6 трендов в веб-дизайне, которые произведут фурор в 2016 году
Опубликовано: 2016-08-18Вы наверняка сталкивались со статьями, рассказывающими много о веб-дизайне. Особенно тренды веб-дизайна, оказывающие влияние в 2015 году, и те, которые будут популярны в 2016 году. Однако говорят ли они, почему тренды процветают? Думаю, "НЕ".
Мы не претендуем на то, чтобы быть абсолютными экспертами в этой области. Тем не менее, у нас есть свое объяснение, подтверждающее наши реальные прогнозы, связанные с тенденциями веб-дизайна, которые будут развиваться в этом году.
1. Забудьте о кликах, помните только о жестах
Вы когда-нибудь задумывались о том, насколько кропотливой может быть прокрутка, особенно когда у вас есть бесконечная прокрутка? Известные журналы, такие как TIME, имеют бесконечную прокрутку в своем разделе новостей, что затрудняет прокрутку статей, поскольку у них практически нет конца.
Конечно, вы можете использовать трекпад, клавиши курсора или колесико мыши, чтобы упростить задачу на рабочем столе. Что делать, если вы заходите на тот же веб-сайт со своего смартфона? Единственные вещи, которые приходят вам на помощь, это пальцы или большие пальцы. Представьте себе точность, необходимую для прокрутки или щелчка.
Глядя на сценарий, сегодня неудивительно, что прокрутить что-то проще, чем щелкнуть. Нажать на точную цель в вашем мобильном телефоне стало труднее, чем когда-либо. В результате мы ожидаем, что большинство веб-сайтов в первую очередь будут работать над прокруткой, а клики будут иметь второй приоритет.
У нас есть все основания ожидать, что эта тенденция просто движется вперед, не оглядываясь назад. На современных сайтах слишком много всего, на что можно нажать. Поскольку на каждой отдельной странице присутствует слишком много элементов или компонентов, пользователям необходимо прокрутить всю страницу вниз, чтобы проверить, не пропустили ли они какой-либо призыв к действию (CTA) или нет.
Давайте возьмем пример, чтобы доказать нашу точку зрения. В примере показаны заметные характеристики более высоких страниц, небольшого количества интерактивных областей и плавной интерактивной прокрутки.

Изображение предоставлено: SerioVerify
SerioVerify , вероятно, один из лучших веб-сайтов, классический пример прокрутки параллакса. Веб-сайт имеет параллаксную прокрутку, встроенную удивительным, но упрощенным способом с минимальным количеством кликов и очень простой прокруткой. Он продает программное обеспечение облачной платформы для оптимизации продаж колл-центра, и делает это прекрасно.

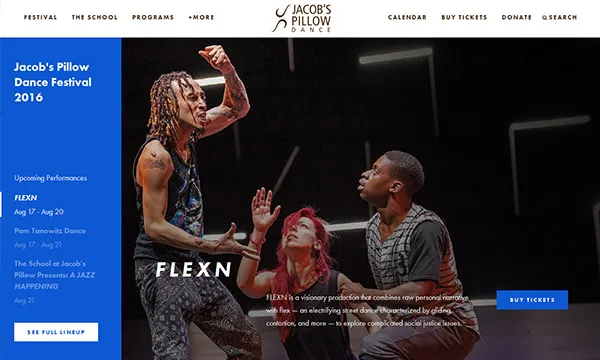
Изображение предоставлено: JacobsPillow
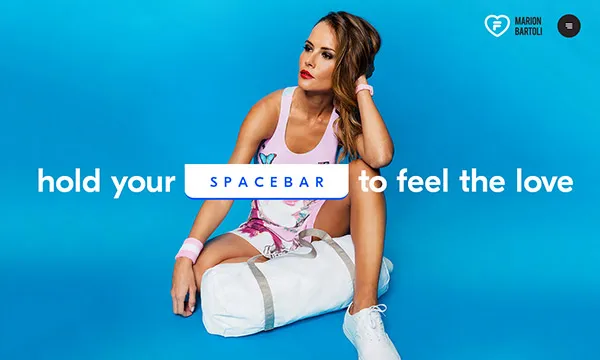
JacobsPillow — еще один хороший пример пользовательского интерфейса на основе жестов, в котором плавающая панель Facebook появляется справа, как только вы попадаете на домашнюю страницу. Что еще? Когда вы наводите курсор на кнопку видео, она преобразуется из «Смотреть видео» в кнопку «Воспроизвести».
2. Постепенно раскрывайте текст при прокрутке
Прошли те времена, когда загрузка занимала достаточно времени из-за слишком большого количества отображаемых данных. На самом деле страницы были видны, только после полной загрузки контента. Теперь пользователям не нужно долго ждать, так как у пользователей есть возможность увидеть страницу даже с частично загруженным содержимым.

