Mini Tutorial – Lavorare con i componenti dei pulsanti Figma
Pubblicato: 2022-03-11In Figma, gli elementi dell'interfaccia utente sono chiamati Componenti. Costruiti correttamente, sono incredibilmente versatili e facili da aggiornare, ma di cosa sono capaci i componenti e come funzionano? Dimostreremo la loro potenza lavorando con uno degli elementi dell'interfaccia utente più comuni in assoluto: il pulsante.
Perché i pulsanti?
I pulsanti sono pieni di variabili come altezza, larghezza, lunghezza dell'etichetta, riempimento interno, stato e tema. Costruendo un sistema di pulsanti di base, impareremo l'immenso valore dell'utilizzo di Figma con una mentalità basata sui componenti e la libreria dei componenti di Figma.
*Nota dell'editore: questo tutorial scritto è stato derivato da un tutorial video creato da David Luhr di Build UX.
Compito 1: costruisci un componente pulsante Figma di base
- Inizieremo creando una nuova cornice e rinominandola Pulsanti nel pannello dei livelli.
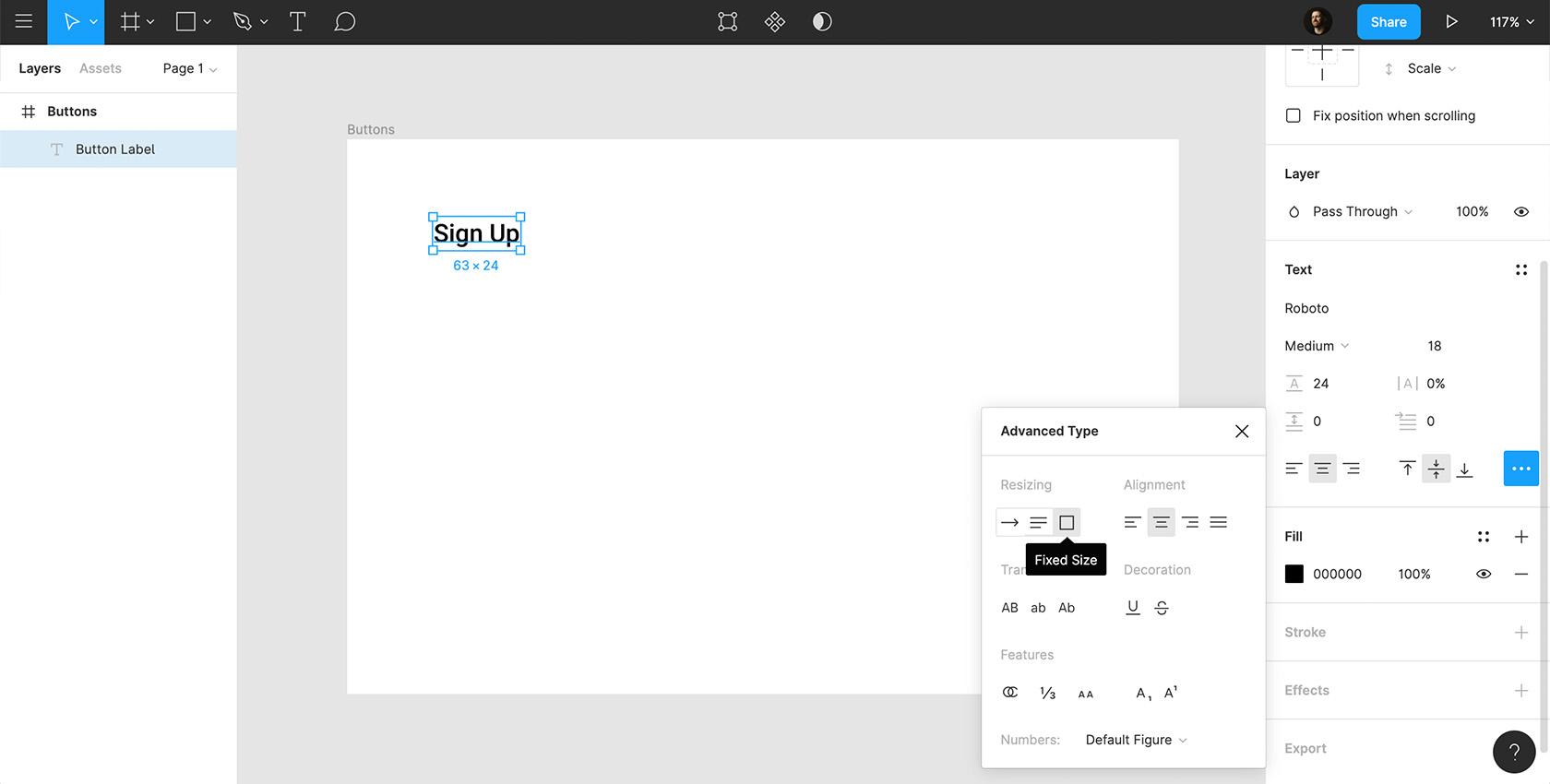
- Digita il testo dell'etichetta del pulsante. Useremo "Registrati" per questo tutorial.
- Il nostro carattere tipografico è:
- Robot medio
- Dimensione carattere 18
- Altezza della linea 24
- Centro allineamento testo
- Allinea al centro
- Ridimensionamento = dimensione fissa
- Dopo aver scritto l'etichetta del pulsante, fai doppio clic sull'angolo inferiore destro della casella di testo in modo che ridimensioni automaticamente i vincoli più piccoli del testo.
- Rinominare il livello di testo Etichetta pulsante .
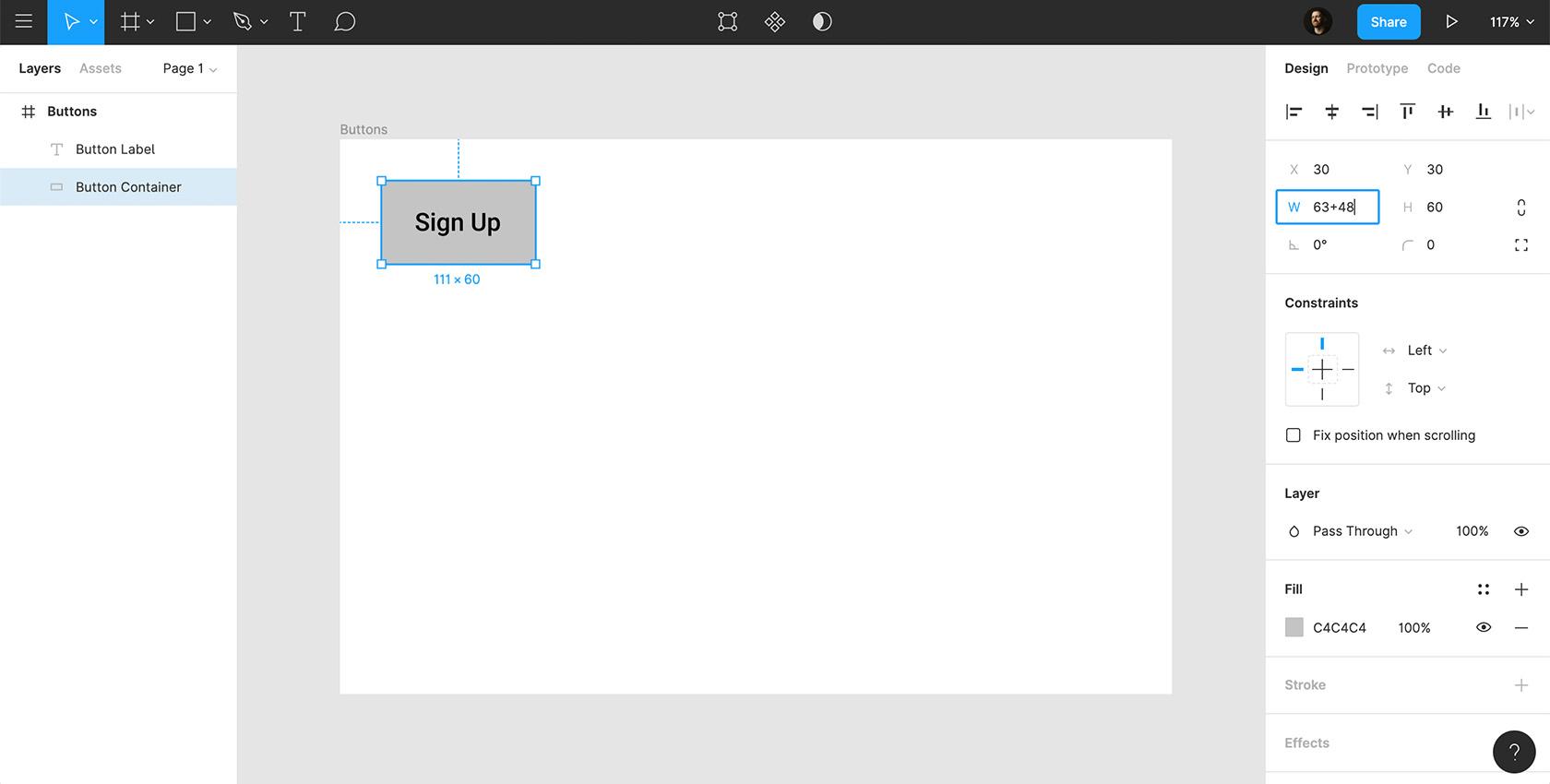
- Crea un rettangolo, posizionalo sotto Button Label nel pannello dei livelli e rinominalo Button Container . Consenti al colore del contenitore dei pulsanti di rimanere il grigio predefinito.
- Stabilire un'altezza fissa per il contenitore dei bottoni. Useremo 60 pixel.
- Ora aggiungeremo il riempimento interno al contenitore dei pulsanti.
- La larghezza dell'etichetta del pulsante è di 63 pixel.
- Abbiamo bisogno di 24 pixel di riempimento destro e sinistro. Combinato, questo equivale a 48 pixel.
- Quindi, inseriremo la larghezza dell'etichetta (63 pixel) + il riempimento totale (48 pixel).
