迷你教程 - 使用 Figma 按鈕組件
已發表: 2022-03-11在 Figma 中,UI 元素被稱為組件。 如果構建得當,它們的用途非常廣泛且易於更新,但組件的功能是什麼,它們是如何操作的? 我們將通過使用最常見的 UI 元素之一——按鈕來展示它們的強大功能。
為什麼是按鈕?
按鈕充滿了變量,如高度、寬度、標籤長度、內部填充、狀態和主題。 通過構建一個基本的按鈕系統,我們將了解到使用 Figma 以及基於組件的思維方式和 Figma 組件庫的巨大價值。
*編者註:本書面教程源自 Build UX 的 David Luhr 創建的視頻教程。
任務 1:構建一個基本的 Figma 按鈕組件
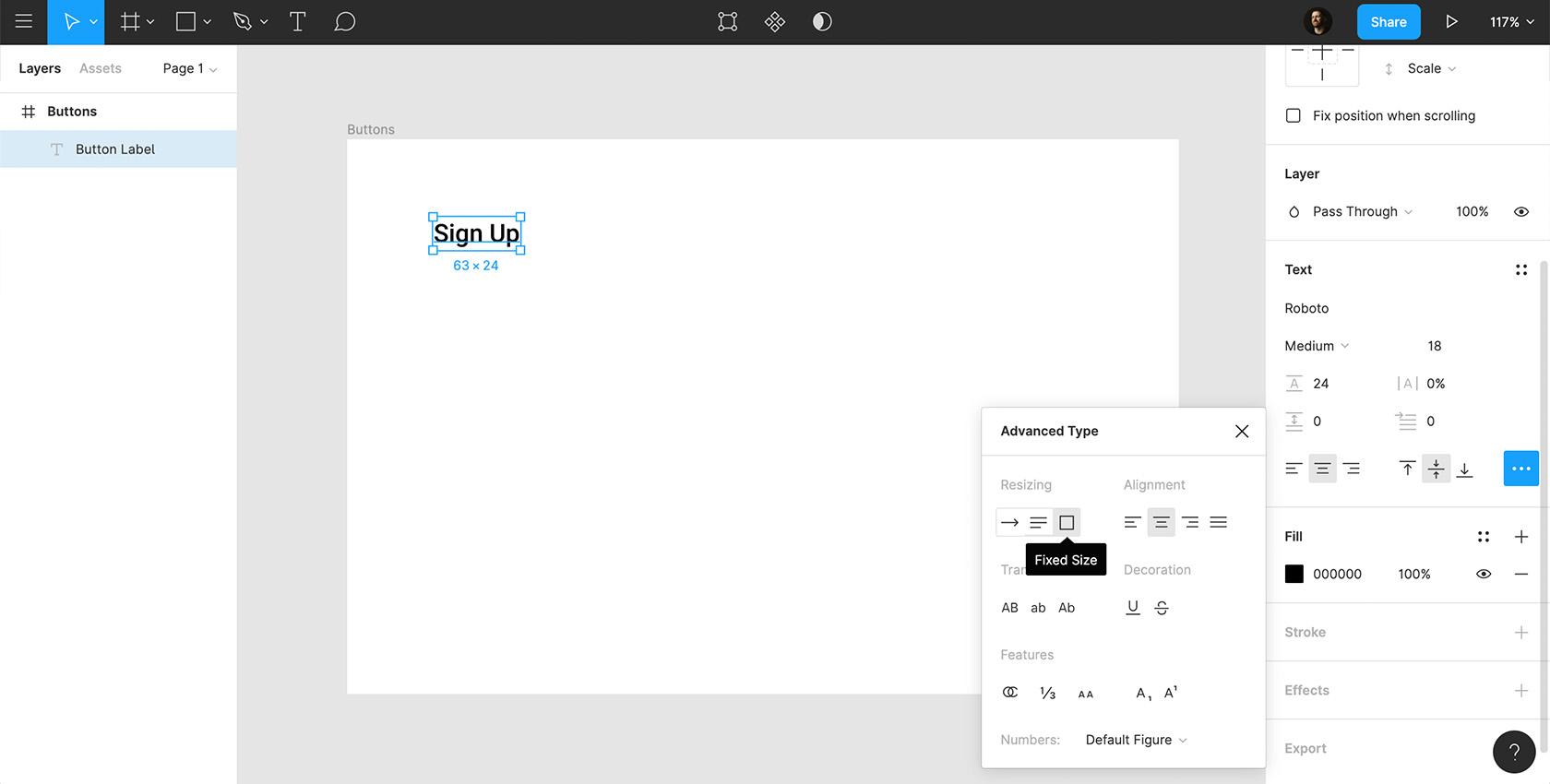
- 我們將首先創建一個新框架並將其重命名為圖層面板中的按鈕。
- 鍵入您的按鈕標籤文本。 我們將在本教程中使用“註冊”。
- 我們的字體是:
- 機器人中號
- 字體大小 18
- 行高 24
- 文本居中對齊
- 居中對齊
- 調整大小 = 固定大小
- 編寫按鈕標籤後,雙擊文本框的右下角,它會自動調整到文本的最小約束。
- 重命名文本層Button Label 。
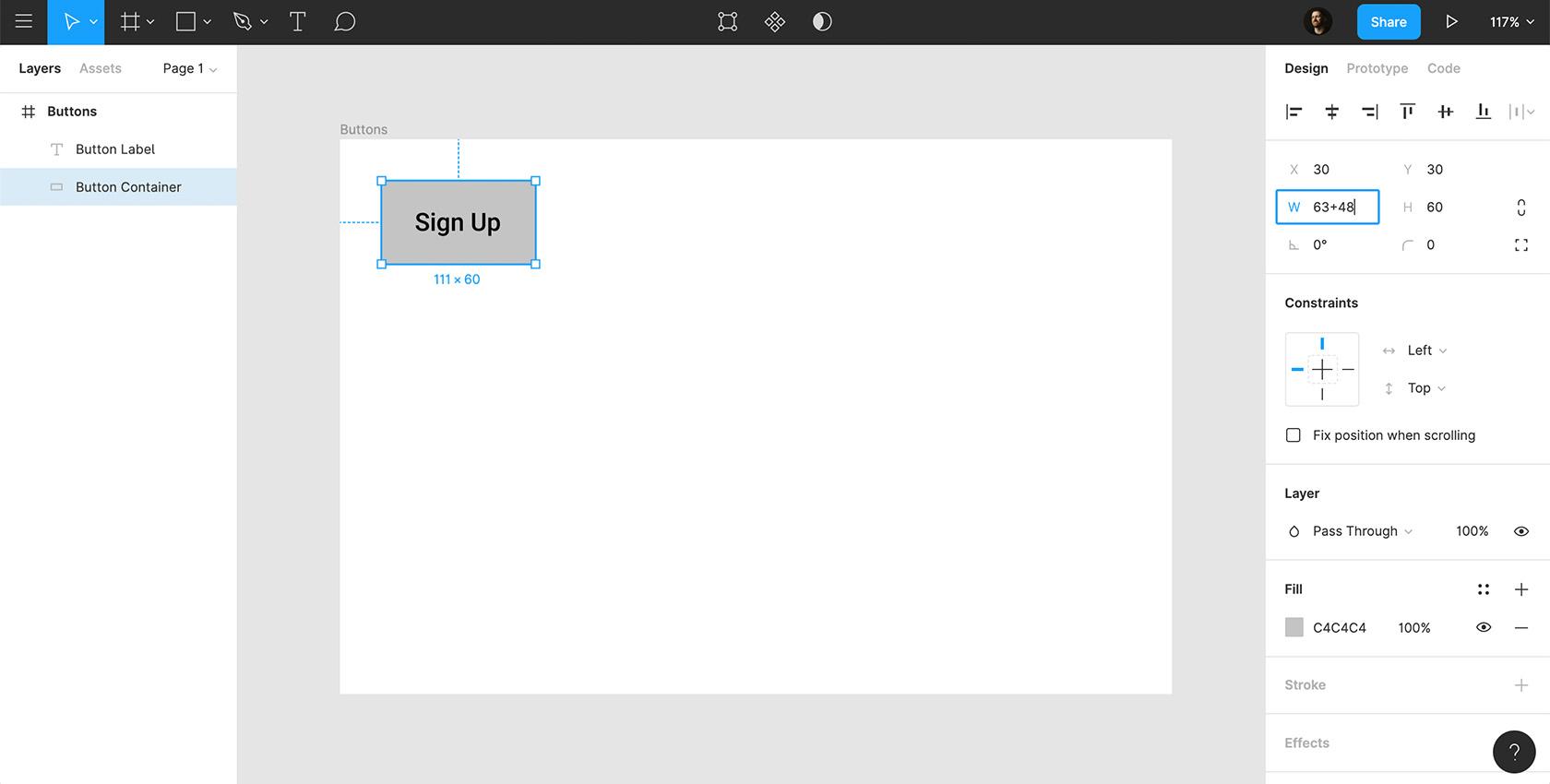
