6 Trends im Webdesign, die 2016 mit einem Knall rocken werden
Veröffentlicht: 2016-08-18Sie müssen auf Artikel gestoßen sein, die viel über Webdesign erzählen. Insbesondere die Webdesign-Trends, die 2015 eine Rolle spielen, und diejenigen, die 2016 rocken werden. Aber sagen sie, warum die Trends rocken? Ich denke nicht".
Wir behaupten nicht, die ultimativen Experten auf diesem Gebiet zu sein. Wir haben jedoch unseren Anteil an Erklärungen, die unsere wahren Vorhersagen in Bezug auf Webdesign-Trends rechtfertigen, die dieses Jahr rocken werden.
1. Vergessen Sie „Klicks“, erinnern Sie sich nur an „Gesten“
Haben Sie jemals darüber nachgedacht, wie mühsam das Scrollen sein kann, besonders wenn Sie unendliches Scrollen haben? Berühmte Zeitschriften wie TIME haben unendliches Scrollen in ihrem Nachrichtenbereich, was es schwierig macht, weiter durch Geschichten zu scrollen, und praktisch kein Ende hat.
Natürlich können Sie Trackpad, Cursortasten oder Mausrad verwenden, um die Aufgabe auf Ihrem Desktop zu vereinfachen. Was ist, wenn Sie mit Ihrem Smartphone auf dieselbe Website zugreifen? Die einzigen Dinge, die Ihnen zu Hilfe kommen, sind abwechselnd Finger oder Daumen. Stellen Sie sich die Präzision vor, die zum Scrollen oder Klicken erforderlich ist.
Wenn man sich das heutige Szenario ansieht, ist es nicht überraschend, dass Dinge einfacher zu scrollen als zu klicken sind. Das Klicken auf ein genaues Ziel in Ihrem Handy ist tatsächlich schwieriger denn je geworden. Infolgedessen erwarten wir, dass die meisten Websites zuerst an ihrem Scrollen arbeiten, während das Klicken die zweite Priorität übernimmt.
Wir haben allen Grund zu der Annahme, dass sich dieser Trend nur vorwärts bewegt, ohne zurückzublicken. Moderne Websites haben zu viele Dinge zum Anklicken. Da auf jeder einzelnen Seite zu viele Elemente oder Komponenten vorhanden sind, müssen Benutzer die gesamte Seite nach unten scrollen, um zu prüfen, ob ihnen Call-to-Actions (CTAs) fehlen oder nicht.
Nehmen wir ein Beispiel, um unseren Standpunkt zu beweisen. Das Beispiel zeigt auffällige Merkmale von größeren Seiten, wenigen anklickbaren Bereichen und reibungslosem interaktivem Scrollen.

Bildnachweis: SerioVerify
SerioVerify ist wahrscheinlich eine der besten Websites, ein klassisches Beispiel für Parallax-Scrolling. Die Website verfügt über Parallax-Scrolling, das auf erstaunliche, aber dennoch einfache Weise mit minimalen Klicks und großer Leichtigkeit des Scrollens eingebettet ist. Es verkauft die Cloud-Plattform-Software zur Optimierung des Call-Center-Verkaufs und macht es wunderbar.

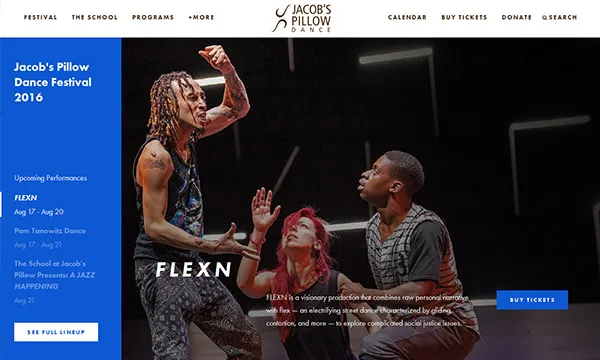
Bildnachweis: JacobsPillow
JacobsPillow ist ein weiteres gutes Beispiel für eine gestenbasierte Benutzeroberfläche, bei der eine schwebende Facebook-Leiste von rechts kommt, sobald Sie auf der Homepage landen. Was ist mehr? Wenn Sie Ihren Cursor auf die Videoschaltfläche bewegen, wird sie von „Video ansehen“ in „Wiedergabe“-Schaltfläche umgewandelt.
2. Decken Sie den Text beim Scrollen allmählich auf
Vorbei sind die Zeiten, in denen das Laden viel Zeit in Anspruch nahm, weil zu viele Daten angezeigt werden mussten. Tatsächlich waren die Seiten erst sichtbar, nachdem der Inhalt vollständig geladen war. Jetzt müssen die Benutzer nicht mehr lange warten, da die Benutzer die Möglichkeit haben, die Seite auch mit teilweise geladenen Inhalten zu sehen.

