迷你教程 - 使用 Figma 按钮组件
已发表: 2022-03-11在 Figma 中,UI 元素被称为组件。 如果构建得当,它们的用途非常广泛且易于更新,但组件的功能是什么,它们是如何操作的? 我们将通过使用最常见的 UI 元素之一——按钮来展示它们的强大功能。
为什么是按钮?
按钮充满了变量,如高度、宽度、标签长度、内部填充、状态和主题。 通过构建一个基本的按钮系统,我们将了解到使用 Figma 以及基于组件的思维方式和 Figma 组件库的巨大价值。
*编者注:本书面教程源自 Build UX 的 David Luhr 创建的视频教程。
任务 1:构建一个基本的 Figma 按钮组件
- 我们将首先创建一个新框架并将其重命名为图层面板中的按钮。
- 键入您的按钮标签文本。 我们将在本教程中使用“注册”。
- 我们的字体是:
- 机器人中号
- 字体大小 18
- 行高 24
- 文本居中对齐
- 居中对齐
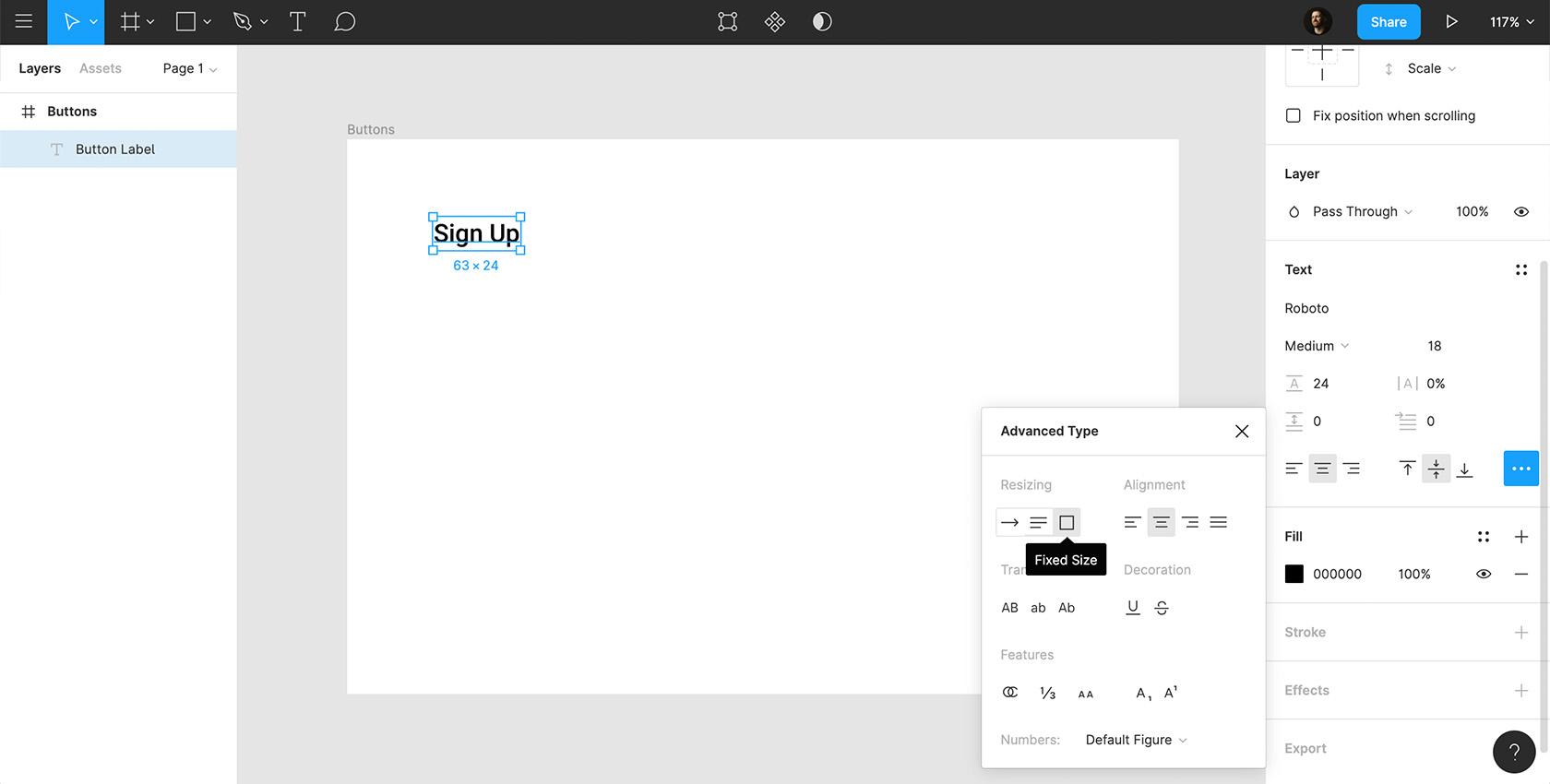
- 调整大小 = 固定大小
- 编写按钮标签后,双击文本框的右下角,它会自动调整到文本的最小约束。
- 重命名文本层Button Label 。
