6 Tren Dalam Desain Web Yang Akan Mengguncang 2016 Dengan Ledakan
Diterbitkan: 2016-08-18Anda pasti pernah menjumpai artikel yang banyak bercerita tentang desain web. Terutama, tren desain web yang berdampak pada tahun 2015, dan tren yang mengguncang 2016. Namun, apakah mereka memberi tahu mengapa tren tersebut mengguncang? Saya rasa tidak".
Kami tidak mengklaim diri sebagai ahli utama di arena ini. Namun, kami memiliki bagian penjelasan kami, membenarkan prediksi kami yang sebenarnya terkait dengan tren desain web yang akan mengguncang tahun ini.
1. Lupakan 'klik', hanya ingat 'gestur'
Pernahkah Anda memikirkan betapa sulitnya menggulir, terutama ketika Anda memiliki pengguliran yang tak terbatas? Majalah terkenal seperti TIME memiliki scrolling tak terbatas di bagian berita mereka, yang membuatnya sulit untuk terus menggulir cerita, praktis tanpa akhir.
Tentu saja, Anda mungkin menggunakan track pad, tombol kursor, atau roda mouse, untuk mempermudah tugas di desktop Anda. Bagaimana jika, Anda mengakses situs web yang sama di ponsel cerdas Anda? Satu-satunya hal yang membantu Anda adalah jari atau ibu jari. Bayangkan presisi yang diperlukan untuk menggulir, atau mengklik.
Melihat skenarionya, hari ini, tidak mengherankan melihat hal-hal lebih mudah digulir daripada diklik. Mengklik target yang tepat di dalam ponsel Anda, sebenarnya menjadi lebih sulit dari sebelumnya. Akibatnya, kami berharap sebagian besar situs web bekerja pada penggulirannya terlebih dahulu, sementara mengklik mengambil alih prioritas kedua.
Kami memiliki setiap alasan untuk mengharapkan tren ini bergerak maju tanpa melihat ke belakang. Situs modern memiliki terlalu banyak hal untuk diklik. Dengan terlalu banyak elemen atau komponen yang ada di setiap halaman, pengguna perlu menggulir ke bawah seluruh halaman untuk memeriksa apakah mereka kehilangan Ajakan Bertindak (CTA), atau tidak.
Mari kita ambil contoh untuk membuktikan pendapat kita. Contoh tersebut menggambarkan karakteristik nyata dari halaman yang lebih tinggi, beberapa area yang dapat diklik, dan pengguliran interaktif yang mulus.

Kredit gambar: SerioVerify
SerioVerify mungkin adalah salah satu situs web terbaik, contoh klasik pengguliran paralaks. Situs web ini memiliki pengguliran paralaks yang disematkan dengan cara yang luar biasa, namun sederhana dengan klik minimal, dan pengguliran yang sangat mudah. Ini menjual perangkat lunak platform cloud untuk pengoptimalan penjualan pusat panggilan, dan melakukannya dengan indah.

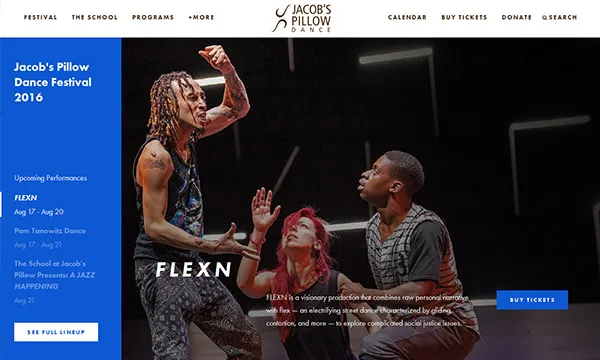
Kredit gambar: JacobsPillow
JacobsPillow adalah contoh bagus lain dari UI berbasis gerakan, di mana bilah mengambang Facebook datang dari kanan, segera setelah Anda mendarat di beranda. Apalagi? Saat Anda menggerakkan kursor pada tombol video, itu akan diubah dari tombol "Tonton Video" menjadi tombol 'Putar'.
2. Temukan teks secara bertahap saat menggulir
Lewatlah sudah hari-hari ketika memuat digunakan untuk mengambil cukup waktu, karena terlalu banyak data untuk ditampilkan. Faktanya, halaman-halaman itu terlihat, hanya setelah konten dimuat sepenuhnya. Sekarang pengguna tidak perlu menunggu lama, karena pengguna memiliki kesempatan untuk melihat halaman, bahkan dengan konten sebagian dimuat.

