6 trendów w projektowaniu stron internetowych, które wstrząsną 2016 rokiem z hukiem
Opublikowany: 2016-08-18Musiałeś natknąć się na artykuły, które wiele mówią o projektowaniu stron internetowych. Zwłaszcza trendy w projektowaniu stron internetowych, które wywarły wpływ w 2015 r. i te, które wstrząsną 2016 r. Czy jednak mówią, dlaczego trendy się trzęsą? Nie sądzę".
Nie twierdzimy, że jesteśmy najlepszymi ekspertami w tej dziedzinie. Mamy jednak swoją część wyjaśnień, uzasadniających nasze prawdziwe przewidywania dotyczące trendów w projektowaniu stron internetowych, które w tym roku będą wstrząsać.
1. Zapomnij o „kliknięciach”, pamiętaj tylko o „gestach”
Czy kiedykolwiek zastanawiałeś się, jak żmudne może być przewijanie, zwłaszcza gdy masz nieskończone przewijanie? Słynne czasopisma, takie jak TIME, mają nieskończone przewijanie w swoich sekcjach wiadomości, co utrudnia przewijanie historii, praktycznie bez końca.
Oczywiście możesz używać trackpada, klawiszy kursora lub kółka myszy, aby ułatwić zadanie na pulpicie. Co jeśli uzyskujesz dostęp do tej samej witryny na swoim smartfonie? Jedyne, co może ci pomóc, to palce lub kciuki. Wyobraź sobie precyzję wymaganą do przewijania lub klikania.
Przyglądając się dzisiejszemu scenariuszowi, nie dziwi fakt, że rzeczy łatwiej przewijać niż klikać. Kliknięcie precyzyjnego celu w telefonie komórkowym stało się tak naprawdę trudne niż kiedykolwiek. W rezultacie oczekujemy, że większość stron internetowych będzie najpierw pracować nad przewijaniem, a kliknięcie przejmuje drugi priorytet.
Mamy wszelkie powody, by oczekiwać, że ten trend posuwa się do przodu, nie oglądając się wstecz. Nowoczesne witryny mają zbyt wiele rzeczy do kliknięcia. Gdy na każdej stronie występuje zbyt wiele elementów lub komponentów, użytkownicy muszą przewinąć całą stronę, aby sprawdzić, czy nie brakuje im wezwania do działania (CTA), czy nie.
Weźmy przykład, aby udowodnić nasz punkt widzenia. Przykład przedstawia zauważalną charakterystykę wyższych stron, kilka obszarów, na które można kliknąć, oraz płynne przewijanie interaktywne.

Źródło obrazu: SerioVerify
SerioVerify to prawdopodobnie jedna z najlepszych stron internetowych, klasyczny przykład przewijania paralaksy. Witryna ma przewijanie paralaksy osadzone w niesamowity, ale uproszczony sposób, z minimalną liczbą kliknięć i dużą łatwością przewijania. Sprzedaje oprogramowanie platformy chmurowej do optymalizacji sprzedaży w call center i robi to pięknie.

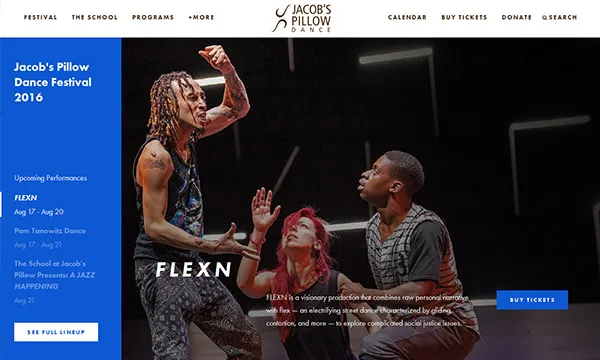
Źródło obrazu: JacobsPillow
JacobsPillow to kolejny dobry przykład interfejsu użytkownika opartego na gestach, w którym pływający pasek Facebooka pojawia się z prawej strony, gdy tylko trafisz na stronę główną. Co więcej? Gdy najedziesz kursorem na przycisk wideo, zostanie on przekonwertowany z „Obejrzyj wideo” na przycisk „Odtwórz”.
2. Odkrywaj tekst stopniowo podczas przewijania
Dawno minęły czasy, kiedy ładowanie zajmowało dużo czasu z powodu zbyt dużej ilości danych do wyświetlenia. W rzeczywistości strony były widoczne dopiero po całkowitym załadowaniu treści. Teraz użytkownicy nie muszą długo czekać, ponieważ użytkownicy mają możliwość obejrzenia strony, nawet z załadowaną częściową treścią.

