ミニチュートリアル–Figmaボタンコンポーネントの操作
公開: 2022-03-11Figmaでは、UI要素はコンポーネントと呼ばれます。 適切に構築されているため、非常に用途が広く、更新も簡単ですが、コンポーネントは何が可能で、どのように動作しますか? 最も一般的なUI要素の1つであるボタンを使用して、その能力を示します。
なぜボタンなのか?
ボタンには、高さ、幅、ラベルの長さ、内部のパディング、状態、テーマなどの変数がたくさんあります。 基本的なボタンシステムを構築することにより、コンポーネントベースの考え方とFigmaコンポーネントライブラリでFigmaを使用することの計り知れない価値を学びます。
*編集者注:この書かれたチュートリアルは、BuildUXのDavidLuhrによって作成されたビデオチュートリアルから派生したものです。
タスク1:基本的なFigmaボタンコンポーネントを作成する
- まず、新しいフレームを作成し、レイヤーパネルでボタンの名前を変更します。
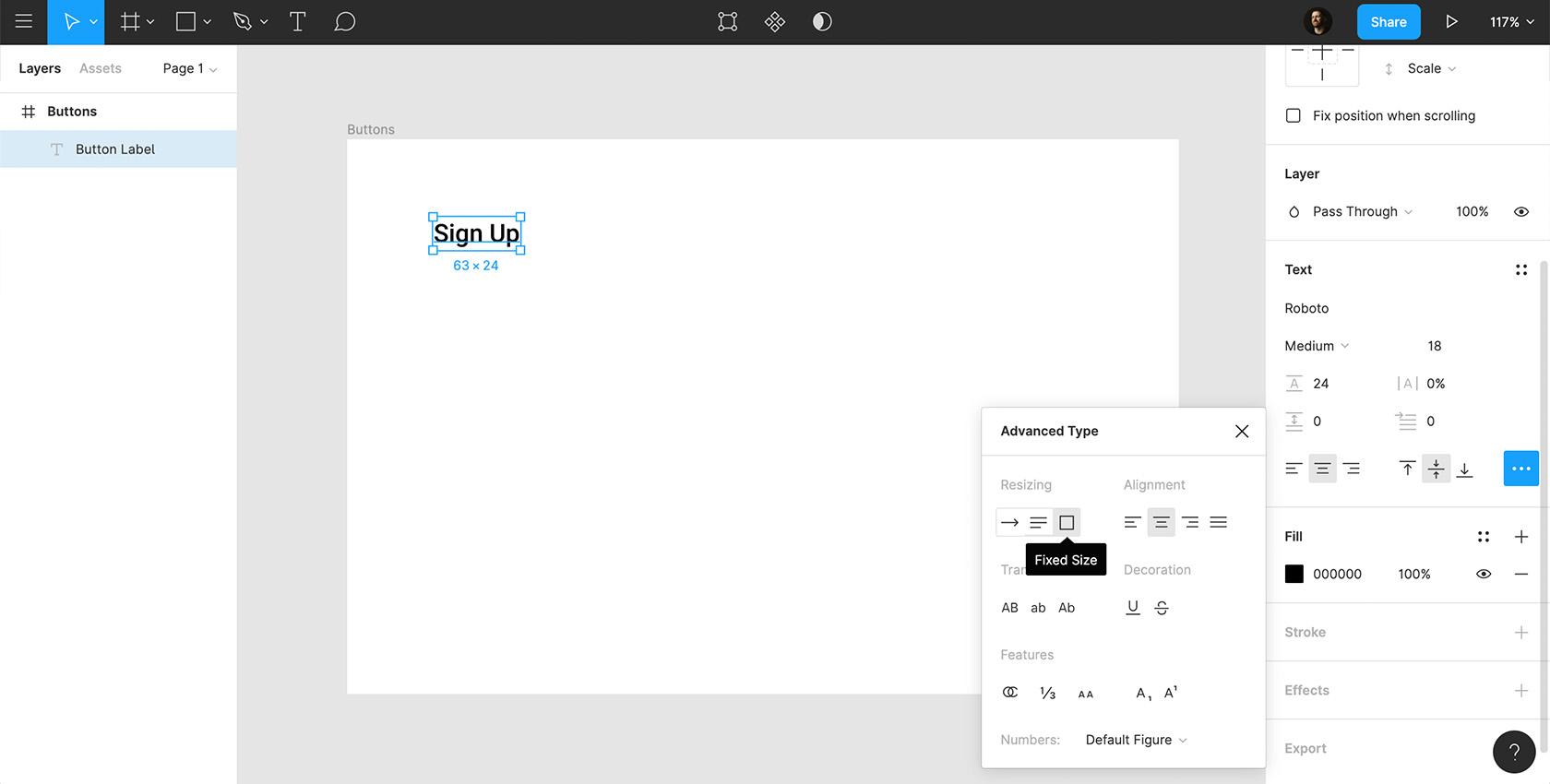
- ボタンラベルのテキストを入力します。 このチュートリアルでは「サインアップ」を使用します。
- 私たちの書体は次のとおりです。
- Roboto Medium
- フォントサイズ18
- 線の高さ24
- テキスト整列センター
- 中央に揃える
- サイズ変更=固定サイズ
- ボタンラベルを作成したら、テキストボックスの右下隅をダブルクリックして、テキストの最小の制約に自動的にサイズ変更されるようにします。
- テキストレイヤーの名前をButtonLabelに変更します。
