2016年を大成功させるWebデザインの6つのトレンド
公開: 2016-08-18あなたはウェブデザインについて多くを語っている記事に出会ったに違いありません。 特に、2015年に影響を与えたウェブデザインのトレンドと2016年を揺るがすもの。しかし、彼らはなぜトレンドが揺れるのかを教えてくれますか? 「ない」と思います。
私たちは、この分野の究極の専門家であるとは主張していません。 ただし、今年はWebデザインのトレンドに関連する実際の予測を正当化するために、説明を共有しています。
1.「クリック」を忘れ、「ジェスチャー」のみを覚えてください
特に無限のスクロールを使用している場合、スクロールがどれほど骨の折れるものになるか考えたことはありますか? TIMEのような有名な雑誌では、ニュースセクションに無限のスクロールがあり、ストーリーをスクロールし続けるのが難しく、実質的に終わりがありません。
もちろん、デスクトップでの作業を簡単にするために、トラックパッド、カーソルキー、またはマウスホイールを使用している場合があります。 スマートフォンで同じウェブサイトにアクセスしている場合はどうなりますか? あなたの助けになる唯一のものは、代わりに指か親指です。 スクロールまたはクリックするのに必要な精度を想像してみてください。
シナリオを見ると、今日、クリックするよりもスクロールする方が簡単なのは当然のことです。 携帯電話内の正確なターゲットをクリックすることは、実際にはこれまで以上に困難になっています。 その結果、ほとんどのWebサイトは最初にスクロールで動作し、クリックして2番目の優先順位を引き継ぐことが期待されます。
この傾向が後戻りせずに前進することを期待する理由は十分にあります。 現代のサイトにはクリックするものが多すぎます。 すべてのページに存在する要素またはコンポーネントが多すぎるため、ユーザーはページ全体を下にスクロールして、召喚状(CTA)が欠落していないかどうかを確認する必要があります。
私たちの主張を証明するために例を見てみましょう。 この例は、背の高いページ、クリック可能な領域が少ない、スムーズなインタラクティブスクロールの顕著な特徴を示しています。

画像クレジット:SerioVerify
SerioVerifyは、おそらく最高のWebサイトのひとつであり、視差スクロールの典型的な例です。 このWebサイトには、視差スクロールが驚くほどシンプルな方法で埋め込まれており、クリック数が最小限に抑えられ、スクロールが非常に簡単になっています。 コールセンターの販売最適化のためのクラウドプラットフォームソフトウェアを販売しており、それを美しく行っています。

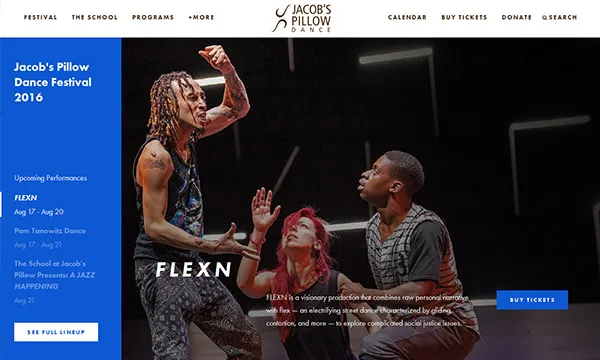
画像クレジット:JacobsPillow
JacobsPillowは、ジェスチャーベースのUIのもう1つの良い例です。ホームページにアクセスするとすぐに、Facebookのフローティングバーが右から表示されます。 そのうえ? ビデオボタンにカーソルを合わせると、「ビデオを見る」ボタンから「再生」ボタンに変わります。
2.スクロールしながらテキストを徐々に明らかにします
データが多すぎて表示できないため、読み込みに十分な時間がかかっていた時代は終わりました。 実際、コンテンツが完全に読み込まれた後でのみ、ページが表示されました。 部分的なコンテンツがロードされている場合でも、ユーザーはページを表示する機会があるため、ユーザーはそれほど待つ必要がありません。

