6 เทรนด์การออกแบบเว็บที่จะมาแรงในปี 2016 อย่างปัง
เผยแพร่แล้ว: 2016-08-18คุณต้องพบบทความที่บอกเล่าเรื่องราวมากมายเกี่ยวกับการออกแบบเว็บ โดยเฉพาะอย่างยิ่ง เทรนด์การออกแบบเว็บที่สร้างผลกระทบในปี 2015 และเทรนด์ที่กำลังมาแรงในปี 2016 อย่างไรก็ตาม พวกเขาบอกได้ไหมว่าทำไมเทรนด์ถึงมาแรง? ฉันเดาว่าไม่".
เราไม่ได้อ้างว่าตัวเองเป็นผู้เชี่ยวชาญขั้นสูงสุดในเวทีนี้ อย่างไรก็ตาม เรามีคำอธิบายร่วมกัน ซึ่งแสดงให้เห็นถึงการคาดการณ์ที่แท้จริงของเราเกี่ยวกับแนวโน้มการออกแบบเว็บที่จะมาแรงในปีนี้
1. ลืมเรื่อง 'คลิก' ไปได้เลย จำแต่ 'ท่าทาง'
คุณเคยคิดบ้างไหมว่าการเลื่อนนั้นต้องใช้ความอุตสาหะเพียงใด โดยเฉพาะอย่างยิ่งเมื่อคุณมีการเลื่อนอย่างไม่สิ้นสุด นิตยสารชื่อดังอย่าง TIME มีการเลื่อนดูไม่รู้จบในส่วนข่าว ซึ่งทำให้ยากต่อการเลื่อนดูเรื่องราวต่างๆ
แน่นอน คุณอาจใช้แทร็คแพด ปุ่มเคอร์เซอร์ หรือล้อเมาส์ เพื่อให้งานบนเดสก์ท็อปของคุณง่ายขึ้น เกิดอะไรขึ้นถ้าคุณกำลังเข้าถึงเว็บไซต์เดียวกันบนสมาร์ทโฟนของคุณ สิ่งเดียวที่ช่วยคุณได้คือนิ้วหรือนิ้วโป้ง ลองนึกภาพความแม่นยำที่จำเป็นในการเลื่อนหรือคลิก
เมื่อพิจารณาจากสถานการณ์ในปัจจุบัน ก็ไม่น่าแปลกใจที่จะเห็นสิ่งต่างๆ เลื่อนได้ง่ายกว่าการคลิก การคลิกที่เป้าหมายที่แม่นยำในมือถือของคุณนั้นยากกว่าที่เคย ด้วยเหตุนี้ เราจึงคาดหวังให้เว็บไซต์ส่วนใหญ่ทำงานด้วยการเลื่อนดูก่อน ในขณะที่คลิกเข้าแทนที่ลำดับความสำคัญที่สอง
เรามีเหตุผลทุกประการที่จะคาดหวังว่าแนวโน้มนี้จะดำเนินต่อไปโดยไม่หันหลังกลับ ไซต์สมัยใหม่มีหลายสิ่งให้คลิกมากเกินไป เนื่องจากมีองค์ประกอบหรือส่วนประกอบมากเกินไปในทุกๆ หน้า ผู้ใช้จำเป็นต้องเลื่อนลงทั้งหน้าเพื่อตรวจสอบว่าขาดการเรียกร้องให้ดำเนินการ (CTA) หรือไม่
