6 tendencias en diseño web que sacudirán el 2016 con fuerza
Publicado: 2016-08-18Debe haber encontrado artículos que dicen mucho sobre diseño web. Especialmente, las tendencias de diseño web que tuvieron un impacto en 2015 y las que triunfaron en 2016. Sin embargo, ¿dicen por qué las tendencias triunfan? Supongo que no".
No pretendemos ser los mejores expertos en este campo. Sin embargo, tenemos nuestra parte de explicación, lo que justifica nuestras predicciones reales relacionadas con las tendencias de diseño web que van a rockear este año.
1. Olvídate de los 'clics', solo recuerda los 'gestos'
¿Ha pensado alguna vez en lo minucioso que puede ser el desplazamiento, especialmente cuando tiene un desplazamiento infinito en su lugar? Revistas famosas como TIME tienen un desplazamiento infinito en su sección de noticias, lo que dificulta seguir desplazándose por las historias, que prácticamente no tienen fin.
Por supuesto, es posible que esté utilizando el panel táctil, las teclas del cursor o la rueda del mouse para facilitar la tarea en su escritorio. ¿Qué sucede si está accediendo al mismo sitio web en su teléfono inteligente? Las únicas cosas que vienen en su ayuda son los dedos o los pulgares, alternativamente. Imagine la precisión necesaria para desplazarse o hacer clic.
Mirando el escenario, hoy, no es sorprendente ver cosas más fáciles de desplazar que de hacer clic. Hacer clic en un objetivo preciso dentro de su dispositivo móvil se ha vuelto más difícil que nunca. Como resultado, esperamos que la mayoría de los sitios web trabajen primero en el desplazamiento, mientras que los clics asumen la segunda prioridad.
Tenemos todas las razones para esperar que esta tendencia avance sin mirar atrás. Los sitios modernos tienen demasiadas cosas para hacer clic. Con demasiados elementos o componentes presentes en cada página, los usuarios deben desplazarse hacia abajo en toda la página para verificar si les falta alguna llamada a la acción (CTA) o no.
Tomemos un ejemplo para probar nuestro punto. El ejemplo muestra características notables de páginas más altas, pocas áreas en las que se puede hacer clic y desplazamiento interactivo fluido.

Crédito de la imagen: SerioVerify
SerioVerify es probablemente uno de los mejores sitios web, un ejemplo clásico de desplazamiento de paralaje. El sitio web tiene un desplazamiento de paralaje integrado de una manera sorprendente pero simple con un mínimo de clics y una gran facilidad de desplazamiento. Vende el software de la plataforma en la nube para la optimización de las ventas de los centros de llamadas y lo hace maravillosamente.

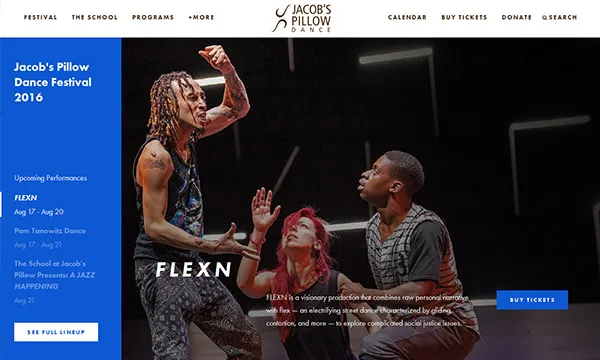
Crédito de la imagen: JacobsPillow
JacobsPillow es otro buen ejemplo de una interfaz de usuario basada en gestos, en la que aparece una barra flotante de Facebook desde la derecha, tan pronto como llegas a la página de inicio. ¿Y lo que es más? Cuando mueve el cursor sobre el botón de video, se convierte de "Ver video" al botón "Reproducir".
2. Descubre el texto gradualmente mientras te desplazas
Atrás quedaron los días en que la carga solía tomar mucho tiempo, debido a que había demasiados datos para mostrar. De hecho, las páginas eran visibles solo después de que el contenido se cargara por completo. Ahora los usuarios no tienen que esperar mucho, ya que los usuarios tienen la oportunidad de ver la página, incluso con contenido parcial cargado.