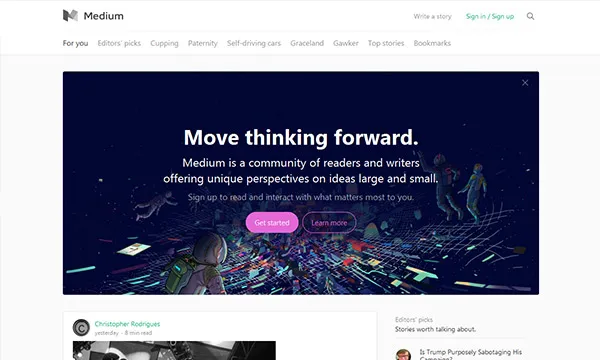
Kredit gambar: Sedang
Medium adalah situs web, di mana pengguna dapat melihat halaman posting blog, hanya dengan judul, sedangkan konten posting blog yang sebenarnya dimuat perlahan, saat pengguna menggulir. Ini terbukti bermanfaat, tidak membiarkan pengguna menunggu terlalu lama sebelum mulai melihat konten. Selain itu, pengguna selalu berada di tepi kursi untuk memeriksa apa yang tersedia untuk mereka.

Kredit gambar: Menavigasi dengan Bertanggung Jawab
Contoh lain membuktikan mengapa tren ini memiliki masa depan yang cerah. NavigatingResponsably menggabungkan flip dengan animasi, untuk menghadirkan beranda yang sangat mencolok, memukau Anda. Di sini, konten diatur dengan baik antara gambar dan animasi, membiarkannya terbuka saat halaman digulir.

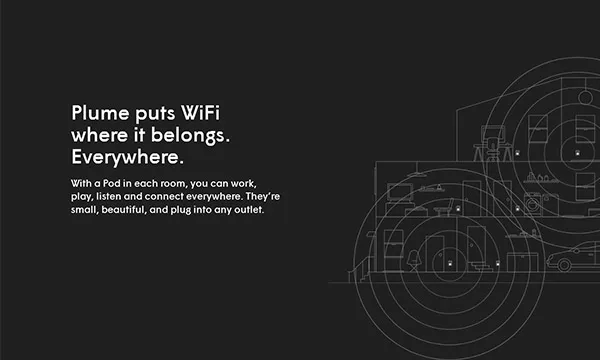
Kredit gambar: PlumeWifi
PlumeWifi adalah contoh klasik pengguliran paralaks yang dikombinasikan dengan efek animasi, dan pengungkapan teks secara bertahap dengan pengguliran ke bawah. Hal unik yang perlu diperhatikan di sini adalah situs web mempertahankan faktor kesederhanaan, meskipun menggabungkan ketiga efek pada setiap halaman. Faktanya, halaman pesanan sangat bagus sehingga detailnya disebutkan dengan baik dengan font yang jelas, yang mengarah ke checkout dengan potongan.
3. Situs web menyederhanakan permintaan pengguna
Hari ini, Anda memiliki banyak pengguna ahli, yang mungkin terlihat amatir, tetapi masih bertindak seperti pro, menggesek sesuatu, dan mengakses banyak tab, seolah-olah telah beradaptasi dengan ponsel sejak lama. Orang-orang ingin segalanya menjadi cepat, dan tidak mengherankan melihat orang-orang kesal dengan kecepatan Internet yang lambat.
Situs web telah menjadi jauh lebih cepat daripada beberapa tahun yang lalu. Saat ini, situs web yang lambat memiliki dampak yang sama, seperti situs web yang tidak memuat sama sekali. Desain yang lebih sederhana jelas merupakan pilihan ideal, karena tidak hanya lebih mudah dipindai, tetapi pengguna menikmati waktu respons yang cepat dari situs web, dalam hal memuat.
Inilah sebabnya mengapa era desain skeumorphic ternyata tidak seperti yang diharapkan, hanya karena terlalu banyak konten yang berantakan, dengan pengguna yang menunggu dengan tidak sabar, dan situs membutuhkan waktu yang lama untuk memuat. Aplikasi sangat mampu dalam hal desain super minimal, tidak seperti situs web. Mereka menawarkan antarmuka yang begitu indah, yang tidak hanya tampil, tetapi juga terlihat brilian.
Anda telah melihat desain datar membuat awal yang baik menuju pendekatan yang sederhana dan langsung. Tren ini pasti akan meningkat seiring dengan kemajuan 2016 ke depan. Mari kita menganalisis tren ini, dengan mempertimbangkan beberapa contoh mengagumkan.

