6 tendências em web design que vão agitar 2016 com um estrondo
Publicados: 2016-08-18Você deve ter encontrado artigos falando muito sobre web design. Especialmente, as tendências de web design que causam impacto em 2015 e as que vão bombar em 2016. No entanto, elas dizem por que as tendências são ótimas? Eu acho que não".
Não nos afirmamos como os maiores especialistas nesta área. No entanto, temos nossa parcela de explicação, justificando nossas previsões reais relacionadas às tendências de web design que vão bombar este ano.
1. Esqueça os 'cliques', lembre-se apenas dos 'gestos'
Você já pensou em como a rolagem pode ser meticulosa, especialmente quando você tem rolagem infinita no lugar? Revistas famosas como a TIME têm rolagem infinita em sua seção de notícias, o que dificulta continuar rolando pelas matérias, praticamente sem fim.
Claro, você pode estar usando o trackpad, as teclas do cursor ou a roda do mouse, para facilitar a tarefa em sua área de trabalho. E se você estiver acessando o mesmo site em seu smartphone? As únicas coisas que vêm em seu auxílio são dedos ou polegares alternadamente. Imagine a precisão necessária para rolar ou clicar.
Olhando para o cenário, hoje, não é surpreendente ver as coisas mais fáceis de rolar do que clicar. Clicar em um alvo preciso no seu celular tornou-se mais difícil do que nunca. Como resultado, esperamos que a maioria dos sites trabalhe primeiro na rolagem, enquanto os cliques assumem a segunda prioridade.
Temos todos os motivos para esperar que essa tendência avance sem retroceder. Sites modernos têm muitas coisas para clicar. Com muitos elementos ou componentes presentes em cada página, os usuários precisam rolar a página inteira para verificar se estão faltando algum Call to Action (CTA) ou não.
Tomemos um exemplo para provar nosso ponto. O exemplo mostra características visíveis de páginas mais altas, poucas áreas clicáveis e rolagem interativa suave.

Crédito da imagem: SerioVerify
SerioVerify é provavelmente um dos melhores sites, um exemplo clássico de rolagem parallax. O site possui rolagem parallax incorporada de uma maneira incrível, mas simplista, com cliques mínimos e grande facilidade de rolagem. Ele vende o software da plataforma em nuvem para otimização de vendas de call center e faz isso lindamente.

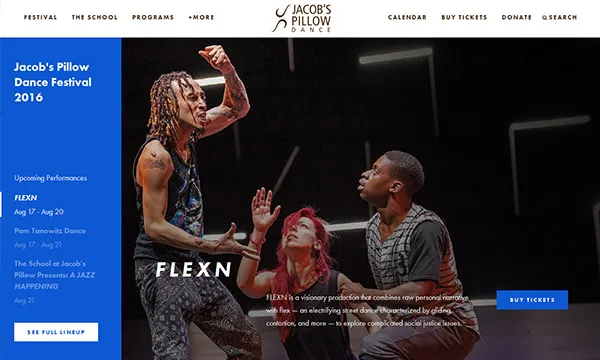
Crédito da imagem: JacobsPillow
JacobsPillow é outro bom exemplo de interface de usuário baseada em gestos, em que uma barra flutuante do Facebook vem da direita, assim que você chega à página inicial. O que mais? Quando você move o cursor no botão de vídeo, ele é convertido do botão “Assistir ao vídeo” para o botão 'Reproduzir'.
2. Descubra o texto gradualmente enquanto rola
Já se foram os dias em que o carregamento costumava demorar bastante, devido ao excesso de dados para exibir. Na verdade, as páginas ficaram visíveis, somente depois que o conteúdo foi completamente carregado. Agora os usuários não precisam esperar muito, pois os usuários têm a oportunidade de ver a página, mesmo com conteúdo parcial carregado.

