Minitutorial – Trabalhando com os componentes do botão Figma
Publicados: 2022-03-11No Figma, os elementos da interface do usuário são chamados de Componentes. Construídos corretamente, eles são incrivelmente versáteis e fáceis de atualizar, mas do que os componentes são capazes e como eles operam? Demonstraremos seu poder trabalhando com um dos elementos de interface do usuário mais comuns de todos: o botão.
Por que botões?
Os botões estão repletos de variáveis como altura, largura, comprimento da etiqueta, preenchimento interno, estado e tema. Ao construir um sistema básico de botões, aprenderemos o imenso valor de usar o Figma com uma mentalidade baseada em componentes e a biblioteca de componentes do Figma.
*Nota do Editor: Este tutorial escrito foi derivado de um tutorial em vídeo criado por David Luhr do Build UX.
Tarefa 1: Construir um componente básico do botão Figma
- Começaremos criando um novo quadro e renomeando-o como Botões no painel de camadas.
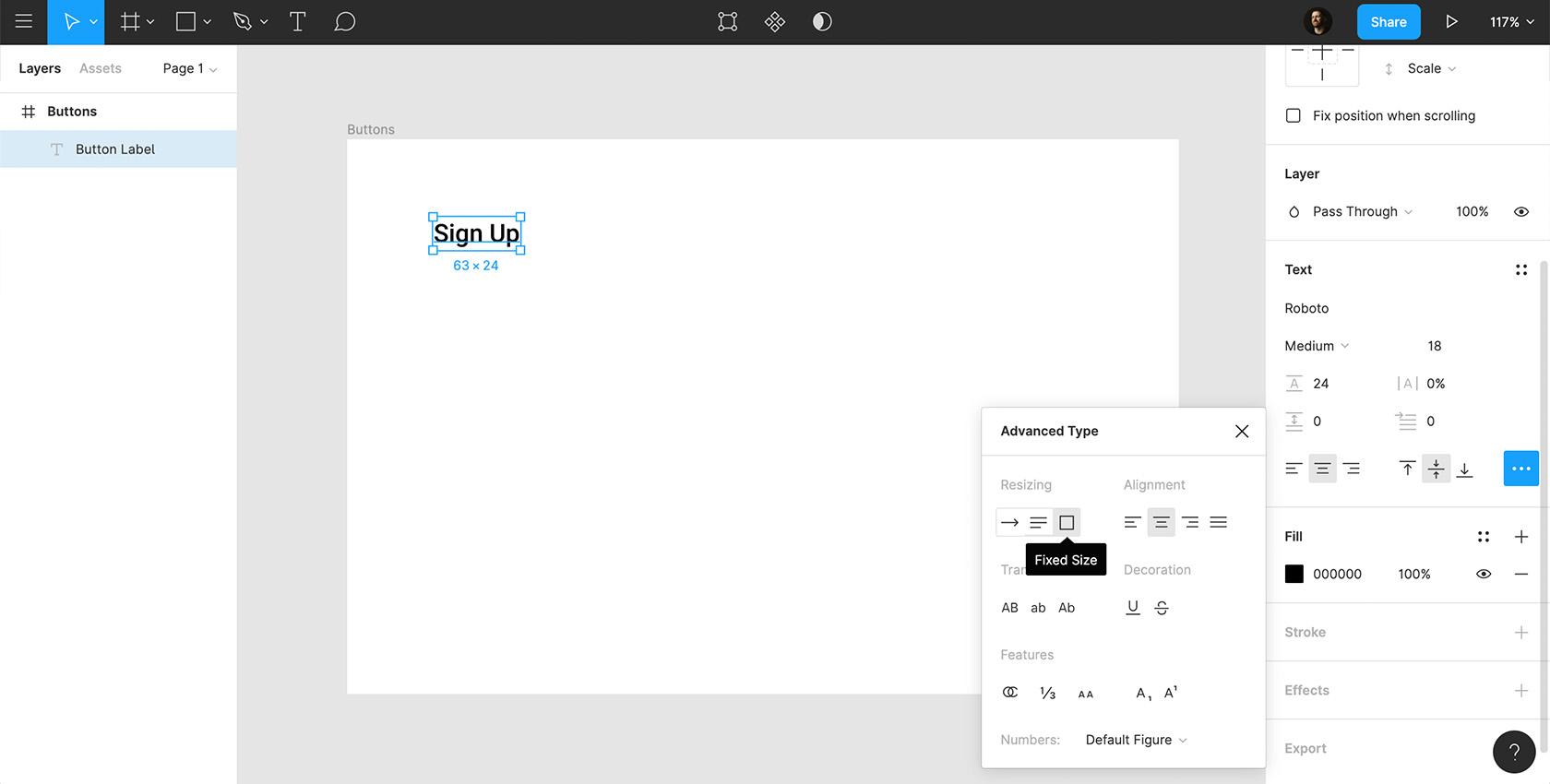
- Digite o texto do rótulo do botão. Usaremos "Sign Up" para este tutorial.
- Nossa tipografia é:
- Roboto Médio
- Tamanho da fonte 18
- Altura da Linha 24
- Centro de alinhamento de texto
- Alinhar ao meio
- Redimensionamento = Tamanho Fixo
- Depois de escrever o rótulo do botão, clique duas vezes no canto inferior direito da caixa de texto para que ela seja dimensionada automaticamente para as menores restrições do texto.
- Renomeie o rótulo do botão da camada de texto .
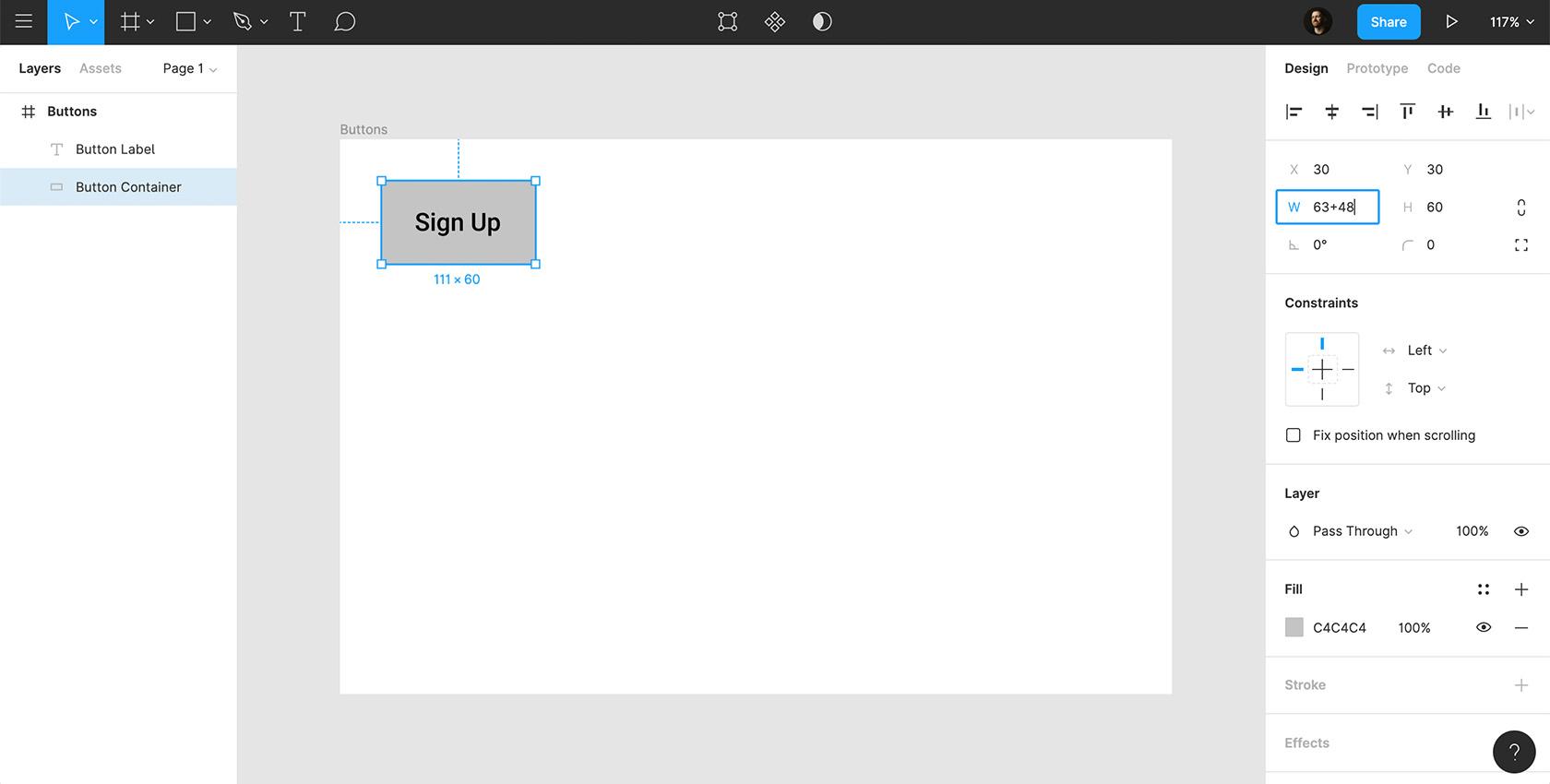
- Faça um retângulo, coloque-o abaixo do Button Label no painel de camadas e renomeie-o para Button Container . Permita que a cor do contêiner do botão permaneça o cinza padrão.
- Estabeleça uma altura fixa para o recipiente do botão. Usaremos 60 pixels.
