2016년을 강타할 웹 디자인의 6가지 트렌드
게시 됨: 2016-08-18웹 디자인에 대해 많은 이야기를 하는 기사를 접했을 것입니다. 특히 2015년에 영향을 미친 웹 디자인 트렌드와 2016년에 유행할 웹 디자인 트렌드. 그러나 트렌드가 왜 흔들리는지 알 수 있습니까? "NO"라고 생각합니다.
우리는 이 분야의 궁극적인 전문가라고 주장하지 않습니다. 그러나 올해 흔들릴 웹 디자인 트렌드와 관련된 실제 예측을 정당화하는 설명이 있습니다.
1. '클릭'은 잊고 '제스처'만 기억하라
특히 무한 스크롤이 있을 때 스크롤이 얼마나 힘든지 생각해 본 적이 있습니까? TIME과 같은 유명 잡지는 뉴스 섹션에 무한 스크롤 기능이 있어 기사를 계속 스크롤하기 어렵고 사실상 끝이 없습니다.
물론 데스크탑에서 작업을 더 쉽게 하기 위해 트랙 패드, 커서 키 또는 마우스 휠을 사용할 수도 있습니다. 스마트폰으로 같은 웹사이트에 접속하고 있다면? 도움이 되는 유일한 것은 손가락이나 엄지손가락뿐입니다. 스크롤하거나 클릭하는 데 필요한 정밀도를 상상해 보십시오.
오늘날 시나리오를 보면 클릭하는 것보다 스크롤하는 것이 더 쉬운 일을 보는 것이 놀라운 일이 아닙니다. 모바일 내에서 정확한 대상을 클릭하는 것이 실제로 그 어느 때보다 어려워졌습니다. 결과적으로 우리는 대부분의 웹사이트가 스크롤을 먼저 처리하고 클릭이 두 번째 우선 순위를 차지할 것으로 예상합니다.
우리는 이 추세가 뒤돌아보지 않고 앞으로 나아갈 것이라고 기대할 만한 충분한 이유가 있습니다. 현대 사이트에는 클릭할 항목이 너무 많습니다. 모든 단일 페이지에 너무 많은 요소나 구성 요소가 있는 경우 사용자는 전체 페이지를 아래로 스크롤하여 클릭 유도문안(CTA)이 누락되었는지 여부를 확인해야 합니다.
우리의 요점을 증명하기 위해 예를 들어 보겠습니다. 이 예는 더 큰 페이지, 클릭 가능한 영역이 적고 부드러운 대화형 스크롤의 눈에 띄는 특징을 보여줍니다.

이미지 크레디트: SerioVerify
SerioVerify 는 아마도 시차 스크롤의 고전적인 예인 최고의 웹사이트 중 하나일 것입니다. 웹사이트에는 시차 스크롤링이 포함되어 있어 놀랍지만 최소한의 클릭으로 단순한 방식으로 매우 쉽게 스크롤할 수 있습니다. 콜센터 영업 최적화를 위한 클라우드 플랫폼 소프트웨어를 판매하고 훌륭하게 수행합니다.

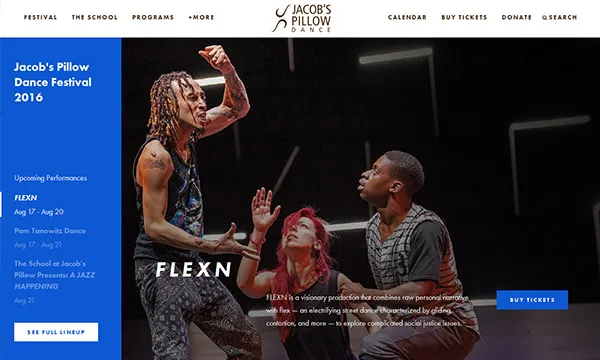
이미지 크레디트: JacobsPillow
제이콥스필로우( JacobsPillow )는 제스처 기반 UI의 또 다른 좋은 예입니다. Facebook 플로팅 바는 홈페이지에 도착하자마자 오른쪽에서 나타납니다. 또 뭔데? 동영상 버튼에 커서를 올리면 '동영상 보기'에서 '재생' 버튼으로 전환됩니다.
2. 스크롤하면서 점차적으로 텍스트를 드러냅니다.
표시할 데이터가 너무 많아 로딩에 시간이 오래 걸리던 시대는 지났습니다. 실제로 콘텐츠가 완전히 로드된 후에야 페이지가 표시되었습니다. 이제 사용자는 일부 콘텐츠가 로드된 상태에서도 페이지를 볼 수 있으므로 많이 기다릴 필요가 없습니다.