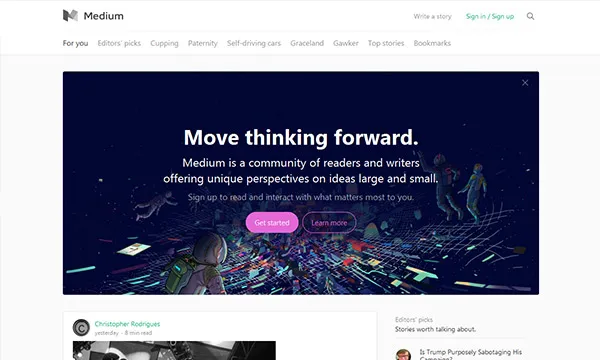
Źródło obrazu: Średni
Medium to strona internetowa, na której użytkownicy widzą stronę z postami na blogu, tylko z tytułami, podczas gdy rzeczywista zawartość postów na blogu powoli się ładuje, gdy użytkownicy przewijają. Okazuje się to korzystne, nie pozwalając użytkownikom czekać zbyt długo, zanim zaczną oglądać treści. Co więcej, użytkownicy są zawsze na krawędzi fotela, aby sprawdzić, co ich czeka.

Źródło obrazu: Nawigacja odpowiedzialnie
Kolejny przykład pokazuje, dlaczego ten trend ma przed sobą świetlaną przyszłość. Nawigacja w sposób odpowiedzialny łączy fałdę z animacją, aby stworzyć znakomicie uderzającą stronę główną, która zaskoczy Cię. Tutaj treść jest dobrze zorganizowana między obrazami i animacjami, co pozwala jej odkryć, gdy strona jest przewijana.

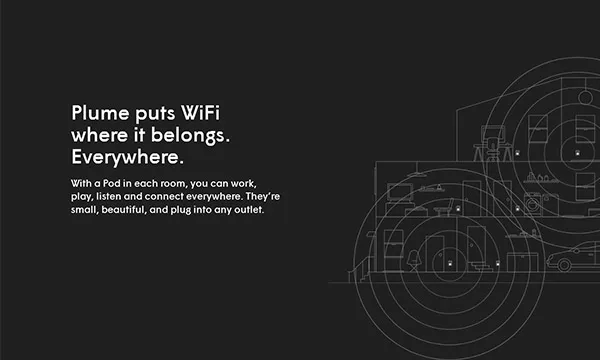
Źródło obrazu: PlumeWifi
PlumeWifi to klasyczny przykład przewijania paralaksy w połączeniu z animowanymi efektami i stopniowym odkrywaniem tekstu wraz z przewijaniem w dół. Unikalną rzeczą, na którą należy zwrócić uwagę, jest to, że strona internetowa zachowuje czynnik prostoty, pomimo łączenia wszystkich trzech efektów na każdej stronie. W rzeczywistości strona zamówienia jest tak dobra, że szczegóły są dobrze wymienione z wyraźnymi czcionkami, co prowadzi do kasy z potrąceniami.
3. Strony internetowe upraszczają się na żądanie użytkowników
Dzisiaj masz hordę doświadczonych użytkowników, którzy mogą wyglądać na amatorów, ale nadal zachowują się jak zawodowcy, przesuwając palcem i uzyskując dostęp do wielu kart, jakby od wieków byli przystosowani do urządzeń mobilnych. Ludzie chcą, aby wszystko było szybkie i nie jest zaskakujące, że ludzie wkurzają się na powolne prędkości Internetu.
Strony internetowe stały się znacznie szybsze niż kilka lat temu. Dziś powolne strony internetowe mają taki sam wpływ, jak strony, które w ogóle się nie ładują. Prostsze projekty są zdecydowanie idealnym wyborem, ponieważ nie tylko są łatwiejsze do skanowania, ale użytkownicy cieszą się szybkim czasem reakcji stron, jeśli chodzi o ładowanie.
Właśnie dlatego epoka skeumorphic okazała się nie być taka, jak oczekiwano, po prostu z powodu zbytniego zaśmiecania treści, z niecierpliwymi oczekiwaniami użytkowników, a ładowanie strony zajmuje cholernie dużo czasu. W przeciwieństwie do stron internetowych aplikacje są bardzo wydajne, jeśli chodzi o bardzo minimalistyczny wygląd. Oferują tak piękne interfejsy, które nie tylko działają, ale i świetnie wyglądają.
Widziałeś już płaskie projektowanie, które jest dobrym początkiem prostego i natychmiastowego podejścia. Ten trend z pewnością przyniesie wzrost, a rok 2016 będzie się zbliżał. Przeanalizujmy ten trend, biorąc pod uwagę kilka niesamowitych przykładów.