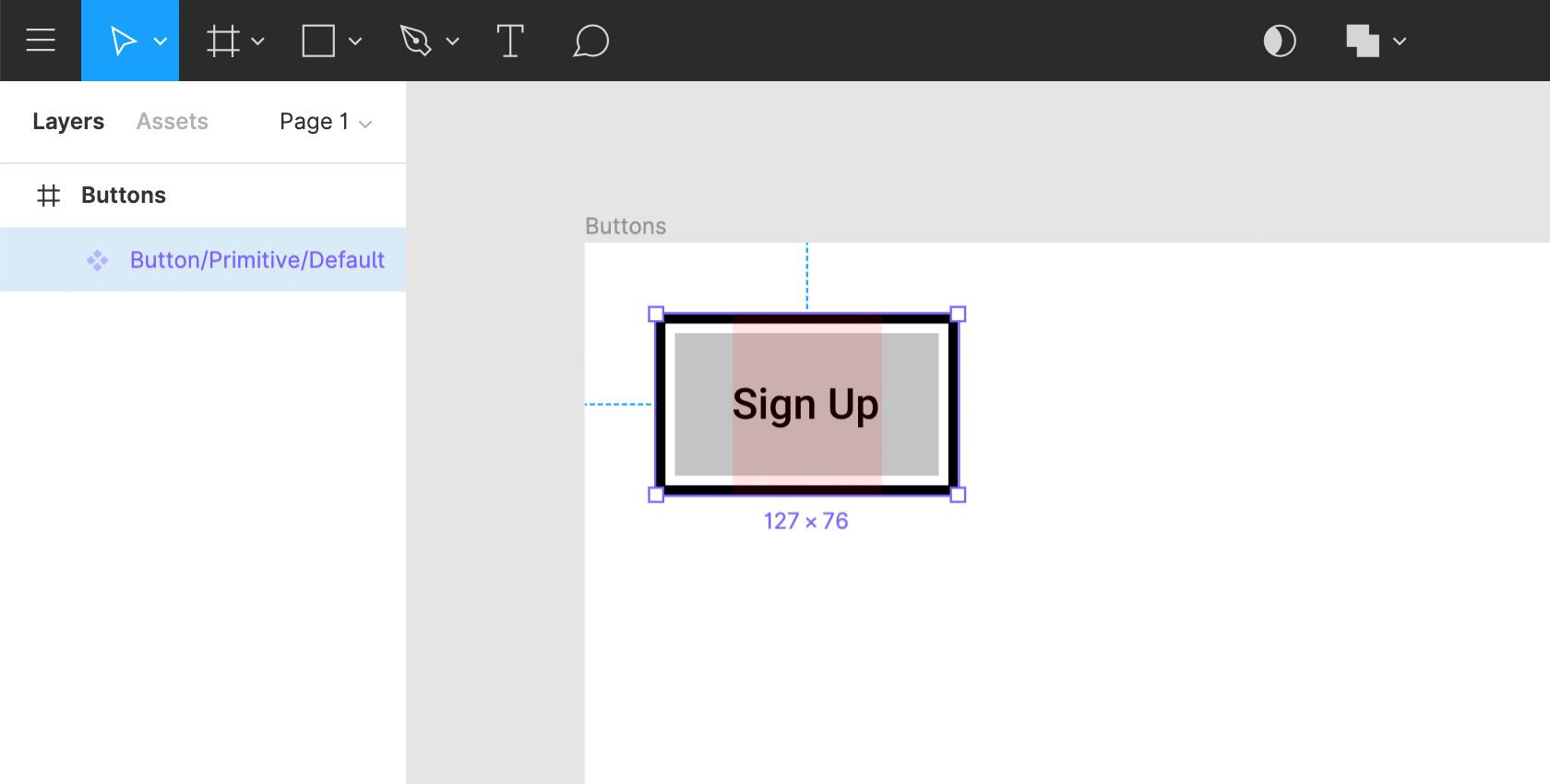
- Agora, adicionaremos preenchimento interno ao contêiner do botão.
- A largura do rótulo do botão é de 63 pixels.
- Precisamos de 24 pixels de preenchimento direito e esquerdo. Combinados, isso equivale a 48 pixels.
- Então, vamos inserir a largura do rótulo (63 pixels) + preenchimento total (48 pixels).
- Selecione o rótulo e o recipiente e centralize-os com as ferramentas de alinhamento.
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real. Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Nós projetamos um botão rudimentar. No entanto, o preenchimento interno do nosso botão ainda não é capaz de acomodar a alteração do comprimento das etiquetas. Em uma etapa posterior, abordaremos o layout interno, que permitirá que a largura do nosso container de botões seja flexível em relação ao comprimento da etiqueta.

Tarefa 2: Torne o botão interativo
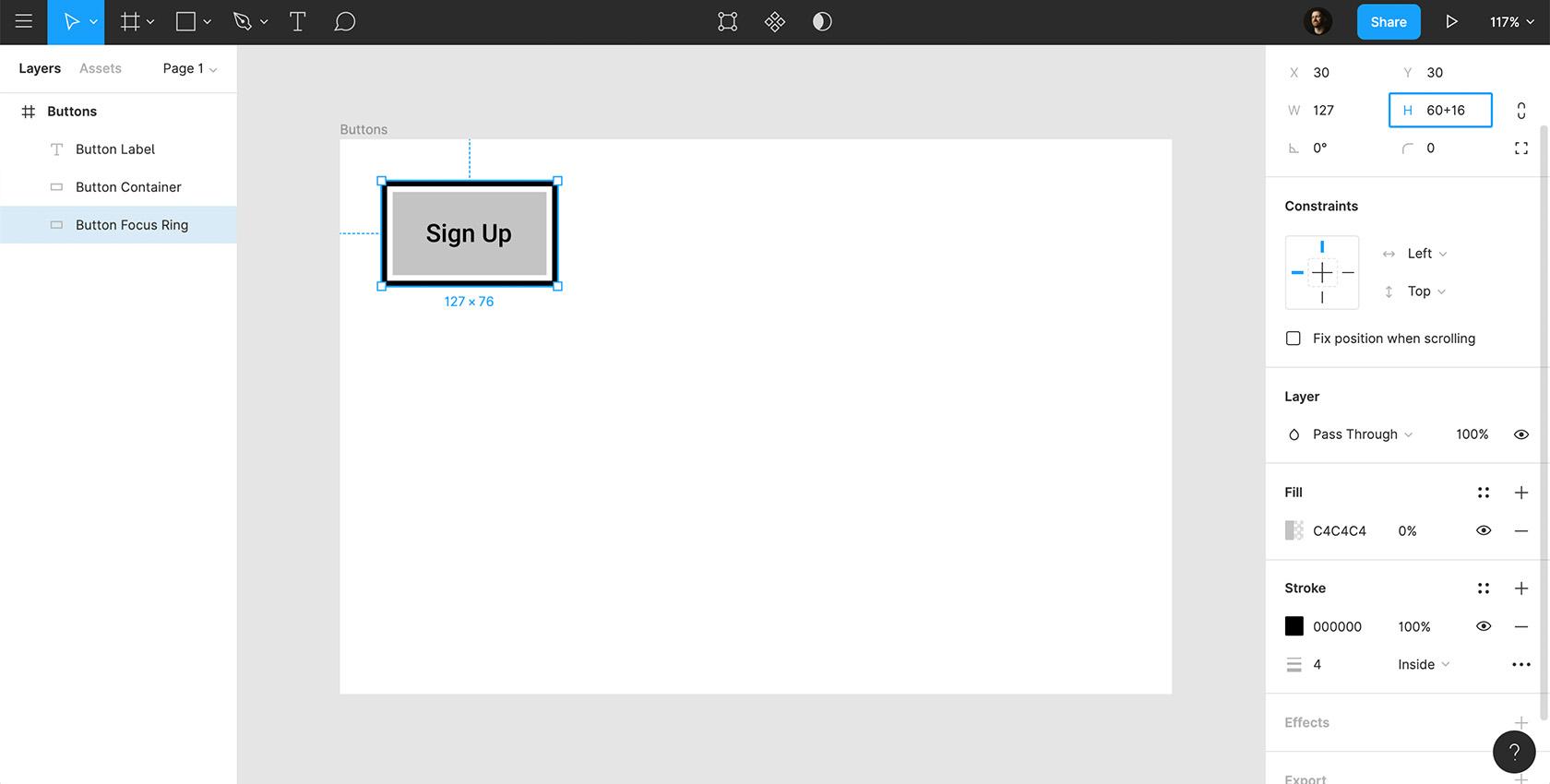
Para tornar o botão interativo, adicionaremos um anel de foco.