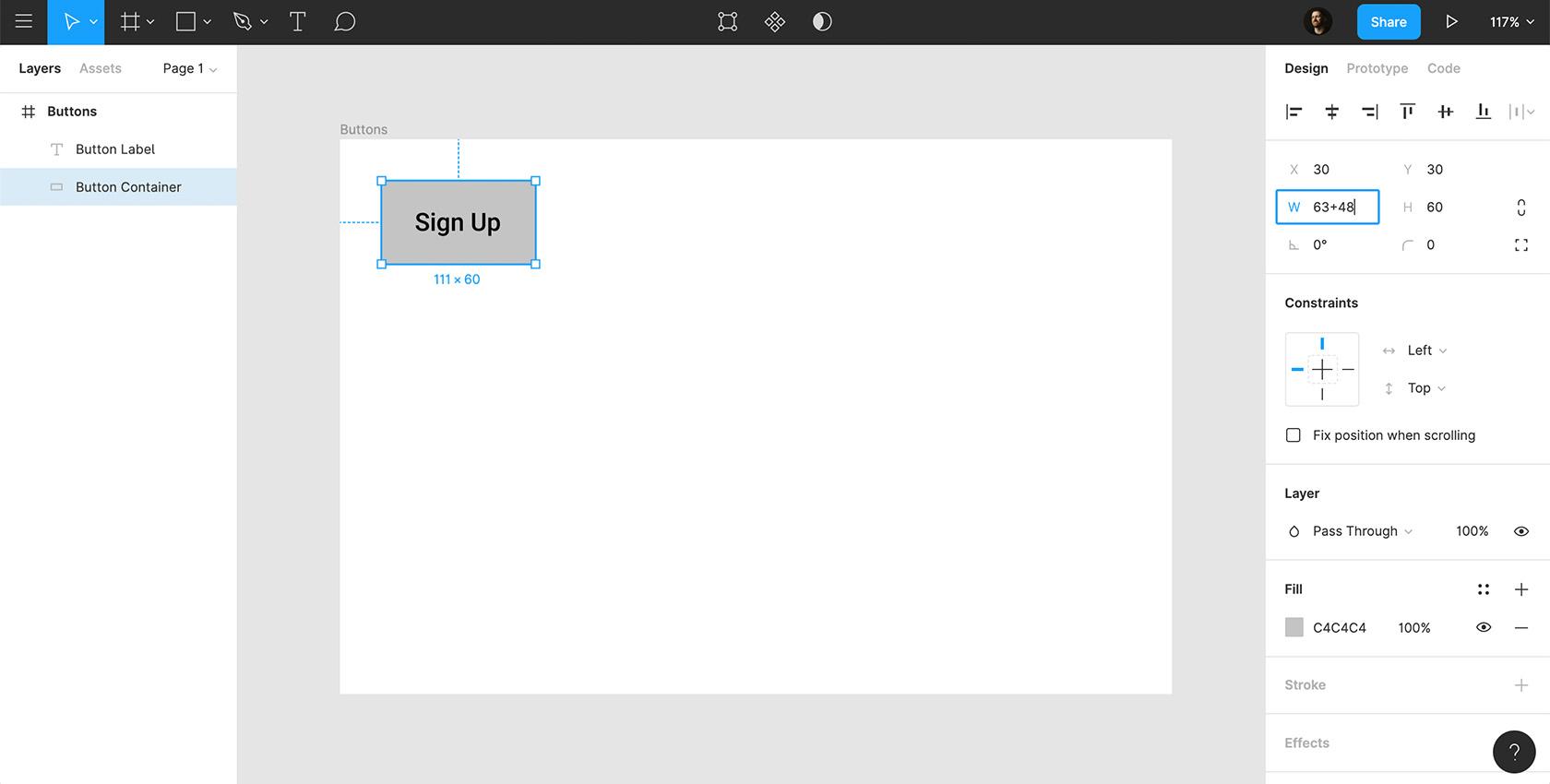
- 長方形を作成し、レイヤーパネルのボタンラベルの下に配置して、名前をButtonContainerに変更します。 ボタンコンテナの色をデフォルトの灰色のままにします。
- ボタンコンテナの高さを固定します。 60ピクセルを使用します。
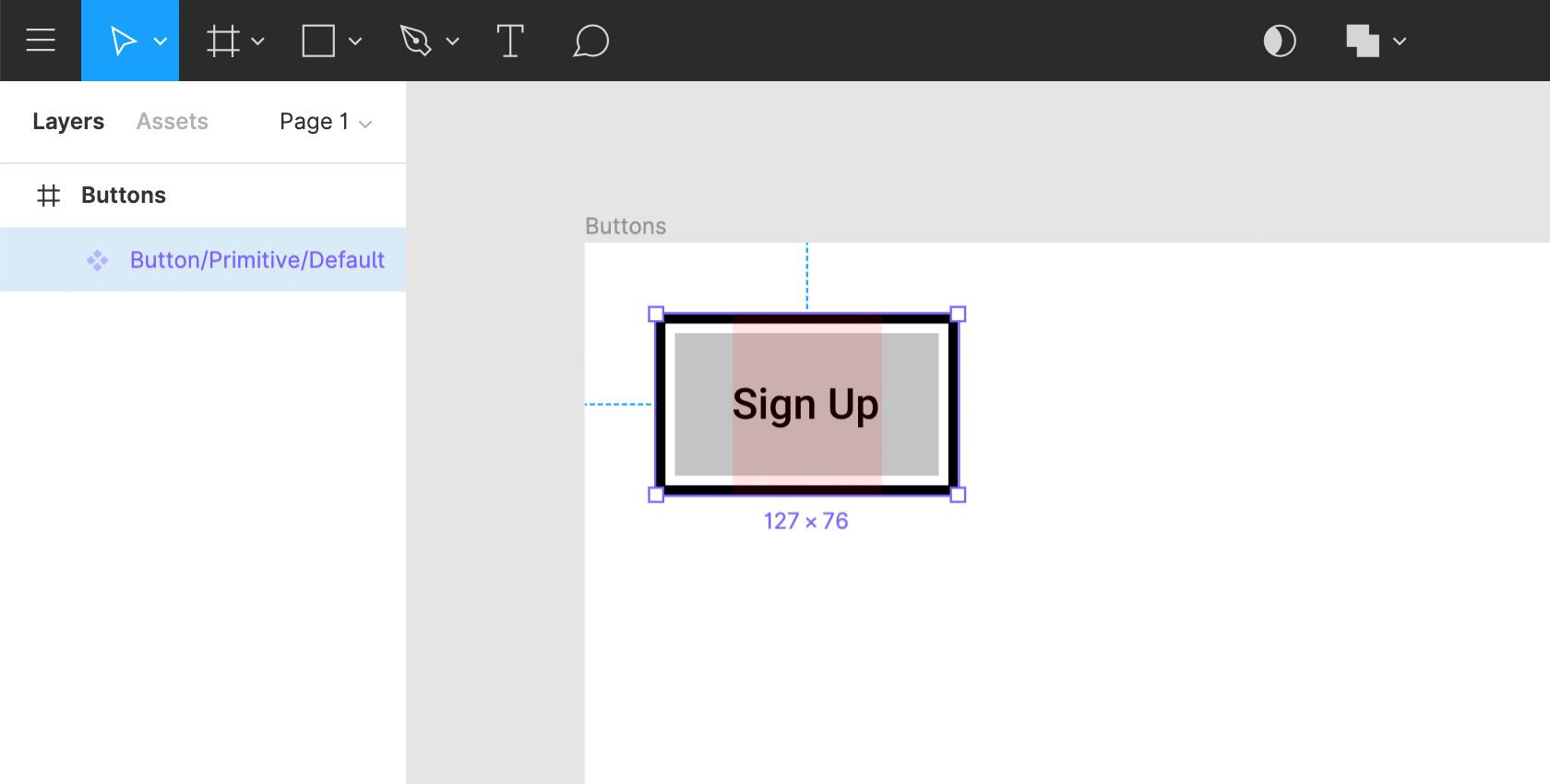
- 次に、ボタンコンテナに内部パディングを追加します。
- ボタンラベルの幅は63ピクセルです。
- 左右に24ピクセルのパディングが必要です。 合計すると、これは48ピクセルに相当します。
- したがって、ラベルの幅(63ピクセル)+合計パディング(48ピクセル)を入力します。
- ラベルとコンテナの両方を選択し、位置合わせツールを使用して中央に配置します。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。初歩的なボタンをデザインしました。 ただし、ボタンの内部パディングは、ラベルの長さの変更に対応できていません。 後のステップで、内部レイアウトについて説明します。これにより、ボタンコンテナの幅をラベルの長さに応じて柔軟にすることができます。

タスク2:ボタンをインタラクティブにする
ボタンをインタラクティブにするために、フォーカスリングを追加します。
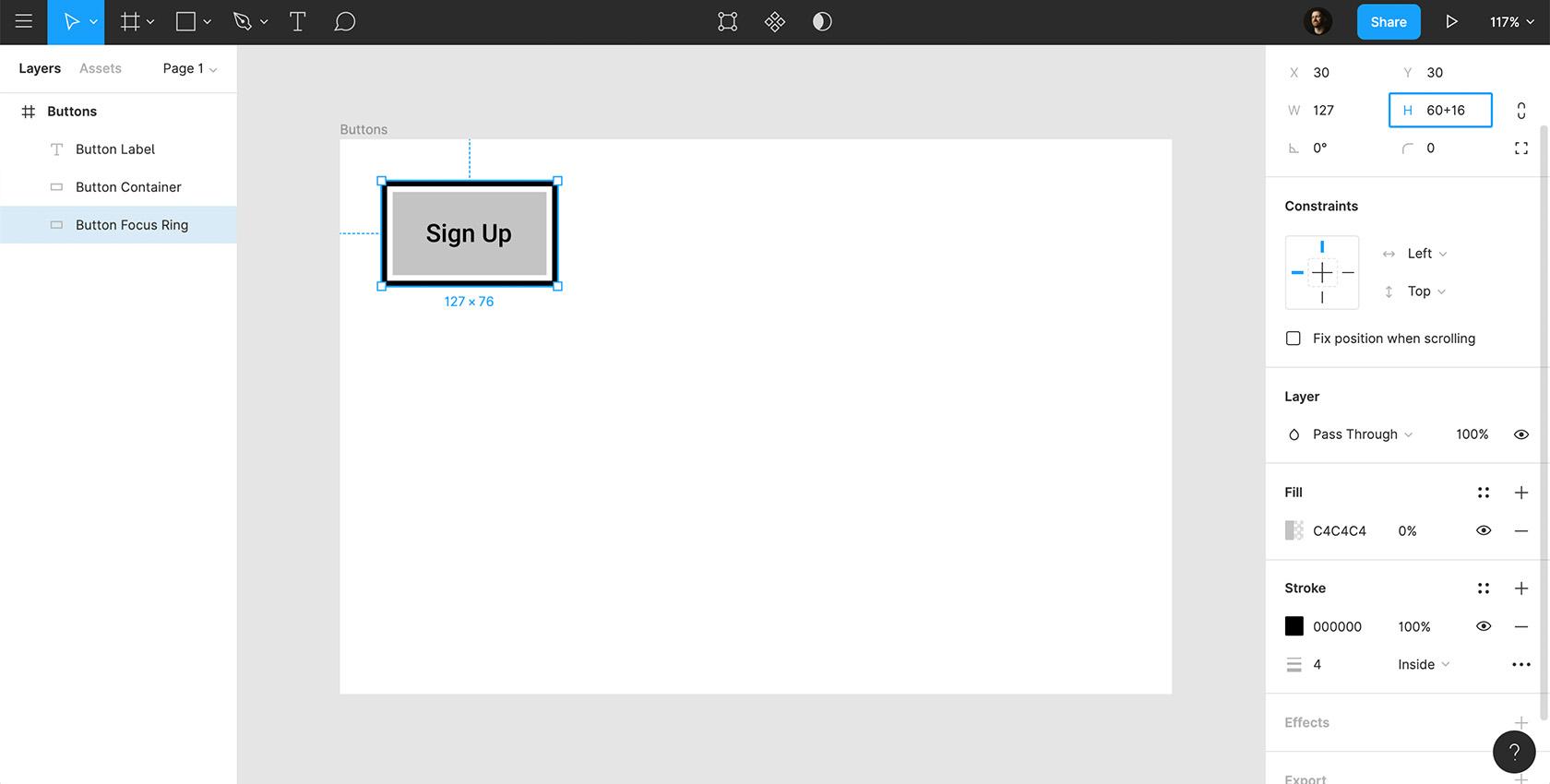
- ボタンコンテナを複製し、名前をButtonFocusRingに変更します。
- フォーカスリングがレイヤーパネルのボタンコンテナの下にあることを確認します。