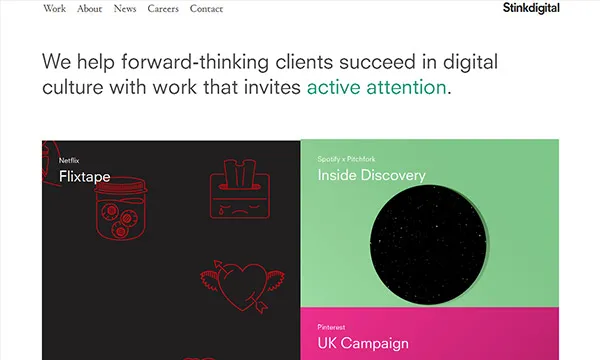
Źródło obrazu: StinkDigital
StinkDigital to jedna z najlepszych witryn, na które można się natknąć, udowadniając, jak minimalistyczny projekt może być niesamowicie przyjemny dla oka. Kiedy odwiedzasz stronę główną, zauważasz tylko dwie rzeczy: pasek kart menu i styl przypominający Pinterest, w którym pojawiają się posty na blogu. Poruszanie się po witrynie jest tak łatwe, że nawet początkujący użytkownik może to zrobić.

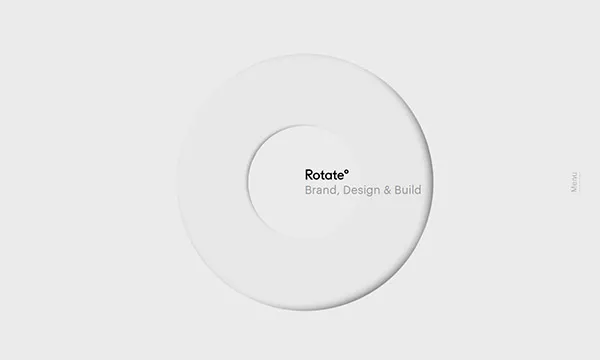
Źródło obrazu: StudioRotate
StudioRotate to kolejny wspaniały przykład minimalistycznej witryny internetowej, która ma po prostu pasek menu na stronie głównej, prowadzący do tylko dwóch innych podmenu w postaci Informacje i obserwuj, z opcją zamknięcia paska podmenu.

