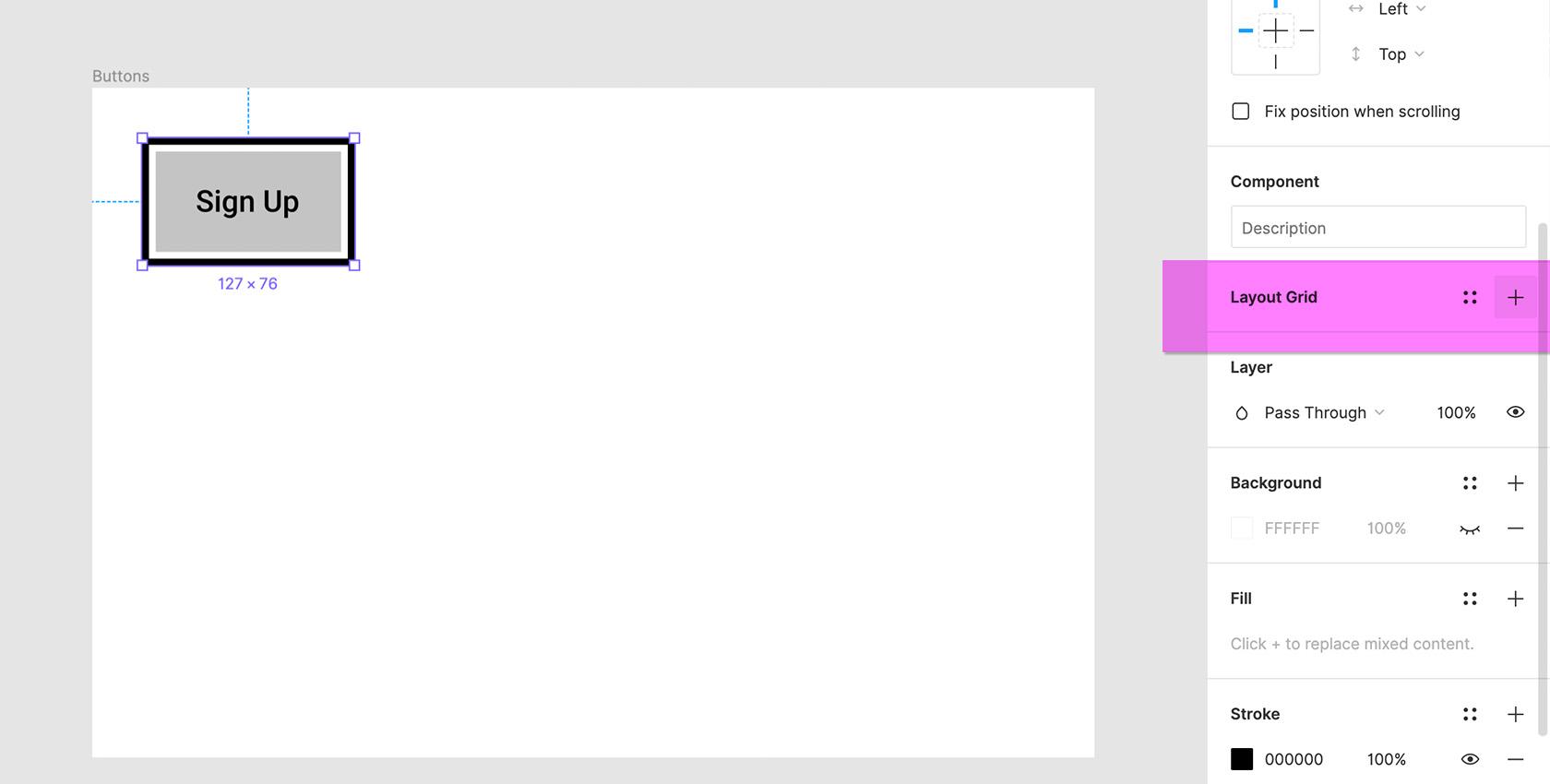
- Выберите Button/Primitive/Default , перейдите на панель дизайна и щелкните значок «+» рядом с «Layout Grid».
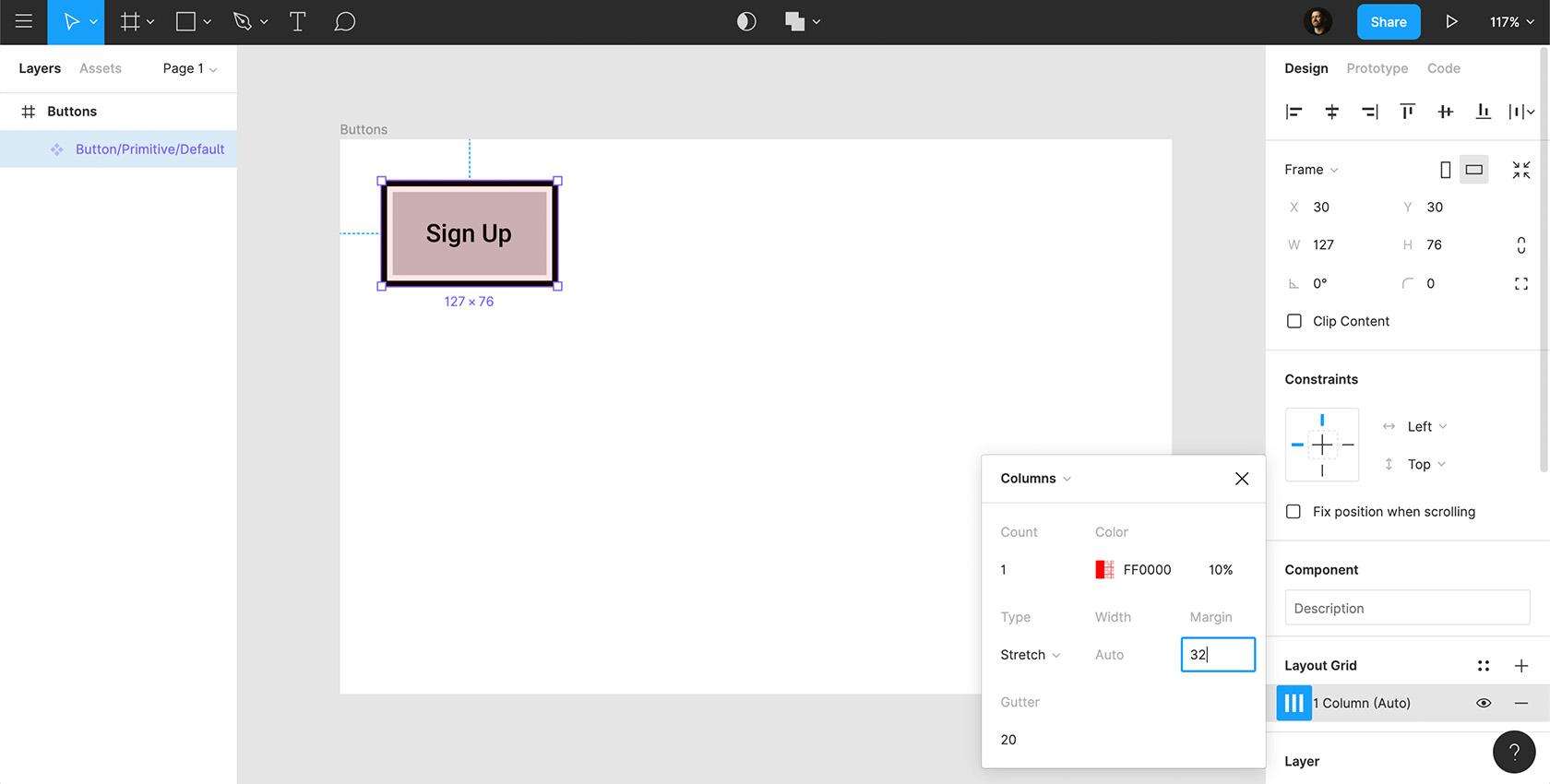
- Затем щелкните значок сетки, выберите «Столбцы» и введите следующие значения:
- Количество столбцов = 1
- Ширина = Авто
- Желоб = 0
- Тип = Растянуть
- «Маржа» обеспечивает отступ внутри контейнера кнопки.