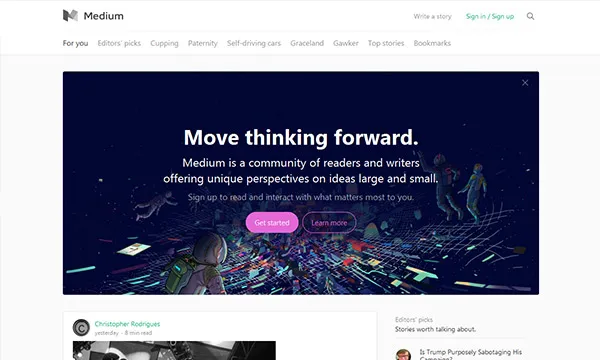
画像クレジット:中
Mediumは、ユーザーがブログ投稿ページをタイトルのみで表示できるWebサイトですが、実際のブログ投稿コンテンツは、ユーザーがスクロールするとゆっくりと読み込まれます。 これは、ユーザーがコンテンツの表示を開始するまで長く待たされることがないため、有益であることがわかります。 さらに、ユーザーは常に席の端にいて、何が用意されているかを確認します。

画像クレジット:NavigatingResponsibly
別の例は、この傾向が明るい未来を持っている理由を証明しています。 NavigatingResponsibleは、折り目をアニメーションと組み合わせて、見事に印象的なホームページを提供し、心を吹き飛ばします。 ここでは、コンテンツが画像とアニメーションの間で適切に編成されており、ページをスクロールしたときにコンテンツが明らかになります。

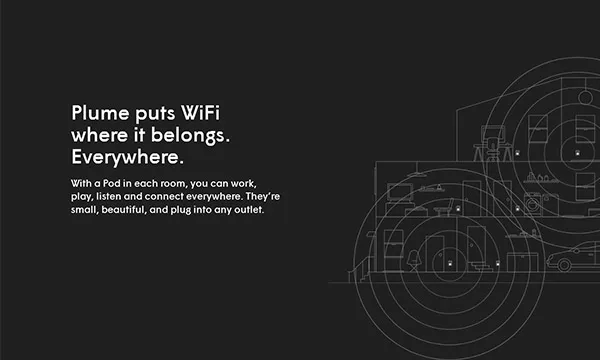
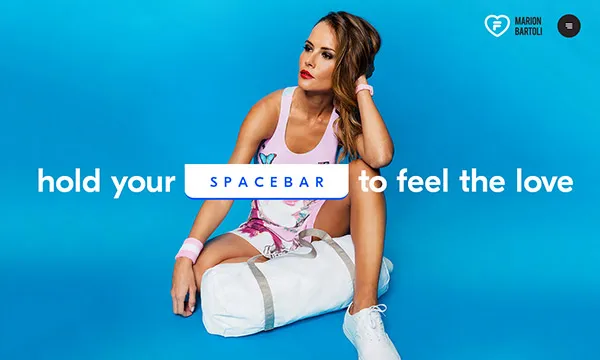
画像クレジット:PlumeWifi
PlumeWifiは、アニメーション効果と組み合わせた視差スクロールの典型的な例であり、下にスクロールするとテキストが徐々に明らかになります。 ここで注意すべきユニークな点は、すべてのページで3つの効果をすべて組み合わせているにもかかわらず、Webサイトが単純さの要素を維持していることです。 実際、注文ページは非常に優れているため、詳細は明確なフォントで十分に説明されており、控除付きのチェックアウトにつながります。
3.Webサイトはユーザーの要求に応じて簡素化されます
今日、あなたはアマチュアに見えるかもしれないが、それでもプロのように振る舞い、物事をスワイプし、そして昔からモバイルに適応しているかのように複数のタブにアクセスするエキスパートユーザーの群れを持っています。 人々は物事が速くなることを望んでいます、そして人々が遅いインターネット速度に腹を立てているのを見ることは驚くべきことではありません。
ウェブサイトは、数年前よりもはるかに高速になっています。 今日、遅いWebサイトは、まったくロードされないWebサイトと同じ影響を及ぼします。 シンプルなデザインは、スキャンが簡単であるだけでなく、読み込みの点でWebサイトからの応答時間が短いため、間違いなく理想的な選択肢です。
これが、コンテンツが乱雑になりすぎて、ユーザーが待ちきれず、サイトの読み込みに時間がかかったために、スケモフィックデザインの時代が期待どおりではなかった理由です。 ウェブサイトとは異なり、超最小限のデザインに関しては、アプリは非常に優れています。 それらは、パフォーマンスだけでなく、見栄えもするような美しいインターフェースを提供します。
あなたはすでにフラットなデザインが単純で即時のアプローチに向けて良いスタートを切っているのを見てきました。 この傾向は、2016年が間近に迫って上昇することは間違いありません。 いくつかの素晴らしい例を考慮に入れて、この傾向を分析しましょう。