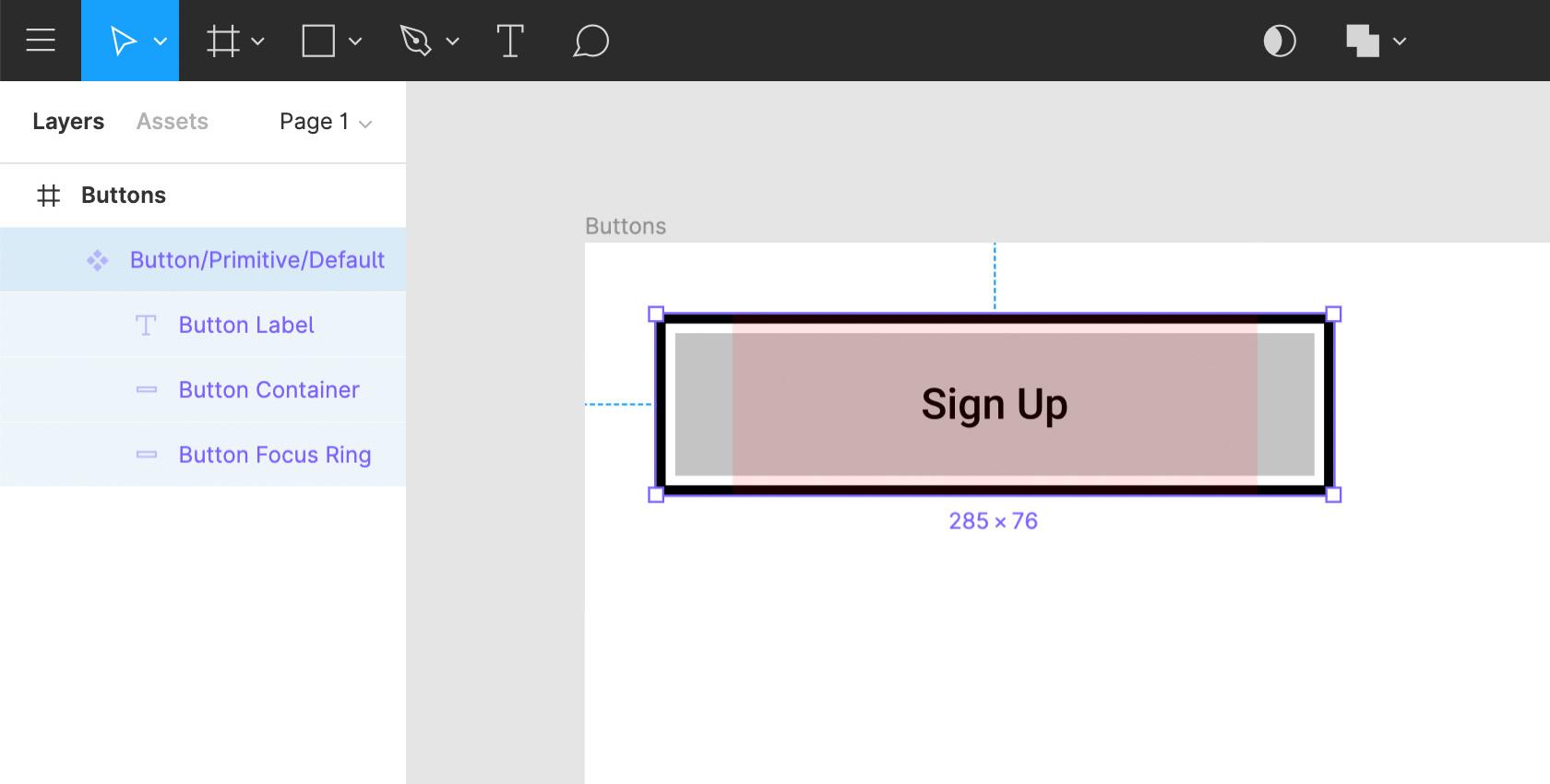
- Duplique o Container Button e renomeie-o como Button Focus Ring .
- Certifique-se de que o anel de foco esteja abaixo do recipiente do botão no painel de camadas.
- Remova o preenchimento do anel de foco e adicione um traço interno preto com espessura de 4 pixels.
- Também queremos um espaço de 4 pixels entre o contêiner do botão e o anel de foco nos quatro lados, então adicionaremos +16 à largura e à altura.
- Selecione e centralize o rótulo, o recipiente do botão e o anel de foco.
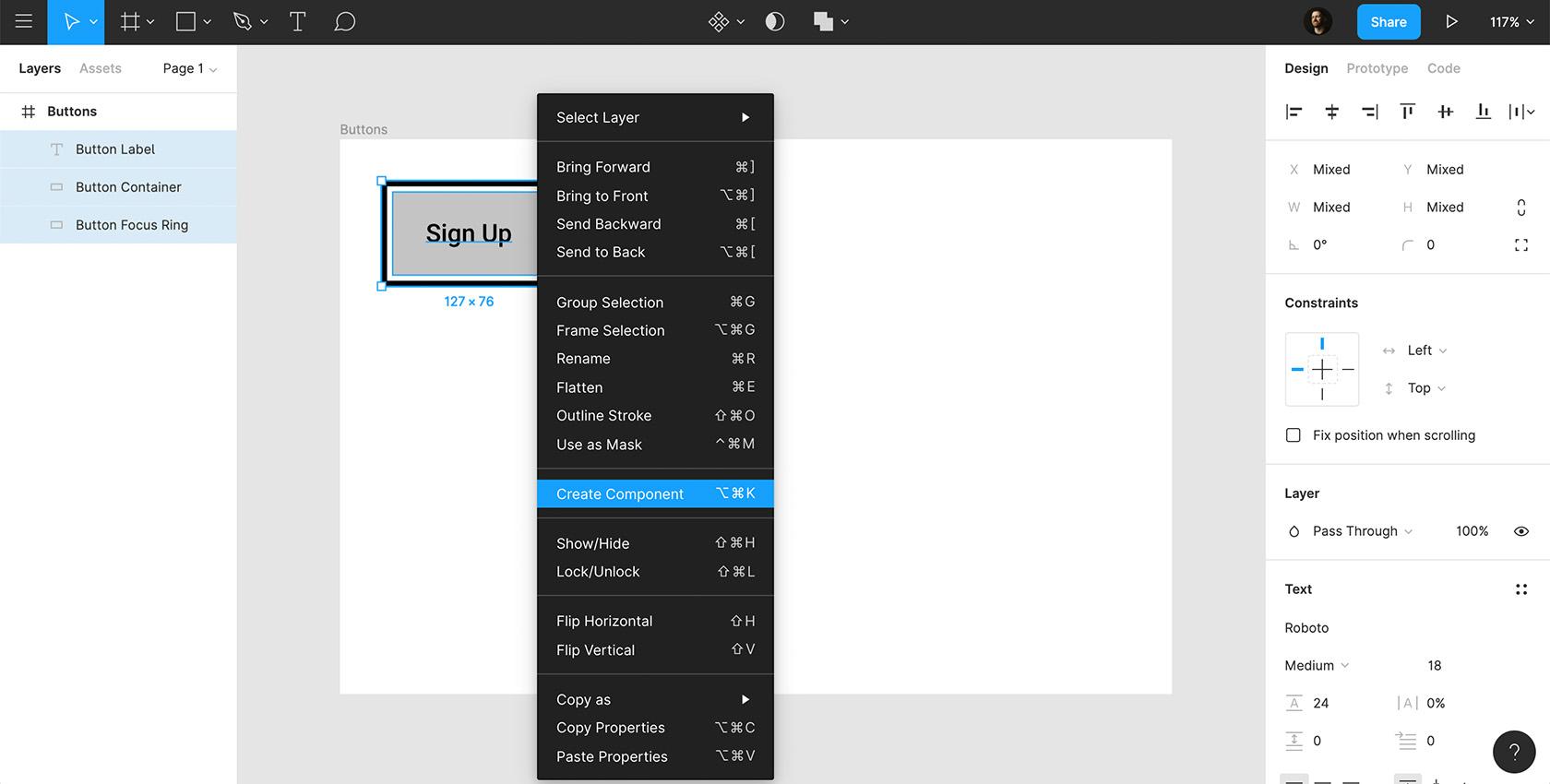
- Selecione todos os três elementos (rótulo, recipiente de botão, anel de foco), clique com o botão direito do mouse e escolha "Criar componente".
- Renomeie o componente Button/Primitive/Default .
- Botão = Tipo de Componente
- Primitivo = Variação
- Padrão = Estado
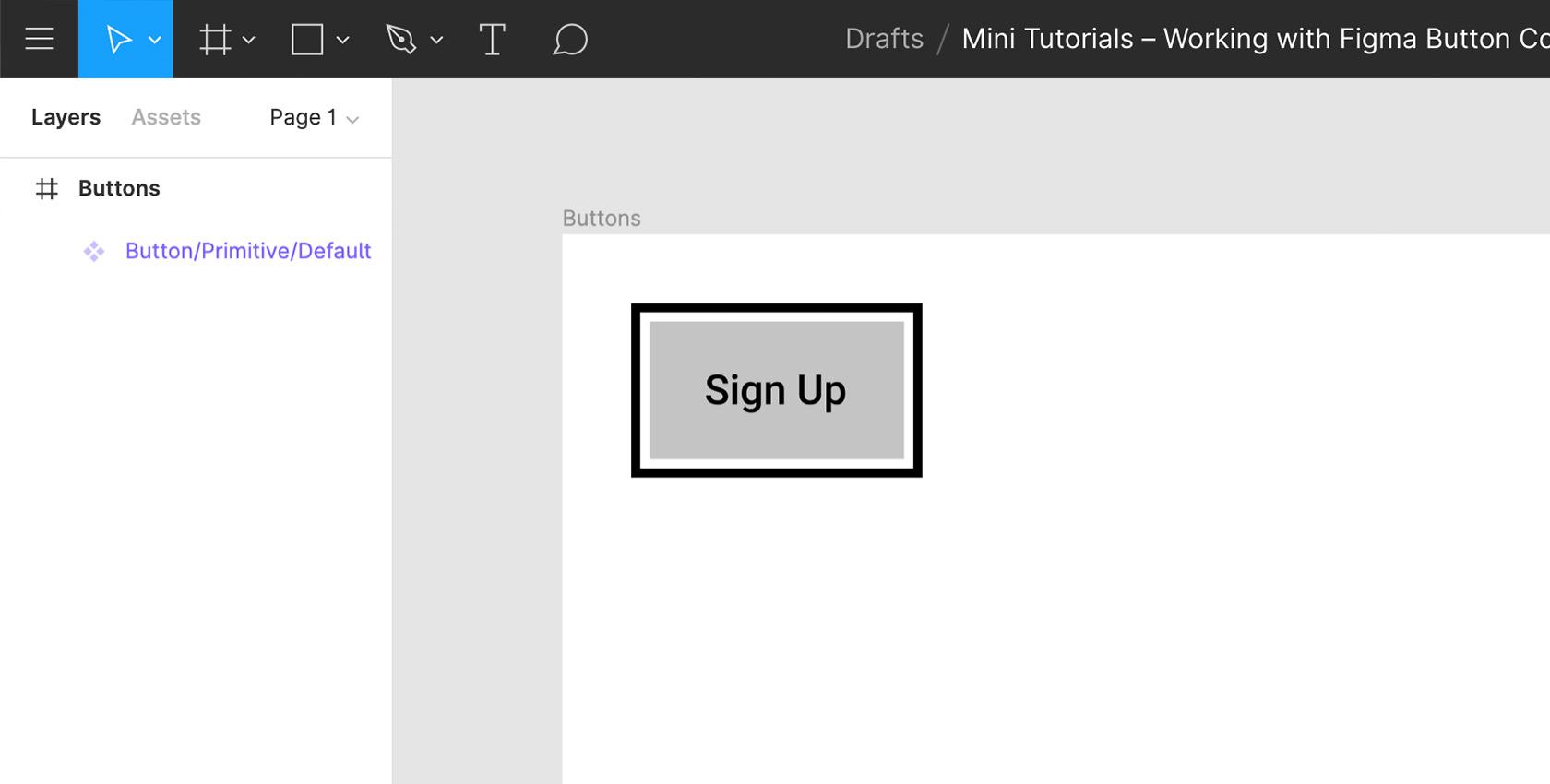
É assim que nosso botão, em sua forma mais simples, ficará em um estado focado.