- フォーカスリングの塗りつぶしを削除し、4ピクセルの太さの黒い内側のストロークを追加します。
- また、ボタンコンテナとフォーカスリングの4辺すべての間に4ピクセルのギャップが必要なので、幅と高さの両方に+16を追加します。
- ラベル、ボタンコンテナ、フォーカスリングを選択して中央揃えにします。
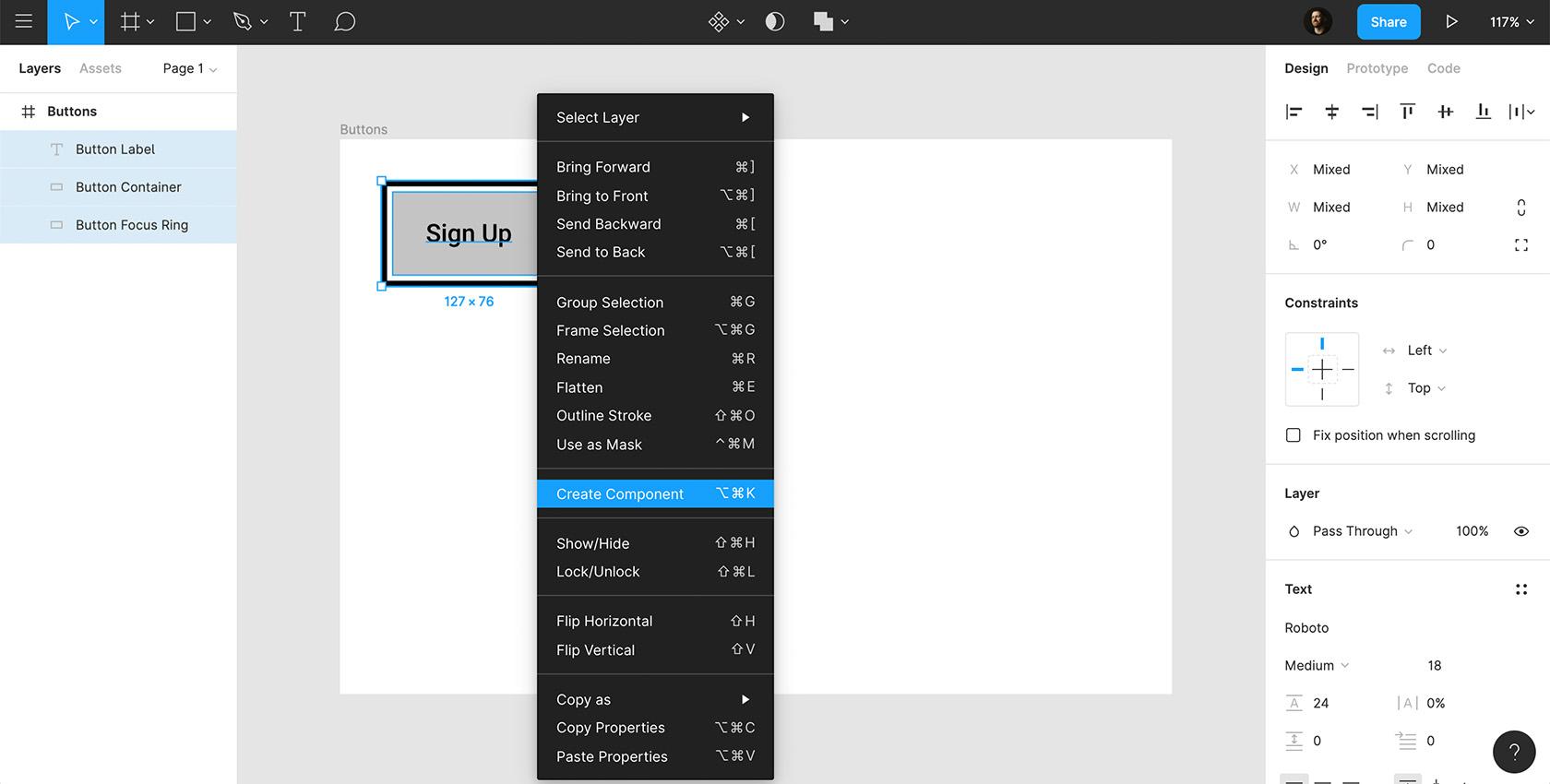
- 3つの要素(ラベル、ボタンコンテナ、フォーカスリング)をすべて選択し、右クリックして、[コンポーネントの作成]を選択します。
- コンポーネントの名前をButton/Primitive/Defaultに変更します。
- ボタン=コンポーネントタイプ
- プリミティブ=バリエーション
- デフォルト=状態
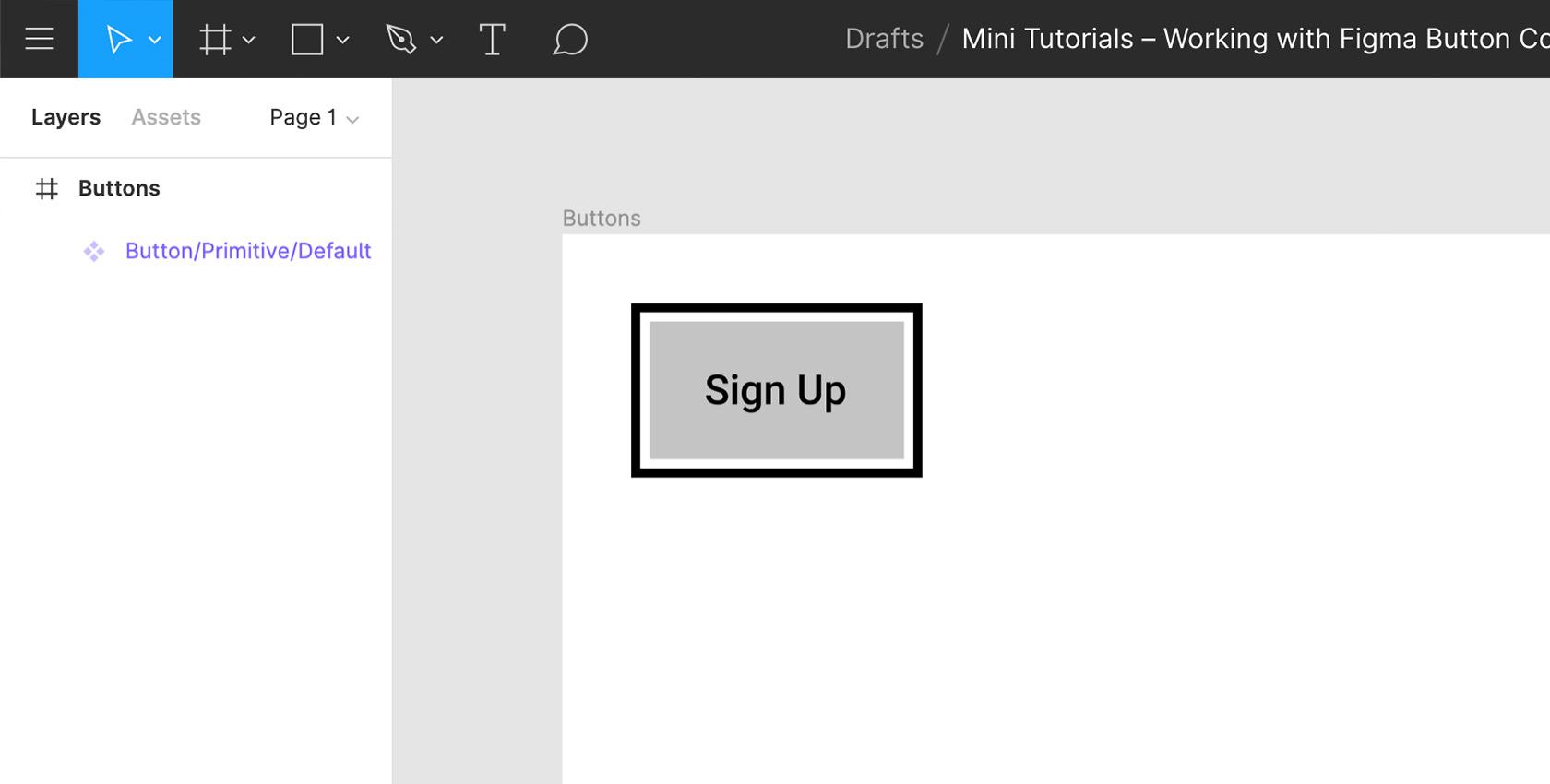
これが、最も単純な形のボタンがフォーカスされた状態でどのように見えるかを示しています。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。これが私たちの原始的なボタンです。 最終的なデザインには表示されませんが、すべてのボタンのバリエーションを構築するための基盤として機能します。 利点? 将来ボタンを再設計する必要がある場合は、1か所で編集するだけで済みます。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。タスク3:ボタンレイアウトグリッドを確立する
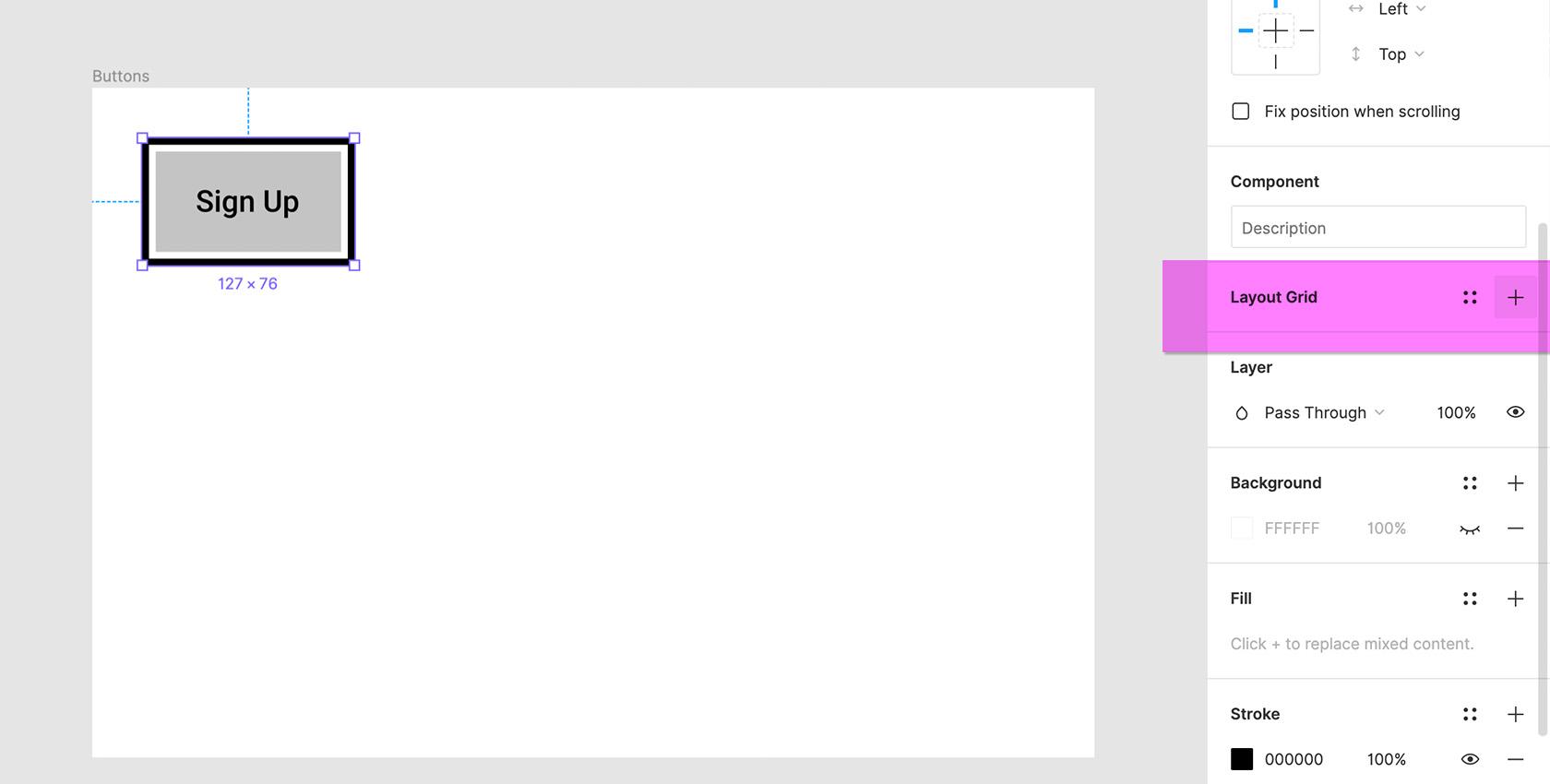
