น่าสนใจและเคลื่อนไหว – A Guide to Motion Design Principles
เผยแพร่แล้ว: 2022-03-11การเคลื่อนไหวมีผลกระทบอย่างลึกซึ้งต่อประสบการณ์ของผู้ใช้ของผลิตภัณฑ์ดิจิทัล แต่ถ้าองค์ประกอบอินเทอร์เฟซไม่แสดงหลักการออกแบบการเคลื่อนไหวขั้นพื้นฐาน การใช้งานก็จะถูกทำลายลง ในบริบทของอินเทอร์เฟซผู้ใช้ การเคลื่อนไหวเป็นมากกว่าการตกแต่งด้วยภาพ เป็นแรงผลักดันที่ส่งเสริมการมีส่วนร่วมของผลิตภัณฑ์และขยายขอบเขตการสื่อสารด้านการออกแบบ
โลกของเราเป็นหนึ่งในการเคลื่อนไหว ใบไม้สั่นสะท้านและปอดขยายตัวแม้ในช่วงเวลาที่นิ่ง ในขอบเขตของการออกแบบผลิตภัณฑ์ดิจิทัล ดูเหมือนว่าการเคลื่อนไหวจะเป็นลักษณะที่สอง ซึ่งเป็นส่วนขยายของชีวิตประจำวันที่ใช้ความพยายามเพียงเล็กน้อย ถ้านั่นเป็นเพียงความจริง
แค่ถามใครก็ตามที่เป็นองค์ประกอบ UI แบบเคลื่อนไหวเป็นครั้งแรก ชั่วโมงของความพยายามให้ผลลัพธ์ของมือสมัครเล่น สิ่งที่ง่ายพอๆ กับการ์ดที่เลื่อนไปบนหน้าจอนั้นดูน่าอึดอัด ทำไมถึงเป็นอย่างนั้น?
