2016 年 Web 設計的 6 大趨勢
已發表: 2016-08-18你一定遇到過很多關於網頁設計的文章。 特別是在 2015 年產生影響的網頁設計趨勢,以及在 2016 年搖滾的趨勢。但是,它們能說明趨勢為什麼會搖滾嗎? 我猜不會”。
我們並不聲稱自己是這個領域的終極專家。 然而,我們確實有自己的解釋,證明了我們對今年網頁設計趨勢的真實預測是正確的。
1.忘記“點擊”,只記得“手勢”
你有沒有想過滾動可能是多麼辛苦,尤其是當你有無限滾動的時候? 像《時代》這樣的著名雜誌在他們的新聞部分有無限滾動,這使得在故事中不斷滾動變得很困難,幾乎沒有盡頭。
當然,您可能會使用觸控板、光標鍵或鼠標滾輪來簡化桌面上的任務。 如果您在智能手機上訪問同一個網站怎麼辦? 唯一能幫助您的就是手指或拇指。 想像一下滾動或單擊所需的精度。
看看這個場景,今天,滾動比點擊更容易並不奇怪。 在您的手機中點擊一個精確的目標實際上變得比以往任何時候都困難。 因此,我們希望大多數網站首先進行滾動,而點擊則佔據第二位。
我們完全有理由期待這種趨勢只會向前發展而不會回頭。 現代網站有太多東西可以點擊。 由於每個頁面上存在太多元素或組件,用戶需要向下滾動整個頁面以檢查他們是否缺少任何號召性用語 (CTA)。
讓我們舉個例子來證明我們的觀點。 該示例描述了較高頁面、較少可點擊區域和流暢的交互式滾動的顯著特徵。

圖片來源: SerioVerify
SerioVerify可能是最好的網站之一,視差滾動的經典例子。 該網站以一種驚人而簡單的方式嵌入了視差滾動,只需很少的點擊,而且滾動非常容易。 它銷售呼叫中心銷售優化的雲平台軟件,並且做得很漂亮。

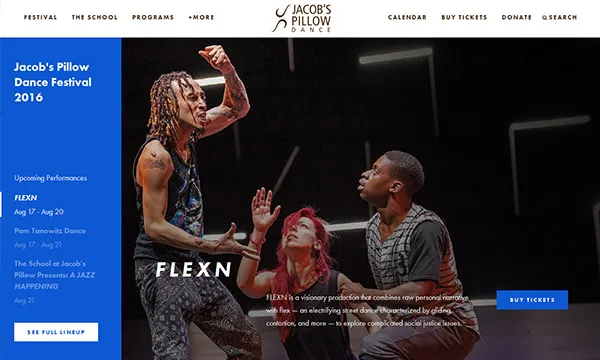
圖片來源:JacobsPillow
JacobsPillow是基於手勢的 UI 的另一個很好的例子,其中一個 Facebook 浮動欄從右側出現,一旦你登陸主頁。 更重要的是? 當您將光標移動到視頻按鈕上時,它會從“觀看視頻”轉換為“播放”按鈕。
2.滾動時逐漸揭開文字
由於要顯示的數據太多,加載過去需要大量時間的日子已經一去不復返了。 事實上,頁面是可見的,只有在內容完全加載後。 現在用戶不必等待太多,因為用戶有機會看到頁面,即使加載了部分內容。

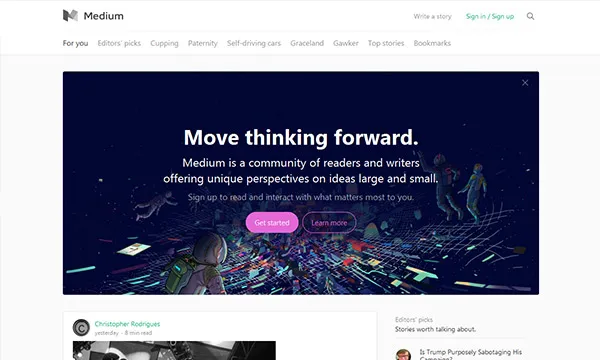
圖片來源:中
Medium是一個網站,用戶可以在其中看到博客文章頁面,只有標題,而實際的博客文章內容會隨著用戶滾動而緩慢加載。 這被證明是有益的,不會讓用戶在開始查看內容之前等待太久。 此外,用戶總是在座位的邊緣查看為他們準備的東西。

圖片來源:負責任的導航
另一個例子證明了為什麼這種趨勢有一個光明的未來。 NavigatingResponsively將折疊與動畫相結合,提供一個引人注目的主頁,讓您大吃一驚。 在這裡,內容在圖像和動畫之間組織得很好,讓它在頁面滾動時顯示出來。