- Seleziona sia l'etichetta che il contenitore e centrali con gli strumenti di allineamento.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale. Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Abbiamo progettato un pulsante rudimentale. Tuttavia, l'imbottitura interna del nostro bottone non è ancora in grado di adattarsi alla modifica della lunghezza delle etichette. In un passaggio successivo, affronteremo il layout interno, che consentirà alla larghezza del contenitore dei pulsanti di essere flessibile in relazione alla lunghezza dell'etichetta.

Attività 2: Rendi interattivo il pulsante
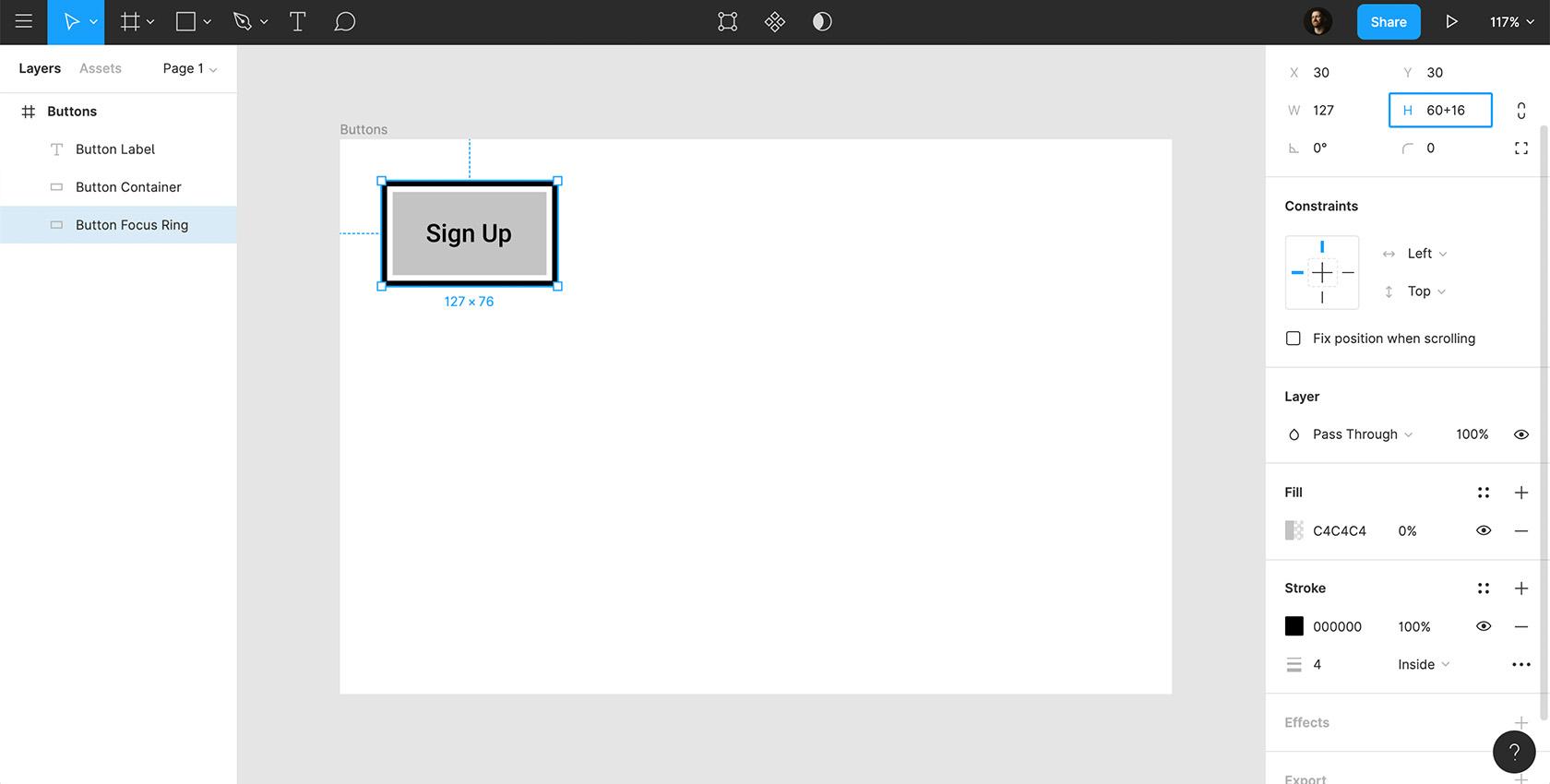
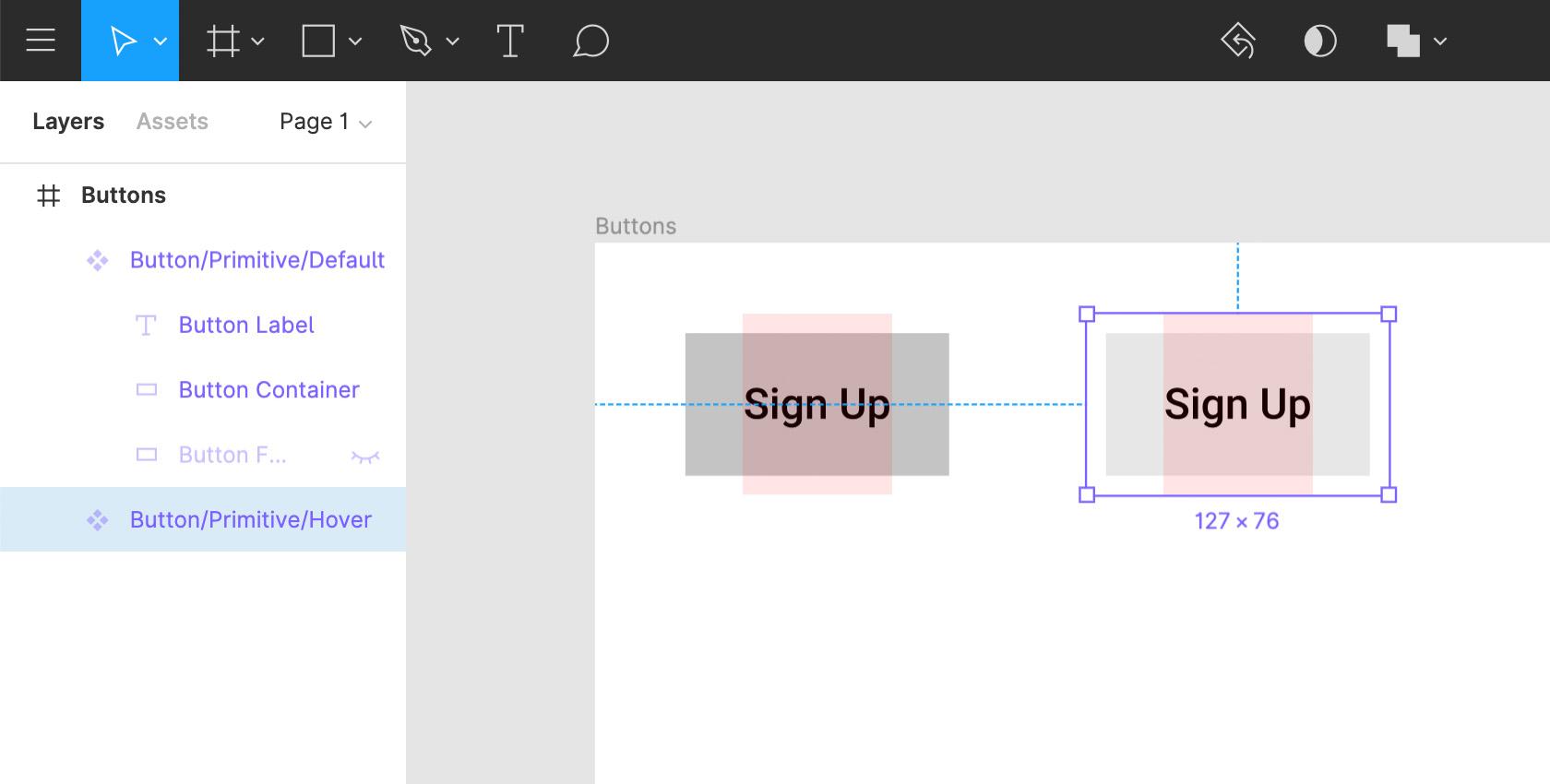
Per rendere interattivo il pulsante, aggiungeremo un anello di messa a fuoco.
- Duplica il contenitore del pulsante e rinominalo Anello di messa a fuoco del pulsante .
- Assicurati che l'anello di messa a fuoco si trovi sotto il contenitore dei pulsanti nel pannello dei livelli.
- Rimuovi il riempimento dell'anello di messa a fuoco e aggiungi un tratto interno nero con uno spessore di 4 pixel.
- Vogliamo anche uno spazio di 4 pixel tra il contenitore dei pulsanti e l'anello di messa a fuoco su tutti e quattro i lati, quindi aggiungeremo +16 sia alla larghezza che all'altezza.
- Selezionare e allineare al centro l'etichetta, il contenitore dei pulsanti e l'anello di messa a fuoco.