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real. Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Este é o nosso botão primitivo. Ele não aparecerá em nosso design final, mas funcionará como uma base sobre a qual todas as nossas variações de botões serão construídas. A vantagem? Se precisarmos reprojetar nossos botões no futuro, basta editar em um só lugar.
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Tarefa 3: Estabeleça uma grade de layout de botão
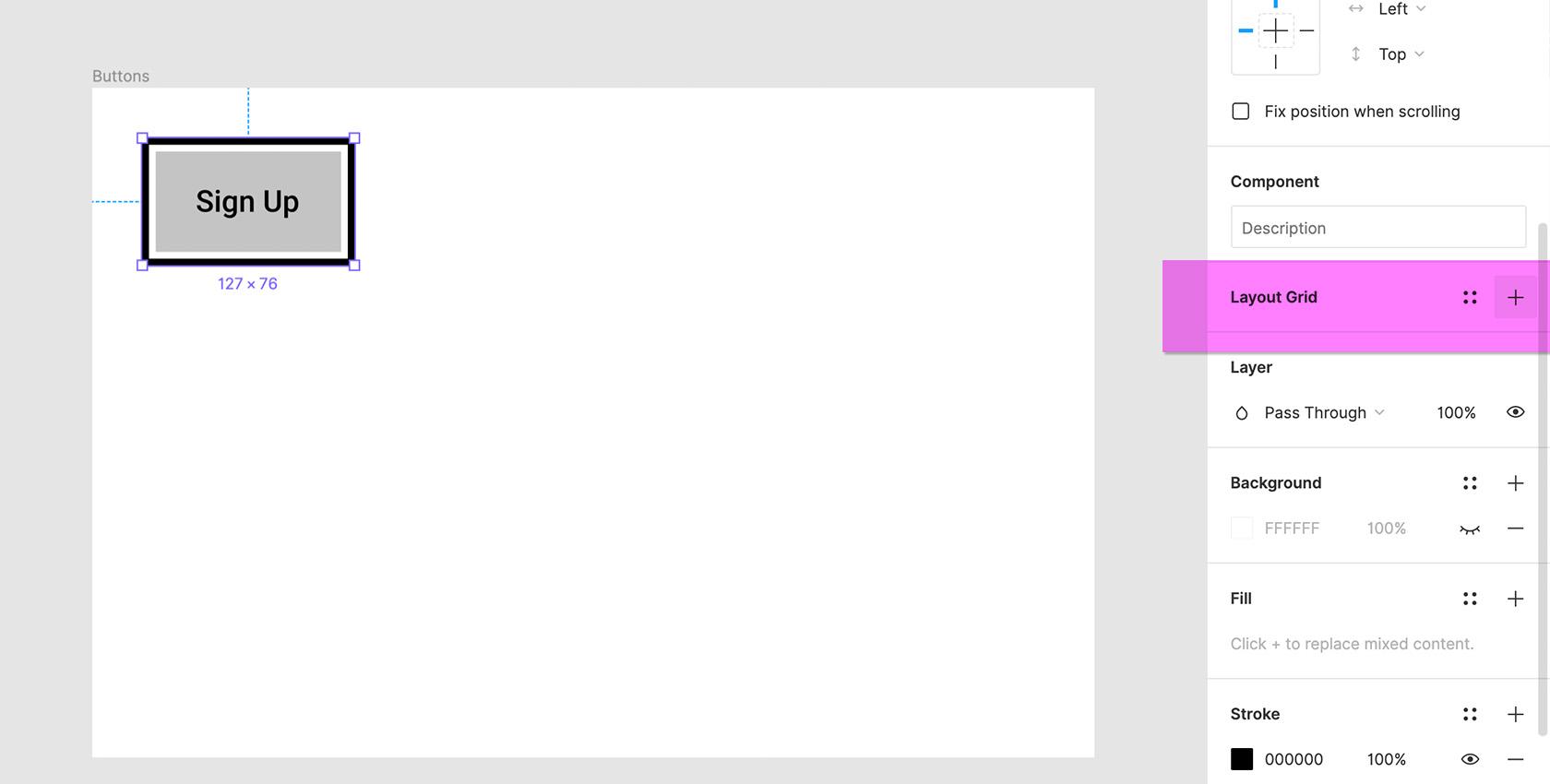
- Selecione Button/Primitive/Default , vá para o painel de design e clique no ícone "+" ao lado de "Layout Grid".
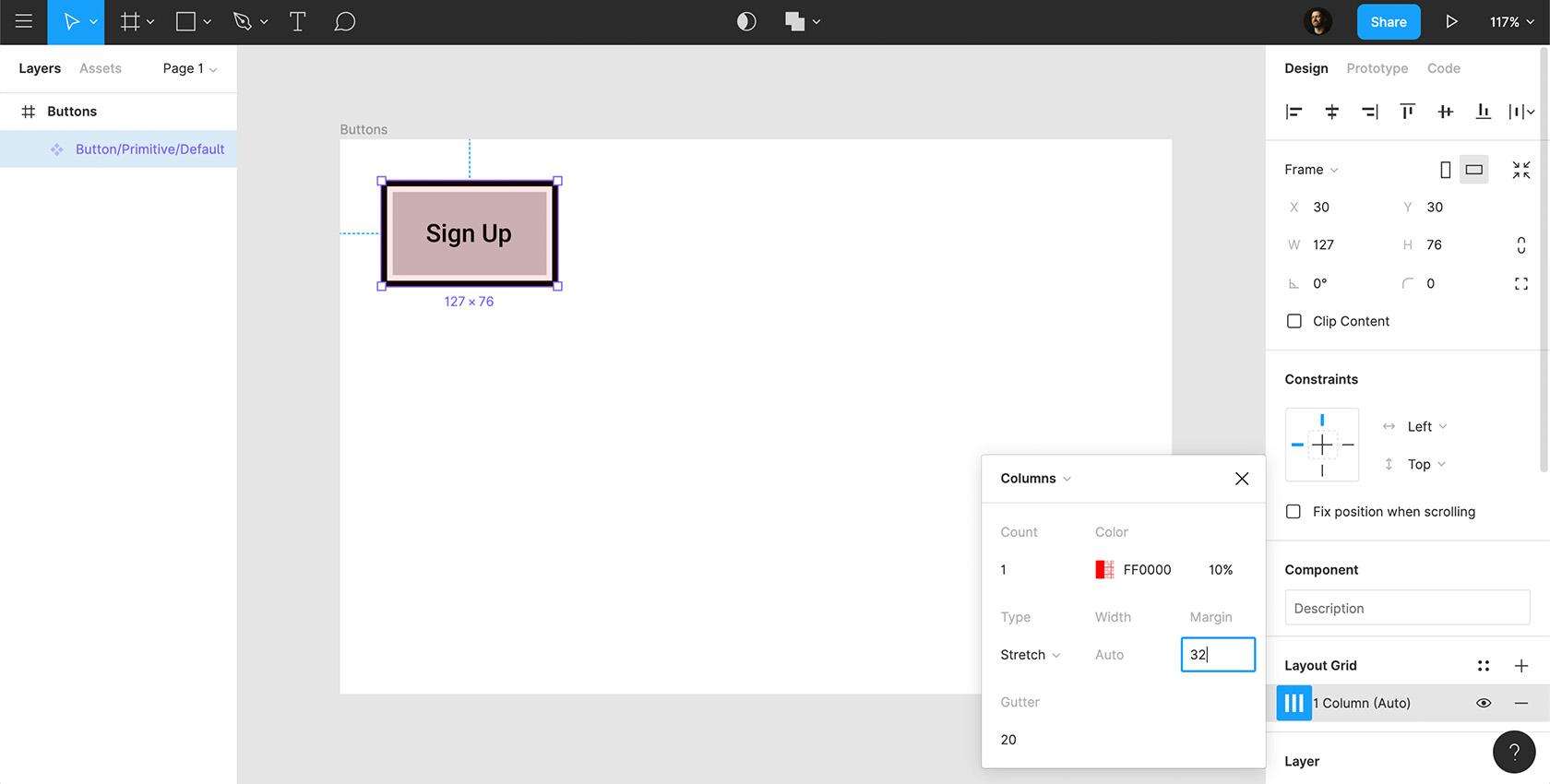
- Em seguida, clique no ícone de grade, selecione "Colunas" e insira os seguintes valores:
- Contagem de colunas = 1
- Largura = Automático
- Calha = 0
- Tipo = Esticar
- "Margem" fornece o preenchimento dentro do contêiner do botão.
- Lembre-se, precisamos de 24 pixels de preenchimento esquerdo e direito.
- Também precisamos considerar a borda grossa de 4 pixels e o intervalo de 4 pixels do nosso anel de foco.
- Isso significa que precisaremos de uma margem de 32 pixels.
- Com a margem adicionada, você notará uma área indicadora vermelha que mostra o preenchimento interno do contêiner do botão e se ajusta exatamente à largura da etiqueta.
- Selecione todas as três camadas dentro do componente, vá para “Restrições” e fixe-as em “Esquerda e Direita” e “Centro”.
- Neste ponto, você pode selecionar o componente e arrastá-lo para qualquer largura que desejar. Você verá que o layout funciona exatamente como foi projetado.