- Button / Primitive / Defaultを選択し、デザインパネルに移動して、[LayoutGrid]の横にある[+]アイコンをクリックします。
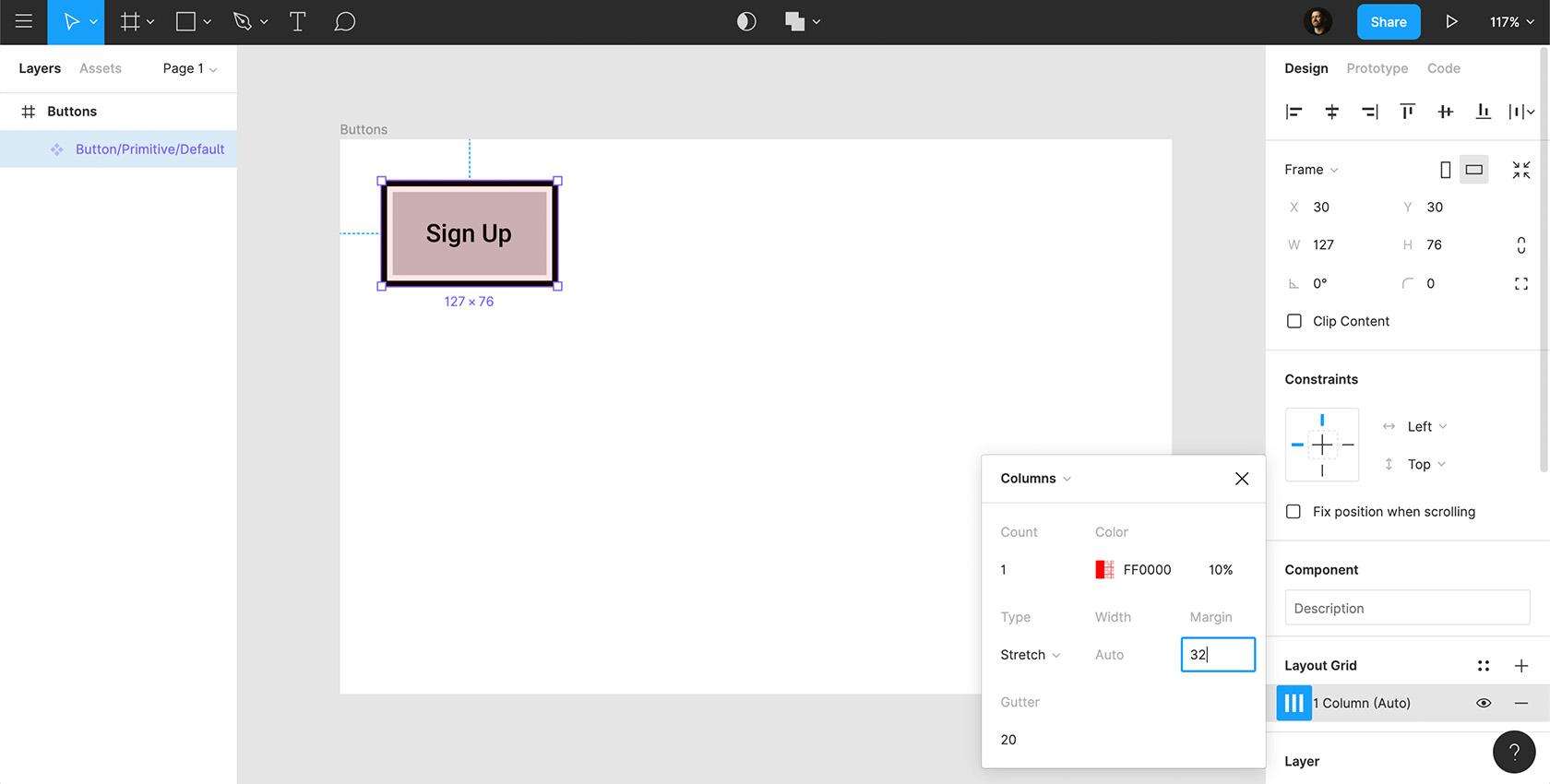
- 次に、グリッドアイコンをクリックし、[列]を選択して、次の値を入力します。
- 列数=1
- 幅=自動
- 側溝=0
- タイプ=ストレッチ
- 「マージン」は、ボタンコンテナ内のパディングを提供します。
- 左右に24ピクセルのパディングが必要であることを忘れないでください。
- また、フォーカスリングの4ピクセルの太い境界線と4ピクセルのギャップも考慮する必要があります。
- これは、32ピクセルのマージンが必要になることを意味します。
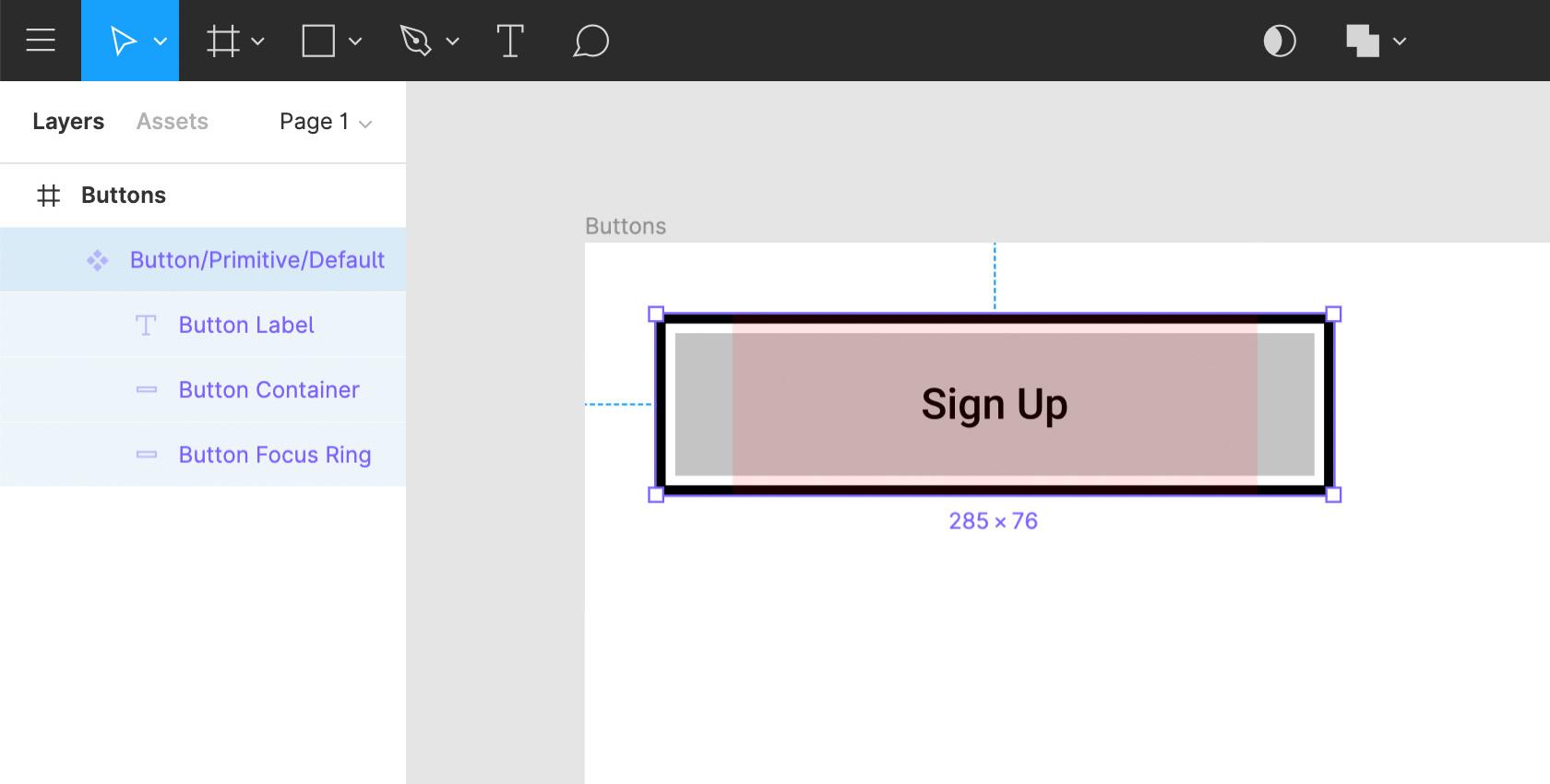
- 余白を追加すると、ボタンコンテナの内部パディングを示し、ラベルの幅にぴったり合う赤いインジケータ領域が表示されます。
- コンポーネント内の3つのレイヤーすべてを選択し、[制約]に移動して、[左と右]と[中央]に固定します。
- この時点で、コンポーネントを選択して、任意の幅にドラッグできます。 レイアウトが設計どおりに機能することがわかります。
- ボタンの幅をラベルより短くすると、ラベルが別の行に分割されることに気付くでしょう。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。 クリックするとフルサイズの画像が表示されます。
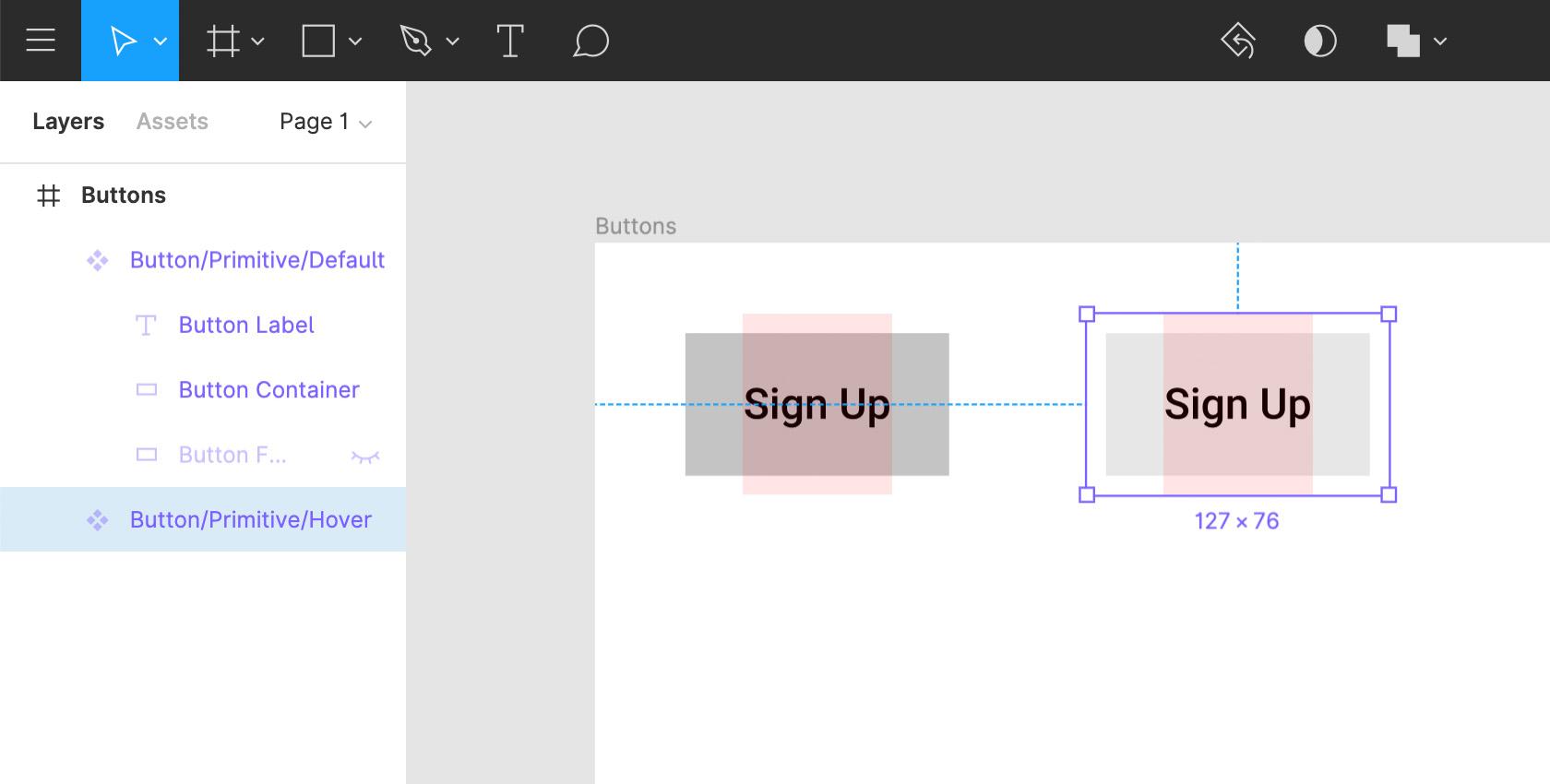