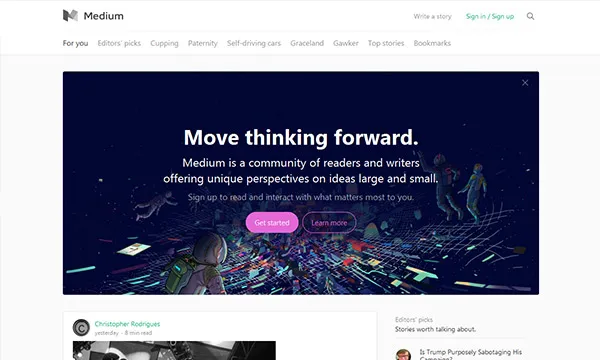
Crédito da imagem: Médio
Medium é um site em que os usuários veem a página de postagens do blog, apenas com títulos, enquanto o conteúdo real da postagem do blog carrega lentamente, à medida que os usuários rolam. Isso se mostra benéfico, não permitindo que os usuários esperem muito antes de começar a ver o conteúdo. Além disso, os usuários estão sempre na ponta do assento para conferir o que está reservado para eles.

Crédito da imagem: NavigatingResponsably
Outro exemplo prova por que essa tendência tem um futuro brilhante pela frente. NavigatingResponsably combina a dobra com a animação, para fornecer uma página inicial brilhantemente impressionante, surpreendendo sua mente. Aqui, o conteúdo é bem organizado entre imagens e animações, deixando-o à mostra quando a página é rolada.

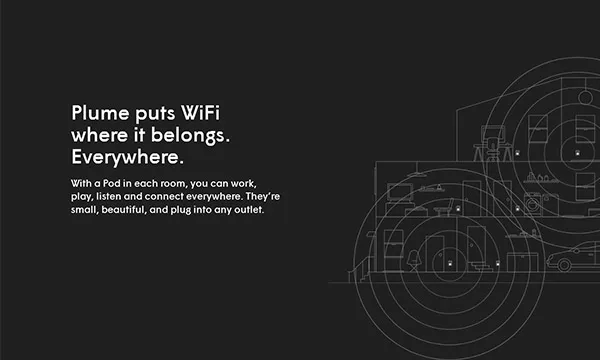
Crédito da imagem: PlumeWifi
PlumeWifi é um exemplo clássico de rolagem de paralaxe combinada com efeitos animados e descoberta de texto gradualmente com a rolagem para baixo. Uma coisa única a notar aqui é que o site mantém o fator simplicidade, apesar de combinar todos os três efeitos em cada página. Aliás, a página de pedidos é tão boa que os detalhes são bem citados com fontes claras, levando ao checkout com deduções.
3. Os sites simplificam conforme a demanda dos usuários
Hoje, você tem uma horda de usuários experientes, que podem parecer amadores, mas ainda assim agem como profissionais, deslizando coisas e acessando várias guias, como se estivessem adaptados ao celular desde muito tempo. As pessoas querem que as coisas sejam rápidas, e não é surpreendente ver as pessoas ficando chateadas com as velocidades lentas da Internet.
Os sites tornaram-se muito mais rápidos do que costumavam ser alguns anos atrás. Hoje, sites lentos têm o mesmo impacto que sites que não carregam. Os designs mais simples são definitivamente a escolha ideal, pois não são apenas mais fáceis de digitalizar, mas os usuários desfrutam de um tempo de resposta rápido dos sites, em termos de carregamento.
É por isso que a era do design skeumórfico acabou não sendo como o esperado, simplesmente por causa de muito conteúdo desordenado, com usuários esperando impacientemente e o site demorando muito para carregar. Os aplicativos são altamente capazes quando se trata de design super minimalista, ao contrário dos sites. Eles oferecem interfaces tão bonitas, que não apenas funcionam, mas também parecem brilhantes.
Você já viu o flat design dando um bom começo para uma abordagem simplista e imediata. Esta tendência é obrigada a ver um aumento com 2016 progredindo logo à frente. Vamos analisar essa tendência, levando em conta alguns exemplos impressionantes.

