主頁 – 10 個設計注意事項
已發表: 2016-05-07每年設計師都在尋找新的、獨特的和創新的東西。 每年他們都沒有失望。 網站設計,尤其是主頁設計,繼續反映消費者需求的變化以及新技術使之成為可能。
人們很容易被最新的創意創新沖昏頭腦並潛入新技術,但也有一個警示故事要講。 設計必須滿足可能成為客戶/追隨者的訪客的情感需求和參與標準。
退後一步
從本質上講,所有的主頁設計都是一種推銷。 是否希望訪問者通過某種類型的轉化進入銷售漏斗; 您是否希望訪問者足夠敬畏地查看其他頁面; 或者您是否希望訪客在情感上投入(例如慈善事業),您必須從客戶的角度考慮,而不是您的設計偏好或您認為“酷”的東西。 很容易被視差和滾動之類的東西沖昏頭腦,但要願意把自己拉回來,考慮一下你是為誰設計的。 雖然新的眼睛糖果令人興奮,但它必須適合品牌和觀眾,所以要小心行事。 無論出現什麼新的設計“趨勢”,這裡有一些重要的注意事項將永遠佔上風。
1. 與品牌及其客戶建立親密關係
無論是玩具公司、奢侈品珠寶商還是慈善網站,每個組織都有一個品牌和一個品牌形像要刻畫。 這需要大量的研究和研究,而不僅僅是 CEO 或 CMO 可能會說的話。 公司在社交媒體及其當前網站上的形像如何? 公司內部的“文化”是什麼? 公司在行業內處於什麼位置? 起亞不是凱迪拉克,反之亦然。 傳統銀行不是新的創新貸方。 每個組織都有自己的個性,任何主頁都必須符合這種個性。
了解客戶 – 獲取個人資料:
同樣,每個品牌都有客戶或潛在目標。 當內容營銷人員計劃他們的策略時,他們會小心地創建吸引客戶的內容。 他們開發了一個非常詳細的客戶角色。 如果您正在為一個組織進行設計,請與 CMO 合作並獲得該客戶角色。 如果尚未開發,則需要在開始設計之前找出其典型客戶和/或其目標市場的人口統計數據。 您的設計必須吸引該客戶,而不是您或公司中的任何人。
吸引公司所有者的東西可能不會吸引他/她的客戶。 有時很難讓公司所有者相信這一點。 1971 年,藝術與設計專業的學生 Carolyn Davidson 設計了 Nike swoosh。 菲爾奈特對此並不感到興奮,但同意試一試。 他和設計師一起去而不是他自己最初的想法是一件好事。 您可能必須在這裡有點自信,並且在這種斷言中保持外交。 如果您無法達成一致,建議對兩種設計進行 A/B 測試。 證據在於那些停留更長時間並以某種方式皈依的人數。
2.學習視覺內容的心理學並將其用於您的設計
營銷心理學一直與所使用的文本聯繫在一起——創造一種緊迫感、喚起歸屬感等。視覺內容也有明確的心理學,神經科學每年都會為我們提供更多關於這方面的信息. 當然,其中一些在設計學校中涵蓋,但有些則沒有。 設計心理學與您使用的文本有關,也與嵌入在您創建的視覺效果中的神經心理學原理有關。
- 內心反應:我們都有過這些經歷。 我們看一個主頁,絕對喜歡它(或討厭它)。 我們不能確切地說出原因,但我們的潛意識正在對視覺激活的一些觸發器做出反應。 心理學告訴我們,這些類型的反應通常是由基本的慾望和需求所激發的——安全、威脅、舒適、愛、生存等。例如,使用田園或寧靜的水環境會喚起一種愉快的感覺,但開放和開放時尚的設計實際上提升了一種安全感——我們可能沒有意識到這一點。
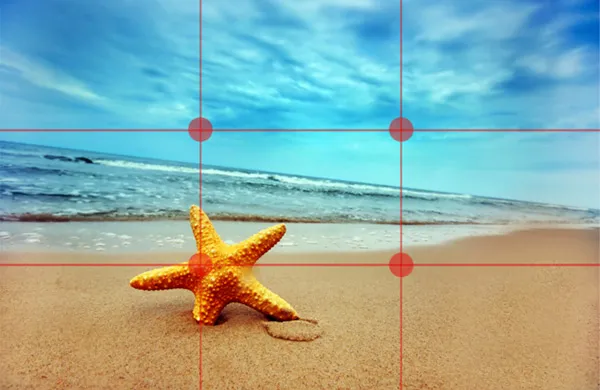
眼球運動:如果您還沒有閱讀過神經語言學編程,那麼您應該閱讀。 神經科學的這一分支專門與頁面上的眼球運動有關。 其中一些研究導致了“三分法則”。 您已經閱讀、練習和使用了很多網格設計。 然而,三分法則與眼睛第一次看到頁面時的去向有關——井字遊戲頁面劃分的交叉點形成了 4 個點。 看看這個頁面:

頁面中最重要的元素放在這 4 個交叉點之一。 較低的交叉點位於折疊之下,這可能違反傳統的設計“規則”,但神經科學家不同意。 如果您想看到更多信息,您可以使用輪播並將其放在前兩個十字路口的區域。 這是一種非常普遍的方法,現在被廣泛使用。
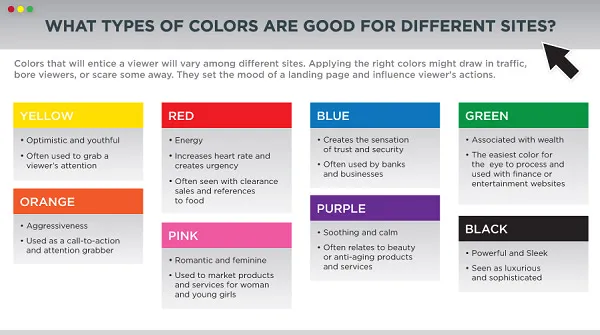
情緒和色調/顏色:設計必須與所提供產品或服務的情緒和色調相匹配。 當然,大多數設計師都知道這一點,但色彩心理學在建立情緒、基調和情緒方面起著重要作用:

3. 嘗試模式; 不要過度使用模式
您可以使用三種類型的模式,但是,再次,當您選擇模式時,請注意 - 它必須與組織的使命相匹配,並且不能過度。幸運的是,模式的資源和應用程序如此之多,您會找到一個匹配的。 以下是一些說明公司目的和個性的模式示例。
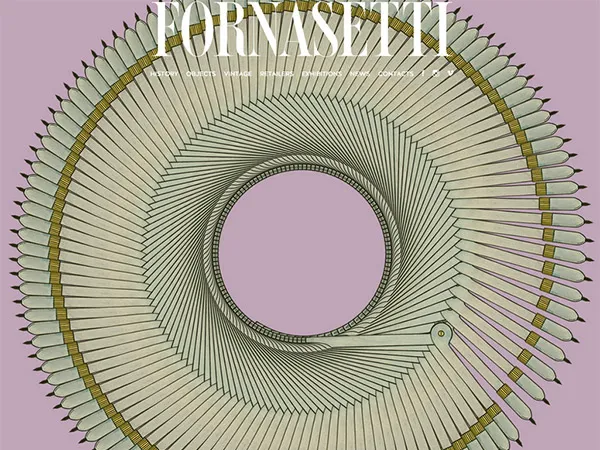
生成模式:這些是重複的模式——幾何設計、粒子等。有些可能非常微妙; 其他可以大膽而引人注目。 以下是每個示例:

這種模式微妙而柔和——適用於法國音樂創作網站。

此圖案適用於一家意大利當代家具公司。 在這種移動模式下,家具的圖像飛入並穿過頁面。
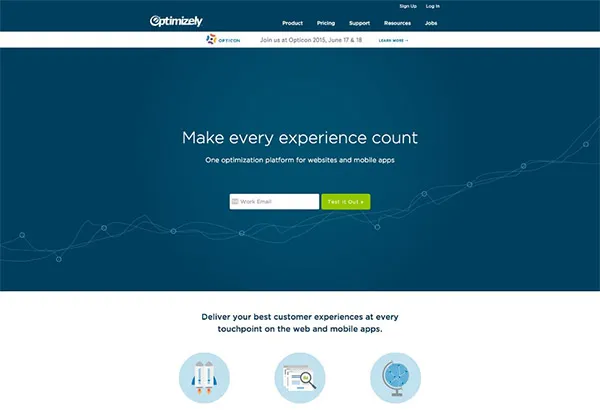
這兩種模式都有助於增強組織的身份並吸引其客戶/追隨者群。數據模式:許多公司銷售更多抽象的服務,而不是具體的產品。 使用的背景圖案應該反映這一點。 這些圖案可以受到數學或高科技的啟發,可以給人一種“超凡脫俗”的感覺。 以下是 Optimizely 的一個非常微妙且極簡的數據模式示例:

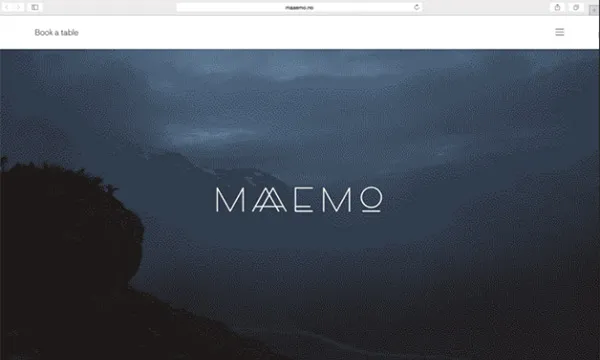
視差:許多設計師都在嘗試視差,其影響可能非常驚人。 雖然你顯然看不到這個動作,但這裡有一個完美的網站。


Maaemo 是一家高檔的挪威餐廳。 雲在天空中掠過,而名字保持靜止。 視差可以是驚人的,但前提是做得好。 其餘的視覺效果和文字不能太忙,否則整個效果都會丟失,訪客會感到困惑和轟炸。
- 動畫模式:移動部件可能具有很大的吸引力,並且有更新的技術使它們變得非常有趣和引人注目。 此外,設計師現在可以輕鬆添加動畫,這導致一些人有點過火了。 再次,在添加動畫之前考慮觀眾和公司個性。 這是英國網頁設計公司 Manchester Masters Fieldwork 的一個例子,展示了他們可以製作的動畫類型。 您無法體驗所有循環和運動的動畫。 當然,這有點誇張,適合銷售兒童產品的網站。
網格圖案:傳統的網格設計可用於以對稱圖案放置背景對象。 考慮一下手錶銷售商 Aark Collective 的這種背景網格圖案——完美。

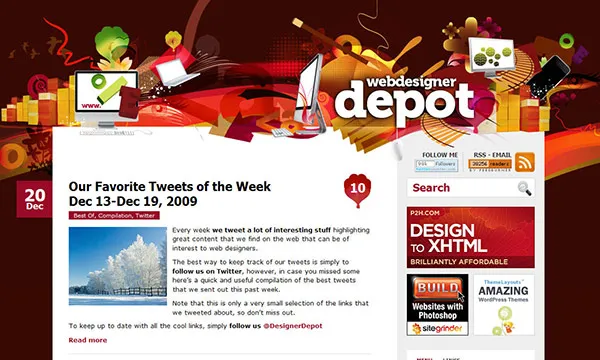
流血:這是一個相對較新但有價值的設計元素,適用於某些類型的公司。 從本質上講,圖案從內容頁面開始,然後滲入純色背景。 以下是 Web Designer Depot 過去如何將其用於自己的網站。

4. 尋找一種獨特的方式來設計按鈕
使用傳統的導航按鈕可能有點無聊。 如果可以將它們直接合併到主頁設計中,則它們不必是。 以下是設計師在頁面及其按鈕中添加一些樂趣的幾種方式。
看看 Small Stone 的主頁——他們出售視頻和音樂。 菜單被設計成一個老式的音板,旋鈕是導航按鈕——非常獨特。