- Помните, нам нужно отступы по 24 пикселя слева и справа.
- Нам также необходимо учитывать границу толщиной 4 пикселя и зазор в 4 пикселя нашего кольца фокусировки.
- Это означает, что нам понадобится поле в 32 пикселя.
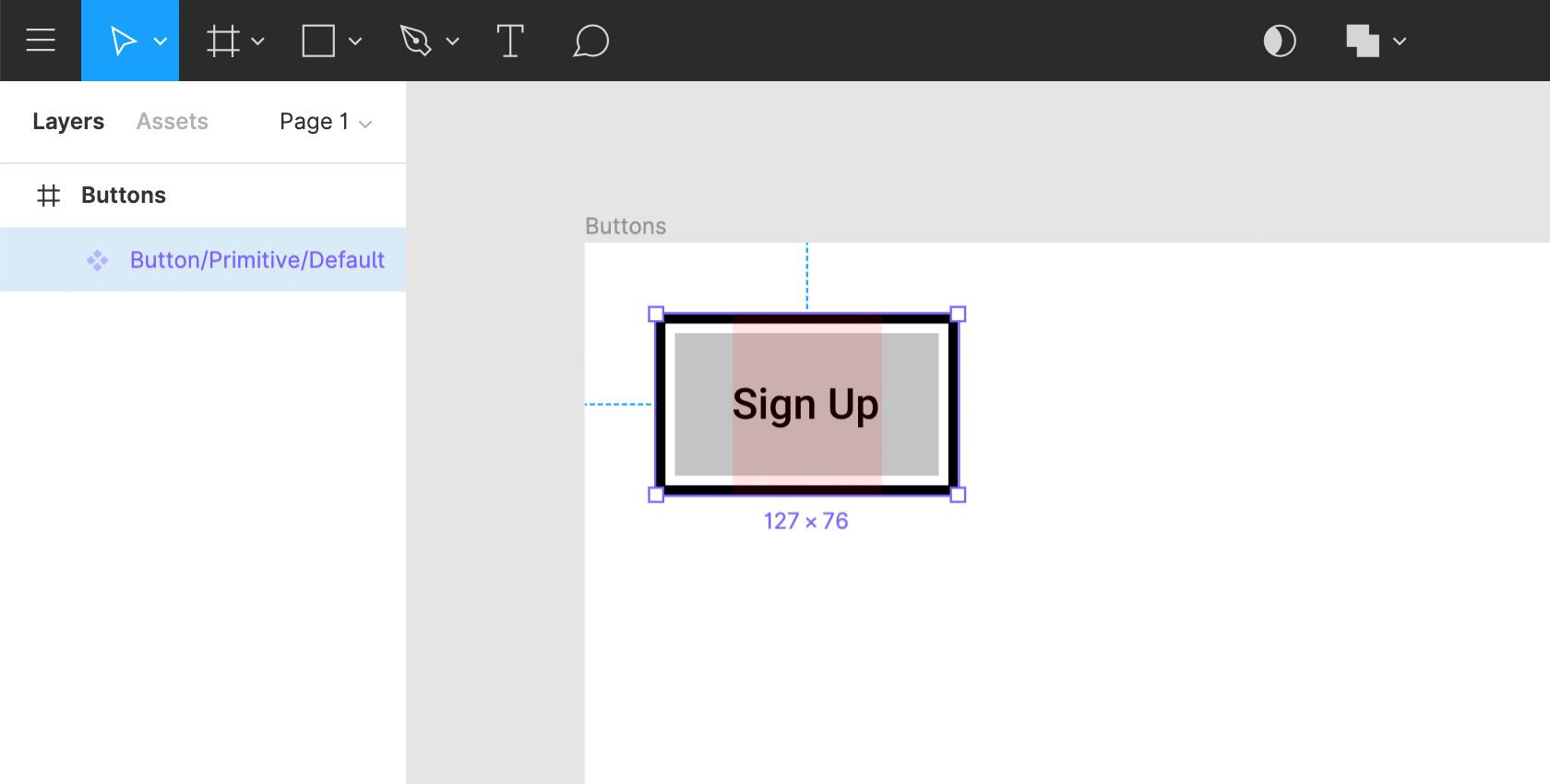
- С добавленным полем вы заметите красную область индикатора, которая показывает внутреннее заполнение контейнера кнопки и точно соответствует ширине метки.
