Mini samouczek – praca z komponentami przycisków Figma
Opublikowany: 2022-03-11W Figmie elementy interfejsu użytkownika nazywane są komponentami. Prawidłowo zbudowane, są niezwykle wszechstronne i łatwe do aktualizacji, ale do czego zdolne są komponenty i jak działają? Zademonstrujemy ich moc, pracując z jednym z najczęstszych elementów interfejsu użytkownika — przyciskiem.
Dlaczego guziki?
Przyciski są pełne zmiennych, takich jak wysokość, szerokość, długość etykiety, wewnętrzne wypełnienie, stan i motyw. Budując podstawowy system przycisków, poznamy ogromną wartość korzystania z Figma z nastawieniem opartym na komponentach i biblioteką komponentów Figma.
*Uwaga redakcji: Ten pisemny samouczek pochodzi z samouczka wideo stworzonego przez Davida Luhra z Build UX.
Zadanie 1: Zbuduj podstawowy komponent przycisku Figma
- Zaczniemy od utworzenia nowej ramki i zmiany jej nazwy Przyciski w panelu warstw.
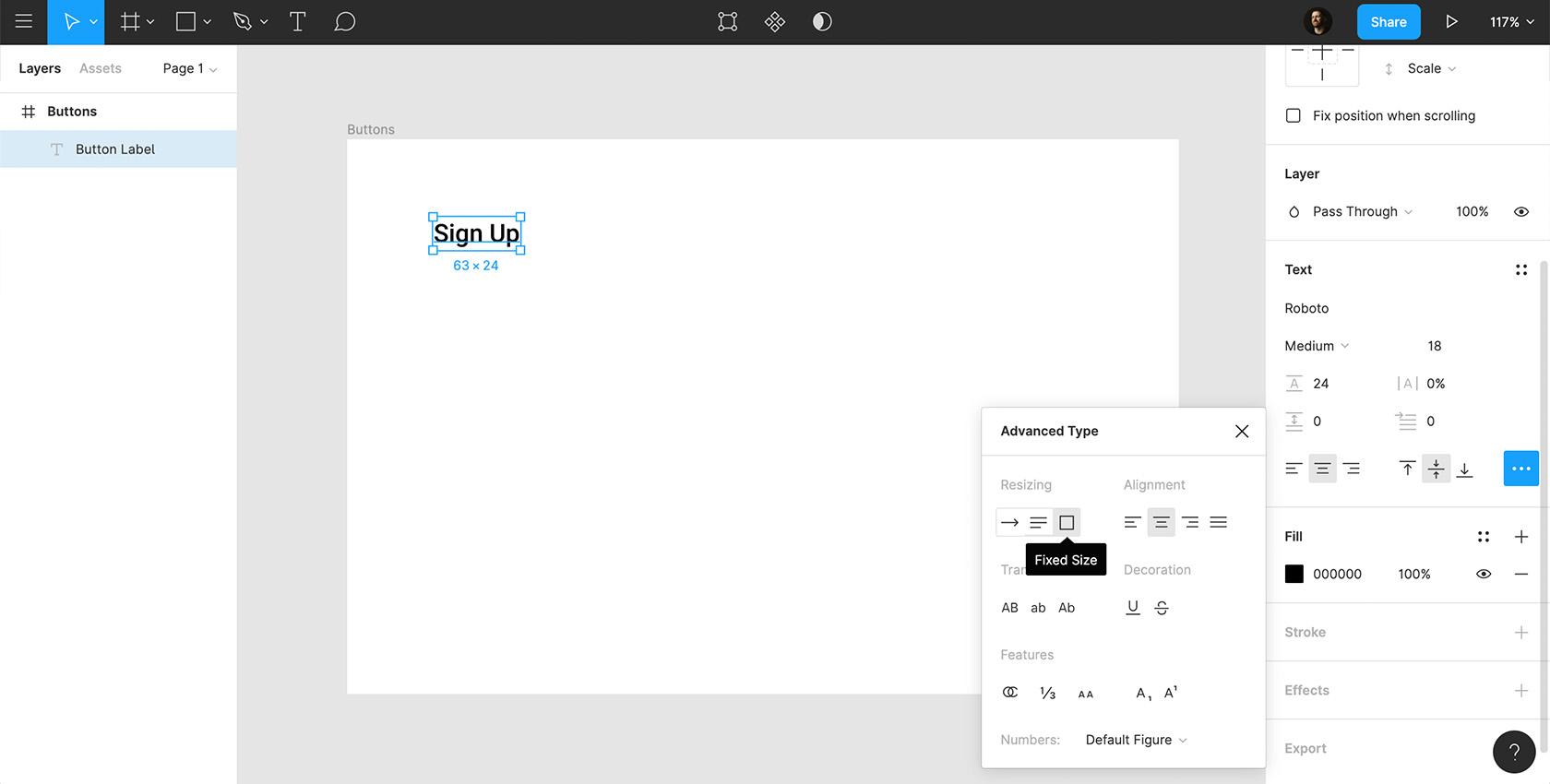
- Wpisz tekst etykiety przycisku. W tym samouczku użyjemy opcji „Zarejestruj się”.
- Nasz krój pisma to:
- Roboto średnie
- Rozmiar czcionki 18
- Wysokość linii 24
- Wyrównaj tekst do środka
- Wyrównaj do środka
- Zmiana rozmiaru = stały rozmiar
- Po napisaniu etykiety przycisku kliknij dwukrotnie prawy dolny róg pola tekstowego, aby automatycznie dopasować rozmiar do najmniejszych ograniczeń tekstu.