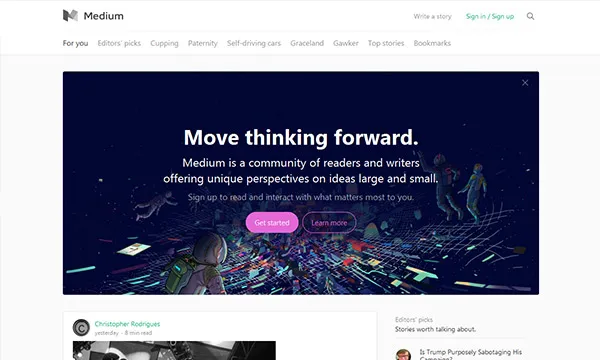
Crédito de la imagen: Medio
Medium es un sitio web en el que los usuarios pueden ver la página de publicaciones del blog, solo con títulos, mientras que el contenido real de la publicación del blog se carga lentamente a medida que los usuarios se desplazan. Esto resulta beneficioso, ya que no permite que los usuarios esperen demasiado antes de comenzar a ver el contenido. Además, los usuarios siempre están al borde del asiento para ver lo que les espera.

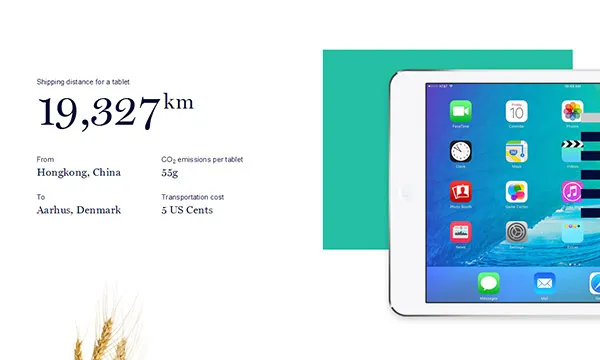
Crédito de la imagen: Navegando responsablemente
Otro ejemplo demuestra por qué esta tendencia tiene un futuro brillante por delante. NavigatingResponsably combina el pliegue con la animación para ofrecer una página de inicio brillantemente llamativa que te dejará boquiabierto. Aquí, el contenido está bien organizado entre imágenes y animaciones, lo que permite que se descubra cuando se desplaza la página.

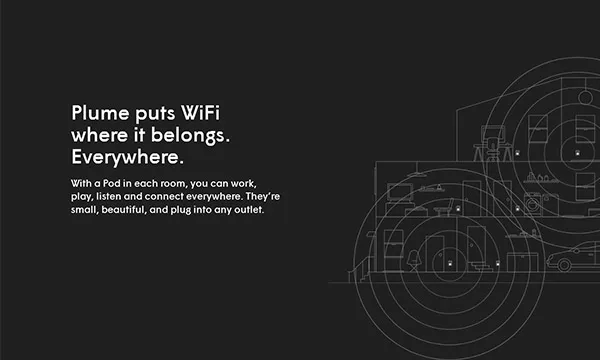
Crédito de la imagen: PlumeWifi
PlumeWifi es un ejemplo clásico de desplazamiento de paralaje combinado con efectos animados y texto que se descubre gradualmente con el desplazamiento hacia abajo. Una cosa única a tener en cuenta aquí es que el sitio web mantiene el factor de simplicidad, a pesar de combinar los tres efectos en cada página. De hecho, la página de pedido es tan buena que los detalles se mencionan bien con fuentes claras, lo que lleva al pago con deducciones.
3. Los sitios web se simplifican a pedido de los usuarios
Hoy en día, tiene una gran cantidad de usuarios expertos, que pueden parecer aficionados, pero aún actúan como profesionales, deslizando cosas y accediendo a múltiples pestañas, como si estuvieran adaptados a los dispositivos móviles desde hace mucho tiempo. La gente quiere que las cosas sean rápidas, y no es sorprendente ver a la gente cabrearse con las velocidades lentas de Internet.
Los sitios web se han vuelto mucho más rápidos de lo que solían ser hace unos años. Hoy en día, los sitios web lentos tienen el mismo impacto que los sitios web que no cargan nada. Los diseños más simples son definitivamente una opción ideal, ya que no solo son más fáciles de escanear, sino que los usuarios disfrutan de un tiempo de respuesta rápido de los sitios web, en términos de carga.
Esta es la razón por la cual la era del diseño skeumórfico resultó no ser la esperada, simplemente debido a la acumulación de demasiado contenido, a los usuarios que esperaban con impaciencia y al sitio que tardaba mucho en cargar. Las aplicaciones son muy capaces cuando se trata de un diseño súper mínimo, a diferencia de los sitios web. Ofrecen interfaces tan hermosas, que no solo funcionan, sino que también se ven brillantes.
Ya has visto que el diseño plano es un buen comienzo hacia un enfoque simplista e inmediato. Esta tendencia está destinada a ver un aumento con 2016 avanzando justo por delante. Analicemos esta tendencia, teniendo en cuenta algunos ejemplos impresionantes.

