6 tendances en matière de conception de sites Web qui feront vibrer 2016 avec un bang
Publié: 2016-08-18Vous avez dû rencontrer des articles qui en disent long sur la conception de sites Web. En particulier, les tendances du design Web qui ont un impact en 2015 et celles qui vont basculer en 2016. Cependant, expliquent-elles pourquoi les tendances basculent ? Je suppose que non".
Nous ne prétendons pas être les meilleurs experts dans ce domaine. Cependant, nous avons notre part d'explications, justifiant nos véritables prédictions liées aux tendances de la conception Web qui vont basculer cette année.
1. Oubliez les « clics », ne retenez que les « gestes »
Avez-vous déjà pensé à la difficulté du défilement, en particulier lorsque vous avez un défilement infini en place ? Des magazines célèbres comme TIME ont un défilement infini dans leur section d'actualités, ce qui rend difficile le défilement continu des histoires, n'ayant pratiquement pas de fin.
Bien sûr, vous pouvez utiliser le pavé tactile, les touches du curseur ou la molette de la souris pour faciliter la tâche sur votre bureau. Et si vous accédez au même site Web sur votre smartphone ? Les seules choses qui viennent à votre aide sont les doigts ou les pouces alternativement. Imaginez la précision requise pour faire défiler, ou cliquer.
En regardant le scénario, aujourd'hui, il n'est pas surprenant de voir des choses plus faciles à faire défiler qu'à cliquer. Cliquer sur une cible précise dans votre mobile est devenu plus difficile que jamais. En conséquence, nous nous attendons à ce que la plupart des sites Web travaillent d'abord sur leur défilement, tandis que les clics prennent la deuxième priorité.
Nous avons toutes les raisons de nous attendre à ce que cette tendance progresse sans retour en arrière. Les sites modernes ont trop de choses sur lesquelles cliquer. Avec trop d'éléments ou de composants présents sur chaque page, les utilisateurs doivent faire défiler toute la page pour vérifier s'il leur manque ou non des appels à l'action (CTA).
Prenons un exemple pour prouver notre propos. L'exemple décrit les caractéristiques notables des pages plus hautes, peu de zones cliquables et un défilement interactif fluide.

Crédit image : SerioVerify
SerioVerify est probablement l'un des meilleurs sites Web, un exemple classique de défilement parallaxe. Le site Web intègre un défilement parallaxe d'une manière étonnante, mais simpliste, avec un minimum de clics et une grande facilité de défilement. Il vend le logiciel de plate-forme cloud pour l'optimisation des ventes des centres d'appels, et le fait à merveille.

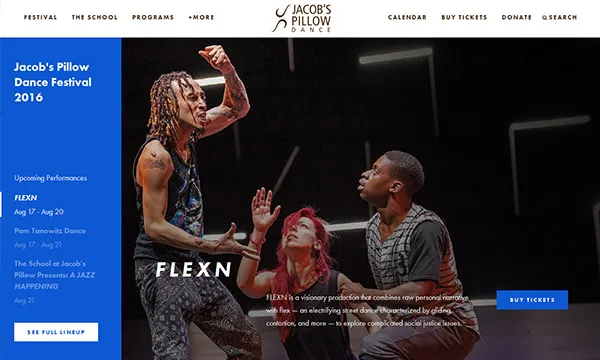
Crédit image : JacobsPillow
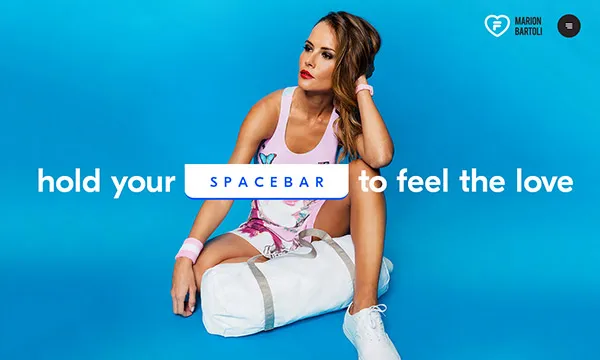
JacobsPillow est un autre bon exemple d'interface utilisateur basée sur les gestes, dans laquelle une barre flottante Facebook vient de la droite, dès que vous arrivez sur la page d'accueil. Quoi de plus? Lorsque vous déplacez votre curseur sur le bouton vidéo, il est converti de "Regarder la vidéo" en bouton "Lire".
2. Découvrez le texte progressivement tout en faisant défiler
Fini le temps où le chargement prenait beaucoup de temps, en raison d'un trop grand nombre de données à afficher. En fait, les pages n'étaient visibles qu'après le chargement complet du contenu. Désormais, les utilisateurs n'ont plus à attendre longtemps, car ils ont la possibilité de voir la page, même avec un contenu partiel chargé.

