6 اتجاهات في تصميم الويب من شأنها أن تهز 2016 بضجة
نشرت: 2016-08-18يجب أن تكون قد واجهت مقالات تخبر الكثير عن تصميم الويب. على وجه الخصوص ، اتجاهات تصميم الويب التي أحدثت تأثيرًا في عام 2015 ، وتلك التي تهز عام 2016. ومع ذلك ، هل تخبرنا لماذا صعدت الاتجاهات؟ أعتقد ، "لا".
نحن لا ندعي أننا الخبراء النهائيون في هذا المجال. ومع ذلك ، لدينا نصيبنا من التفسير ، الذي يبرر توقعاتنا الحقيقية المتعلقة باتجاهات تصميم الويب التي ستتأرجح هذا العام.
1. نسيان "النقرات" ، وتذكر "الإيماءات" فقط
هل فكرت يومًا في مدى صعوبة التمرير ، خاصةً عندما يكون لديك تمرير غير محدود في المكان؟ تحتوي المجلات الشهيرة مثل TIME على عدد لا نهائي من التمرير في قسم الأخبار ، مما يجعل من الصعب الاستمرار في التمرير عبر القصص ، بلا نهاية عمليًا.
بالطبع ، قد تستخدم لوحة التتبع أو مفاتيح المؤشر أو عجلة الماوس لتسهيل المهمة على سطح المكتب. ماذا لو كنت تقوم بالوصول إلى نفس الموقع على هاتفك الذكي؟ الأشياء الوحيدة التي ستساعدك هي الأصابع أو الإبهام. تخيل الدقة المطلوبة للتمرير أو النقر.
بالنظر إلى السيناريو ، اليوم ، ليس من المستغرب أن ترى الأشياء أسهل في التمرير من النقر فوقها. أصبح النقر فوق هدف محدد داخل هاتفك المحمول أمرًا صعبًا أكثر من أي وقت مضى. نتيجة لذلك ، نتوقع أن تعمل معظم مواقع الويب على التمرير أولاً ، مع أخذ النقر فوق الأولوية الثانية.
لدينا كل الأسباب لتوقع أن يمضي هذا الاتجاه إلى الأمام دون أن ننظر إلى الوراء. المواقع الحديثة بها الكثير من الأشياء للنقر عليها. مع وجود عدد كبير جدًا من العناصر أو المكونات في كل صفحة ، يحتاج المستخدمون إلى التمرير لأسفل في الصفحة بأكملها للتحقق مما إذا كانوا يفتقدون أي دعوة لاتخاذ إجراءات (CTAs) أم لا.
دعونا نأخذ مثالا لإثبات وجهة نظرنا. يوضح المثال الخصائص الملحوظة للصفحات الأطول ، وعدد قليل من المناطق القابلة للنقر ، والتمرير التفاعلي السلس.

رصيد الصورة: SerioVerify
ربما يكون SerioVerify واحدًا من أفضل مواقع الويب ، وهو مثال كلاسيكي على تمرير المنظر. يحتوي موقع الويب على تمرير المنظر بشكل مدمج بطريقة مذهلة ومبسطة بأقل عدد من النقرات وسهولة كبيرة في التمرير. تبيع برنامج النظام الأساسي السحابي لتحسين مبيعات مركز الاتصال ، وتقوم بذلك بشكل جميل.

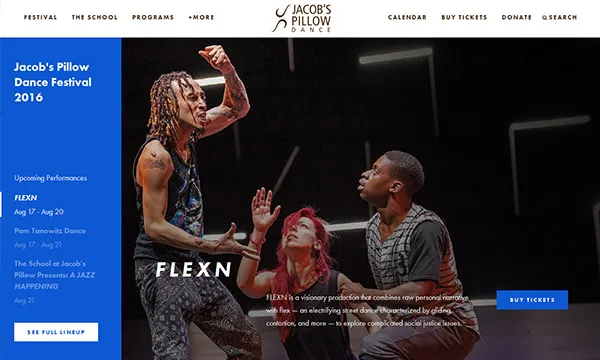
رصيد الصورة: JacobsPillow
JacobsPillow هو مثال جيد آخر لواجهة مستخدم قائمة على الإيماءات ، حيث يأتي شريط Facebook العائم من اليمين ، بمجرد أن تهبط على الصفحة الرئيسية. ماذا بعد؟ عند تحريك المؤشر على زر الفيديو ، يتم تحويله من زر "مشاهدة الفيديو" إلى زر "تشغيل".
2. كشف النص تدريجيًا أثناء التمرير
لقد ولت الأيام التي كان التحميل يستغرق وقتًا طويلاً بسبب كثرة البيانات لعرضها. في الواقع ، كانت الصفحات مرئية فقط بعد تحميل المحتوى بالكامل. الآن لا يتعين على المستخدمين الانتظار كثيرًا ، حيث تتاح للمستخدمين فرصة رؤية الصفحة ، حتى مع تحميل المحتوى الجزئي.