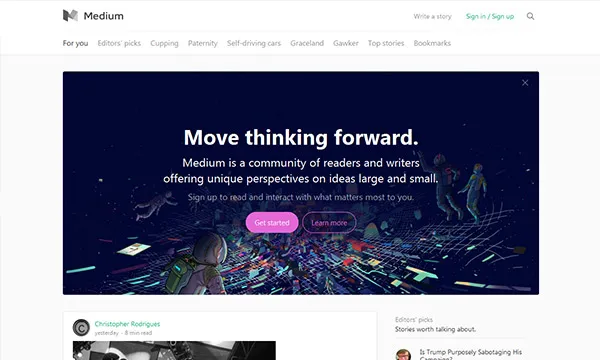
이미지 크레디트: 미디엄
Medium 은 사용자가 제목만 있는 블로그 게시물 페이지를 볼 수 있는 웹사이트이지만, 사용자가 스크롤할 때 실제 블로그 게시물 콘텐츠가 천천히 로드됩니다. 이는 사용자가 콘텐츠를 보기 시작하기 전에 너무 오래 기다리지 않도록 하는 이점이 있습니다. 또한 사용자는 항상 좌석 가장자리에 있어 무엇이 있는지 확인합니다.

이미지 크레디트: NavigatingResponsably
또 다른 예는 이러한 추세가 밝은 미래를 앞두고 있는 이유를 보여줍니다. NavigatingResponsively 는 접힌 부분과 애니메이션을 결합하여 놀랍도록 눈에 띄는 홈페이지를 제공하여 마음을 사로잡습니다. 여기에서 콘텐츠는 이미지와 애니메이션 사이에 잘 정리되어 있어 페이지가 스크롤될 때 드러나게 됩니다.

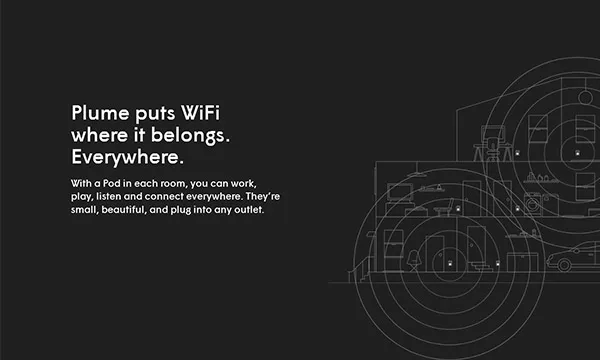
이미지 크레디트: PlumeWifi
PlumeWifi 는 애니메이션 효과와 결합된 시차 스크롤의 고전적인 예이며 아래로 스크롤하면 텍스트가 점차적으로 드러납니다. 여기서 주목해야 할 독특한 점은 웹사이트가 모든 단일 페이지에 세 가지 효과를 모두 결합함에도 불구하고 단순성 요소를 유지한다는 것입니다. 사실 주문페이지가 깔끔한 글씨체로 디테일이 잘 나와있어서 차감한 결제로 이어집니다.
3. 웹사이트는 사용자 요구에 따라 단순화
오늘날에는 아마추어처럼 보일 수 있지만 여전히 프로처럼 행동하고 여러 탭에 액세스하고 마치 오래전부터 모바일에 적응한 것처럼 전문적인 사용자가 많이 있습니다. 사람들은 빠른 속도를 원하며 느린 인터넷 속도에 사람들이 화를 내는 것을 보는 것은 놀라운 일이 아닙니다.
웹사이트는 몇 년 전보다 훨씬 빨라졌습니다. 오늘날 느린 웹사이트는 전혀 로드되지 않는 웹사이트와 동일한 영향을 미칩니다. 단순한 디자인은 스캔하기가 더 쉬울 뿐만 아니라 로딩 측면에서 사용자가 웹사이트에서 빠른 응답 시간을 즐길 수 있기 때문에 확실히 이상적인 선택입니다.
이것이 바로 스큐모픽 디자인 시대가 예상대로 되지 않은 이유입니다. 단순히 너무 많은 콘텐츠가 어수선하고 사용자가 참을성 없이 기다리고 사이트를 로드하는 데 엄청난 시간이 걸리기 때문입니다. 앱은 웹사이트와 달리 초소형 디자인과 관련하여 매우 유능합니다. 그들은 성능뿐만 아니라 멋지게 보이는 아름다운 인터페이스를 제공합니다.
당신은 이미 단순하고 즉각적인 접근을 향한 좋은 출발을 만드는 평면 디자인을 보았습니다. 이러한 추세는 2016년이 바로 진행됨에 따라 상승할 것으로 예상됩니다. 몇 가지 멋진 예를 고려하여 이 추세를 분석해 보겠습니다.