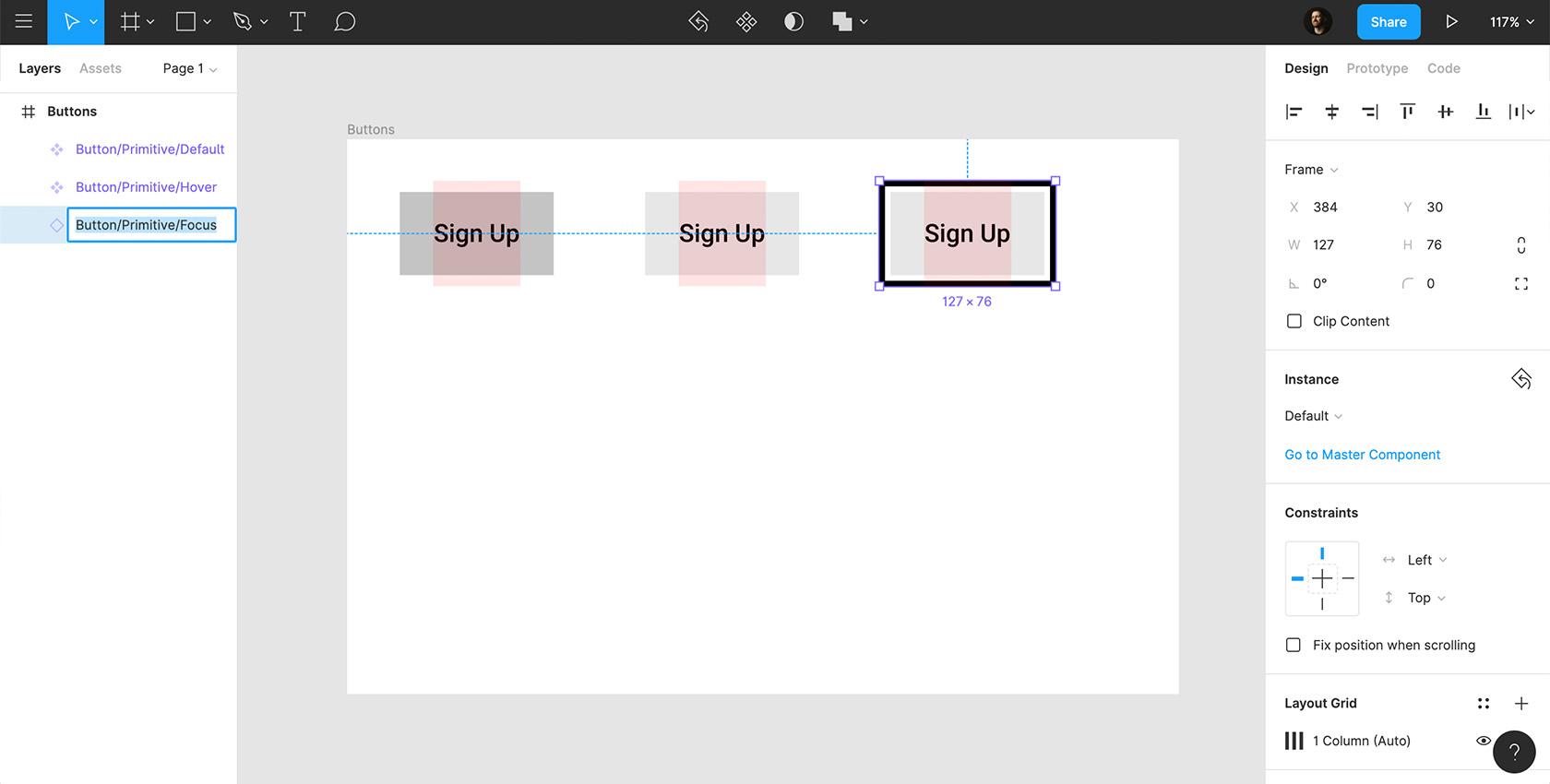
- Выберите все три слоя внутри компонента, перейдите в «Ограничения» и закрепите их на «Слева и справа» и «По центру».
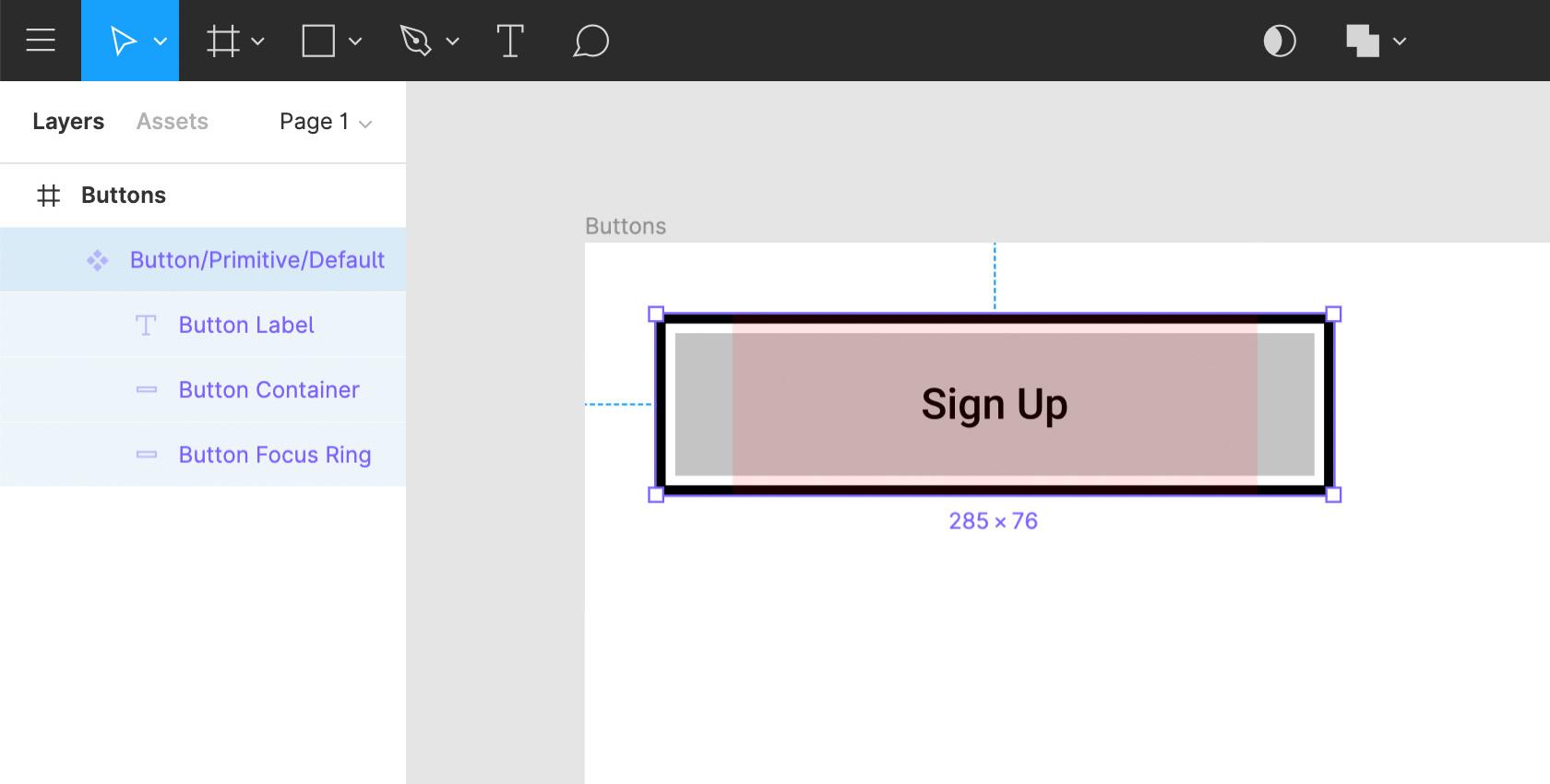
- На этом этапе вы можете выбрать компонент и перетащить его на любую желаемую ширину. Вы увидите, что макет работает именно так, как он был разработан.
- Если вы сделаете ширину кнопки меньше, чем метка, вы заметите, что метка переходит на другую строку.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение. Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение. Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Теперь мы должны добавить ограничения макета к каждому элементу нашей кнопки.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Задача 4: настроить ширину кнопки для длины текста
Давайте посмотрим, как наша кнопка работает с более длинной меткой.