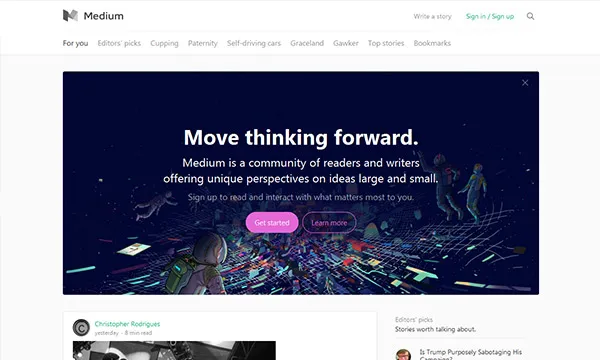
Кредит изображения: Средний
Medium — это веб-сайт, на котором пользователи могут видеть страницу сообщений в блоге только с заголовками, в то время как фактическое содержимое сообщений в блоге медленно загружается по мере прокрутки. Это оказывается полезным, не позволяя пользователям слишком долго ждать, прежде чем они начнут просматривать контент. Более того, пользователи всегда настороже, чтобы проверить, что их ждет.

Изображение предоставлено: НавигацияОтветственно
Другой пример доказывает, что у этой тенденции большое будущее. NavigatingResponsible сочетает сгиб с анимацией, чтобы создать яркую домашнюю страницу, которая поразит вас. Здесь контент хорошо организован между изображениями и анимацией, что позволяет раскрывать его при прокрутке страницы.

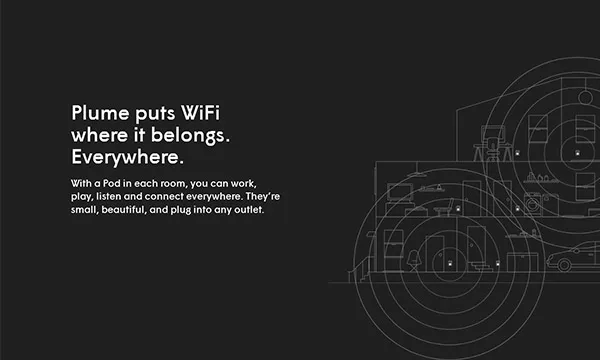
Изображение предоставлено: PlumeWifi
PlumeWifi — классический пример параллаксной прокрутки в сочетании с анимированными эффектами и постепенного раскрытия текста при прокрутке вниз. Здесь следует отметить уникальную вещь: веб-сайт сохраняет фактор простоты, несмотря на сочетание всех трех эффектов на каждой отдельной странице. На самом деле, страница заказа настолько хороша, что детали хорошо указаны четкими шрифтами, что приводит к оформлению заказа с вычетами.
3. Веб-сайты упрощаются по требованию пользователей
Сегодня у вас есть множество опытных пользователей, которые могут выглядеть как любители, но по-прежнему ведут себя как профессионалы, проводя пальцем по экрану и открывая несколько вкладок, как будто адаптированные к мобильным устройствам с незапамятных времен. Люди хотят, чтобы все было быстро, и неудивительно, что людей раздражает низкая скорость Интернета.
Веб-сайты стали намного быстрее, чем несколько лет назад. Сегодня медленные веб-сайты имеют такое же влияние, как и веб-сайты, которые вообще не загружаются. Более простые дизайны, безусловно, являются идеальным выбором, поскольку их не только легче сканировать, но и пользователям нравится быстрое время отклика с веб-сайтов с точки зрения загрузки.
Вот почему эпоха скевоморфного дизайна оказалась не такой, как ожидалось, просто из-за слишком большого количества загроможденного контента, пользователей с нетерпением ждали, а загрузка сайта занимала чертовски много времени. Приложения очень эффективны, когда дело доходит до суперминималистического дизайна, в отличие от веб-сайтов. Они предлагают такие красивые интерфейсы, которые не только работают, но и выглядят блестяще.
Вы уже видели плоский дизайн, который является хорошим началом для упрощенного и непосредственного подхода. Эта тенденция обязательно увидит рост в 2016 году. Давайте проанализируем эту тенденцию, принимая во внимание несколько удивительных примеров.