- 製作一個矩形,將其放在圖層面板中的Button Label下方,並將其重命名為Button Container 。 允許按鈕容器的顏色保持默認的灰色。
- 為按鈕容器建立一個固定的高度。 我們將使用 60 像素。
- 現在,我們將向按鈕容器添加內部填充。
- 按鈕標籤的寬度為 63 像素。
- 我們需要 24 像素左右填充。 結合起來,這等於 48 個像素。
- 因此,我們將輸入標籤的寬度(63 像素)+ 總填充(48 像素)。
- 選擇標籤和容器,並使用對齊工具將它們居中。
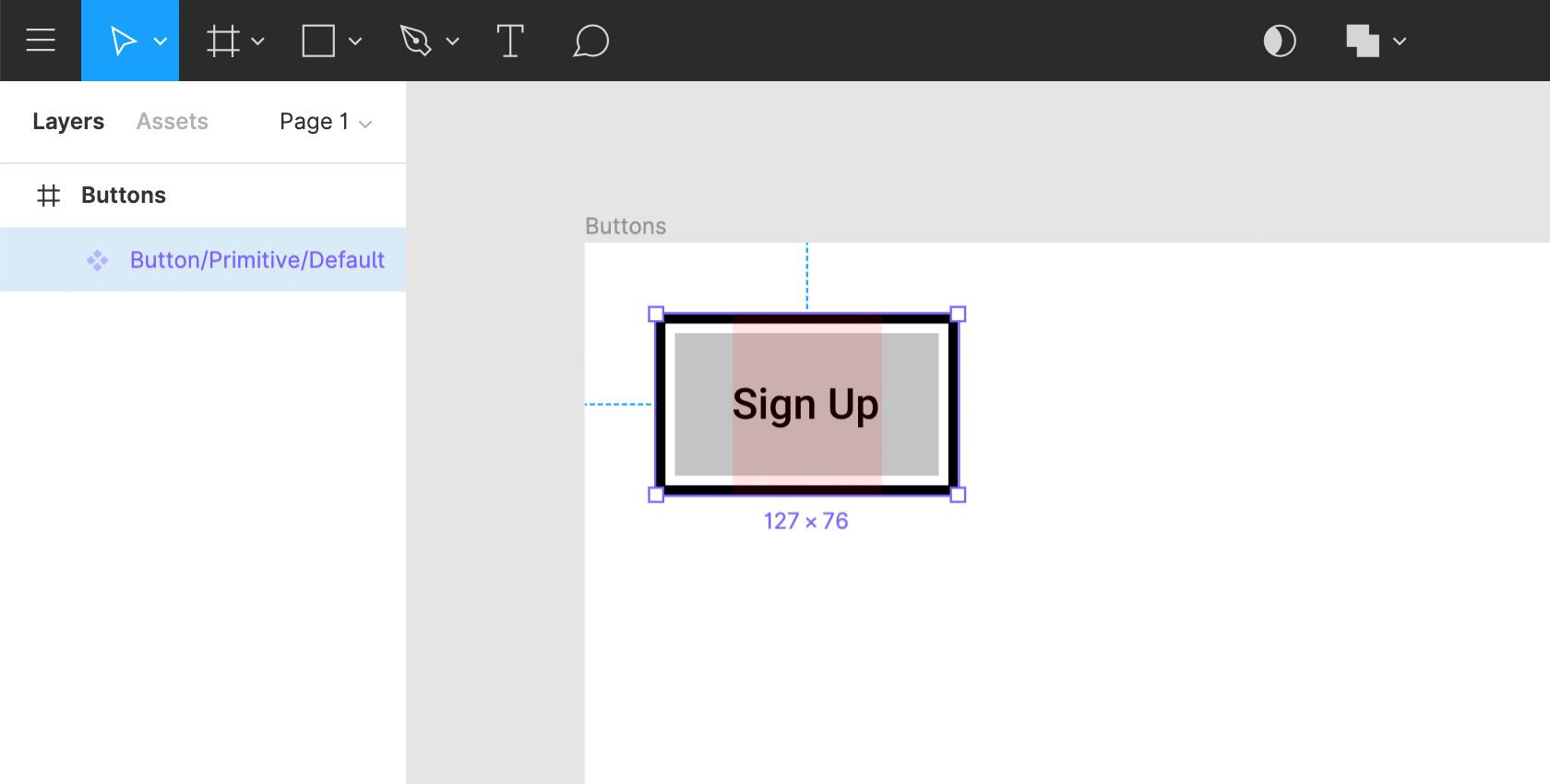
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。我們設計了一個基本的按鈕。 然而,我們按鈕的內部填充還不能適應標籤長度的變化。 在稍後的步驟中,我們將解決內部佈局,這將允許我們的按鈕容器寬度相對於標籤長度靈活。

任務 2:使按鈕交互
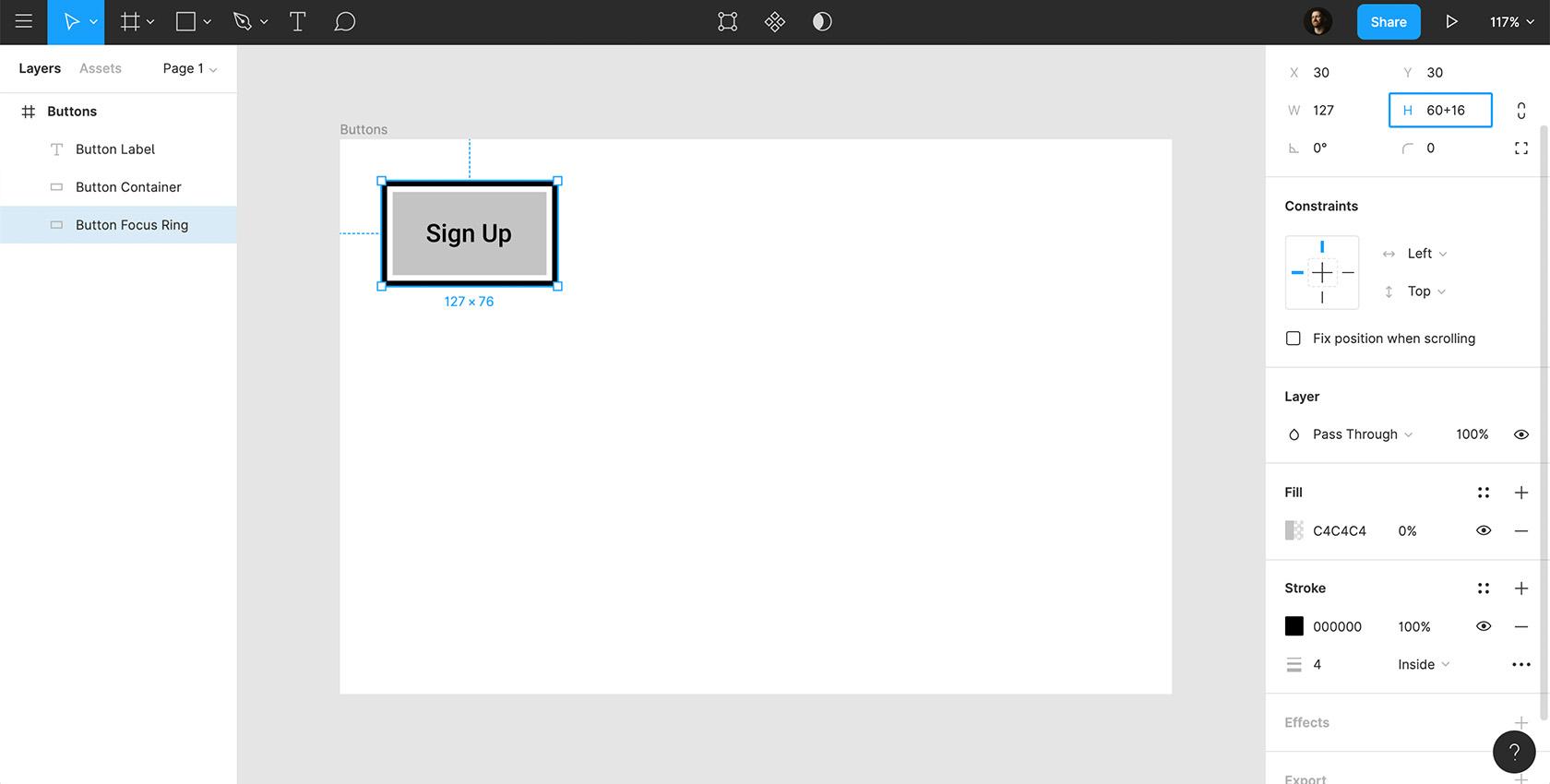
為了使按鈕具有交互性,我們將添加一個對焦環。
- 複製Button Container並將其重命名為Button Focus Ring 。