- Se você diminuir a largura do botão do que o rótulo, notará que o rótulo quebra para outra linha.
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real. Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real. Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Agora devemos adicionar restrições de layout a cada elemento do nosso botão.
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Tarefa 4: Ajuste a largura do botão para o comprimento do texto
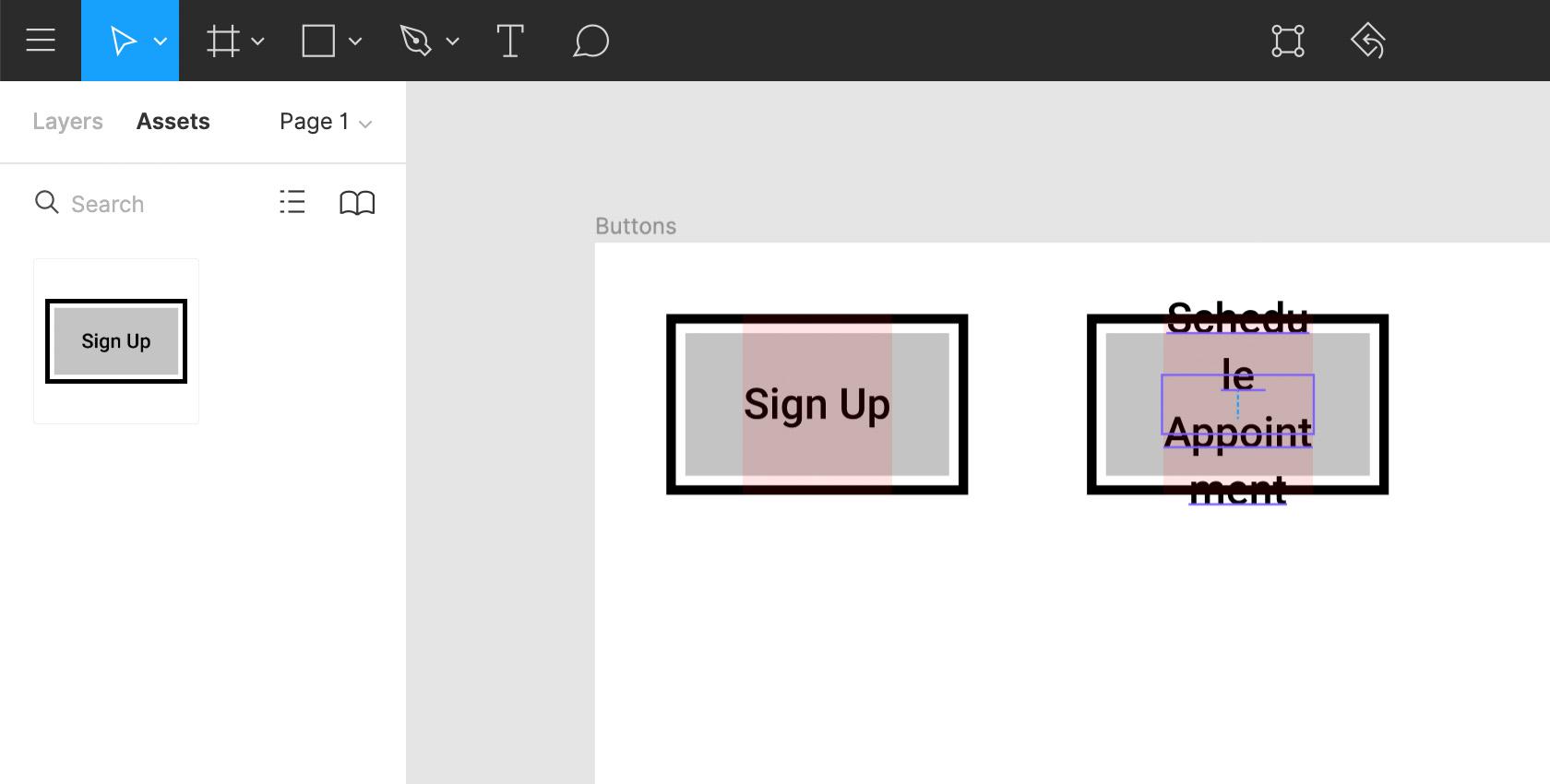
Vamos ver como nosso botão funciona com um rótulo de botão mais longo.

- Vá para o painel de ativos, arraste uma nova instância do botão e digite "Agendar compromisso" ou algo mais. O que acontece? O rótulo transborda para a próxima linha - não exatamente o que queremos.
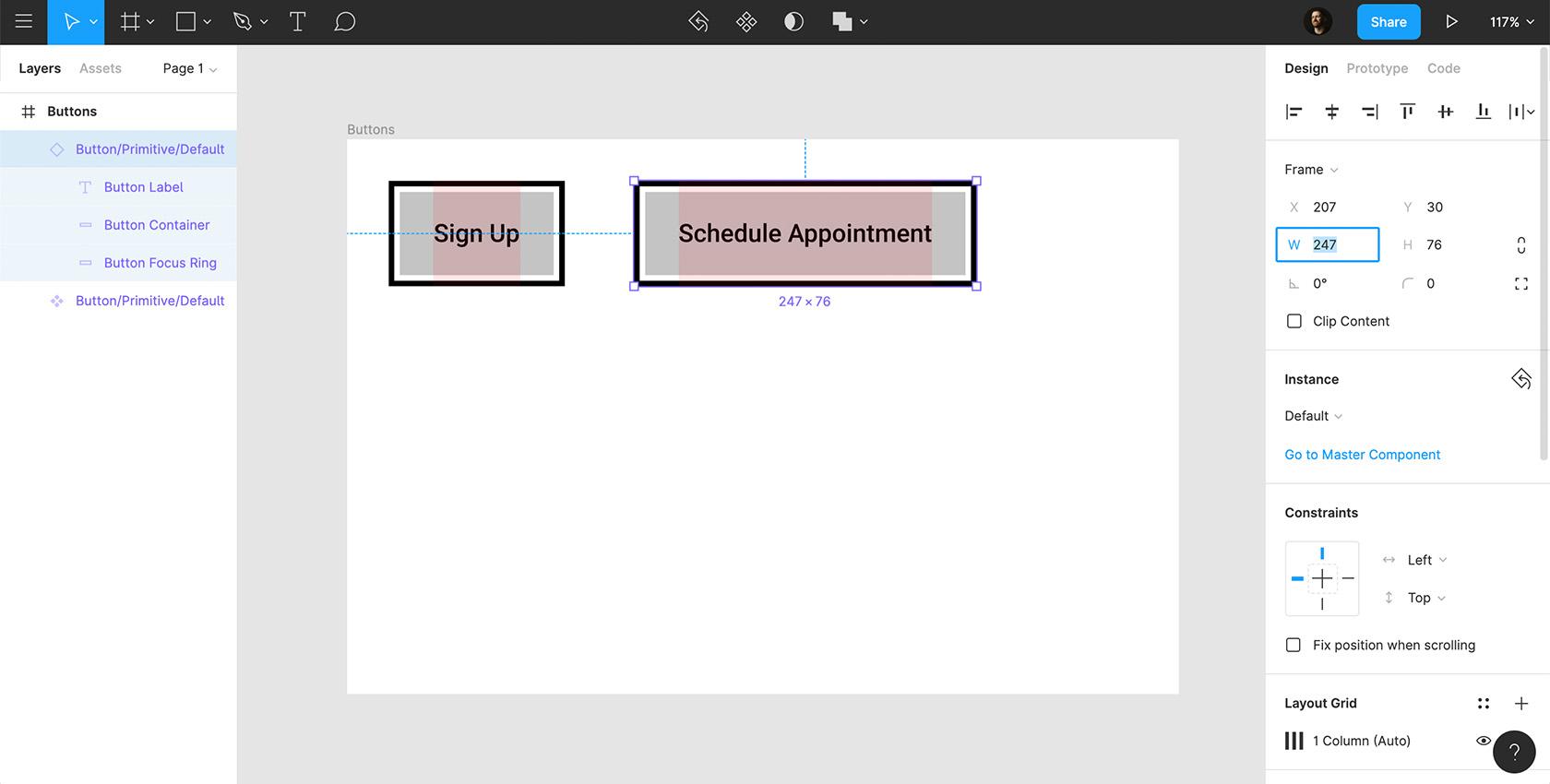
- Volte para o painel de camadas, selecione o novo componente que você acabou de arrastar e use as teclas de seta para ajustar a largura para a dimensão exata que se encaixa no rótulo.
- Ao fazer isso, você verá que todas as variáveis de layout permanecem conforme o esperado - preenchimento interno, posicionamento da etiqueta, traçado de 4 pixels e intervalo de 4 pixels do anel de foco. (Apague este botão duplicado antes de passar para a Tarefa 5.)
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Ao usar uma grade de layout, você pode criar um botão que pode ser usado em todos os seus designs, e tudo o que você precisa fazer é ajustar a largura para qualquer comprimento de etiqueta que você precisar.
 Clique para ver a imagem em tamanho real.