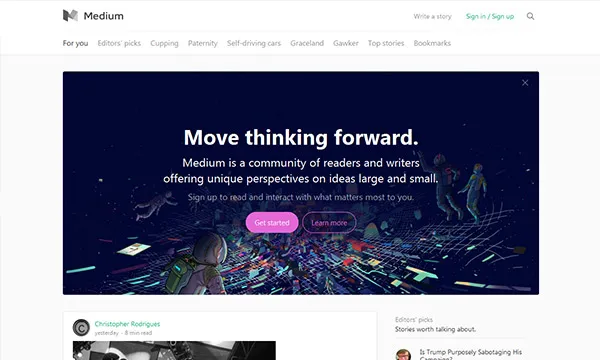
Bildnachweis: Mittel
Medium ist eine Website, auf der Benutzer die Blog-Beitragsseite nur mit Titeln sehen können, während der eigentliche Blog-Beitragsinhalt langsam geladen wird, wenn Benutzer scrollen. Dies erweist sich als vorteilhaft, da die Benutzer nicht zu lange warten müssen, bevor sie den Inhalt sehen. Darüber hinaus sind die Benutzer immer am Rand des Sitzes, um zu sehen, was auf sie zukommt.

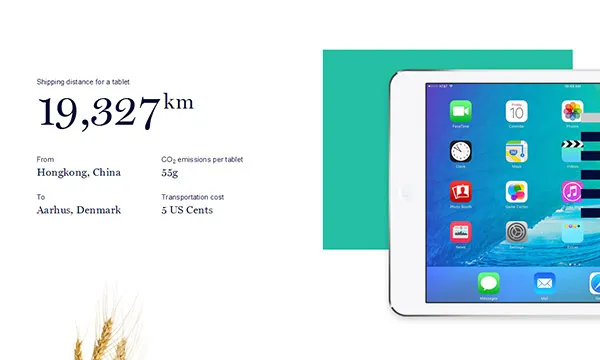
Bildnachweis: Verantwortungsvoll navigieren
Ein weiteres Beispiel beweist, warum dieser Trend eine glänzende Zukunft hat. NavigatingResponsibly kombiniert das Falten mit Animation, um eine brillant auffallende Homepage zu liefern, die Sie umhauen wird. Hierin ist der Inhalt zwischen Bildern und Animationen gut organisiert, sodass er beim Scrollen der Seite aufgedeckt wird.