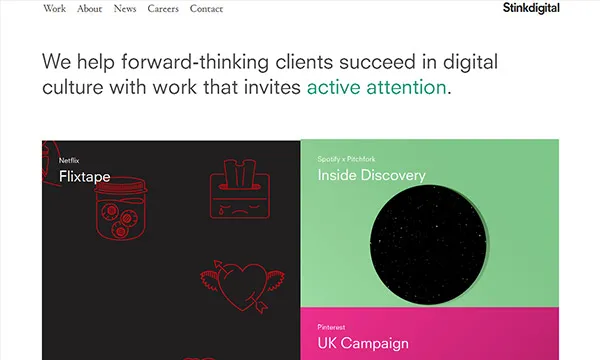
Crédito da imagem: Stink Digital
StinkDigital é um dos melhores sites para encontrar, provando como um design minimalista pode ser incrivelmente agradável aos olhos. Quando você visita a página inicial, você tem apenas duas coisas que chamam a atenção, uma barra de guias de menu e um estilo de papelão do Pinterest mostrando as postagens do blog. É tão fácil navegar pelo site que até mesmo um usuário iniciante poderia fazê-lo.

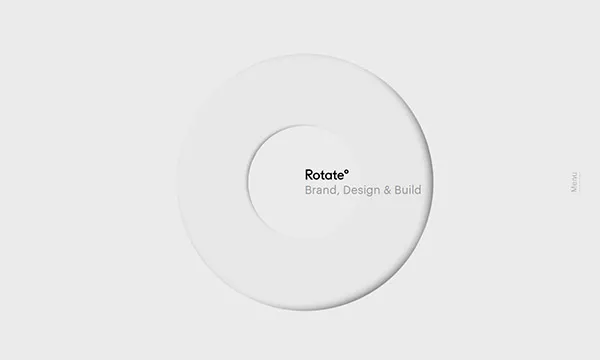
Crédito da imagem: StudioRotate
StudioRotate é outro exemplo maravilhoso de um site minimalista, que tem apenas uma barra de menus na página inicial, levando a apenas dois outros submenus na forma de Sobre e Seguir, com a opção de fechar a barra de submenus.

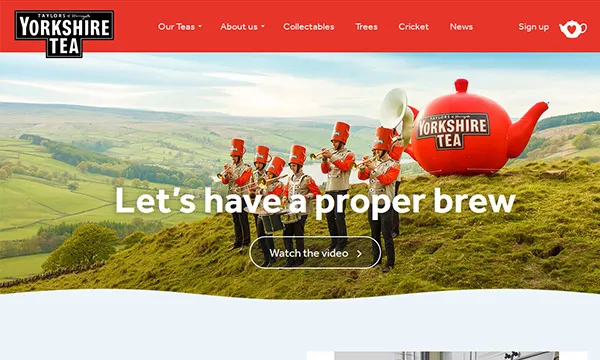
Crédito da imagem: YorkshireTea
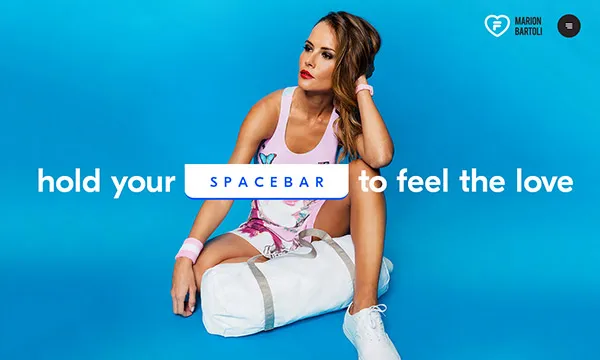
YorkshireTea é um site muito bom que exibe simplicidade combinada com fontes grandes e chamadas para ações baseadas em gestos. Com muitas fontes de tamanho grande, vídeos e botões de vídeo na forma de bules à disposição, você não ficará hipnotizado, a menos que odeie chá.