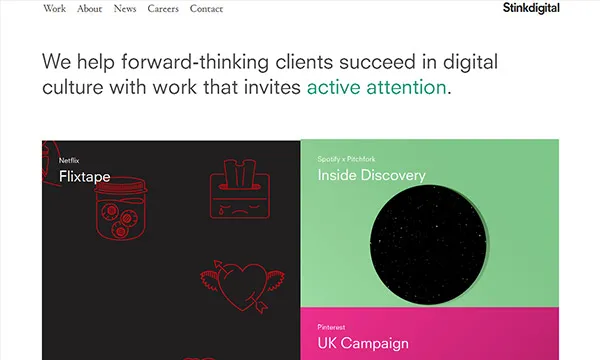
画像クレジット:StinkDigital
StinkDigitalは、出くわすのに最適なサイトの1つであり、最小限のデザインが驚くほど目を楽しませてくれることを証明しています。 ホームページにアクセスすると、メニュータブバーとブログ投稿を表示するPinterestのような段ボールスタイルの2つだけに気付くでしょう。 Webサイト内を移動するのはとても簡単なので、初心者のユーザーでも移動できます。

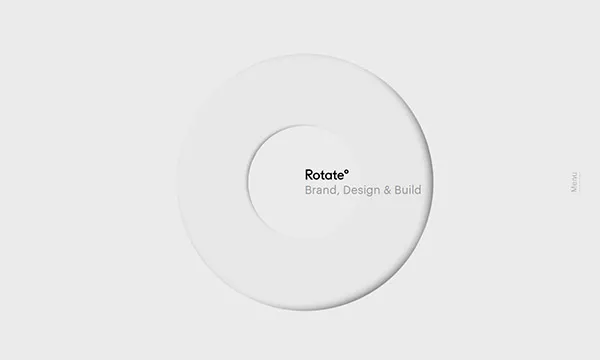
画像クレジット:StudioRotate
StudioRotateは、ホームページにメニューバーがあり、[バージョン情報]と[フォロー]の形式で他の2つのサブメニューが表示され、サブメニューバーを閉じるオプションがある、ミニマリストWebサイトのもう1つのすばらしい例です。

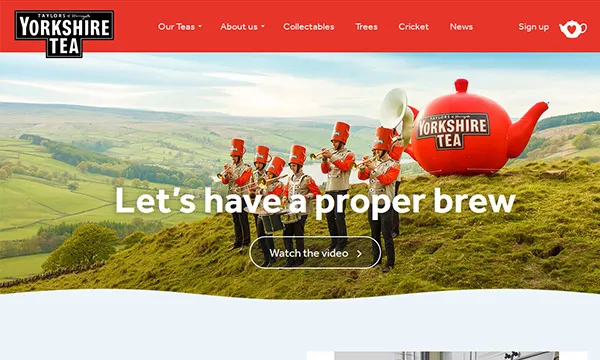
画像クレジット:YorkshireTea

YorkshireTeaは、大きなフォントとジェスチャーベースの行動の呼びかけを組み合わせたシンプルさを表示する非常に優れたWebサイトです。 ティーポットの形をした大きなサイズのフォント、ビデオ、ビデオボタンが多すぎると、お茶が嫌いでない限り、魅了されることはありません。