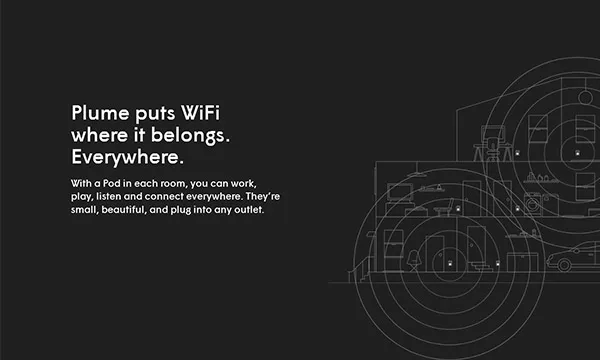
Bildnachweis: PlumeWifi
PlumeWifi ist ein klassisches Beispiel für Parallax-Scrolling in Kombination mit animierten Effekten und Text, der beim Herunterscrollen allmählich freigelegt wird. Eine einzigartige Sache, die hier zu beachten ist, ist, dass die Website den Einfachheitsfaktor beibehält, obwohl alle drei Effekte auf jeder einzelnen Seite kombiniert werden. Tatsächlich ist die Bestellseite so gut, dass die Details mit klaren Schriftarten gut erwähnt werden, was zur Kasse mit Abzügen führt.
3. Websites werden auf Wunsch der Benutzer vereinfacht
Heute haben Sie eine Horde erfahrener Benutzer, die vielleicht amateurhaft aussehen, sich aber immer noch wie Profis verhalten, Dinge wischen und auf mehrere Registerkarten zugreifen, als wären sie seit Ewigkeiten an Mobilgeräte angepasst. Die Leute wollen, dass die Dinge schnell sind, und es ist nicht verwunderlich, dass die Leute von langsamen Internetgeschwindigkeiten angepisst werden.
Websites sind viel schneller geworden als noch vor ein paar Jahren. Heute haben langsame Websites den gleichen Einfluss wie Websites, die überhaupt nicht laden. Einfachere Designs sind definitiv eine ideale Wahl, da sie nicht nur einfacher zu scannen sind, sondern die Benutzer auch eine schnelle Antwortzeit von den Websites in Bezug auf das Laden genießen.
Aus diesem Grund stellte sich heraus, dass die Ära des skeumorphen Designs nicht wie erwartet war, einfach weil zu viele Inhalte unübersichtlich wurden, die Benutzer ungeduldig warteten und das Laden der Website verdammt lange dauerte. Apps sind im Gegensatz zu Websites sehr leistungsfähig, wenn es um superminimales Design geht. Sie bieten so schöne Schnittstellen, die nicht nur funktionieren, sondern auch brillant aussehen.
Sie haben bereits gesehen, dass Flat Design einen guten Start in Richtung einer einfachen und unmittelbaren Herangehensweise darstellt. Dieser Trend wird sich im Laufe des Jahres 2016 voraussichtlich noch verstärken. Analysieren wir diesen Trend anhand einiger beeindruckender Beispiele.

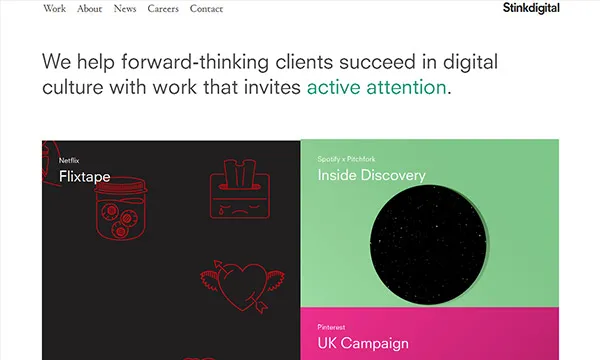
Bildnachweis: StinkDigital
StinkDigital ist eine der besten Websites, auf die man stoßen kann, und beweist, wie ein minimales Design erstaunlich ansprechend sein kann. Wenn Sie die Homepage besuchen, werden Sie nur zwei Dinge bemerken, eine Menü-Tab-Leiste und einen Pinterest-ähnlichen Kartonstil, der die Blog-Posts anzeigt. Es ist so einfach, sich auf der Website zu bewegen, dass selbst ein unerfahrener Benutzer dies tun könnte.

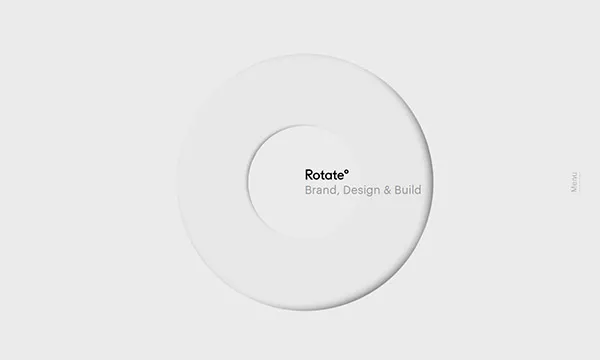
Bildnachweis: StudioRotate
StudioRotate ist ein weiteres wunderbares Beispiel für eine minimalistische Website, die nur eine Menüleiste auf der Startseite hat, die zu nur zwei weiteren Untermenüs in Form von About & Follow führt, mit einer Option zum Schließen der Untermenüleiste.