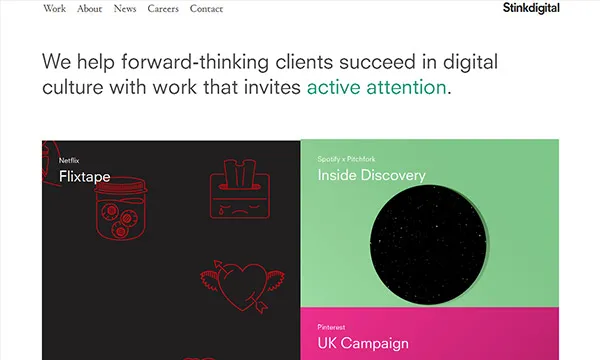
Изображение предоставлено: StinkDigital
StinkDigital — один из лучших сайтов, который доказывает, как минималистичный дизайн может быть удивительно приятным для глаз. Когда вы посещаете домашнюю страницу, вы замечаете только две вещи: панель вкладок меню и картонный стиль Pinterest, отображающий сообщения в блоге. Перемещаться по сайту настолько легко, что с этим справится даже новичок.

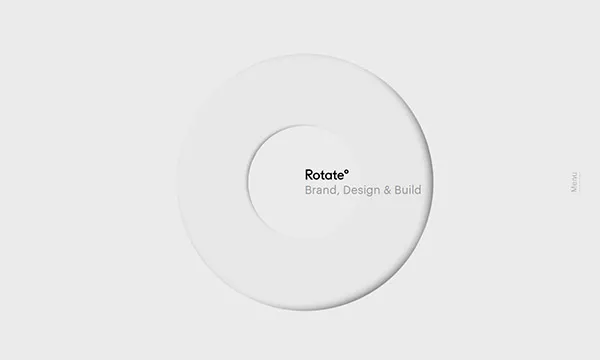
Изображение предоставлено: StudioRotate.
StudioRotate — еще один замечательный пример минималистского веб-сайта, на главной странице которого есть только строка меню, ведущая к двум другим подменю в форме «О программе и подписке» с возможностью закрыть панель подменю.

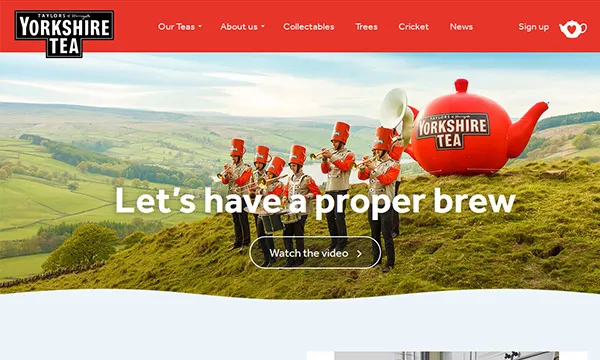
Изображение предоставлено: YorkshireTea
YorkshireTea — очень хороший веб-сайт, демонстрирующий простоту в сочетании с крупными шрифтами и призывом к действию на основе жестов. Имея в распоряжении слишком много шрифтов большого размера, видео и видеокнопок в виде чайников, вы не загипнотизируетесь, если только вы не ненавидите чай.