- Zmień nazwę warstwy tekstowej Etykieta przycisku .
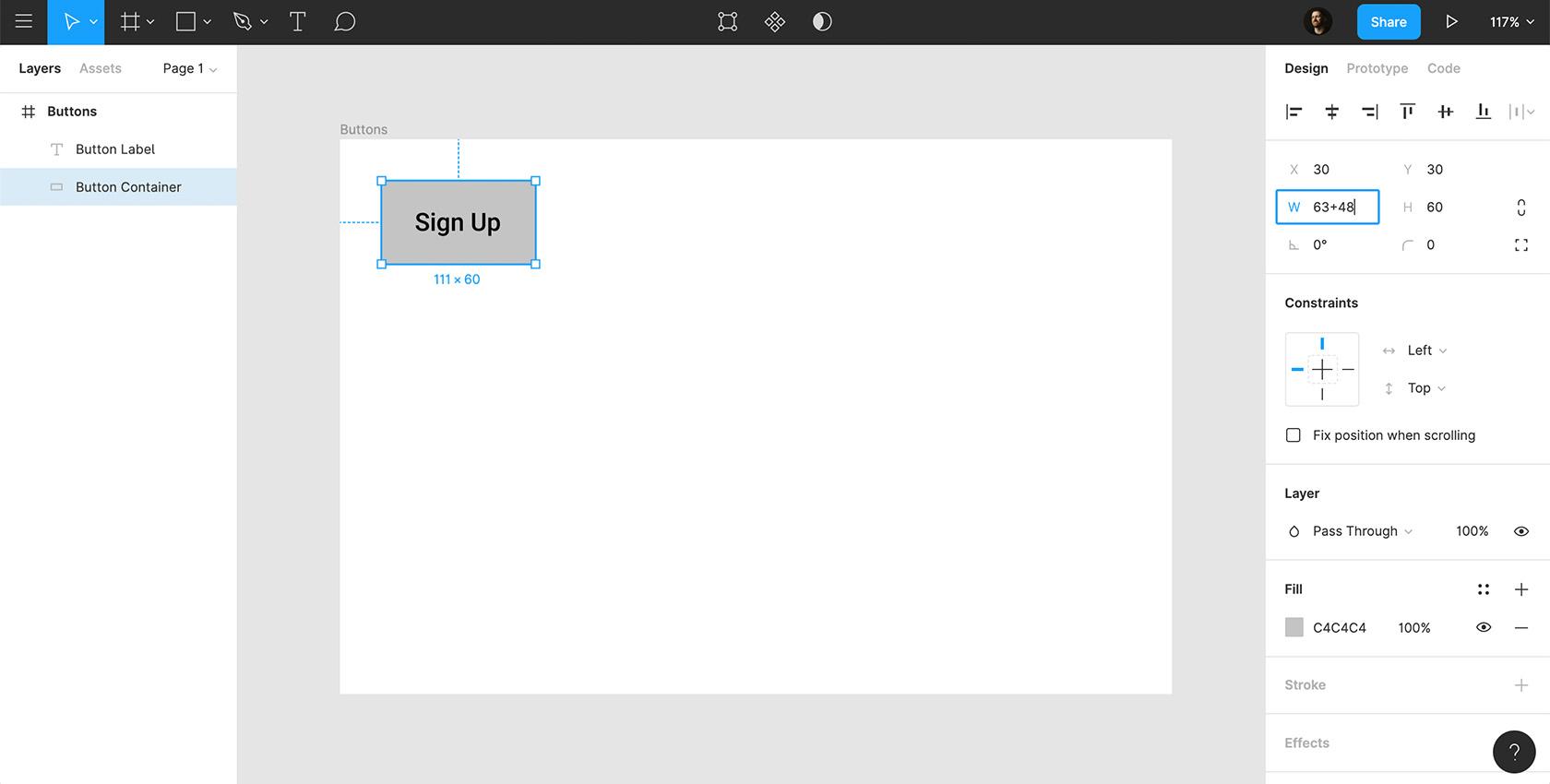
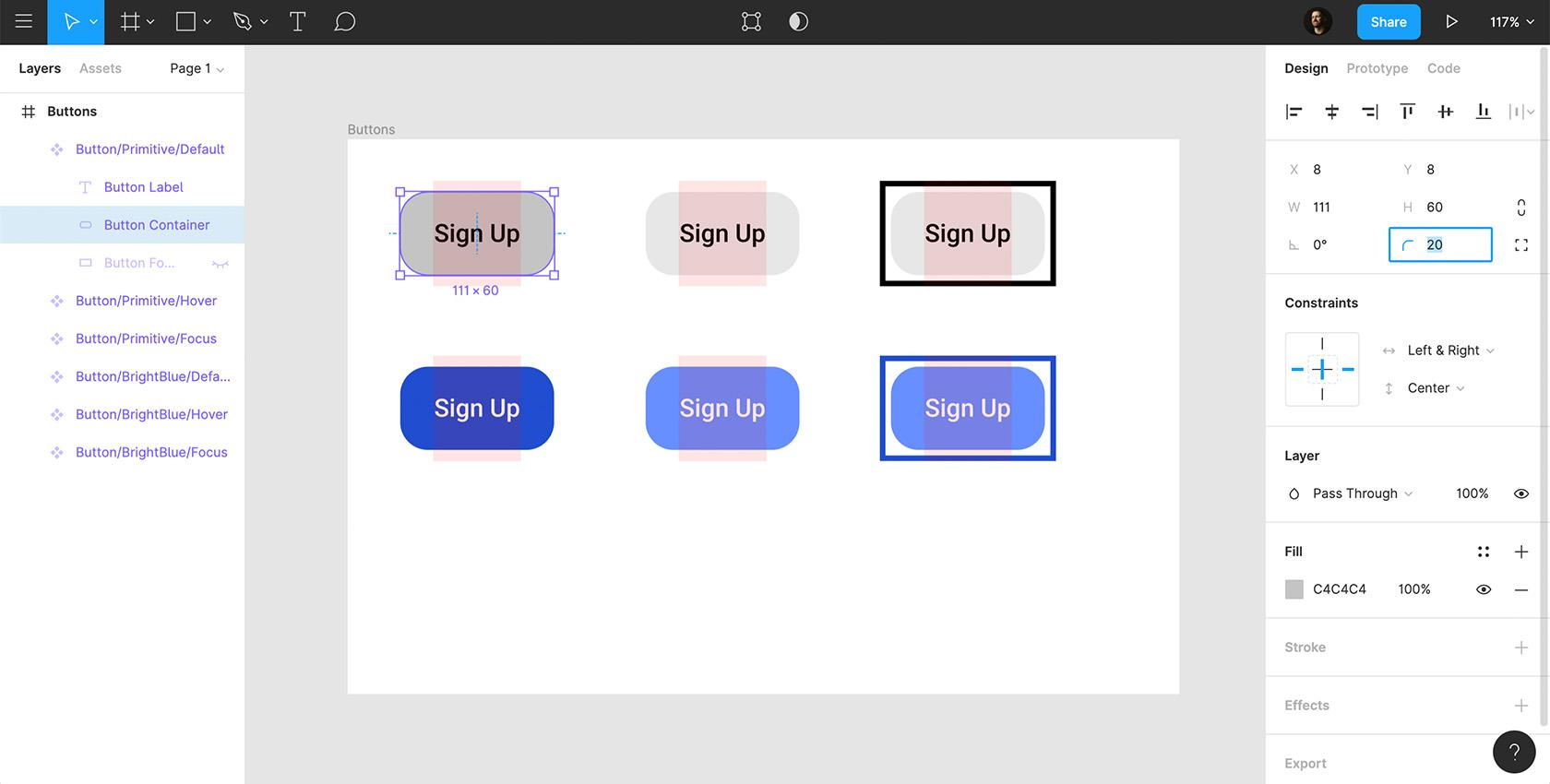
- Utwórz prostokąt, umieść go pod etykietą przycisku w panelu warstw i zmień jego nazwę Kontener przycisku . Pozwól, aby kolor kontenera przycisków pozostał domyślnym szarym.
- Ustal stałą wysokość pojemnika na guziki. Użyjemy 60 pikseli.
- Teraz dodamy wewnętrzne wypełnienie do kontenera przycisków.
- Szerokość etykiety przycisku to 63 piksele.
- Potrzebujemy 24 piksele dopełnienia prawego i lewego. Łącznie daje to 48 pikselom.
- Wprowadzimy więc szerokość etykiety (63 piksele) + całkowite dopełnienie (48 pikseli).
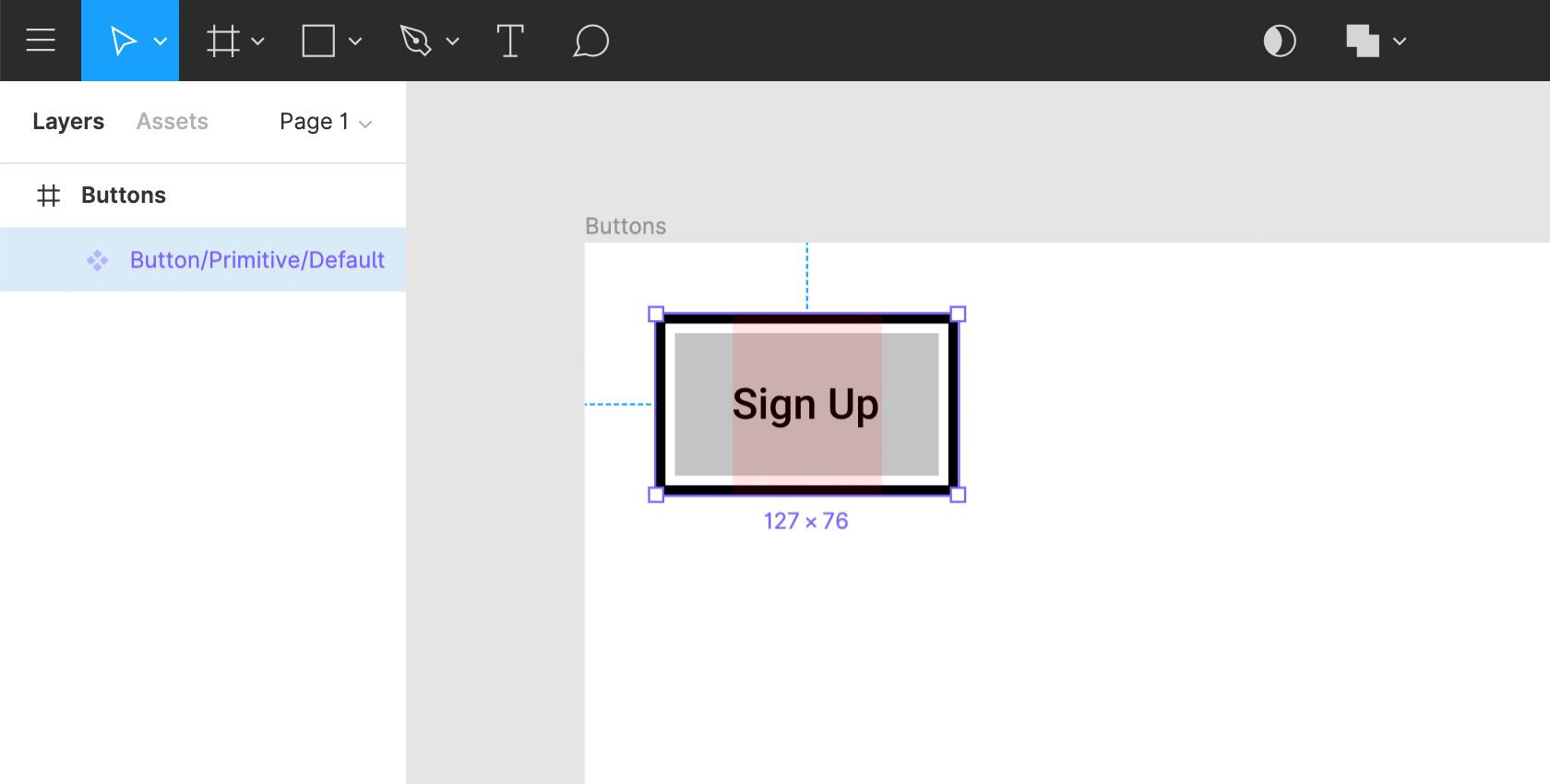
- Wybierz zarówno etykietę, jak i pojemnik i wyśrodkuj je za pomocą narzędzi do wyrównywania.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze. Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Zaprojektowaliśmy podstawowy przycisk. Jednak wewnętrzna wyściółka naszego przycisku nie jest jeszcze w stanie dostosować się do zmieniających się długości etykiet. W późniejszym kroku zajmiemy się układem wewnętrznym, który pozwoli na elastyczność szerokości pojemnika z przyciskami w stosunku do długości etykiety.

Zadanie 2: Spraw, aby przycisk był interaktywny
Aby przycisk był interaktywny, dodamy pierścień ostrości.