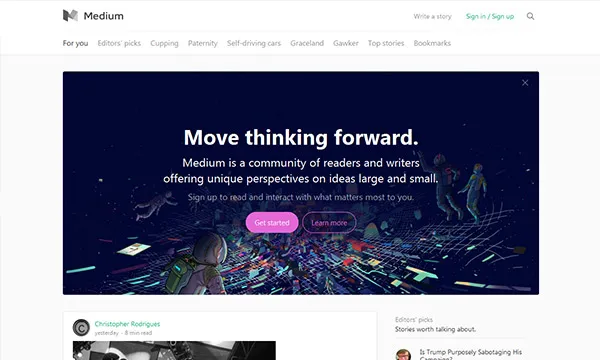
Crédit image : moyen
Medium est un site Web, dans lequel les utilisateurs peuvent voir la page des articles de blog, uniquement avec des titres, tandis que le contenu réel de l'article de blog se charge lentement, au fur et à mesure que les utilisateurs défilent. Cela s'avère bénéfique, ne laissant pas les utilisateurs attendre trop longtemps avant de commencer à voir le contenu. De plus, les utilisateurs sont toujours sur le bord du siège pour vérifier ce qui les attend.

Crédit image : NavigatingResponsably
Un autre exemple prouve pourquoi cette tendance a de beaux jours devant elle. NavigatingResponsably combine le pli avec l'animation, pour offrir une page d'accueil brillamment saisissante, époustouflante. Ici, le contenu est bien organisé entre images et animations, ce qui le laisse se découvrir lorsque la page défile.

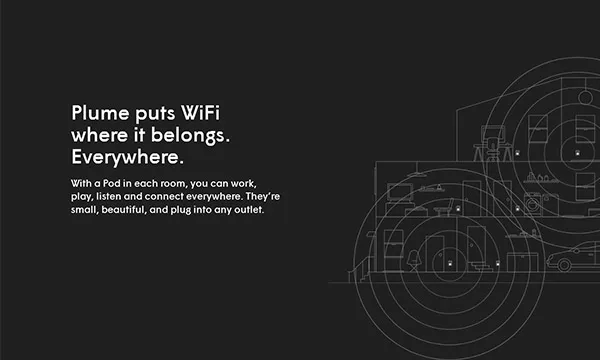
Crédit image : PlumeWifi
PlumeWifi est un exemple classique de défilement de parallaxe combiné à des effets animés et de découverte progressive du texte avec le défilement vers le bas. Une chose unique à noter ici est que le site Web conserve le facteur de simplicité, malgré la combinaison des trois effets sur chaque page. En fait, la page de commande est si bonne que les détails sont bien mentionnés avec des polices claires, ce qui conduit à un paiement avec des déductions.
3. Les sites Web simplifient la demande des utilisateurs
Aujourd'hui, vous avez un tas d'utilisateurs experts, qui peuvent sembler amateurs, mais agissent toujours comme des pros, balayant des choses et accédant à plusieurs onglets, comme s'ils étaient adaptés au mobile depuis des lustres. Les gens veulent que les choses soient rapides, et il n'est pas surprenant de voir les gens s'énerver avec des vitesses Internet lentes.
Les sites Web sont devenus beaucoup plus rapides qu'il y a quelques années. Aujourd'hui, les sites Web lents ont le même impact que les sites Web qui ne se chargent pas du tout. Les conceptions plus simples sont certainement un choix idéal, car elles ne sont pas seulement plus faciles à numériser, mais les utilisateurs bénéficient d'un temps de réponse rapide des sites Web, en termes de chargement.
C'est pourquoi l'ère de la conception skeumorphique s'est avérée ne pas être comme prévu, simplement à cause d'un trop grand encombrement de contenu, des utilisateurs qui attendent avec impatience et du site qui prend un temps fou à se charger. Les applications sont très performantes en matière de conception super minimale, contrairement aux sites Web. Ils offrent de si belles interfaces, non seulement performantes, mais aussi brillantes.
Vous avez déjà vu le flat design faire un bon départ vers une approche simpliste et immédiate. Cette tendance est vouée à une hausse avec 2016 qui avance droit devant. Analysons cette tendance en prenant en compte quelques exemples impressionnants.