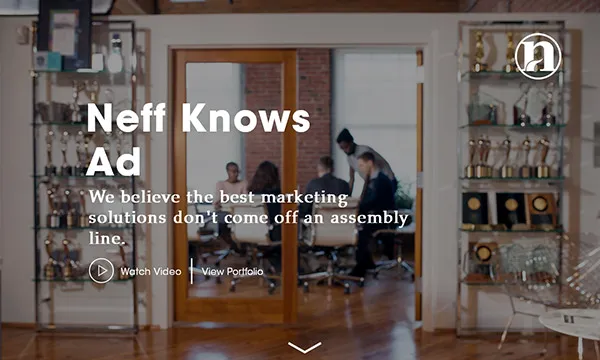
Crédito da imagem: Neff Associates
NeffAssociates é uma boa combinação de design limpo e limpo, combinado com um efeito animado altamente eficaz. Quando você visita a página inicial, você tem um texto aparecendo, sendo deletado sozinho e um novo texto aparecendo. Isso é para dizer aos usuários que a pessoa relacionada sabe tudo, você quer que ela saiba.
4. Chega de confusão com pixels
Apenas um punhado de pessoas sabe o que é um pixel e, mais importante, como os pixels de 72 dpi se juntam para formar uma polegada. No caso, se você estiver tendo um design responsivo, verá muitas porcentagens e grades. No entanto, ainda há uma área que exige um grande desafio para lidar – imagens de bitmap.
Mais de 90% de sites construídos em todo o mundo de longe; ter uma resolução que não combina nem com a tela moderna de hoje; também falta o fator de escala. No mundo atual de navegadores e telas modernos, é hora de brilhar as imagens vetoriais que ganharam força no ano passado.
O Material Design do Google já deu um empurrão nessa tendência, com ícones baseados em fontes. Você não só tem sites de carregamento rápido, mas também o dimensionamento de imagens se ajusta de acordo com os requisitos, sem perder a qualidade. Esta é uma situação ideal, especialmente para designers que lidam com navegadores modernos.
Embora a tecnologia esteja presente hoje, os profissionais precisam de tempo para mudar hábitos, na hora de construir um display de alta qualidade. Assim que um desktop médio se transforma em uma tela de grau retina, os designers são obrigados a manter essa tendência por muito tempo.

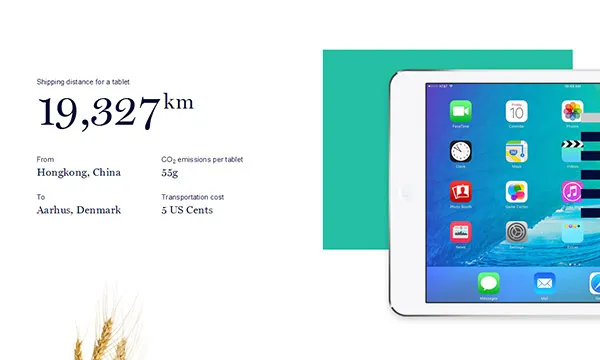
Crédito da imagem: Lovefila
Lovefila é um exemplo incrível de como pixels perfeitos podem fazer uma enorme diferença. Quando você abre esta página inicial em particular, você tem muitas cores e imagens de alta qualidade inundando toda a tela, permitindo que você permaneça no site por muito tempo, sem tirar os olhos da tela.
5. Diga “olá” às animações
As animações desempenham um papel vital em esconder o estilo desatualizado do seu site por trás de animações em flash ou GIFs “em construção”. As animações dão origem à narrativa, que torna toda a experiência do usuário divertida e interativa ao mesmo tempo.
No entanto, você deve jogar com cautela, ao lidar com animações. Não os coloque em qualquer lugar. Esculpa cuidadosamente a personalidade e outros elementos da história que giram em torno de animações. Permita que animações em grande escala atuem como uma ferramenta de interação primária, como notificações pop-up ou rolagem parallax, enquanto permitem que animações em pequena escala desempenhem um papel de suporte, como barras de carregamento, efeitos de pairar, spinners, etc.