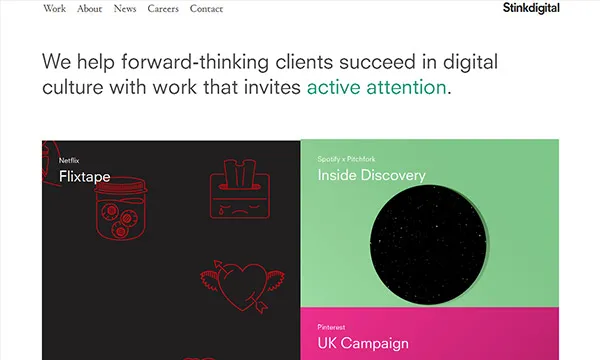
이미지 크레디트: StinkDigital
StinkDigital 은 최소한의 디자인이 놀랍도록 눈을 즐겁게 할 수 있음을 증명하는 최고의 사이트 중 하나입니다. 홈페이지를 방문하면 메뉴 탭 표시줄과 블로그 게시물을 표시하는 판지 스타일과 같은 Pinterest의 두 가지만 알 수 있습니다. 초보자도 할 수 있을 정도로 웹 사이트를 쉽게 이동할 수 있습니다.

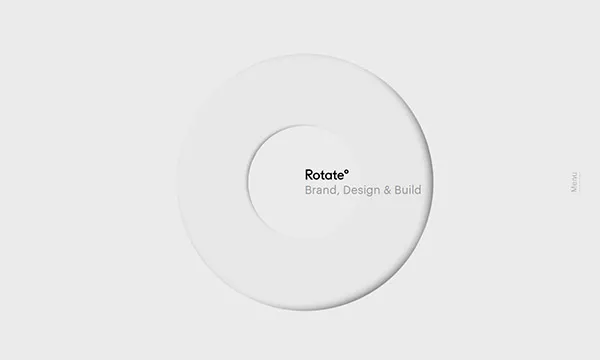
이미지 크레디트: StudioRotate
StudioRotate 는 홈페이지에 메뉴 표시줄만 있는 미니멀리스트 웹사이트의 또 다른 훌륭한 예이며, 정보 및 팔로우 형식의 다른 하위 메뉴 두 개와 하위 메뉴 표시줄을 닫는 옵션이 있습니다.