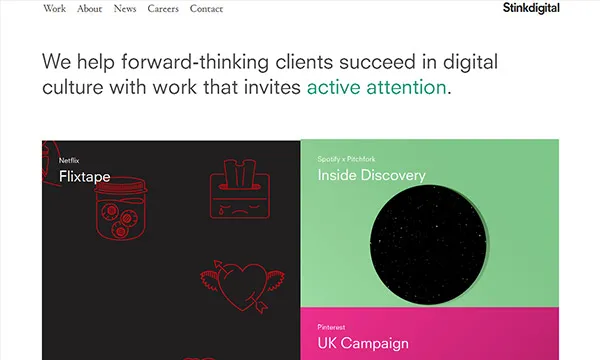
Kredit gambar: StinkDigital
StinkDigital adalah salah satu situs terbaik yang pernah ditemukan, membuktikan bagaimana desain minimal bisa sangat memanjakan mata. Saat Anda mengunjungi beranda, Anda hanya memiliki dua hal yang perlu diperhatikan, bilah tab menu dan gaya karton seperti Pinterest yang menampilkan posting blog. Sangat mudah untuk berpindah-pindah situs web sehingga bahkan pengguna pemula pun dapat melakukannya.

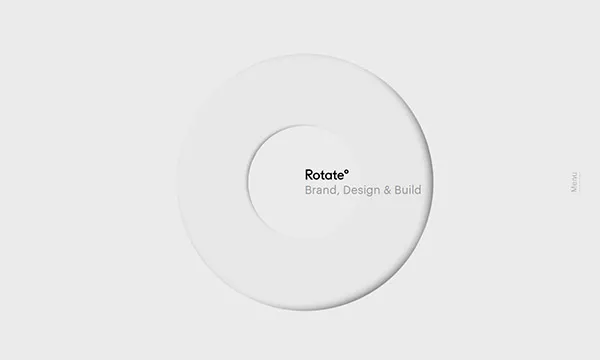
Kredit gambar: StudioRotate
StudioRotate adalah contoh bagus lainnya dari situs web minimalis, yang hanya memiliki bilah Menu di beranda, yang mengarah ke hanya dua submenu lain dalam bentuk Tentang & Ikuti, dengan opsi untuk menutup bilah Submenu.