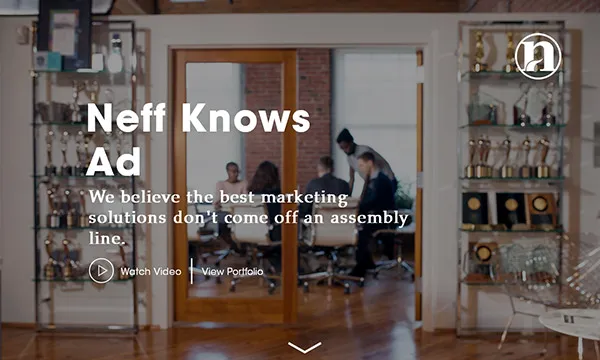
Изображение предоставлено: NeffAssociates
NeffAssociates — это удачное сочетание аккуратного и чистого дизайна в сочетании с высокоэффективным анимационным эффектом. Когда вы посещаете домашнюю страницу, у вас появляется текст, который удаляется сам по себе, и появляется новый текст. Это должно сообщить пользователям, что связанный человек знает все, что вы хотите, чтобы он знал.
4. Больше никакой суеты по поводу пикселей
Лишь немногие знают, что такое пиксель и, что более важно, как пиксели с разрешением 72 dpi объединяются в один дюйм. В случае, если у вас есть адаптивный дизайн, вы увидите множество процентов и сеток. Тем не менее, есть еще одна область, с которой нужно справиться, — растровые изображения.
На сегодняшний день создано более 90% веб-сайтов по всему миру; иметь разрешение, даже не соответствующее сегодняшнему современному дисплею; также отсутствует коэффициент масштабирования. В сегодняшнем мире современных браузеров и дисплеев пришло время проявить себя векторным изображениям, которые набрали обороты в прошлом году.
Материальный дизайн Google уже дал толчок этой тенденции с помощью значков, основанных на шрифтах. У вас не только быстро загружаемые сайты, но и масштабирование изображений подстраивается под требования без потери качества. Это идеальная ситуация, особенно для дизайнеров, работающих с современными веб-браузерами.
Несмотря на то, что эта технология существует сегодня, профессионалам нужно время, чтобы изменить привычки, когда дело доходит до создания высококачественного дисплея. Как только обычный настольный компьютер трансформируется в дисплей уровня Retina, дизайнеры будут придерживаться этой тенденции надолго.

Изображение предоставлено: Lovefila
Lovefila — удивительный пример того, как идеальные пиксели изображения могут иметь огромное значение. Когда вы открываете эту конкретную домашнюю страницу, у вас слишком много высококачественных цветов и изображений, заполняющих весь экран, что позволяет вам оставаться на сайте долго, не отрывая глаз от экрана.
5. Скажи «привет» анимации
Анимации играют жизненно важную роль в сокрытии устаревшего стиля вашего веб-сайта за флэш-анимацией «В разработке» или GIF-файлами. Анимация порождает повествование, которое делает весь пользовательский опыт интересным и интерактивным одновременно.
Тем не менее, вы должны играть осторожно, имея дело с анимацией. Не размещайте их где попало. Аккуратно вырезайте личность и другие элементы истории, связанные с анимацией. Пусть крупномасштабная анимация выступает в качестве основного инструмента взаимодействия, например, всплывающие уведомления или параллаксная прокрутка, а мелкомасштабная анимация может играть вспомогательную роль, например полоса загрузки, эффекты наведения, счетчики и т. д.