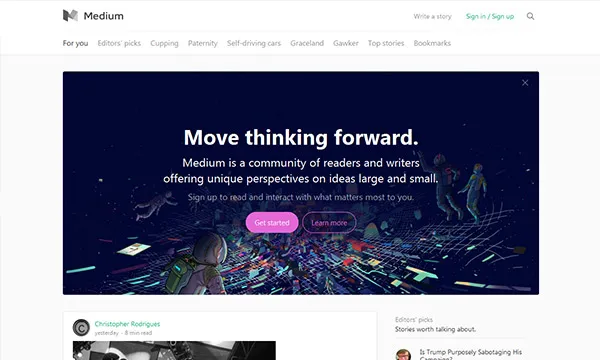
رصيد الصورة: متوسط
Medium هو موقع ويب ، حيث يتمكن المستخدمون من رؤية صفحة منشورات المدونة ، فقط بالعناوين ، بينما يتم تحميل محتوى منشور المدونة الفعلي ببطء ، أثناء قيام المستخدمين بالتمرير. وهذا يثبت أنه مفيد ، حيث لا يسمح للمستخدمين بالانتظار طويلاً قبل البدء في رؤية المحتوى. علاوة على ذلك ، يكون المستخدمون دائمًا على حافة المقعد للتحقق مما يخبئه لهم.

رصيد الصورة: NavigatingResponsively
مثال آخر يثبت لماذا هذا الاتجاه له مستقبل مشرق في المستقبل. يجمع التنقل بشكل مسؤول بين الطية والرسوم المتحركة ، لتقديم صفحة رئيسية رائعة ، تدهش عقلك بعيدًا. هنا ، يتم تنظيم المحتوى جيدًا بين الصور والرسوم المتحركة ، مما يسمح له بالكشف عند تمرير الصفحة.

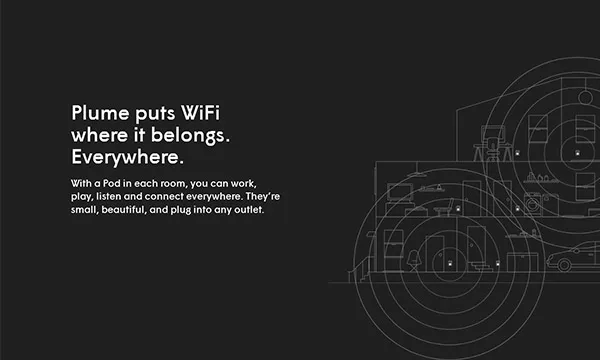
رصيد الصورة: PlumeWifi
PlumeWifi هو مثال كلاسيكي على التمرير المنظر جنبًا إلى جنب مع تأثيرات الرسوم المتحركة ، والكشف عن النص تدريجيًا مع التمرير لأسفل. الشيء الفريد الذي يجب ملاحظته هنا هو أن موقع الويب يحافظ على عامل البساطة ، على الرغم من الجمع بين التأثيرات الثلاثة في كل صفحة على حدة. في الواقع ، تعد صفحة الطلب جيدة جدًا لدرجة أن التفاصيل مذكورة جيدًا بخطوط واضحة ، مما يؤدي إلى الخروج مع الخصومات.
3. تبسيط مواقع الويب بناءً على طلب المستخدمين
اليوم ، لديك مجموعة من المستخدمين الخبراء ، الذين قد يبدون هواة ، لكنهم ما زالوا يتصرفون مثل المحترفين ، ويمررون الأشياء ، ويصلون إلى علامات تبويب متعددة ، كما لو كانوا متكيفين مع الأجهزة المحمولة منذ الأعمار. يريد الناس أن تكون الأشياء سريعة ، وليس من المستغرب أن نرى الناس غاضبين من سرعات الإنترنت البطيئة.
أصبحت مواقع الويب أسرع بكثير مما كانت عليه قبل بضع سنوات. اليوم ، المواقع الإلكترونية البطيئة لها نفس التأثير ، مثل المواقع التي لا يتم تحميلها على الإطلاق. تعد التصميمات الأكثر بساطة بالتأكيد خيارًا مثاليًا ، نظرًا لأنها ليست أسهل في المسح فحسب ، بل يتمتع المستخدمون بوقت استجابة سريع من مواقع الويب ، من حيث التحميل.
هذا هو السبب في أن عصر التصميم المتشعب لم يكن كما هو متوقع ، وذلك ببساطة بسبب كثرة المحتوى المزدحم ، مع انتظار المستخدمين بفارغ الصبر ، واستغرق الموقع وقتًا طويلاً للتحميل. تتمتع التطبيقات بقدرات عالية عندما يتعلق الأمر بتصميم بسيط للغاية ، على عكس مواقع الويب. إنها توفر واجهات جميلة لا تؤدي فقط ، بل تبدو رائعة أيضًا.
لقد رأيت بالفعل تصميمًا مسطحًا يحقق بداية جيدة نحو نهج مبسط وفوري. لا بد أن يشهد هذا الاتجاه ارتفاعًا مع تقدم عام 2016 إلى الأمام. دعونا نحلل هذا الاتجاه ، مع الأخذ في الاعتبار بعض الأمثلة الرائعة.

