線框在設計中的好處
已發表: 2016-05-10過去的壞習慣,當我們從客戶那裡獲得新的項目想法和用戶需求文件時,也許會草擬一些想法並跳入有趣的 Photoshop 設計。
我們採用這種方法的理由是立即完成設計門限,以便有時間進行修訂。
一段時間後,我們意識到我們花了很多時間設計,為什麼? 修訂一直在進行。 修改很複雜; 我們不得不調整佈局、圖形和排版。 一切都令人沮喪,對項目時間表來說是災難性的,對客戶來說是令人擔憂的,對我們來說也是令人厭煩的。 我們花了一段時間才意識到我們需要一種不同的方法。 我們決定回到我們之前忽略的“線框”的“Square One”初始過程。 我們從灰盒線框開始,將其包含在我們的設計流程中,然後轉移到另一個流程並將其添加到設計流程中。 最後,由於“線框”,模型就位了,它節省了我們的時間並幫助我們更早地解決了問題。 出於這個原因,我將線框選為設計過程中的“第一道門”。
線框用戶體驗設計
誰知道,在最早的階段,您可以識別設計中潛在的可用性挑戰。 有時具有嚴格 (URS) 用戶要求的偉大項目概念,在初始過程中它們似乎就位。 當我們開始製定論文計劃時,再次發生更糟糕的事情,“發生了什麼事?” 我們忽略了線框,它比彩色 Photoshop 只需要幾分鐘就可以繪製出一個計劃。 最好早點開始調整。
線框圖作為時間管理工具
如果項目時間緊迫,時間管理是每個成功項目的重要技術; 你可能會想“為什麼要浪費我的時間線框,所以我最好跳到彩色 Photoshop。” 我們最初犯了這個錯誤,但最終我們修改了整個概念,這是耗時且浪費資源的。 修改灰盒和草圖比查看包含多個複雜元素的全彩設計要容易得多。
線框用於創建頁面的實際和正確尺寸。 一旦得到客戶的批准,我們只需要一個圖形補救措施來提升它的外觀。 訣竅是,如果線框、草圖和灰色框都井井有條,那麼我們就沒有時間進行修改了。 相反,我們將跳到下一個流程“視覺”部分。
用於客戶端綁定的線框
有時,帶有顏色的頁面佈局會分散客戶的注意力; 也許客戶討厭顏色“紫色” 客戶的情緒發現很難專注於計劃。 由於他們的感受,他們的反饋可能是負面的。 他們最終可能會要求“重新開始”,設計可能還可以,但唯一讓客戶惱火的是“紫色”顏色。 因此使用灰色框和草圖是一種有效的方法,因為它會消除元素的干擾。
線框將有助於獲得有關尺寸、佈局的反饋,而無需客戶只關注外觀。 使用線框方法還可以幫助我們更多地了解客戶,他們喜歡什麼? 樣式、排版等,線框展示,就像一個粘合時間,他們的反饋和互動讓你了解他們和他們的設計,以及在項目的未來階段會發生什麼? 當你在紙上草擬草圖時,客戶會不斷評論圖標、按鈕、字體等。他們會說他們更喜歡更大的按鈕而不是更小的按鈕等。最終,設計師從客戶那裡學習並開始關注反饋模式和學習,擁有知識可以節省您的時間、精力和資源。
關於線框的 7 件令人著迷的事情
1. 提升團隊工作經驗
線框製作過程將具有不同技能的不同人群聚集在一起; 每個人都是項目過程的一部分。 項目經理、設計師、開發人員齊心協力完成一個目標。 這很有價值,因為它可以改善團隊合作,讓隊友更了解彼此。 使用“瀑布”模型,項目實際上可以被打破。
2.透明的溝通
順暢的溝通流程,我們曾經在一些團隊成員(例如開發人員)沒有參與項目討論的情況下受苦。 通過將每個人都包括在線框圖過程中,問題就得到了分類。 開發人員可以更早地發現電子郵件和聊天中可能遺漏的問題。 另一方面,規範優雅而美麗,但更難想像。
3. 吸引客戶
有時,帶有顏色的頁面佈局會分散客戶的注意力; 也許客戶討厭顏色“紫色” 客戶的情緒發現很難專注於計劃。 由於他們的感受,他們的反饋可能是負面的。 他們最終可能會要求“重新開始”,設計可能還可以,但唯一讓客戶惱火的是“紫色”顏色。 因此使用灰色框和草圖是一種有效的方法,因為它會消除元素的干擾。
線框將有助於獲得有關尺寸、佈局的反饋,而無需客戶只關注外觀。 使用線框方法還可以幫助我們更多地了解客戶,他們喜歡什麼? 樣式、排版等,線框展示,就像一個粘合時間,他們的反饋和互動讓你了解他們和他們的設計,以及在項目的未來階段會發生什麼? 當您在紙上草擬草圖時,客戶會不斷評論圖標、按鈕、字體等。他們最終會說他們更喜歡更大的按鈕而不是更小的按鈕等。最終,設計師向客戶學習並開始觀看對於反饋模式和學習,擁有知識可以節省您的時間、精力和資源。
4. 不同的方法
頭腦風暴使人們能夠想出處理項目的各種方法。 它們很容易製作和素描,尤其是在紙上,你只需要一支鉛筆和一張紙,我們從不同的角度解決問題,並將它們畫在一張紙上。 您可以合併和刪除分配,直到您有兩個或四個有意義。
各種方法包括技術方法——新的和趨勢的技術特徵、用戶體驗和可用性測試用戶如何在感到無聊之前快速完成目標和任務,從而導致任務流產,再次是環境方法——誰是利益相關者? 我們針對哪些領域? 什麼樣的功能很重要,可以很容易地適應特定的利益相關者和關注的領域?
5. 測試的基礎
使用 3 或 5 個原型,您可以與真實用戶一起測試項目草圖。 有一種看法認為我們只能使用完整的 HTML 原型進行測試,但事實並非如此。 此外,手繪線框可用於測試。 您可以詢問用戶對他們想要點擊的按鈕的建議; 他們還可以獲得關於命名標籤的反饋,最後他們可以幫助檢查它們是否具有正確的視覺層次結構。 通過線框進行測試有助於及早發現問題。
6.更快的項目產生
對基於線框的項目進行原型製作需要很少的時間和金錢,這是因為不同的人群參與了線框製作過程。 因此,在實際項目之前處理可能導致修訂的不可預見的錯誤。 客戶再次看到了項目佈局,因此完成了最終設計。 這減少了多個概念的時間。
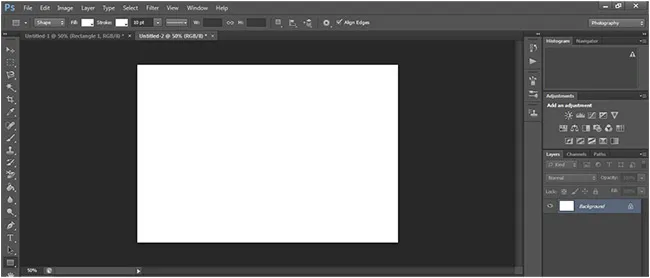
用 Photoshop 畫線框
灰色框和草圖與 Photoshop。