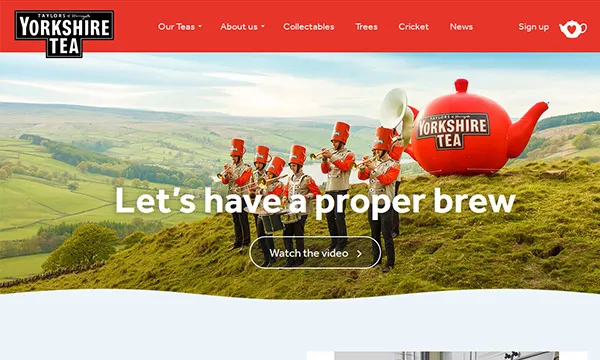
이미지 크레디트: YorkshireTea

YorkshireTea 는 큰 글꼴과 제스처 기반 클릭 유도문안과 결합된 단순성을 보여주는 아주 좋은 웹사이트입니다. 너무 많은 큰 크기의 글꼴, 비디오 및 찻주전자 형태의 비디오 버튼이 있으므로 차를 싫어하지 않는 한 매료되지 않을 수 있습니다.

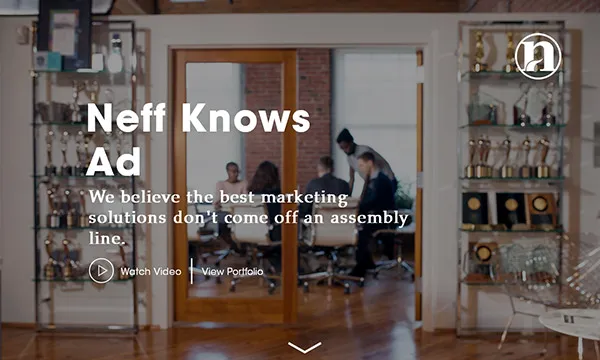
이미지 크레디트: NeffAssociates
NeffAssociates 는 매우 효과적인 애니메이션 효과와 결합된 깔끔하고 깨끗한 디자인의 좋은 조합입니다. 홈페이지를 방문하면 텍스트가 나타나고 저절로 삭제되고 새로운 텍스트가 나타납니다. 이것은 관련자가 모든 것을 알고 있다는 것을 사용자에게 알리기 위한 것입니다.
4. 더 이상 픽셀에 대해 고민하지 마세요.
소수의 사람들만이 픽셀이 무엇인지, 그리고 더 중요한 것은 72dpi 픽셀이 모여 1인치를 형성하는 방법을 알고 있습니다. 반응형 디자인이 있는 경우 많은 백분율과 그리드를 보게 될 것입니다. 그러나 비트맵 이미지라는 한 가지 영역에서 처리해야 하는 엄청난 도전이 필요합니다.
90% 이상의 웹사이트가 전 세계적으로 구축되었습니다. 오늘날의 현대 디스플레이와도 일치하지 않는 해상도를 가지고 있습니다. 스케일링 팩터도 부족합니다. 오늘날의 현대적인 브라우저와 디스플레이의 세계에서 작년에 힘을 얻었던 벡터 이미지가 빛날 때입니다.
Google의 Material Design은 글꼴 기반 아이콘을 통해 이미 이러한 트렌드를 주도했습니다. 웹 사이트를 빠르게 로드할 수 있을 뿐만 아니라 품질을 잃지 않고 요구 사항에 따라 이미지 크기를 조정할 수 있습니다. 이것은 특히 디자이너가 최신 웹 브라우저를 다루는 이상적인 상황입니다.
오늘날 기술이 존재하지만 전문가들은 최고 품질의 디스플레이를 구축하기 위해 습관을 바꿀 시간이 필요합니다. 일반 데스크탑이 레티나급 디스플레이로 바뀌는 순간 디자이너들은 이 트렌드를 오랫동안 고수할 수밖에 없습니다.