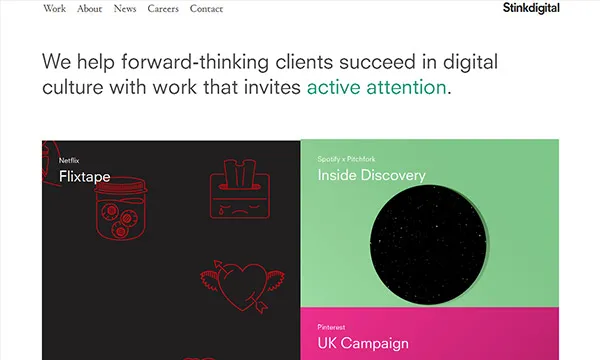
رصيد الصورة: StinkDigital
StinkDigital هي واحدة من أفضل المواقع التي يمكن رؤيتها ، مما يثبت كيف يمكن أن يكون التصميم البسيط ممتعًا بشكل مذهل. عندما تزور الصفحة الرئيسية ، لديك شيئان فقط يجب ملاحظتهما ، شريط علامة تبويب القائمة و Pinterest مثل نمط الورق المقوى الذي يظهر منشورات المدونة. من السهل جدًا التنقل في موقع الويب حتى أن المستخدم المبتدئ يمكنه القيام بذلك.

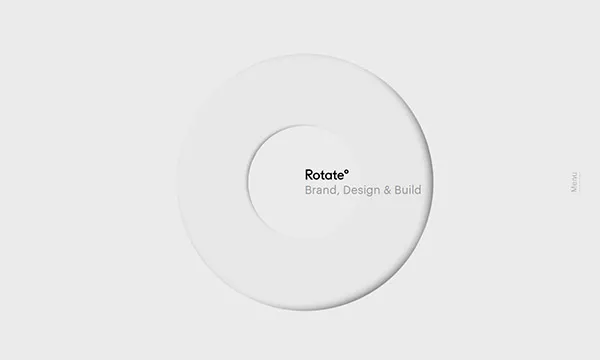
رصيد الصورة: StudioRotate
يعد StudioRotate مثالًا رائعًا آخر على موقع ويب بسيط ، والذي يحتوي فقط على شريط قوائم في الصفحة الرئيسية ، مما يؤدي إلى قائمتين فرعيتين فقط في شكل حول ومتابعة ، مع خيار إغلاق شريط القوائم الفرعية.