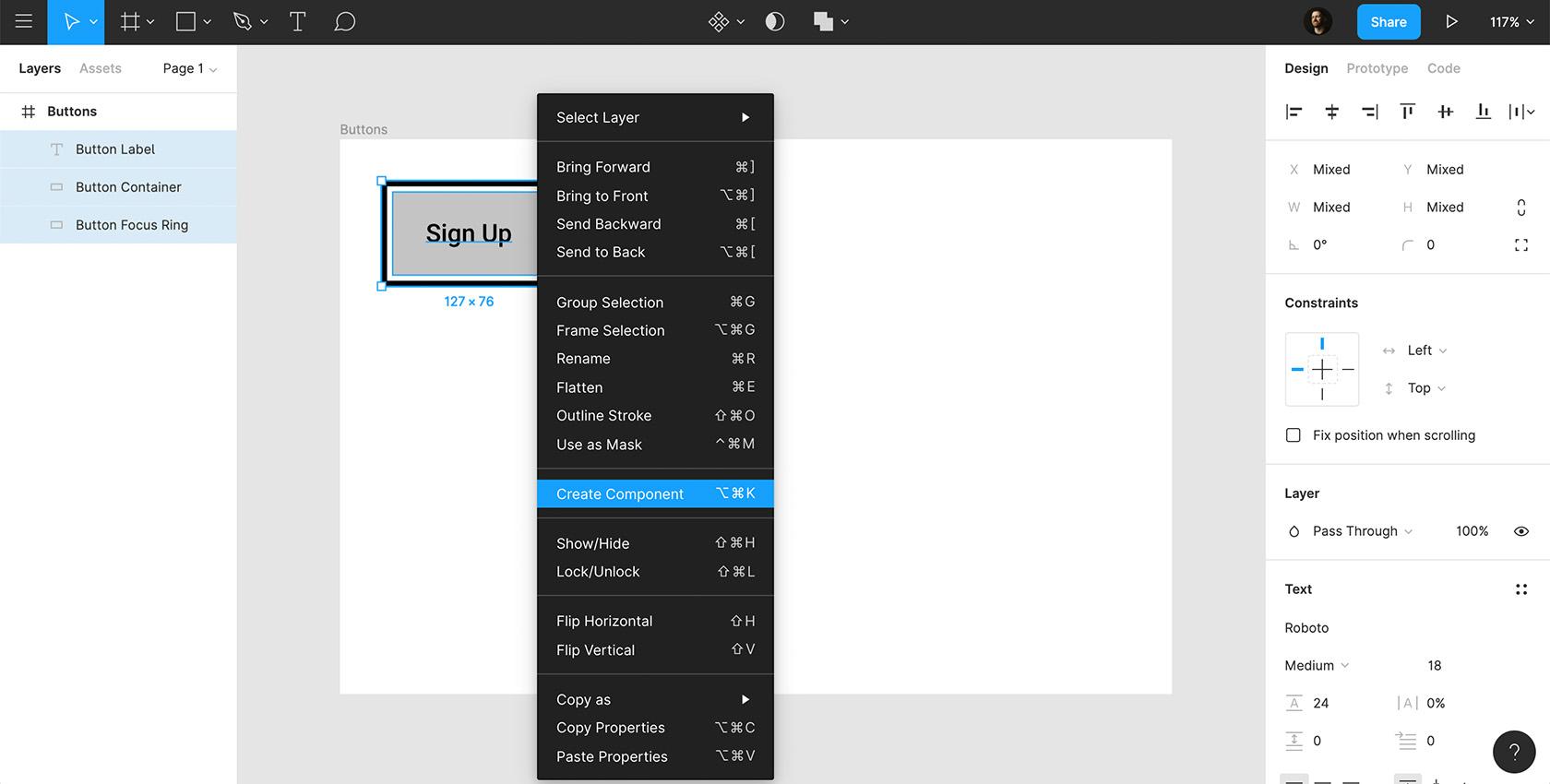
- Seleziona tutti e tre gli elementi (etichetta, contenitore dei pulsanti, anello di messa a fuoco), fai clic con il pulsante destro del mouse e scegli "Crea componente".
- Rinominare il componente Pulsante/Primitivo/Predefinito .
- Pulsante = Tipo di componente
- Primitivo = Variazione
- Predefinito = Stato
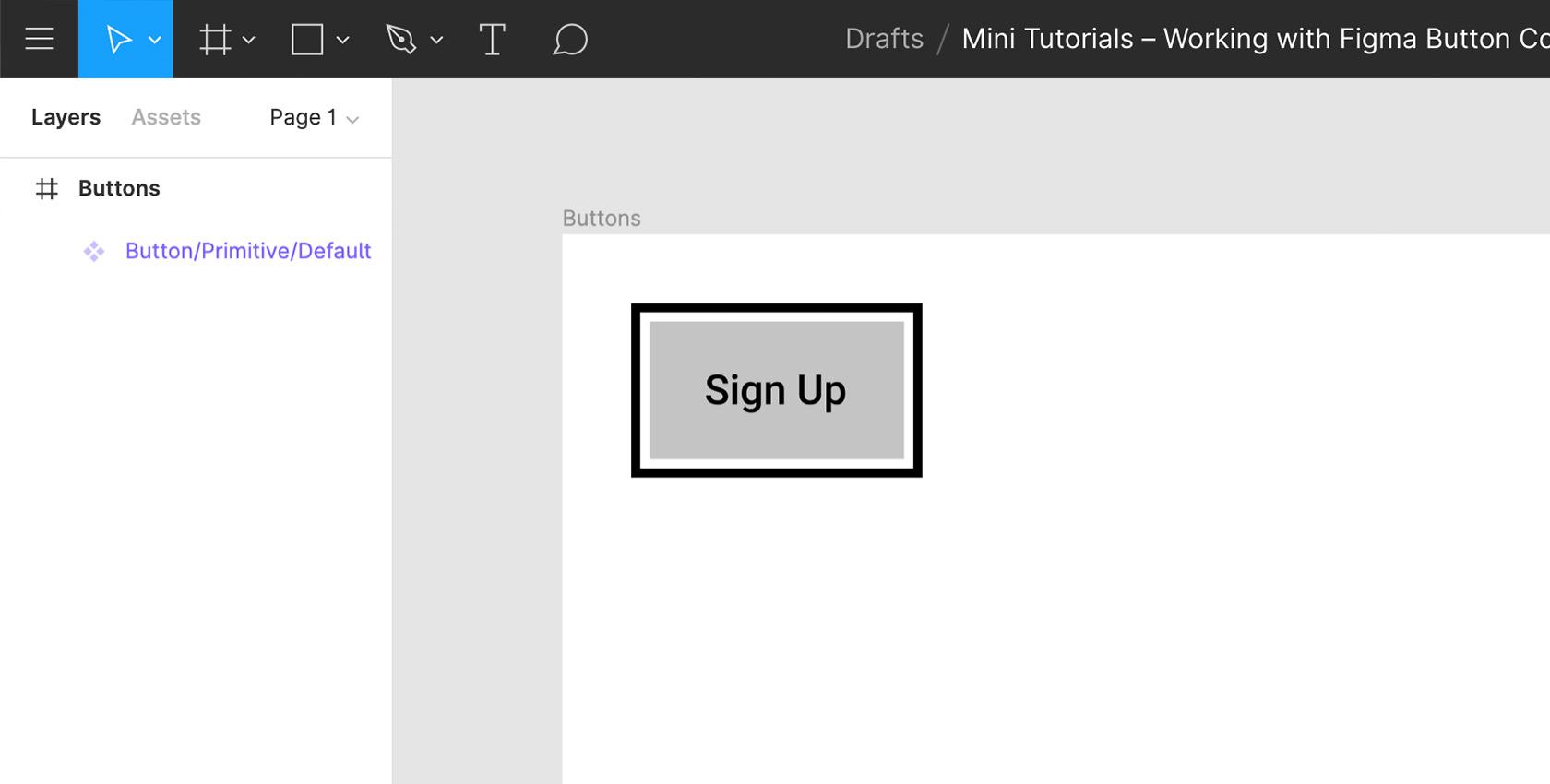
Ecco come apparirà il nostro pulsante, nella sua forma più semplice, in uno stato focalizzato.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale. Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Questo è il nostro pulsante primitivo. Non apparirà nel nostro design finale, ma fungerà da base su cui si baseranno tutte le nostre variazioni di pulsanti. Il vantaggio? Se abbiamo bisogno di riprogettare i nostri pulsanti in futuro, dobbiamo solo modificare in un posto.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Attività 3: stabilire una griglia di layout dei pulsanti