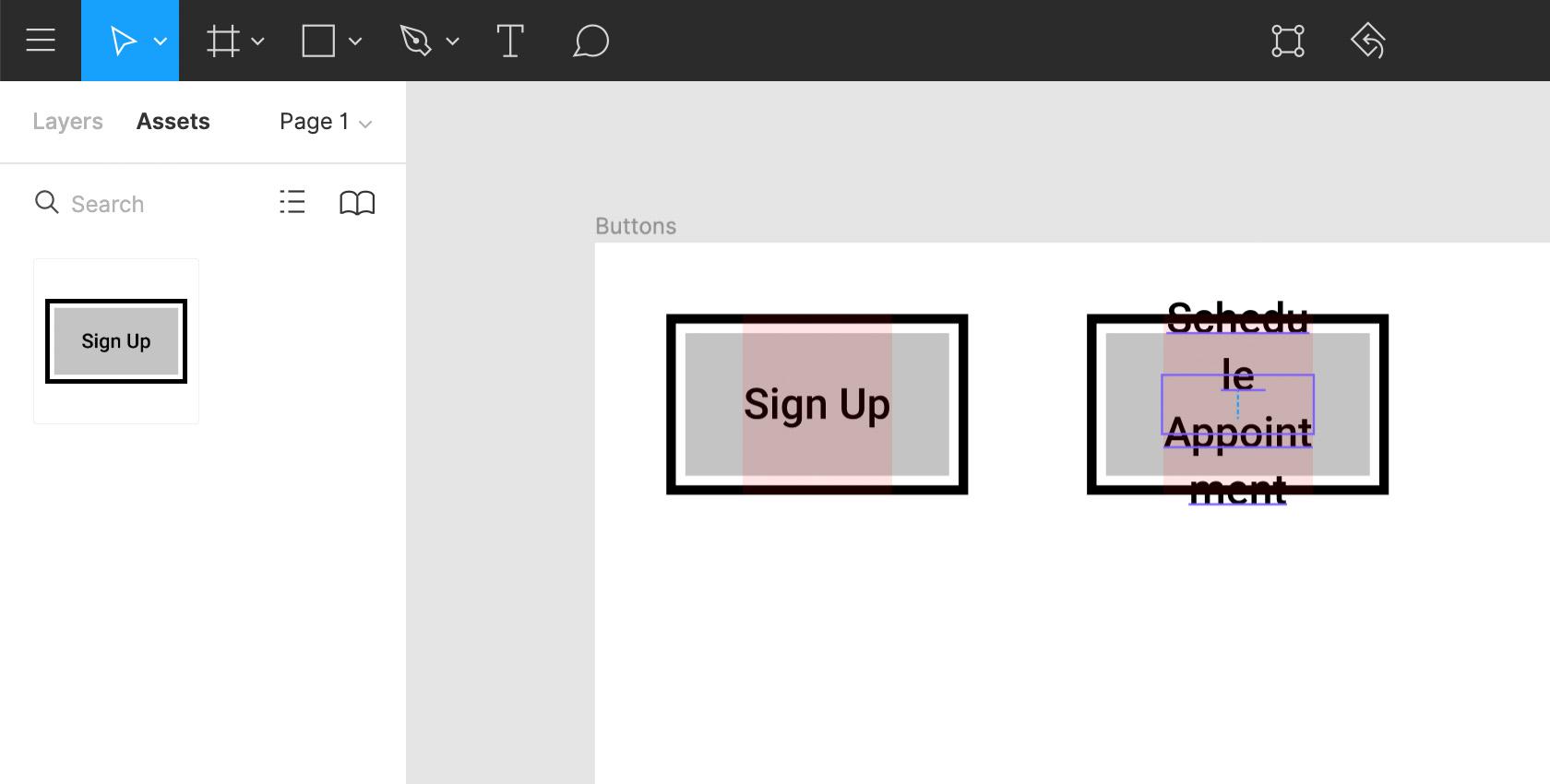
- Перейдите на панель ресурсов, перетащите новый экземпляр кнопки и введите «Запланировать встречу» или что-то более длинное. Что просходит? Метка переносится на следующую строку — не совсем то, что нам нужно.
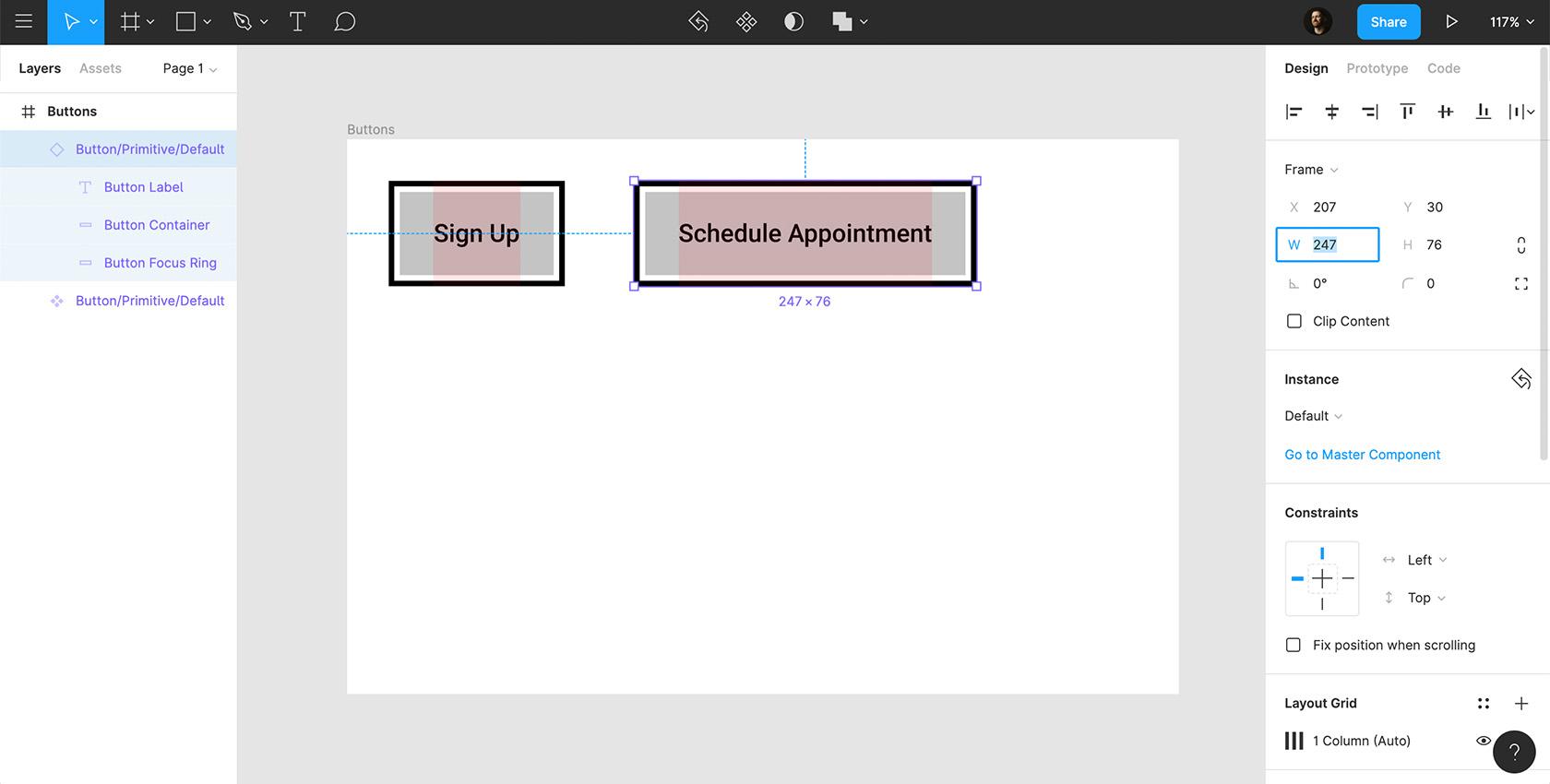
- Вернитесь на панель слоев, выберите новый компонент, который вы только что перетащили, и используйте клавиши со стрелками, чтобы отрегулировать ширину до точного размера, который соответствует метке.