Изображение предоставлено: WhiteClaw
WhiteClaw — прекрасный пример для понимания этого стиля пользовательского интерфейса. Здесь у вас есть анимированные эффекты в сочетании с прокруткой параллакса, чтобы получить великолепный эффект. Слишком много мелких анимированных эффектов, ведущих на главную страницу, сильно влияют на глаза пользователей при прокрутке вниз.
6. Разнообразие UI-паттернов растет.
Адаптивный дизайн отлично подходит для вашего сайта, его можно увидеть на любом размере экрана. Тем не менее, у адаптивного дизайна есть недостаток, заключающийся в том, что ваш сайт выглядит одинаково на протяжении всего пути. Другими причинами того, что адаптивный дизайн теряет свое очарование, являются темы веб-сайтов, наблюдающие всплеск, и рост веб-сайтов на основе WordPress.
Иметь подобную внешность не обязательно плохо. Однако шаблоны проектирования созрели, как и ожидания пользователей. Тем не менее, вы не можете ожидать чертовски много инноваций, применимых к шаблонам пользовательского интерфейса.
Проверка будет проверка; форма входа должна выглядеть как форма входа; и т. д. Нет смысла изобретать велосипед в каждом отдельном месте. Просто убедитесь, что используемые шаблоны пользовательского интерфейса обеспечивают абсолютную плавность работы пользователей. Давайте посмотрим на некоторые из этих тенденций, которые качаются в наши дни:
- Меню гамбургера : при нажатии раскрывается и показывает подменю, присутствующие внутри. Выглядит как гамбургер с кучей коротких строк и присутствует вверху почти на всех веб-сайтах.
- Регистрационная форма : наиболее распространенная тенденция, обнаруженная на 99% веб-сайтов, представляет собой шлюз для регистрации или входа на веб-сайт. Форма сопровождается кнопками создания учетной записи, входа в систему, социальных сетей, ярлыками и полями формы.
- Долгая прокрутка или бесконечная прокрутка . При реализации длительной прокрутки или бесконечной прокрутки вы должны помнить об использовании пространства над и под сгибом. Поместите все важные элементы на сгиб для быстрого просмотра, а повествование поместите под сгиб, сохранив элемент неожиданности. Разбив складку на две четкие секции, вы сохраните порядок и обеспечите приятный вид.
- Карточный макет : такой макет стал очень популярным с появлением Pinterest, а позже был реализован на многих сайтах. Каждая карта представляет собой значительный фрагмент информации, что приводит к единой концепции. Их прямоугольная форма упрощает перестановку контейнеров содержимого, создавая отдельные точки останова.
- Центральные образы : Зрение — это самое сильное чувство, которое испытывает человек. В частности, HD-изображения сразу привлекают внимание пользователя. Благодаря прогрессу в области сжатия данных и пропускной способности стало проще избегать замедления загрузки даже при наличии высококачественных изображений. Главное изображение или центральное изображение, размещенное над сгибом, оказывает приятное длительное воздействие на первый взгляд, за которым следует макет на основе карточек или творческие разделы.

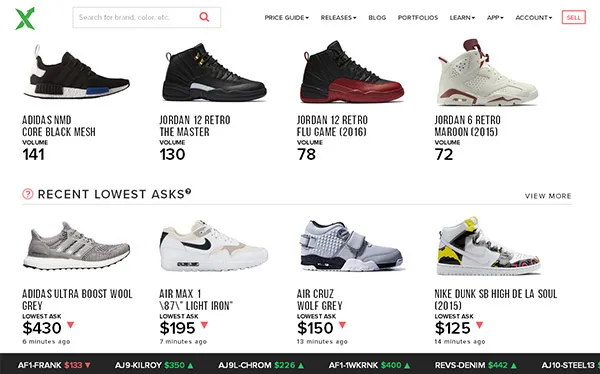
Кредит изображения: StockX
StockX — прекрасный пример того, как центральные изображения могут сделать ваш интернет-магазин исключительно блестящим. Вы можете увидеть другие тенденции по всему магазину, с бесконечной прокруткой, изучая тысячи продуктов, макет на основе карточек для изображения продуктов 3-5 продуктов в бесконечных рядах и многое другое.
В 2016 году вас ждет много интересного… так что просто ждите и смотрите!
2014 год стал годом, когда использование мобильных устройств превзошло использование настольных компьютеров. Тем не менее, организации по-прежнему сначала работают над своим настольным веб-сайтом, а затем создают мобильный веб-сайт и мобильное приложение. В 2015 году появилось немного профессионализма: веб-сайты стали минимальными и актуальными, независимо от того, представлены ли они на настольных компьютерах или мобильных устройствах. Ключевые слова стали популярными, а более простые сайты привлекли внимание пользователей.
В 2016 году многие тренды 2015 года, такие как плоский дизайн, адаптивный дизайн, параллаксная прокрутка, бесконечная прокрутка и другие, сохранят свою актуальность даже в 2016 году благодаря щепотке повышенного творчества, простоты и интерактивности. Кроме того, включение изображений, анимации, движений и сообщений в блогах станет обычным явлением, поддерживающим UI/UX в интересах пользователей.
Если у вас есть какие-либо другие тенденции, пожалуйста, не стесняйтесь публиковать их в разделе комментариев!