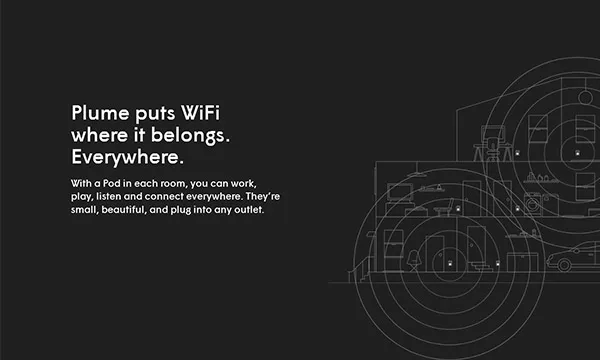
圖片來源:PlumeWifi
PlumeWifi是一個經典的視差滾動結合動畫效果的例子,文本隨著向下滾動逐漸顯露。 這裡要注意的一個獨特之處是該網站保持了簡單性,儘管在每個頁面上都結合了所有三種效果。 事實上,訂單頁面非常好,細節清晰,字體清晰,導致結賬扣款。
3.網站根據用戶需求進行簡化
今天,您擁有一大群專家用戶,他們可能看起來很業餘,但仍然表現得像專業人士,刷東西和訪問多個標籤,好像自古以來就適應了移動設備。 人們希望事情變得快,看到人們對緩慢的互聯網速度感到惱火也就不足為奇了。
網站變得比幾年前快得多。 今天,慢速網站的影響與根本不加載的網站一樣。 更簡單的設計絕對是一個理想的選擇,因為它們不僅更容易掃描,而且用戶在加載方面享受網站的快速響應時間。
這就是為什麼擬物化設計時代結果不如預期的原因,僅僅是因為內容太多,用戶等待不耐煩,網站加載時間很長。 與網站不同,應用程序在超極簡設計方面功能強大。 它們提供瞭如此漂亮的界面,不僅性能好,而且看起來也很棒。
您已經看到扁平化設計是朝著簡單化和直接方法邁進的良好開端。 隨著 2016 年的推進,這一趨勢勢必會上升。 讓我們分析一下這個趨勢,並考慮一些很棒的例子。

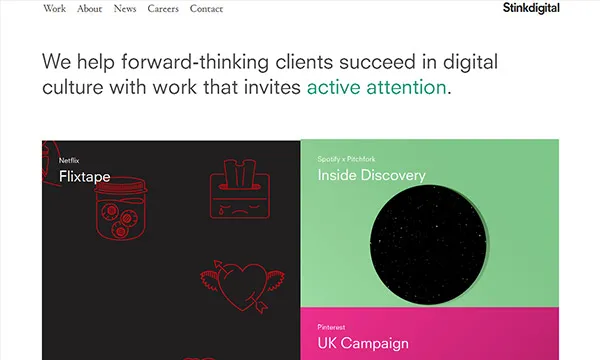
圖片來源:StinkDigital
StinkDigital是最好的網站之一,它證明了極簡設計如何令人驚訝地令人賞心悅目。 當您訪問主頁時,您只會注意到兩件事,一個菜單選項卡欄和一個顯示博客文章的類似 Pinterest 的紙板樣式。 在網站上移動非常容易,即使是新手用戶也可以這樣做。

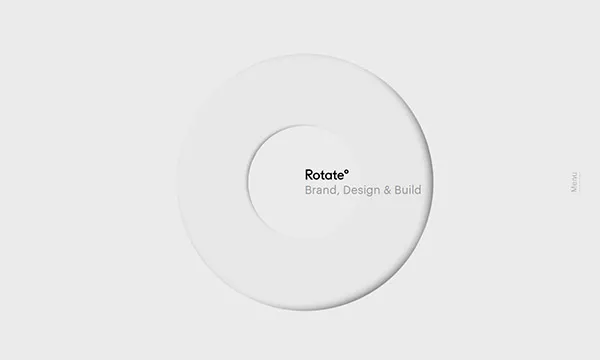
圖片來源:工作室旋轉
StudioRotate是極簡主義網站的另一個極好的例子,它的主頁上只有一個菜單欄,然後以 About & Follow 的形式指向另外兩個子菜單,並帶有關閉子菜單欄的選項。