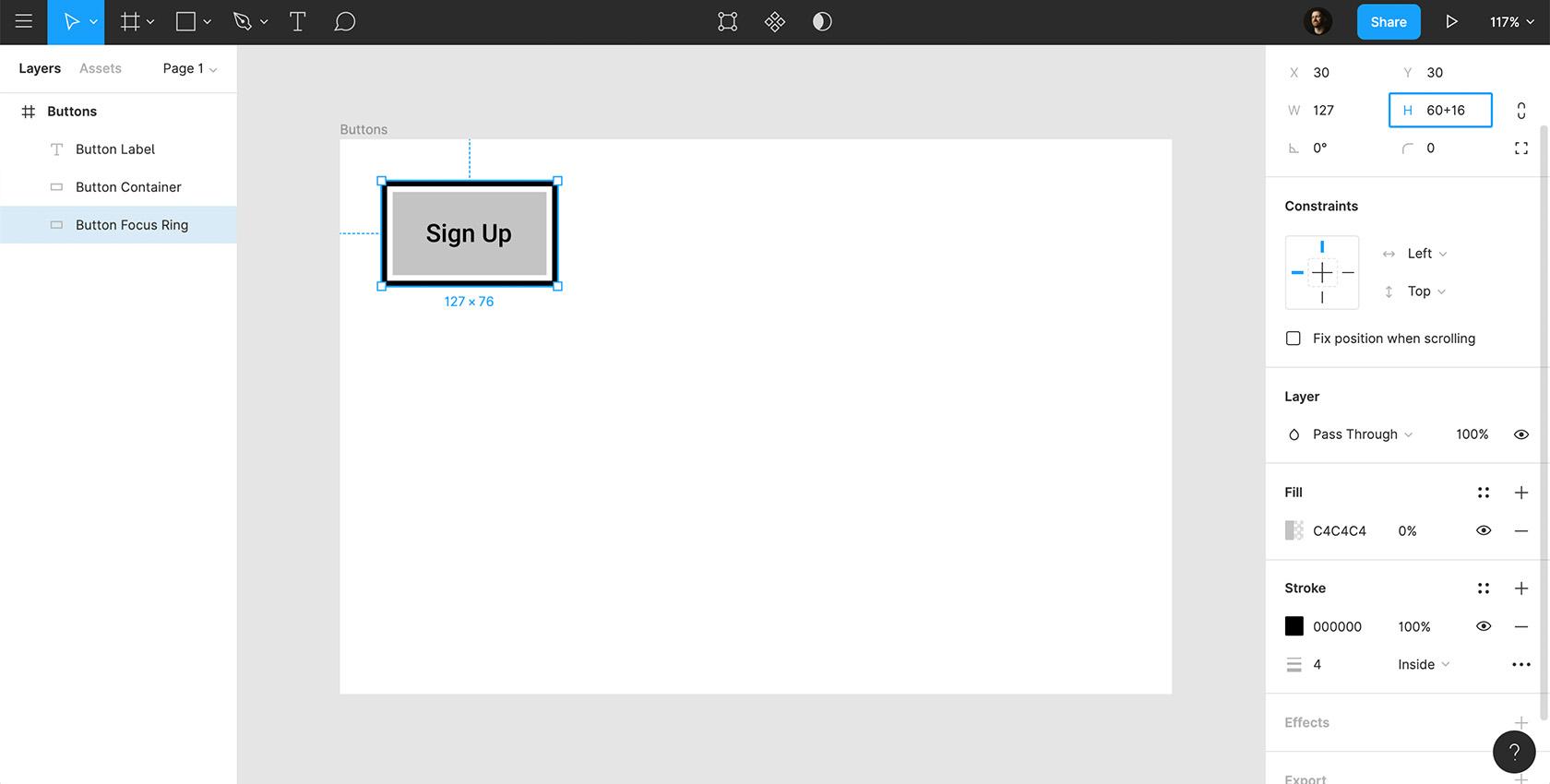
- Powiel kontener przycisków i zmień jego nazwę na Ring Focus Ring .
- Upewnij się, że pierścień ostrości znajduje się pod kontenerem przycisków na panelu warstw.
- Usuń wypełnienie pierścienia ostrości i dodaj czarną wewnętrzną kreskę o grubości 4 pikseli.
- Chcemy również 4-pikselowej przerwy między pojemnikiem przycisku a pierścieniem ostrości ze wszystkich czterech stron, więc dodamy +16 zarówno do jego szerokości, jak i wysokości.
- Wybierz i wyśrodkuj etykietę, pojemnik przycisku i pierścień ostrości.
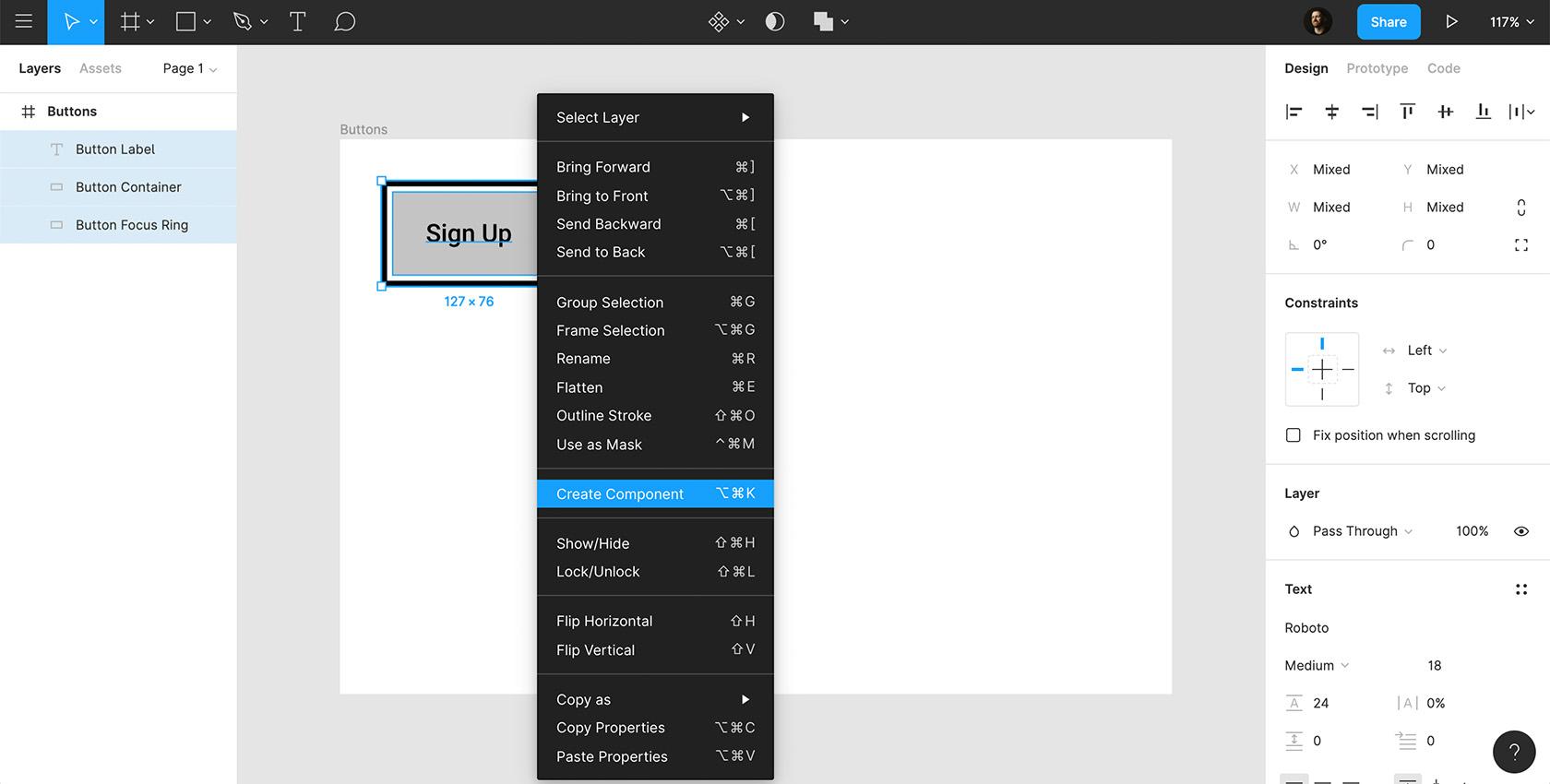
- Wybierz wszystkie trzy elementy (etykietę, pojemnik przycisku, pierścień ostrości), kliknij prawym przyciskiem myszy i wybierz „Utwórz komponent”.
- Zmień nazwę komponentu Button/Primitive/Default .
- Przycisk = Typ komponentu
- prymitywny = zmienność