- 確保對焦環位於圖層面板中的按鈕容器下方。
- 移除對焦環的填充,並添加一個黑色的內部筆觸,厚度為 4 像素。
- 我們還希望按鈕容器和所有四個邊上的焦點環之間有 4 像素的間隙,因此我們將在其寬度和高度上加上 +16。
- 選擇並居中對齊標籤、按鈕容器和對焦環。
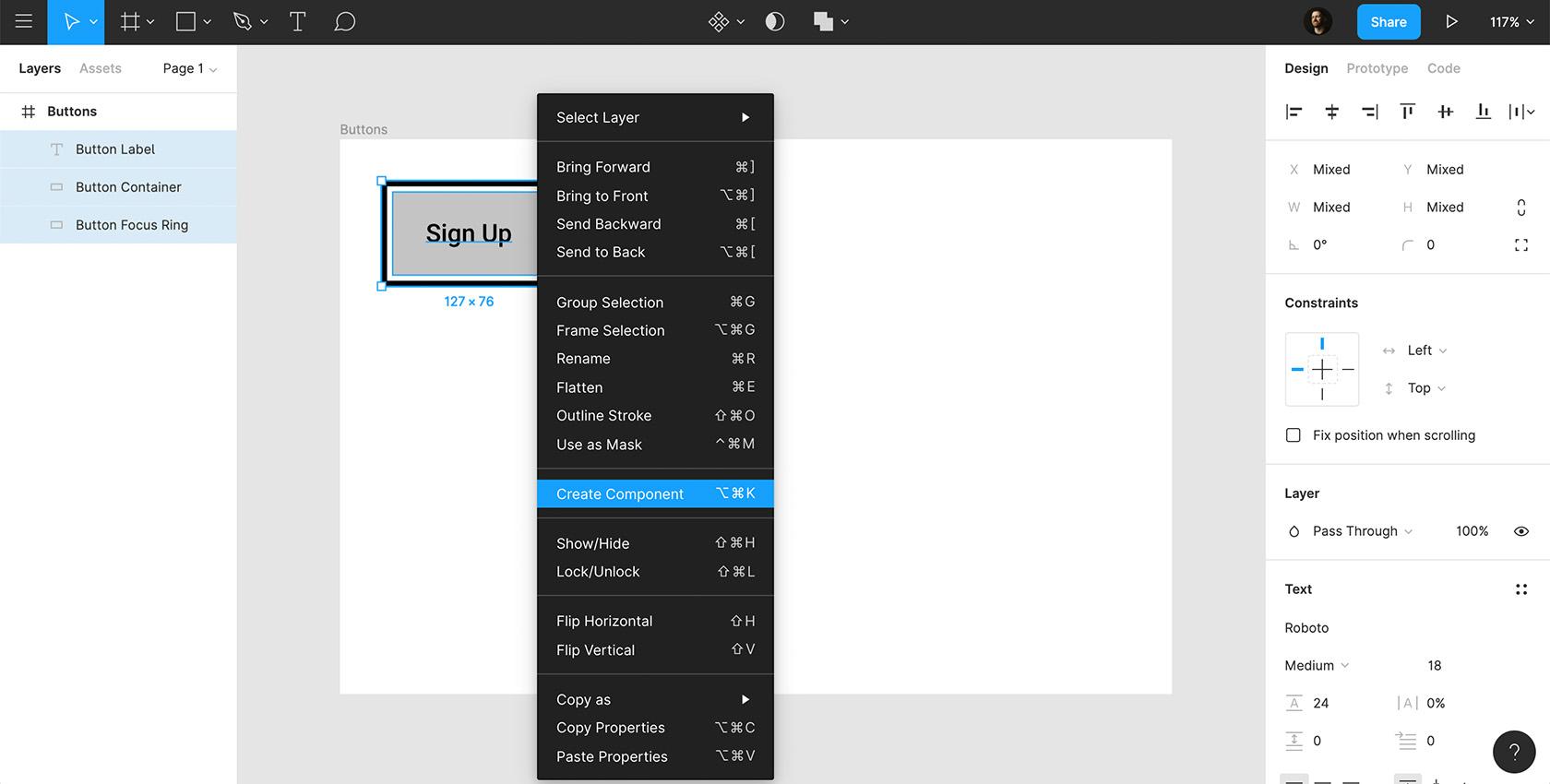
- 選擇所有三個元素(標籤、按鈕容器、焦點環),單擊鼠標右鍵,然後選擇“創建組件”。
- 重命名組件Button/Primitive/Default 。
- 按鈕 = 組件類型
- 原始=變化
- 默認 = 狀態
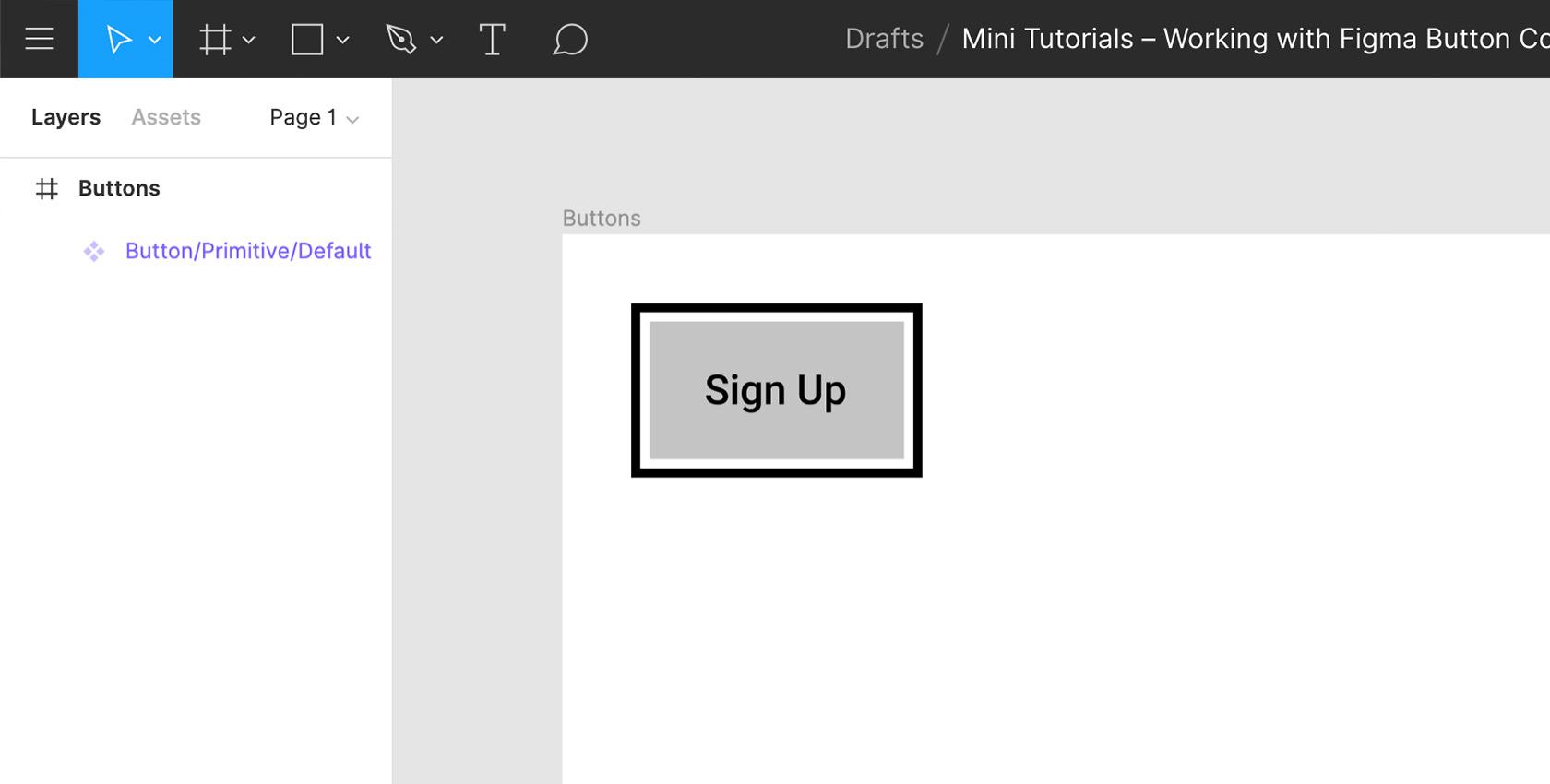
這就是我們的按鈕以最簡單的形式呈現的焦點狀態。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。這是我們的原始按鈕。 它不會出現在我們的最終設計中,但它將作為我們所有按鈕變體的基礎。 優勢? 如果我們將來需要重新設計我們的按鈕,我們只需要在一個地方進行編輯。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。任務 3:建立按鈕佈局網格