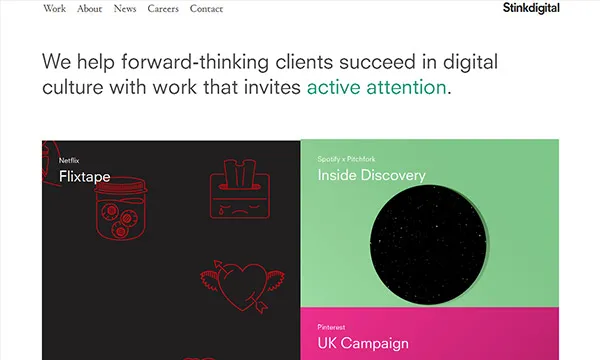
Crédito de la imagen: StinkDigital
StinkDigital es uno de los mejores sitios para encontrar, lo que demuestra cómo un diseño minimalista puede ser increíblemente agradable a la vista. Cuando visita la página de inicio, solo tiene dos cosas que se dan cuenta, una barra de pestañas de menú y un estilo de cartón similar a Pinterest que muestra las publicaciones del blog. Es tan fácil moverse por el sitio web que incluso un usuario novato podría hacerlo.

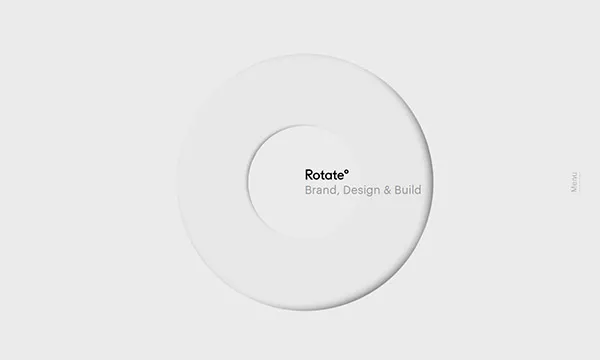
Crédito de la imagen: StudioRotate
StudioRotate es otro maravilloso ejemplo de un sitio web minimalista, que solo tiene una barra de menú en la página de inicio, lo que lleva a otros dos submenús en forma de Acerca de y seguir, con una opción para cerrar la barra de submenús.

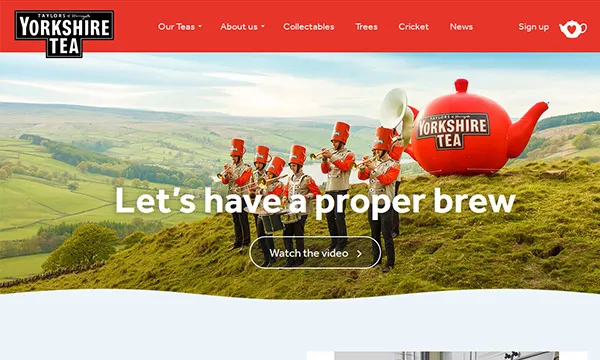
Crédito de la imagen: YorkshireTea
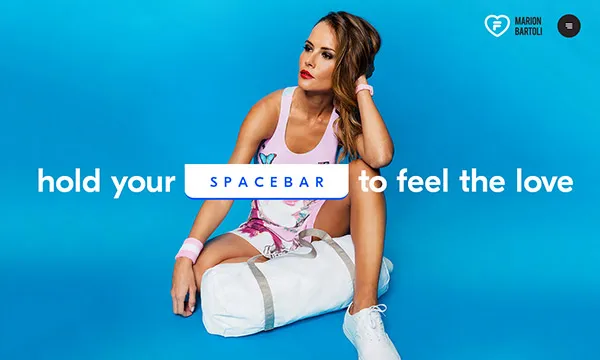
YorkshireTea es un muy buen sitio web que muestra simplicidad combinada con fuentes grandes y llamadas a la acción basadas en gestos. Con demasiadas fuentes de gran tamaño, videos y botones de video en forma de teteras a su disposición, seguramente no quedará hipnotizado, a menos que odie el té.