ให้เรายกตัวอย่างเพื่อพิสูจน์ประเด็นของเรา ตัวอย่างแสดงให้เห็นลักษณะที่เห็นได้ชัดเจนของหน้าที่สูงกว่า พื้นที่ที่คลิกได้บางส่วน และการเลื่อนแบบโต้ตอบที่ราบรื่น

เครดิตภาพ: SerioVerify
SerioVerify อาจเป็นหนึ่งในเว็บไซต์ที่ดีที่สุด ซึ่งเป็นตัวอย่างคลาสสิกของการเลื่อนแบบพารัลแลกซ์ เว็บไซต์มีการเลื่อนแบบพารัลแลกซ์ที่ฝังอยู่ในวิธีที่น่าทึ่งแต่เรียบง่ายด้วยการคลิกเพียงเล็กน้อยและการเลื่อนที่ง่ายดายมาก ขายซอฟต์แวร์แพลตฟอร์มระบบคลาวด์สำหรับการเพิ่มประสิทธิภาพการขายของคอลเซ็นเตอร์ และทำได้อย่างสวยงาม

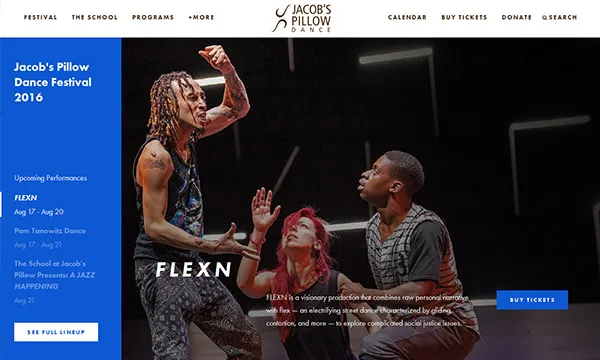
เครดิตภาพ: JacobsPillow
JacobsPillow เป็นอีกตัวอย่างที่ดีของ UI แบบใช้ท่าทางสัมผัส โดยที่แถบลอยของ Facebook จะมาจากด้านขวา ทันทีที่คุณเข้าสู่หน้าแรก มีอะไรอีก? เมื่อคุณเลื่อนเคอร์เซอร์ไปที่ปุ่มวิดีโอ ระบบจะแปลงจากปุ่ม "ดูวิดีโอ" เป็นปุ่ม "เล่น"
2. ค่อยๆ เปิดโปงข้อความขณะเลื่อนดู
หมดยุคแล้วที่การโหลดจะใช้เวลาพอสมควร เนื่องจากมีข้อมูลมากเกินไปที่จะแสดง อันที่จริง หน้าต่างๆ จะมองเห็นได้หลังจากโหลดเนื้อหาเสร็จแล้วเท่านั้น ตอนนี้ผู้ใช้ไม่ต้องรอนาน เนื่องจากผู้ใช้มีโอกาสเห็นหน้า แม้จะโหลดเนื้อหาบางส่วนแล้วก็ตาม

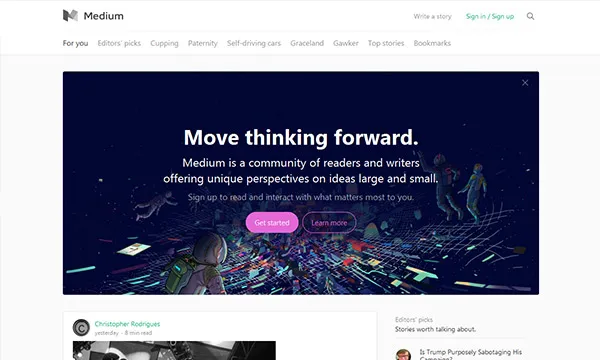
เครดิตภาพ: ปานกลาง
สื่อ คือเว็บไซต์ที่ผู้ใช้จะได้เห็นหน้าโพสต์บล็อกโดยมีชื่อเท่านั้น ในขณะที่เนื้อหาโพสต์บล็อกจริงจะโหลดช้าเมื่อผู้ใช้เลื่อนดู สิ่งนี้พิสูจน์ได้ว่ามีประโยชน์โดยไม่ให้ผู้ใช้รอนานเกินไปก่อนที่จะเริ่มเห็นเนื้อหา ยิ่งไปกว่านั้น ผู้ใช้มักจะอยู่ที่ขอบของเบาะเสมอเพื่อดูว่ามีอะไรรออยู่ข้างหน้าบ้าง

เครดิตภาพ: การนำทางอย่างมีความรับผิดชอบ