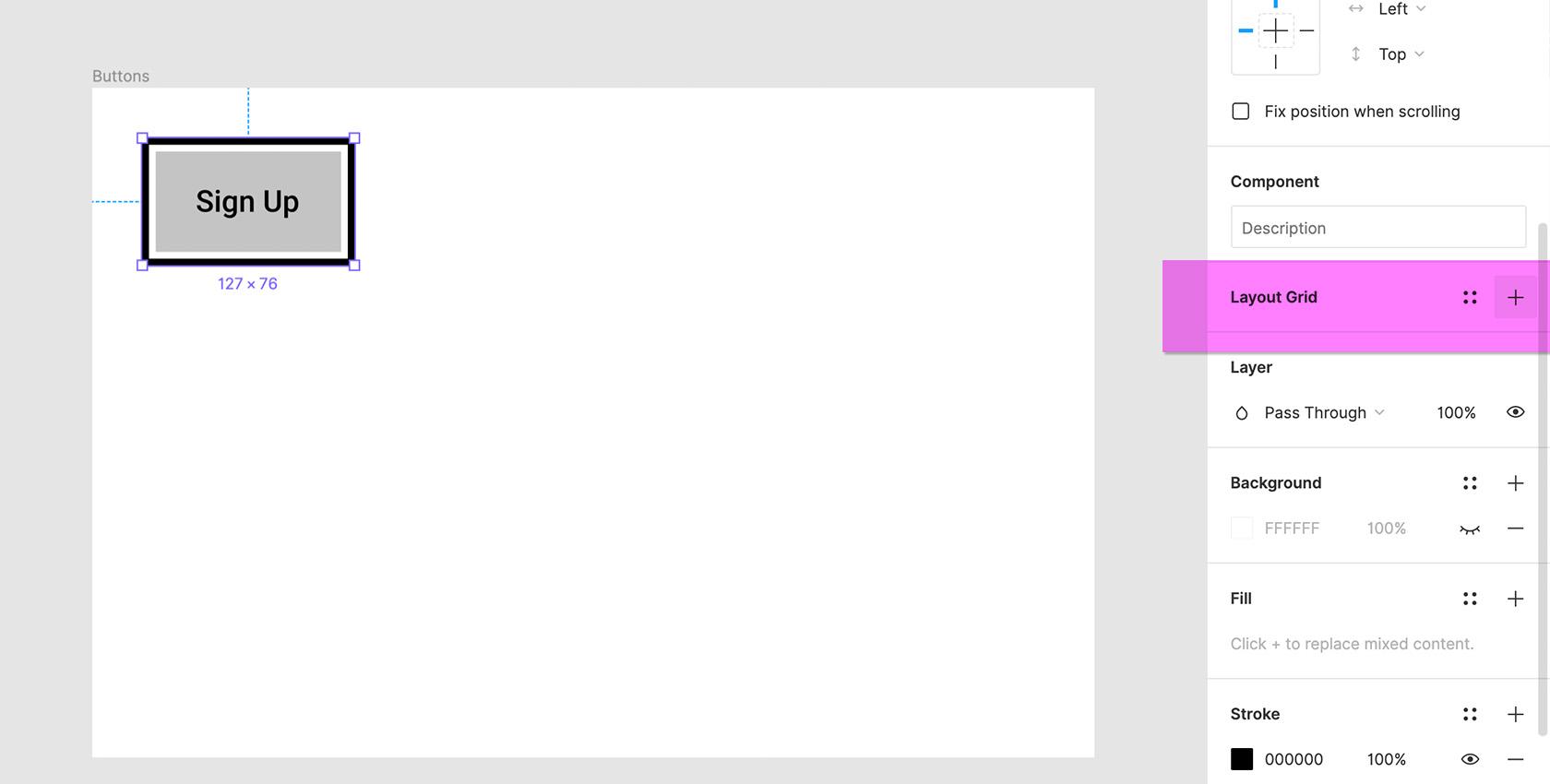
- 選擇Button/Primitive/Default ,轉到設計面板,然後單擊“佈局網格”旁邊的“+”圖標。
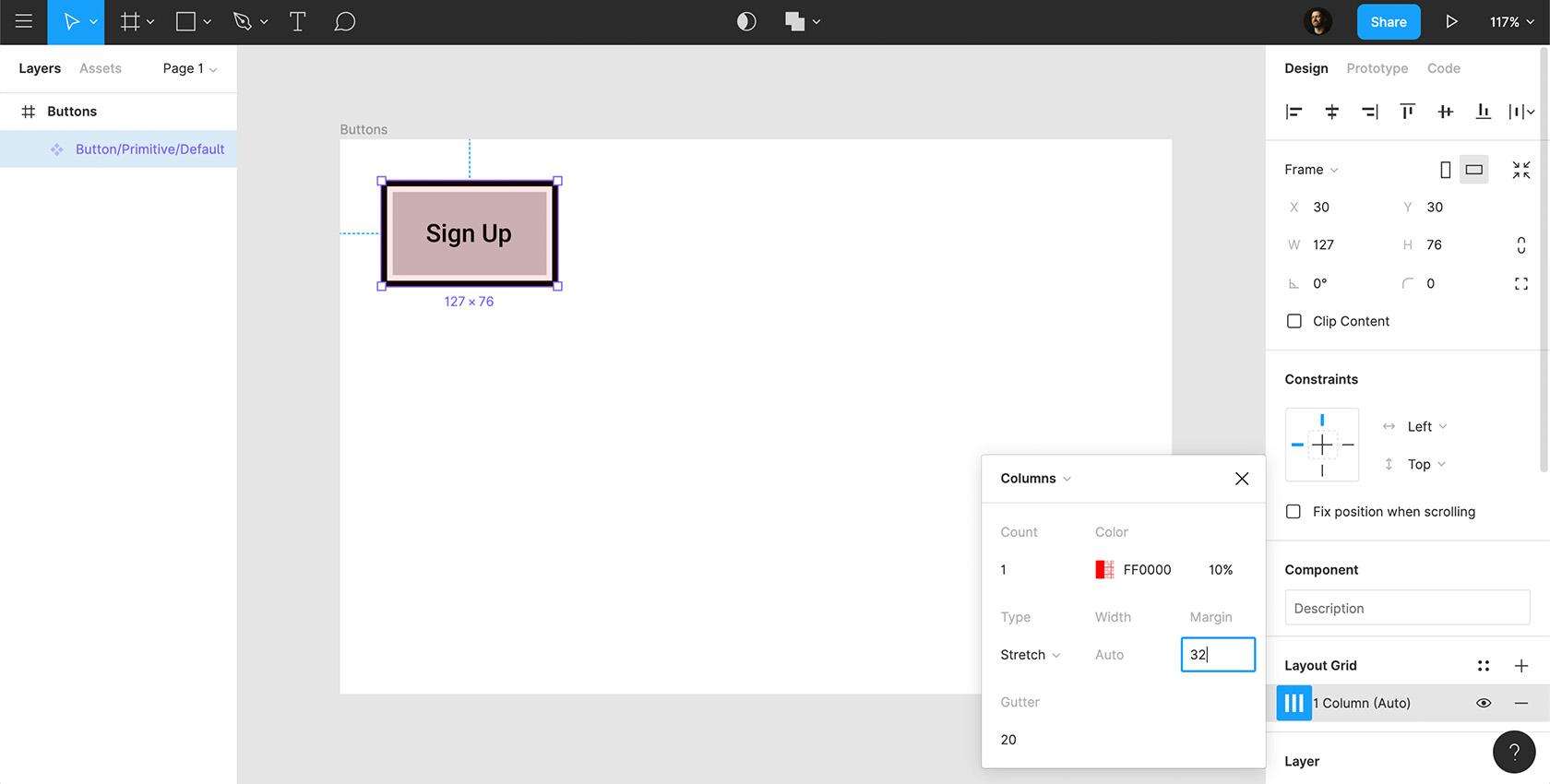
- 然後,單擊網格圖標,選擇“列”並輸入以下值:
- 列數 = 1
- 寬度 = 自動
- 裝訂線 = 0
- 類型 = 拉伸
- “邊距”提供按鈕容器內的填充。
- 請記住,我們需要 24 像素左右的填充。
- 我們還需要考慮對焦環的 4 像素粗邊框和 4 像素間隙。
- 這意味著我們需要 32 像素的邊距。
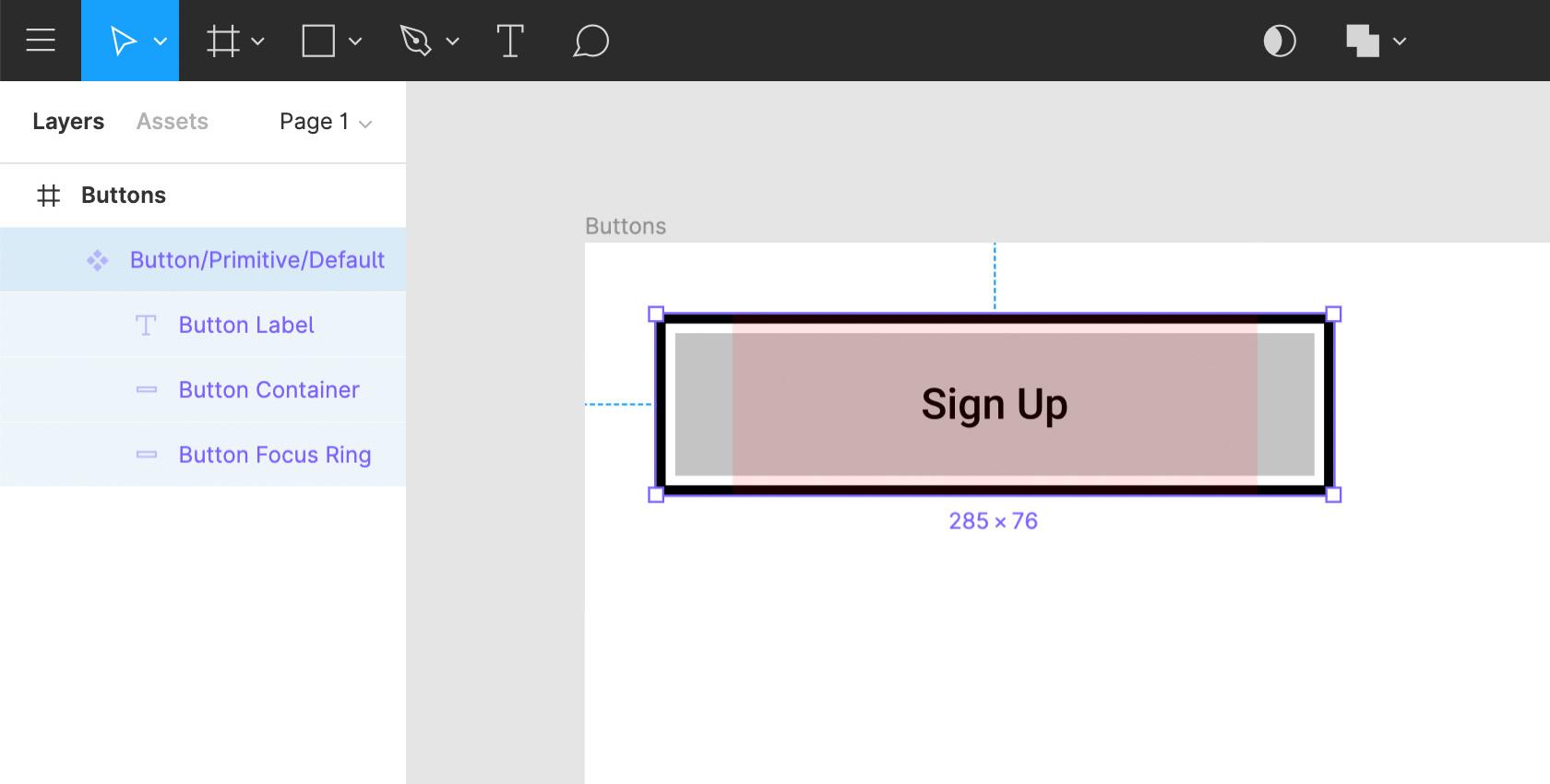
- 添加邊距後,您會注意到一個紅色指示區域,該區域顯示按鈕容器的內部填充,並且完全適合標籤寬度。
- 選擇組件中的所有三層,轉到“約束”,並將它們固定到“左右”和“中心”。
- 此時,您可以選擇組件並將其拖動到您想要的任何寬度。 您會看到佈局完全按照設計的方式工作。