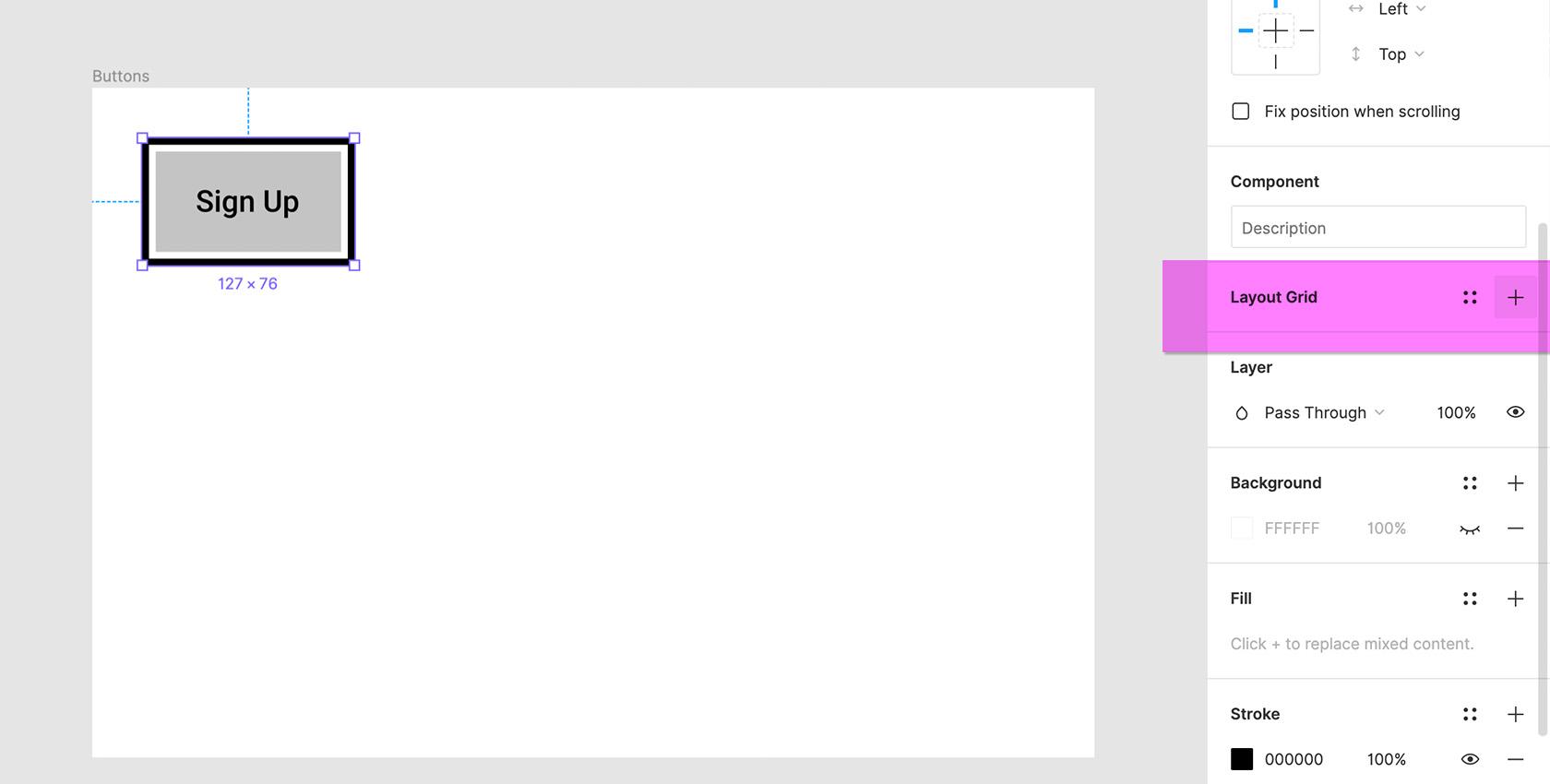
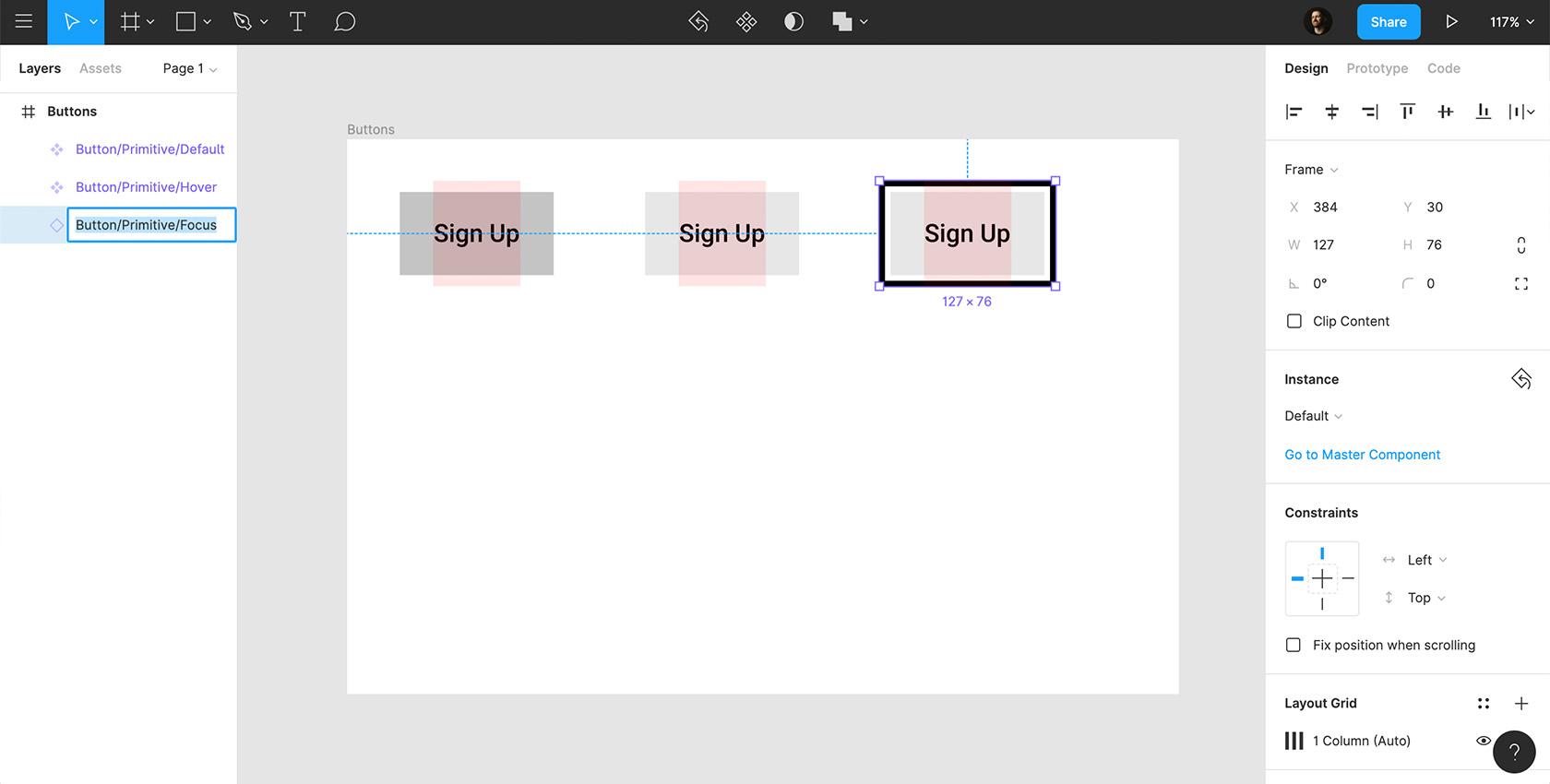
- Seleziona Pulsante/Primitivo/Predefinito , vai al pannello di progettazione e fai clic sull'icona "+" accanto a "Griglia di layout".
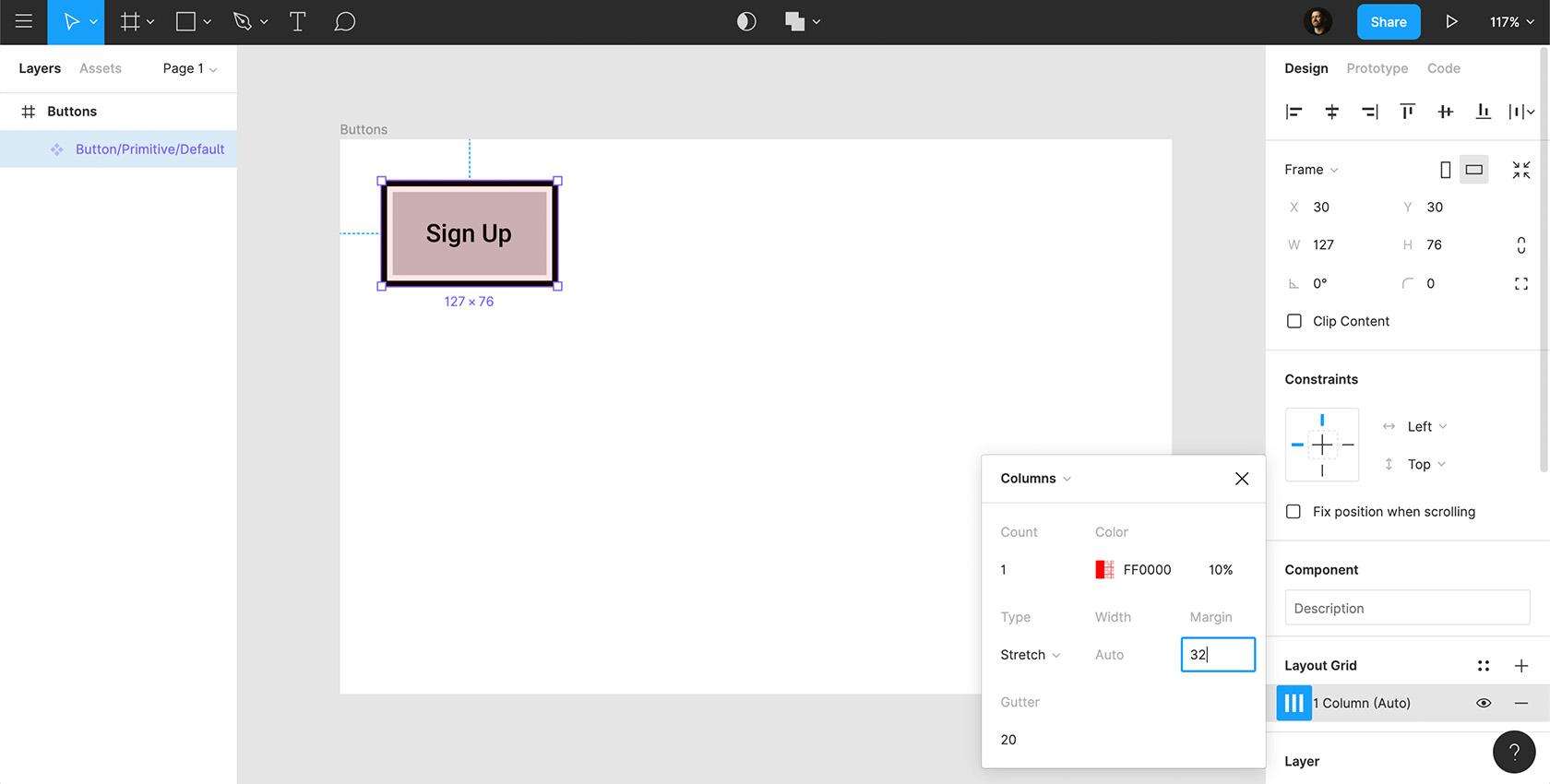
- Quindi, fai clic sull'icona della griglia, seleziona "Colonne" e inserisci i seguenti valori:
- Conteggio colonne = 1
- Larghezza = Automatico
- Grondaia = 0
- Tipo = Allunga
- "Margine" fornisce il riempimento all'interno del contenitore del pulsante.
- Ricorda, abbiamo bisogno di 24 pixel di riempimento sinistro e destro.
- Dobbiamo anche considerare il bordo spesso di 4 pixel e lo spazio di 4 pixel del nostro anello di messa a fuoco.
- Ciò significa che avremo bisogno di un margine di 32 pixel.