อีกตัวอย่างหนึ่งพิสูจน์ให้เห็นว่าทำไมเทรนด์นี้มีอนาคตที่สดใสรออยู่ข้างหน้า การนำทาง อย่างมีความรับผิดชอบผสมผสานส่วนพับเข้ากับแอนิเมชั่น เพื่อสร้างหน้าแรกที่สะดุดตาและโดดเด่นจนคุณต้องทึ่ง ในที่นี้ เนื้อหาได้รับการจัดระเบียบอย่างดีระหว่างรูปภาพและแอนิเมชั่น ซึ่งช่วยให้ค้นพบได้เมื่อเลื่อนหน้า

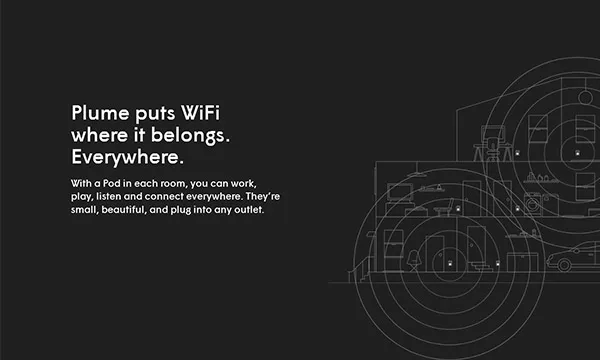
เครดิตภาพ: PlumeWifi
PlumeWifi เป็นตัวอย่างคลาสสิกของการเลื่อนแบบพารัลแลกซ์ร่วมกับเอฟเฟ็กต์ภาพเคลื่อนไหว และข้อความจะค่อยๆ เปิดเผยเมื่อเลื่อนลง สิ่งพิเศษที่ควรทราบที่นี่คือเว็บไซต์รักษาปัจจัยความเรียบง่าย แม้จะรวมเอฟเฟกต์ทั้งสามไว้ในทุกหน้า อันที่จริง หน้าคำสั่งซื้อนั้นดีมากจนมีการกล่าวถึงรายละเอียดอย่างดีด้วยฟอนต์ที่ชัดเจน นำไปสู่การชำระเงินด้วยการหักเงิน
3. เว็บไซต์เรียบง่ายตามความต้องการของผู้ใช้
ทุกวันนี้ คุณมีผู้ใช้ที่เชี่ยวชาญจำนวนมาก ซึ่งอาจดูเป็นมือสมัครเล่น แต่ก็ยังทำตัวเหมือนมือโปร ปัดนิ้ว และเข้าถึงหลายแท็บ ราวกับปรับให้เข้ากับมือถือตั้งแต่อายุมาก ผู้คนต้องการให้สิ่งต่าง ๆ รวดเร็วและไม่น่าแปลกใจที่เห็นผู้คนไม่พอใจกับความเร็วอินเทอร์เน็ตที่ช้า
เว็บไซต์มีความเร็วมากกว่าที่เคยเป็นเมื่อสองสามปีก่อน ทุกวันนี้ เว็บไซต์ที่ช้าก็มีผลเช่นเดียวกันกับเว็บไซต์ที่ไม่โหลดเลย การออกแบบที่เรียบง่ายกว่านั้นเป็นตัวเลือกที่เหมาะสมที่สุด เนื่องจากไม่เพียงแค่สแกนได้ง่ายกว่าเท่านั้น แต่ผู้ใช้จะได้รับการตอบสนองที่รวดเร็วจากเว็บไซต์ในแง่ของการโหลด
นี่คือเหตุผลที่ว่าทำไมยุคการออกแบบของ skeumorphic กลับกลายเป็นว่าไม่เป็นไปตามที่คาดไว้ เพียงเพราะมีเนื้อหาที่รกมากเกินไป โดยที่ผู้ใช้รอคอยอย่างใจจดใจจ่อ และไซต์ใช้เวลาในการโหลดนานมาก แอพมีความสามารถสูงในด้านการออกแบบมินิมอล ไม่เหมือนเว็บไซต์ พวกมันมีอินเทอร์เฟซที่สวยงาม ซึ่งไม่เพียงแต่ใช้งานได้ แต่ยังดูยอดเยี่ยมอีกด้วย
