Web Tasarımında 2016'yı Büyük Bir Patlamayla Sallayacak 6 Trend
Yayınlanan: 2016-08-18Web tasarımı hakkında çok şey anlatan makalelerle karşılaşmış olmalısınız. Özellikle 2015'te ses getiren web tasarım trendleri ve 2016'yı sallayacak olanlar. Peki, trendlerin neden sarsıldığını anlatıyorlar mı? Sanırım hayır".
Kendimizi bu arenada nihai uzmanlar olarak iddia etmiyoruz. Ancak, bu yıl sallanacak web tasarım trendleriyle ilgili gerçek tahminlerimizi haklı çıkaran açıklama payımız var.
1. 'Tıklamaları' unutun, yalnızca 'hareketleri' hatırlayın
Özellikle sonsuz kaydırma varken kaydırmanın ne kadar zahmetli olabileceğini hiç düşündünüz mü? TIME gibi ünlü dergilerin haber bölümlerinde sonsuz kaydırma var, bu da hikayeler arasında gezinmeyi zorlaştırıyor, pratikte sonu yok.
Tabii ki, masaüstünüzde görevi kolaylaştırmak için izleme dörtgeni, imleç tuşları veya fare tekerleğini kullanıyor olabilirsiniz. Ya aynı web sitesine akıllı telefonunuzdan erişiyorsanız? Yardımınıza gelen tek şey, alternatif olarak parmaklar veya başparmaklardır. Kaydırmak veya tıklamak için gereken hassasiyeti hayal edin.
Bugün senaryoya bakıldığında, kaydırmanın tıklamaktan daha kolay olduğunu görmek şaşırtıcı değil. Cep telefonunuzda kesin bir hedefe tıklamak aslında hiç olmadığı kadar zorlaştı. Sonuç olarak, çoğu web sitesinin, ikinci önceliği devralırken tıklatırken ilk kaydırma üzerinde çalışmasını bekliyoruz.
Bu eğilimin geriye bakmadan ilerlemesini beklemek için her türlü nedenimiz var. Modern sitelerde tıklanacak çok fazla şey var. Her sayfada çok fazla öğe veya bileşen bulunduğundan, kullanıcıların herhangi bir Eylem Çağrısı (CTA) eksik olup olmadığını kontrol etmek için tüm sayfayı aşağı kaydırmaları gerekir.
Amacımızı kanıtlamak için bir örnek verelim. Örnek, daha uzun sayfaların, birkaç tıklanabilir alanın ve sorunsuz etkileşimli kaydırmanın göze çarpan özelliklerini gösterir.

Resim kredisi: SerioVerify
SerioVerify , muhtemelen en iyi web sitelerinden biridir, klasik bir paralaks kaydırma örneğidir. Web sitesinde, minimum tıklama ve büyük kaydırma kolaylığı ile şaşırtıcı, ancak basit bir şekilde gömülü paralaks kaydırma vardır. Çağrı merkezi satış optimizasyonu için bulut platformu yazılımını satıyor ve bunu güzel bir şekilde yapıyor.

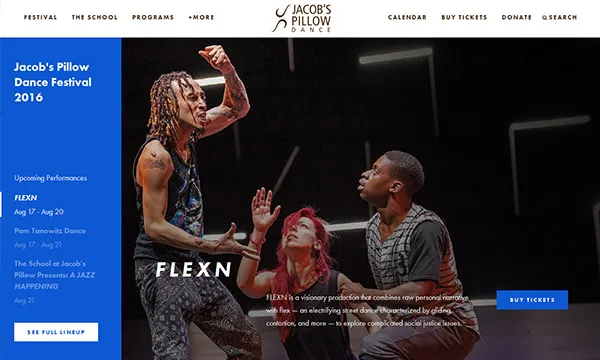
Resim kredisi: JacobsPillow
JacobsPillow , ana sayfaya iner inmez sağdan bir Facebook kayan çubuğunun geldiği, jest tabanlı bir kullanıcı arayüzünün başka bir güzel örneğidir. Daha ne? İmlecinizi video düğmesi üzerinde hareket ettirdiğinizde, “Video İzle” konumundan “Oynat” düğmesine dönüştürülür.
2. Kaydırırken metni kademeli olarak ortaya çıkarın
Görüntülenecek çok fazla veri nedeniyle yüklemenin çok zaman aldığı günler geride kaldı. Aslında sayfalar ancak içerik tamamen yüklendikten sonra görünür hale geldi. Kullanıcılar, kısmi içerik yüklense bile sayfayı görme fırsatına sahip oldukları için artık kullanıcıların fazla beklemesine gerek kalmıyor.