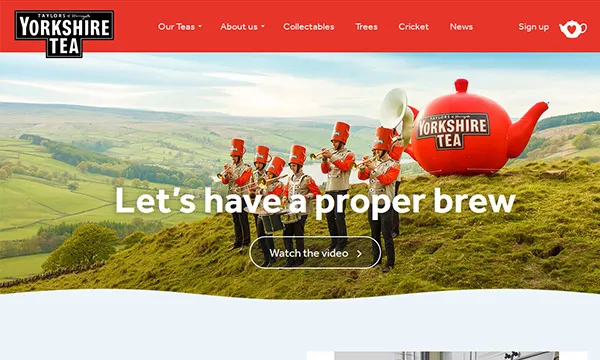
Bildnachweis: YorkshireTee
YorkshireTea ist eine sehr gute Website, die Einfachheit in Kombination mit großen Schriftarten und gestenbasierten Aufrufen zum Handeln zeigt. Mit zu vielen großen Schriftarten, Videos und Videoschaltflächen in Form von Teekannen werden Sie bestimmt nicht hypnotisiert, es sei denn, Sie hassen Tee.


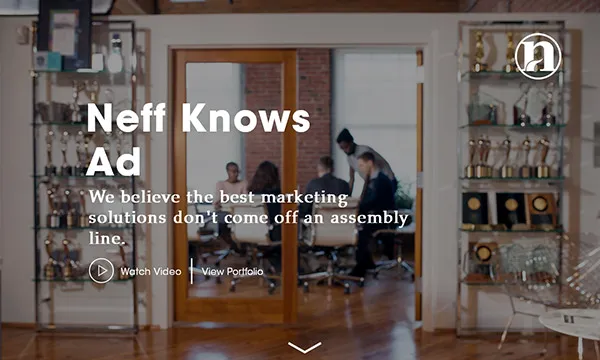
Bildnachweis: NeffAssociates
NeffAssociates ist eine gute Kombination aus ordentlichem und sauberem Design, kombiniert mit einem hocheffektiven Animationseffekt. Wenn Sie die Homepage besuchen, erscheint Text, der von selbst gelöscht wird und neuer Text erscheint. Dies soll den Benutzern mitteilen, dass die betreffende Person alles weiß, was sie wissen soll.
4. Keine Hektik mehr um Pixel
Nur eine Handvoll Leute wissen, was ein Pixel ist und, was noch wichtiger ist, wie 72-dpi-Pixel zusammenkommen, um einen Zoll zu bilden. Falls Sie ein responsives Design haben, werden Sie eine ganze Menge Prozentsätze und Raster sehen. Es gibt jedoch immer noch einen Bereich, der eine große Herausforderung erfordert – Bitmap-Bilder.
Bei weitem mehr als 90 % Websites, die auf der ganzen Welt erstellt wurden; eine Auflösung haben, die nicht einmal dem heutigen modernen Display entspricht; fehlt auch der Skalierungsfaktor. In der heutigen Welt der modernen Browser und Displays ist es an der Zeit, dass die Vektorbilder glänzen, die letztes Jahr an Dynamik gewonnen haben.
Googles Material Design hat diesem Trend bereits einen Schub gegeben, mit Symbolen, die auf Schriftarten basieren. Sie haben nicht nur schnell ladende Websites, sondern auch die Skalierung von Bildern passt sich den Anforderungen an, ohne an Qualität zu verlieren. Dies ist eine ideale Situation, insbesondere für Designer, um sich mit modernen Webbrowsern auseinanderzusetzen.
Obwohl die Technologie heute vorhanden ist, brauchen Profis Zeit, um Gewohnheiten zu ändern, wenn es darum geht, ein hochwertiges Display zu bauen. Sobald sich ein durchschnittlicher Desktop in ein Retina-Display verwandelt, werden Designer diesem Trend lange folgen.