- Domyślnie = Stan
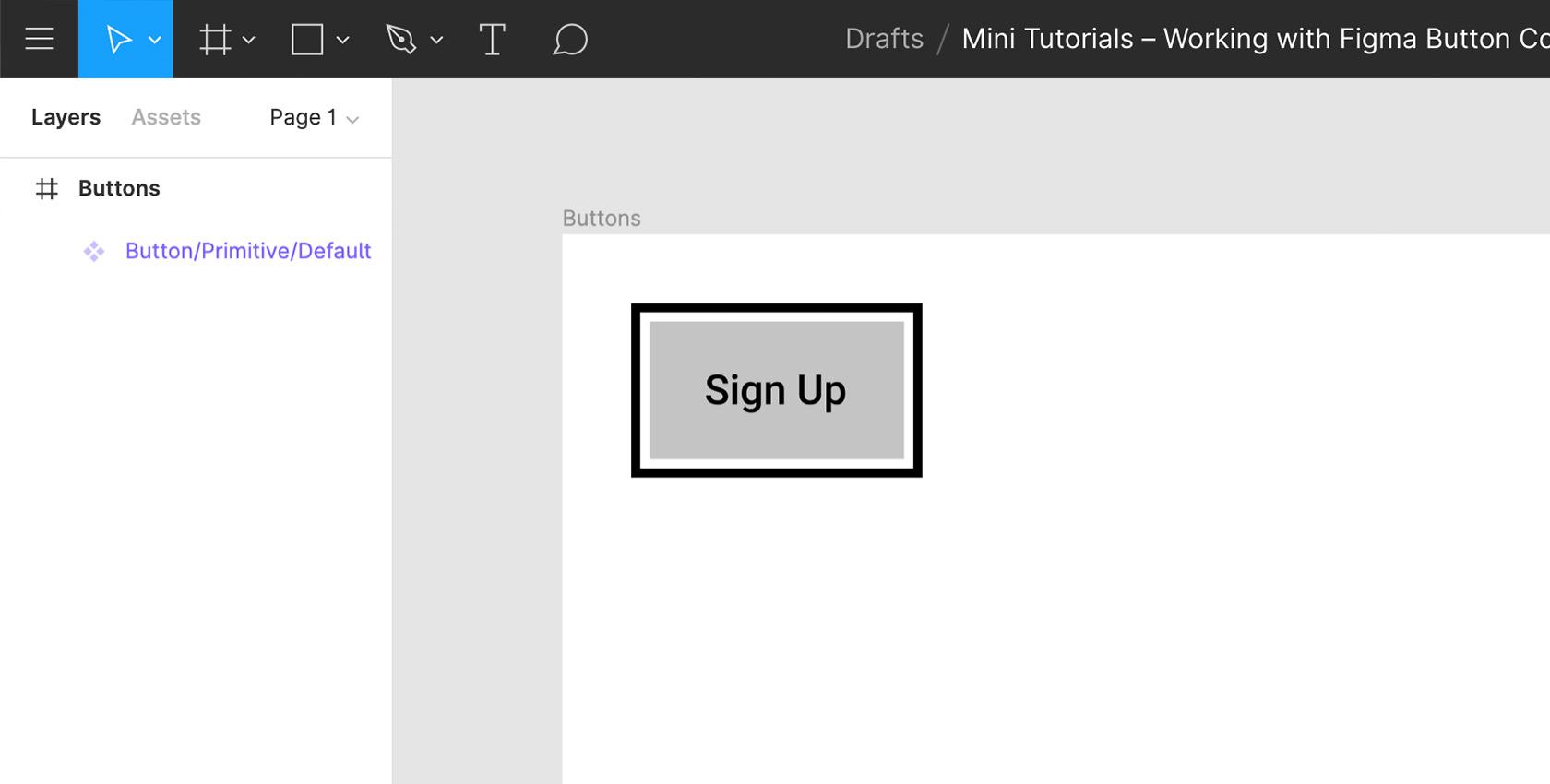
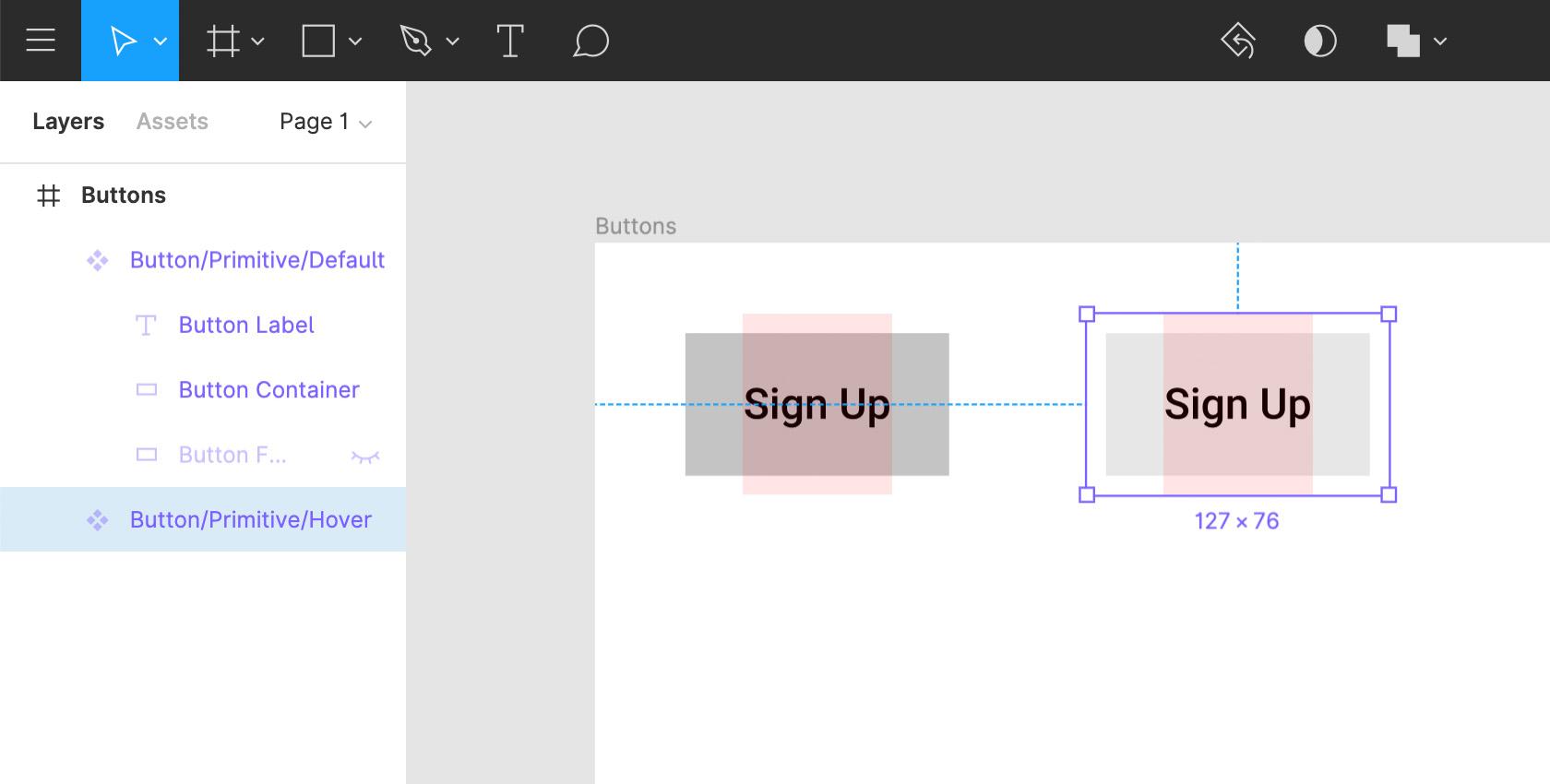
Tak będzie wyglądał nasz przycisk w swojej najprostszej formie w stanie skupienia.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze. Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.To jest nasz prymitywny przycisk. Nie pojawi się w naszym ostatecznym projekcie, ale będzie stanowić podstawę, na której będą opierać się wszystkie nasze warianty przycisków. Przewaga? Jeśli w przyszłości będziemy musieli przeprojektować nasze przyciski, wystarczy je edytować w jednym miejscu.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Zadanie 3: Utwórz siatkę układu przycisków
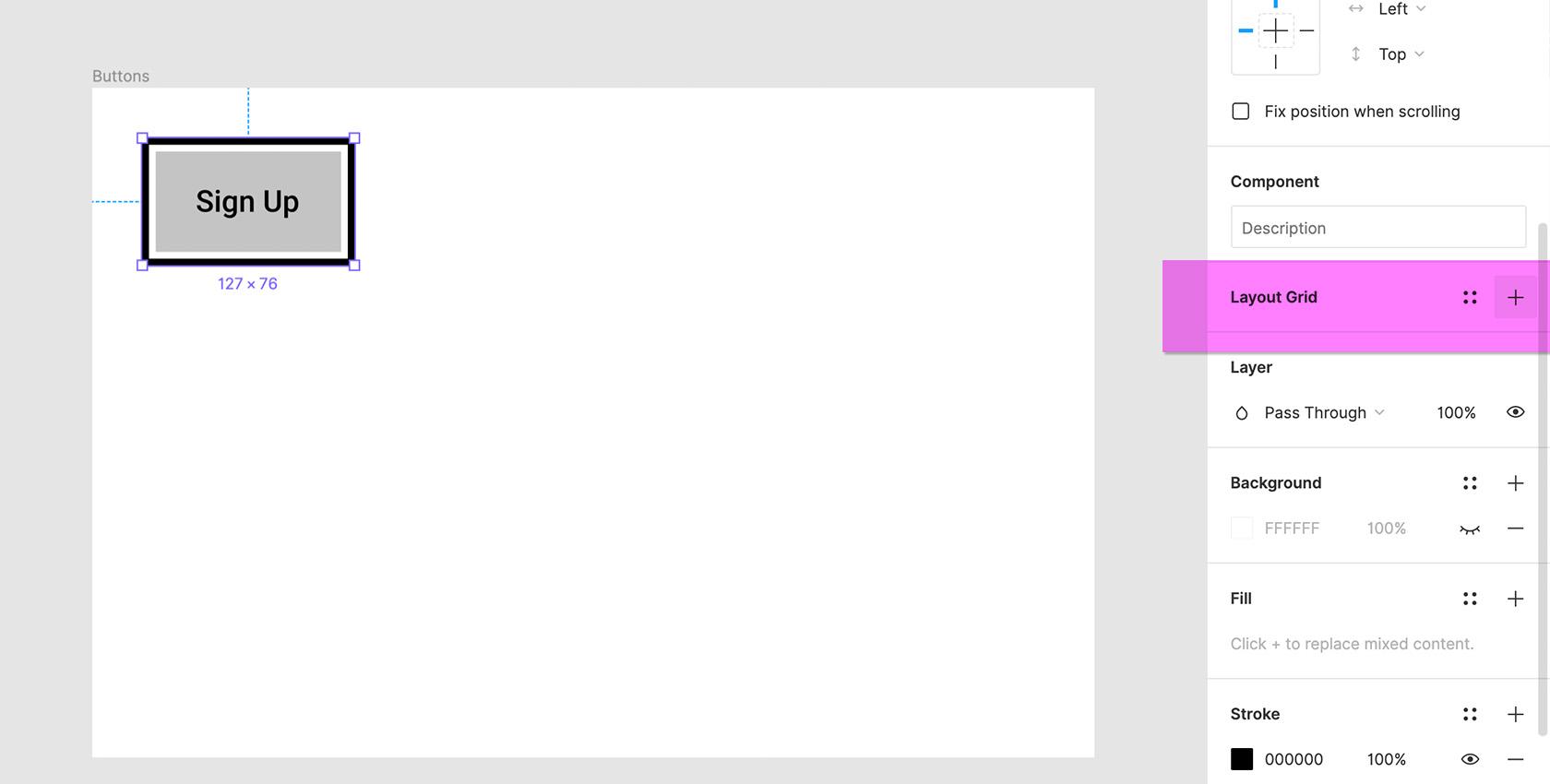
- Wybierz przycisk/prymitywny/domyślny , przejdź do panelu projektu i kliknij ikonę „+” obok „Siatka układu”.