クリックするとフルサイズの画像が表示されます。次に、ボタンの各要素にレイアウト制約を追加する必要があります。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。タスク4:テキストの長さのボタン幅を調整する
ボタンが長いボタンラベルでどのように機能するかを見てみましょう。

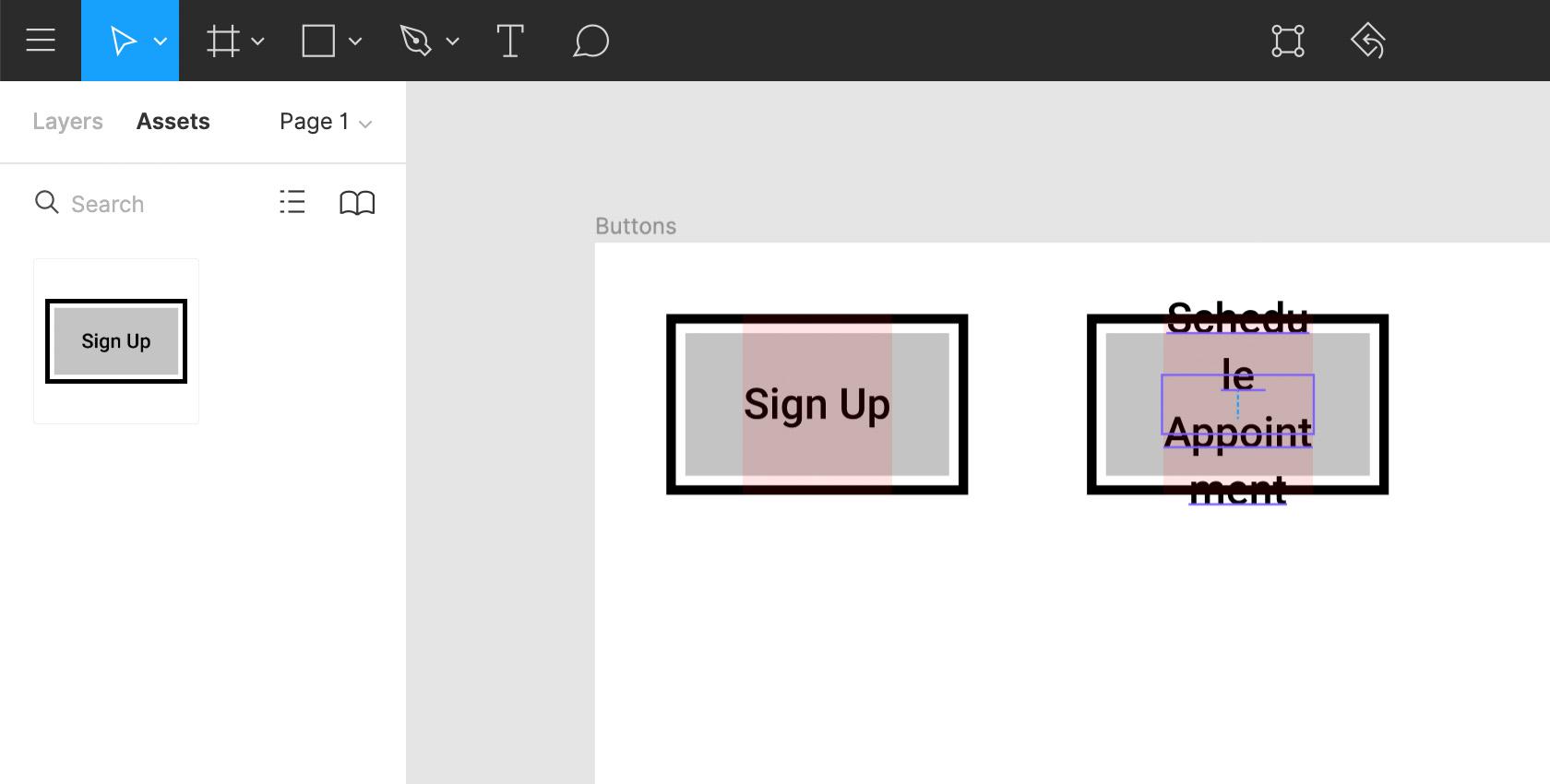
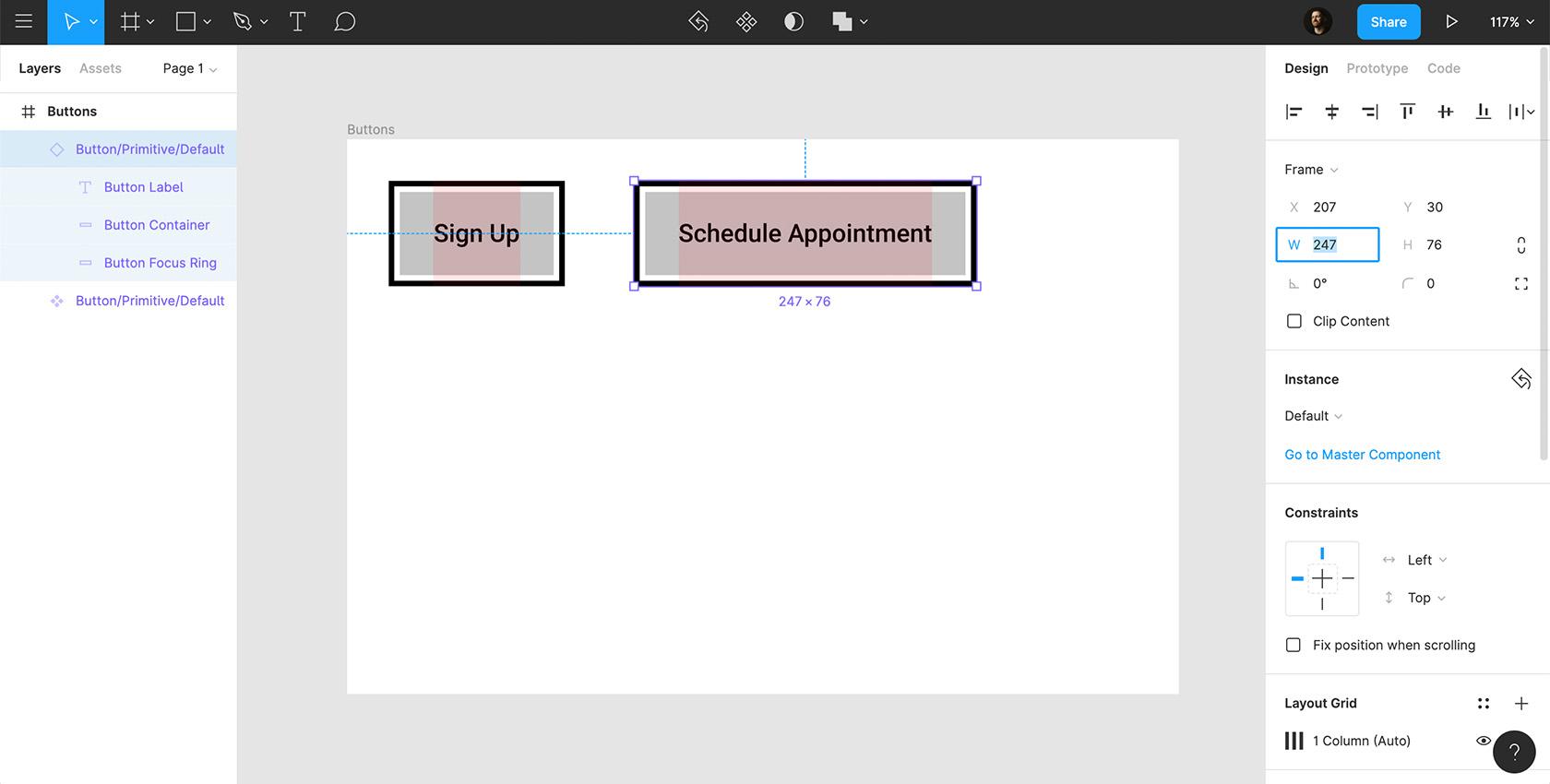
- アセットパネルに移動し、ボタンの新しいインスタンスをドラッグして、「ScheduleAppointment」などと入力します。 何が起こるのですか? ラベルは次の行にオーバーフローします—正確には私たちが望むものではありません。
- レイヤーパネルに戻り、ドラッグしたばかりの新しいコンポーネントを選択し、矢印キーを使用して、ラベルに合う正確な寸法に幅を調整します。
- これを行うと、すべてのレイアウト変数(内部のパディング、ラベルの配置、4ピクセルのストローク、フォーカスリングの4ピクセルのギャップ)が意図したとおりに維持されることがわかります。 (タスク5に移動する前に、この重複するボタンを削除してください。)
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。レイアウトグリッドを使用すると、すべてのデザインで使用できる1つのボタンを作成できます。必要なのは、必要なラベルの長さに合わせて幅を調整することだけです。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。タスク5:ホバー状態とフォーカス状態を作成する