- 如果您使按鈕寬度比標籤短,您會注意到標籤會換行。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。現在我們必須為按鈕的每個元素添加佈局約束。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。任務 4:根據文本長度調整按鈕寬度
讓我們看看我們的按鈕如何與更長的按鈕標籤一起工作。

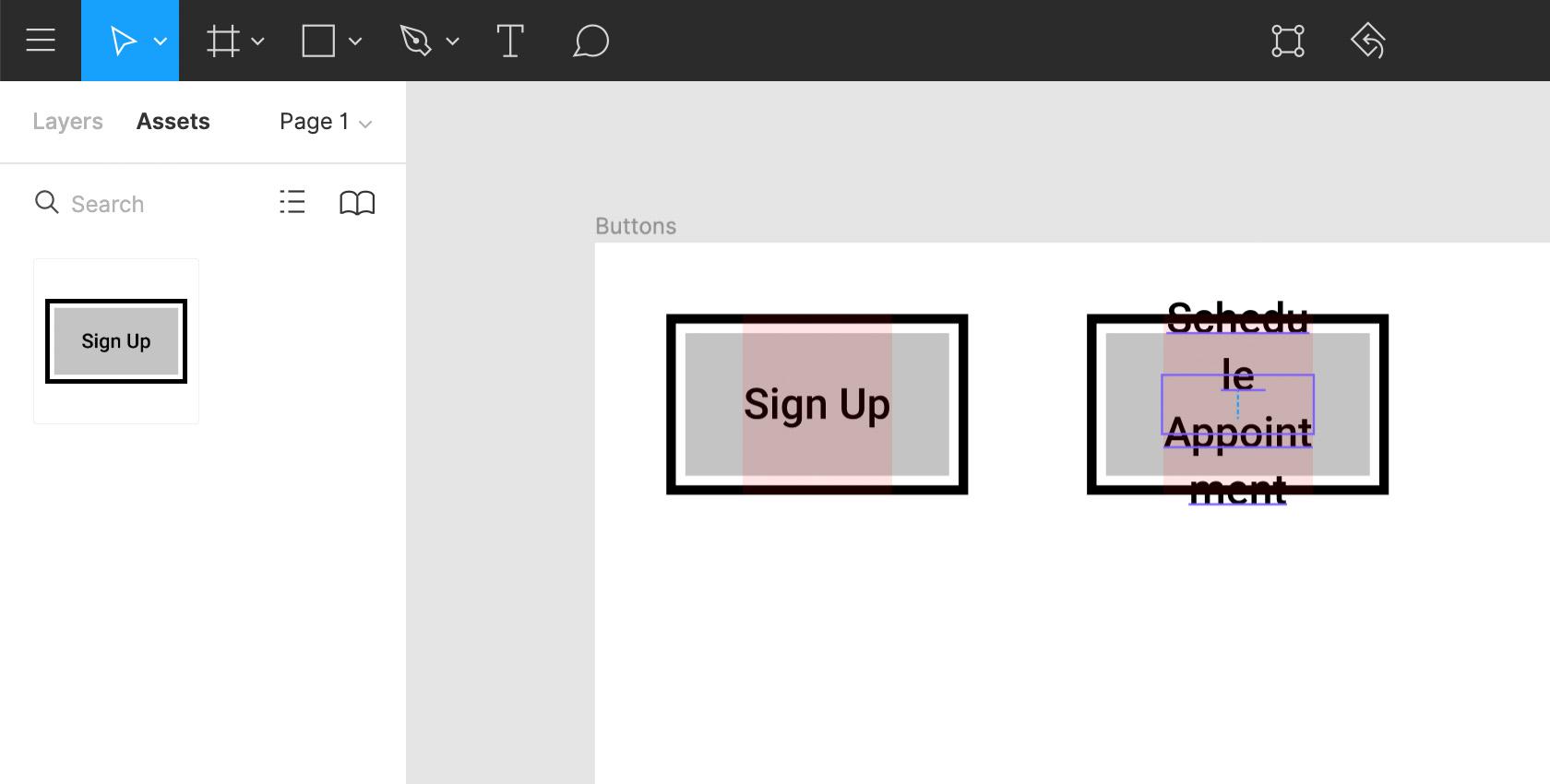
- 轉到資產面板,拖入按鈕的新實例,然後鍵入“安排約會”或更長的內容。 發生什麼了? 標籤溢出到下一行——不是我們想要的。
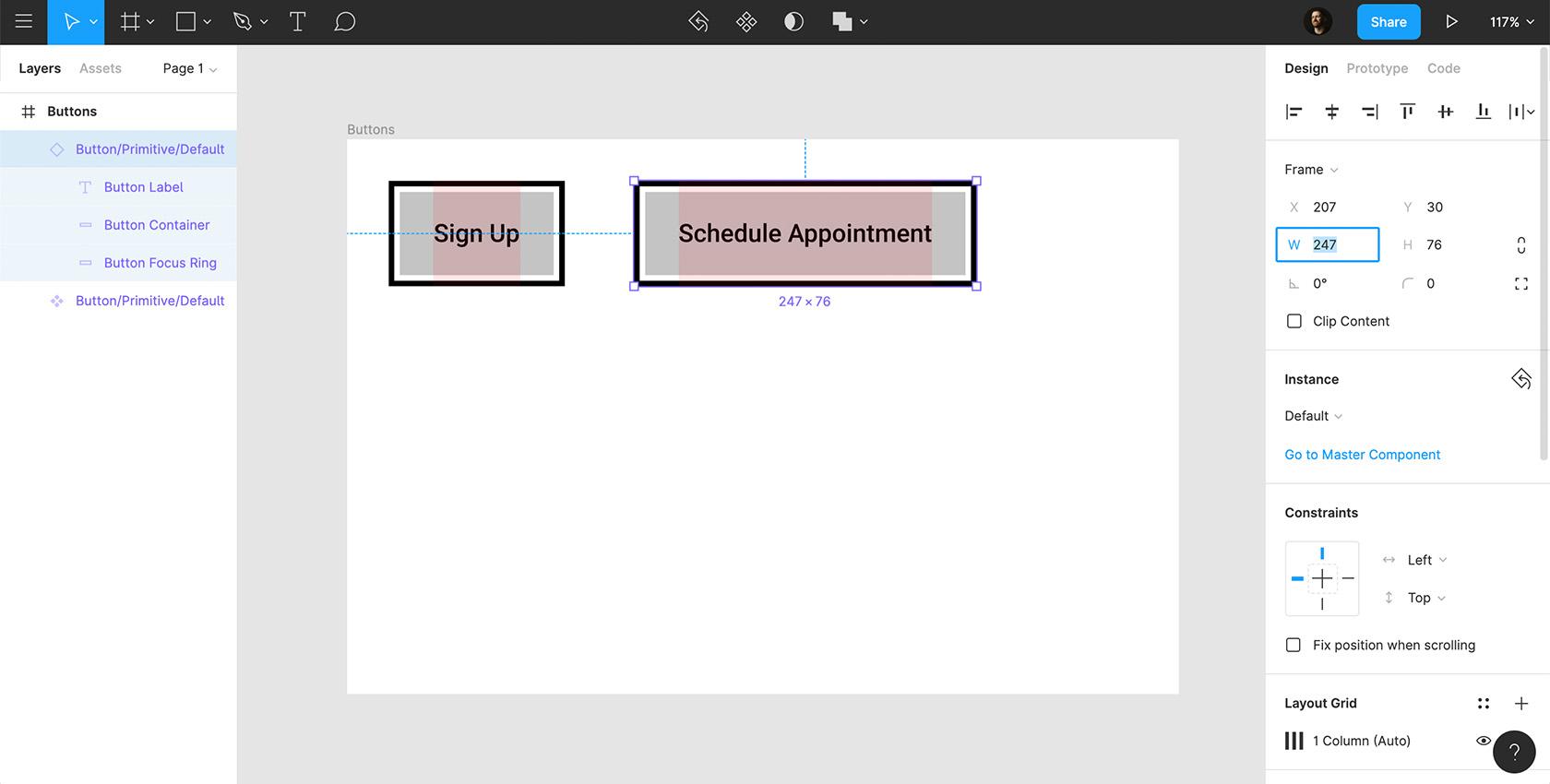
- 返回您的圖層面板,選擇您剛剛拖入的新組件,然後使用箭頭鍵將寬度調整為適合標籤的精確尺寸。
- 執行此操作時,您會看到所有佈局變量都保持原樣 - 內部填充、標籤放置、4 像素筆劃和 4 像素焦點環的間隙。 (在移至任務 5 之前刪除此重複按鈕。)
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。通過使用佈局網格,您可以創建一個可在所有設計中使用的按鈕,您所要做的就是根據您需要的任何長度的標籤調整寬度。
 單擊以查看全尺寸圖像。
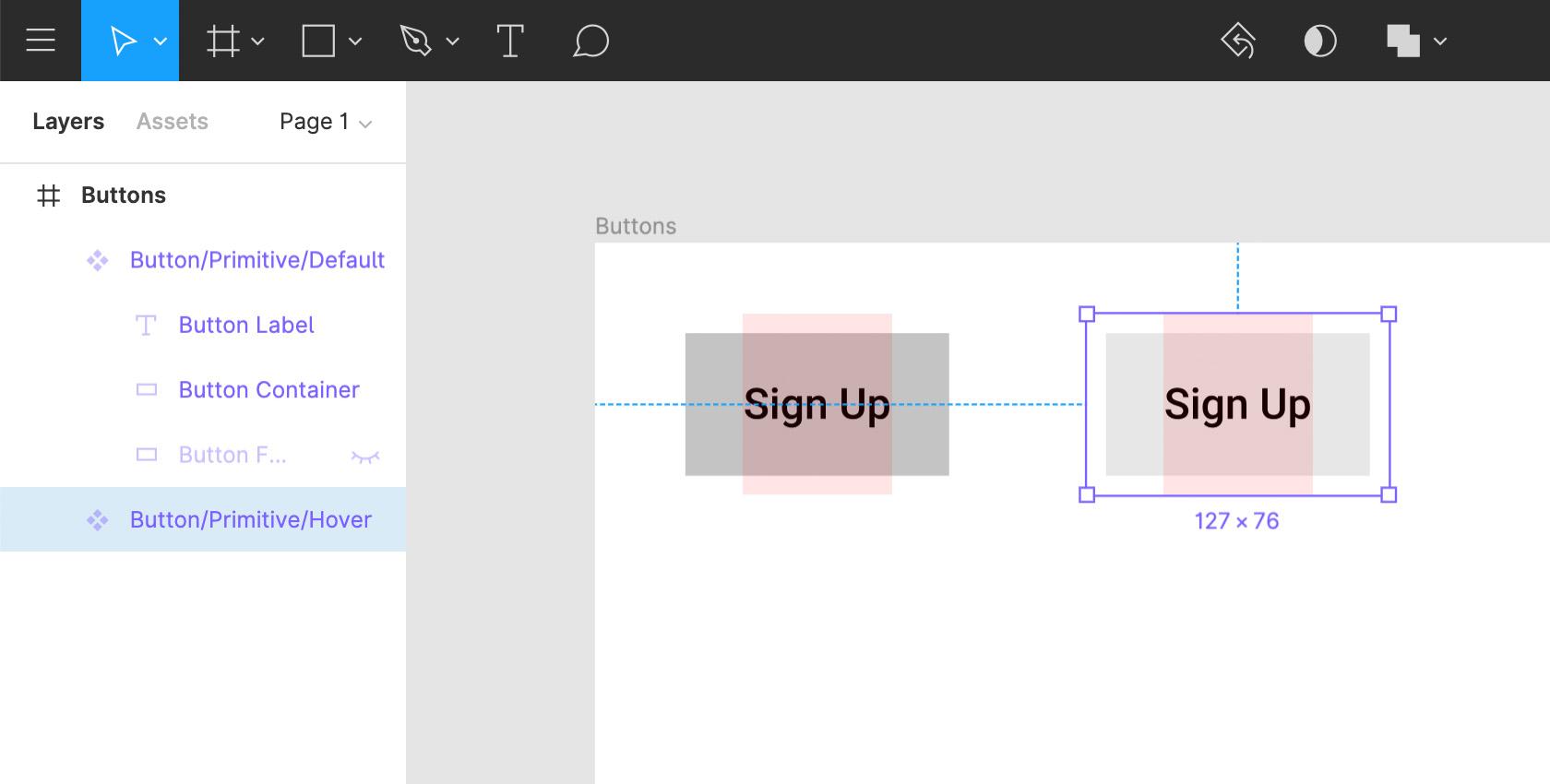