- 制作一个矩形,将其放在图层面板中的Button Label下方,并将其重命名为Button Container 。 允许按钮容器的颜色保持默认的灰色。
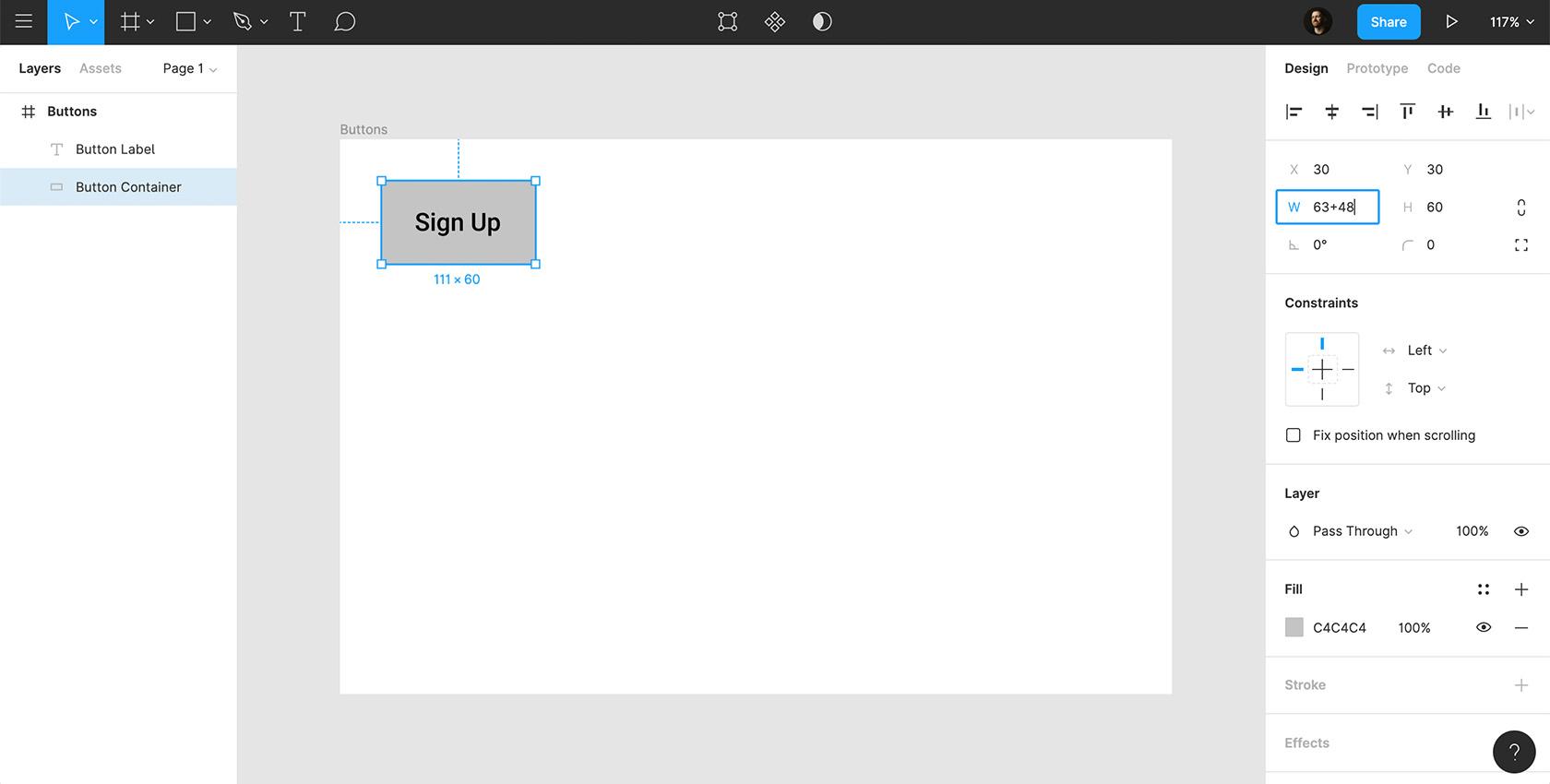
- 为按钮容器建立一个固定的高度。 我们将使用 60 像素。
- 现在,我们将向按钮容器添加内部填充。
- 按钮标签的宽度为 63 像素。
- 我们需要 24 像素左右填充。 结合起来,这等于 48 个像素。
- 因此,我们将输入标签的宽度(63 像素)+ 总填充(48 像素)。
- 选择标签和容器,并使用对齐工具将它们居中。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。 单击以查看全尺寸图像。
单击以查看全尺寸图像。我们设计了一个基本的按钮。 然而,我们按钮的内部填充还不能适应标签长度的变化。 在稍后的步骤中,我们将解决内部布局,这将允许我们的按钮容器宽度相对于标签长度灵活。

任务 2:使按钮交互
为了使按钮具有交互性,我们将添加一个对焦环。
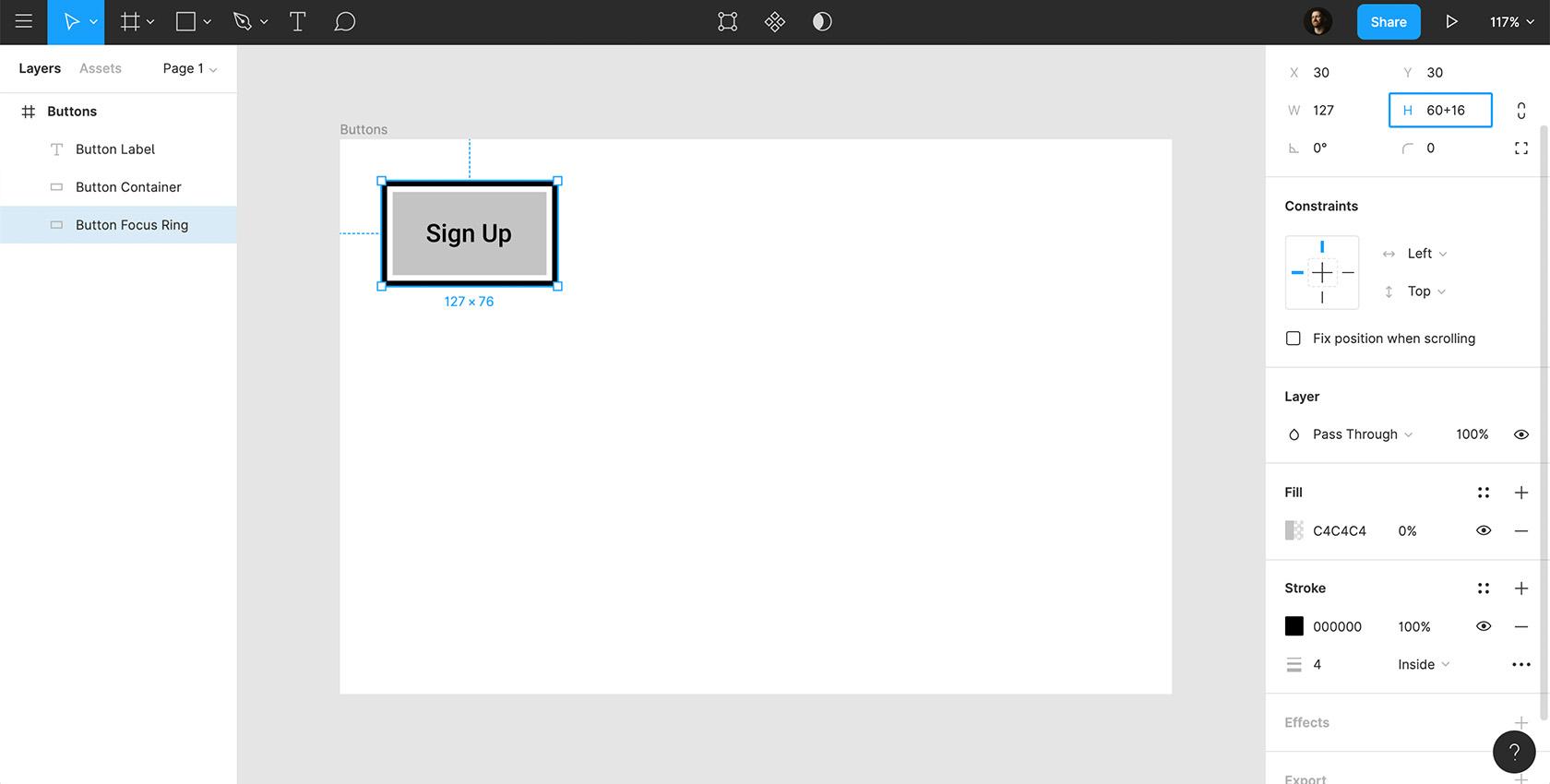
- 复制Button Container并将其重命名为Button Focus Ring 。
- 确保对焦环位于图层面板中的按钮容器下方。