ボタンのデフォルトを設定したら、ホバー状態とフォーカス状態のプリミティブを作成しましょう。
- ボタンのデフォルトでフォーカスリングをオフに切り替えます。
- Altキーを押しながら、ボタンのデフォルトの新しいインスタンスをドラッグします。
- ボタンコンテナを明るい灰色(#E7E7E7)にします。
- [コンポーネントの作成]を右クリックし、[ボタン]、[プリミティブ]、[ホバー]の名前を変更します。
- デフォルト状態の別のインスタンスをドラッグして、フォーカスリングをオンにし、ボタンコンテナの色をホバー状態コンテナ(#E7E7E7)の色と一致させます。
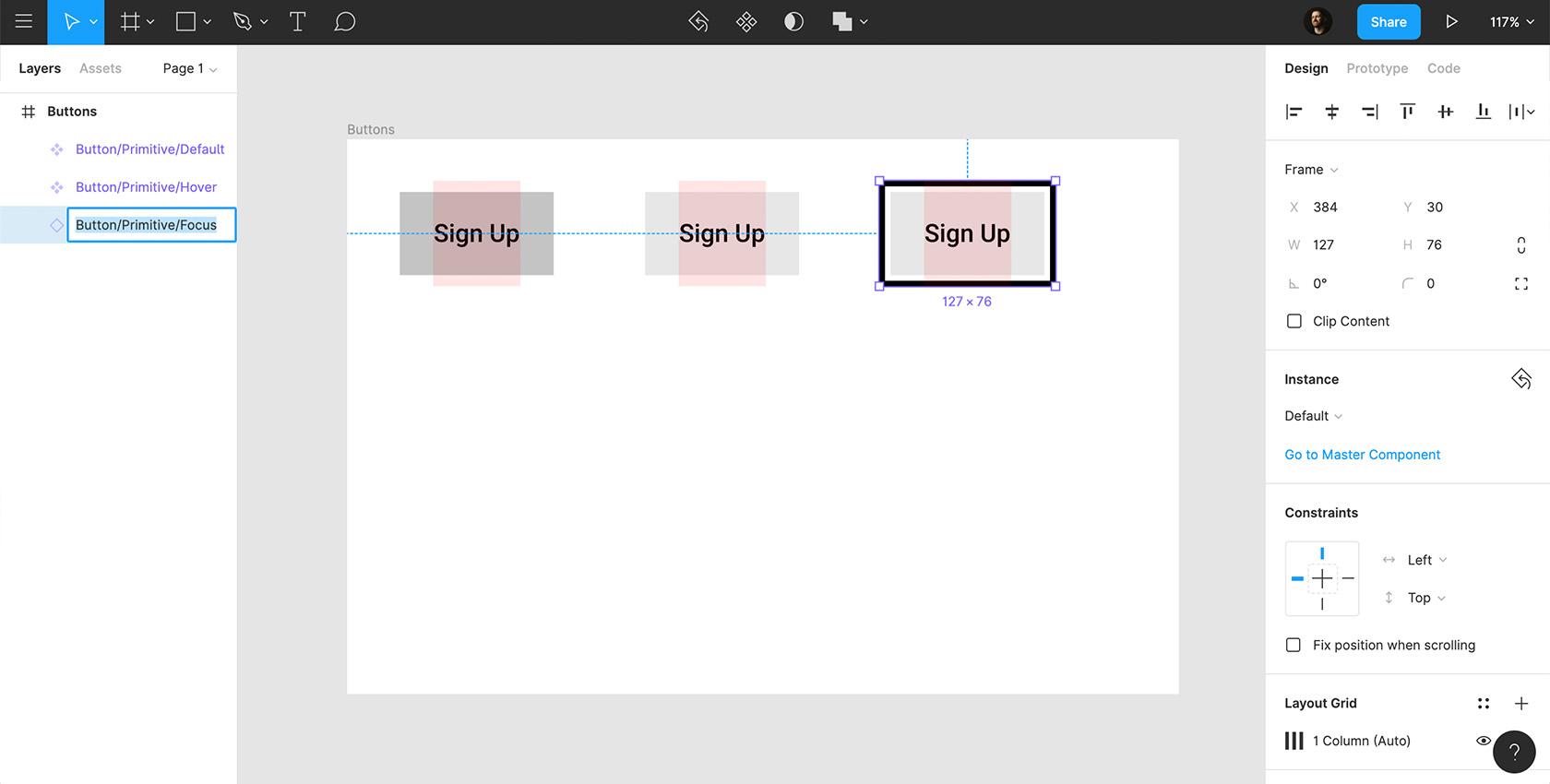
- [コンポーネントの作成]を右クリックして、 Button / Primitive/Focusの名前を変更します。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。これで、ボタンのレイアウトと、さまざまな状態でボタンがどのように機能するかを把握できました。 ここから、必要に応じて特定のテーマやスタイルを追加し始めることができます。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。タスク6:ボタンテーマを実装する
次に、スタイルのバリエーションを作成します。
- Altキーを押しながら、 Button / Primitive/Defaultの別のインスタンスをドラッグします。
- コンテナの色を目的のテーマの色(#204ECF)に一致するように変更します。