- Когда вы сделаете это, вы увидите, что все переменные макета остаются такими, как предполагалось: внутреннее заполнение, размещение меток, 4-пиксельная обводка и 4-пиксельный зазор кольца фокусировки. (Удалите эту кнопку-дубликат перед переходом к Задаче 5.)
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Используя сетку макета, вы можете создать одну кнопку, которую можно использовать во всех ваших проектах, и все, что вам нужно сделать, это отрегулировать ширину для любой длины этикетки, которая вам нужна.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Задача 5: создание состояний наведения и фокуса
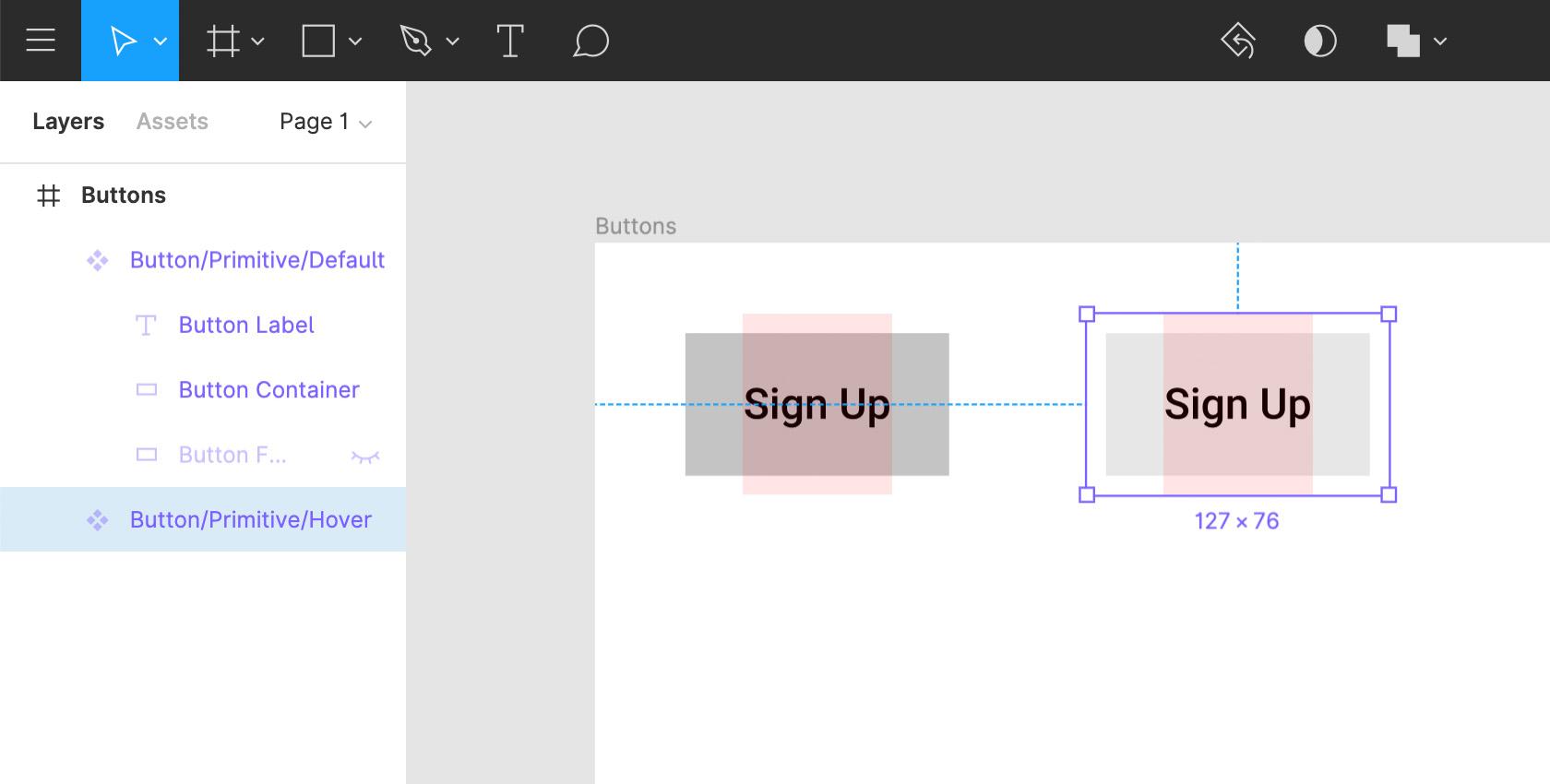
С нашей кнопкой по умолчанию, давайте создадим примитивы наших состояний наведения и фокуса.
- Отключите кольцо фокусировки в кнопке по умолчанию.
- Удерживая клавишу Alt, перетащите новый экземпляр кнопки по умолчанию.
- Сделайте контейнер кнопки светло-серым цветом (#E7E7E7).
- Щелкните правой кнопкой мыши «Создать компонент» и переименуйте Button/Primitive/Hover .
- Перетащите другой экземпляр состояния по умолчанию, включите кольцо фокусировки и сопоставьте цвет контейнера кнопки с цветом контейнера состояния наведения (#E7E7E7).
- Щелкните правой кнопкой мыши «Создать компонент» и переименуйте Button/Primitive/Focus .