คุณเคยเห็นการออกแบบที่เรียบๆ แล้วว่าเป็นการเริ่มที่ดีต่อแนวทางที่เรียบง่ายและทันท่วงที แนวโน้มนี้คาดว่าจะเพิ่มขึ้นในปี 2016 ที่กำลังคืบหน้า ให้เราวิเคราะห์แนวโน้มนี้โดยพิจารณาจากตัวอย่างที่ยอดเยี่ยม

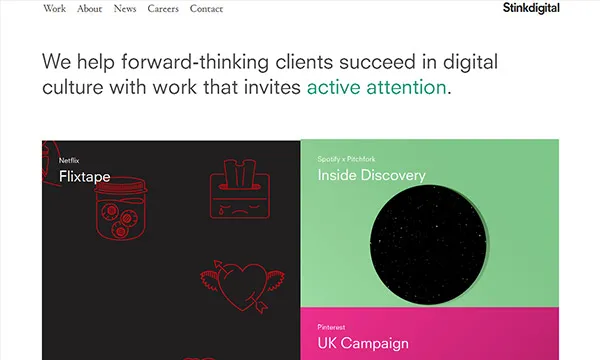
เครดิตภาพ: StinkDigital
StinkDigital เป็นหนึ่งในเว็บไซต์ที่ดีที่สุดที่จะเจอ พิสูจน์ให้เห็นว่าการออกแบบขั้นต่ำสามารถดึงดูดสายตาได้อย่างน่าอัศจรรย์ เมื่อคุณเยี่ยมชมโฮมเพจ คุณมีเพียงสองสิ่งที่จะสังเกตเห็น นั่นคือ แถบแท็บเมนู และ Pinterest เช่น สไตล์กระดาษแข็ง ที่แสดงโพสต์ในบล็อก มันง่ายมากที่จะย้ายไปรอบๆ เว็บไซต์ที่แม้แต่ผู้ใช้มือใหม่ก็สามารถทำได้

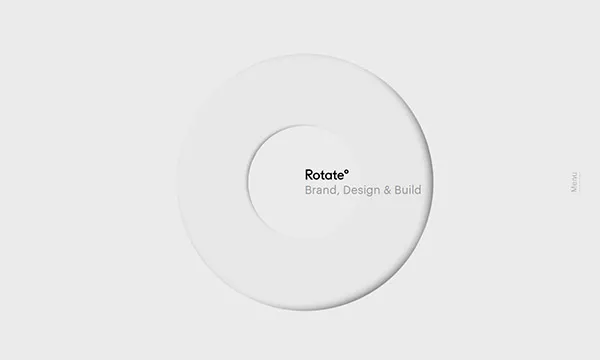
เครดิตภาพ: StudioRotate
StudioRotate เป็นอีกตัวอย่างที่ยอดเยี่ยมของเว็บไซต์มินิมัลลิสต์ ซึ่งมีแถบเมนูอยู่ที่หน้าแรก ซึ่งนำไปสู่เมนูย่อยอื่นๆ อีกเพียงสองเมนูในรูปแบบของ About & Follow พร้อมตัวเลือกในการปิดแถบเมนูย่อย

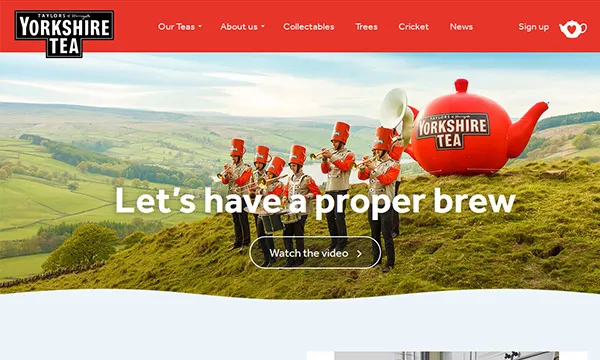
เครดิตภาพ: YorkshireTea
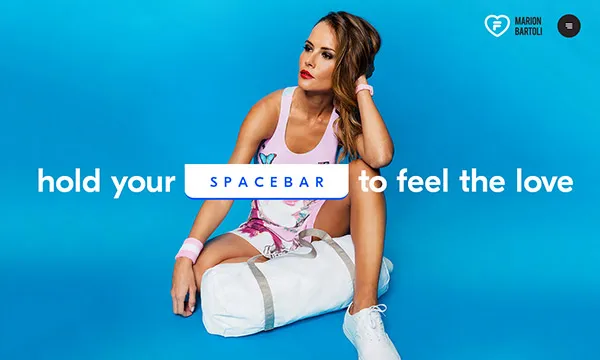
YorkshireTea เป็นเว็บไซต์ที่ดีมากที่แสดงความเรียบง่ายผสมผสานกับแบบอักษรขนาดใหญ่และการเรียกร้องให้ดำเนินการตามท่าทาง ด้วยฟอนต์ขนาดใหญ่ วิดีโอ และปุ่มวิดีโอในรูปแบบของกาน้ำชาที่มีอยู่มากเกินไป คุณจะไม่หลงไหล เว้นแต่คุณจะเกลียดชา


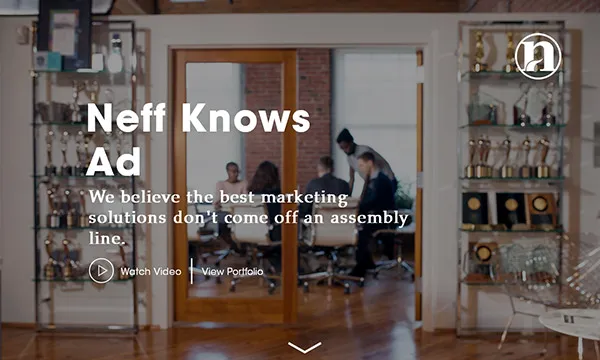
เครดิตภาพ: NeffAssociates