- ボタンのラベルを白(#FFFFFF)にし、フォーカスリングをオンに切り替え、ストロークを目的のテーマの色(#204ECF)に変更して、オフに切り替えます。
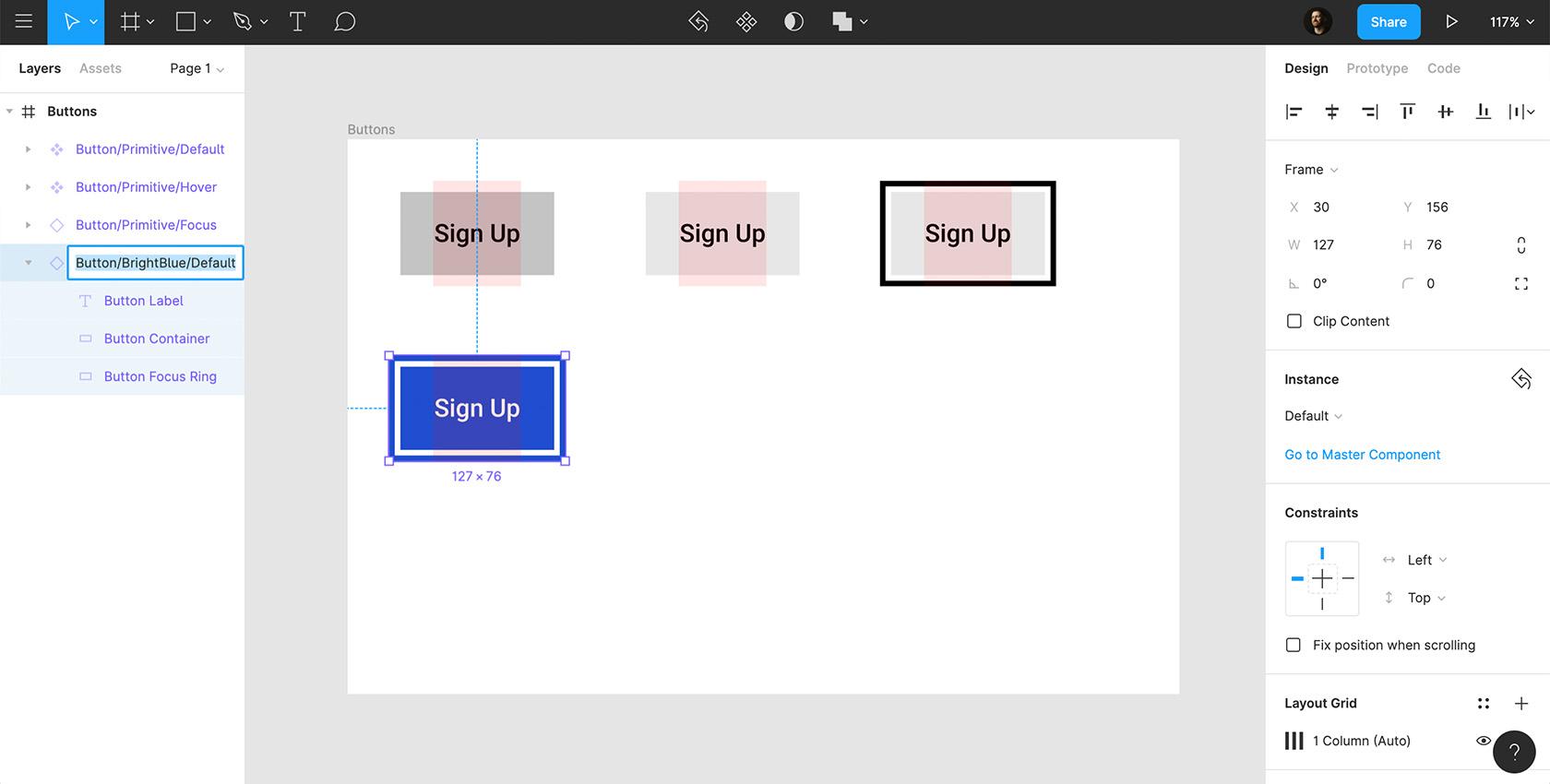
- [コンポーネントの作成]を右クリックして、 Button / BrightBlue/Defaultの名前を変更します。
- この新しいデフォルトボタンの2つのインスタンスをドラッグアウトします。1つはホバー状態用、もう1つはフォーカス状態用です。
- ボタンコンテナの色を目的のテーマの色(#678FFF)に一致するように変更し、[コンポーネントの作成]を右クリックして、 Button / BrightBlue/Hoverの名前を変更します。
- フォーカスボタンコンテナに同じ色を適用し、フォーカスリングをオンに切り替え、[コンポーネントの作成]を右クリックして、 Button / BrightBlue/Focusの名前を変更します。
 クリックするとフルサイズの画像が表示されます。
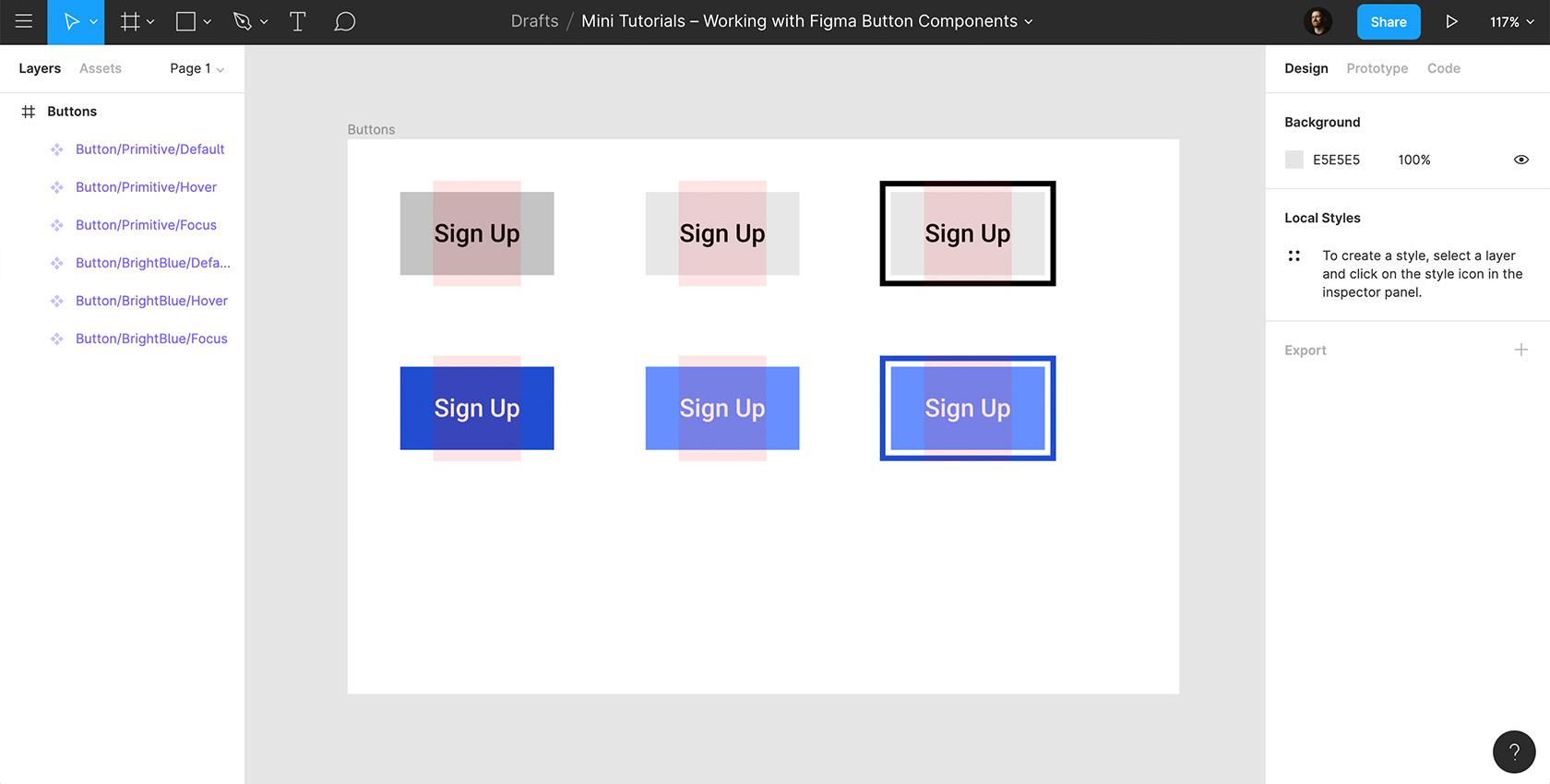
クリックするとフルサイズの画像が表示されます。これと同じプロセスを、デザインに必要な任意の数のテーマに使用できます。
 クリックするとフルサイズの画像が表示されます。
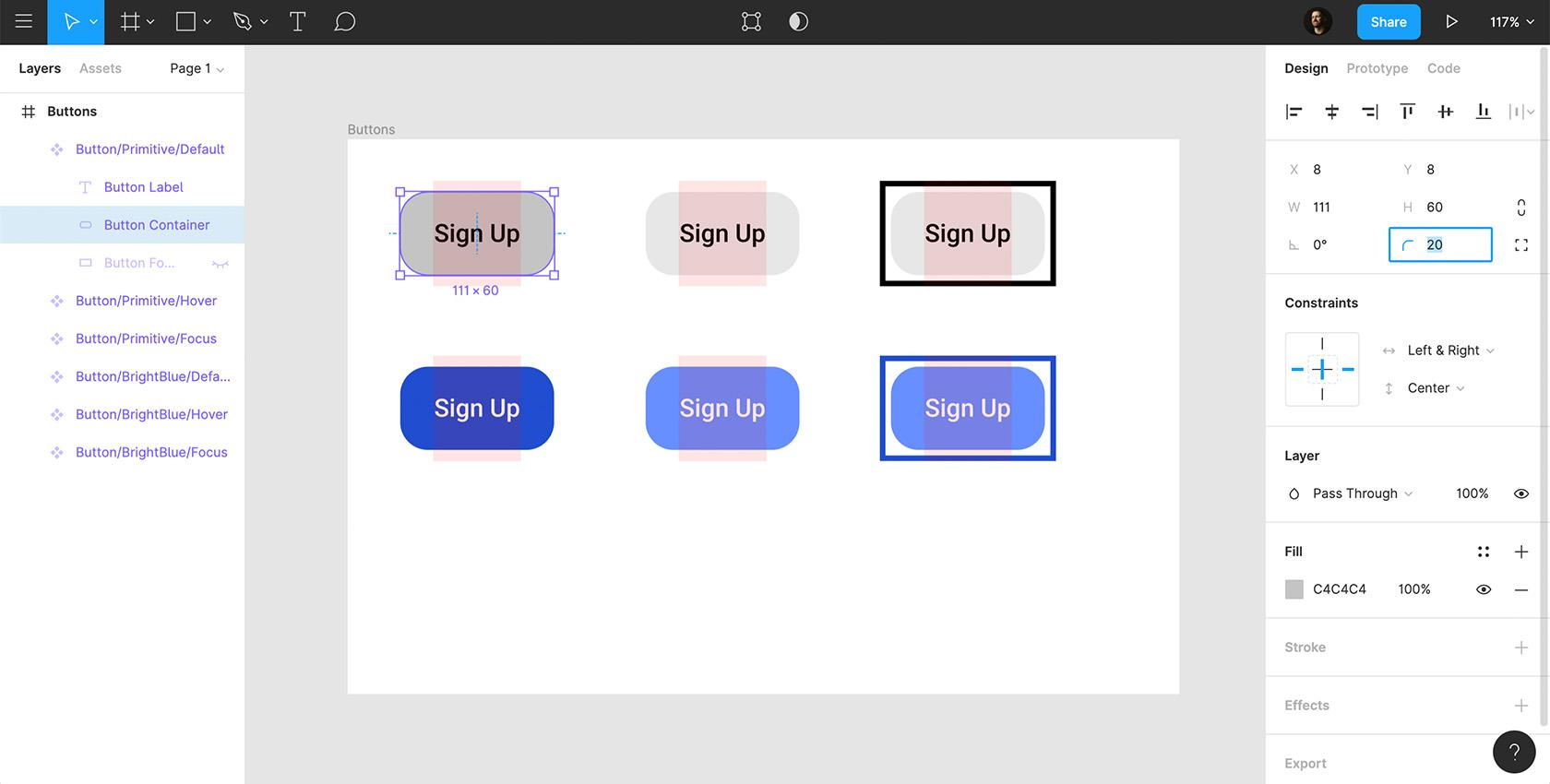
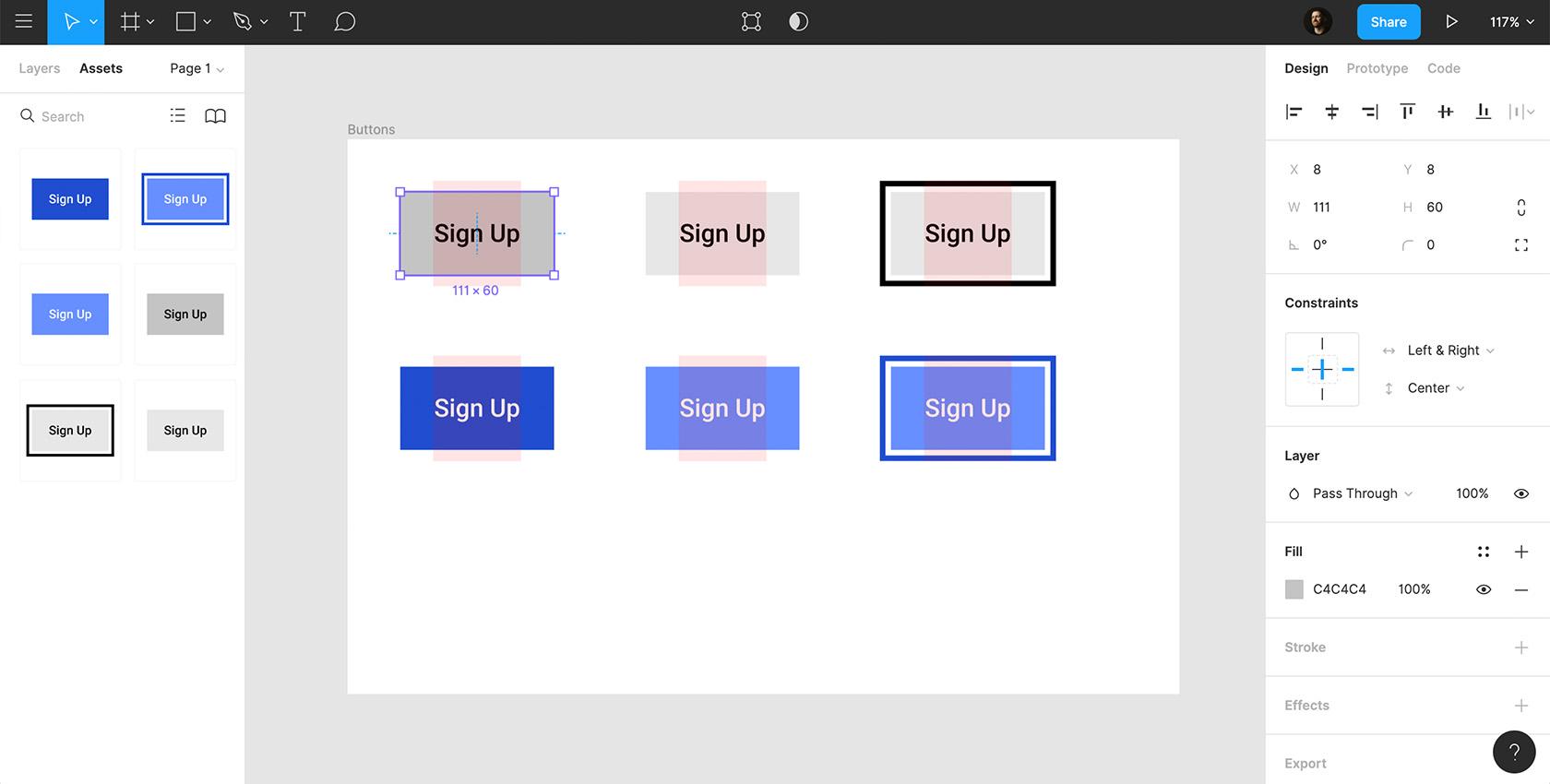
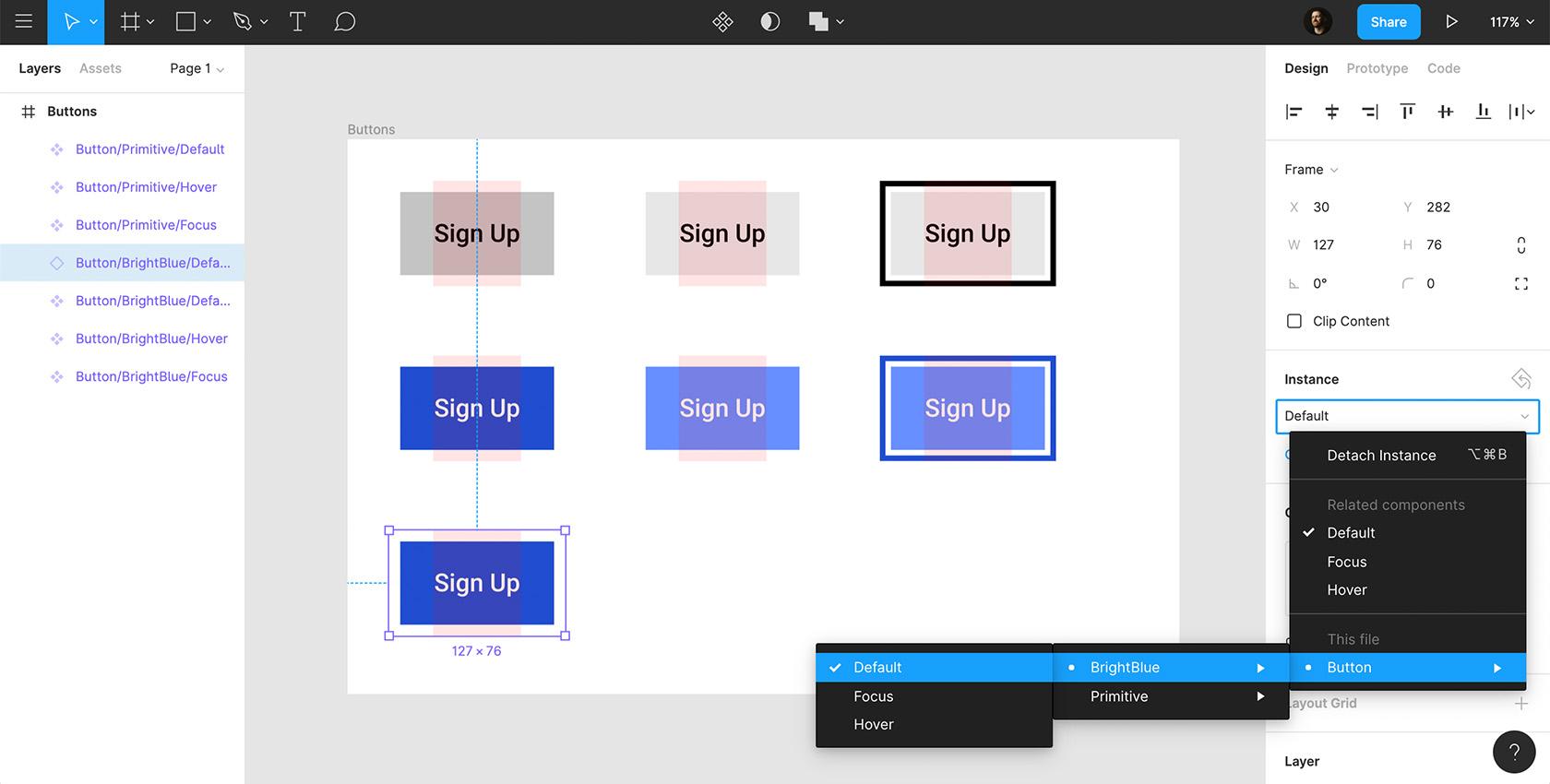