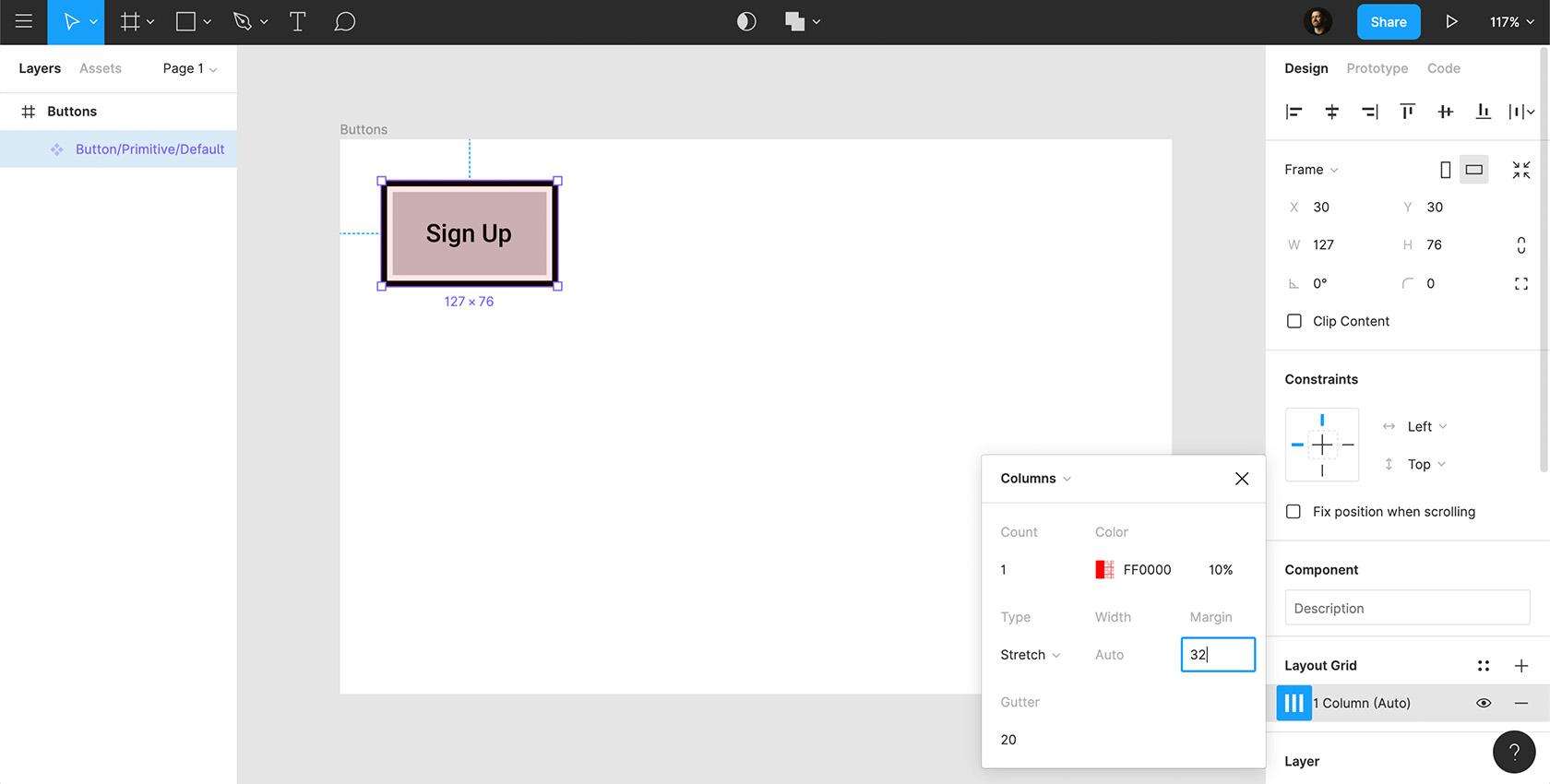
- Następnie kliknij ikonę siatki, wybierz „Kolumny” i wprowadź następujące wartości:
- Liczba kolumn = 1
- Szerokość = Auto
- Rynna = 0
- Typ = Rozciąganie
- „Margines” zapewnia wyściółkę wewnątrz pojemnika na guziki.
- Pamiętaj, że potrzebujemy 24 piksele lewego i prawego dopełnienia.
- Musimy również wziąć pod uwagę 4-pikselową grubą ramkę i 4-pikselową przerwę naszego pierścienia ostrości.
- Oznacza to, że potrzebujemy marginesu 32 pikseli.
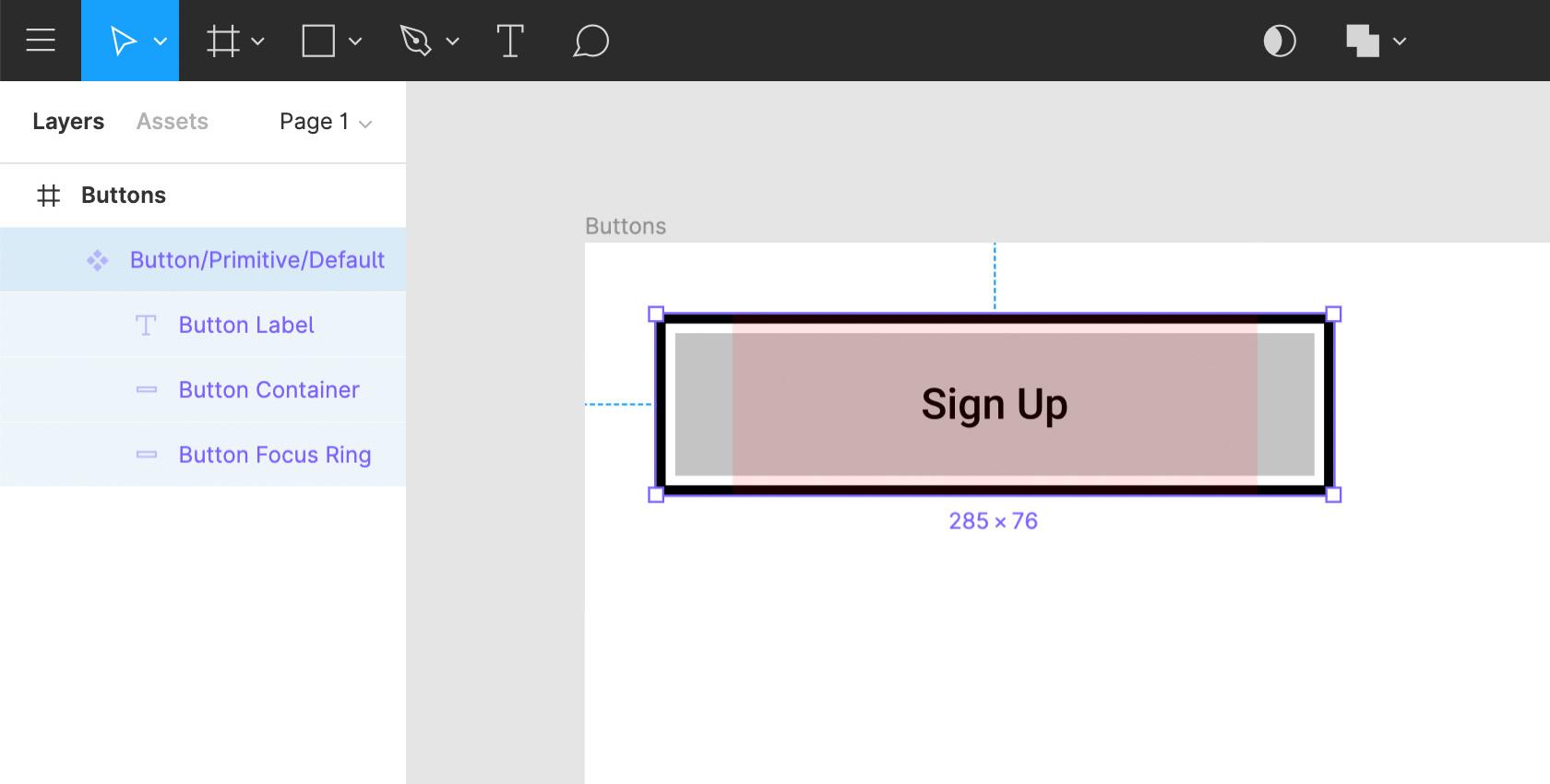
- Po dodaniu marginesu zauważysz czerwony obszar wskaźnika, który pokazuje wewnętrzną wyściółkę pojemnika przycisku i dokładnie pasuje do szerokości etykiety.
- Wybierz wszystkie trzy warstwy w komponencie, przejdź do „Więzów” i przypnij je do „Lewej i prawej” oraz „Centrum”.
- W tym momencie możesz wybrać komponent i przeciągnąć go na dowolną szerokość. Zobaczysz, że układ działa dokładnie tak, jak został zaprojektowany.
- Jeśli skrócisz szerokość przycisku niż etykieta, zauważysz, że etykieta przechodzi do innej linii.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze. Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze. Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
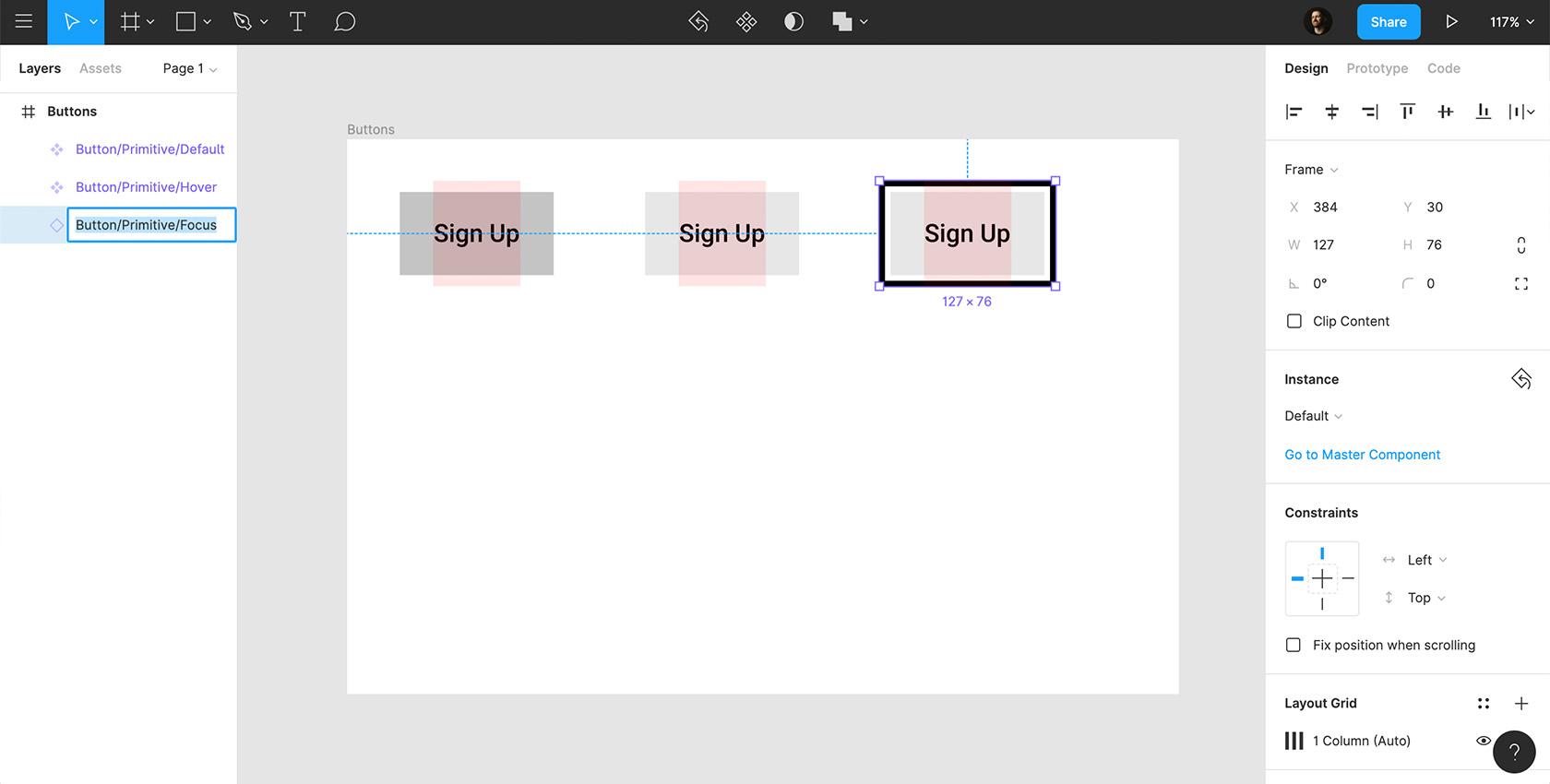
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Teraz musimy dodać ograniczenia układu do każdego elementu naszego przycisku.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Zadanie 4: Dostosuj szerokość przycisku do długości tekstu
Zobaczmy, jak działa nasz przycisk z dłuższą etykietą przycisku.