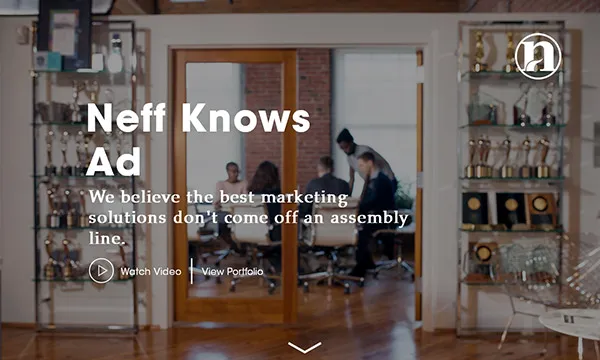
画像クレジット:NeffAssociates
NeffAssociatesは、非常に効果的なアニメーション効果と組み合わせた、すっきりとしたデザインの優れた組み合わせです。 ホームページにアクセスすると、テキストが表示され、自動的に削除され、新しいテキストが表示されます。 これは、関係者がすべてを知っていることをユーザーに伝えるためです。あなたは彼に知ってもらいたいのです。
4.ピクセルについての煩わしさはもうありません
ほんの一握りの人々が、ピクセルとは何か、そしてさらに重要なことに、72dpiピクセルがどのように組み合わされて1インチを形成するかを知っています。 レスポンシブデザインを導入している場合は、多くのパーセンテージとグリッドが表示されます。 ただし、まだ1つの領域があり、処理するのに1つの課題が必要です。ビットマップイメージです。
90%以上のWebサイトが世界中で構築されています。 今日の最新のディスプレイとさえ一致しない解像度を持っています。 スケーリング係数もありません。 現代のブラウザとディスプレイの今日の世界では、昨年勢いを増したベクター画像が輝く時が来ました。
Googleのマテリアルデザインは、フォントベースのアイコンを使用して、このトレンドをすでに推進しています。 ウェブサイトの読み込みが速いだけでなく、画像のスケーリングも要件に応じて調整され、品質を損なうことはありません。 これは、特にデザイナーが最新のWebブラウザーを扱う場合に理想的な状況です。
テクノロジーは今日存在しますが、最高品質のディスプレイを構築することになると、専門家は習慣を変える時間を必要とします。 平均的なデスクトップが網膜グレードのディスプレイに変わるとすぐに、デザイナーはこの傾向に長く固執することになります。

画像クレジット:Lovefila
Lovefilaは、完璧なピクセルがどのように大きな違いを生むことができるかを示す驚くべき例です。 この特定のホームページを開くと、高品質の色や写真が画面全体に溢れすぎて、画面から目を離さずにサイトに長くとどまることができます。
5.アニメーションに「こんにちは」と言います
アニメーションは、「建設中」のフラッシュアニメーションまたはGIFの背後にあるWebサイトの古いスタイルを隠す上で重要な役割を果たします。 アニメーションはストーリーテリングを生み出し、ユーザーエクスペリエンス全体を面白くすると同時にインタラクティブにします。
ただし、アニメーションを扱うときは注意してプレイする必要があります。 どこにも置かないでください。 アニメーションを中心に展開する個性やその他のストーリー要素を注意深く刻みます。 大規模なアニメーションをポップアップ通知や視差スクロールなどの主要なインタラクションツールとして機能させ、小規模なアニメーションがバーの読み込み、ホバリングエフェクト、スピナーなどの脇役を演じることを可能にします。