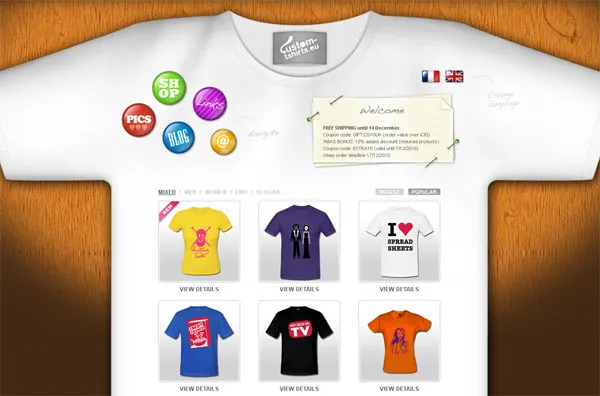
Custom Tshirts 是一家英國公司,允許客戶設計自己的 T 卹。 導航按鈕與其他菜單項一起位於 T 恤上。

5. 嘗試菜單
就像按鈕一樣,菜單也很無聊。 另外,它們可能會影響原本不錯的設計。 隱藏菜單現在已經為訪客所理解,只要它位於帶有三欄漢堡元素的左上角或右上角。 這會清理網站。 有一些缺點,所以做你的研究,看看它是否適合組織。

還有一些設計師嘗試將整個主頁設為菜單,如下所示:

6. 使形式令人愉悅或有趣:
表單通常不在網站的主頁上,但它確實適用於某些公司,如果設計令人愉快或為訪問者提供一點樂趣。 當表單與主題匹配時,您也許可以擺脫它。 以下是位於主頁上的兩個表單示例:

可能是一個旅遊網站的好主意。
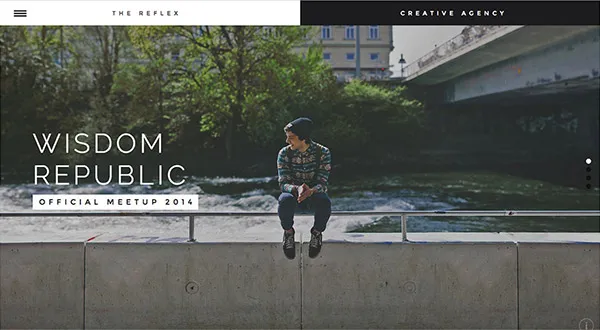
這是英國設計和品牌代理的樣本。

7. 經常向主頁添加新內容; 不要讓它過時
人們喜歡多樣性,當他們返回網站查看一些新的圖像和文本時會很高興。 保持徽標、主題、顏色和導航元素相同會讓他們知道他們在正確的網站上,但新的東西是好的。
Portuondo 是一個家居裝飾網站,它會定期在其主頁上提供新圖像,它可能會讓訪問者和客戶回頭看看有什麼新的設計理念。

8.不要過度使用文字
當然,你必須有文字。 訪問者需要知道他/她在哪裡登陸,這是任何文本的首要任務。 然而,除此之外,盡量少。 一些最引人注目的主頁幾乎沒有文字,這使訪問者可以在開始導航之前接受設計並享受片刻。 而且,當然,不用說花哨的腳本只適用於大標題,並且必須符合公司的情緒和基調。
9. 嘗試一頁式網站設計
一切都在主頁上,訪問者只需滾動即可。 這些網站只需加載一次,您可以在頂部放置按鈕以將訪問者帶到頁面上的位置以獲取特定信息。 這些特別受像您和其他藝術家這樣的人的歡迎。

10. 不要使用首頁輪播
以否定結尾可能不太好,但是,儘管這些可能很受歡迎,但它們存在很多問題。 它們可能會增加一些視覺趣味,當然它們確實會減少主頁上的混亂,但也有明顯的缺點。 它們對 SEO 不利,可能會產生性能問題(加載時間、圖像分辨率等),並且可能必須將重要的其他內容放在首屏之下。
結論
網頁設計當然還有很多其他的注意事項。 你可能已經有了你的寵物和寵物的煩惱。 真的只有一個關鍵的外賣。 網站設計的重點是將您(設計師和藝術家)與組織及其消費者融合在一起。 而三者中最重要的永遠是消費者。 如果您記得在設計時考慮到目標受眾,您將實現出色主頁設計的使命。