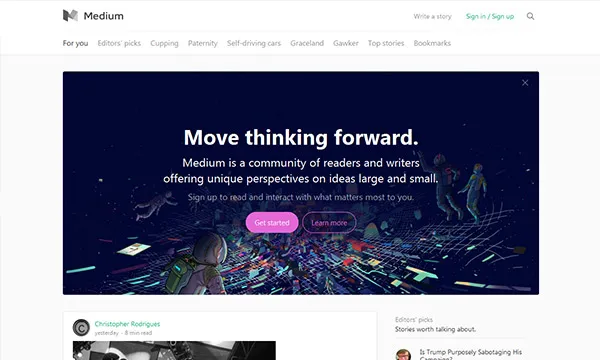
Resim kredisi: Orta
Medium , kullanıcıların blog gönderileri sayfasını yalnızca başlıklarla görebildiği, gerçek blog gönderisi içeriğinin kullanıcılar kaydırdıkça yavaş yavaş yüklendiği bir web sitesidir. Bu, kullanıcıların içeriği görmeye başlamadan önce çok fazla beklemesine izin vermeyerek faydalı olduğunu kanıtlıyor. Ayrıca, kullanıcılar kendilerini nelerin beklediğini kontrol etmek için her zaman koltuğun kenarındadır.

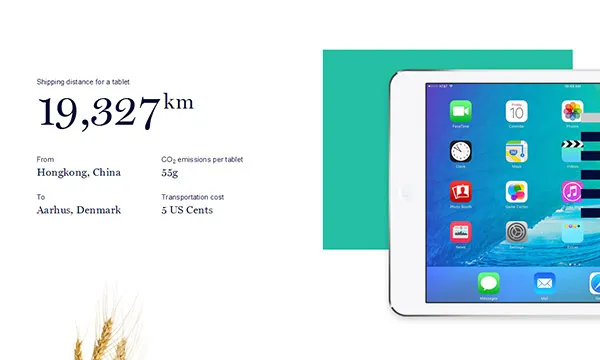
Resim kredisi: Sorumlu Gezinme
Başka bir örnek, bu eğilimin neden parlak bir geleceği olduğunu kanıtlıyor. NavigatingResponsibility , parlak ve çarpıcı bir ana sayfa sunmak için katlamayı animasyonla birleştirir ve aklınızı başınızdan alır. Burada içerik, resimler ve animasyonlar arasında iyi organize edilmiştir ve sayfa kaydırıldığında ortaya çıkmasına izin verir.