- 移除对焦环的填充,并添加一个黑色的内部笔触,厚度为 4 像素。
- 我们还希望按钮容器和所有四个边上的焦点环之间有 4 像素的间隙,因此我们将在其宽度和高度上加上 +16。
- 选择并居中对齐标签、按钮容器和对焦环。
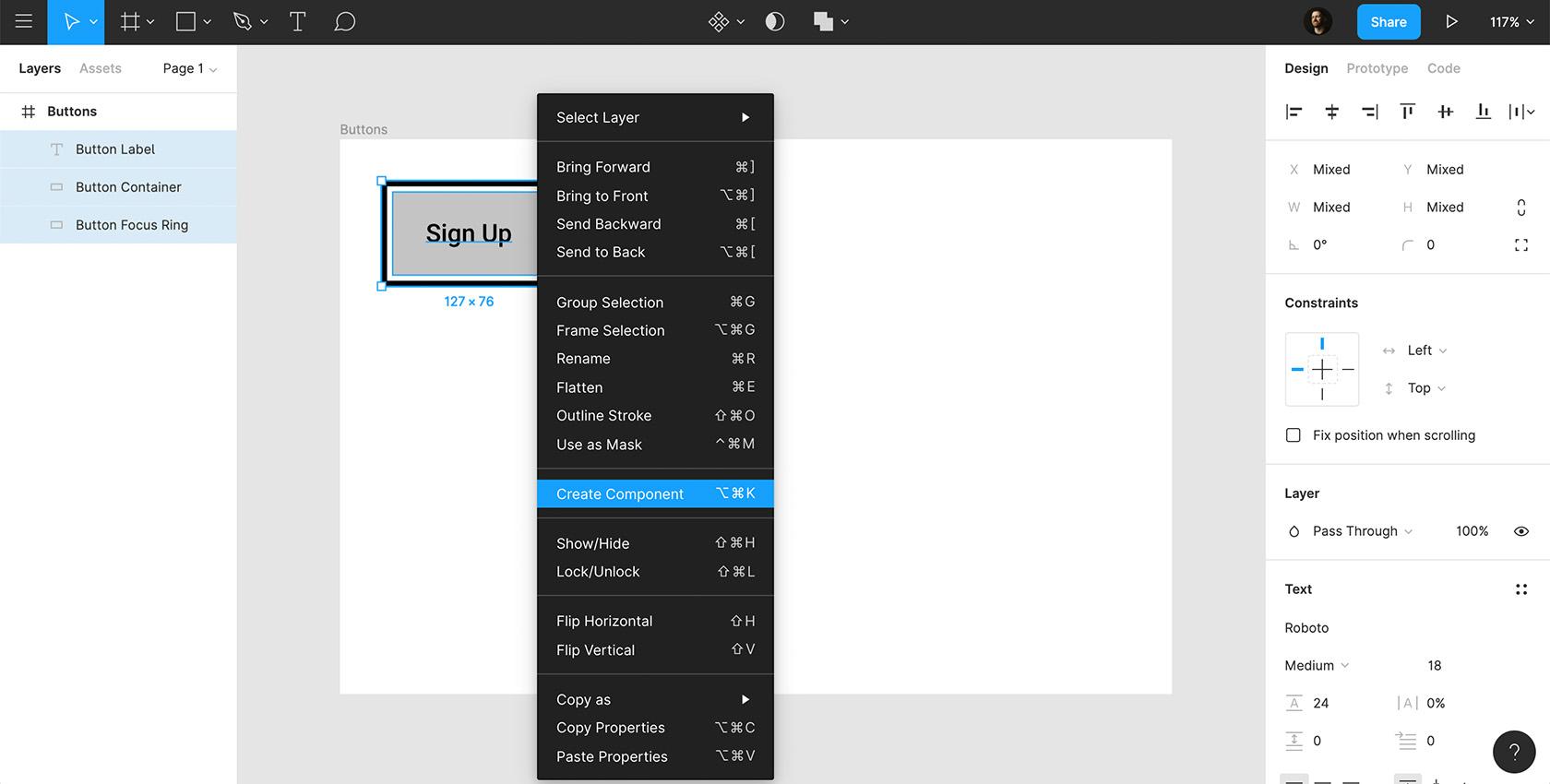
- 选择所有三个元素(标签、按钮容器、焦点环),单击鼠标右键,然后选择“创建组件”。
- 重命名组件Button/Primitive/Default 。
- 按钮 = 组件类型
- 原始=变化
- 默认 = 状态
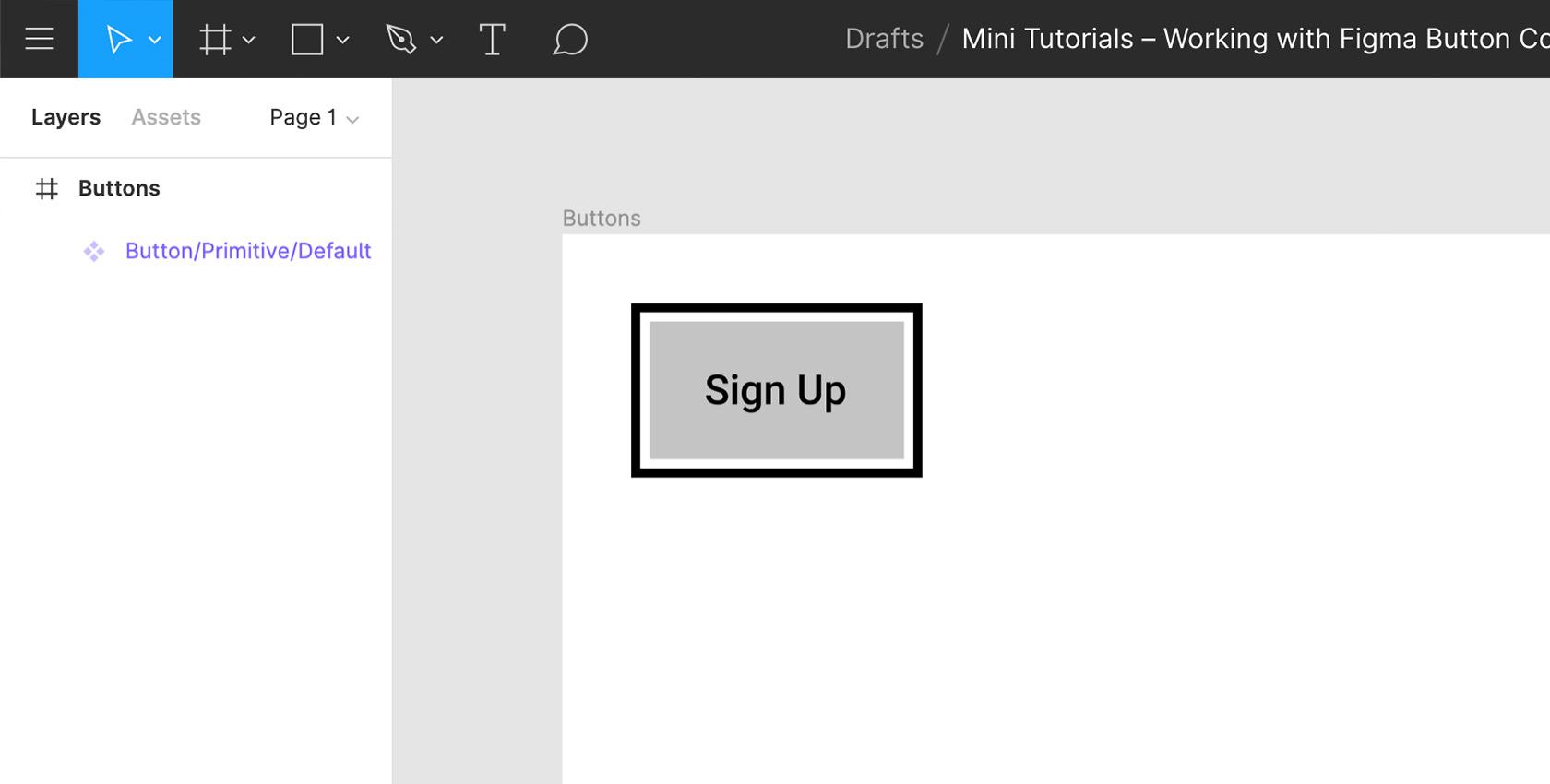
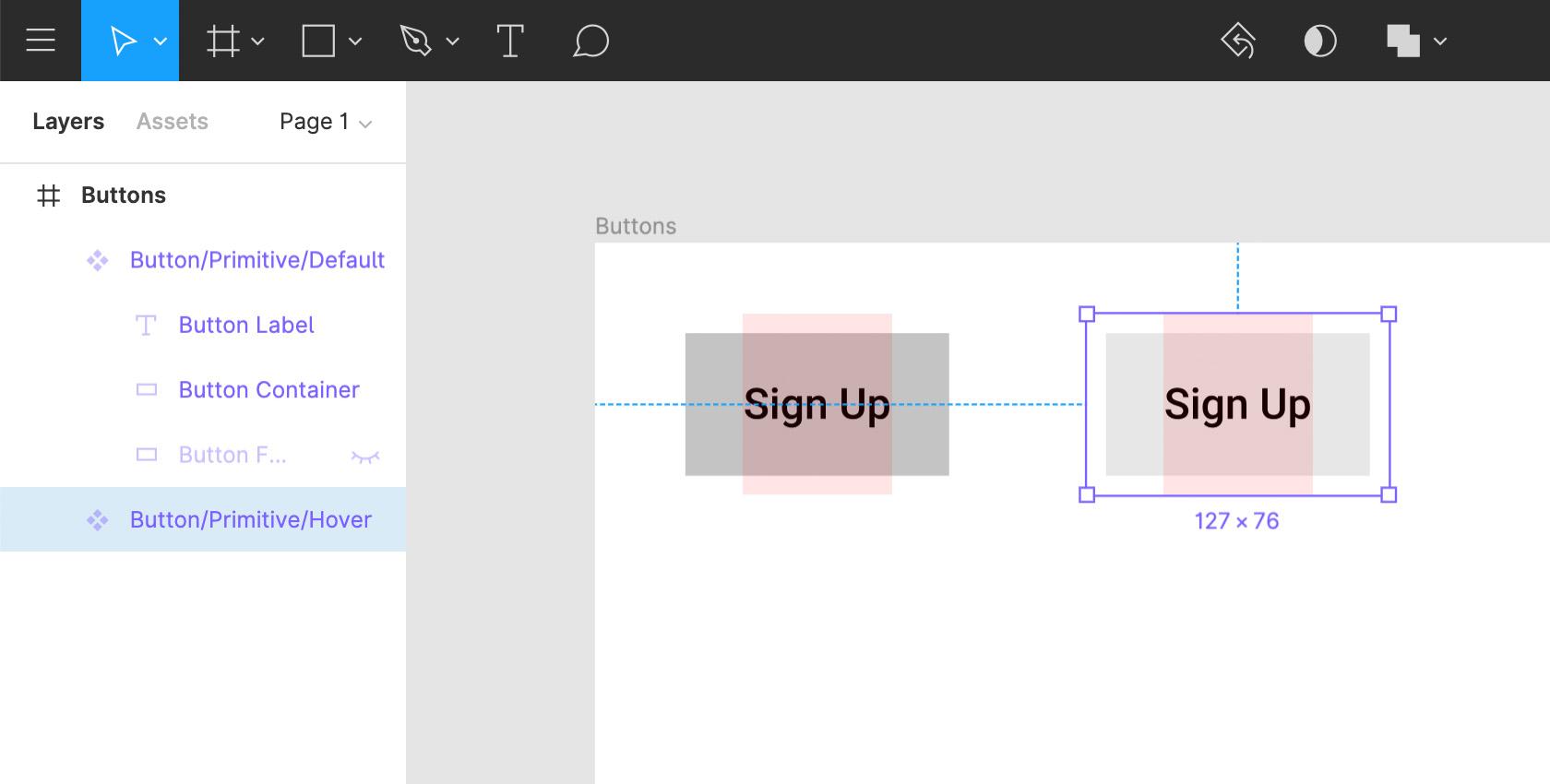
这就是我们的按钮以最简单的形式呈现的焦点状态。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。 单击以查看全尺寸图像。
单击以查看全尺寸图像。这是我们的原始按钮。 它不会出现在我们的最终设计中,但它将作为我们所有按钮变体的基础。 优势? 如果我们将来需要重新设计我们的按钮,我们只需要在一个地方进行编辑。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。任务 3:建立按钮布局网格