画像クレジット:WhiteClaw
WhiteClawは、このUIスタイルを理解するための素晴らしい例です。 ここでは、壮大な効果を与えるために視差スクロールと組み合わせたアニメーション効果があります。 ホームページにつながる小さなアニメーション効果が多すぎるため、下にスクロールしているときにユーザーの眼球に大きな影響を与えます。
6.先に急増するさまざまなUIパターン
レスポンシブデザインはサイトに最適で、すべての画面サイズで見られる可能性があります。 ただし、レスポンシブデザインには、サイトがずっと同じように見えるという欠点があります。 レスポンシブデザインの魅力を失う他の理由は、急増を観察しているWebサイトのテーマと、WordPressベースのWebサイトの台頭です。
似たような外観を持つことは必ずしも悪いことではありません。 ただし、デザインパターンは成熟しており、ユーザーの期待も成熟しています。 それでも、UIパターンに適用できる多くの革新を期待することはできません。
チェックアウトはチェックアウトになります。 ログインフォームはログインフォームのように見える必要があります。 など。すべての場所でホイールを再発明する意味はありません。 使用するUIパターンが、ユーザーにとって絶対にスムーズなエクスペリエンスを促進することを確認してください。 最近揺れ動いているそれらの傾向のいくつかを見てみましょう:
- ハンバーガーメニュー:クリックすると、展開され、内部に存在するサブメニューが表示されます。 短い線がたくさんあるハンバーガーのように見え、ほとんどすべてのWebサイトの上部に表示されます。
- 登録フォーム:99%のWebサイトで見られる最も一般的な傾向であり、Webサイトに登録またはサインインするためのゲートウェイです。 フォームには、アカウントの作成、ログイン、ソーシャルログインボタン、ラベル、およびフォームフィールドが付属しています。
- 長いスクロールまたは無限スクロール:長いスクロールまたは無限スクロールを実装するときは、折り目の上下のスペースの使用に注意する必要があります。 折り目の上にすべての重要な要素を配置してすばやく表示し、ストーリーテリングを折り目の下に配置して、驚きの要素をそのまま維持します。 折り目を2つの明確なセクションに分割すると、物事が整理され、見栄えのするビューが可能になります。
- カードベースのレイアウト:このようなレイアウトは、Pinterestの登場とともに非常に人気があり、後に多くのサイトに実装されました。 各カードは重要な情報の塊を表しており、統一された概念につながります。 長方形の形状により、コンテンツコンテナの再配置が容易になり、個別のブレークポイントが作成されます。
- 中心的なイメージ:視覚は人間が経験する最も強い感覚です。 特に、HD画像はすぐにユーザーの注意を引き付けます。 データ圧縮と帯域幅の進歩により、高品質の画像が配置されている場合でも、読み込み時間の遅延を回避することが容易になりました。 折り目の上に配置されたヒーロー画像、または中央の画像は、一見したところ、カードベースのレイアウト、または創造的なセクションが続く、素晴らしい長期的な影響を与えます。

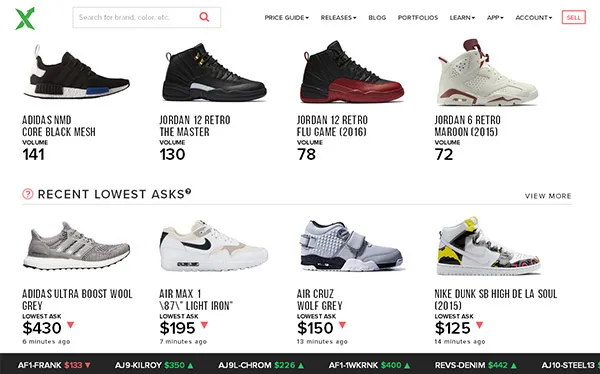
画像クレジット:StockX
StockXは、中央の画像がeコマースストアを非常に優れたものにする方法のすばらしい例です。 何千もの商品を探索することによる無限のスクロール、商品3〜5の商品を無限の列で描くためのカードベースのスタイルレイアウトなど、ストア全体で他のトレンドを見ることができます。
2016年はたくさんあります…だから待って見てください!
2014年は、モバイルの使用がデスクトップの使用を引き継いだ年でした。 ただし、それでも組織は、モバイルWebサイトとモバイルアプリを作成する前に、まずデスクトップWebサイトで作業します。 2015年は、デスクトップやモバイルに存在するかどうかに関係なく、ウェブサイトが最小限に抑えられ、要点が明らかになるというプロ意識のタッチが見られました。 キーワードは話題になり、よりシンプルなサイトがユーザーの目を奪いました。
2016年が進むにつれ、フラットデザイン、レスポンシブデザイン、視差スクロール、無限スクロールなど、2015年を揺るがしたトレンドの多くは、創造性、シンプルさ、インタラクティブ性が向上し、2016年も揺れ動き続けます。 さらに、画像、アニメーション、モーション、ブログ投稿の組み込みは一般的な現象であり、ユーザーに有利なUI / UXをサポートします。
他のトレンドをお考えの場合は、コメント欄に投稿してください!