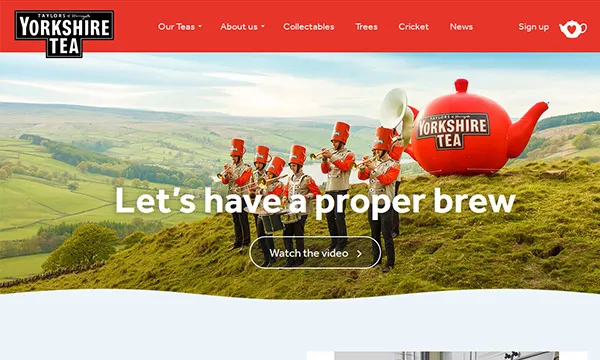
رصيد الصورة: YorkshireTea
YorkshireTea هو موقع ويب جيد جدًا يعرض البساطة إلى جانب الخطوط الكبيرة والعبارات القائمة على الإيماءات التي تحث المستخدم على اتخاذ الإجراءات. مع وجود عدد كبير جدًا من الخطوط ومقاطع الفيديو وأزرار الفيديو كبيرة الحجم على شكل أقداح شاي تحت تصرفك ، فأنت ملزم بعدم الانبهار ، إلا إذا كنت تكره الشاي.


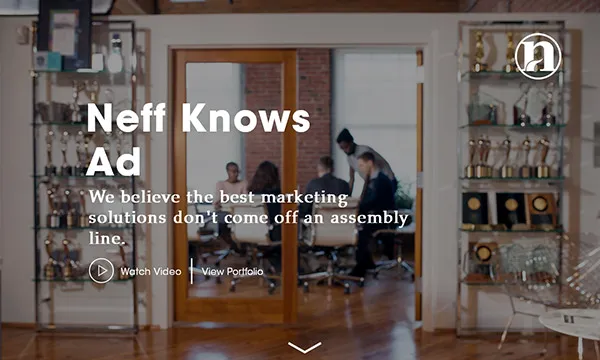
رصيد الصورة: NeffAssociates
NeffAssociates عبارة عن مزيج جيد من التصميم الأنيق والنظيف ، جنبًا إلى جنب مع تأثير الرسوم المتحركة الفعال للغاية. عندما تزور الصفحة الرئيسية ، يظهر لك نص ، يتم حذفه من تلقاء نفسه ، ويظهر نص جديد. هذا لإخبار المستخدمين أن الشخص ذي الصلة يعرف كل شيء ، وتريد منه أن يعرف.
4. لا مزيد من الزحام حول البكسل
قلة من الناس يعرفون ، ما هو البكسل ، والأهم من ذلك كيف تتجمع 72 نقطة في البوصة لتشكيل بوصة واحدة. في حالة ، إذا كان لديك تصميم سريع الاستجابة في مكانه ، فسترى عددًا كبيرًا من النسب المئوية والشبكات. ومع ذلك ، لا يزال هناك مجال واحد يتطلب تحديًا واحدًا للتعامل معه - الصور النقطية.
تم إنشاء أكثر من 90٪ من مواقع الويب في جميع أنحاء العالم حتى الآن ؛ لديك دقة لا تتطابق حتى مع شاشة العرض الحديثة اليوم ؛ تفتقر إلى عامل التحجيم كذلك. في عالم اليوم من المتصفحات والشاشات الحديثة ، حان الوقت لكي تتألق الصور المتجهة التي اكتسبت زخماً العام الماضي.
أعطى التصميم متعدد الأبعاد لـ Google دفعة بالفعل لهذا الاتجاه ، مع الرموز التي تعتمد على الخطوط. ليس لديك مواقع ويب سريعة التحميل فحسب ، بل يتم تعديل حجم الصور أيضًا وفقًا للمتطلبات ، دون فقدان الجودة. هذا هو الوضع المثالي ، خاصة للمصممين للتعامل مع متصفحات الويب الحديثة.
على الرغم من وجود التكنولوجيا اليوم ، يحتاج المحترفون إلى وقت لتغيير العادات ، عندما يتعلق الأمر ببناء شاشة عالية الجودة. بمجرد أن يتحول سطح المكتب المتوسط إلى شاشة عرض شبكية ، يلتزم المصممون بالالتزام بهذا الاتجاه لفترة طويلة.