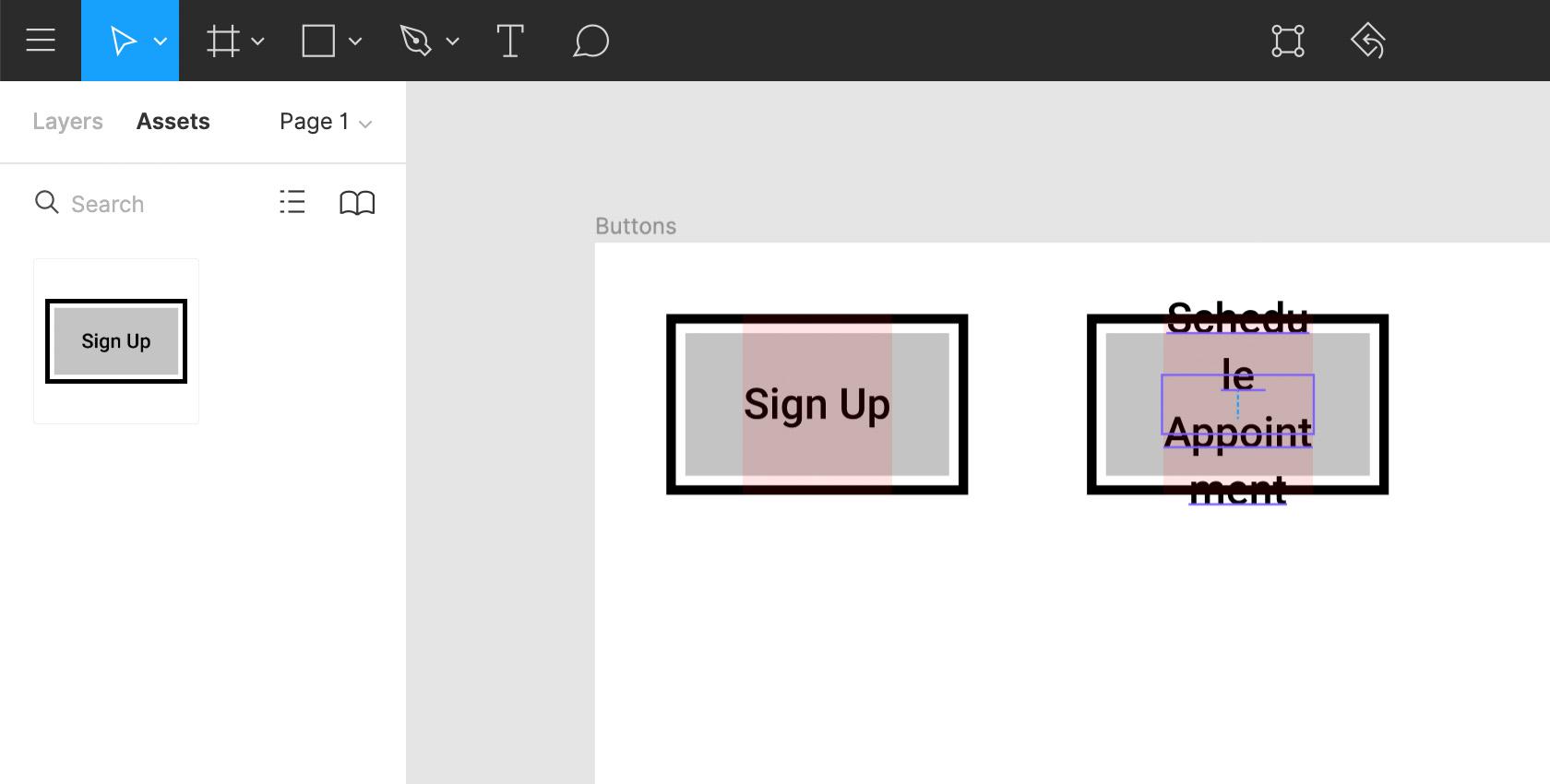
- Przejdź do panelu zasobów, przeciągnij nowe wystąpienie przycisku i wpisz „Zaplanuj spotkanie” lub coś dłuższego. Co się dzieje? Etykieta przelewa się do następnego wiersza — nie jest to dokładnie to, czego chcemy.
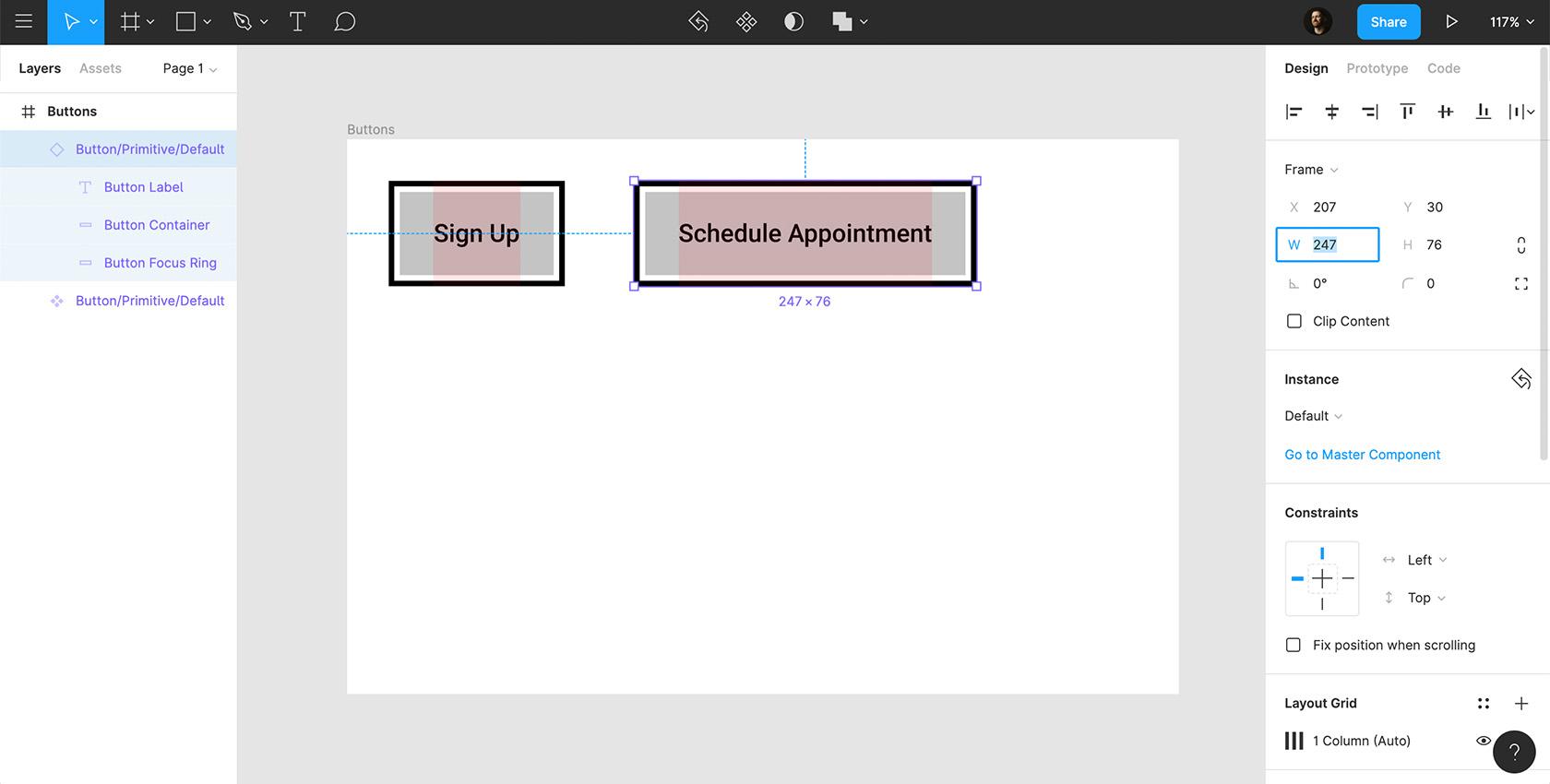
- Wróć do panelu warstw, wybierz nowy komponent, który właśnie przeciągnąłeś, i użyj klawiszy strzałek, aby dostosować szerokość do dokładnego wymiaru, który pasuje do etykiety.