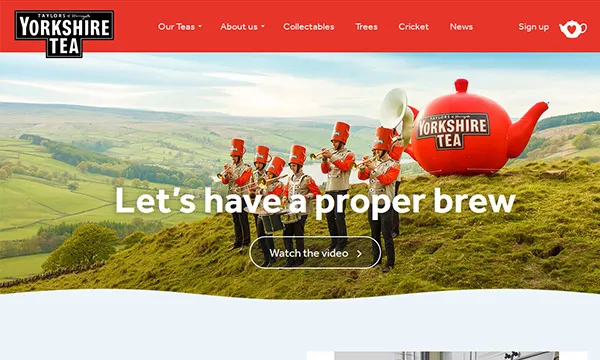
圖片來源:約克郡茶

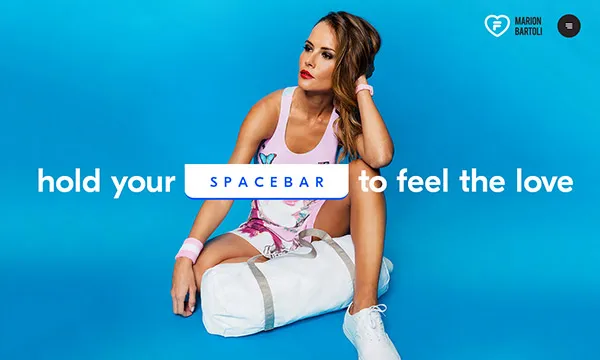
YorkshireTea是一個非常棒的網站,它展示了簡潔、大字體和基於手勢的號召性用語。 有太多的大尺寸字體、視頻和茶壺形式的視頻按鈕可供使用,除非你討厭茶,否則你一定不會被迷住。

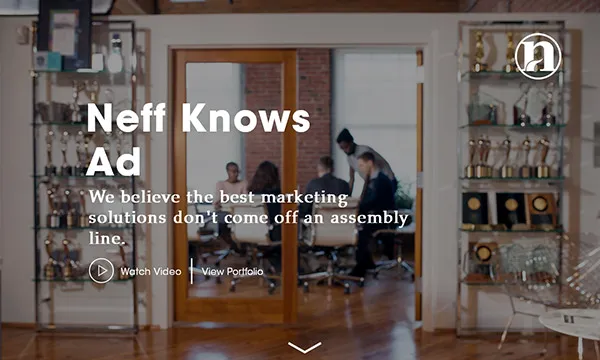
圖片來源:NeffAssociates
NeffAssociates是整潔和乾淨設計的完美組合,並結合了高效的動畫效果。 當您訪問主頁時,您會出現文本,自行刪除,並出現新文本。 這是為了告訴用戶,相關的人甚麼都知道,你想讓他知道。
4. 不再為像素而煩惱
只有少數人知道,什麼是像素,更重要的是 72 dpi 像素如何組合成一英寸。 如果你有一個響應式設計,你會看到很多百分比和網格。 然而,仍然有一個領域需要處理一個巨大的挑戰——位圖圖像。
迄今為止,超過 90% 的網站在全球建立; 分辨率甚至無法與當今的現代顯示器相匹配; 也缺少比例因子。 在當今現代瀏覽器和顯示器的世界中,是時候讓矢量圖像大放異彩了,去年勢頭強勁。
谷歌的 Material Design 已經推動了這一趨勢,其圖標基於字體。 您不僅擁有快速加載的網站,而且還可以根據要求調整圖像的縮放比例,而不會損失質量。 這是一個理想的情況,特別是對於設計人員來處理現代網絡瀏覽器。
雖然技術今天已經存在,但在構建高質量顯示器時,專業人士需要時間來改變習慣。 一旦普通桌面變成視網膜級顯示器,設計師必然會長期堅持這一趨勢。

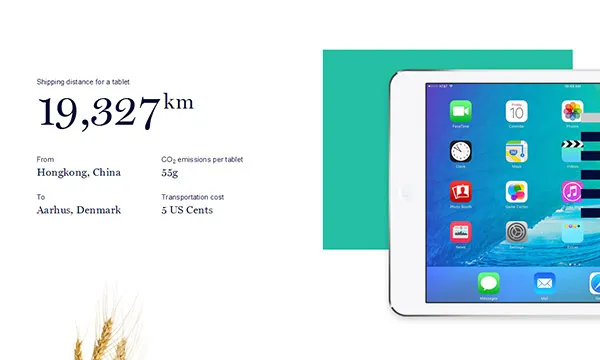
圖片來源:洛夫菲拉
Lovefila是一個驚人的例子,說明圖片完美像素如何產生巨大差異。 當您打開這個特定的主頁時,您的整個屏幕上充斥著太多高質量的顏色和圖片,讓您在網站上停留很長時間,而不會讓您的視線離開屏幕。
5. 對動畫說“你好”
動畫在將網站過時的風格隱藏在“建設中”的 Flash 動畫或 GIF 之後起著至關重要的作用。 動畫引發了講故事,這使整個用戶體驗同時具有娛樂性和互動性。
但是,在處理動畫時,您必須謹慎行事。 不要將它們放在任何地方。 圍繞動畫精心雕刻個性和其他故事元素。 讓大型動畫作為主要的交互工具,如彈出通知或視差滾動,而讓小規模動畫發揮輔助作用,如加載條、懸停效果、微調器等。