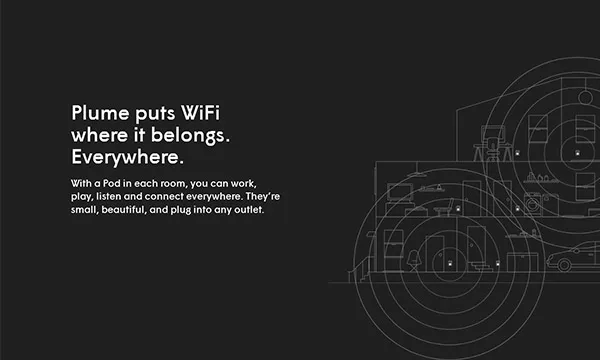
Resim kredisi: PlumeWifi
PlumeWifi , animasyonlu efektlerle birleştirilmiş paralaks kaydırmanın ve aşağı kaydırma ile kademeli olarak ortaya çıkan metinlerin klasik bir örneğidir. Burada dikkat edilmesi gereken benzersiz bir nokta, her bir sayfada üç etkiyi birleştirmesine rağmen, web sitesinin basitlik faktörünü korumasıdır. Aslında, sipariş sayfası o kadar iyidir ki, ayrıntılar net yazı tipleriyle iyi bir şekilde belirtilir ve kesintilerle ödeme yapılmasına yol açar.
3. Web siteleri, kullanıcıların talebi üzerine basitleşir
Bugün, amatör görünebilecek, ancak yine de profesyoneller gibi davranan, bir şeyleri kaydırarak ve çok uzun zamandan beri mobil cihazlara uyarlanmış gibi birden çok sekmeye erişen bir uzman kullanıcı yığınınız var. İnsanlar işlerin hızlı olmasını istiyor ve insanların yavaş İnternet hızlarından sinirlendiğini görmek şaşırtıcı değil.
Web siteleri, birkaç yıl öncesine göre çok daha hızlı hale geldi. Günümüzde yavaş web siteleri, hiç yüklenmeyen web siteleri ile aynı etkiye sahiptir. Daha basit tasarımlar kesinlikle ideal bir seçimdir, çünkü sadece taramaları daha kolay değildir, aynı zamanda kullanıcılar yükleme açısından web sitelerinden hızlı yanıt alma süresinin tadını çıkarırlar.
Bu nedenle, skeumorphic tasarım dönemi beklendiği gibi olmadı, çünkü çok fazla içerik dağınıklığı, kullanıcıların sabırsızlıkla beklemesi ve sitenin yüklenmesi çok uzun sürüyor. Uygulamalar, web sitelerinin aksine, süper minimal tasarım söz konusu olduğunda oldukça yeteneklidir. Sadece performans göstermekle kalmayıp aynı zamanda mükemmel görünen çok güzel arayüzler sunarlar.
Düz tasarımın basit ve hızlı bir yaklaşıma doğru iyi bir başlangıç yaptığını zaten gördünüz. Bu eğilim, 2016'nın hemen ilerlemesiyle birlikte bir yükseliş görecek. Birkaç harika örneği dikkate alarak bu eğilimi analiz edelim.

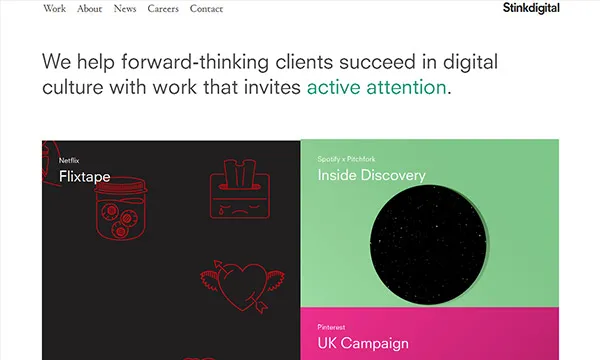
Resim kredisi: StinkDigital
StinkDigital , karşılaşılabilecek en iyi sitelerden biri ve minimal bir tasarımın nasıl inanılmaz derecede göze hoş gelebileceğini kanıtlıyor. Ana sayfayı ziyaret ettiğinizde, yalnızca iki şey fark edeceksiniz, bir menü sekme çubuğu ve blog gönderilerini gösteren bir Pinterest benzeri karton stili. Web sitesinde gezinmek o kadar kolaydır ki, acemi bir kullanıcı bile bunu yapabilir.

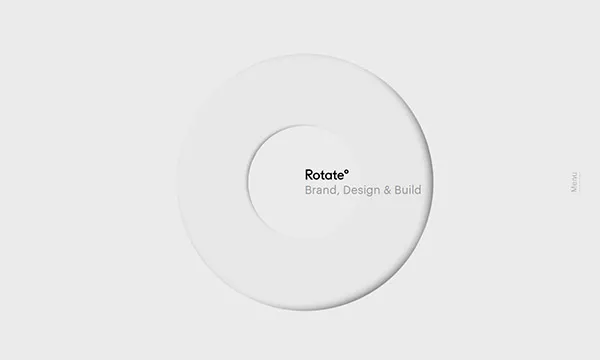
Resim kredisi: StudioRotate
StudioRotate , ana sayfasında sadece bir Menü çubuğuna sahip olan ve Alt Menüler çubuğunu kapatma seçeneğiyle birlikte Hakkında ve Takip şeklinde yalnızca iki alt menüye yol açan minimalist bir web sitesinin bir başka harika örneğidir.