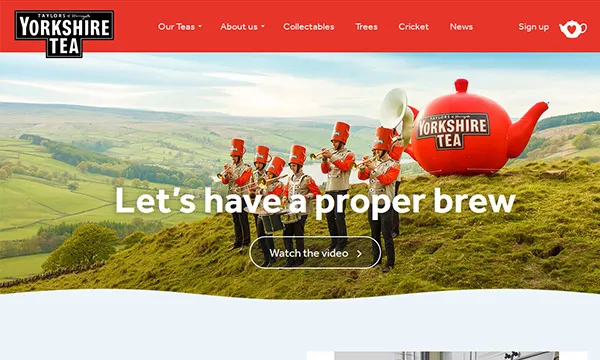
Źródło zdjęcia: Yorkshire Tea
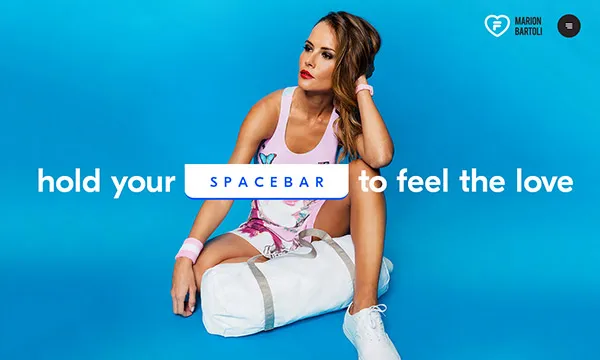
YorkshireTea to bardzo dobra strona internetowa prezentująca prostotę połączoną z dużymi czcionkami i wezwaniem do działania opartym na gestach. Mając do dyspozycji zbyt wiele czcionek, filmów i przycisków wideo o dużych rozmiarach w postaci czajników, nie da się zahipnotyzować, chyba że nienawidzisz herbaty.


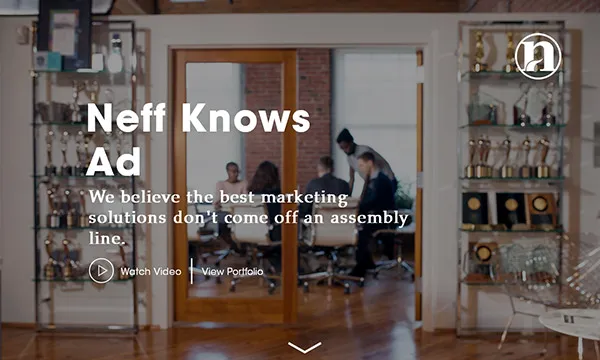
Źródło obrazu: NeffAssociates
NeffAssociates to dobre połączenie schludnego i czystego designu, połączone z bardzo skutecznym efektem animacji. Gdy odwiedzasz stronę główną, pojawia się tekst, który sam jest usuwany i pojawia się nowy tekst. Ma to na celu poinformowanie użytkowników, że powiązana osoba wie wszystko, co chcesz, aby wiedziała.
4. Koniec z zamieszaniem w sprawie pikseli
Tylko garstka ludzi wie, czym jest piksel, a co ważniejsze, jak piksele o rozdzielczości 72 dpi łączą się, tworząc cal. W przypadku, gdy masz responsywny projekt, zobaczysz wiele wartości procentowych i siatek. Jednak wciąż jest jeden obszar, z którym trzeba sobie poradzić – obrazy bitmapowe.
Jak dotąd ponad 90% stron internetowych zbudowanych na całym świecie; mieć rozdzielczość nie pasującą nawet do dzisiejszego nowoczesnego wyświetlacza; brakuje również współczynnika skalowania. W dzisiejszym świecie nowoczesnych przeglądarek i wyświetlaczy nadszedł czas, aby zabłysły obrazy wektorowe, które nabrały rozpędu w zeszłym roku.
Material Design firmy Google już przyczynił się do tego trendu, dzięki ikonom opartym na czcionkach. Masz nie tylko szybko ładujące się strony internetowe, ale także skalowanie obrazów dostosowuje się zgodnie z wymaganiami, bez utraty jakości. To idealna sytuacja, zwłaszcza dla projektantów, którzy mają do czynienia z nowoczesnymi przeglądarkami internetowymi.
Choć technologia jest obecna dzisiaj, profesjonaliści potrzebują czasu na zmianę nawyków, jeśli chodzi o budowanie najwyższej jakości wyświetlacza. Gdy tylko przeciętny komputer stacjonarny zmieni się w wyświetlacz klasy siatkówki, projektanci z pewnością pozostaną w tym trendzie przez długi czas.