- Gdy to zrobisz, zobaczysz, że wszystkie zmienne układu pozostają zgodne z zamierzeniami — wewnętrzna wyściółka, umieszczenie etykiety, 4-pikselowy obrys i 4-pikselowy odstęp pierścienia ostrości. (Usuń ten zduplikowany przycisk przed przejściem do zadania 5.)
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Korzystając z siatki układu, możesz utworzyć jeden przycisk, którego można używać we wszystkich projektach, a wszystko, co musisz zrobić, to dostosować szerokość do dowolnej długości etykiety.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Zadanie 5: Utwórz stan najechania i skupienia
Z naszym domyślnym przyciskiem na miejscu, utwórzmy prymitywy naszych stanów najechania i skupienia.
- Wyłącz domyślny pierścień ostrości w przycisku.
- Przytrzymaj klawisz Alt i przeciągnij nowe wystąpienie przycisku domyślnie.
- Spraw, aby pojemnik na guziki miał jaśniejszy szary kolor (#E7E7E7).
- Kliknij prawym przyciskiem myszy „Utwórz komponent” i zmień nazwę przycisku/podstawy/najechania kursorem .
- Przeciągnij kolejną instancję stanu domyślnego, włącz pierścień ostrości i dopasuj kolor kontenera przycisku do koloru kontenera stanu najechania (#E7E7E7).
- Kliknij prawym przyciskiem myszy „Utwórz komponent” i zmień nazwę przycisku/podstawy/fokusa .
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Mamy teraz opis układu przycisku i sposobu jego działania w różnych stanach. Od tego momentu możemy zacząć dodawać określone motywy lub style w zależności od tego, czego potrzebujemy.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Zadanie 6: Zaimplementuj motywy przycisków
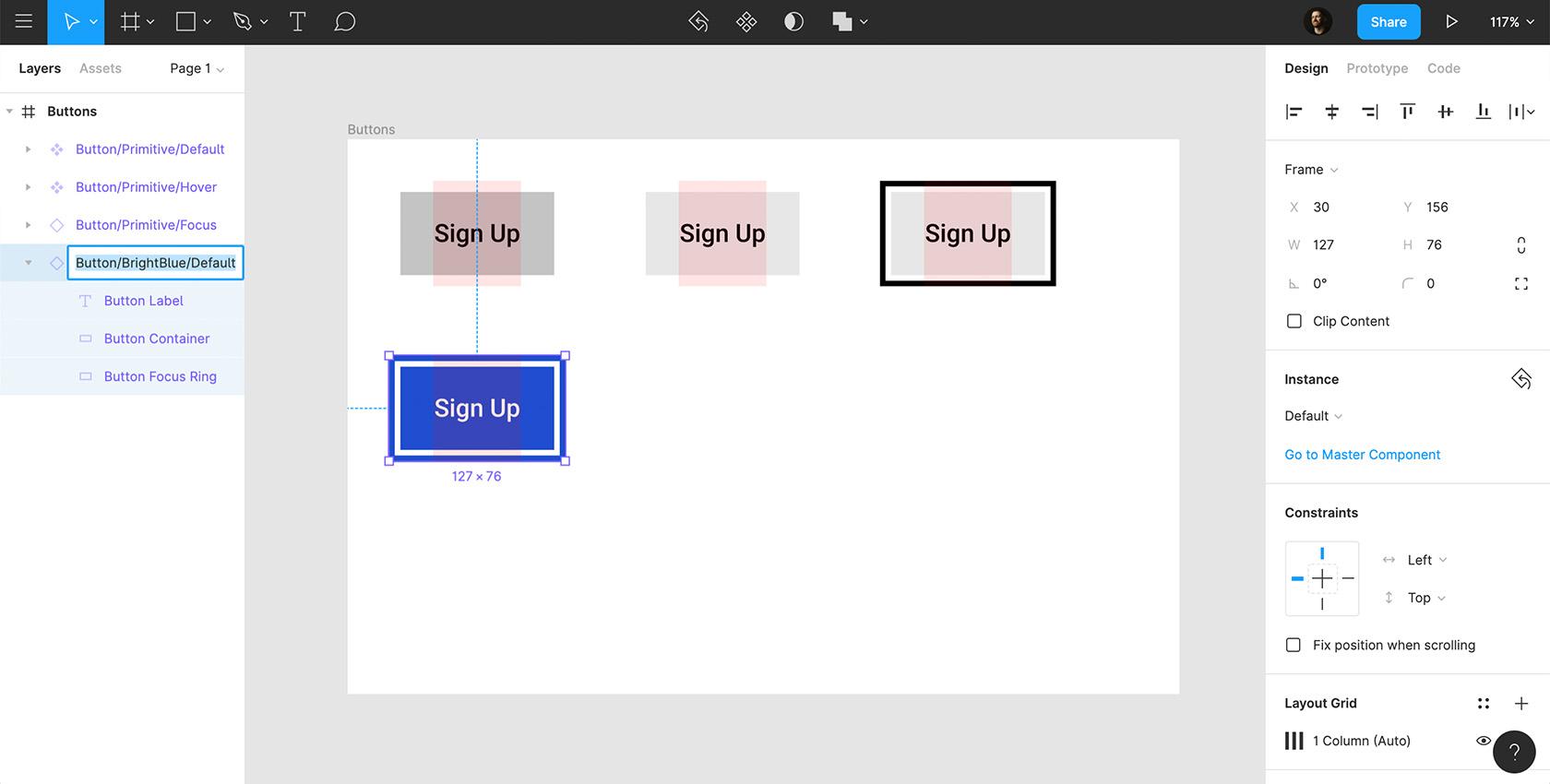
Teraz stworzymy wariacje stylistyczne.
- Przytrzymaj klawisz Alt i przeciągnij w innym wystąpieniu Button/Primitive/Default .
- Zmień kolor pojemnika, aby pasował do żądanego koloru motywu (#204ECF).
- Ustaw etykietę przycisku na białą (#FFFFFF), włącz pierścień ostrości, zmień obrys na żądany kolor motywu (#204ECF) i wyłącz.
- Kliknij prawym przyciskiem myszy „Utwórz komponent” i zmień nazwę Button/BrightBlue/Default .
- Przeciągnij dwa wystąpienia tego nowego domyślnego przycisku: jeden dla stanu najechania i drugi dla stanu skupienia.