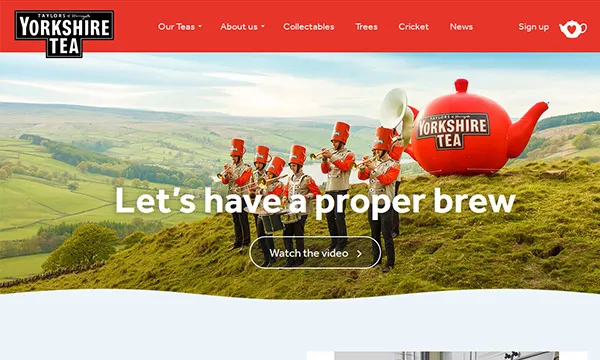
Resim kredisi: YorkshireTea
YorkshireTea , büyük yazı tipleriyle birleştirilmiş basitliği ve harekete dayalı harekete geçirici mesajları gösteren çok iyi bir web sitesidir. Çaydanlık şeklindeki çok sayıda büyük yazı tipi, video ve video düğmesiyle, çaydan nefret etmedikçe büyülenmemeniz kesindir.


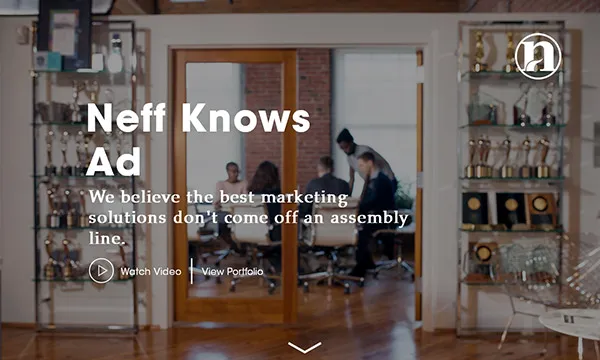
Resim kredisi: NeffAssociates
NeffAssociates , son derece etkili bir animasyon efektiyle birleştirilmiş düzgün ve temiz tasarımın iyi bir birleşimidir. Ana sayfayı ziyaret ettiğinizde, görünen, kendiliğinden silinen ve yeni bir metin görünen metniniz var. Bu, kullanıcılara ilgili kişinin her şeyi bildiğini, sizin bilmesini istediğinizi söylemek içindir.
4. Piksellerle uğraşmanıza gerek yok
Sadece bir avuç insan pikselin ne olduğunu ve daha da önemlisi 72 dpi pikselin bir inç oluşturmak için nasıl bir araya geldiğini biliyor. Durumda, duyarlı bir tasarımınız varsa, çok sayıda yüzde ve ızgara göreceksiniz. Bununla birlikte, üstesinden gelinmesi çok zor olan bir alan var - bitmap görüntüleri.
Şimdiye kadar dünya çapında inşa edilmiş %90'dan fazla web sitesi; günümüzün modern ekranıyla bile eşleşmeyen bir çözünürlüğe sahip; ölçekleme faktörü de eksik. Günümüzün modern tarayıcılar ve ekranlar dünyasında, geçen yıl ivme kazanan vektör görüntülerin parlama zamanı geldi.
Google'ın Materyal Tasarımı, yazı tipi tabanlı simgelerle bu eğilime zaten bir itici güç verdi. Yalnızca hızlı yüklenen web sitelerine sahip olmazsınız, aynı zamanda kaliteden ödün vermeden görsellerin ölçeklendirilmesi de gereksinimlere göre ayarlanır. Bu, özellikle tasarımcıların modern web tarayıcılarıyla uğraşması için ideal bir durumdur.
Teknoloji bugün mevcut olsa da, profesyonellerin en kaliteli bir ekran oluşturmaya gelince alışkanlıklarını değiştirmek için zamana ihtiyacı var. Ortalama bir masaüstü, retina sınıfı bir ekrana dönüştüğü anda, tasarımcılar bu trende uzun süre bağlı kalmaya mecburdur.