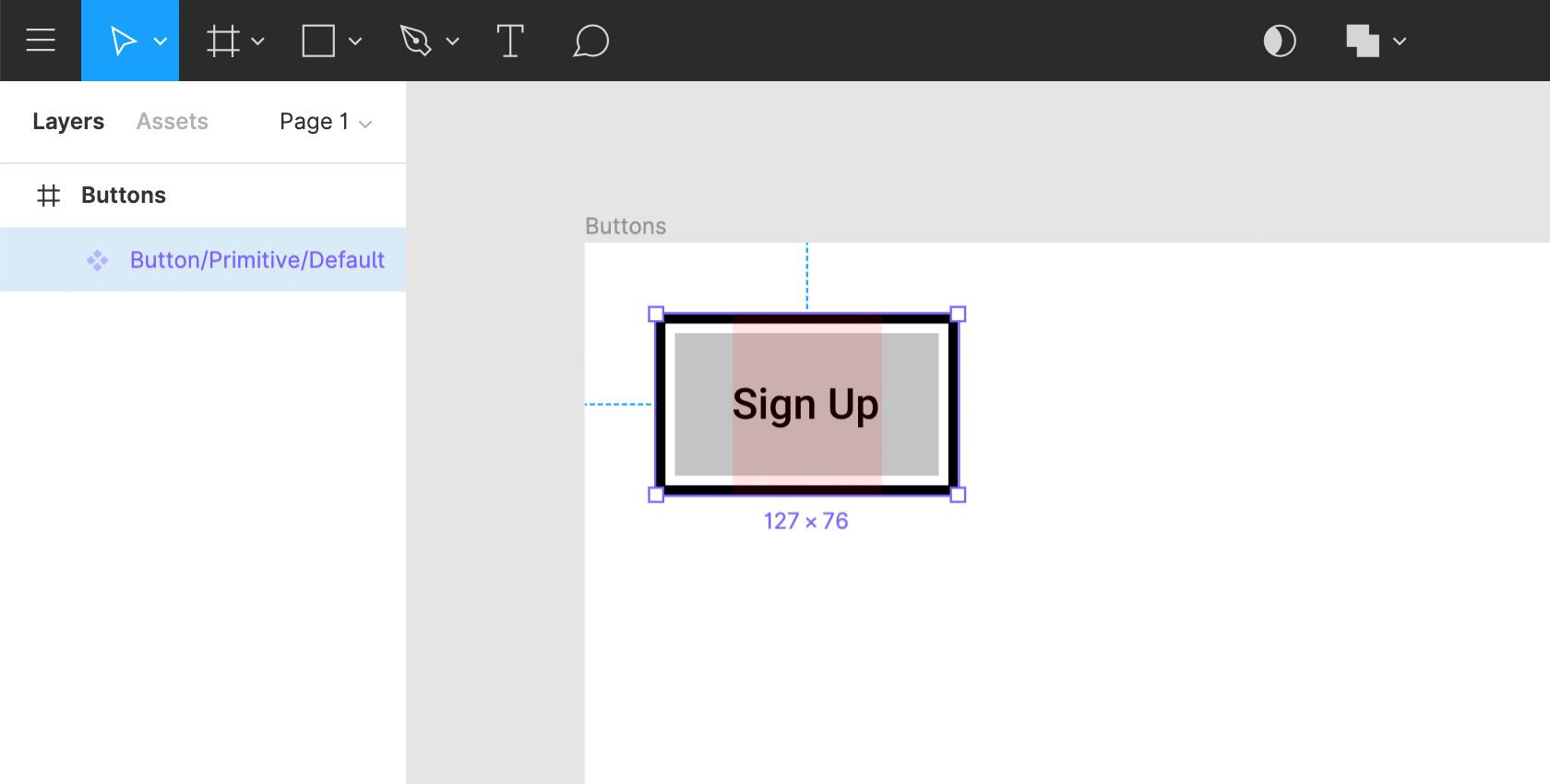
- Con il margine aggiunto, noterai un'area indicatrice rossa che mostra l'imbottitura interna del contenitore dei pulsanti e si adatta esattamente alla larghezza dell'etichetta.
- Seleziona tutti e tre i livelli all'interno del componente, vai su "Vincoli" e fissali su "Sinistra e destra" e "Centro".
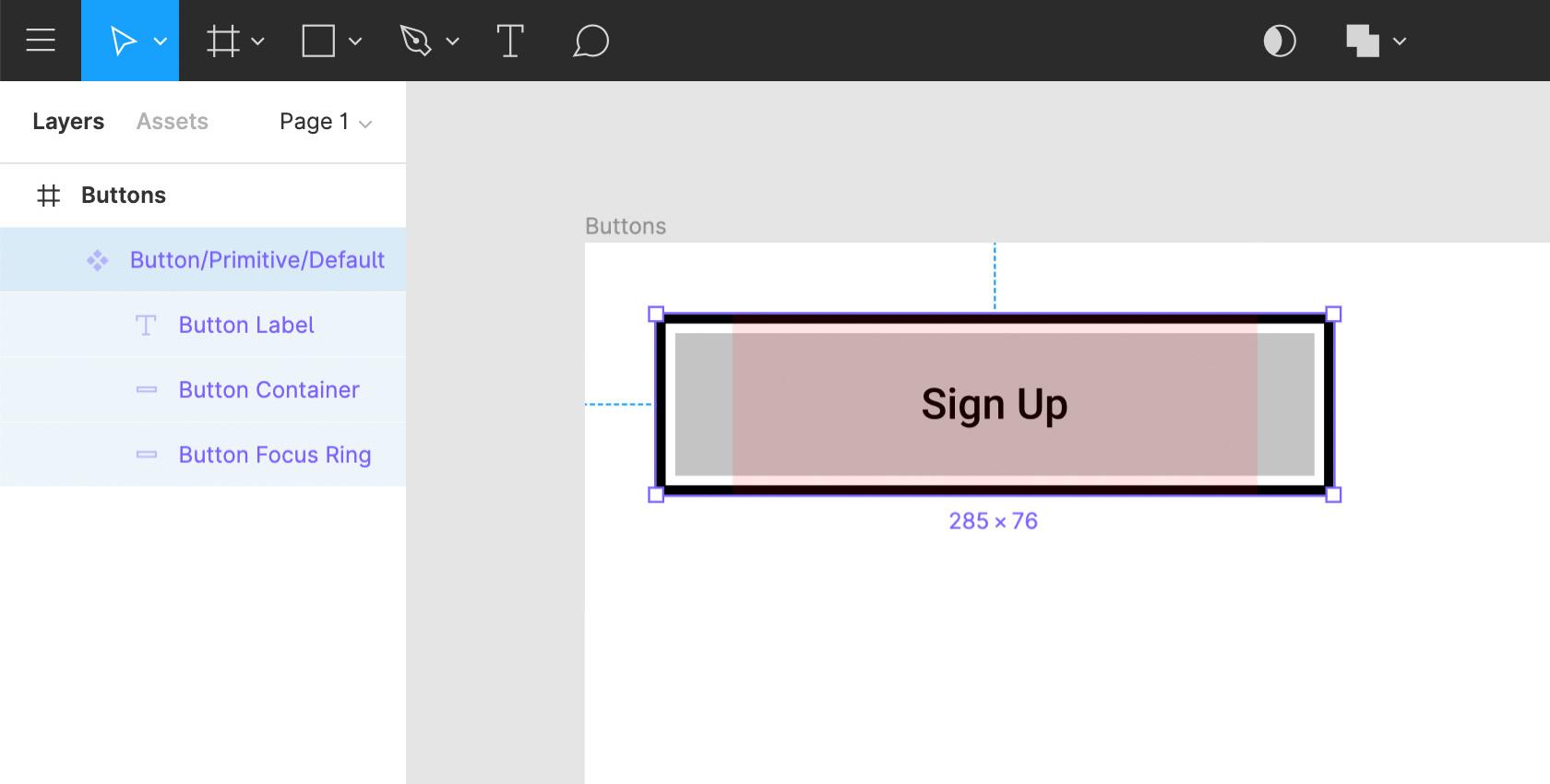
- A questo punto, puoi selezionare il componente e trascinarlo alla larghezza che desideri. Vedrai che il layout funziona esattamente come è stato progettato.
- Se riduci la larghezza del pulsante rispetto all'etichetta, noterai che l'etichetta si interrompe su un'altra riga.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale. Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale. Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Ora dobbiamo aggiungere vincoli di layout a ciascun elemento del nostro pulsante.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Attività 4: regolare la larghezza del pulsante per la lunghezza del testo
Vediamo come funziona il nostro pulsante con un'etichetta del pulsante più lunga.