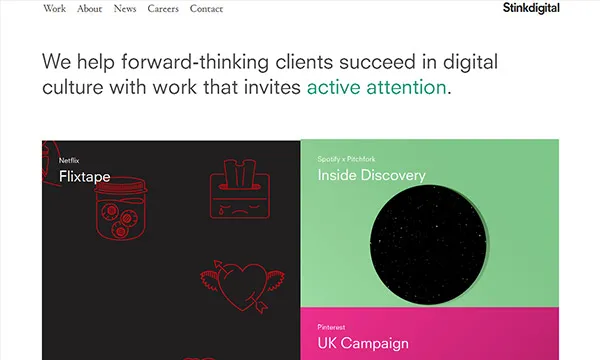
Crédit image : StinkDigital
StinkDigital est l'un des meilleurs sites à rencontrer, prouvant à quel point un design minimaliste peut être incroyablement agréable à regarder. Lorsque vous visitez la page d'accueil, vous n'avez que deux choses à remarquer, une barre d'onglets de menu et un style de carton semblable à Pinterest affichant les articles de blog. Il est si facile de se déplacer sur le site Web que même un utilisateur novice pourrait le faire.

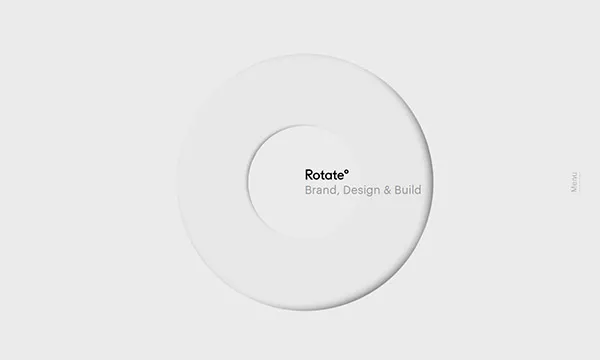
Crédit image : StudioRotate
StudioRotate est un autre merveilleux exemple de site Web minimaliste, qui n'a qu'une barre de menus sur la page d'accueil, menant à seulement deux autres sous-menus sous la forme de À propos et Suivre, avec une option pour fermer la barre de sous-menus.

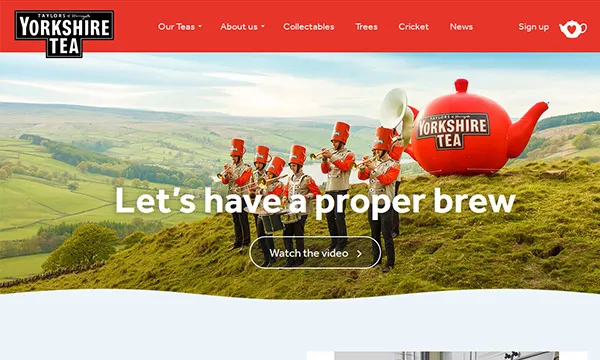
Crédit image : YorkshireTea
YorkshireTea est un très bon site Web affichant une simplicité combinée à de grandes polices et à un appel à l'action basé sur des gestes. Avec trop de polices de grande taille, de vidéos et de boutons vidéo sous forme de théières à disposition, vous ne serez pas hypnotisé, sauf si vous détestez le thé.