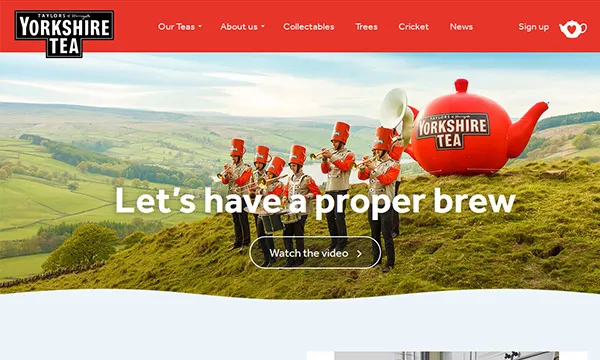
Kredit gambar: YorkshireTea
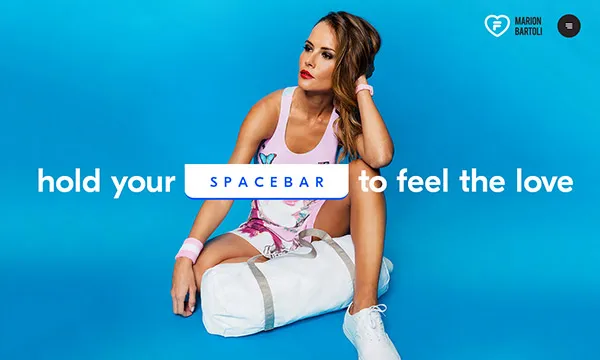
YorkshireTea adalah situs web yang sangat bagus yang menampilkan kesederhanaan yang dikombinasikan dengan font besar, dan ajakan bertindak berbasis isyarat. Dengan terlalu banyak font ukuran besar, video, dan tombol video dalam bentuk teko yang tersedia, Anda pasti tidak akan terpesona, kecuali jika Anda membenci teh.


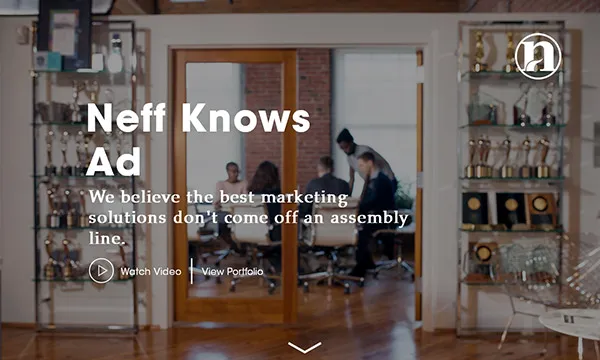
Kredit gambar: NeffAssociates
NeffAssociates adalah kombinasi yang bagus dari desain yang rapi dan bersih, dikombinasikan dengan efek animasi yang sangat efektif. Saat Anda mengunjungi beranda, Anda memiliki teks yang muncul, dihapus dengan sendirinya, dan teks baru muncul. Ini untuk memberi tahu pengguna bahwa orang yang terkait mengetahui segalanya, Anda ingin dia tahu.
4. Tidak ada lagi hiruk pikuk tentang piksel
Hanya segelintir orang yang tahu, apa itu piksel, dan yang lebih penting lagi, bagaimana piksel 72 dpi bersatu membentuk satu inci. Jika Anda memiliki desain responsif, Anda akan melihat banyak persentase dan kisi. Namun, masih ada satu area, yang menuntut satu tantangan untuk ditangani – gambar bitmap.
Lebih dari 90% situs web dibangun di seluruh dunia sejauh ini; memiliki resolusi yang bahkan tidak sesuai dengan tampilan modern saat ini; kekurangan faktor penskalaan juga. Di dunia browser dan tampilan modern saat ini, sudah saatnya gambar vektor bersinar yang mendapatkan momentum tahun lalu.
Desain Material Google telah mendorong tren ini, dengan ikon yang berbasis font. Anda tidak hanya memiliki situs web yang memuat cepat, tetapi juga penskalaan gambar menyesuaikan sesuai kebutuhan, tanpa kehilangan kualitasnya. Ini adalah situasi yang ideal, terutama bagi desainer untuk berurusan dengan browser web modern.
Meskipun teknologi sudah ada saat ini, para profesional membutuhkan waktu untuk mengubah kebiasaan, dalam hal membangun tampilan berkualitas tinggi. Segera setelah desktop rata-rata berubah menjadi tampilan kelas retina, desainer terikat untuk bertahan lama pada tren ini.