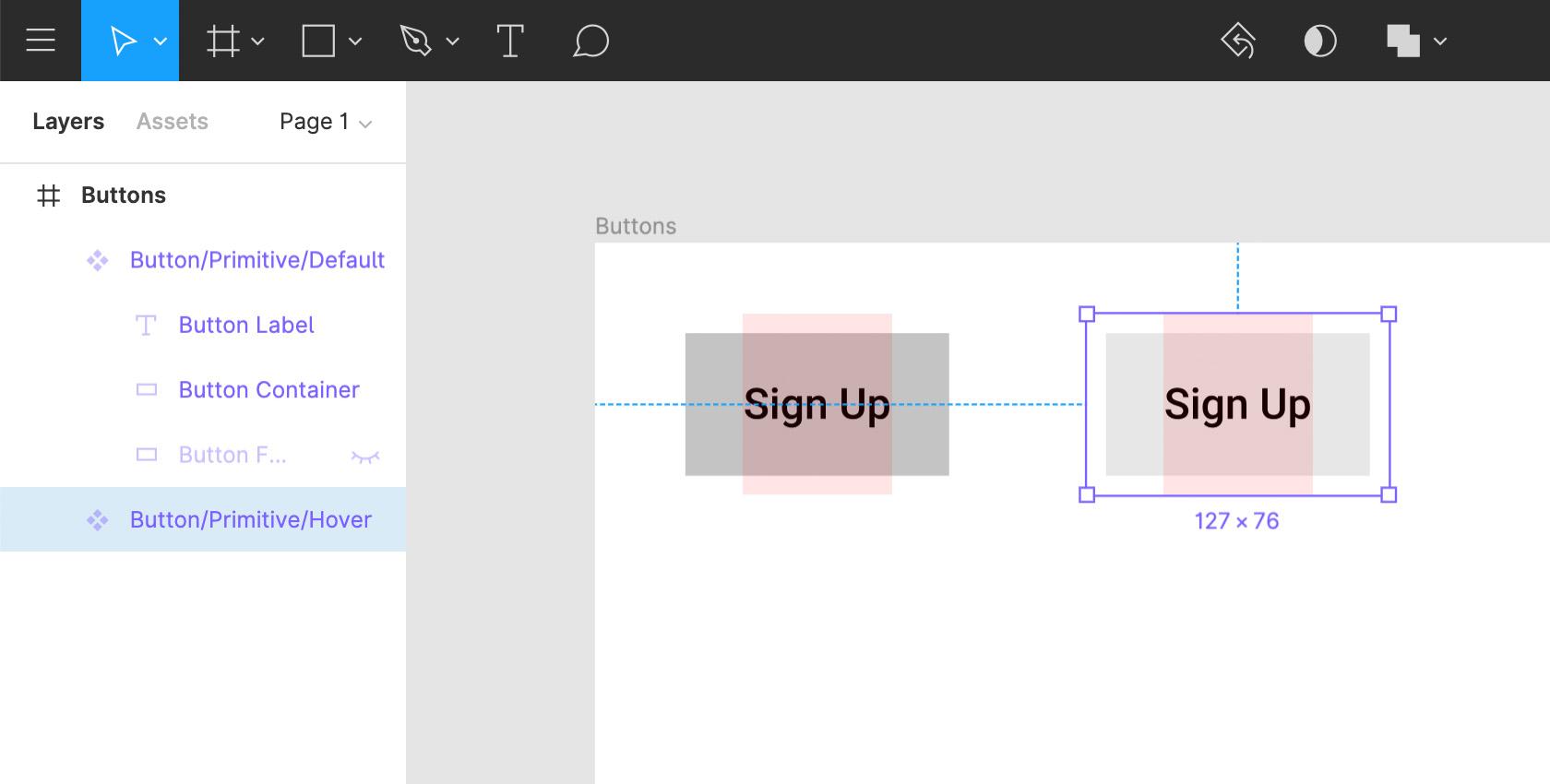
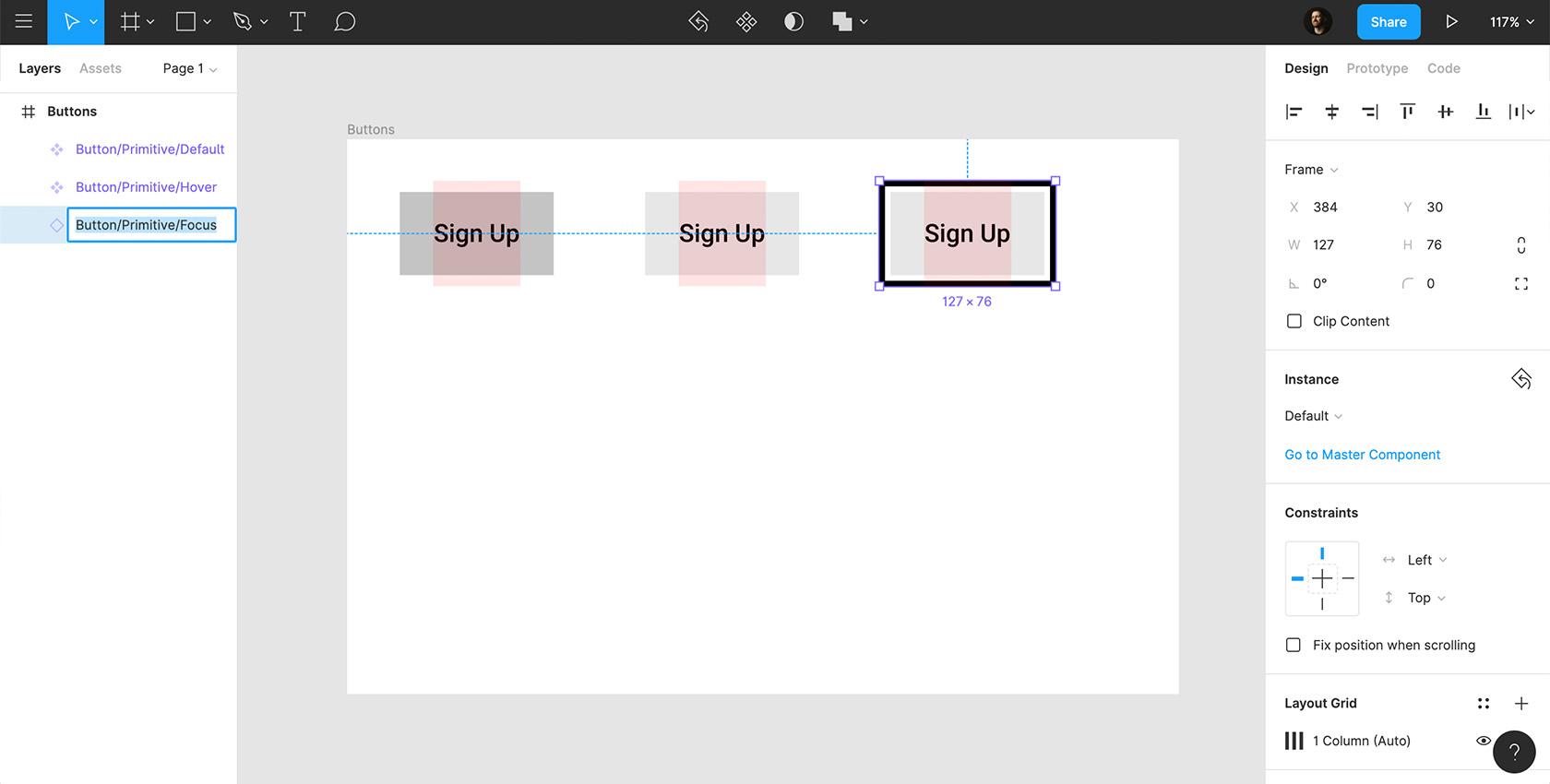
Clique para ver a imagem em tamanho real.Tarefa 5: Criar estados de foco e foco
Com nosso botão padrão no lugar, vamos criar primitivos de nossos estados de foco e foco.
- Desative o anel de foco no padrão do botão.
- Segure a tecla Alt e arraste uma nova instância do botão padrão.
- Faça o recipiente do botão com uma cor cinza mais clara (#E7E7E7).
- Clique com o botão direito do mouse em "Criar componente" e renomeie Button/Primitive/Hover .
- Arraste outra instância do estado padrão, ative o anel de foco e combine a cor do contêiner do botão com a cor do contêiner do estado de foco (#E7E7E7).
- Clique com o botão direito do mouse em "Criar componente" e renomeie Button/Primitive/Focus .
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Agora temos uma alça sobre o layout do botão e como ele funciona em diferentes estados. A partir daqui, podemos começar a adicionar temas ou estilos específicos, dependendo do que precisamos.
 Clique para ver a imagem em tamanho real.
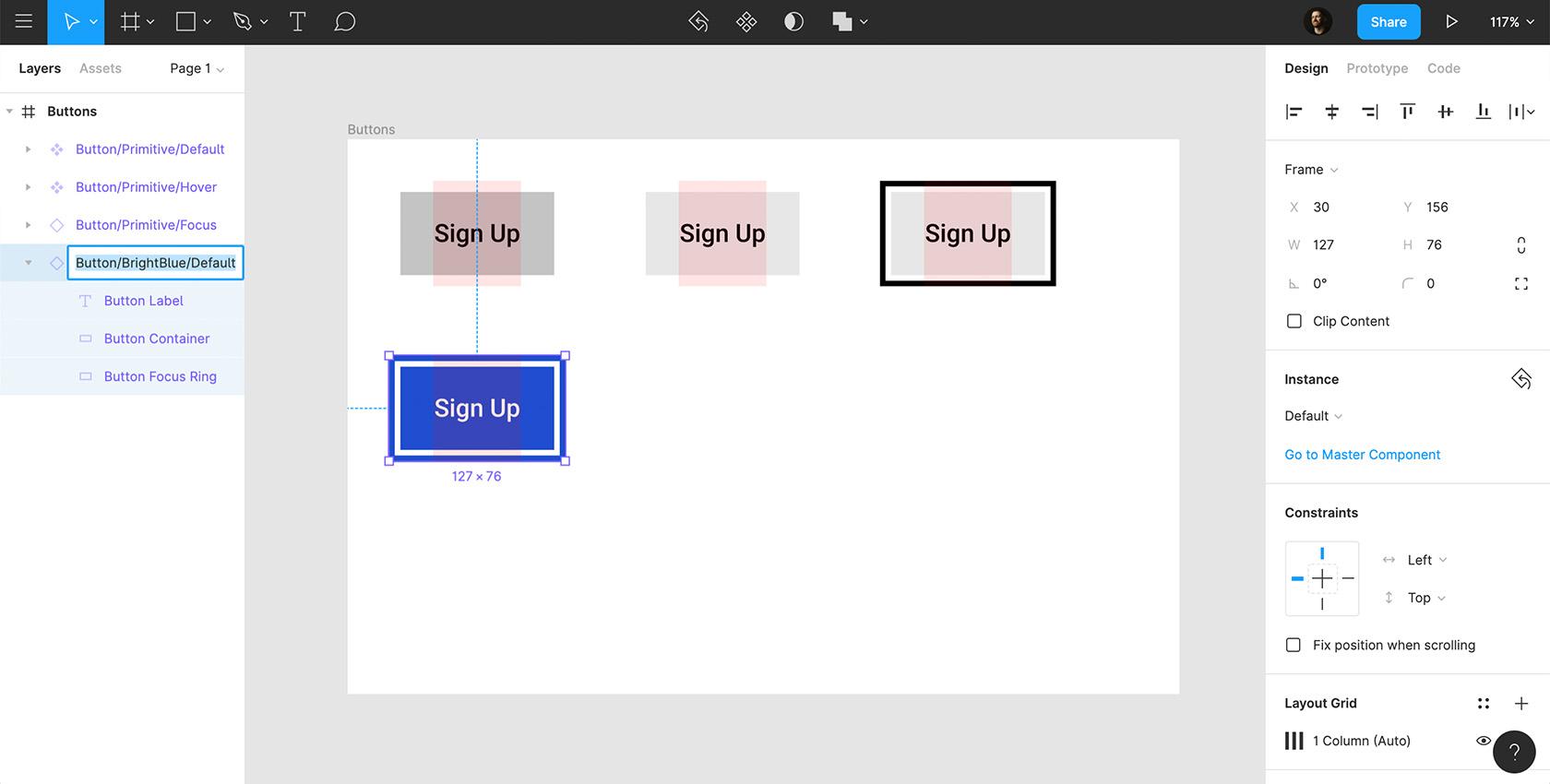
Clique para ver a imagem em tamanho real.Tarefa 6: Implementar Temas de Botões
Agora, vamos criar variações estilísticas.