Crédito da imagem: WhiteClaw
WhiteClaw é um exemplo maravilhoso para entender esse estilo de interface do usuário. Aqui, você tem efeitos animados combinados com rolagem de paralaxe para dar um efeito magnífico. Existem muitos efeitos de animação pequena que levam à página inicial, deixando um grande impacto nos olhos do usuário enquanto rola para baixo.
6. Padrões de interface do usuário variados proliferando à frente
O design responsivo é ótimo para o seu site, visto possivelmente em todos os tamanhos de tela. No entanto, o design responsivo traz a desvantagem de seu site parecer o mesmo o tempo todo. Outras razões para o design responsivo perder seu charme são os temas de sites observando um aumento e o surgimento de sites baseados em WordPress.
Ter uma aparência semelhante não é necessariamente ruim. No entanto, os padrões de design amadureceram, assim como as expectativas do usuário. Ainda assim, você não pode esperar muitas inovações aplicáveis aos padrões de interface do usuário.
Um checkout será checkout; um formulário de login deve se parecer com um formulário de login; etc. Não adianta reinventar a roda em todos os lugares. Apenas certifique-se de que os padrões de interface do usuário usados devem gerar uma experiência absolutamente tranquila para os usuários. Vejamos algumas dessas tendências que estão bombando nos dias de hoje:
- Menu Hambúrguer : Quando clicado, expande e mostra os submenus presentes. Parece um hambúrguer com um monte de poucas linhas curtas e está presente no topo de quase todos os sites.
- Formulário de Cadastro : A tendência mais comum encontrada em 99% dos sites, uma porta de entrada para se registrar ou entrar no site. O formulário é acompanhado por criar conta, login, botões de login social, rótulos e campos de formulário.
- Rolagem longa ou rolagem infinita : Ao implementar rolagem longa ou rolagem infinita, você precisa estar ciente de usar o espaço acima e abaixo da dobra. Coloque todos os elementos significativos acima da dobra para uma visualização rápida, enquanto coloca a narrativa abaixo da dobra, mantendo o elemento surpresa intacto. Dividir a dobra em duas seções claras manterá as coisas organizadas e permitirá uma visão agradável aos olhos.
- Layout baseado em cartão : Esse layout se tornou muito popular com o início do Pinterest e, mais tarde, implementado em muitos sites. Cada cartão representa um pedaço significativo de informação, levando a um conceito unificado. Sua forma retangular facilita a reorganização dos contêineres de conteúdo, criando pontos de interrupção separados.
- Imagens Centrais : A visão é o sentido mais forte experimentado pelos humanos. Especialmente, as imagens HD chamam a atenção do usuário imediatamente. Com o avanço na compactação de dados e largura de banda, ficou mais fácil evitar tempos de carregamento mais lentos, mesmo com imagens de alta qualidade instaladas. Uma imagem de herói, ou uma imagem central, colocada acima da dobra, causa um bom impacto duradouro à primeira vista, seguido por um layout baseado em cartão ou seções criativas.

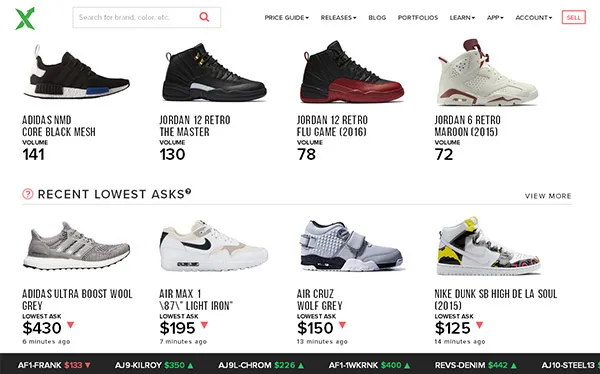
Crédito de imagem: StockX
StockX é um exemplo maravilhoso de como as imagens centrais podem tornar sua loja de comércio eletrônico excepcionalmente brilhante. Você pode ver outras tendências em toda a loja, com rolagem infinita explorando milhares de produtos, um layout de estilo baseado em cartão para representar os produtos de 3 a 5 produtos em linhas infinitas e muito mais.
2016 tem muito na loja... então é só esperar e assistir!
2014 foi o ano em que o uso móvel assumiu o uso do desktop. No entanto, as organizações ainda trabalham primeiro em seu site para computador, antes de criar um site para dispositivos móveis e um aplicativo para dispositivos móveis. 2015 viu um toque de profissionalismo com sites indo ao mínimo e direto ao ponto, independentemente de estarem presentes no desktop ou no celular. As palavras-chave se tornaram o buzz, com sites mais simples atraindo os olhos dos usuários.
Com 2016 em andamento, muitas das tendências que abalaram 2015, como design plano, design responsivo, rolagem parallax, rolagem infinita e muito mais, continuarão em alta mesmo em 2016, com uma pitada de criatividade, simplicidade e interatividade aprimoradas. Além disso, a incorporação de imagens, animações, movimentos e postagens em blogs será um fenômeno comum, apoiando a UI/UX a favor dos usuários.
Se você tiver outras tendências em mente, sinta-se à vontade para publicá-las na seção de comentários!