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Теперь у нас есть дескриптор расположения кнопки и того, как она работает в различных состояниях. Отсюда мы можем начать добавлять определенные темы или стили в зависимости от того, что нам нужно.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Задача 6: реализовать темы кнопок
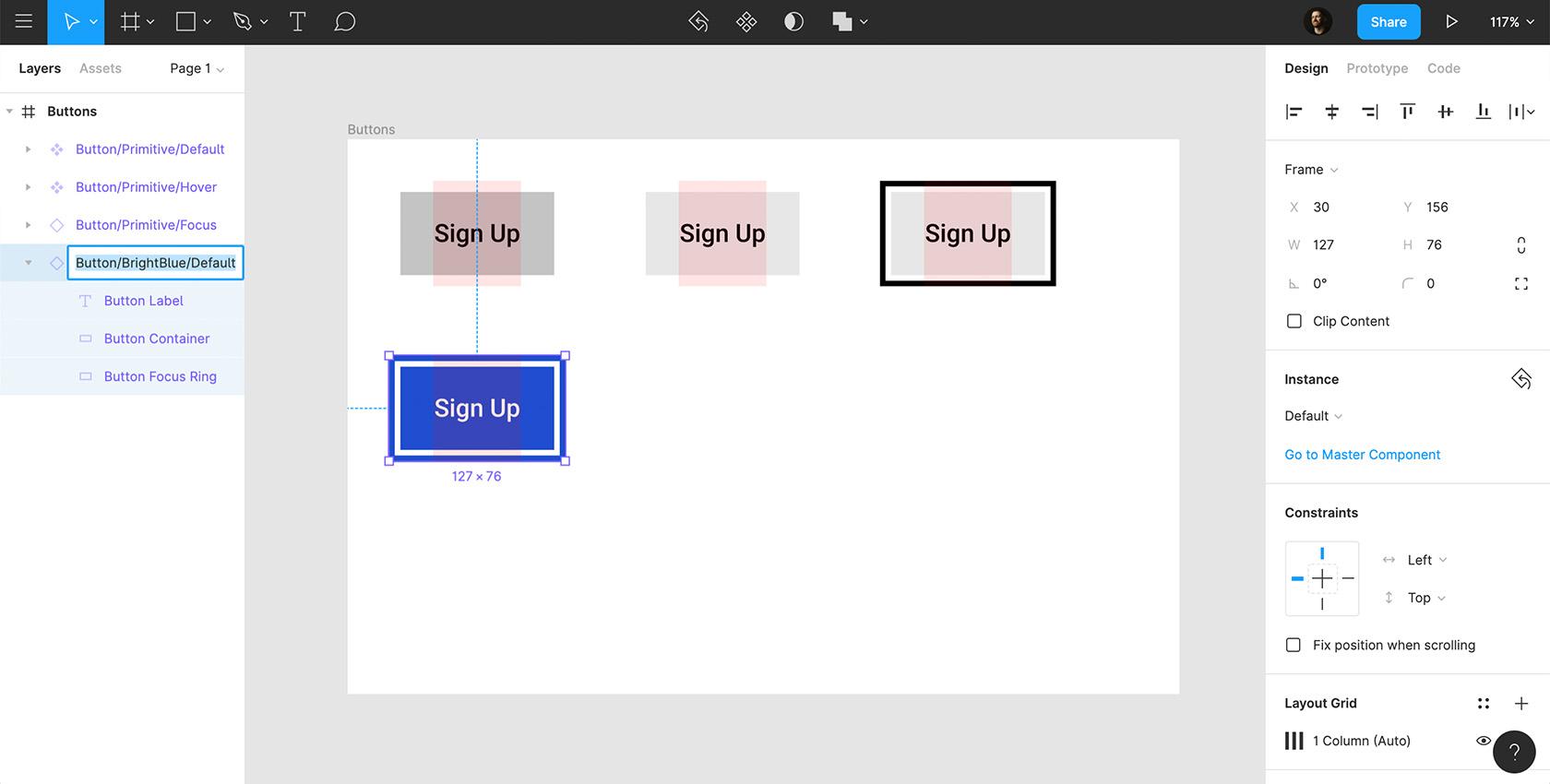
Теперь мы создадим стилистические вариации.
- Удерживая клавишу Alt, перетащите другой экземпляр Button/Primitive/Default .
- Измените цвет контейнера, чтобы он соответствовал желаемому цвету темы (#204ECF).
- Сделайте метку кнопки белой (#FFFFFF), включите кольцо фокусировки, измените обводку на нужный цвет темы (#204ECF) и выключите.
- Щелкните правой кнопкой мыши «Создать компонент» и переименуйте Button/BrightBlue/Default .
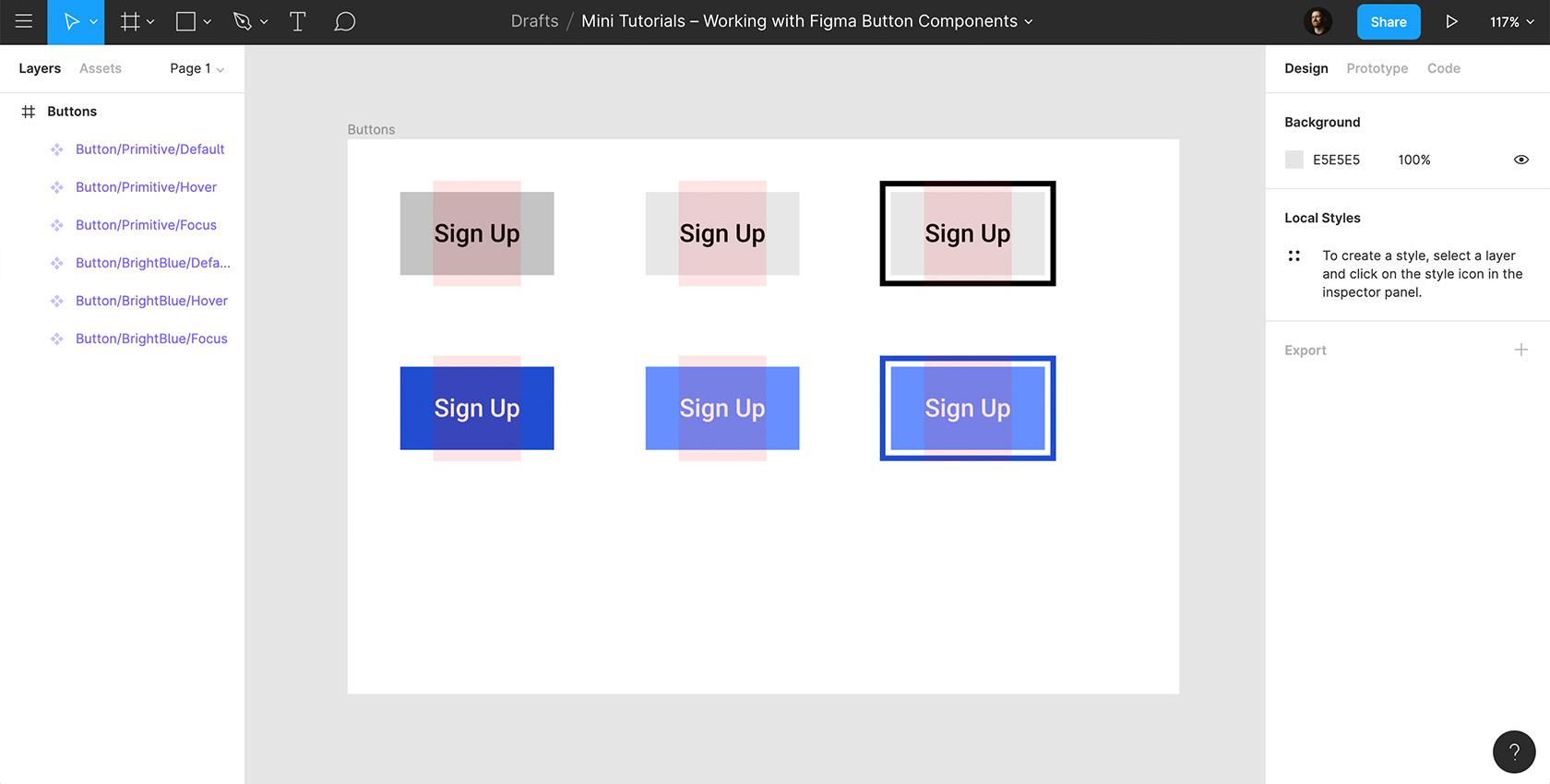
- Перетащите два экземпляра этой новой кнопки по умолчанию: один для состояния наведения и один для состояния фокуса.