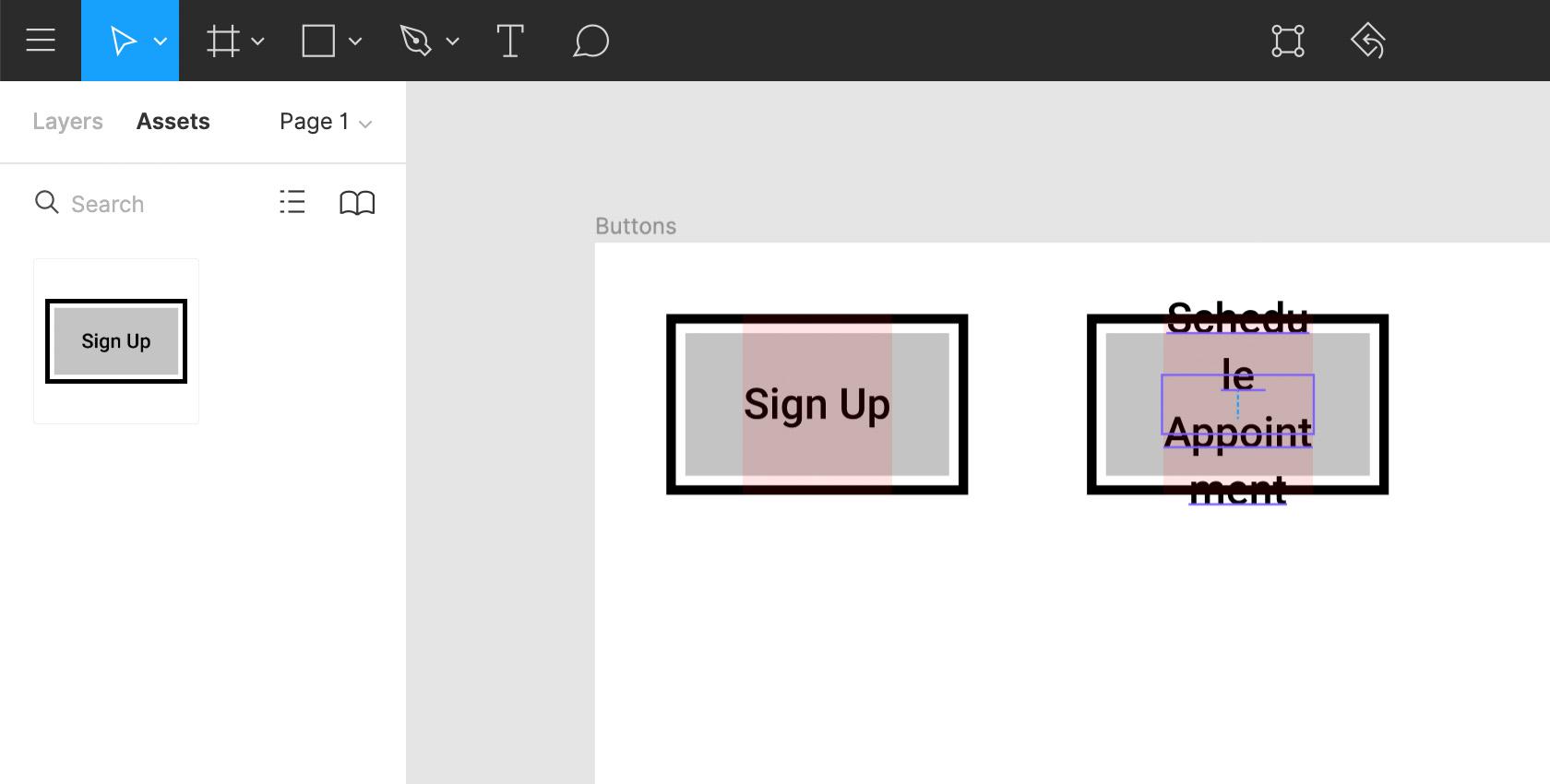
- Vai al pannello delle risorse, trascina una nuova istanza del pulsante e digita "Pianifica appuntamento" o qualcosa di più lungo. Che succede? L'etichetta trabocca sulla riga successiva, non esattamente quella che vogliamo.
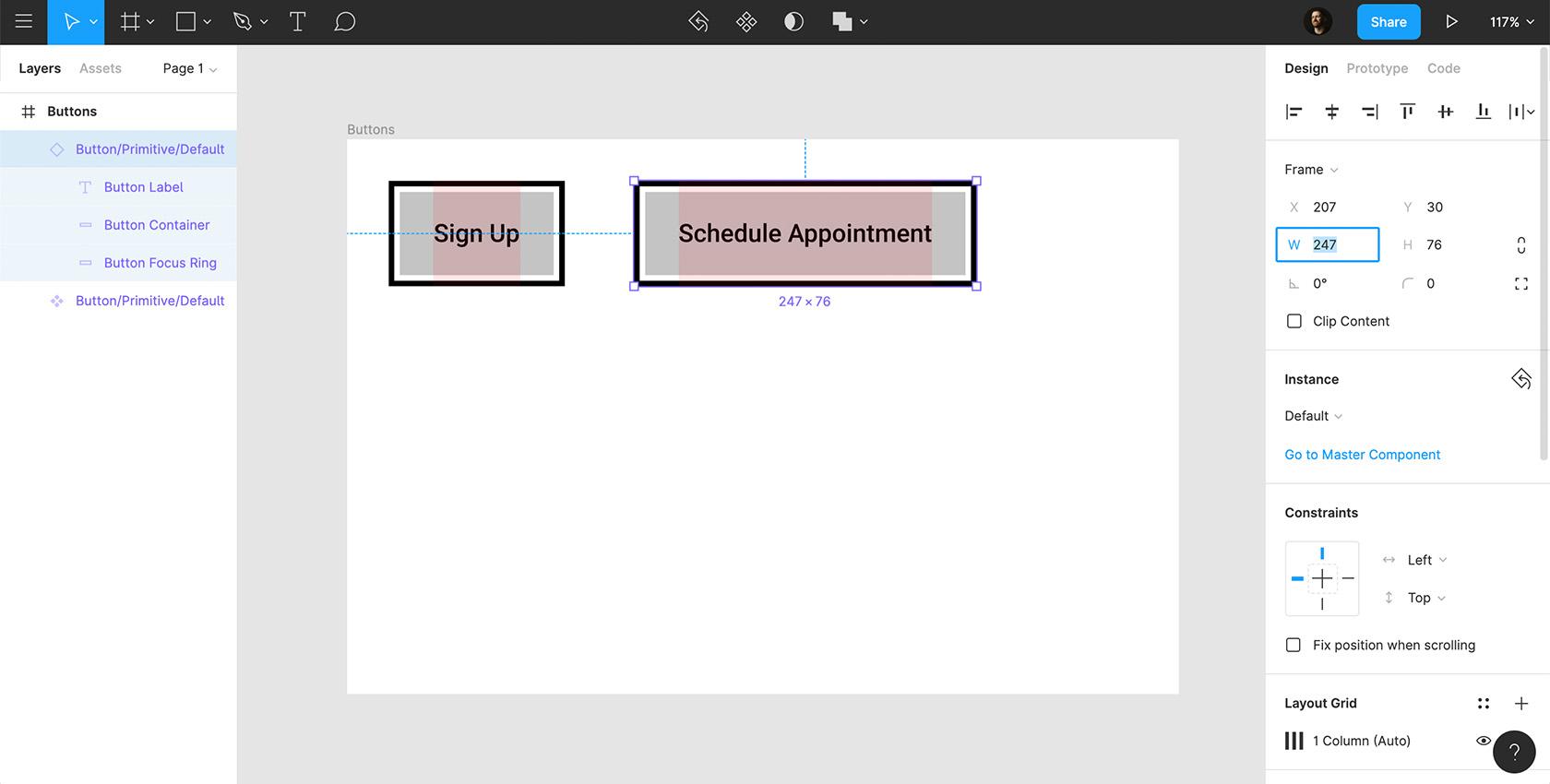
- Torna al pannello dei livelli, seleziona il nuovo componente che hai appena trascinato e usa i tasti freccia per regolare la larghezza alla dimensione precisa che si adatta all'etichetta.
- Quando lo fai, vedrai che tutte le variabili di layout rimangono come previsto: imbottitura interna, posizionamento dell'etichetta, tratto di 4 pixel e spazio di 4 pixel dell'anello di messa a fuoco. (Elimina questo pulsante duplicato prima di passare all'attività 5.)
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Utilizzando una griglia di layout, puoi creare un pulsante che può essere utilizzato in tutti i tuoi progetti e tutto ciò che devi fare è regolare la larghezza per la lunghezza dell'etichetta di cui hai bisogno.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Compito 5: creare stati al passaggio del mouse e focus
Con il nostro pulsante predefinito attivo, creiamo primitive dei nostri stati al passaggio del mouse e focus.
- Disattiva l'anello di messa a fuoco nelle impostazioni predefinite del pulsante.
- Tieni premuto il tasto Alt e trascina una nuova istanza del pulsante predefinito.
- Rendi il contenitore dei pulsanti di un colore grigio più chiaro (#E7E7E7).
- Fare clic con il pulsante destro del mouse su "Crea componente" e rinominare Button/Primitive/Hover .
- Trascina un'altra istanza dello stato predefinito, attiva l'anello di messa a fuoco e abbina il colore del contenitore del pulsante al colore del contenitore dello stato al passaggio del mouse (#E7E7E7).
- Fare clic con il pulsante destro del mouse su "Crea componente" e rinominare Button/Primitive/Focus .
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Ora abbiamo una maniglia sul layout del pulsante e su come funziona in diversi stati. Da qui, possiamo iniziare ad aggiungere temi o stili specifici a seconda di ciò di cui abbiamo bisogno.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Attività 6: Implementare i temi dei pulsanti
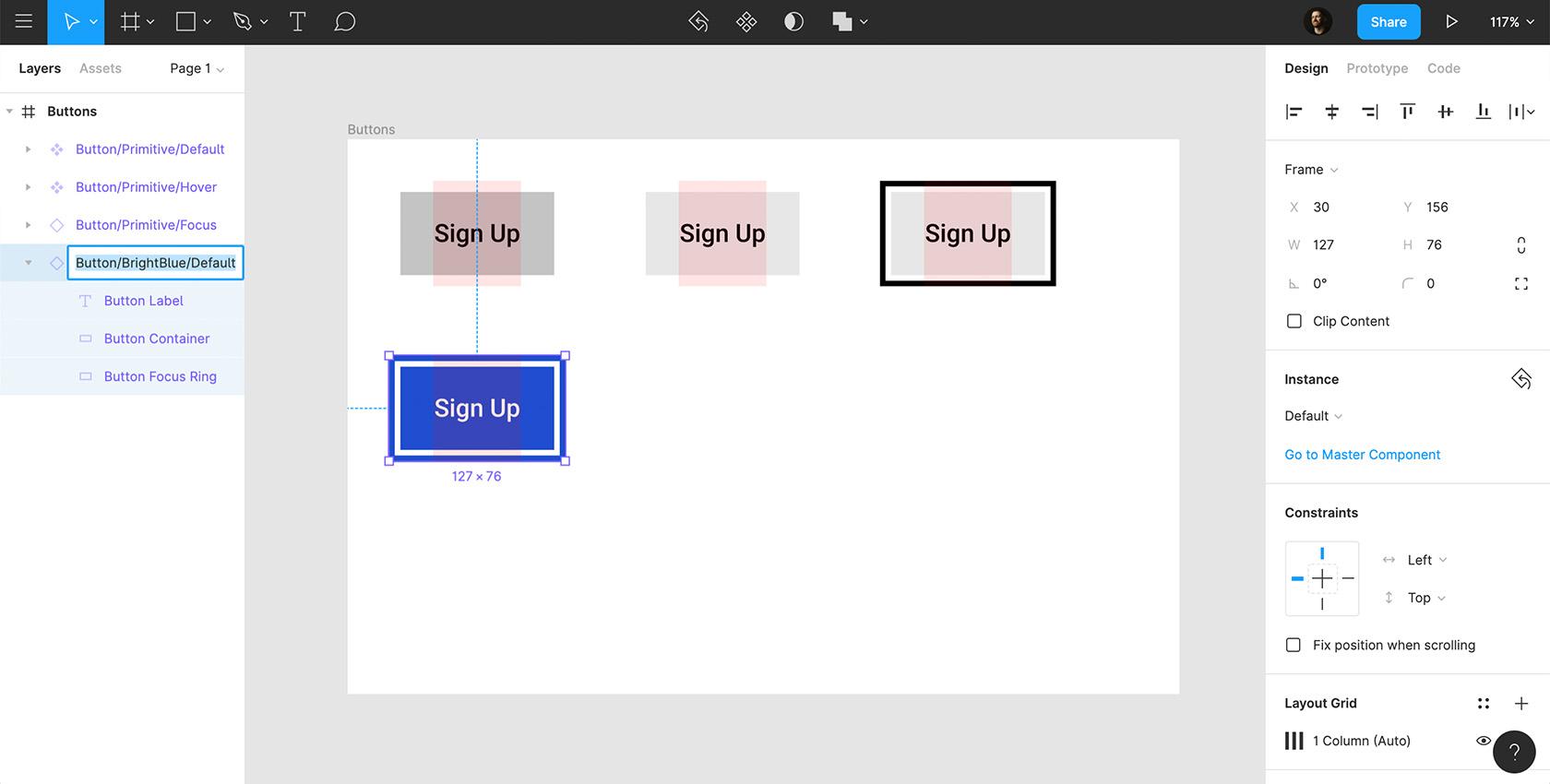
Ora creeremo variazioni stilistiche.