Źródło obrazu: Lovefila
Lovefila to niesamowity przykład tego, jak doskonałe piksele mogą mieć ogromne znaczenie. Kiedy otwierasz tę konkretną stronę główną, masz zbyt wiele wysokiej jakości kolorów i obrazów zalewających cały ekran, co pozwala ci pozostać na stronie przez długi czas bez odrywania wzroku od ekranu.
5. Przywitaj się z animacjami
Animacje odgrywają kluczową rolę w ukrywaniu przestarzałego stylu Twojej witryny za animacjami flash lub GIF-ami „W budowie”. Animacje dają początek opowiadaniu historii, które sprawiają, że całe doświadczenie użytkownika jest jednocześnie zabawne i interaktywne.
Musisz jednak zachować ostrożność, mając do czynienia z animacjami. Nie umieszczaj ich w dowolnym miejscu. Ostrożnie wyrzeźb osobowość i inne elementy fabuły obracające się wokół animacji. Pozwól, aby animacje na dużą skalę działały jako podstawowe narzędzie interakcji, takie jak wyskakujące powiadomienia lub przewijanie paralaksy, podczas gdy animacje na małą skalę odgrywają rolę pomocniczą, na przykład paski ładowania, efekty najechania, pokrętła itp.

Źródło zdjęcia: WhiteClaw
WhiteClaw jest wspaniałym przykładem zrozumienia tego stylu interfejsu użytkownika. Tutaj masz animowane efekty połączone z przewijaniem paralaksy, aby dać wspaniały efekt. Istnieje zbyt wiele małych animowanych efektów prowadzących do strony głównej, która wywiera duży wpływ na gałki oczne użytkowników podczas przewijania w dół.
6. Zróżnicowane wzorce interfejsu użytkownika mnożą się naprzód
Responsywny projekt jest świetny dla Twojej witryny, widoczny prawdopodobnie na każdym rozmiarze ekranu. Jednak projektowanie responsywne ma wadę polegającą na tym, że Twoja witryna wygląda tak samo przez cały czas. Innymi powodami, dla których responsywny design traci swój urok, są motywy stron internetowych, w których obserwuje się gwałtowny wzrost i popularność witryn opartych na WordPressie.
Podobny wygląd niekoniecznie jest zły. Jednak wzorce projektowe dojrzały, podobnie jak oczekiwania użytkowników. Mimo to nie można oczekiwać piekielnie wielu innowacji mających zastosowanie do wzorców interfejsu użytkownika.
Kasa będzie kasą; formularz logowania powinien wyglądać jak formularz logowania; itd. Nie ma sensu wymyślać koła na nowo w każdym miejscu. Po prostu upewnij się, że używane wzorce interfejsu użytkownika powinny zapewniać użytkownikom absolutnie płynne wrażenia. Przyjrzyjmy się kilku z tych trendów, w których obecnie panuje:
- Hamburger Menu : Po kliknięciu rozwija się i pokazuje podmenu znajdujące się wewnątrz. Wygląda jak hamburger z kilkoma krótkimi linijkami i znajduje się na górze na prawie wszystkich stronach internetowych.
- Formularz rejestracyjny : Najczęstszy trend występujący w 99% stron internetowych, bramka do rejestracji lub logowania się na stronie. Formularzowi towarzyszą przyciski tworzenia konta, loginu, logowania społecznościowego, etykiety i pola formularza.
- Długie przewijanie lub nieskończone przewijanie : wdrażając długie przewijanie lub przewijanie w nieskończoność, musisz pamiętać o używaniu przestrzeni nad i pod zgięciem. Umieść wszystkie istotne elementy nad zakładką, aby mieć szybki podgląd, podczas gdy opowiadanie historii umieść pod zakładką, zachowując element zaskoczenia w nienaruszonym stanie. Podzielenie zgięcia na dwie wyraźne sekcje zapewni porządek i zapewni przyjemny dla oka widok.
- Układ oparty na kartach : taki układ stał się bardzo popularny wraz z pojawieniem się Pinteresta, a później został zaimplementowany w wielu witrynach. Każda karta reprezentuje znaczną porcję informacji, prowadzącą do ujednoliconej koncepcji. Ich prostokątny kształt ułatwia przestawianie pojemników z zawartością, tworząc osobne punkty przerwania.
- Obrazy centralne : Wizja jest najsilniejszym zmysłem doświadczanym przez ludzi. Zwłaszcza obrazy HD od razu przyciągają uwagę użytkownika. Wraz z postępem w zakresie kompresji danych i przepustowości łatwiej jest uniknąć wolniejszego ładowania, nawet przy wysokiej jakości obrazach. Obraz bohatera lub obraz centralny umieszczony nad zakładką ma ładny, długotrwały efekt na pierwszy rzut oka, po którym następuje układ oparty na karcie lub sekcje kreatywne.