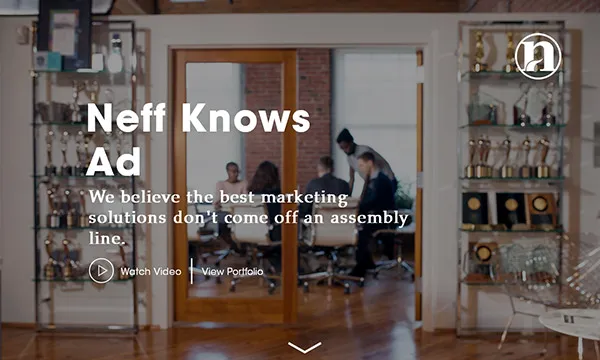
Crédit image : NeffAssociates

NeffAssociates est une bonne combinaison de design soigné et épuré, combiné à un effet d'animation très efficace. Lorsque vous visitez la page d'accueil, du texte apparaît, est supprimé de lui-même et un nouveau texte apparaît. Il s'agit de dire aux utilisateurs que la personne liée sait tout, vous voulez qu'elle sache.
4. Fini l'agitation avec les pixels
Seule une poignée de personnes savent ce qu'est un pixel et, plus important encore, comment les pixels de 72 dpi se rejoignent pour former un pouce. Au cas où, si vous avez une conception réactive en place, vous verrez beaucoup de pourcentages et de grilles. Cependant, il reste un domaine qui demande un sacré défi à gérer : les images bitmap.
Plus de 90% de sites Web construits à travers le monde de loin ; avoir une résolution qui ne correspond même pas à l'affichage moderne d'aujourd'hui ; manque également le facteur d'échelle. Dans le monde actuel des navigateurs et des écrans modernes, il est temps pour les images vectorielles de briller qui ont pris de l'ampleur l'année dernière.
Le Material Design de Google a déjà donné une impulsion à cette tendance, avec des icônes basées sur la police. Vous avez non seulement des sites Web à chargement rapide, mais également la mise à l'échelle des images s'ajuste selon les exigences, sans perdre en qualité. C'est une situation idéale, en particulier pour les concepteurs qui doivent gérer les navigateurs Web modernes.
Bien que la technologie soit présente aujourd'hui, les professionnels ont besoin de temps pour changer leurs habitudes lorsqu'il s'agit de construire un écran de qualité supérieure. Dès qu'un ordinateur de bureau moyen se transforme en un écran de qualité rétine, les concepteurs sont tenus de s'en tenir à cette tendance pendant longtemps.

Crédit image : Lovefila
Lovefila est un exemple étonnant de la façon dont les pixels parfaits peuvent faire une énorme différence. Lorsque vous ouvrez cette page d'accueil particulière, vous avez trop de couleurs et d'images de haute qualité qui inondent tout votre écran, vous permettant de rester longtemps sur le site, sans quitter l'écran des yeux.
5. Dites "bonjour" aux animations
Les animations jouent un rôle essentiel en masquant le style obsolète de votre site Web derrière des animations flash ou des GIF "En construction". Les animations donnent lieu à la narration, ce qui rend l'expérience utilisateur complète à la fois divertissante et interactive.
Cependant, vous devez jouer avec prudence, tout en traitant des animations. Ne les placez pas n'importe où. Découpez soigneusement la personnalité et les autres éléments de l'histoire autour des animations. Laissez les animations à grande échelle agir comme un outil d'interaction principal, comme les notifications contextuelles ou le défilement de parallaxe, tout en permettant aux animations à petite échelle de jouer un rôle de soutien, comme les barres de chargement, les effets de survol, les spinners, etc.