NeffAssociates เป็นคอมโบที่ดีของการออกแบบที่เรียบร้อยและสะอาด รวมกับเอฟเฟกต์แอนิเมชั่นที่มีประสิทธิภาพสูง เมื่อคุณเยี่ยมชมโฮมเพจ คุณมีข้อความปรากฏขึ้น ถูกลบด้วยตัวเอง และมีข้อความใหม่ปรากฏขึ้น นี่คือการบอกผู้ใช้ว่าผู้ที่เกี่ยวข้องรู้ทุกอย่างที่คุณต้องการให้เขารู้
4. ไม่ต้องวุ่นวายกับพิกเซลอีกต่อไป
มีเพียงไม่กี่คนที่รู้ว่าพิกเซลคืออะไร และที่สำคัญกว่านั้นคือพิกเซล 72 dpi มารวมกันเป็นนิ้วได้อย่างไร ในกรณีที่ถ้าคุณมีการออกแบบที่ตอบสนอง คุณจะเห็นเปอร์เซ็นต์และกริดจำนวนมาก อย่างไรก็ตาม ยังมีพื้นที่หนึ่งซึ่งต้องการความท้าทายอย่างมากในการจัดการ – ภาพบิตแมป
มีเว็บไซต์มากกว่า 90% ที่สร้างขึ้นทั่วโลก มีความละเอียดไม่เท่ากันกับจอแสดงผลสมัยใหม่ในปัจจุบัน ขาดปัจจัยมาตราส่วนเช่นกัน ในโลกปัจจุบันของเบราว์เซอร์และการแสดงผลที่ทันสมัย ถึงเวลาที่ภาพเวกเตอร์จะเปล่งประกายซึ่งได้รับแรงผลักดันในปีที่แล้ว
การออกแบบวัสดุของ Google ได้ผลักดันเทรนด์นี้ไปแล้วด้วยไอคอนที่ใช้แบบอักษร คุณไม่เพียงมีเว็บไซต์โหลดเร็วเท่านั้น แต่ยังปรับขนาดของรูปภาพตามความต้องการโดยไม่สูญเสียคุณภาพ นี่เป็นสถานการณ์ในอุดมคติ โดยเฉพาะอย่างยิ่งสำหรับนักออกแบบในการจัดการกับเว็บเบราว์เซอร์สมัยใหม่
แม้ว่าเทคโนโลยีจะมีอยู่ในปัจจุบัน แต่ผู้เชี่ยวชาญต้องการเวลาในการเปลี่ยนนิสัย เมื่อพูดถึงการสร้างจอแสดงผลคุณภาพสูง ทันทีที่เดสก์ท็อปทั่วไปเปลี่ยนเป็นจอแสดงผลระดับเรตินา นักออกแบบจะต้องยึดติดกับเทรนด์นี้ไปอีกนาน

เครดิตภาพ: Lovefila
เลิฟฟิลา เป็นตัวอย่างที่น่าทึ่งของการที่พิกเซลที่สมบูรณ์แบบของภาพสามารถสร้างความแตกต่างได้อย่างมาก เมื่อคุณเปิดหน้าแรกโดยเฉพาะนี้ คุณจะมีสีและรูปภาพคุณภาพสูงมากเกินไปจนเต็มหน้าจอของคุณ ช่วยให้คุณอยู่ในไซต์ได้นานโดยไม่ต้องละสายตาจากหน้าจอ
5. กล่าว “สวัสดี” กับแอนิเมชั่น