رصيد الصورة: Lovefila
Lovefila هو مثال رائع على كيف يمكن أن تُحدث وحدات البكسل المثالية للصورة فرقًا كبيرًا. عندما تفتح هذه الصفحة الرئيسية المعينة ، يكون لديك عدد كبير جدًا من الألوان والصور عالية الجودة تغمر شاشتك بالكامل ، مما يسمح لك بالبقاء على الموقع لفترة طويلة ، دون ترك عينيك بعيدًا عن الشاشة.
5. قل "مرحبًا" للرسوم المتحركة
تلعب الرسوم المتحركة دورًا حيويًا في إخفاء النمط القديم لموقع الويب الخاص بك خلف الرسوم المتحركة "قيد الإنشاء" أو صور GIF. تؤدي الرسوم المتحركة إلى رواية القصص ، مما يجعل تجربة المستخدم بأكملها مسلية وتفاعلية في نفس الوقت.
ومع ذلك ، عليك أن تلعب بحذر ، أثناء التعامل مع الرسوم المتحركة. لا تضعهم في أي مكان. نحت بعناية الشخصية وعناصر القصة الأخرى التي تدور حول الرسوم المتحركة. دع الرسوم المتحركة كبيرة الحجم تعمل كأداة تفاعل أساسية ، مثل الإشعارات المنبثقة أو التمرير المنظر ، مع السماح للرسوم المتحركة صغيرة الحجم بلعب دور داعم ، مثل أشرطة التحميل ، وتأثيرات التحويم ، والدوافع ، وما إلى ذلك.

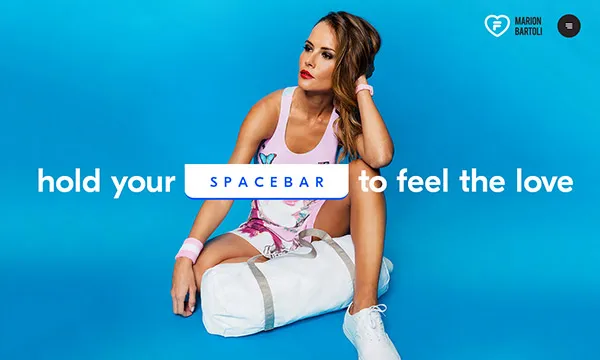
رصيد الصورة: WhiteClaw
WhiteClaw هو مثال رائع لفهم نمط واجهة المستخدم هذا. هنا ، لديك تأثيرات متحركة مقترنة بتمرير المنظر لإعطاء تأثير رائع. هناك الكثير من التأثيرات المتحركة الصغيرة التي تؤدي إلى ترك الصفحة الرئيسية تأثيرًا كبيرًا على مقل عيون المستخدم أثناء التمرير لأسفل.
6. تتكاثر أنماط واجهة المستخدم المتنوعة في المستقبل
يُعد التصميم سريع الاستجابة أمرًا رائعًا لموقعك ، ويمكن رؤيته على كل حجم شاشة. ومع ذلك ، فإن التصميم سريع الاستجابة يحمل في طياته عيبًا يظهر على موقعك على طول الطريق. الأسباب الأخرى لفقدان التصميم سريع الاستجابة سحره هي سمات مواقع الويب التي تلاحظ طفرة ، وظهور مواقع الويب المستندة إلى WordPress.
الحصول على مظهر مشابه ليس سيئًا بالضرورة. ومع ذلك ، فقد نضجت أنماط التصميم ، وكذلك توقعات المستخدم. ومع ذلك ، لا يمكنك توقع الكثير من الابتكارات التي تنطبق على أنماط واجهة المستخدم.
سيتم الخروج من الخروج ؛ يجب أن يبدو نموذج تسجيل الدخول مثل نموذج تسجيل الدخول ؛ إلخ. لا جدوى من إعادة اختراع العجلة في كل مكان. فقط تأكد من أن أنماط واجهة المستخدم المستخدمة يجب أن تؤدي إلى تجربة سلسة مطلقة للمستخدمين. دعونا نلقي نظرة على القليل من تلك الاتجاهات التي تتأرجح في الوقت الحاضر:
- قائمة همبرغر : عند النقر عليها ، يتم توسيع وعرض القوائم الفرعية الموجودة بداخلها. يشبه الهامبرغر مع مجموعة من الأسطر القصيرة ، ويظهر في الجزء العلوي في جميع مواقع الويب تقريبًا.
- استمارة التسجيل : الاتجاه الأكثر شيوعًا الموجود في 99٪ من مواقع الويب ، بوابة للتسجيل أو تسجيل الدخول إلى الموقع. النموذج مصحوب بإنشاء حساب وتسجيل الدخول وأزرار تسجيل الدخول الاجتماعي والتسميات وحقول النموذج.
- التمرير الطويل أو التمرير اللانهائي : أثناء تنفيذ التمرير المطول أو التمرير اللانهائي ، يجب أن تكون على دراية باستخدام المساحة الموجودة أعلى وأسفل الجزء المرئي من الصفحة. ضع جميع العناصر المهمة فوق الجزء المرئي من الصفحة للحصول على عرض سريع ، مع وضع سرد القصة أسفل الجزء المرئي من الصفحة ، مع الحفاظ على عنصر المفاجأة كما هو. سيؤدي تقسيم الطية إلى قسمين واضحين ، إلى الحفاظ على الأشياء منظمة ، وإتاحة رؤية ممتعة للعين.
- التخطيط المستند إلى البطاقة : أصبح هذا التصميم شائعًا للغاية مع إنشاء Pinterest ، وتم تطبيقه لاحقًا على العديد من المواقع. تمثل كل بطاقة جزءًا كبيرًا من المعلومات ، مما يؤدي إلى مفهوم موحد. يسهّل شكلها المستطيل إعادة ترتيب حاويات المحتوى ، مما يؤدي إلى إنشاء نقاط فصل منفصلة.
- الصور المركزية : الرؤية هي أقوى حاسة يختبرها الإنسان. على وجه الخصوص ، تجذب الصور عالية الدقة انتباه المستخدم على الفور. مع التقدم في ضغط البيانات وعرض النطاق الترددي ، أصبح من الأسهل تجنب أوقات التحميل البطيئة ، حتى مع وجود صور عالية الجودة في مكانها. تُحدث الصورة الرئيسية ، أو الصورة المركزية ، الموضوعة فوق الجزء المرئي من الصفحة ، تأثيرًا لطيفًا طويل الأمد على النظرة الأولى ، متبوعًا بتخطيط قائم على البطاقة ، أو أقسام إبداعية.