- Измените цвет контейнера кнопки, чтобы он соответствовал желаемому цвету темы (#678FFF), щелкните правой кнопкой мыши «Создать компонент» и переименуйте Button/BrightBlue/Hover .
- Примените тот же цвет к контейнеру кнопки фокусировки, включите кольцо фокусировки, щелкните правой кнопкой мыши, «Создать компонент» и переименуйте Button/BrightBlue/Focus .
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Вы можете использовать этот же процесс для любого количества тем, которые вам нужны в вашем дизайне.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Задача 7: Созерцайте красоту компонентов Figma
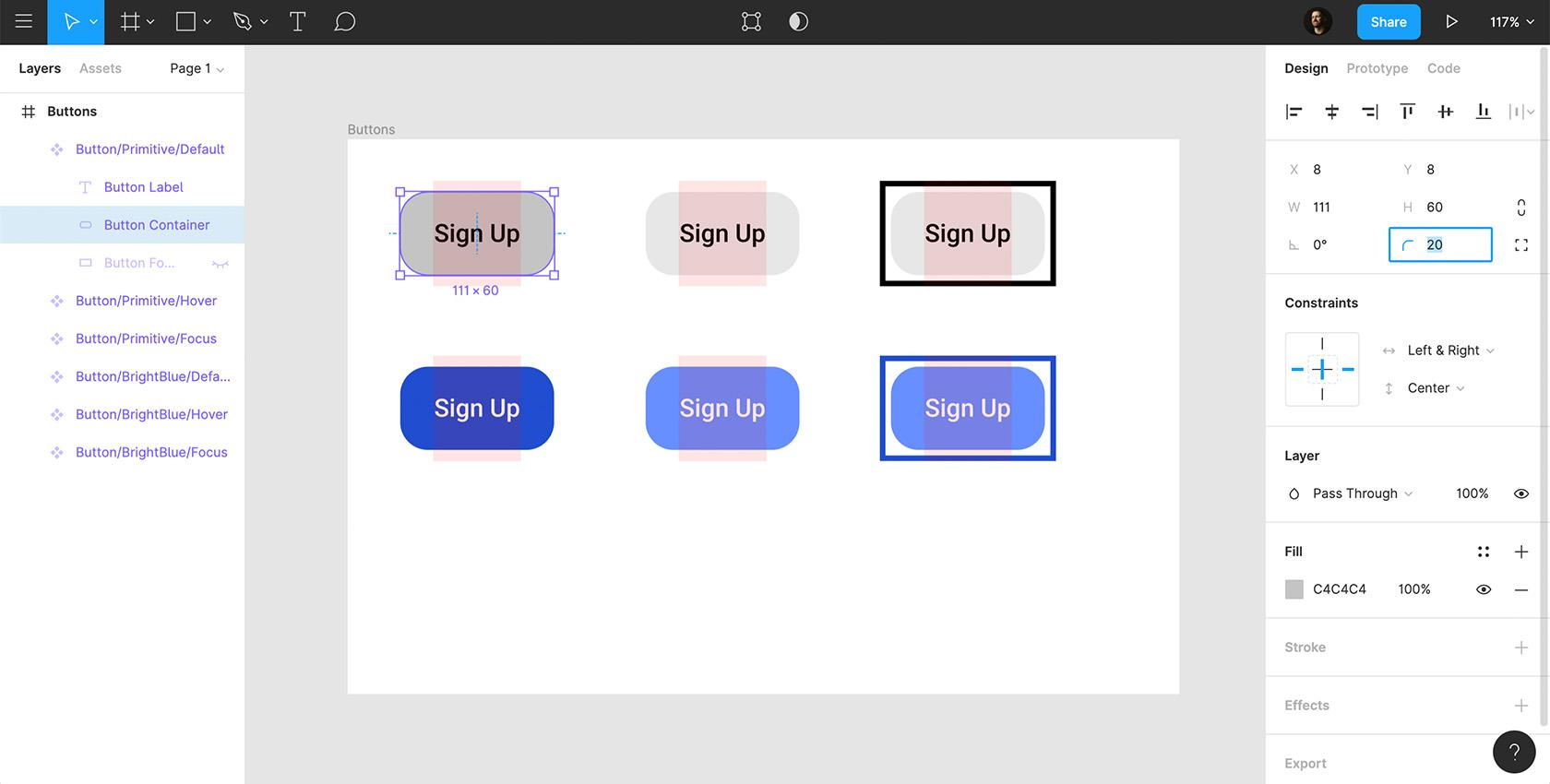
После того, как вы создали все свои темы, найдите секунду, чтобы посмотреть, насколько мощной может быть работа с компонентами.
- Выберите свой Button/Primitive/Default , добавьте угловой радиус, и вы увидите, что все экземпляры вашей кнопки обновляются автоматически.