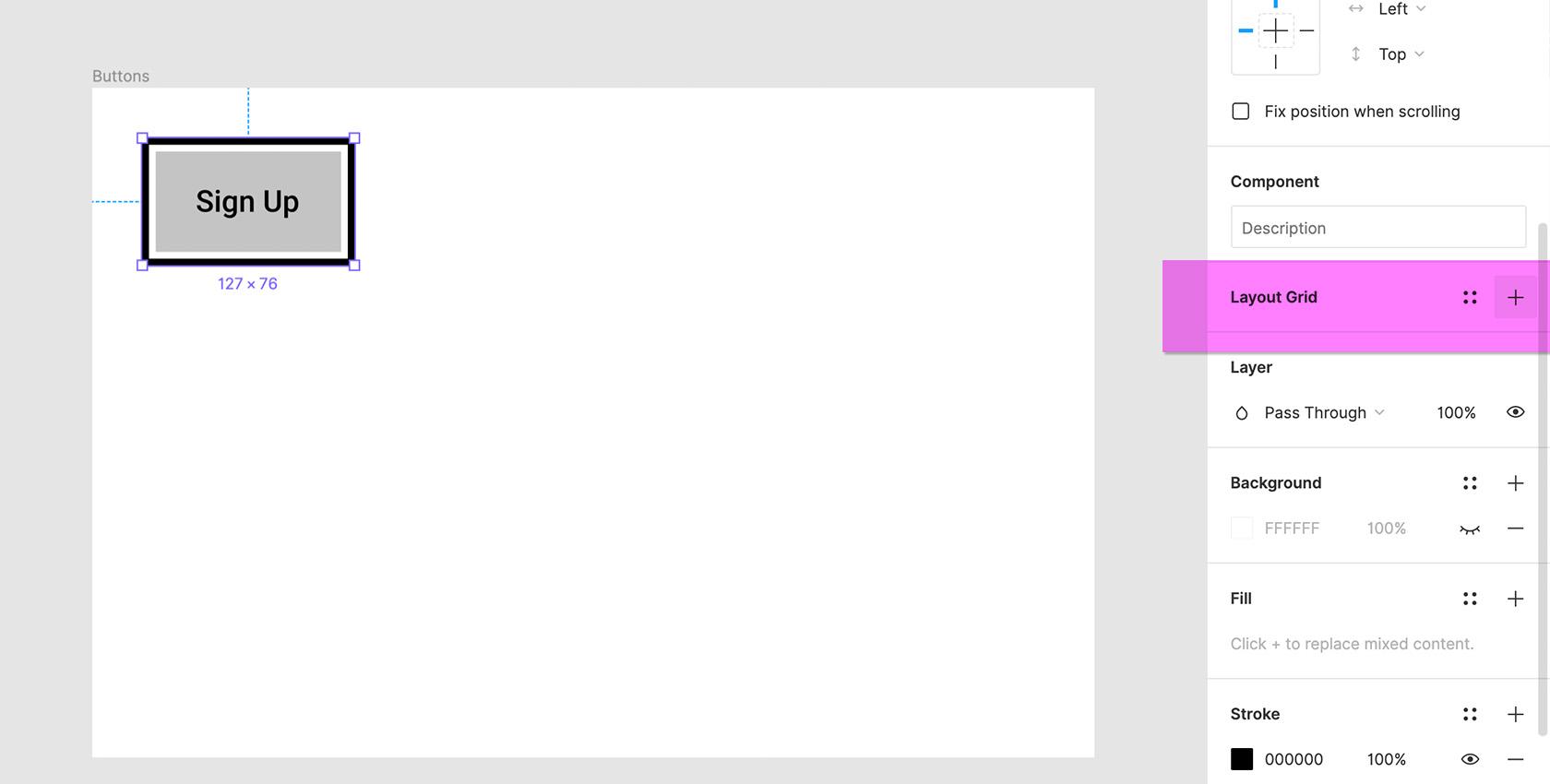
- 选择Button/Primitive/Default ,转到设计面板,然后单击“布局网格”旁边的“+”图标。
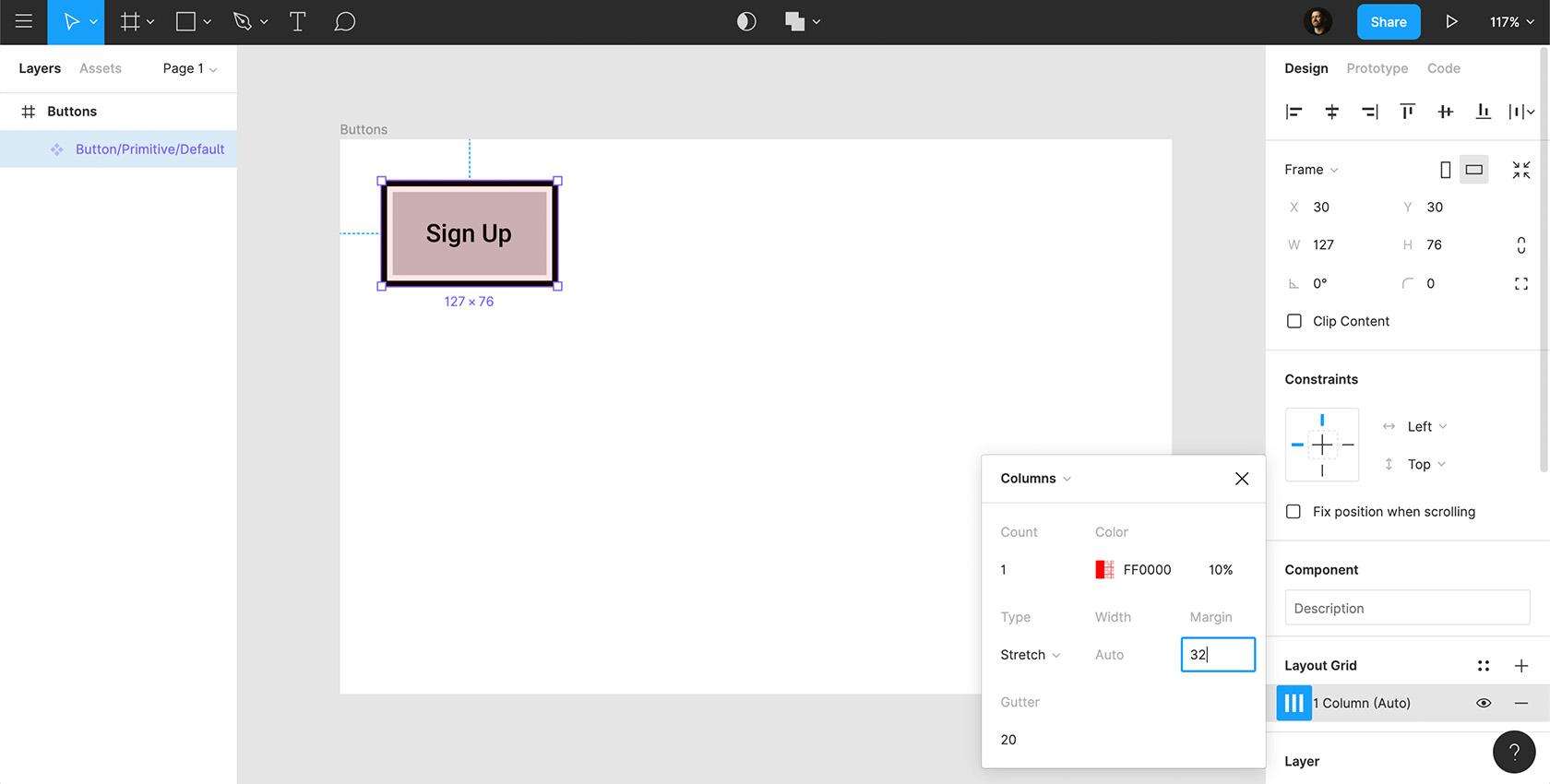
- 然后,单击网格图标,选择“列”并输入以下值:
- 列数 = 1
- 宽度 = 自动
- 装订线 = 0
- 类型 = 拉伸
- “边距”提供按钮容器内的填充。
- 请记住,我们需要 24 像素左右的填充。
- 我们还需要考虑对焦环的 4 像素粗边框和 4 像素间隙。
- 这意味着我们需要 32 像素的边距。
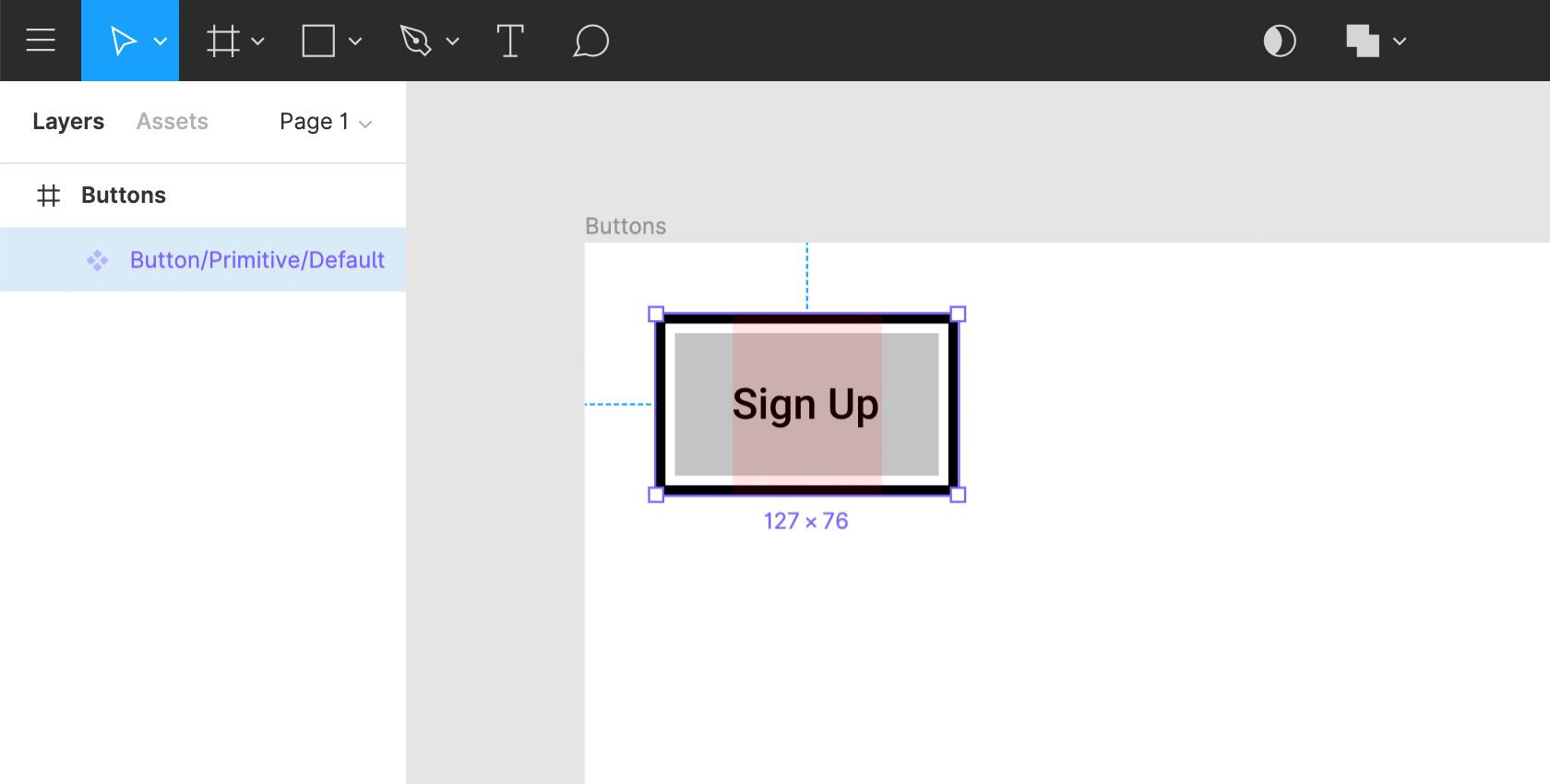
- 添加边距后,您会注意到一个红色指示区域,该区域显示按钮容器的内部填充,并且完全适合标签宽度。
- 选择组件中的所有三层,转到“约束”,并将它们固定到“左右”和“中心”。
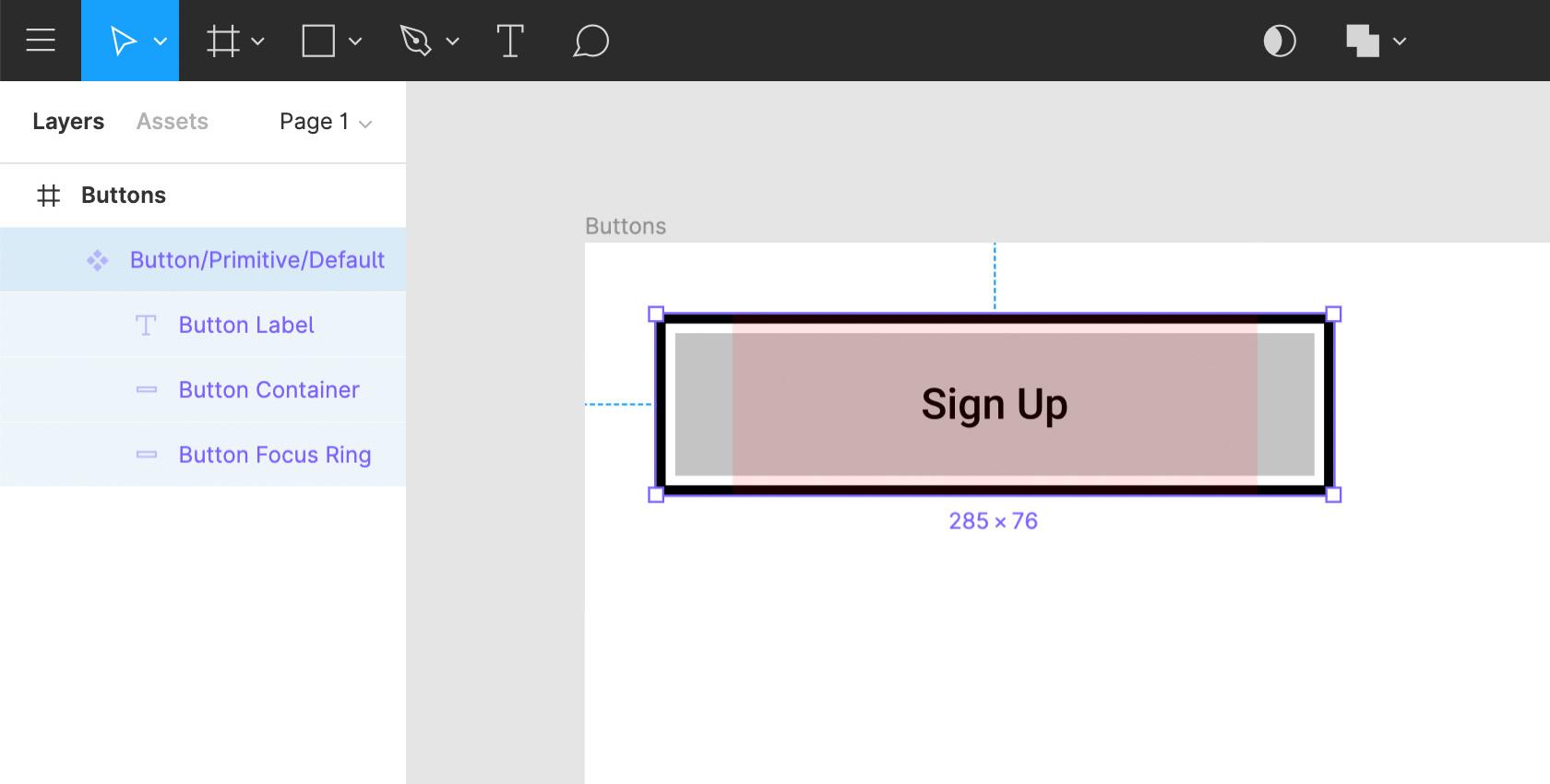
- 此时,您可以选择组件并将其拖动到您想要的任何宽度。 您会看到布局完全按照设计的方式工作。