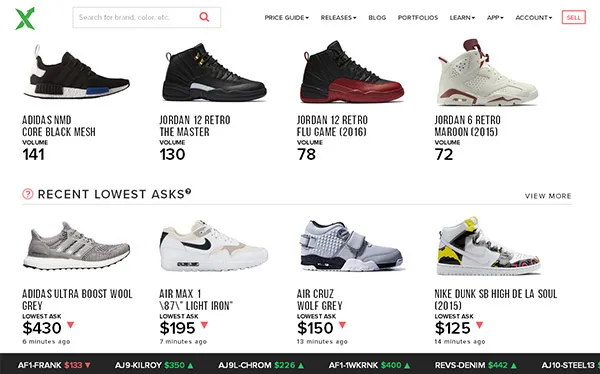
رصيد الصورة: StockX
يعد StockX مثالًا رائعًا على كيفية قيام الصور المركزية بجعل متجر التجارة الإلكترونية الخاص بك رائعًا بشكل استثنائي. يمكنك رؤية اتجاهات أخرى في جميع أنحاء المتجر ، مع التمرير اللانهائي من خلال استكشاف آلاف المنتجات ، وتصميم نمط قائم على البطاقة لتصوير المنتجات من 3-5 منتجات في صفوف لا نهائية ، والمزيد.
يحتوي عام 2016 على الكثير في المتجر ... لذا فقط انتظر وشاهد!
كان عام 2014 هو العام الذي استحوذ فيه استخدام الأجهزة المحمولة على استخدام سطح المكتب. ومع ذلك ، لا تزال المؤسسات تعمل أولاً على موقع الويب الخاص بسطح المكتب ، قبل إنشاء موقع ويب للجوال وتطبيق للجوال. شهد عام 2015 لمسة احترافية مع الحد الأدنى من استخدام مواقع الويب ، وبغض النظر عن وجودها على سطح المكتب أو الهاتف المحمول. أصبحت الكلمات الرئيسية ضجة ، حيث استحوذت المواقع الأبسط على مقل عيون المستخدمين.
مع تقدم عام 2016 ، ستستمر العديد من الاتجاهات التي هزت عام 2015 ، مثل التصميم المسطح والتصميم سريع الاستجابة والتمرير المنظر والتمرير اللانهائي وغير ذلك ، في التأرجح حتى في عام 2016 ، مع القليل من الإبداع المحسن والبساطة والتفاعلية. بالإضافة إلى ذلك ، سيكون دمج الصور والرسوم المتحركة والحركات ومنشورات المدونات ظاهرة شائعة تدعم واجهة المستخدم / UX لصالح المستخدمين.
إذا كان لديك أي اتجاهات أخرى في الاعتبار ، فلا تتردد في نشرها في قسم التعليقات!