แอนิเมชั่นมีบทบาทสำคัญในการซ่อนรูปแบบที่ล้าสมัยของเว็บไซต์ของคุณไว้เบื้องหลังภาพเคลื่อนไหวแบบแฟลช "กำลังก่อสร้าง" หรือ GIF แอนิเมชั่นก่อให้เกิดการเล่าเรื่อง ซึ่งทำให้ประสบการณ์ผู้ใช้ทั้งหมดมีความบันเทิงและโต้ตอบได้ในเวลาเดียวกัน
อย่างไรก็ตาม คุณต้องเล่นอย่างระมัดระวังในขณะที่ต้องรับมือกับอนิเมชั่น อย่าวางไว้ที่ใดก็ได้ แกะสลักบุคลิกและองค์ประกอบเรื่องราวอื่น ๆ ที่หมุนรอบแอนิเมชั่นอย่างระมัดระวัง ให้แอนิเมชั่นขนาดใหญ่ทำหน้าที่เป็นเครื่องมือโต้ตอบหลัก เช่น การแจ้งเตือนแบบป๊อปอัปหรือการเลื่อนแบบพารัลแลกซ์ ในขณะที่อนุญาตให้แอนิเมชั่นขนาดเล็กมีบทบาทสนับสนุน เช่น แถบโหลด เอฟเฟกต์โฮเวอร์ สปินเนอร์ ฯลฯ

เครดิตภาพ: WhiteClaw
WhiteClaw เป็นตัวอย่างที่ยอดเยี่ยมในการทำความเข้าใจสไตล์ UI นี้ ในที่นี้ คุณมีเอฟเฟกต์แอนิเมชันร่วมกับการเลื่อนแบบพารัลแลกซ์เพื่อสร้างเอฟเฟกต์ที่ยอดเยี่ยม มีเอฟเฟกต์แอนิเมชั่นขนาดเล็กจำนวนมากเกินไปที่นำไปสู่หน้าแรก โดยทิ้งผลกระทบสำคัญต่อดวงตาของผู้ใช้ขณะเลื่อนลง
6. รูปแบบ UI ที่หลากหลายเพิ่มขึ้นในอนาคต
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์นั้นยอดเยี่ยมสำหรับไซต์ของคุณ โดยอาจพบเห็นได้ในหน้าจอทุกขนาด อย่างไรก็ตาม การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์นั้นมีข้อเสียที่เว็บไซต์ของคุณจะมีลักษณะเหมือนกันไปตลอดทาง เหตุผลอื่นๆ ที่ทำให้การออกแบบที่ตอบสนองได้สูญเสียเสน่ห์ไปคือ ธีมของเว็บไซต์ที่มีการเพิ่มขึ้นอย่างรวดเร็ว และการเพิ่มขึ้นของเว็บไซต์ที่ใช้ WordPress
การมีรูปลักษณ์ที่คล้ายคลึงกันไม่ได้เลวร้ายเสมอไป อย่างไรก็ตาม รูปแบบการออกแบบได้เติบโตเต็มที่แล้ว และความคาดหวังของผู้ใช้ก็เช่นกัน ถึงกระนั้น คุณไม่สามารถคาดหวังนวัตกรรมมากมายที่ใช้กับรูปแบบ UI ได้