Crédit image : WhiteClaw
WhiteClaw est un merveilleux exemple pour comprendre ce style d'interface utilisateur. Ici, vous avez des effets animés combinés avec un défilement de parallaxe pour donner un effet magnifique. Il y a trop de petits effets animés menant à la page d'accueil, laissant un impact majeur sur les globes oculaires des utilisateurs lors du défilement vers le bas.
6. Des modèles d'interface utilisateur variés qui prolifèrent
La conception réactive est idéale pour votre site, visible éventuellement sur toutes les tailles d'écran. Cependant, la conception réactive présente l'inconvénient de voir votre site apparaître de la même manière tout au long du processus. D'autres raisons pour lesquelles la conception réactive perd de son charme sont les thèmes de sites Web qui observent une augmentation et la montée en puissance des sites Web basés sur WordPress.
Avoir une apparence similaire n'est pas nécessairement mauvais. Cependant, les modèles de conception ont mûri, tout comme les attentes des utilisateurs. Pourtant, vous ne pouvez pas vous attendre à beaucoup d'innovations applicables aux modèles d'interface utilisateur.
Une caisse sera la caisse; un formulaire de connexion doit ressembler à un formulaire de connexion ; etc. Il ne sert à rien de réinventer la roue à chaque endroit. Assurez-vous simplement que les modèles d'interface utilisateur utilisés doivent offrir une expérience absolument fluide aux utilisateurs. Examinons quelques-unes de ces tendances qui se font jour de nos jours :
- Menu Hamburger : lorsqu'il est cliqué, se développe et affiche les sous-menus présents à l'intérieur. Ressemble à un hamburger avec un tas de quelques lignes courtes, et présent en haut dans presque tous les sites Web.
- Formulaire d'inscription : La tendance la plus courante trouvée dans 99% des sites Web, une passerelle pour s'inscrire ou se connecter au site Web. Le formulaire est accompagné de créer un compte, de se connecter, de boutons de connexion sociale, d'étiquettes et de champs de formulaire.
- Défilement long ou défilement infini : Lors de la mise en œuvre d'un défilement long ou d'un défilement infini, vous devez être conscient de l'utilisation de l'espace au-dessus et au-dessous du pli. Placez tous les éléments significatifs au-dessus du pli pour une vue rapide, tout en plaçant la narration sous le pli, en gardant l'élément de surprise intact. Diviser le pli en deux sections claires gardera les choses organisées et permettra une vue agréable à l'œil.
- Mise en page basée sur des cartes : une telle mise en page est devenue très populaire avec la création de Pinterest, et plus tard mise en œuvre sur de nombreux sites. Chaque carte représente une partie importante de l'information, menant à un concept unifié. Leur forme rectangulaire facilite la réorganisation des conteneurs de contenu, créant des points d'arrêt séparés.
- Images centrales : La vision est le sens le plus fort ressenti par l'homme. Surtout, les images HD attirent immédiatement l'attention de l'utilisateur. Avec les progrès de la compression des données et de la bande passante, il est devenu plus facile d'éviter des temps de chargement plus lents, même avec des images de haute qualité en place. Une image de héros, ou une image centrale, placée au-dessus du pli, a un bel impact durable sur le premier coup d'œil, suivie d'une mise en page basée sur des cartes ou de sections créatives.

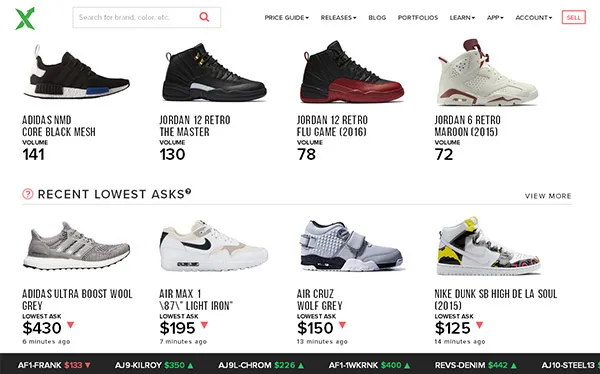
Crédit image : StockX
StockX est un merveilleux exemple de la façon dont les images centrales peuvent rendre votre boutique en ligne exceptionnellement brillante. Vous pouvez voir d'autres tendances dans tout le magasin, avec un défilement infini en explorant des milliers de produits, une disposition de style basée sur des cartes pour représenter les produits 3 à 5 produits dans des rangées infinies, et plus encore.
2016 a beaucoup en réserve… alors attendez et regardez !
2014 a été l'année où l'utilisation du mobile a pris le pas sur l'utilisation du desktop. Cependant, les organisations travaillent toujours d'abord sur leur site Web de bureau, avant de créer un site Web mobile et une application mobile. 2015 a vu une touche de professionnalisme avec des sites Web minimes et précis, qu'ils soient présents sur ordinateur ou sur mobile. Les mots-clés sont devenus le buzz, avec des sites plus simples qui attirent l'attention des utilisateurs.
Avec 2016 en cours, bon nombre des tendances qui ont secoué 2015, telles que le design plat, le design réactif, le défilement parallaxe, le défilement infini, etc., continueront de basculer même en 2016, avec une pincée de créativité, de simplicité et d'interactivité améliorées. De plus, l'incorporation d'images, d'animations, de mouvements et d'articles de blog sera un phénomène courant, soutenant l'UI/UX en faveur des utilisateurs.
Si vous avez d'autres tendances en tête, n'hésitez pas à les publier dans la section des commentaires !