- Zmień kolor kontenera przycisku, aby pasował do żądanego koloru motywu (#678FFF), kliknij prawym przyciskiem myszy, „Utwórz komponent” i zmień nazwę Przycisk/Jasnoniebieski/Najechanie .
- Zastosuj ten sam kolor do kontenera przycisku ostrości, włącz pierścień ostrości, kliknij prawym przyciskiem myszy „Utwórz komponent” i zmień nazwę Przycisk/Jasnoniebieski/Focus .
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
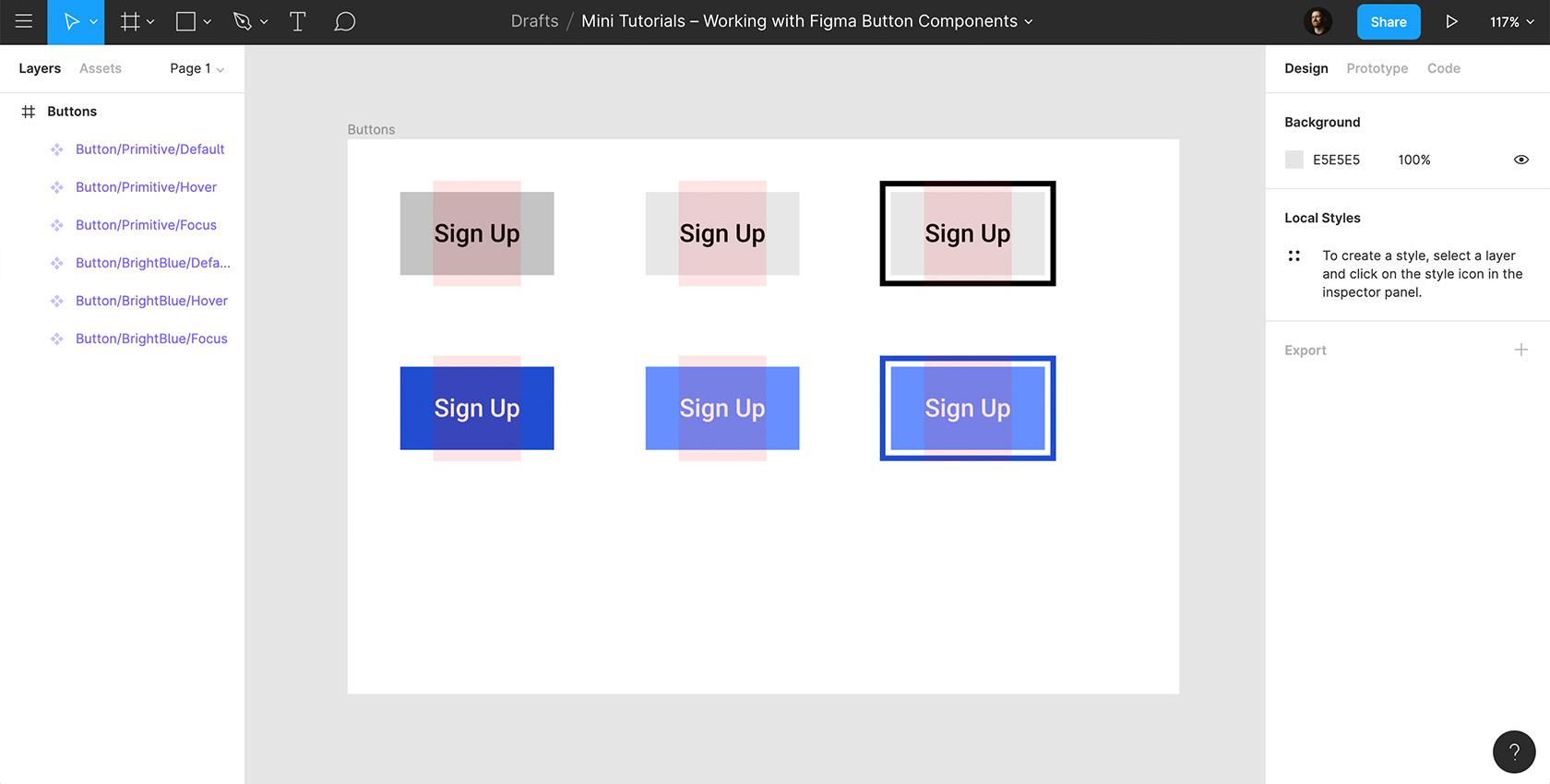
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Możesz użyć tego samego procesu dla dowolnej liczby motywów, których potrzebujesz w swoim projekcie.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
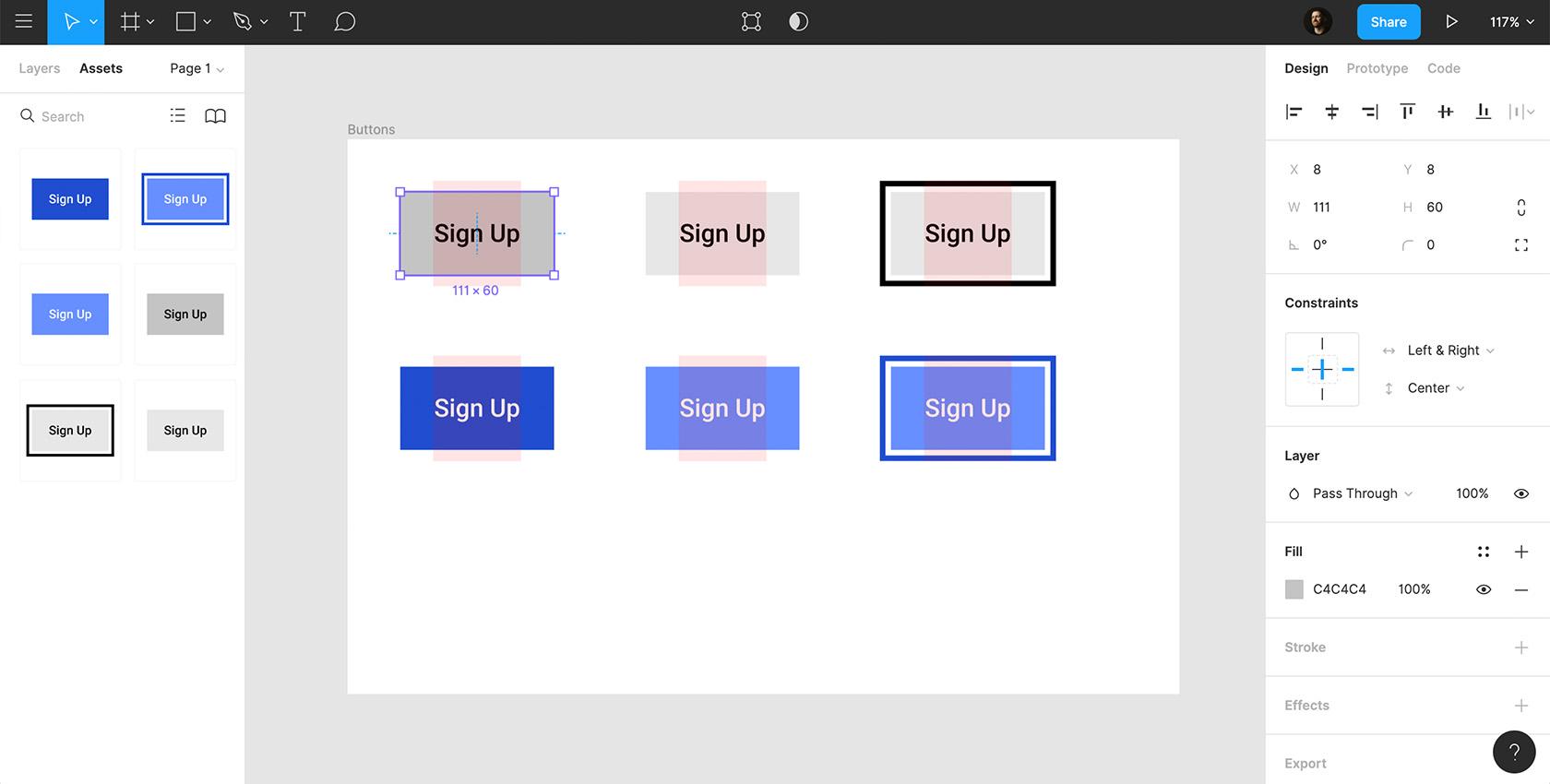
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Zadanie 7: Zobacz piękno elementów Figma
Po utworzeniu wszystkich motywów poświęć chwilę, aby zaobserwować, jak wydajna może być praca z komponentami.
- Wybierz przycisk/prymitywny/domyślny , dodaj promień narożnika, a zobaczysz, że wszystkie wystąpienia przycisku są aktualizowane automatycznie.
- Następnie przejdź do panelu komponentów. Wszystkie wystąpienia Twojego przycisku można przeciągnąć do dowolnej części projektu.
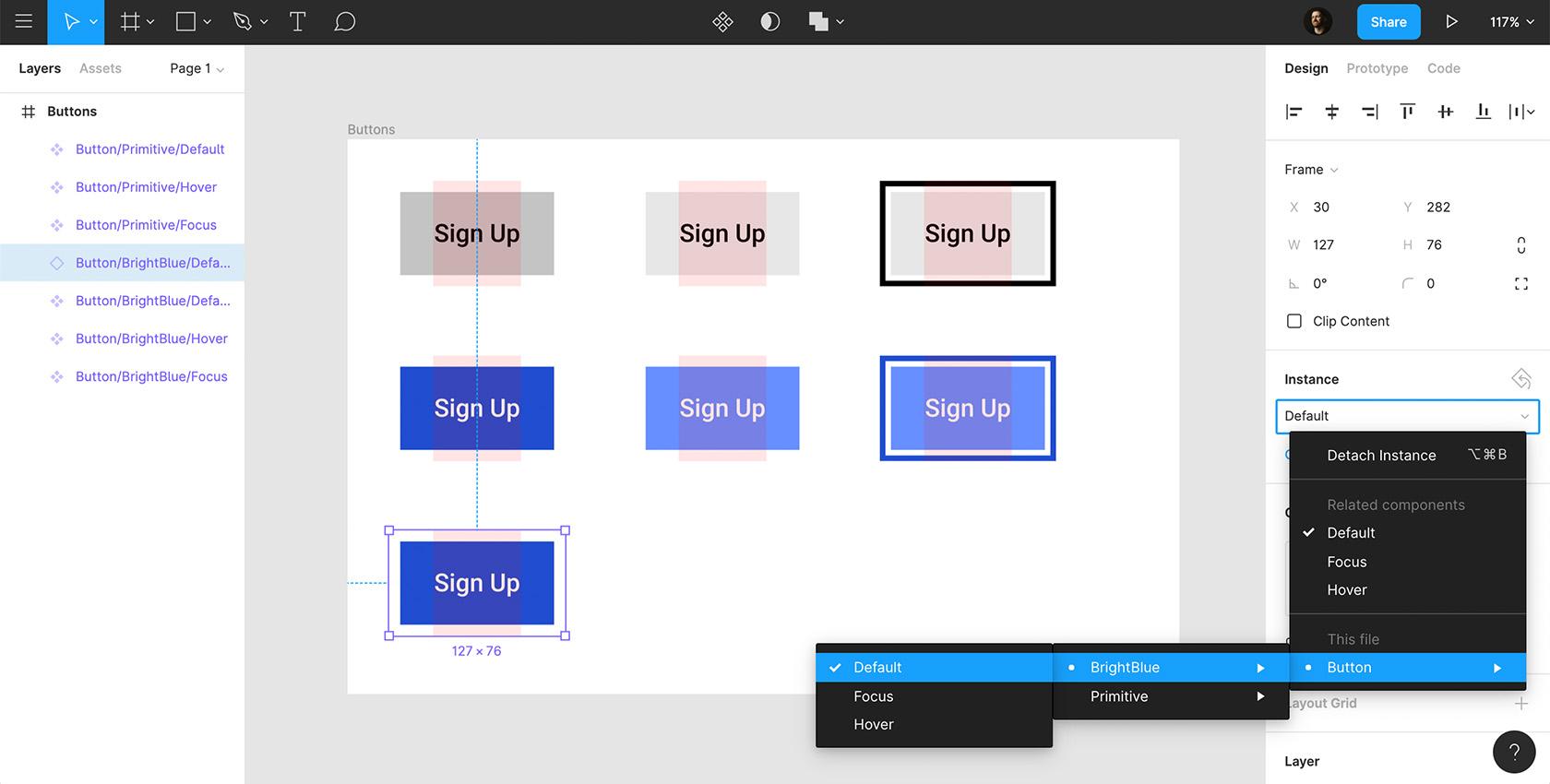
- Ponadto, ponieważ zastosowaliśmy tę konwencję nazewnictwa, możemy teraz zamienić dowolny przycisk na alternatywną instancję/motyw. Aby zobaczyć to w akcji, przeciągnij jedną instancję przycisku, a następnie przejdź do „Instancji” w panelu projektu, wybierz dowolną instancję, której potrzebujesz, a natychmiast się zmieni.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze. Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze. Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Praca w ramach komponentów pozwala nam szybko i efektywnie zarządzać naszymi przyciskami we wszystkich obszarach naszego projektu. Co najlepsze, nie działa tylko z przyciskami, działa z komponentami interfejsu użytkownika wszystkich typów.
Dalsza lektura na blogu Toptal Design:
- Potęga Figmy jako narzędzia projektowego
- Figma vs. Sketch vs. Axure – przegląd zadaniowy
- Usprawnij wspólne projektowanie dzięki Figma
- Projektowanie przycisków na przestrzeni lat – oś czasu dryblingu
- Samouczek framera: 7 prostych mikrointerakcji, aby ulepszyć swoje prototypy