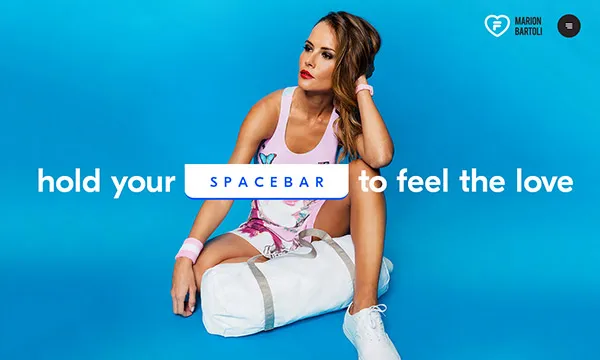
이미지 크레디트: 러브필라
Lovefila 는 완벽한 사진 픽셀이 얼마나 큰 차이를 만들 수 있는지 보여주는 놀라운 사례입니다. 이 특정 홈페이지를 열면 너무 많은 고품질 색상과 사진이 전체 화면을 가득 채우므로 화면에서 눈을 떼지 않고 사이트에 오래 머물 수 있습니다.
5. 애니메이션에 "안녕하세요"라고 인사하세요
애니메이션은 "공사중" 플래시 애니메이션 또는 GIF 뒤에 웹사이트의 구식 스타일을 숨기는 데 중요한 역할을 합니다. 애니메이션은 전체 사용자 경험을 재미있고 동시에 인터랙티브하게 만드는 스토리텔링을 발생시킵니다.
그러나 애니메이션을 다룰 때는 신중하게 플레이해야 합니다. 아무데나 두지 마십시오. 애니메이션을 중심으로 하는 성격 및 기타 스토리 요소를 조심스럽게 조각하십시오. 대규모 애니메이션이 팝업 알림이나 시차 스크롤과 같은 기본 상호 작용 도구로 작동하도록 하고 소규모 애니메이션이 로드 막대, 호버링 효과, 스피너 등과 같은 지원 역할을 하도록 허용합니다.

이미지 크레디트: WhiteClaw
WhiteClaw 는 이 UI 스타일을 이해하는 훌륭한 예입니다. 여기에서 멋진 효과를 주기 위해 시차 스크롤과 결합된 애니메이션 효과가 있습니다. 홈페이지로 이어지는 작은 애니메이션 효과가 너무 많아 아래로 스크롤하는 동안 사용자의 눈에 큰 영향을 줍니다.
6. 앞으로 확산될 다양한 UI 패턴
반응형 디자인은 모든 단일 화면 크기에서 볼 수 있는 사이트에 적합합니다. 그러나 반응형 디자인은 사이트가 모든 과정에서 동일하게 표시된다는 단점이 있습니다. 반응형 디자인이 매력을 잃는 또 다른 이유는 웹사이트 테마가 급증하고 WordPress 기반 웹사이트가 부상하기 때문입니다.
외모가 비슷하다고 해서 꼭 나쁜 것은 아니다. 그러나 디자인 패턴이 성숙해지면서 사용자의 기대치도 높아졌습니다. 그러나 UI 패턴에 적용할 수 있는 엄청난 혁신을 기대할 수는 없습니다.
결제는 결제가 됩니다. 로그인 양식은 로그인 양식과 같아야 합니다. 등등. 모든 곳에서 바퀴를 재발명하는 것은 아무 소용이 없습니다. 사용된 UI 패턴이 사용자에게 절대적으로 부드러운 경험을 제공해야 합니다. 요즘 유행하고 있는 몇 가지 트렌드를 살펴보겠습니다.
- 햄버거 메뉴 : 클릭하면 안에 있는 하위 메뉴가 확장되어 표시됩니다. 몇 줄의 짧은 줄이 있는 햄버거처럼 보이며 거의 모든 웹사이트에서 맨 위에 표시됩니다.
- 등록 양식 : 99%의 웹사이트에서 볼 수 있는 가장 일반적인 추세이며 웹사이트에 등록하거나 로그인하는 관문입니다. 이 양식에는 계정 만들기, 로그인, 소셜 로그인 버튼, 레이블 및 양식 필드가 함께 제공됩니다.
- 긴 스크롤 또는 무한 스크롤 : 긴 스크롤 또는 무한 스크롤을 구현할 때 폴드 위와 아래의 공간 사용에 주의해야 합니다. 모든 중요한 요소를 스크롤 없이 볼 수 있는 부분 위에 배치하고 스토리텔링은 스크롤해야 볼 수 있는 부분 아래에 배치하여 놀라움 요소를 그대로 유지합니다. 접힌 부분을 두 개의 명확한 섹션으로 나누면 정리된 내용이 유지되고 눈을 즐겁게 하는 보기가 가능합니다.
- 카드 기반 레이아웃 : 이러한 레이아웃은 Pinterest의 시작과 함께 큰 인기를 얻었으며 나중에 많은 사이트에 구현되었습니다. 각 카드는 중요한 정보 덩어리를 나타내며 통합된 개념으로 이어집니다. 직사각형 모양을 사용하면 콘텐츠 컨테이너를 쉽게 재정렬하여 별도의 중단점을 만듭니다.
- 중앙 이미지 : 시각은 인간이 경험하는 가장 강력한 감각입니다. 특히 HD 이미지는 사용자의 시선을 단숨에 사로잡습니다. 데이터 압축 및 대역폭의 발전으로 고품질 이미지가 있는 경우에도 느린 로딩 시간을 피하는 것이 더 쉬워졌습니다. 접힌 부분 위에 배치된 영웅 이미지 또는 중앙 이미지는 첫눈에 오래 지속되는 좋은 영향을 미치고 카드 기반 레이아웃 또는 크리에이티브 섹션이 뒤따릅니다.