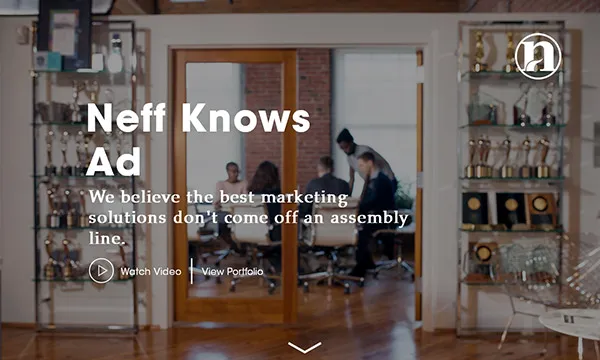
Crédito de la imagen: NeffAssociates
NeffAssociates es una buena combinación de diseño limpio y ordenado, combinado con un efecto animado muy eficaz. Cuando visita la página de inicio, aparece texto, se elimina solo y aparece texto nuevo. Esto es para decirle a los usuarios que la persona relacionada sabe todo, quieres que lo sepa.
4. No más prisa por los píxeles
Solo un puñado de personas sabe qué es un píxel y, lo que es más importante, cómo se unen los píxeles de 72 ppp para formar una pulgada. En caso de que tenga un diseño receptivo, podrá ver una gran cantidad de porcentajes y cuadrículas. Sin embargo, todavía hay un área que exige un gran desafío: las imágenes de mapa de bits.
Más del 90 % de los sitios web creados en todo el mundo; tienen una resolución que ni siquiera coincide con la pantalla moderna de hoy; sin el factor de escala también. En el mundo actual de navegadores y pantallas modernos, es hora de que brillen las imágenes vectoriales que ganaron impulso el año pasado.
Material Design de Google ya ha dado un empujón a esta tendencia, con íconos basados en fuentes. No solo tiene sitios web de carga rápida, sino que también el escalado de imágenes se ajusta según los requisitos, sin perder calidad. Esta es una situación ideal, especialmente para que los diseñadores manejen navegadores web modernos.
Aunque la tecnología está presente hoy en día, los profesionales necesitan tiempo para cambiar los hábitos, cuando se trata de construir una pantalla de alta calidad. Tan pronto como una computadora de escritorio promedio se transforme en una pantalla de grado retina, los diseñadores se apegarán a esta tendencia por mucho tiempo.

Crédito de la imagen: Lovefila
Lovefila es un ejemplo asombroso de cómo los píxeles de imagen perfecta pueden marcar una gran diferencia. Cuando abre esta página de inicio en particular, tiene demasiados colores e imágenes de alta calidad que inundan toda su pantalla, lo que le permite permanecer en el sitio por mucho tiempo, sin dejar de mirar la pantalla.
5. Di “hola” a las animaciones
Las animaciones juegan un papel vital en ocultar el estilo obsoleto de su sitio web detrás de las animaciones flash o GIF "En construcción". Las animaciones dan lugar a la narración de historias, lo que hace que toda la experiencia del usuario sea entretenida e interactiva al mismo tiempo.
Sin embargo, debes jugar con cautela al lidiar con las animaciones. No los coloque en cualquier lugar. Talla cuidadosamente la personalidad y otros elementos de la historia que giran en torno a las animaciones. Permita que las animaciones a gran escala actúen como una herramienta de interacción principal, como notificaciones emergentes o desplazamiento de paralaje, mientras que permita que las animaciones a pequeña escala desempeñen un papel de apoyo, como barras de carga, efectos de desplazamiento, giros, etc.