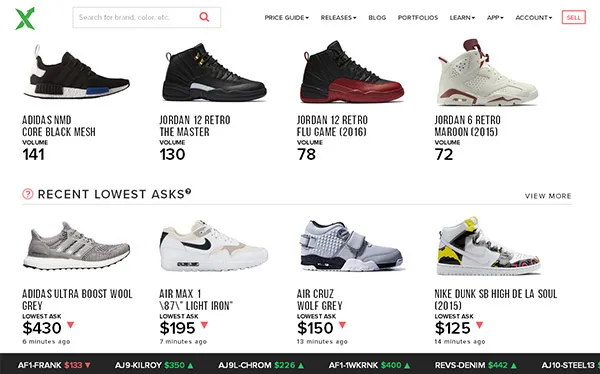
Źródło obrazu: StockX
StockX to wspaniały przykład tego, jak centralne obrazy mogą sprawić, że Twój sklep e-commerce będzie wyjątkowo genialny. Możesz zobaczyć inne trendy w całym sklepie, z nieskończonym przewijaniem, eksplorując tysiące produktów, układ stylu oparty na kartach do przedstawiania produktów 3-5 produktów w nieskończonych rzędach i nie tylko.
2016 ma wiele do zrobienia… więc poczekaj i obserwuj!
2014 był rokiem, w którym korzystanie z urządzeń mobilnych przejęło korzystanie z komputerów stacjonarnych. Jednak nadal organizacje najpierw pracują nad witryną na komputery, a następnie tworzą witrynę mobilną i aplikację mobilną. Rok 2015 przyniósł odrobinę profesjonalizmu, w którym strony internetowe stały się minimalne i do rzeczy, bez względu na to, czy są obecne na komputerach stacjonarnych, czy na urządzeniach mobilnych. Słowa kluczowe stały się modne, a prostsze witryny przyciągały uwagę użytkowników.
Wraz z postępem 2016 r. wiele trendów, które wstrząsnęły 2015 r., takich jak płaska konstrukcja, responsywny design, przewijanie paralaksy, nieskończone przewijanie i wiele innych, będzie nadal dominować nawet w 2016 r., z odrobiną zwiększonej kreatywności, prostoty i interaktywności. Ponadto dołączanie obrazów, animacji, animacji i wpisów na blogu będzie powszechnym zjawiskiem wspierającym UI/UX na korzyść użytkowników.
Jeśli masz na myśli inne trendy, możesz je opublikować w sekcji komentarzy!