- 如果您使按钮宽度比标签短,您会注意到标签会换行。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。 单击以查看全尺寸图像。
单击以查看全尺寸图像。 单击以查看全尺寸图像。
单击以查看全尺寸图像。现在我们必须为按钮的每个元素添加布局约束。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。任务 4:根据文本长度调整按钮宽度
让我们看看我们的按钮如何与更长的按钮标签一起工作。

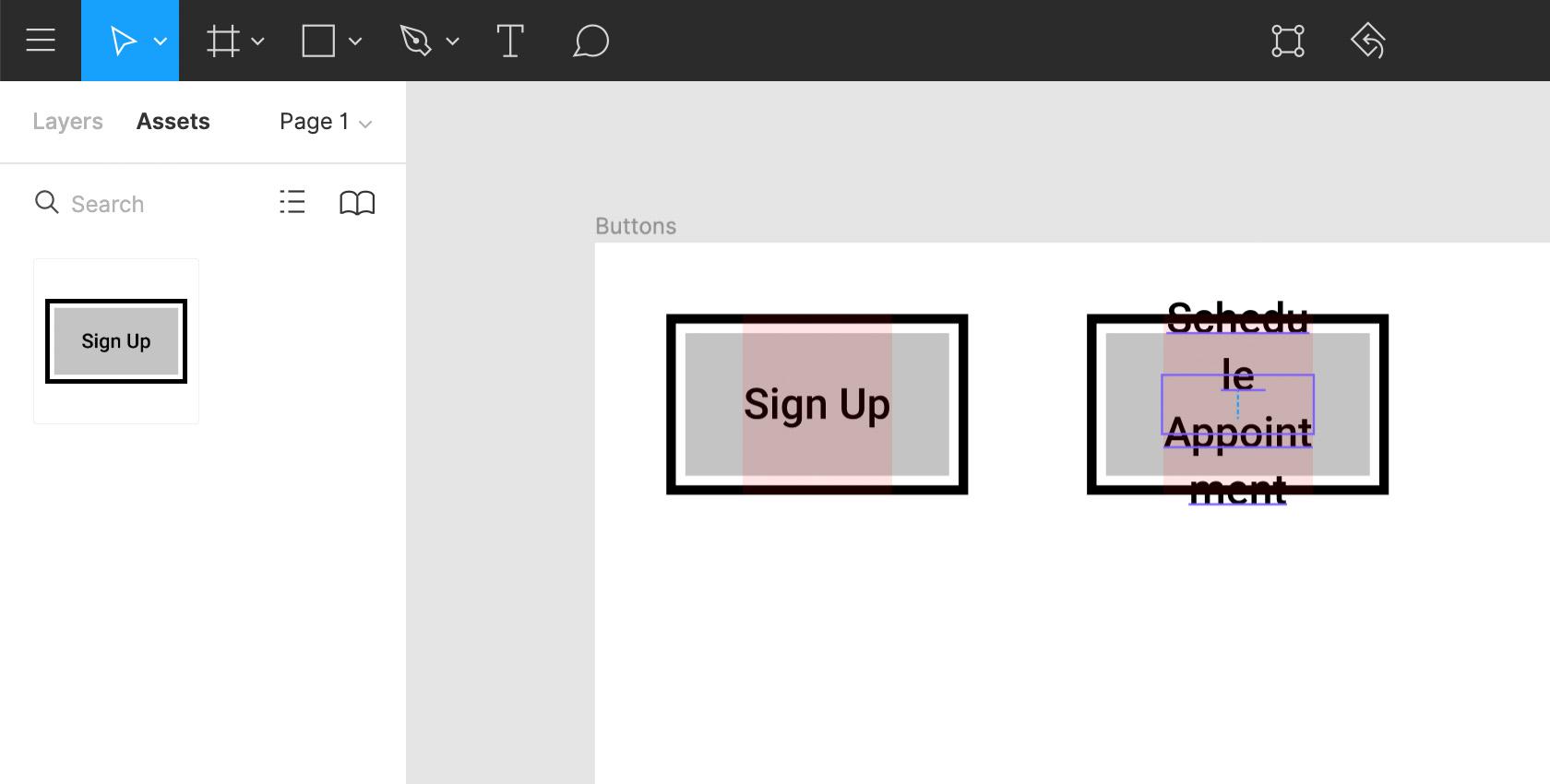
- 转到资产面板,拖入按钮的新实例,然后键入“安排约会”或更长的内容。 发生什么了? 标签溢出到下一行——不是我们想要的。
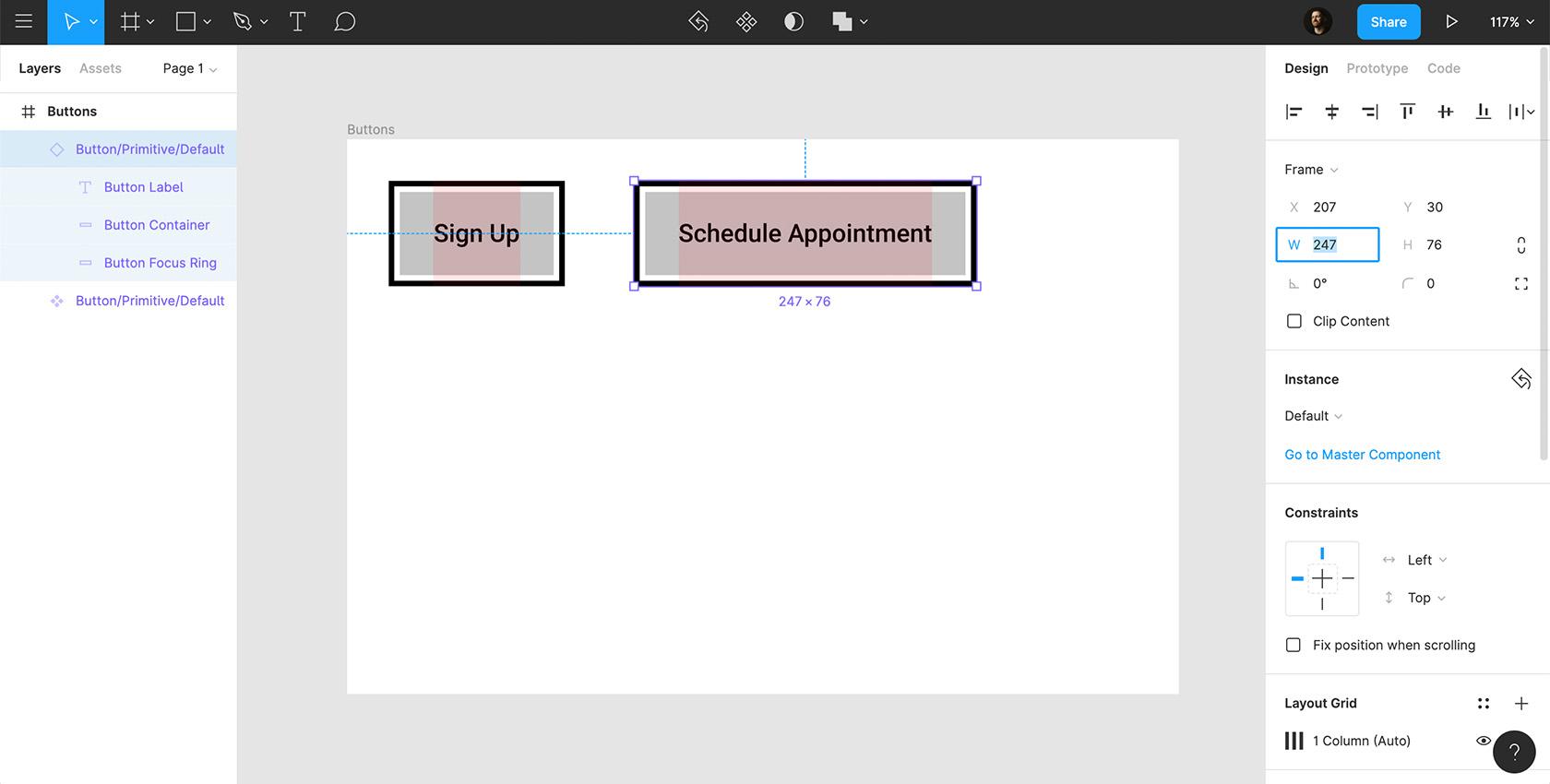
- 返回您的图层面板,选择您刚刚拖入的新组件,然后使用箭头键将宽度调整为适合标签的精确尺寸。
- 执行此操作时,您会看到所有布局变量都保持原样 - 内部填充、标签放置、4 像素笔划和 4 像素焦点环的间隙。 (在移至任务 5 之前删除此重复按钮。)
 单击以查看全尺寸图像。
单击以查看全尺寸图像。通过使用布局网格,您可以创建一个可在所有设计中使用的按钮,您所要做的就是根据您需要的任何长度的标签调整宽度。