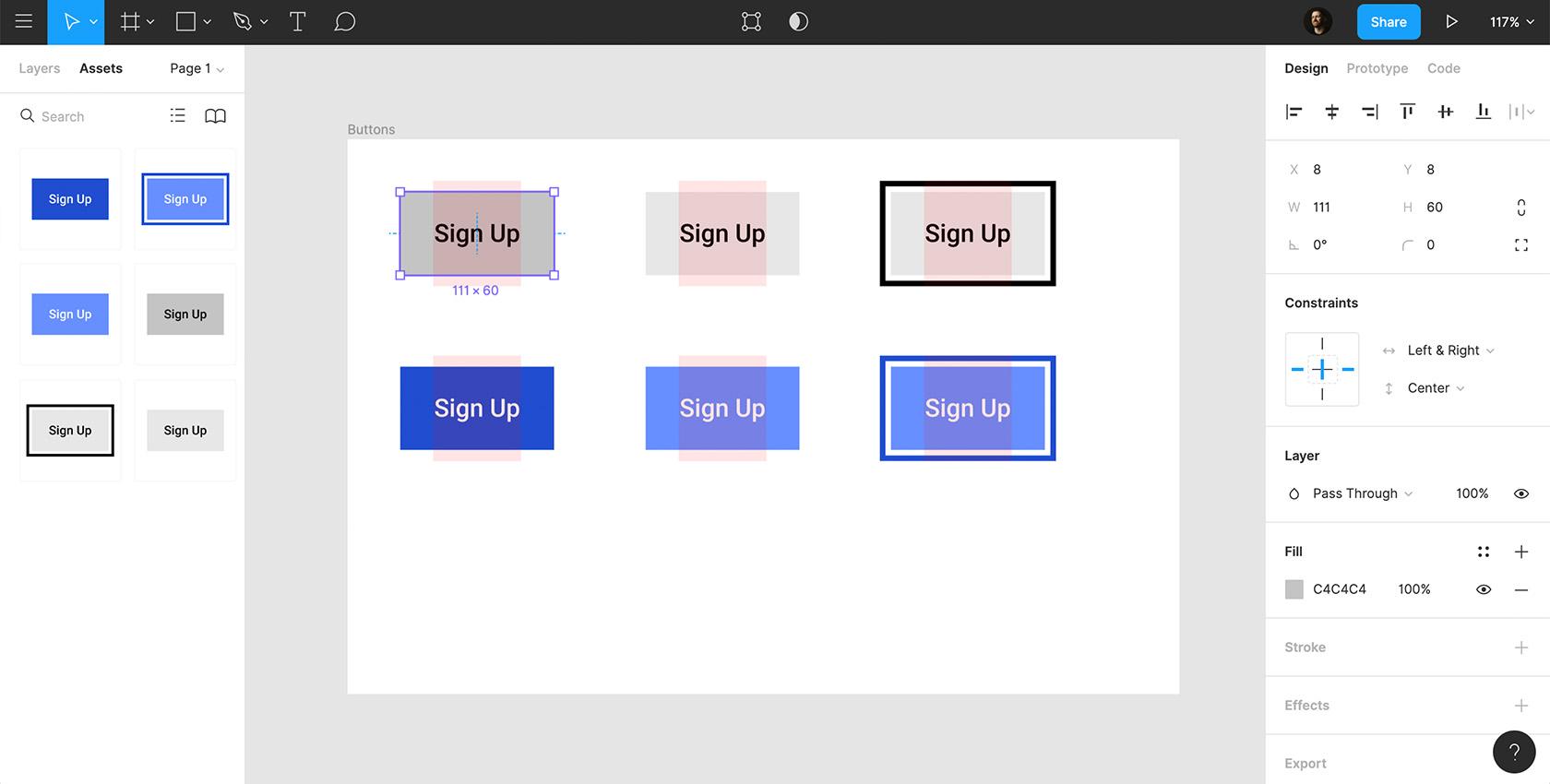
- Затем перейдите на панель компонентов. Все экземпляры вашей кнопки можно перетащить в любую часть вашего дизайна.
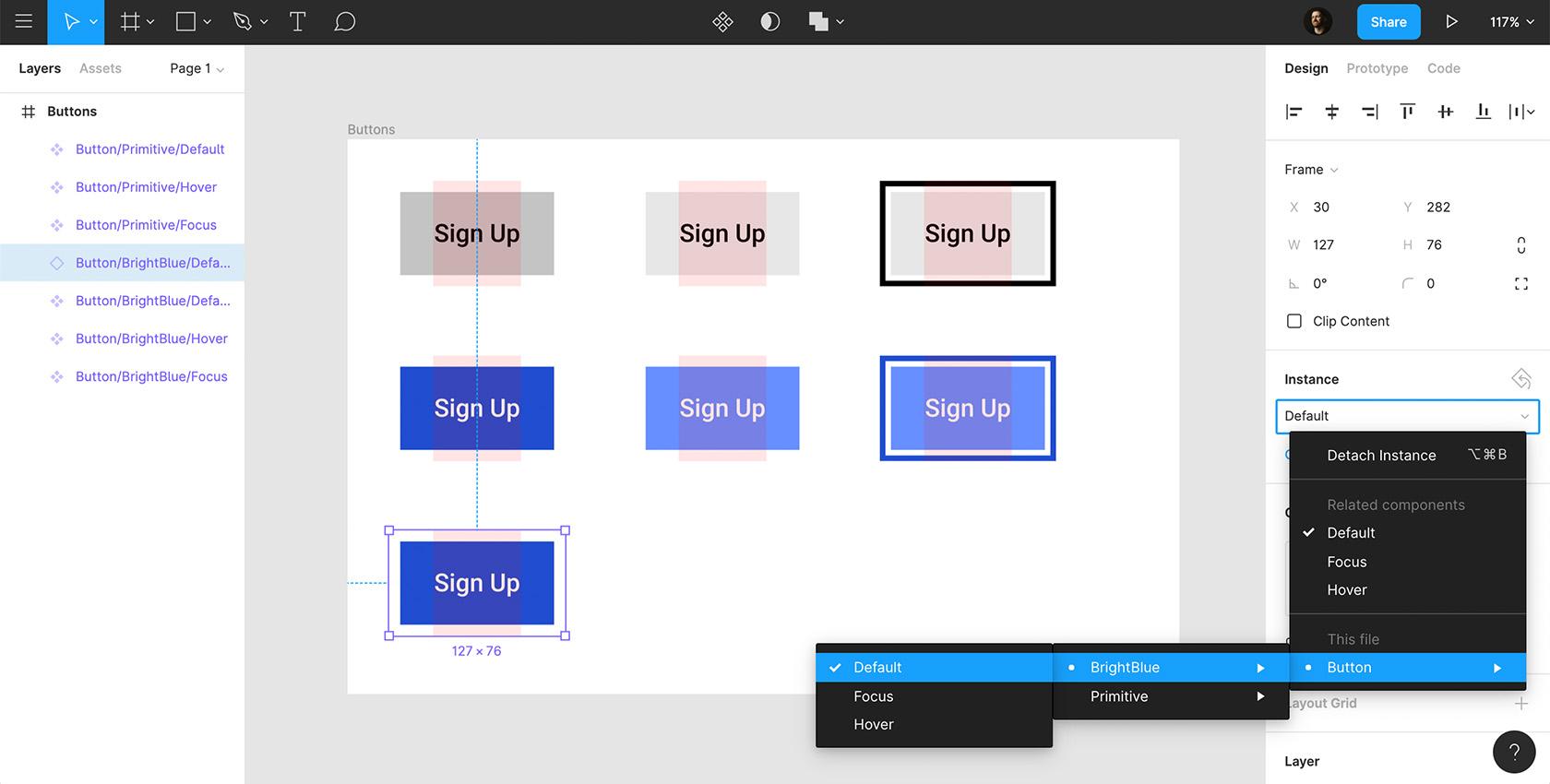
- Кроме того, поскольку мы использовали это соглашение об именах, теперь мы можем заменить любую кнопку на альтернативный экземпляр/тему. Чтобы увидеть это в действии, перетащите один экземпляр кнопки, затем перейдите в «Экземпляр» на панели дизайна, выберите любой нужный вам экземпляр, и он сразу изменится.
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение. Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение. Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Работа в рамках компонентов позволяет нам быстро и эффективно управлять нашими кнопками во всех областях нашего дизайна. Лучше всего то, что он работает не только с кнопками, но и с компонентами пользовательского интерфейса всех типов.
Дальнейшее чтение в блоге Toptal Design:
- Сила Figma как инструмента дизайна
- Figma против Sketch против Axure — обзор на основе задач
- Оптимизируйте совместный дизайн с Figma
- Дизайн кнопок на протяжении многих лет — Хронология Dribbble
- Учебное пособие по Framer: 7 простых микровзаимодействий для улучшения ваших прототипов