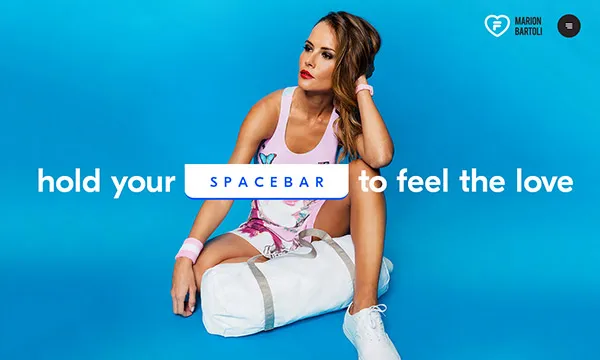
Bildnachweis: Lovefila
Lovefila ist ein erstaunliches Beispiel dafür, wie perfekte Pixel einen großen Unterschied machen können. Wenn Sie diese spezielle Homepage öffnen, haben Sie zu viele hochwertige Farben und Bilder, die Ihren gesamten Bildschirm überfluten, sodass Sie lange auf der Website bleiben können, ohne den Blick vom Bildschirm abzuwenden.
5. Begrüßen Sie Animationen
Animationen spielen eine entscheidende Rolle dabei, den veralteten Stil Ihrer Website hinter „Under Construction“-Flash-Animationen oder GIFs zu verbergen. Durch Animationen entsteht Storytelling, das die gesamte User Experience gleichzeitig unterhaltsam und interaktiv macht.
Sie müssen jedoch vorsichtig spielen, wenn Sie mit Animationen umgehen. Platzieren Sie sie nicht einfach überall. Schnitzen Sie sorgfältig die Persönlichkeit und andere Story-Elemente, die sich um Animationen drehen. Lassen Sie großformatige Animationen als primäres Interaktionstool fungieren, wie Popup-Benachrichtigungen oder Parallax-Scrolling, während Sie kleinformatigen Animationen eine unterstützende Rolle spielen lassen, wie z. B. Ladebalken, Schwebeeffekte, Spinner usw.

Bildnachweis: WhiteClaw
WhiteClaw ist ein wunderbares Beispiel, um diesen UI-Stil zu verstehen. Hier haben Sie animierte Effekte in Kombination mit Parallax-Scrolling, um einen großartigen Effekt zu erzielen. Es gibt zu viele kleine animierte Effekte, die dazu führen, dass die Homepage beim Scrollen nach unten einen großen Einfluss auf die Augen der Benutzer hinterlässt.
6. Abwechslungsreiche UI-Muster, die sich weiter ausbreiten
Responsive Design eignet sich hervorragend für Ihre Website und wird möglicherweise auf jeder einzelnen Bildschirmgröße angezeigt. Responsive Design hat jedoch den Nachteil, dass Ihre Website die ganze Zeit über gleich aussieht. Weitere Gründe dafür, dass Responsive Design seinen Charme verliert, sind Website-Themes, die einen Anstieg beobachten, und der Aufstieg von WordPress-basierten Websites.
Ein ähnliches Aussehen ist nicht unbedingt schlecht. Die Designmuster sind jedoch gereift, ebenso wie die Erwartungen der Benutzer. Trotzdem können Sie nicht viele Innovationen erwarten, die auf UI-Muster anwendbar sind.
Eine Kasse wird eine Kasse sein; ein Anmeldeformular sollte wie ein Anmeldeformular aussehen; etc. Es nützt nichts, das Rad an jeder Stelle neu zu erfinden. Stellen Sie einfach sicher, dass die verwendeten UI-Muster ein absolut reibungsloses Erlebnis für die Benutzer ermöglichen. Schauen wir uns einige dieser Trends an, die heutzutage angesagt sind:
- Hamburger-Menü : Wird darauf geklickt, wird es erweitert und zeigt die darin vorhandenen Untermenüs an. Sieht aus wie ein Hamburger mit ein paar kurzen Zeilen und ist auf fast allen Websites ganz oben zu sehen.
- Registrierungsformular : Der häufigste Trend, der auf 99 % der Websites zu finden ist, ein Gateway zur Registrierung oder Anmeldung auf der Website. Das Formular wird von den Schaltflächen „Konto erstellen“, „Login“, „Social Login“, Beschriftungen und Formularfeldern begleitet.
- Langes Scrollen oder unendliches Scrollen : Beim Implementieren von langem Scrollen oder unendlichem Scrollen müssen Sie darauf achten, den Raum über und unter der Falte zu verwenden. Platzieren Sie alle wichtigen Elemente für einen schnellen Überblick über der Falte, während Sie das Geschichtenerzählen unter der Falte platzieren, um das Überraschungselement intakt zu halten. Das Aufteilen der Falte in zwei klare Abschnitte sorgt für Ordnung und ermöglicht eine ansprechende Ansicht.
- Kartenbasiertes Layout : Ein solches Layout wurde mit der Einführung von Pinterest sehr beliebt und später auf vielen Websites implementiert. Jede Karte stellt einen bedeutenden Informationsblock dar, was zu einem einheitlichen Konzept führt. Ihre rechteckige Form erleichtert die Neuanordnung der Inhaltscontainer und schafft separate Haltepunkte.
- Zentrale Bilder : Das Sehen ist der stärkste Sinn, den der Mensch erlebt. Insbesondere HD-Bilder erregen sofort die Aufmerksamkeit der Benutzer. Mit Fortschritten bei der Datenkomprimierung und Bandbreite ist es einfacher geworden, langsamere Ladezeiten zu vermeiden, selbst wenn Bilder in hoher Qualität vorhanden sind. Ein Hero-Bild oder ein zentrales Bild, das über dem Falz platziert wird, hinterlässt auf den ersten Blick einen schönen, langanhaltenden Eindruck, gefolgt von einem kartenbasierten Layout oder kreativen Abschnitten.