 单击以查看全尺寸图像。
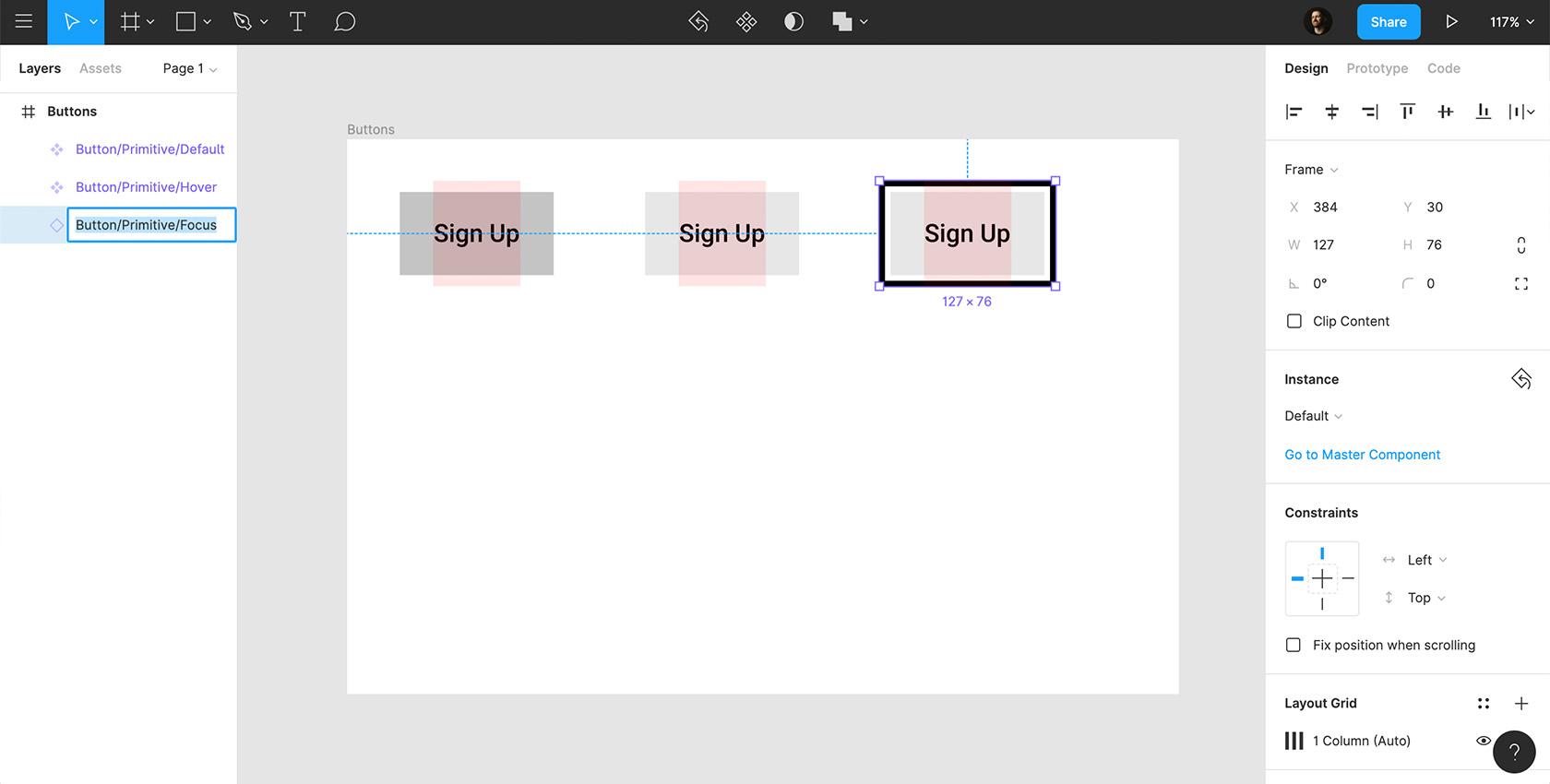
单击以查看全尺寸图像。任务 5:创建悬停和焦点状态
使用我们的默认按钮,让我们创建悬停和焦点状态的原语。
- 在您的按钮默认设置中关闭对焦环。
- 按住 Alt 键并拖出按钮默认值的新实例。
- 将按钮容器设为浅灰色 (#E7E7E7)。
- 右键单击“创建组件”,然后重命名Button/Primitive/Hover 。
- 拖出另一个默认状态实例,打开焦点环,并将按钮容器的颜色与悬停状态容器的颜色匹配(#E7E7E7)。
- 右键单击“创建组件”,然后重命名Button/Primitive/Focus 。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。我们现在掌握了按钮的布局以及它在不同状态下的功能。 从这里开始,我们可以根据需要开始添加特定的主题或样式。
 单击以查看全尺寸图像。
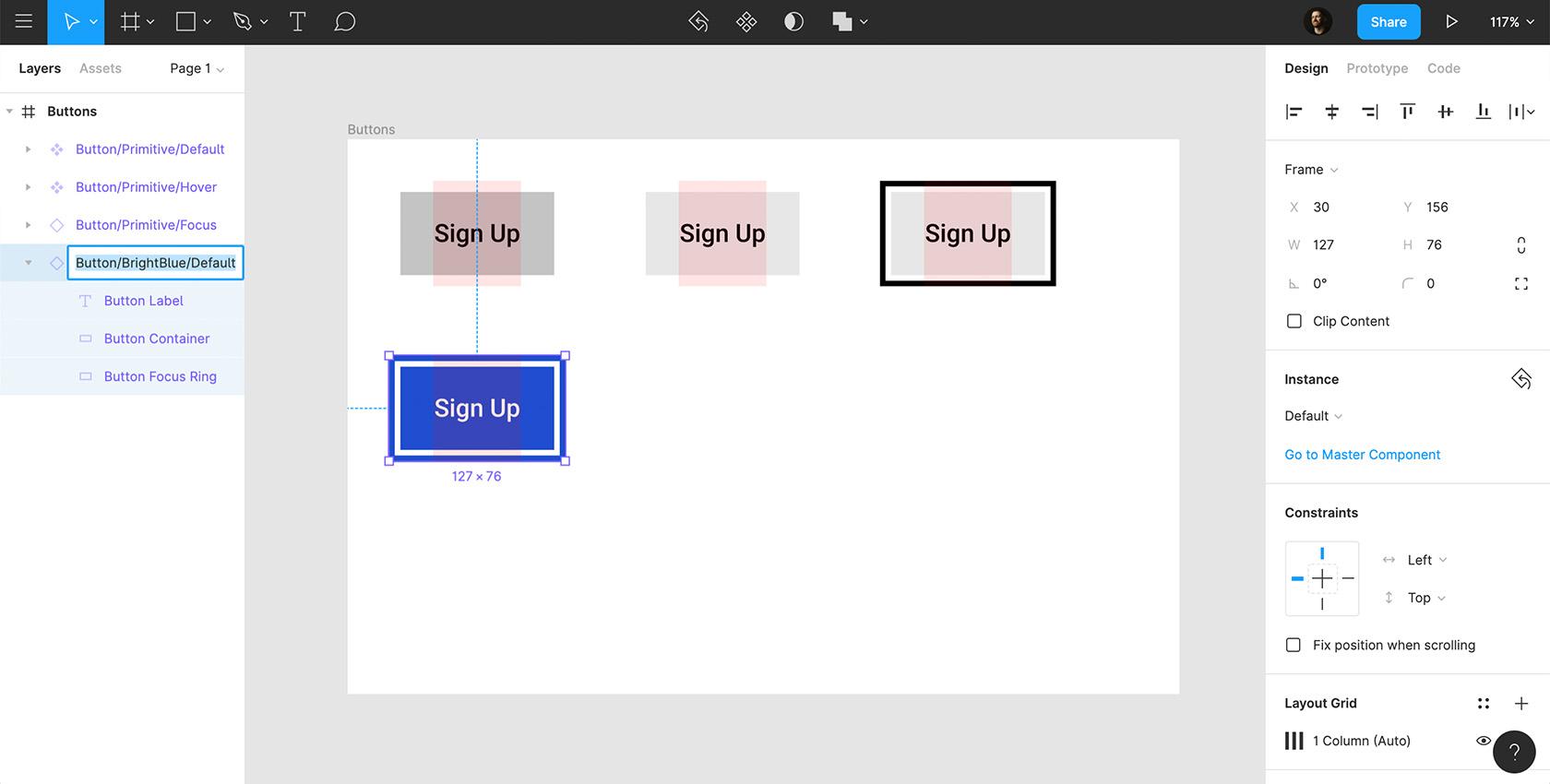
单击以查看全尺寸图像。任务 6:实现按钮主题
现在,我们将创建风格变化。
- 按住 Alt 键并拖入另一个Button/Primitive/Default实例。