- Tieni premuto il tasto Alt e trascina in un'altra istanza di Button/Primitive/Default .
- Cambia il colore del contenitore in modo che corrisponda al colore del tema desiderato (#204ECF).
- Rendi bianca l'etichetta del pulsante (#FFFFFF), attiva l'anello di messa a fuoco, cambia il tratto nel colore del tema desiderato (#204ECF) e disattiva.
- Fare clic con il pulsante destro del mouse su "Crea componente" e rinominare Button/BrightBlue/Default .
- Trascina due istanze di questo nuovo pulsante predefinito: uno per lo stato al passaggio del mouse e uno per lo stato di messa a fuoco.
- Cambia il colore del contenitore dei pulsanti in modo che corrisponda al colore del tema desiderato (#678FFF), fai clic con il pulsante destro del mouse su "Crea componente" e rinomina Button/BrightBlue/Hover .
- Applicare lo stesso colore al contenitore del pulsante di messa a fuoco, attivare l'anello di messa a fuoco, fare clic con il pulsante destro del mouse su "Crea componente" e rinominare Button/BrightBlue/Focus .
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Puoi utilizzare questo stesso processo per qualsiasi numero di temi di cui hai bisogno nel tuo design.
 Clicca per vedere l'immagine a grandezza naturale.
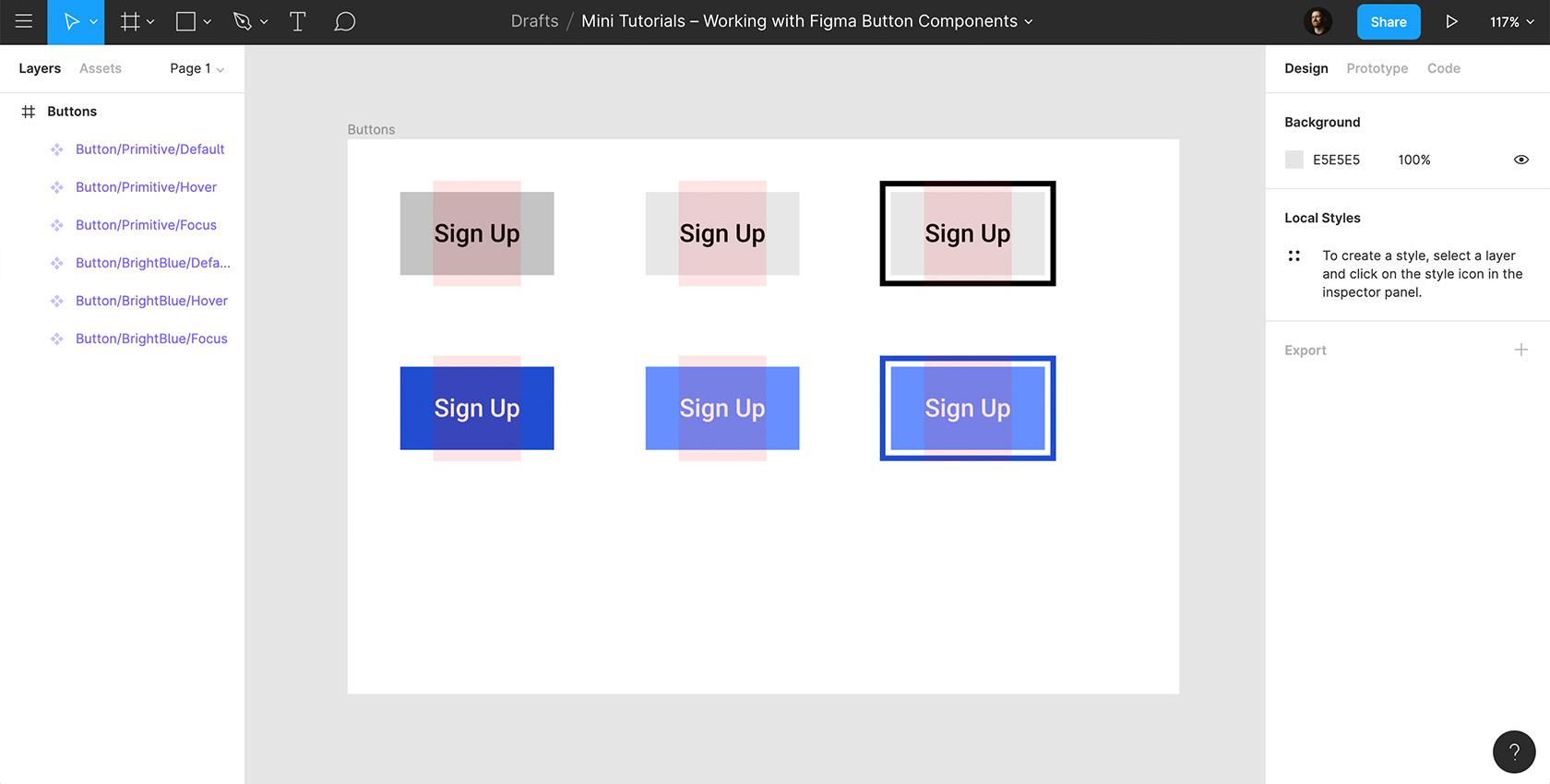
Clicca per vedere l'immagine a grandezza naturale.Compito 7: guarda la bellezza dei componenti Figma
Dopo aver creato tutti i tuoi temi, prenditi un secondo per osservare quanto può essere potente lavorare con i componenti.
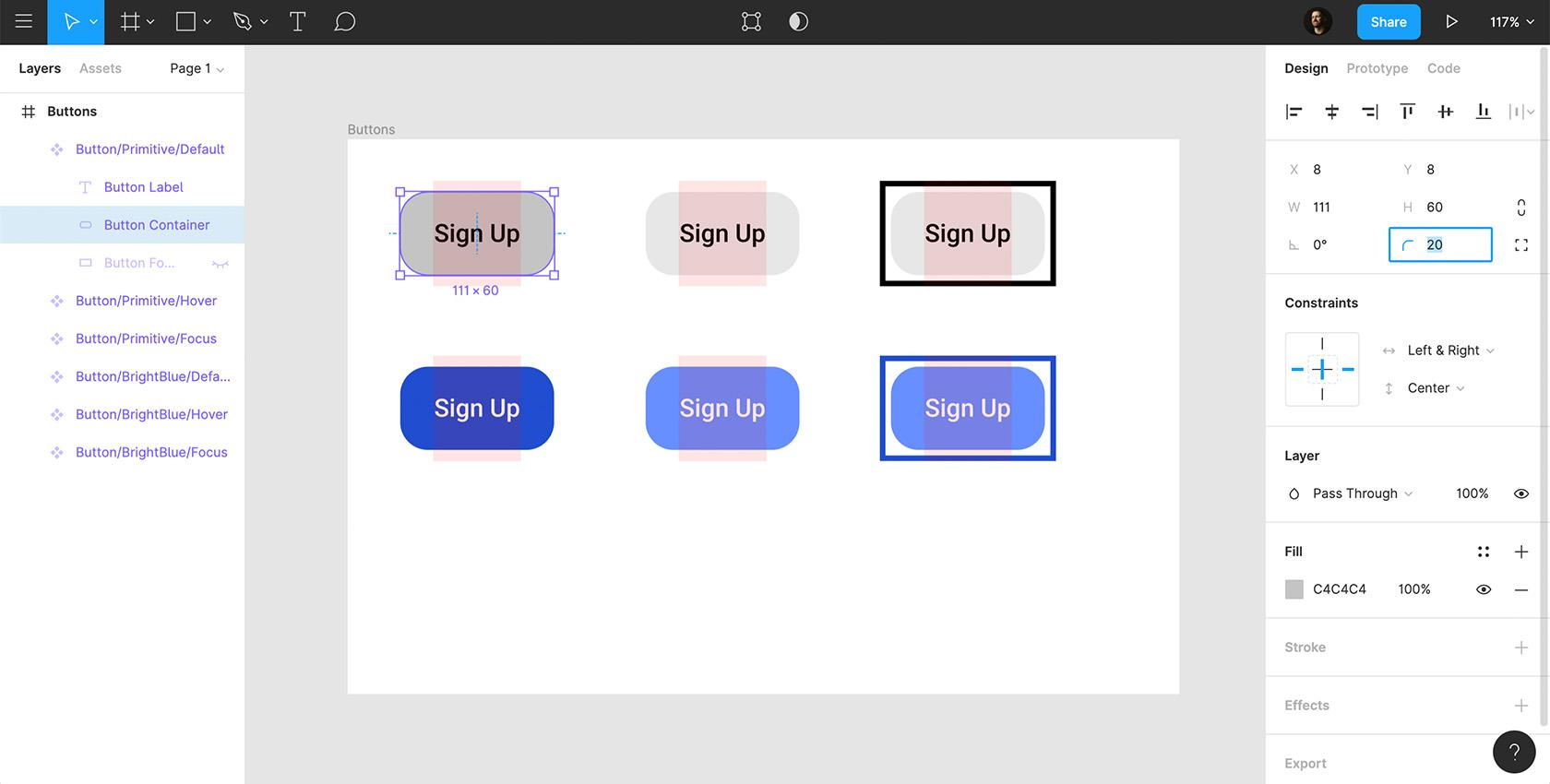
- Seleziona il tuo pulsante/primitivo/predefinito , aggiungi un raggio d'angolo e vedrai che tutte le istanze del tuo pulsante vengono aggiornate automaticamente.