- Segure a tecla Alt e arraste em outra instância de Button/Primitive/Default .
- Altere a cor do contêiner para corresponder à cor do tema desejado (#204ECF).
- Torne o rótulo do botão branco (#FFFFFF), ative o anel de foco, altere o traço para a cor do tema desejado (#204ECF) e desative.
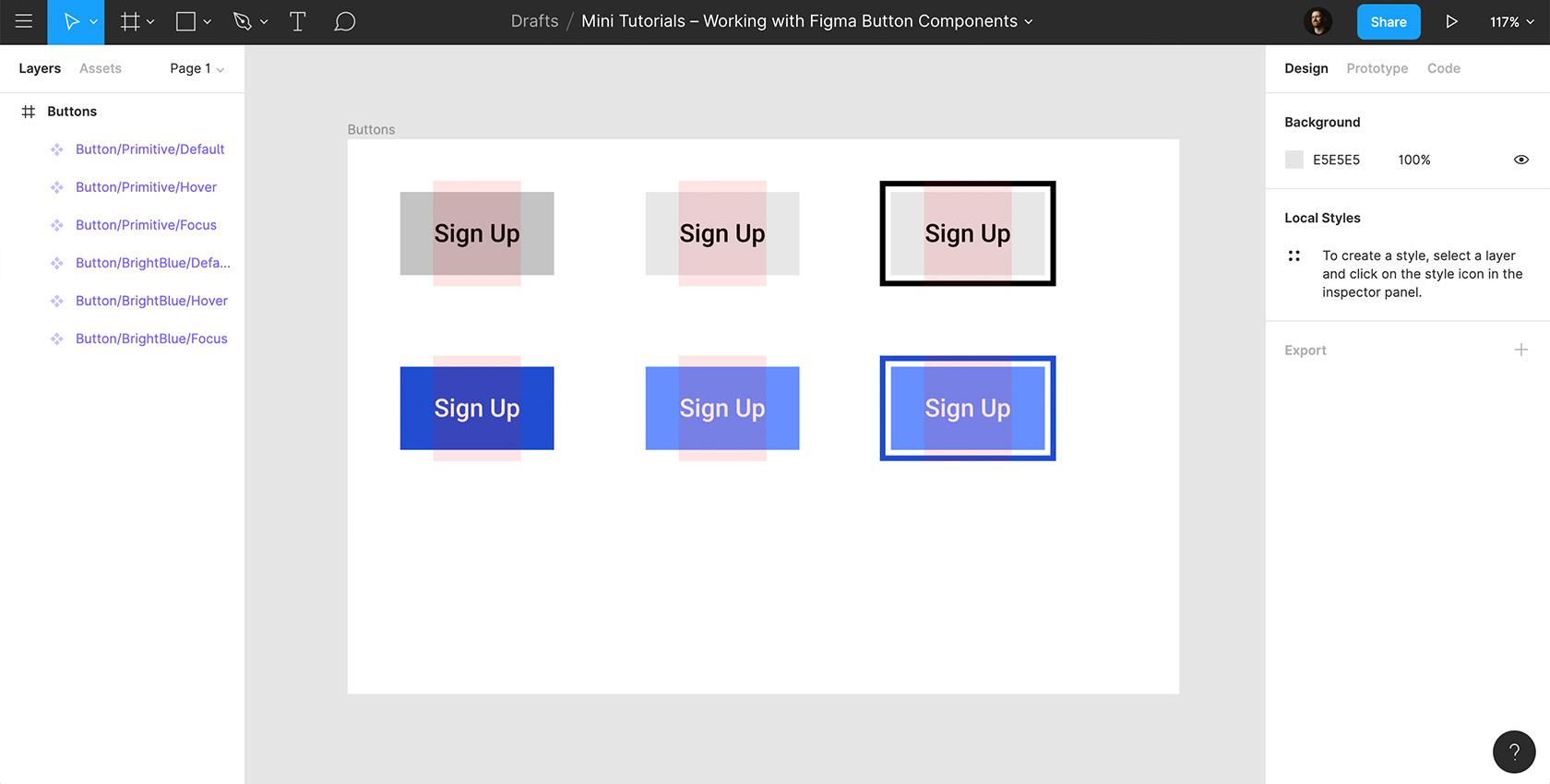
- Clique com o botão direito do mouse, "Criar componente" e renomeie Button/BrightBlue/Default .
- Arraste duas instâncias deste novo botão padrão: uma para o estado de foco e outra para o estado de foco.
- Altere a cor do contêiner do botão para corresponder à cor do tema desejado (#678FFF), clique com o botão direito do mouse em "Criar componente" e renomeie Button/BrightBlue/Hover .
- Aplique a mesma cor ao contêiner do botão de foco, ative o anel de foco, clique com o botão direito do mouse em "Criar componente" e renomeie Button/BrightBlue/Focus .
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Você pode usar esse mesmo processo para qualquer número de temas que precisar em seu design.
 Clique para ver a imagem em tamanho real.
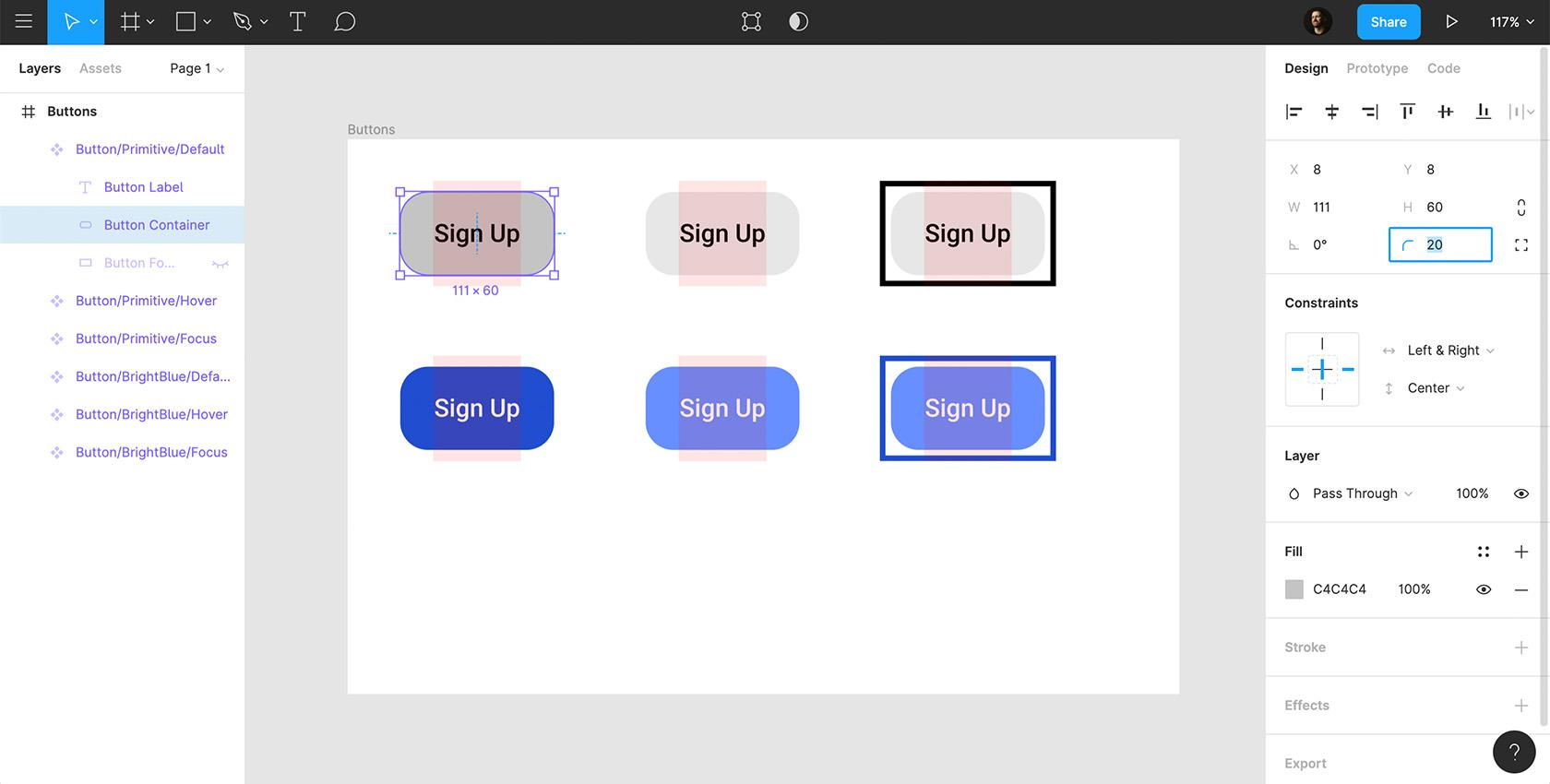
Clique para ver a imagem em tamanho real.Tarefa 7: Contemple a beleza dos componentes Figma
Depois de criar todos os seus temas, reserve um segundo para observar o quão poderoso pode ser trabalhar com componentes.