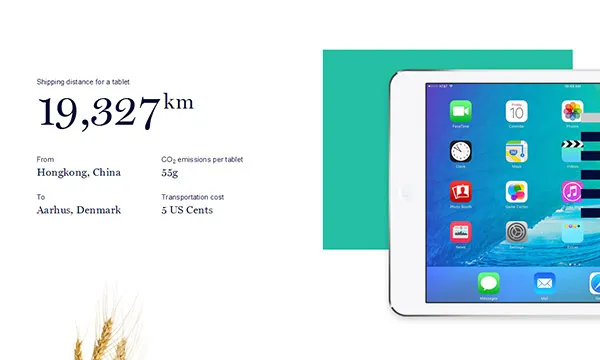
Kredit gambar: Lovefila
Lovefila adalah contoh menakjubkan tentang bagaimana piksel sempurna gambar dapat membuat perbedaan besar. Saat Anda membuka beranda khusus ini, Anda memiliki terlalu banyak warna dan gambar berkualitas tinggi yang membanjiri seluruh layar Anda, memungkinkan Anda untuk tetap berada di situs untuk waktu yang lama, tanpa mengalihkan pandangan dari layar.
5. Ucapkan "halo" pada animasi
Animasi memainkan peran penting dalam menyembunyikan gaya usang situs web Anda di balik animasi flash atau GIF "Sedang Dibangun". Animasi memunculkan cerita, yang membuat seluruh pengalaman pengguna menghibur sekaligus interaktif.
Namun, Anda harus bermain dengan hati-hati, saat berhadapan dengan animasi. Jangan letakkan di sembarang tempat. Ukir dengan hati-hati kepribadian dan elemen cerita lainnya seputar animasi. Biarkan animasi skala besar bertindak sebagai alat interaksi utama, seperti pemberitahuan munculan atau pengguliran paralaks, sementara izinkan animasi skala kecil untuk memainkan peran pendukung, seperti bilah pemuatan, efek melayang, pemintal, dll.

Kredit gambar: WhiteClaw
WhiteClaw adalah contoh yang bagus untuk memahami gaya UI ini. Di sini, Anda memiliki efek animasi yang dikombinasikan dengan pengguliran paralaks untuk memberikan efek yang luar biasa. Ada terlalu banyak efek animasi kecil yang mengarah ke beranda meninggalkan dampak besar pada bola mata pengguna saat menggulir ke bawah.
6. Berbagai pola UI berkembang biak di depan
Desain responsif sangat bagus untuk situs Anda, mungkin terlihat di setiap ukuran layar. Namun, desain responsif memang membawa kerugian dari situs Anda yang tampak sama sepanjang jalan. Alasan lain untuk desain responsif kehilangan pesonanya adalah tema situs web yang mengalami lonjakan, dan munculnya situs web berbasis WordPress.
Memiliki penampilan yang mirip belum tentu buruk. Namun, pola desain telah matang, begitu pula harapan pengguna. Namun, Anda tidak dapat mengharapkan banyak inovasi yang berlaku untuk pola UI.
Sebuah checkout akan menjadi checkout; formulir login akan terlihat seperti formulir login; dll. Tidak ada gunanya menciptakan kembali roda di setiap tempat. Pastikan saja bahwa pola UI yang digunakan harus mendorong pengalaman yang benar-benar mulus bagi pengguna. Mari kita lihat beberapa tren yang sedang bergoyang saat ini:
- Menu Hamburger : Saat diklik, meluaskan dan menampilkan submenu yang ada di dalamnya. Tampak seperti hamburger dengan sekelompok beberapa baris pendek, dan hadir di bagian atas di hampir semua situs web.
- Formulir Pendaftaran : Tren paling umum ditemukan di 99% situs web, pintu gerbang untuk mendaftar atau masuk ke situs web. Formulir disertai dengan buat akun, login, tombol login sosial, label, dan bidang formulir.
- Pengguliran Panjang atau Pengguliran Tak Terbatas : Saat menerapkan pengguliran panjang atau pengguliran tak terbatas, Anda harus berhati-hati dalam menggunakan ruang di paruh atas dan bawah. Tempatkan semua elemen penting di paro atas untuk tampilan cepat, sambil menempatkan penceritaan di paro bawah, menjaga elemen kejutan tetap utuh. Membagi lipatan menjadi dua bagian yang jelas, akan menjaga semuanya tetap teratur, dan memungkinkan tampilan yang menyenangkan.
- Tata Letak Berbasis Kartu : Tata letak seperti itu menjadi sangat populer dengan lahirnya Pinterest, dan kemudian diimplementasikan ke banyak situs. Setiap kartu mewakili potongan informasi yang signifikan, yang mengarah ke konsep terpadu. Bentuk persegi panjangnya memudahkan untuk mengatur ulang wadah konten, membuat breakpoint terpisah.
- Gambar Tengah : Penglihatan adalah indera terkuat yang dialami manusia. Terutama, gambar HD langsung menarik perhatian pengguna. Dengan kemajuan dalam kompresi data dan bandwidth, menjadi lebih mudah untuk menghindari waktu pemuatan yang lebih lambat, bahkan dengan gambar berkualitas tinggi. Gambar pahlawan, atau gambar tengah, ditempatkan di paro atas, membuat dampak jangka panjang yang bagus pada pandangan pertama, diikuti oleh tata letak berbasis kartu, atau bagian kreatif.