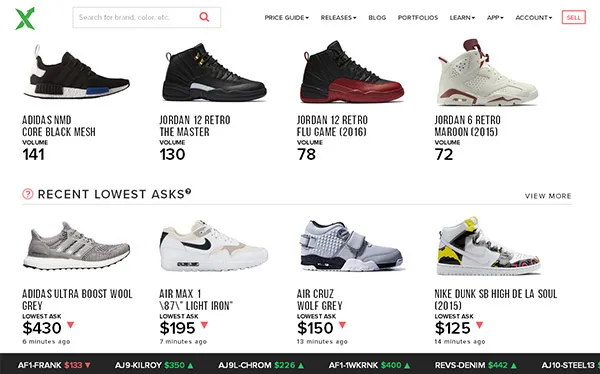
Bildnachweis: StockX
StockX ist ein wunderbares Beispiel dafür, wie zentrale Bilder Ihren E-Commerce-Shop außergewöhnlich brillant machen können. Sie können andere Trends im gesamten Geschäft sehen, mit unendlichem Scrollen durch Erkunden von Tausenden von Produkten, einem kartenbasierten Stillayout zur Darstellung der Produkte 3-5 Produkte in unendlichen Reihen und mehr.
2016 hat viel zu bieten… also einfach abwarten und beobachten!
2014 war das Jahr, in dem die mobile Nutzung die Desktop-Nutzung abgelöst hat. Dennoch arbeiten Organisationen zunächst an ihrer Desktop-Website, bevor sie eine mobile Website und eine mobile App erstellen. 2015 kam ein Hauch von Professionalität mit Websites, die minimal und auf den Punkt gebracht wurden, egal ob auf dem Desktop oder auf dem Handy. Schlüsselwörter wurden zum Buzz, wobei einfachere Websites die Aufmerksamkeit der Benutzer auf sich zogen.
Mit dem laufenden Jahr 2016 werden viele der Trends, die 2015 gerockt haben, wie Flat Design, Responsive Design, Parallax Scrolling, Infinite Scrolling und mehr, auch 2016 weiter rocken, mit einer Prise verbesserter Kreativität, Einfachheit und Interaktivität. Darüber hinaus wird die Einbindung von Bildern, Animationen, Bewegungen und Blogbeiträgen ein weit verbreitetes Phänomen sein, das UI/UX zugunsten der Benutzer unterstützt.
Wenn Sie andere Trends im Sinn haben, können Sie diese gerne im Kommentarbereich posten!