การชำระเงินจะเป็นการชำระเงิน แบบฟอร์มการเข้าสู่ระบบควรมีลักษณะเหมือนแบบฟอร์มการเข้าสู่ระบบ ฯลฯ ไม่มีประโยชน์ที่จะคิดค้นล้อใหม่ในทุกที่ เพียงตรวจสอบให้แน่ใจว่ารูปแบบ UI ที่ใช้ควรขับเคลื่อนประสบการณ์ที่ราบรื่นอย่างแท้จริงสำหรับผู้ใช้ ให้เราดูแนวโน้มบางส่วนที่กำลังเกิดขึ้นในปัจจุบัน:
- เมนูแฮมเบอร์เกอร์ : เมื่อคลิก จะขยายและแสดงเมนูย่อยที่มีอยู่ภายใน ดูเหมือนแฮมเบอร์เกอร์ที่มีบรรทัดสั้นๆ ไม่กี่บรรทัด และปรากฏอยู่ด้านบนสุดในเกือบทุกเว็บไซต์
- แบบฟอร์มการลงทะเบียน : แนวโน้มที่พบบ่อยที่สุดที่พบใน 99% ของเว็บไซต์ เกตเวย์ในการลงทะเบียนหรือลงชื่อเข้าใช้เว็บไซต์ แบบฟอร์มนี้มาพร้อมกับการสร้างบัญชี เข้าสู่ระบบ ปุ่มเข้าสู่ระบบโซเชียล ป้ายกำกับ และช่องแบบฟอร์ม
- การเลื่อนแบบ ยาวหรือการเลื่อนแบบอนันต์ : ในขณะที่ใช้งานการเลื่อนแบบยาวหรือการเลื่อนแบบอนันต์ คุณต้องระวังการใช้ช่องว่างด้านบนและด้านล่างของครึ่งหน้าล่าง วางองค์ประกอบที่สำคัญทั้งหมดไว้บนครึ่งหน้าบนเพื่อดูอย่างรวดเร็ว ขณะที่วางการเล่าเรื่องไว้ครึ่งหน้าล่าง โดยรักษาองค์ประกอบของความประหลาดใจไว้เหมือนเดิม การแบ่งส่วนพับออกเป็นสองส่วนที่ชัดเจน จะจัดระเบียบสิ่งต่างๆ และให้มุมมองที่สบายตา
- เลย์เอาต์ ตามการ์ด : เลย์เอาต์ดังกล่าวได้รับความนิยมอย่างสูงตั้งแต่เริ่มใช้ Pinterest และต่อมาได้นำไปใช้กับไซต์ต่างๆ มากมาย การ์ดแต่ละใบแสดงถึงส่วนสำคัญของข้อมูล ซึ่งนำไปสู่แนวคิดที่เป็นหนึ่งเดียว รูปทรงสี่เหลี่ยมผืนผ้าทำให้ง่ายต่อการจัดเรียงคอนเทนเนอร์เนื้อหาใหม่ สร้างเบรกพอยต์แยกจากกัน