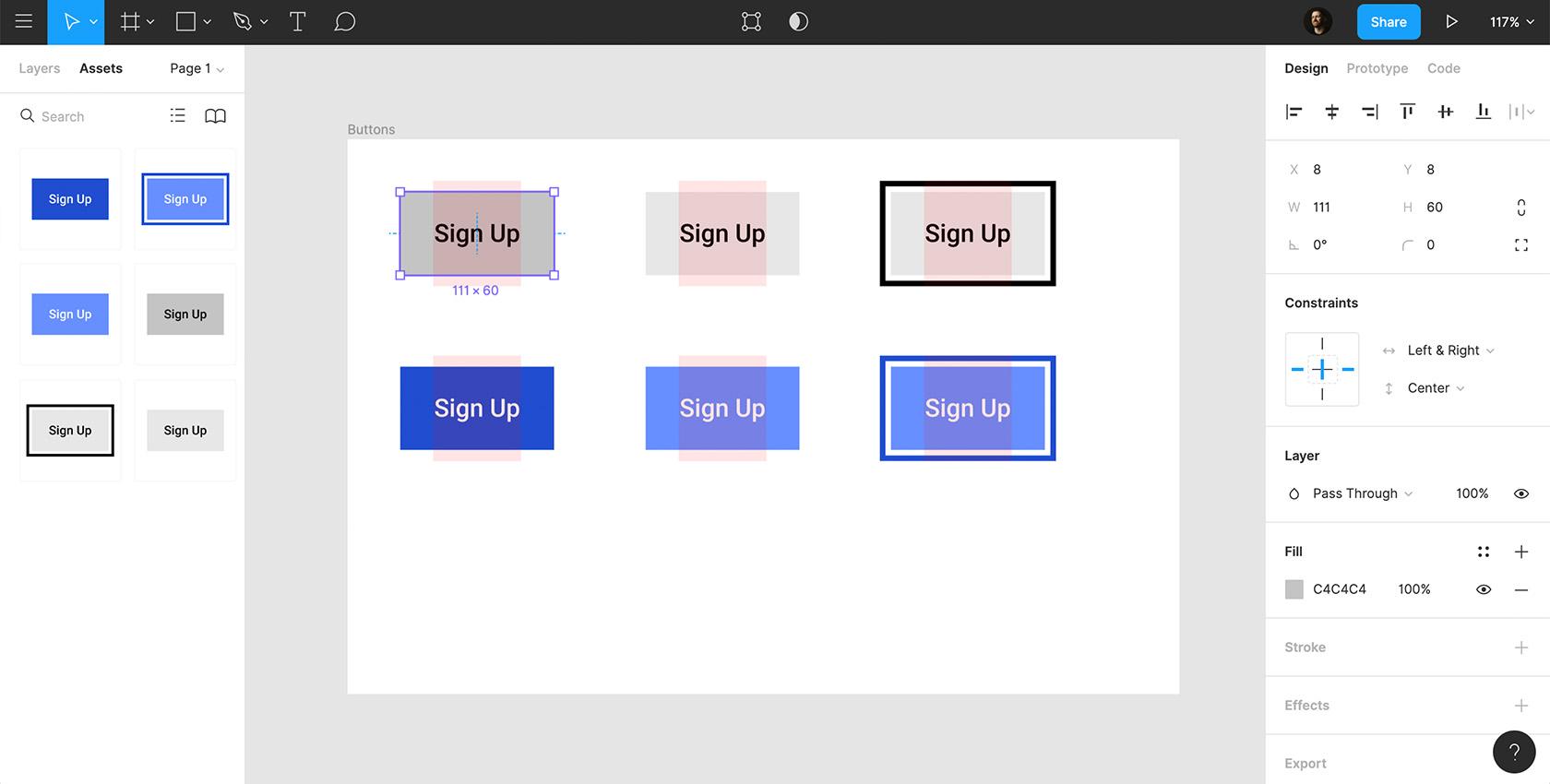
- Quindi, vai al pannello dei componenti. Tutte le istanze del tuo pulsante sono disponibili per essere trascinate in qualsiasi parte del tuo design.
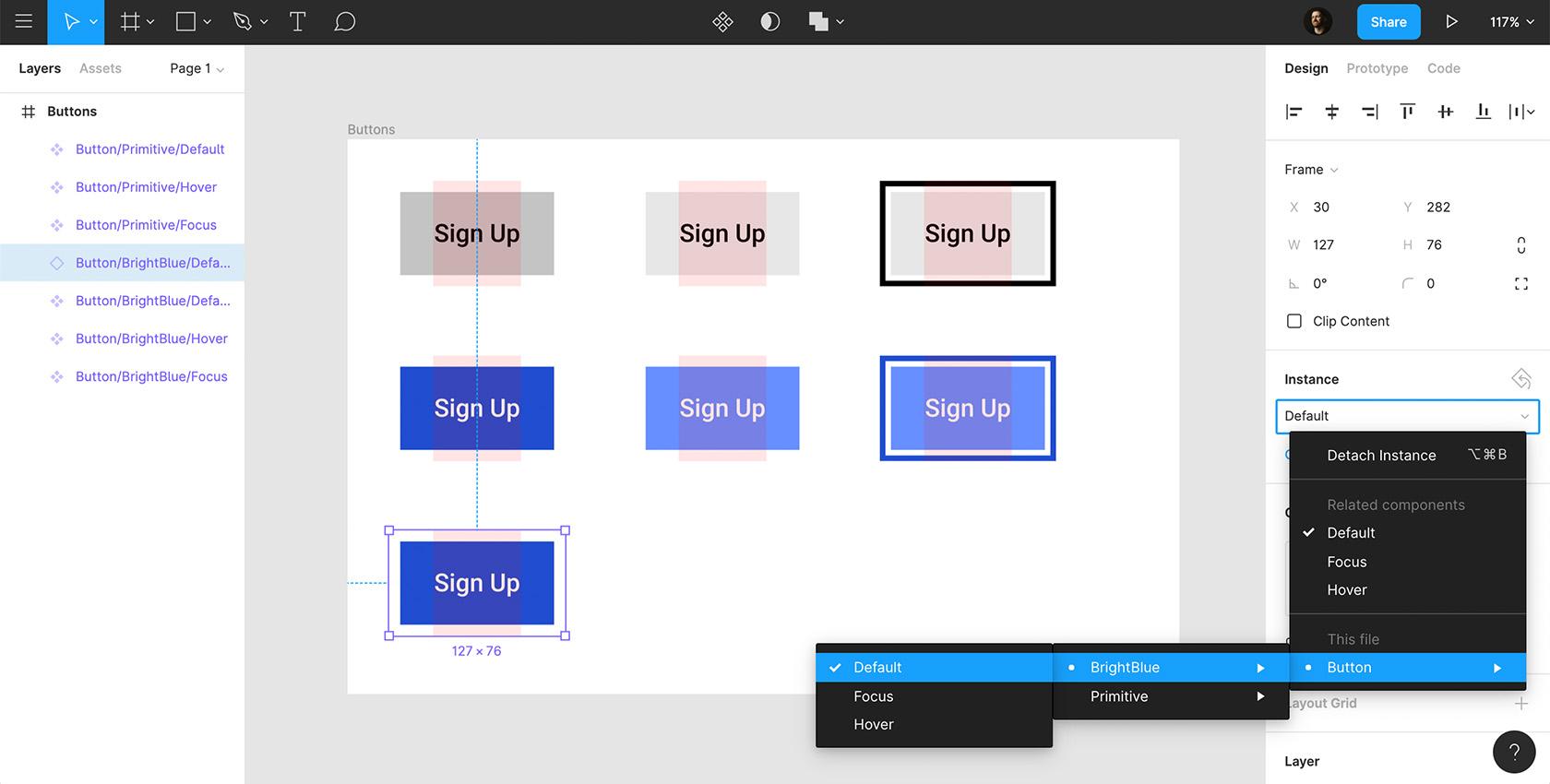
- Inoltre, poiché abbiamo utilizzato questa convenzione di denominazione, ora possiamo sostituire qualsiasi pulsante con un'istanza/tema alternativo. Per vederlo in azione, trascina un'istanza del pulsante, quindi vai su "Istanza" nel pannello di progettazione, seleziona qualsiasi istanza di cui hai bisogno e cambia immediatamente.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale. Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale. Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Lavorare nell'ambito dei componenti ci consente di gestire in modo rapido ed efficiente i nostri pulsanti in tutte le aree del nostro design. Soprattutto, non funziona solo con i pulsanti, ma funziona con componenti dell'interfaccia utente di tutti i tipi.
Ulteriori letture sul blog di Toptal Design:
- Il potere di Figma come strumento di progettazione
- Figma vs. Sketch vs. Axure: una revisione basata sulle attività
- Semplifica la progettazione collaborativa con Figma
- Il design dei pulsanti nel corso degli anni: la sequenza temporale di Dribbble
- Tutorial Framer: 7 semplici microinterazioni per migliorare i tuoi prototipi