Resim kredisi: Lovefila
Lovefila , mükemmel resim piksellerinin nasıl büyük bir fark yaratabileceğinin harika bir örneğidir. Bu ana sayfayı açtığınızda, tüm ekranınızı kaplayan çok sayıda yüksek kaliteli renk ve resim var, bu da gözlerinizi ekrandan ayırmadan sitede uzun süre kalmanıza izin veriyor.
5. Animasyonlara “merhaba” deyin
Animasyonlar, web sitenizin modası geçmiş stilini “Yapım Aşamasında” flash animasyonlarının veya GIF'lerin arkasına gizlemede hayati bir rol oynar. Animasyonlar, tüm kullanıcı deneyimini eğlenceli ve aynı zamanda etkileşimli hale getiren hikaye anlatımına yol açar.
Ancak animasyonlarla uğraşırken dikkatli oynamanız gerekiyor. Onları hemen hemen her yere koymayın. Animasyonlar etrafında dönen kişiliği ve diğer hikaye öğelerini dikkatlice oyun. Büyük ölçekli animasyonların, açılır bildirimler veya paralaks kaydırma gibi birincil bir etkileşim aracı olarak işlev görmesine izin verirken, küçük ölçekli animasyonların, yükleme çubukları, gezinme efektleri, döndürücüler vb. gibi destekleyici bir rol oynamasına izin verin.

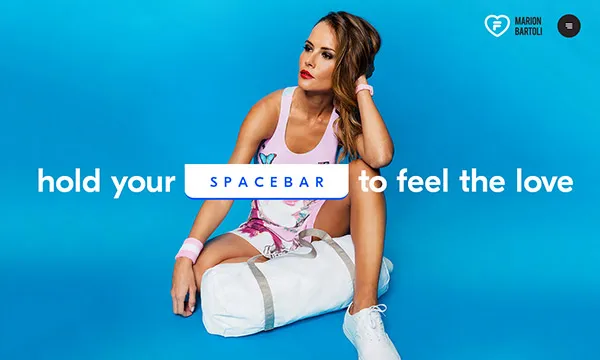
Resim kredisi: WhiteClaw
WhiteClaw , bu UI stilini anlamak için harika bir örnektir. Burada, muhteşem bir efekt vermek için paralaks kaydırma ile birleştirilmiş animasyon efektlerine sahipsiniz. Ana sayfaya yönlendiren çok fazla küçük animasyonlu efekt var ve aşağı kaydırırken kullanıcının gözbebekleri üzerinde büyük bir etki bırakıyor.
6. İleride çoğalan çeşitli UI kalıpları
Duyarlı tasarım, siteniz için harikadır, muhtemelen her ekran boyutunda görülür. Bununla birlikte, duyarlı tasarım, sitenizin tüm yol boyunca aynı görünmesinin dezavantajını taşır. Duyarlı tasarımın cazibesini kaybetmesinin diğer nedenleri, bir artış gözlemleyen web sitesi temaları ve WordPress tabanlı web sitelerinin yükselişidir.
Benzer bir görünüme sahip olmak mutlaka kötü değildir. Bununla birlikte, tasarım kalıpları olgunlaştı ve kullanıcı beklentileri de öyle. Yine de, UI kalıplarına uygulanabilir çok fazla yenilik bekleyemezsiniz.
Bir ödeme, ödeme olacaktır; bir oturum açma formu, bir oturum açma formu gibi görünmelidir; vs. Tekerleği her yerde yeniden icat etmenin bir anlamı yok. Yalnızca kullanılan UI kalıplarının kullanıcılar için mutlak sorunsuz bir deneyim sağlaması gerektiğinden emin olun. Bugünlerde sallanan bu trendlerden birkaçına bakalım:
- Hamburger Menüsü : Tıklandığında genişler ve içinde bulunan alt menüleri gösterir. Birkaç kısa çizgiden oluşan bir hamburgere benziyor ve neredeyse tüm web sitelerinde en üstte yer alıyor.
- Kayıt Formu : Web sitelerinin %99'unda bulunan en yaygın eğilim, web sitesine kaydolmak veya oturum açmak için bir geçittir. Form, hesap oluşturma, oturum açma, sosyal oturum açma düğmeleri, etiketler ve form alanları ile birlikte gelir.
- Uzun Kaydırma veya Sonsuz Kaydırma : Uzun kaydırma veya sonsuz kaydırma uygularken ekranın üst ve alt kısmındaki boşluğu kullanmaya dikkat etmeniz gerekir. Hızlı bir görünüm için tüm önemli öğeleri ekranın üst kısmına yerleştirin, hikaye anlatıcılığını ekranın altına yerleştirin, sürpriz unsuruna dokunmayın. Katlamayı iki net bölüme ayırmak, işleri düzenli tutar ve göze hoş gelen bir görünüm sağlar.
- Kart Tabanlı Düzen : Böyle bir düzen, Pinterest'in başlangıcında oldukça popüler hale geldi ve daha sonra birçok siteye uygulandı. Her kart, birleşik bir konsepte yol açan önemli bir bilgi yığınını temsil eder. Dikdörtgen şekilleri, içerik kaplarını yeniden düzenlemeyi kolaylaştırarak ayrı kesme noktaları oluşturur.
- Merkezi İmgeler : Görme, insanların deneyimlediği en güçlü duyudur. Özellikle HD görüntüler, kullanıcının hemen dikkatini çeker. Veri sıkıştırma ve bant genişliğindeki ilerlemeyle, yüksek kaliteli görüntüler yerinde olsa bile daha yavaş yükleme sürelerinden kaçınmak daha kolay hale geldi. Ekranın üst kısmına yerleştirilen bir kahraman görüntüsü veya merkezi bir görüntü, ilk bakışta uzun süreli hoş bir etki yaratır, ardından kart tabanlı bir düzen veya yaratıcı bölümler gelir.

