交互式講故事及其在網頁設計行業中的應用
已發表: 2016-08-06擁有圖形元素是當今每個網站的必需品。 如果沒有正確使用視覺效果,您根本無法向訪問者傳達您的信息,更好的是,導致他們放棄您的網站。
視覺效果有可能深入觀眾的腦海,並將其引誘到您試圖介紹、出售或投資的任何事物上。 為了利用視覺優勢並以最快的方式獲得流量,吸引和轉化訪問者的最佳方法是通過交互式故事講述。
為什麼要講故事?
我知道現在你的腦海中一定會浮現什麼。 Cinderella 或 Rapunzal 與網站的視覺體驗有什麼關係? 講故事不僅限於童話故事和迪士尼特許經營權,而且講故事是任何旨在使自己在競爭中脫穎而出的網站的營銷組合中的一種有效方式。
如何創建互動故事
將設計與故事聯繫起來需要大量的計劃和嘗試,因此當您在網站的登錄頁面上展示它時,它不會讓您出醜。 您的視覺效果不需要是幾位設計師的傑作和昂貴的 CGI。 您可以用一個清晰的圖像橫幅來講述您的故事。 但是,當您的敘述與您的網站目標相交叉時,挑戰就會出現。 你的網站是關於什麼的? 你的品牌標誌是什麼,為什麼它賣它賣的東西? 你通過視覺解釋的一切都必須是獨一無二的,沒有一絲抄襲。 它必須變得如此引人注目,以至於在訪問您的網站一次後,人們開始分享它,談論它並重新訪問它。
這個怎麼運作
具有圖像、圖形和動畫的網站與您稱為網站的平淡無奇的以文本為中心的平台之間存在巨大差異。 評判人是不可能的,在你可以進行適當的交談之前,他們已經走了。 多媒體元素被注入以避免這種情況。 當客戶看到描述產品的純文本時,會有一種被迫閱讀聲明中的字母和單詞的感覺,而圖像、視頻或圖形動畫則很容易看懂,也很容易理解。
用短篇小說賣大產品
一家銷售汽車的公司在通過其在線平台進行任何銷售之前需要填寫很多內容。 在線購買汽車需要客戶很大的勇氣,因為涉及的金額很大。 如果該網站未能引起客戶的注意,那麼它只不過是漂浮在互聯網上的垃圾。 在線銷售汽車、卡車或重型機械的某些營銷角度,以暴露產品的 USP(獨特賣點)。 我知道一個汽車網站使用完美的故事講述技術在客戶的屏幕上展示其魅力。
示例:

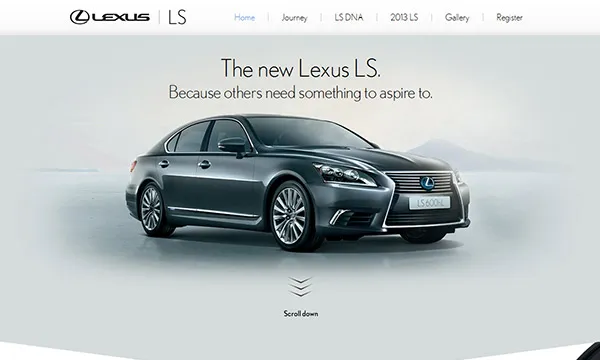
Lexusls.asia 是豐田的一個分支,銷售豪華車。 在網站上,設計師巧妙地利用視差滾動來介紹汽車,並提供足夠的文字來吸引訪問者。 然後突然一個輪胎從右側滾動並顯示出汽車的其他一些很酷的特徵。 當您進一步向下滾動時,網站不會放過您,並用一些很酷的圖形描述了汽車的用途和好處。
視覺語言
視覺語言有能力利用以人為本的設計的基礎。 視覺語言可以追溯到很久以前,甚至在任何字母表被發明之前,因為洞穴壁畫是交流的基本媒介。 洞穴壁畫充當了講故事的來源,指導生存並避免了那個時期的潛在危險。 或多或少,洞穴圖紙是最早的視覺數據形式。
我們知道圖像和視頻具有很大的交流能力,如何通過像素來利用這種能力?
示例:
這是你自己的想像力發揮作用的時候。 添加具有正確混合文本的圖像和視頻,以便您的網站不言自明。

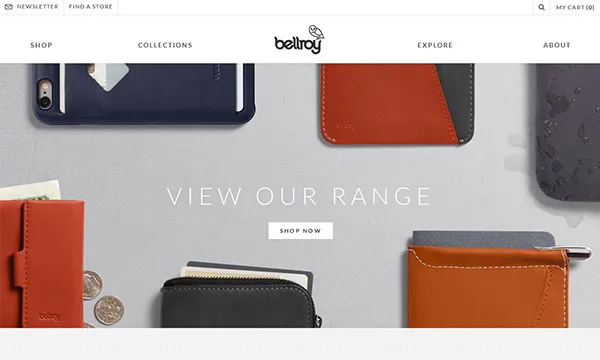
Bellroy.com 銷售的皮革錢包保證更大的空間和更纖薄的設計。 他們如何展示它是通過一個優雅的滑塊與他們的一個錢包與另一個錢包的高清圖像。 隨著滑塊的移動,故事也在發生變化,在 10 張圖片中,他們的品牌錢包中安裝了相同數量的卡片,而另一個錢包的變形比實際情況更大。 在這裡,結論是驚人的,並且有道德。
設計故事
這與設計視覺故事時編寫劇本非常相似。 該劇的所有方面和元素都存在於您的網站中,並且與您介紹的故事完全融合在一起,並且與這種親密感交織在一起。 您的故事以您安排的設置開始,然後走向衝突並以解決方案結束。
例如,這個網站有一種獨特的方式,可以抓住訪客的手臂,邀請他們參加一個充滿情感和視覺享受的舞會。
用戶必須充分了解故事,因為它會引導他們到達目的地。 這就是訪客成為領導者,而領導者成為客戶的地方。 公平的是,您計劃通過故事講述過程展示的產品或服務必須具有用戶需要的東西、獨特的功能或客戶正在尋找的價格優勢。
示例:

Bagigia.com 首先向訪問者介紹零售商,然後對產品本身進行簡單而深刻的 3D 成像,並帶有情感文本,以保持故事流暢。 設計中充足的白色間距有助於用戶集中註意力,因為產品在中心突出,將故事帶入行動和解決方案。

使用動畫故事來發揮你的優勢
這是真的。 網站動畫在不考慮任何慣例或標準的情況下成為過度使用的受害者,這也是其在過去 5 年中垮台的主要原因。 具有諷刺意味的是,很少有設計師知道如何使用巧妙的點動畫將你的故事變成黑闇騎士電影。 動畫旨在涵蓋靜態圖像無法完成的內容,同時為設計本身增添樂趣。
示例:

談到 DarkKnight,benthebodyguard.com 上的這款 iOS 應用程序可讓您保護和加密您網站中的信息,該網站具有演練動畫(字面意思),當您在中間出現“Ben”時,保鏢發誓保護您的信息了不起的聲譽。 該網站舉例說明瞭如何最好地使用動畫來為產品製作理想的目的故事。
翻譯設計信息
一個簡單的視覺藝術和圖形混合的設計如何在你心中產生同理心,你會不會感到驚訝? 我知道我有。 作為人類,我們對動物感官的反應與任何其他有機體一樣,這對它的本性是真實的。 當我們看到一個萬人迷時——我們按照程序去做。 利用人類行為的這一特徵,您的故事並不總是必須成為關於您的宣言和產品的熱門話題,因為這可能是現在所有其他網站所有者的想法。 當您添加情感、精神和道德感時,您的故事就會轉化為信息。
示例:

這個網站everylastdrop.co.uk 將帶您了解您在家中和周圍環境中的日常用水情況。 閱讀關於每天浪費多少水的事實太主流了,而且往往從未被認真對待。 這個在日常生活中不分青紅皂白地用水的無辜小傢伙,不僅突出了水的重要性,而且還把它與世界上最需要水的人形成了對比。 它在觀眾的腦海中如此增長,以至於他可能會在下次浪費另一滴水之前三思而後行。
使用暗元素
小說讀起來很有趣,而且隨著最近的技術進步,現在有必要從書本中讀出它們。 即使到今天,絕大多數在線用戶仍然更喜歡通過封面來判斷這本書,而不是真正閱讀序言。 為了吸引這些在線用戶並吸引他們使用產品,許多作家經常聘請開發人員創建專門用於他們小說的網站。 用動畫序列逐步排練小說不僅可以為故事提供所需的煙花,還可以吸引在線用戶閱讀它。
示例:

使用相同的原理和結構,Nam Le 廣受好評的短篇小說《船》通過創造一個風暴肆虐海洋的世界,迫使一艘船脫離越南戰爭的恐怖,被轉換成一部互動式圖畫小說。 任何人都可以在他們的講故事嘉年華中做的最好的事情就是為他們的設計添加聲音。 這是獲得用戶體驗的動畫故事講述的最高級。 看這裡。
引人入勝並充滿插圖,它確實證明了您可以通過創建一個在您與之交互時移動的設計來管理產品的能力。
通過滾動的統一
在電子商務行業,人們通常對獲得可在多個實例上使用但出於相同原因的產品的好處感興趣。 一方面,這讓他們的生活變得輕鬆多了,第二,這是技術時代的一部分。 但是,對於這樣的企業,有這麼多需要學習和認可的東西,客戶不太可能將風險投入到具有未來意義的事物中,並且太容易達到他們的目的,使其好得令人難以置信。 我見過一些試圖銷售此類產品的企業,但結果卻是悲慘的放棄。
示例:

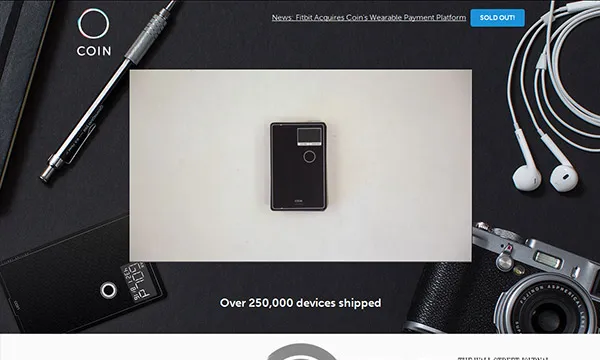
但是,該產品不僅能夠銷售,而且還履行了對客戶的承諾。 onlycoin.com 上的此產品是單張卡,裡麵包含您所有的信用卡。 講故事的過程有助於觀眾通過推理了解錢包中攜帶過多卡片的複雜性,但隨著卡片逐步優化和緊湊攜帶的圖形顯示,很難不同意產品承諾的應用。
結論
講故事不僅限於任何產品或目標; 它對各種電子商務練習開放,可幫助訪問者在不影響設計功能的情況下獲得理想的用戶體驗。 在這個電子營銷時代,學習通過電子商務網站為您自己的產品和服務掌握這一點勢在必行。 如果不閱讀消費者的心態,您根本無法推銷您的產品,沒有需求就沒有生產。 正如 Tim O'brien 所說,“講故事是人類的基本活動,情況越困難,就越重要”,相信我的朋友,情況永遠不會變得更容易。