Crédito de la imagen: WhiteClaw
WhiteClaw es un maravilloso ejemplo para entender este estilo de interfaz de usuario. Aquí, tiene efectos animados combinados con desplazamiento de paralaje para dar un efecto magnífico. Hay demasiados efectos animados pequeños que conducen a la página de inicio y dejan un gran impacto en los ojos de los usuarios mientras se desplazan hacia abajo.
6. Patrones variados de interfaz de usuario que proliferan más adelante
El diseño receptivo es excelente para su sitio, posiblemente se vea en todos los tamaños de pantalla. Sin embargo, el diseño receptivo tiene la desventaja de que su sitio aparece igual en todo momento. Otras razones por las que el diseño receptivo pierde su encanto son los temas de los sitios web que observan un aumento y el auge de los sitios web basados en WordPress.
Tener una apariencia similar no es necesariamente malo. Sin embargo, los patrones de diseño han madurado, al igual que las expectativas de los usuarios. Aún así, no puede esperar muchas innovaciones aplicables a los patrones de interfaz de usuario.
Un pago será pago; un formulario de inicio de sesión debe parecerse a un formulario de inicio de sesión; etc. No sirve de nada reinventar la rueda en cada lugar. Solo asegúrese de que los patrones de interfaz de usuario utilizados generen una experiencia absolutamente fluida para los usuarios. Veamos algunas de esas tendencias en la actualidad:
- Menú Hamburguesa : cuando se hace clic, se expande y muestra los submenús presentes dentro. Parece una hamburguesa con un montón de pocas líneas cortas y está presente en la parte superior de casi todos los sitios web.
- Formulario de registro : la tendencia más común que se encuentra en el 99% de los sitios web, una puerta de enlace para registrarse o iniciar sesión en el sitio web. El formulario va acompañado de creación de cuenta, inicio de sesión, botones de inicio de sesión social, etiquetas y campos de formulario.
- Desplazamiento largo o desplazamiento infinito : al implementar el desplazamiento largo o el desplazamiento infinito, debe tener en cuenta el uso del espacio por encima y por debajo del pliegue. Coloque todos los elementos significativos sobre el pliegue para una vista rápida, mientras coloca la narración debajo del pliegue, manteniendo intacto el elemento sorpresa. Dividir el pliegue en dos secciones claras mantendrá las cosas organizadas y permitirá una vista agradable a la vista.
- Diseño basado en tarjeta : este diseño se volvió muy popular con el inicio de Pinterest y luego se implementó en muchos sitios. Cada tarjeta representa una porción significativa de información, lo que lleva a un concepto unificado. Su forma rectangular facilita la reorganización de los contenedores de contenido, creando puntos de interrupción separados.
- Imágenes centrales : La visión es el sentido más fuerte experimentado por los humanos. Especialmente, las imágenes HD captan la atención del usuario de inmediato. Con el avance en la compresión de datos y el ancho de banda, se ha vuelto más fácil evitar tiempos de carga más lentos, incluso con imágenes de alta calidad. Una imagen destacada, o una imagen central, colocada en la parte superior de la página, genera un impacto agradable y duradero a primera vista, seguida de un diseño basado en tarjetas o secciones creativas.

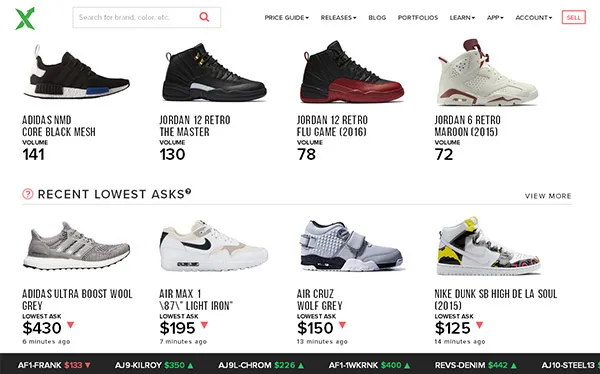
Crédito de la imagen: StockX
StockX es un maravilloso ejemplo de cómo las imágenes centrales pueden hacer que su tienda de comercio electrónico sea excepcionalmente brillante. Puede ver otras tendencias en toda la tienda, con desplazamiento infinito al explorar miles de productos, un diseño de estilo basado en tarjetas para representar los productos de 3 a 5 productos en filas infinitas y más.
El 2016 tiene mucho reservado... ¡así que espera y observa!
2014 fue el año en que el uso móvil se hizo cargo del uso de escritorio. Sin embargo, las organizaciones todavía trabajan primero en su sitio web de escritorio, antes de crear un sitio web móvil y una aplicación móvil. 2015 vio un toque de profesionalismo con sitios web que se volvieron mínimos y directos, sin importar si estaban presentes en computadoras de escritorio o dispositivos móviles. Las palabras clave se convirtieron en el rumor, y los sitios más simples captaron la atención de los usuarios.
Con el 2016 en curso, muchas de las tendencias que sacudieron el 2015, como el diseño plano, el diseño receptivo, el desplazamiento de paralaje, el desplazamiento infinito y más, seguirán vigentes incluso en 2016, con una pizca de creatividad, simplicidad e interactividad mejoradas. Además, la incorporación de imágenes, animaciones, motions y blog posts, será un fenómeno común, apoyando UI/UX a favor de los usuarios.
Si tiene otras tendencias en mente, ¡no dude en publicarlas en la sección de comentarios!