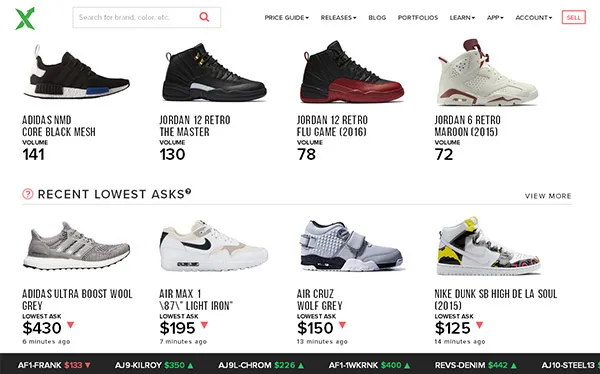
Kredit gambar: StockX
StockX adalah contoh bagus tentang bagaimana gambar sentral dapat membuat toko e-niaga Anda menjadi luar biasa cemerlang. Anda dapat melihat tren lain di seluruh toko, dengan pengguliran tak terbatas dengan menjelajahi ribuan produk, tata letak gaya berbasis kartu untuk menggambarkan produk 3-5 produk dalam baris tak terbatas, dan banyak lagi.
2016 memiliki banyak hal… jadi tunggu dan saksikan saja!
2014 adalah tahun ketika penggunaan seluler mengambil alih penggunaan desktop. Namun, organisasi tetap bekerja terlebih dahulu di situs web desktop mereka, sebelum membuat situs web seluler dan aplikasi seluler. 2015 melihat sentuhan profesionalisme dengan situs web menjadi minimal, dan to the point, tidak peduli ada di desktop atau seluler. Kata kunci menjadi buzz, dengan situs yang lebih sederhana menarik perhatian pengguna.
Dengan berjalannya tahun 2016, banyak tren yang mengguncang tahun 2015 seperti desain datar, desain responsif, pengguliran paralaks, pengguliran tak terbatas, dan banyak lagi, akan terus mengguncang bahkan di tahun 2016, dengan sedikit peningkatan kreativitas, kesederhanaan, dan interaktivitas. Selain itu, penggabungan gambar, animasi, gerakan, dan posting blog, akan menjadi fenomena umum, mendukung UI/UX untuk kepentingan pengguna.
Jika Anda memiliki tren lain dalam pikiran, jangan ragu untuk mempostingnya di bagian komentar!