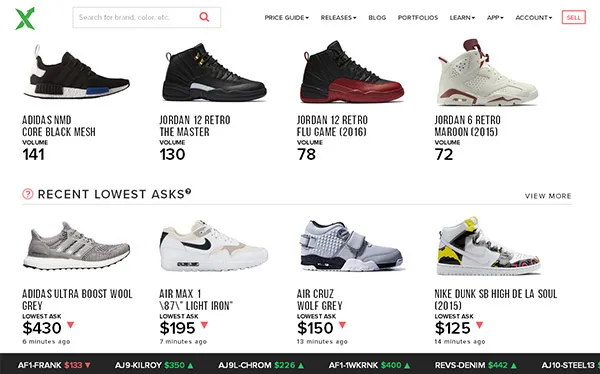
Resim kredisi: StockX
StockX , merkezi görüntülerin e-ticaret mağazanızı nasıl olağanüstü parlak hale getirebileceğinin harika bir örneğidir. Binlerce ürünü keşfederek sonsuz kaydırma, 3-5 ürünü sonsuz sıralarda göstermek için kart tabanlı bir stil düzeni ve daha fazlası ile mağazanın her yerinde diğer trendleri görebilirsiniz.
2016'da çok şey var… o yüzden bekleyin ve izleyin!
2014, mobil kullanımın masaüstü kullanımını aldığı yıl oldu. Ancak yine de kuruluşlar, bir mobil web sitesi ve bir mobil uygulama oluşturmadan önce masaüstü web sitelerinde çalışırlar. 2015, masaüstünde veya mobilde olsun, web sitelerinin minimal düzeyde ve noktaya kadar gitmesiyle bir profesyonellik dokunuşu gördü. Anahtar kelimeler, daha basit sitelerin kullanıcıların dikkatini çekmesiyle moda haline geldi.
2016 devam ederken, düz tasarım, duyarlı tasarım, paralaks kaydırma, sonsuz kaydırma ve daha fazlası gibi 2015'i sarsan birçok trend, bir tutam gelişmiş yaratıcılık, basitlik ve etkileşim ile 2016'da bile sallanmaya devam edecek. Ek olarak, resimlerin, animasyonların, hareketlerin ve blog gönderilerinin dahil edilmesi, UI/UX'i kullanıcılar lehine destekleyen yaygın bir fenomen olacaktır.
Aklınızda başka trendler varsa, lütfen yorumlar bölümünde yayınlamaktan çekinmeyin!