圖片來源:白爪
WhiteClaw是理解這種 UI 風格的一個很好的例子。 在這裡,您將動畫效果與視差滾動相結合,以產生宏偉的效果。 有太多的小動畫效果導致主頁在向下滾動時對用戶眼球造成重大影響。
6. 多樣化的 UI 模式在未來激增
響應式設計非常適合您的網站,可能在每個屏幕尺寸上都可以看到。 但是,響應式設計確實存在一個缺點,即您的網站一直看起來都是一樣的。 響應式設計失去魅力的其他原因是網站主題激增,以及基於 WordPress 的網站的興起。
擁有相似的外觀並不一定是壞事。 然而,設計模式已經成熟,用戶的期望也已經成熟。 不過,您不能指望大量適用於 UI 模式的創新。
結帳將結帳; 登錄表單應該看起來像登錄表單; 等等。在每個地方都重新發明輪子是沒有用的。 只需確保使用的 UI 模式應該為用戶帶來絕對流暢的體驗。 讓我們看一下當今流行的一些趨勢:
- 漢堡菜單:單擊時,展開並顯示其中的子菜單。 看起來像一個帶有幾行短線的漢堡包,幾乎在所有網站的頂部都出現。
- 註冊表格:在 99% 的網站中發現的最常見趨勢,是註冊或登錄網站的門戶。 該表單附有創建帳戶、登錄、社交登錄按鈕、標籤和表單字段。
- 長滾動或無限滾動:在實現長滾動或無限滾動時,您需要注意使用折疊上方和下方的空間。 將所有重要元素放在折疊上方以便快速查看,同時將講故事放在折疊下方,保持驚喜元素完好無損。 將折疊分成兩個清晰的部分,將保持井井有條,並提供令人賞心悅目的視圖。
- 基於卡片的佈局:這種佈局在 Pinterest 誕生之初就非常流行,後來在許多網站上實施。 每張卡片代表大量信息,形成一個統一的概念。 它們的矩形形狀可以更輕鬆地重新排列內容容器,創建單獨的斷點。
- 中央圖像:視覺是人類體驗到的最強感覺。 特別是,高清圖像會立即吸引用戶的注意力。 隨著數據壓縮和帶寬的進步,即使有高質量的圖像,也更容易避免加載時間變慢。 放置在首屏的英雄圖像或中心圖像會在第一眼中產生持久的影響,其次是基於卡片的佈局或創意部分。

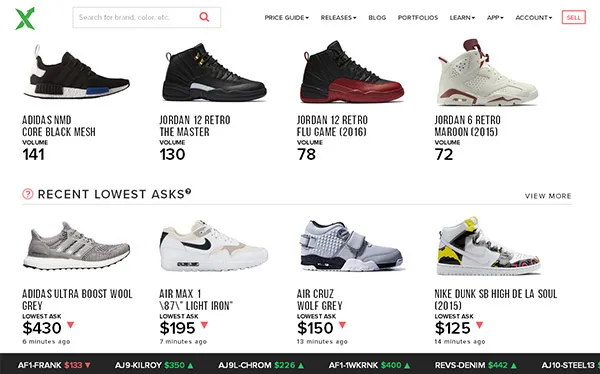
圖片來源:StockX
StockX是一個很好的例子,說明中心圖像如何使您的電子商務商店異常出色。 您可以在整個商店中看到其他趨勢,通過探索數千種產品進行無限滾動,基於卡片的樣式佈局以無限行描繪產品 3-5 個產品等等。
2016 年有很多事情要做……所以請拭目以待!
2014 年是移動使用取代桌面使用的一年。 然而,在創建移動網站和移動應用程序之前,組織仍然首先在其桌面網站上工作。 2015 年,無論是在台式機還是移動設備上,網站都變得極簡而重要,呈現出一絲專業性。 關鍵詞成為熱門話題,更簡單的網站吸引了用戶的眼球。
隨著 2016 年的到來,許多在 2015 年震撼的趨勢,如扁平化設計、響應式設計、視差滾動、無限滾動等,即使在 2016 年也將繼續震撼,同時增強創造力、簡單性和交互性。 此外,圖像、動畫、動作和博客文章的結合將成為普遍現象,支持 UI/UX 有利於用戶。
如果您有任何其他趨勢,請隨時在評論部分發布!