單擊以查看全尺寸圖像。任務 5:創建懸停和焦點狀態
使用我們的默認按鈕,讓我們創建懸停和焦點狀態的原語。
- 在您的按鈕默認設置中關閉對焦環。
- 按住 Alt 鍵並拖出按鈕默認值的新實例。
- 將按鈕容器設為淺灰色 (#E7E7E7)。
- 右鍵單擊“創建組件”,然後重命名Button/Primitive/Hover 。
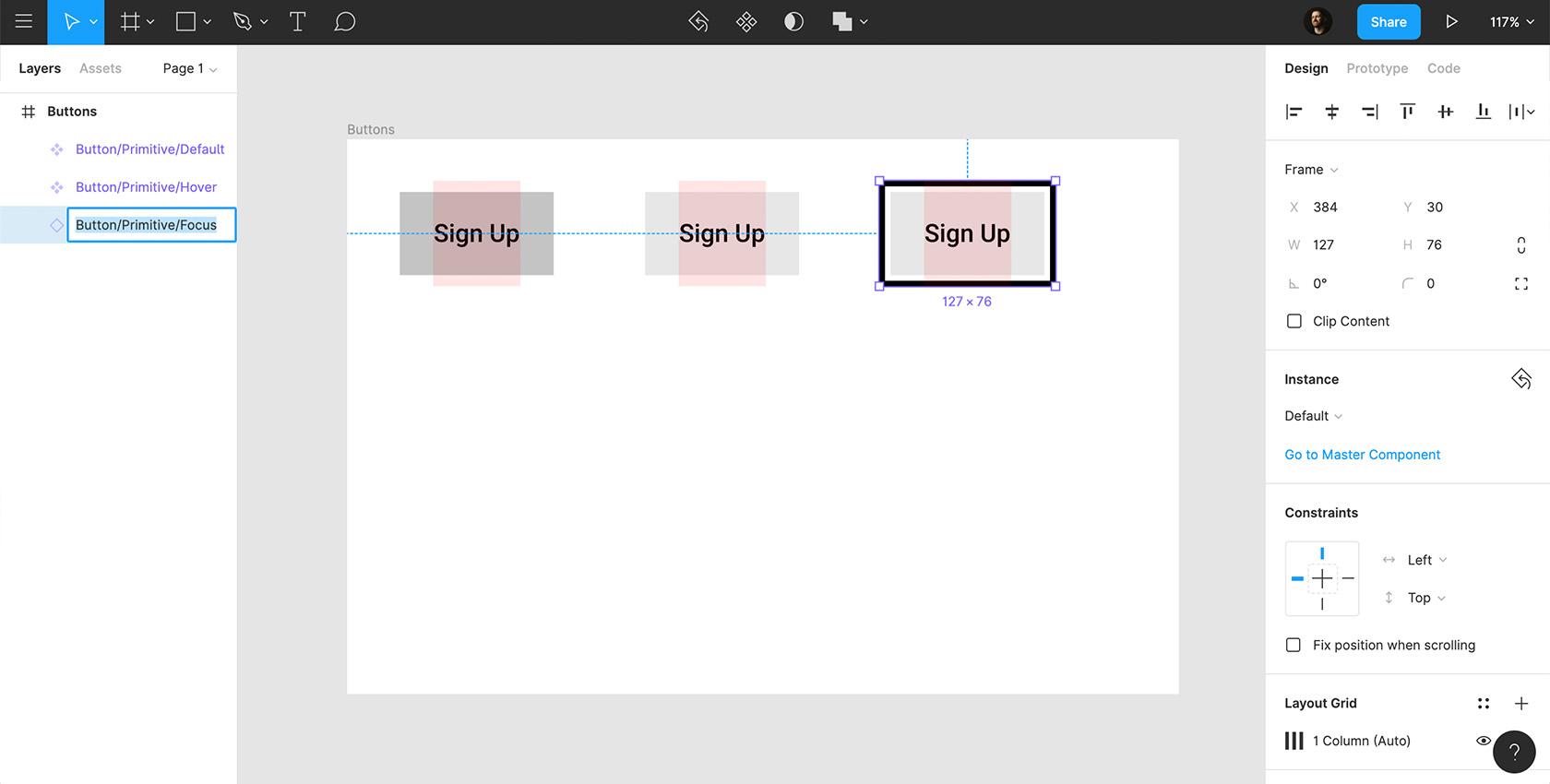
- 拖出另一個默認狀態實例,打開焦點環,並將按鈕容器的顏色與懸停狀態容器的顏色匹配(#E7E7E7)。
- 右鍵單擊“創建組件”,然後重命名Button/Primitive/Focus 。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。我們現在掌握了按鈕的佈局以及它在不同狀態下的功能。 從這裡開始,我們可以根據需要開始添加特定的主題或樣式。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。任務 6:實現按鈕主題
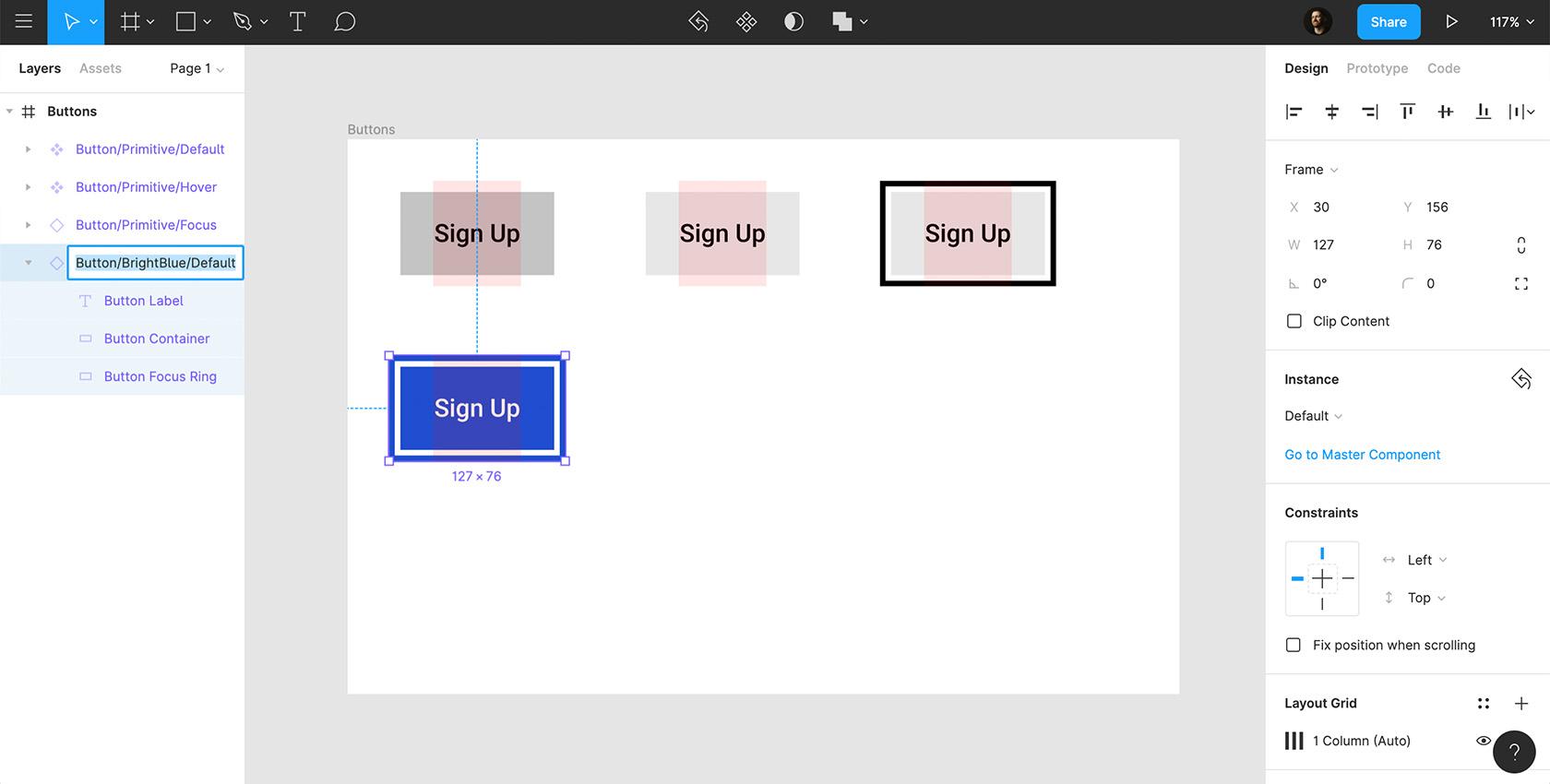
現在,我們將創建風格變化。