第 1 步:收集客戶的其他要求,然後“啟動”為完整的 Photoshop 著色並開始線框。
第二步:創建基於 960 網格系統的文檔,(1100 像素寬和 760 像素高)您可以在“在 Photoshop 中設置網格”中學習。
第三步:油漆桶工具(G)用於用淺灰色填充背景,說明會有背景顏色或圖像。
第 4 步:從工具欄中選擇矩形工具並繪製一個框來象徵內容區域。 我們使用的是960格系統; 我繪製的框將是 940 像素寬。 使用“油漆桶工具”將前景色設為白色,使其與我們的灰色背景相映成趣。
第 5 步:為了使這個過程更快,只需(鍵入字母 D)將前景設置為黑色或任何適合您的顏色,將背景設置為白色或任何顏色。 然後繪製黑框來表示內容區域,同樣您可以選擇更改背景的不透明度以使它們顯示為灰色或任何顏色。
第 6 步:在網格內,添加一個矩形來表示任何內容。 在這種情況下“登錄按鈕”,鍵入不透明度值(“30”)以在繪製矩形後降低矩形的不透明度(“30”)。 您可以使用文字工具欄中的文字工具 (T) 添加文字,在框上添加文字“LOGIN”。 添加另一個矩形以創建導航區域,再次降低不透明度值使其變為灰色。
第 7 步:添加矩形創建內容列區域。 使用兩列佈局,主內容列稍大,主頁圖像列更小。 將列的不透明度設置為 10%,並添加另一個矩形來表示頁面底部的頁腳。
第 8 頁:在內容區域中,使用 Photoshop 的“類型”>“粘貼 Lorem Ipsum”命令添加虛擬文本。
其他應用
非圖形設計師可以使用的其他線框應用程序來構建交互式和漂亮的線框。
OmniGraffle

它就像 Micro-Visio,它有非常漂亮的模板,可以用於高科技設計,功能令人驚嘆。 這是最好的。
忍者模擬

我最喜歡的,免費使用,它具有非常好的功能和模板,可用於構建交互式項目概念。 它允許用戶離線和在線工作。
可愛的圖表

這對初學者有好處,它是免費的,界面很容易理解。
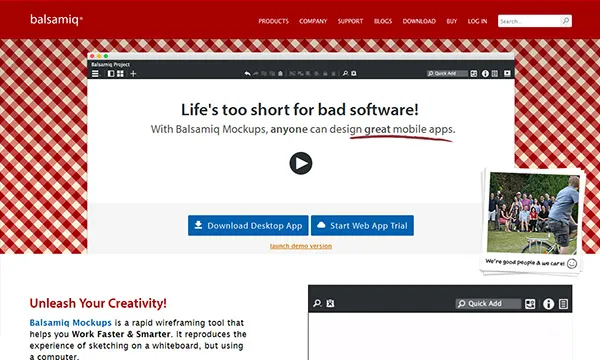
香脂

一種向客戶傳達設計概念的快速方法,它有免費的演示,允許用戶保存最終產品。 具有素描所需的所有元素以及獨特的手繪外觀。
谷歌云端硬盤繪圖

可用於屏幕模型,它不完全是線框類型,但它具有良好的協作工具,快速,免費和易於使用等特點。
格利菲

Gliffy 它更易於使用,更流暢,並提供流程圖和計劃等圖表功能,它具有帶網絡流程的維恩圖和可導出為 SVG、PNG 和 JPEG 的 UML。
笨拙

它是一個 Flash 應用程序,它提供協作平台,它是免費的、快速的,最後它具有易於使用的不同類型的控件。
Moqups

免費、快速、易用,無需瀏覽器插件,屏幕和按鈕的聯動完美無瑕,可以發布演示供客戶查看和使用。 允許根據規範導出圖像。 除此之外,Moqups 中還集成了標準 HTML5 和 JavaScript。