クリックするとフルサイズの画像が表示されます。タスク7:Figmaコンポーネントの美しさを見よ
すべてのテーマを作成したら、少し時間を取って、コンポーネントの操作がどれほど強力であるかを観察してください。
- ボタン/プリミティブ/デフォルトを選択し、コーナー半径を追加すると、ボタンのすべてのインスタンスが自動的に更新されることがわかります。
- 次に、コンポーネントパネルに移動します。 ボタンのすべてのインスタンスをデザインの任意の部分にドラッグできます。
- また、この命名規則を使用したため、任意のボタンを別のインスタンス/テーマに交換できるようになりました。 これが実際に動作していることを確認するには、ボタンの1つのインスタンスをドラッグしてから、デザインパネルの[インスタンス]に移動し、必要なインスタンスを選択すると、すぐに変更されます。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。コンポーネントのフレームワーク内で作業することにより、デザインのすべての領域でボタンを迅速かつ効率的に管理できます。 何よりも、ボタンだけでなく、すべてのタイプのUIコンポーネントで機能します。
Toptal Designブログでさらに読む:
- デザインツールとしてのFigmaの力
- Figma vs. Sketch vs. Axure –タスクベースのレビュー
- Figmaとのコラボレーションデザインを合理化
- 長年にわたるボタンのデザイン–ドリブルタイムライン
- フレーマーチュートリアル:プロトタイプを改善するための7つのシンプルなマイクロインタラクション