- Central Images : การมองเห็นเป็นความรู้สึกที่แข็งแกร่งที่สุดที่มนุษย์สัมผัสได้ โดยเฉพาะภาพ HD ดึงดูดความสนใจของผู้ใช้ได้ทันที ด้วยความก้าวหน้าในการบีบอัดข้อมูลและแบนด์วิธ ทำให้ง่ายต่อการหลีกเลี่ยงเวลาในการโหลดที่ช้าลง แม้ว่าจะมีรูปภาพคุณภาพสูงอยู่แล้วก็ตาม ภาพฮีโร่หรือภาพตรงกลางที่วางอยู่บนครึ่งหน้าบน จะสร้างผลกระทบที่ยาวนานต่อการเหลือบมองครั้งแรก ตามด้วยเลย์เอาต์ตามการ์ดหรือส่วนสร้างสรรค์

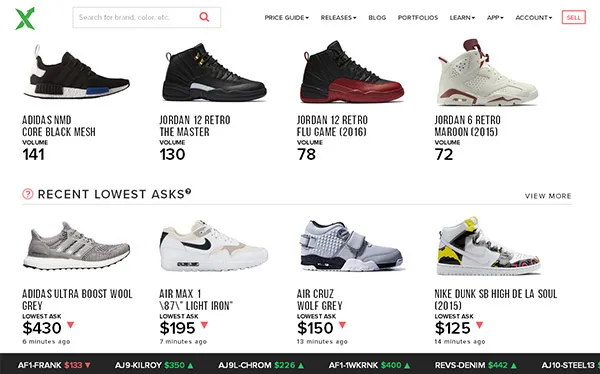
เครดิตภาพ: StockX
StockX เป็นตัวอย่างที่ยอดเยี่ยมของการที่ภาพตรงกลางสามารถทำให้ร้านค้าอีคอมเมิร์ซของคุณยอดเยี่ยมเป็นพิเศษได้อย่างไร คุณสามารถดูเทรนด์อื่นๆ ทั่วทั้งร้านได้ด้วยการเลื่อนดูไม่รู้จบโดยสำรวจผลิตภัณฑ์นับพัน เลย์เอาต์สไตล์ตามการ์ดสำหรับแสดงผลิตภัณฑ์ 3-5 ผลิตภัณฑ์ในแถวที่ไม่มีที่สิ้นสุด และอื่นๆ
ปี 2016 มีสินค้ามากมายรอคุณอยู่...รอดูได้เลย!
2014 เป็นปีที่การใช้มือถือเข้ามาแทนที่การใช้เดสก์ท็อป อย่างไรก็ตาม องค์กรยังคงทำงานบนเว็บไซต์เดสก์ท็อปก่อน ก่อนสร้างเว็บไซต์บนมือถือและแอพมือถือ ปี 2015 สัมผัสได้ถึงความเป็นมืออาชีพโดยที่เว็บไซต์ใช้งานได้น้อย และตรงประเด็น ไม่ว่าจะแสดงบนเดสก์ท็อปหรือมือถือ คำหลักกลายเป็นเรื่องปากต่อปากด้วยไซต์ที่เรียบง่ายขึ้นซึ่งดึงดูดสายตาผู้ใช้
ในปี 2016 ที่กำลังคืบหน้า เทรนด์มากมายที่เขย่าขวัญปี 2015 เช่น การออกแบบเรียบๆ การออกแบบที่ตอบสนอง การเลื่อนแบบพารัลแลกซ์ การเลื่อนแบบไม่สิ้นสุด และอื่นๆ จะยังคงได้รับความนิยมอย่างต่อเนื่องแม้กระทั่งในปี 2016 ด้วยความคิดสร้างสรรค์ที่เพิ่มขึ้น ความเรียบง่าย และการโต้ตอบที่เพิ่มขึ้นเล็กน้อย นอกจากนี้ การรวมรูปภาพ แอนิเมชั่น การเคลื่อนไหว และบล็อกโพสต์ จะเป็นปรากฏการณ์ทั่วไป โดยสนับสนุน UI/UX เพื่อประโยชน์ของผู้ใช้
หากคุณมีเทรนด์อื่นๆ ในใจ โปรดโพสต์ไว้ในส่วนความคิดเห็น!