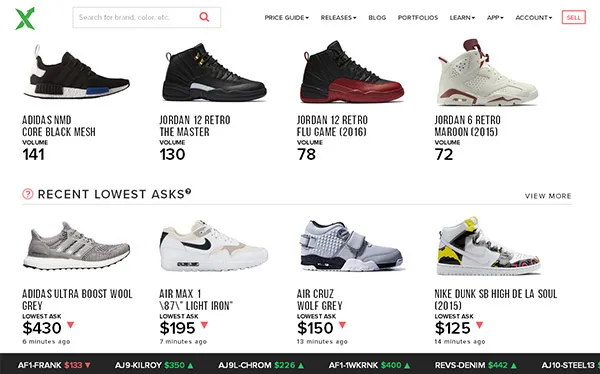
이미지 크레디트: StockX
StockX 는 중앙 이미지가 어떻게 전자 상거래 상점을 탁월하게 훌륭하게 만들 수 있는지 보여주는 훌륭한 예입니다. 수천 개의 제품을 탐색하는 무한 스크롤, 제품 3-5개 제품을 무한 행으로 묘사하기 위한 카드 기반 스타일 레이아웃 등 매장 전체에서 다른 트렌드를 볼 수 있습니다.
2016년에는 많은 준비가 되어 있습니다...그러니 그냥 기다리세요!
2014년은 모바일 사용이 데스크톱 사용을 대체한 해였습니다. 그러나 여전히 조직은 모바일 웹사이트와 모바일 앱을 만들기 전에 먼저 데스크톱 웹사이트에서 작업합니다. 2015년에는 웹사이트가 데스크톱이든 모바일이든 상관없이 최소한의 기능만 제공하는 전문성이 엿보였습니다. 사용자의 시선을 사로잡는 단순한 사이트가 등장하면서 키워드가 화제가 되었습니다.
2016년이 진행됨에 따라 평면 디자인, 반응형 디자인, 시차 스크롤링, 무한 스크롤링 등과 같이 2015년을 뒤흔든 많은 트렌드가 2016년에도 계속해서 흔들릴 것입니다. 또한, 이미지, 애니메이션, 모션, 블로그 포스트의 통합은 사용자에게 유리한 UI/UX를 지원하는 일반적인 현상이 될 것입니다.
다른 트렌드를 염두에 두고 있다면 댓글 섹션에 자유롭게 게시해 주세요!