- Selecione seu Button/Primitive/Default , adicione um raio de canto e você verá que todas as instâncias do seu botão são atualizadas automaticamente.
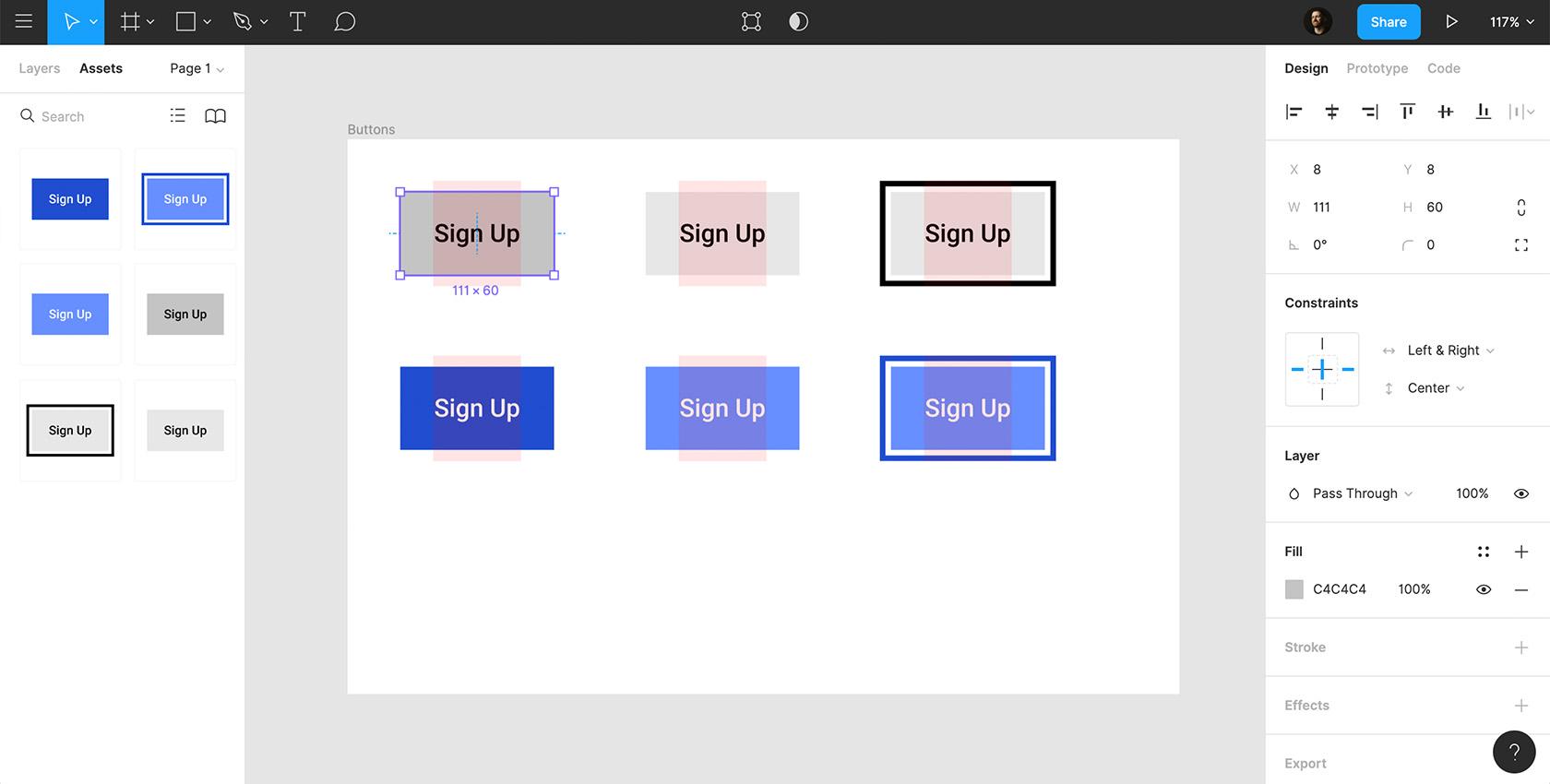
- Em seguida, vá para o painel de componentes. Todas as instâncias do seu botão estão disponíveis para serem arrastadas para qualquer parte do seu design.
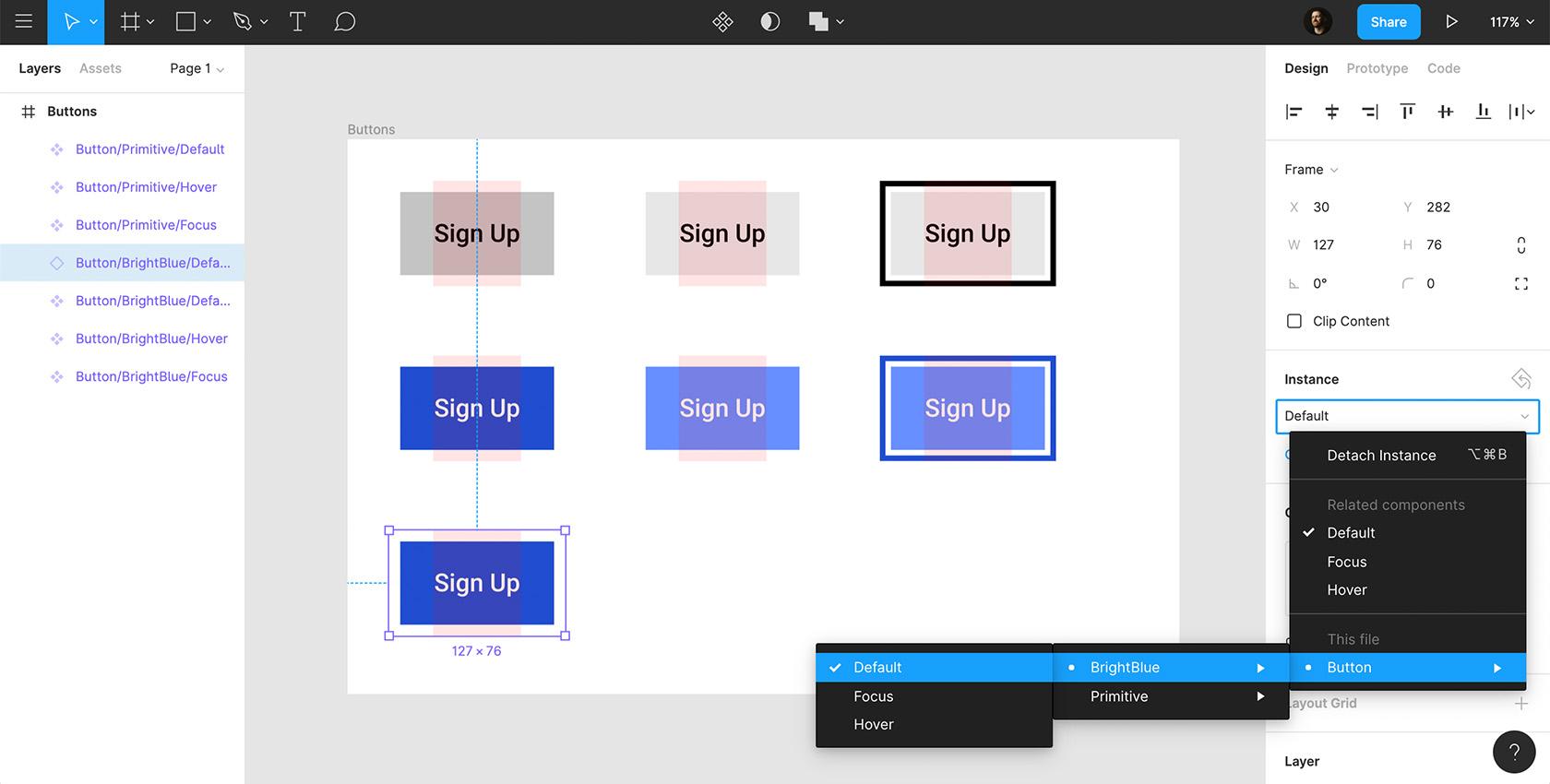
- Além disso, como usamos essa convenção de nomenclatura, agora podemos trocar qualquer botão por uma instância/tema alternativo. Para ver isso em ação, arraste uma instância do botão e vá para "Instância" no painel de design, selecione qualquer instância que você precise e ela muda imediatamente.
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real. Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real. Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Trabalhar dentro da estrutura de componentes nos permite gerenciar nossos botões de forma rápida e eficiente em todas as áreas do nosso design. O melhor de tudo, não funciona apenas com botões, funciona com componentes de interface do usuário de todos os tipos.
Leia mais no Blog Toptal Design:
- O poder do Figma como ferramenta de design
- Figma vs. Sketch vs. Axure – Uma Revisão Baseada em Tarefas
- Simplifique o design colaborativo com o Figma
- Design de botões ao longo dos anos - A linha do tempo do Dribbble
- Tutorial do Framer: 7 microinterações simples para melhorar seus protótipos