- 更改容器的颜色以匹配所需的主题颜色 (#204ECF)。
- 将按钮标签设为白色 (#FFFFFF),打开对焦环,将笔画更改为所需的主题颜色 (#204ECF),然后关闭。
- 右键单击“创建组件”,然后重命名Button/BrightBlue/Default 。
- 拖出这个新默认按钮的两个实例:一个用于悬停状态,一个用于聚焦状态。
- 更改按钮容器的颜色以匹配所需的主题颜色(#678FFF),右键单击“创建组件”并重命名Button/BrightBlue/Hover 。
- 将相同的颜色应用于焦点按钮容器,在焦点环上切换,右键单击“创建组件”,然后重命名Button/BrightBlue/Focus 。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。您可以对设计中需要的任意数量的主题使用相同的过程。
 单击以查看全尺寸图像。
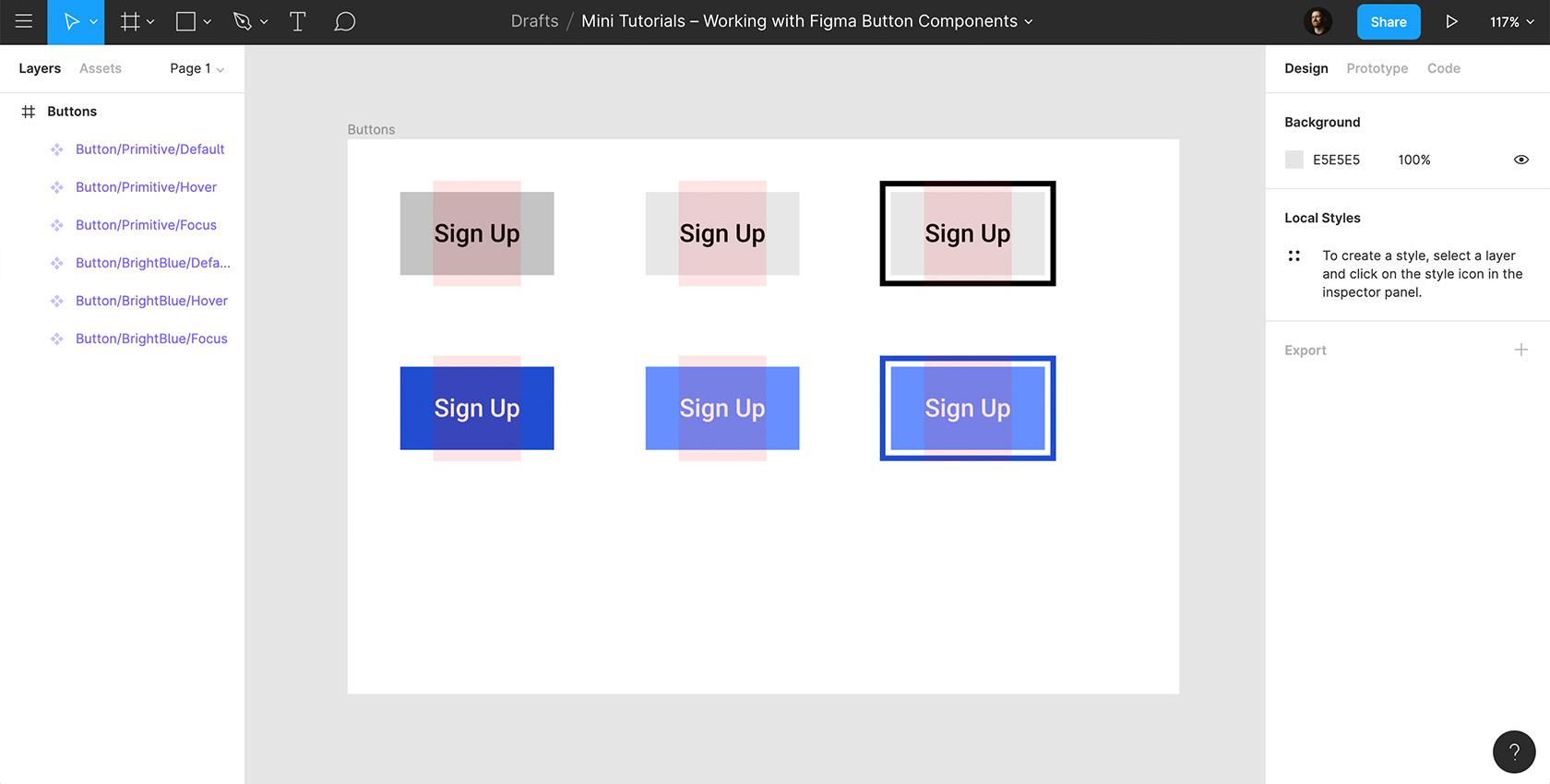
单击以查看全尺寸图像。任务 7:看看 Figma 组件的美妙之处
制作完所有主题后,请花一点时间观察使用组件的强大功能。
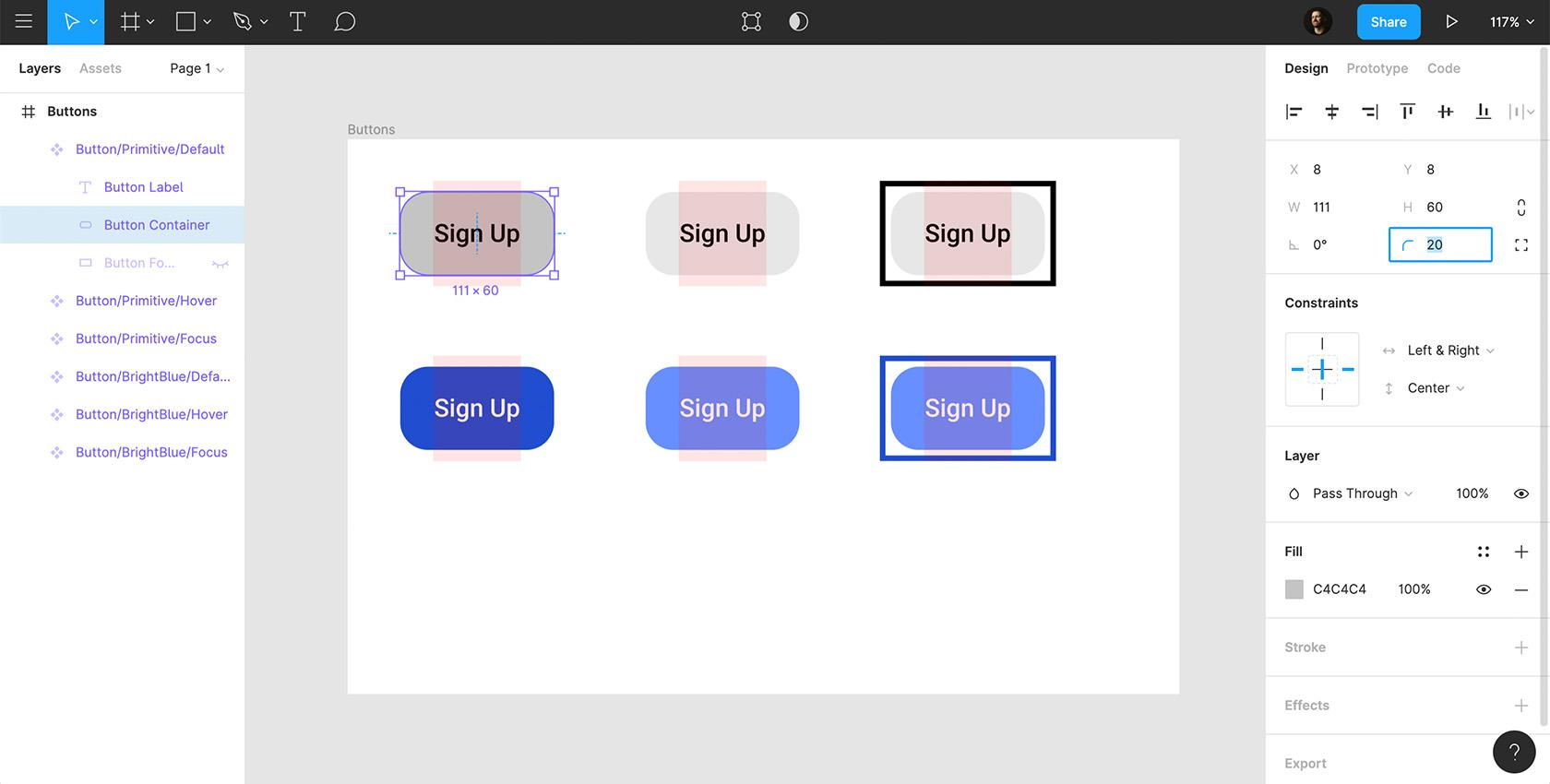