- 按住 Alt 鍵並拖入另一個Button/Primitive/Default實例。
- 更改容器的顏色以匹配所需的主題顏色 (#204ECF)。
- 將按鈕標籤設為白色 (#FFFFFF),打開對焦環,將筆劃更改為所需的主題顏色 (#204ECF),然後關閉。
- 右鍵單擊“創建組件”,然後重命名Button/BrightBlue/Default 。
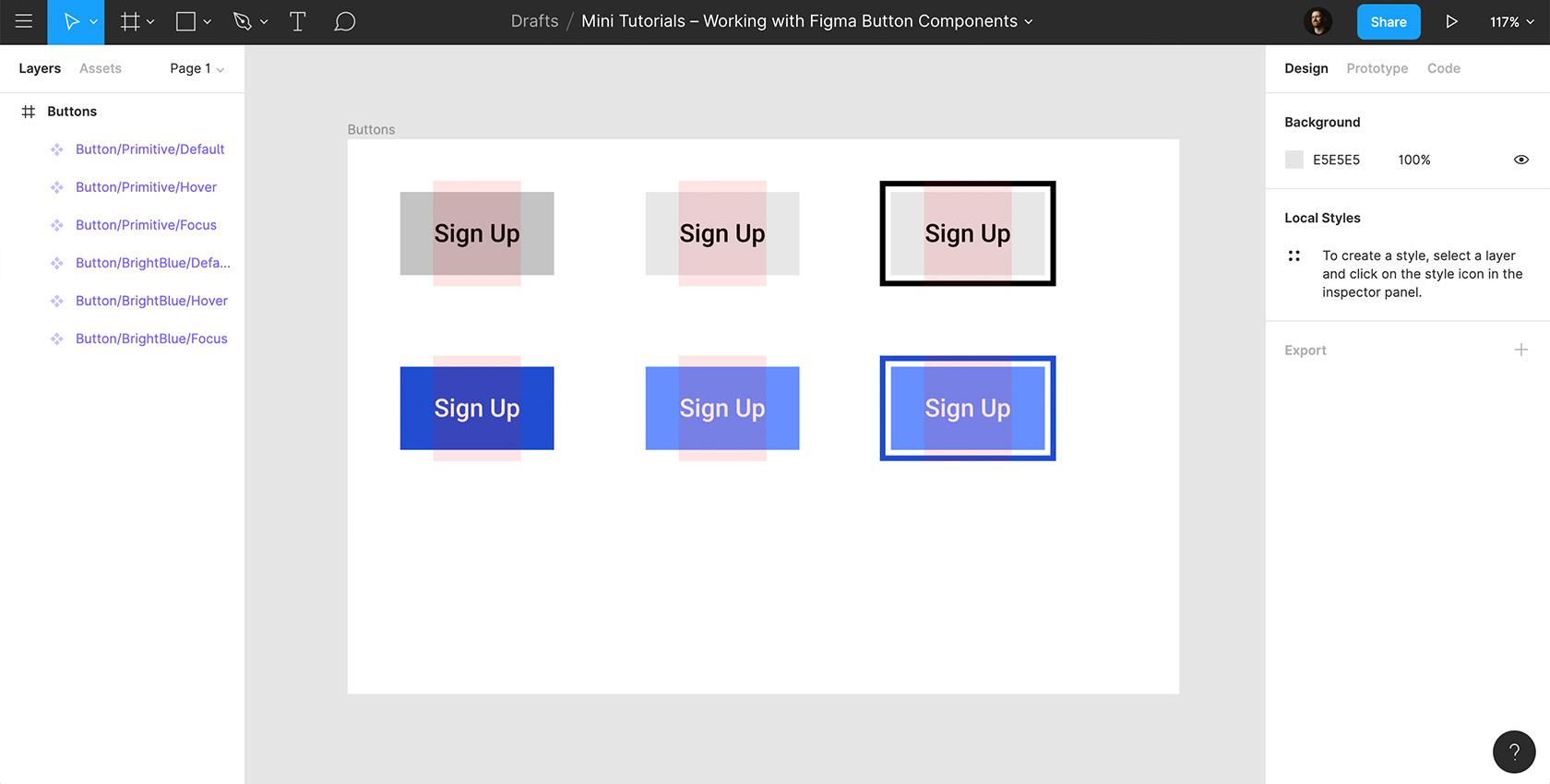
- 拖出這個新默認按鈕的兩個實例:一個用於懸停狀態,一個用於聚焦狀態。
- 更改按鈕容器的顏色以匹配所需的主題顏色(#678FFF),右鍵單擊“創建組件”並重命名Button/BrightBlue/Hover 。
- 將相同的顏色應用於焦點按鈕容器,在焦點環上切換,右鍵單擊“創建組件”,然後重命名Button/BrightBlue/Focus 。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。您可以對設計中需要的任意數量的主題使用相同的過程。
 單擊以查看全尺寸圖像。
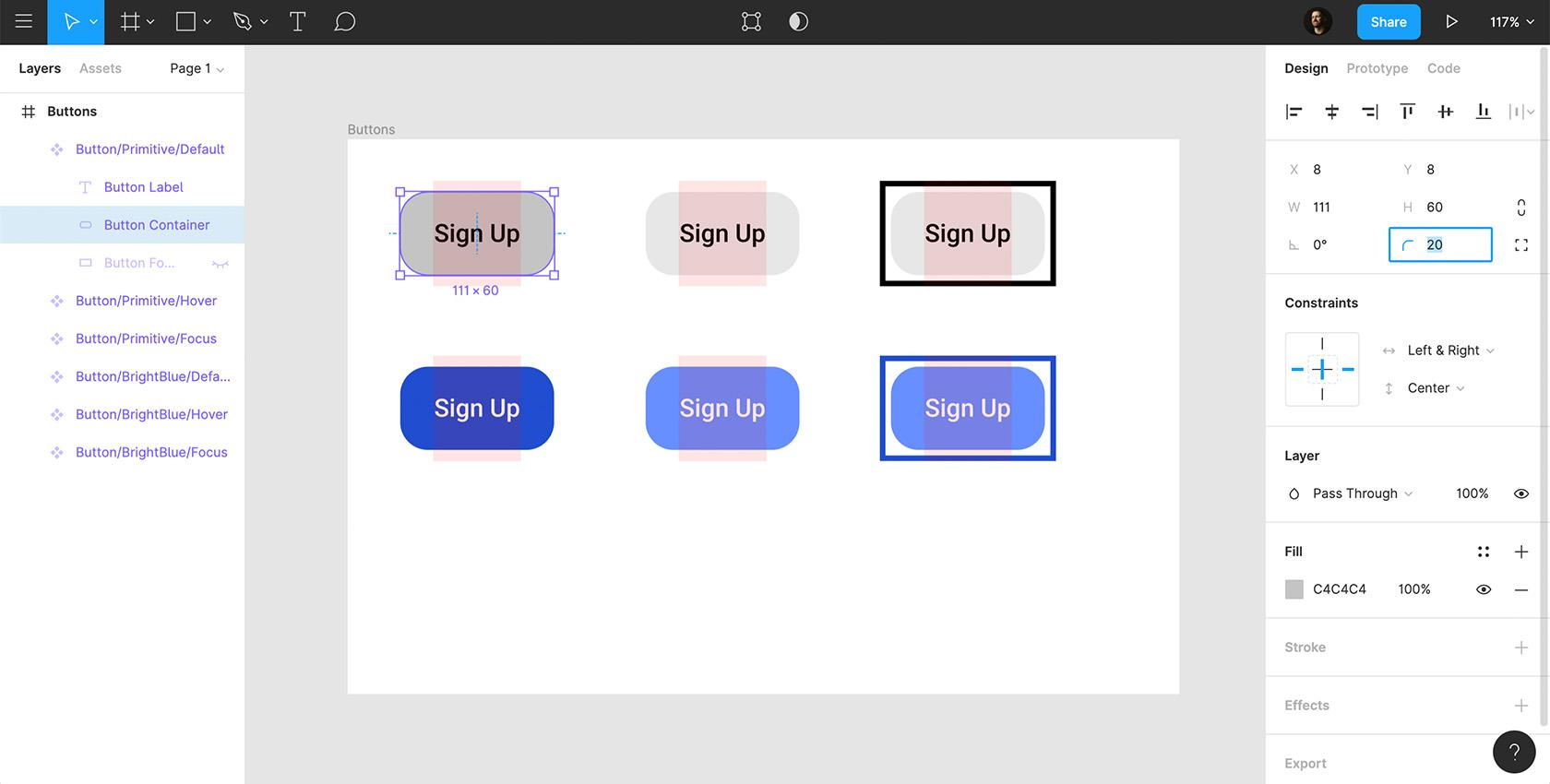
單擊以查看全尺寸圖像。任務 7:看看 Figma 組件的美妙之處