- 选择您的Button/Primitive/Default ,添加圆角半径,您将看到按钮的所有实例都自动更新。
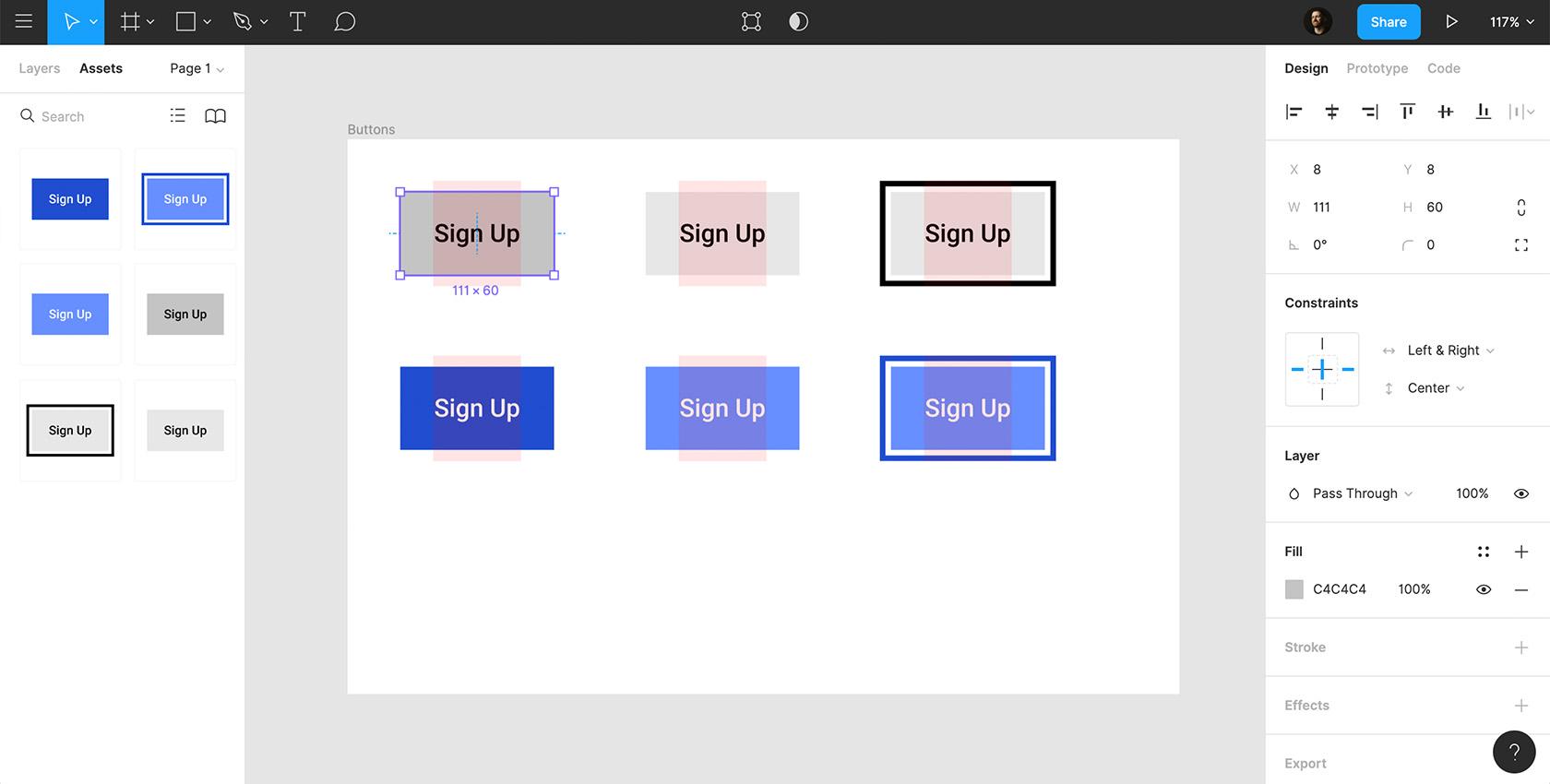
- 然后,转到您的组件面板。 您的按钮的所有实例都可以拖入您设计的任何部分。
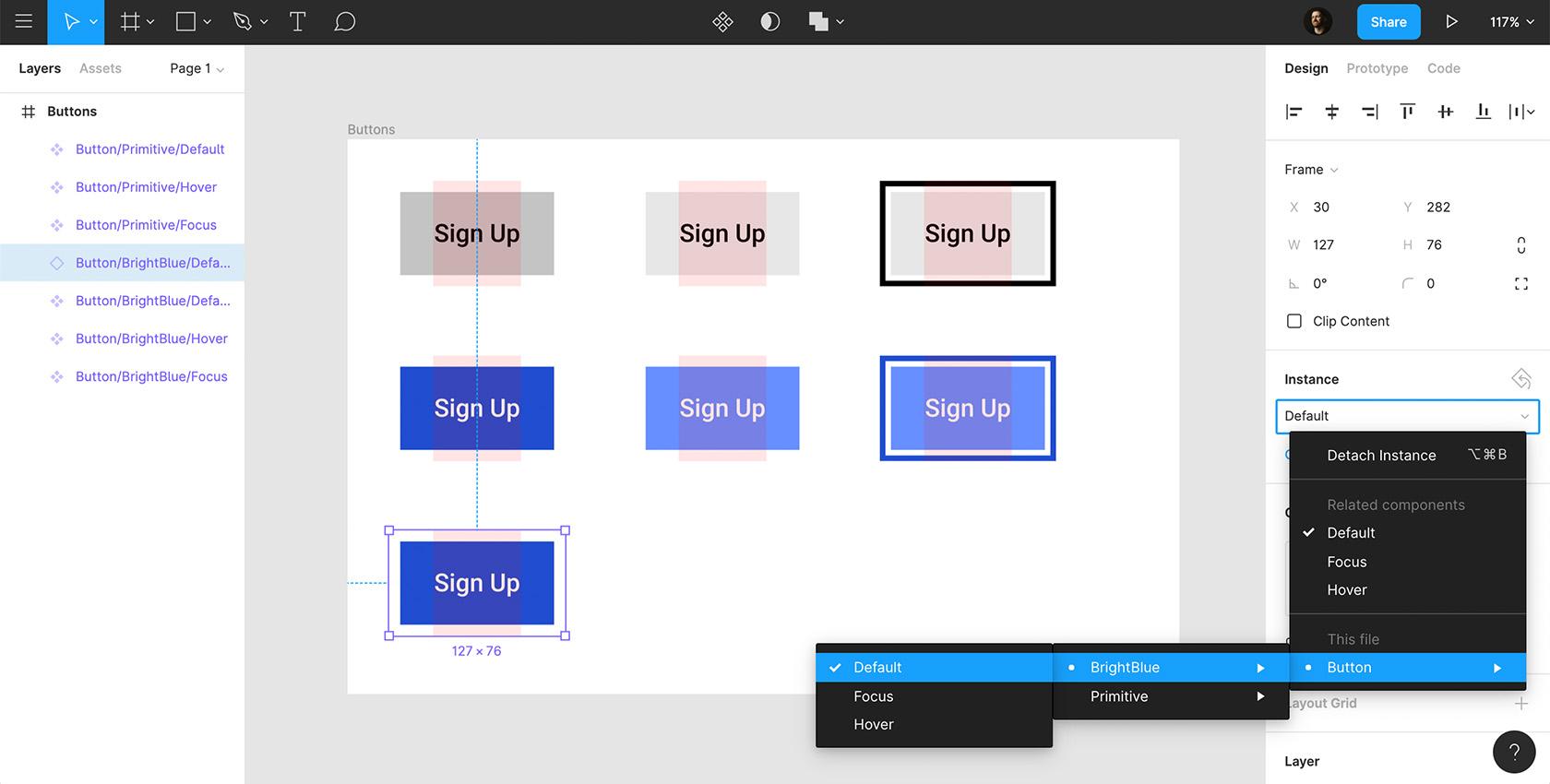
- 此外,由于我们使用了这种命名约定,我们现在可以将任何按钮换成替代实例/主题。 要查看此操作,请拖入按钮的一个实例,然后转到设计面板中的“实例”,选择您需要的任何实例,它会立即更改。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。 单击以查看全尺寸图像。
单击以查看全尺寸图像。 单击以查看全尺寸图像。
单击以查看全尺寸图像。在组件框架内工作使我们能够快速有效地管理我们设计的所有领域的按钮。 最重要的是,它不仅适用于按钮,还适用于所有类型的 UI 组件。
进一步阅读 Toptal 设计博客:
- Figma 作为设计工具的力量
- Figma vs. Sketch vs. Axure——基于任务的回顾
- 使用 Figma 简化协作设计
- 多年来的按钮设计——Dribbble 时间线
- Framer 教程:改进原型的 7 个简单微交互