製作完所有主題後,請花一點時間觀察使用組件的強大功能。
- 選擇您的Button/Primitive/Default ,添加圓角半徑,您將看到按鈕的所有實例都自動更新。
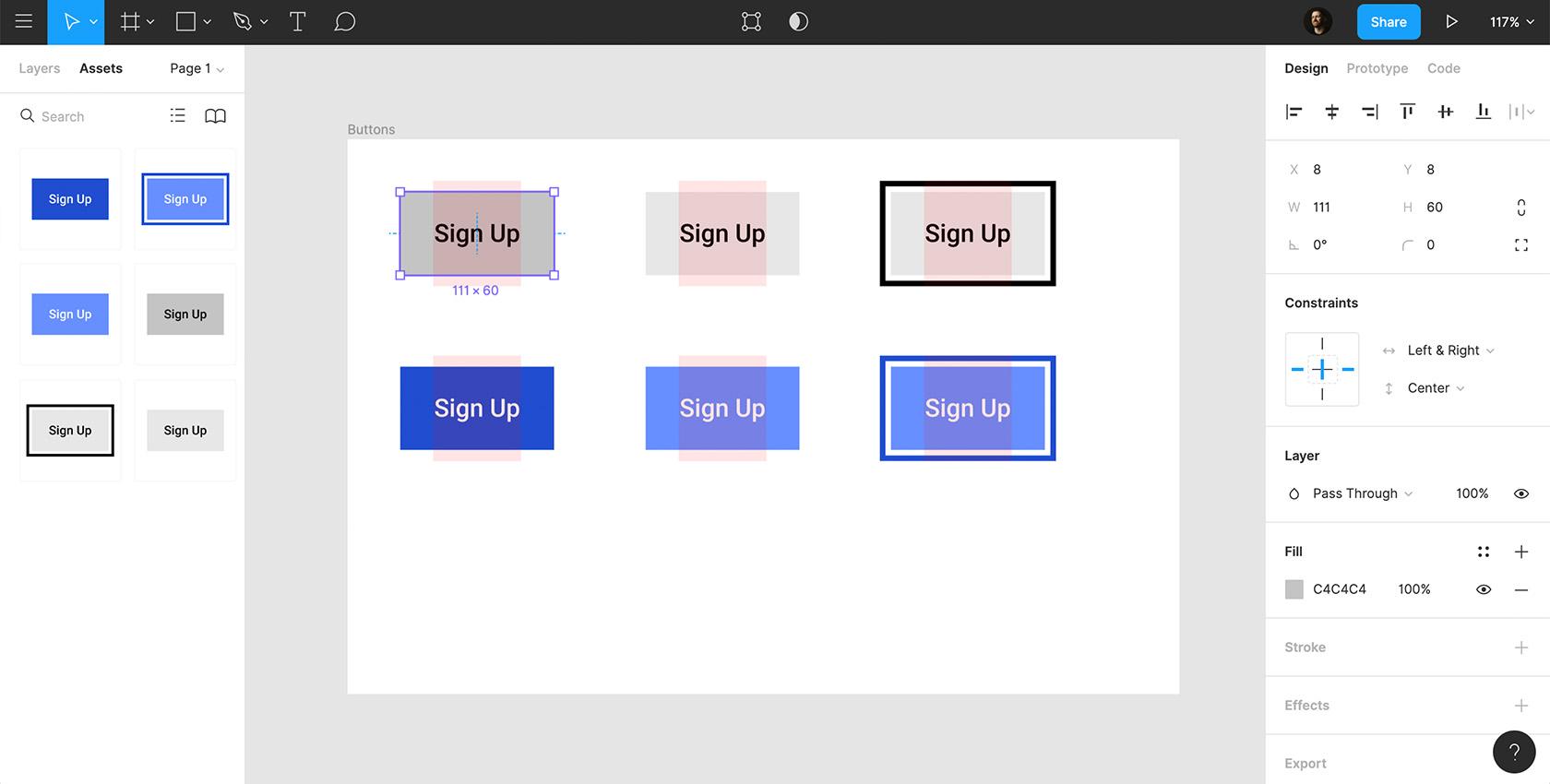
- 然後,轉到您的組件面板。 您的按鈕的所有實例都可以拖入您設計的任何部分。
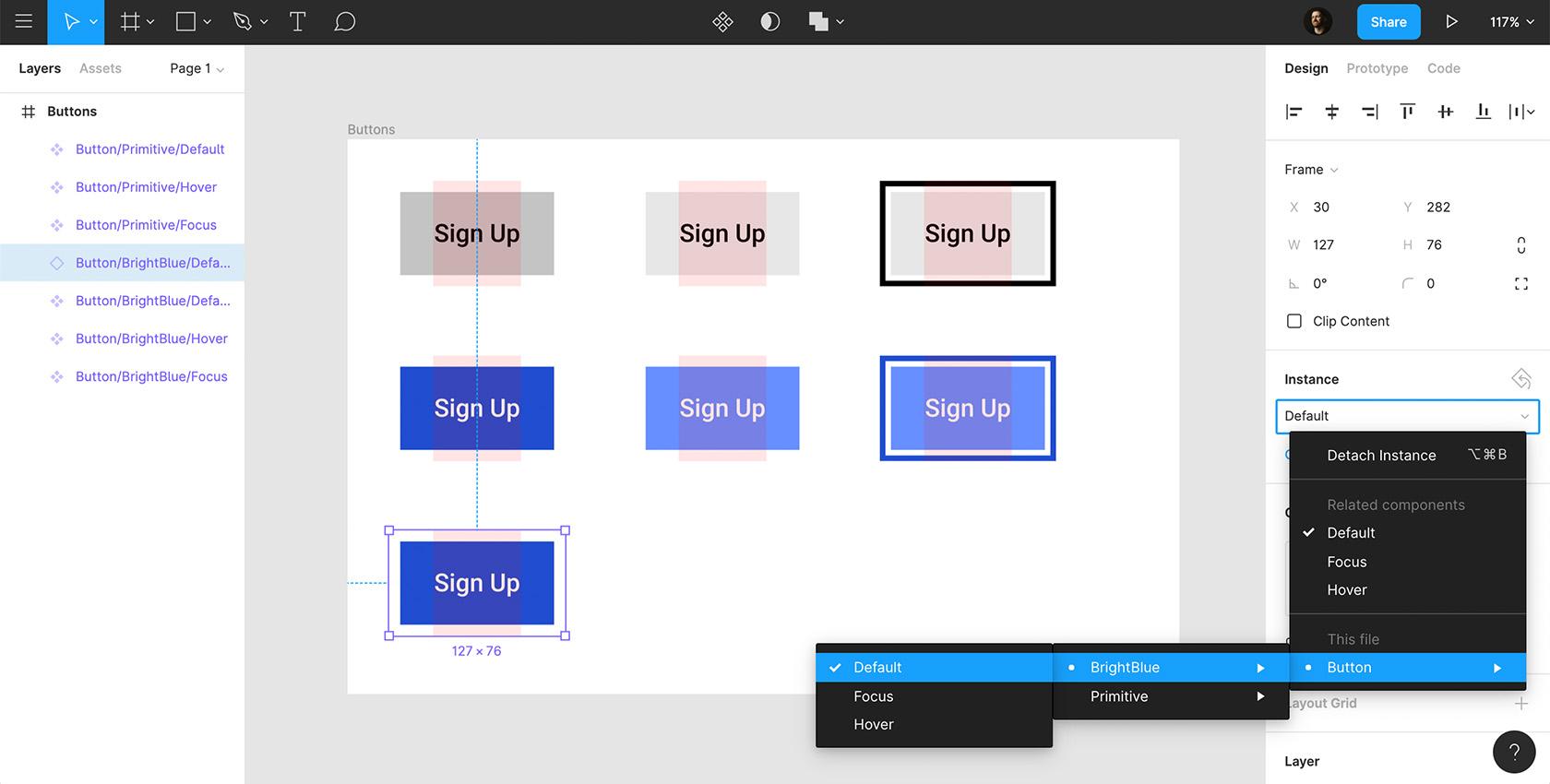
- 此外,由於我們使用了這種命名約定,我們現在可以將任何按鈕換成替代實例/主題。 要查看此操作,請拖入按鈕的一個實例,然後轉到設計面板中的“實例”,選擇您需要的任何實例,它會立即更改。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。在組件框架內工作使我們能夠快速有效地管理我們設計的所有領域的按鈕。 最重要的是,它不僅適用於按鈕,還適用於所有類型的 UI 組件。
進一步閱讀 Toptal 設計博客:
- Figma 作為設計工具的力量
- Figma vs. Sketch vs. Axure——基於任務的回顧
- 使用 Figma 簡化協作設計
- 多年來的按鈕設計——Dribbble 時間線
- Framer 教程:改進原型的 7 個簡單微交互