ตามทฤษฎีแล้ว การย้ายองค์ประกอบ UI เป็นเรื่องง่าย กำหนดจุดบนเส้นทางที่กำหนดไว้ และซอฟต์แวร์จะปรับแต่งช่องว่าง ในความเป็นจริง มันไม่ได้ผลอย่างนั้น เครื่องมือและเทคนิคมีความจำเป็น แต่ได้พลังมาจากหลักการ หากการเคลื่อนไหวคือการเพิ่มความสามารถในการใช้งานของผลิตภัณฑ์ดิจิทัล จะต้องตั้งอยู่บนกฎพฤติกรรมที่ไม่เปลี่ยนแปลงซึ่งนำไปใช้กับกรณีการใช้งานจำนวนไม่สิ้นสุด
ต้นกำเนิดของการออกแบบการเคลื่อนไหว
การผสมผสานระหว่างการออกแบบการเคลื่อนไหวและ UX นั้นค่อนข้างใหม่ แต่มีรากฐานมาจากดิสนีย์ แฟรงค์ โธมัสและออลลี่ จอห์นสตันเป็นหนึ่งในแอนิเมชั่นที่ทรงคุณค่าที่สุดของ Walt Disney และเป็นผู้สนับสนุนหลักในการสร้างภาพยนตร์คลาสสิกอย่าง Pinnochio , Bambi และ Fantasia หลักการพื้นฐานของแอนิเมชั่น 12 ประการ ยังคงมีอิทธิพลต่อกราฟิกเคลื่อนไหวสำหรับเนื้อหาภาพยนตร์ โทรทัศน์ และดิจิทัล
หลักการของดิสนีย์กลั่นกฎสำคัญของการเคลื่อนไหวทางกายภาพเพื่อประโยชน์ในการเล่าเรื่องแบบแอนิเมชั่น พวกเขาช่วยให้ตัวละครที่วาดสามารถเคลื่อนไหวและแสดงอารมณ์ได้ แต่ไม่สามารถตอบสนองต่อความต้องการการเคลื่อนไหวแบบโต้ตอบของอินเทอร์เฟซผู้ใช้ที่ทันสมัยได้อย่างเหมาะสม
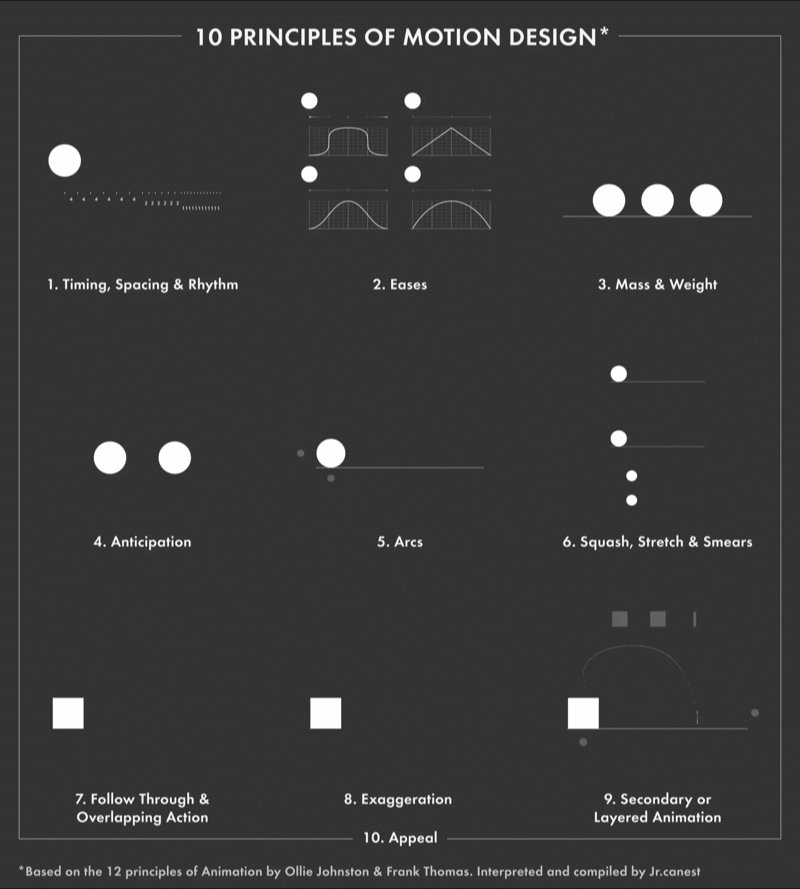
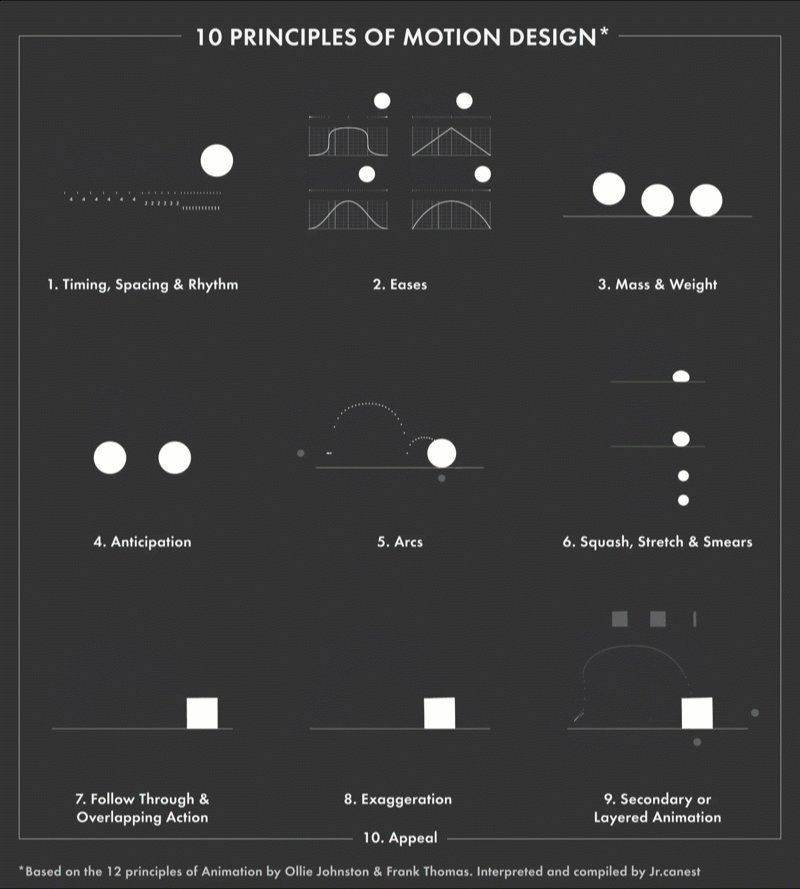
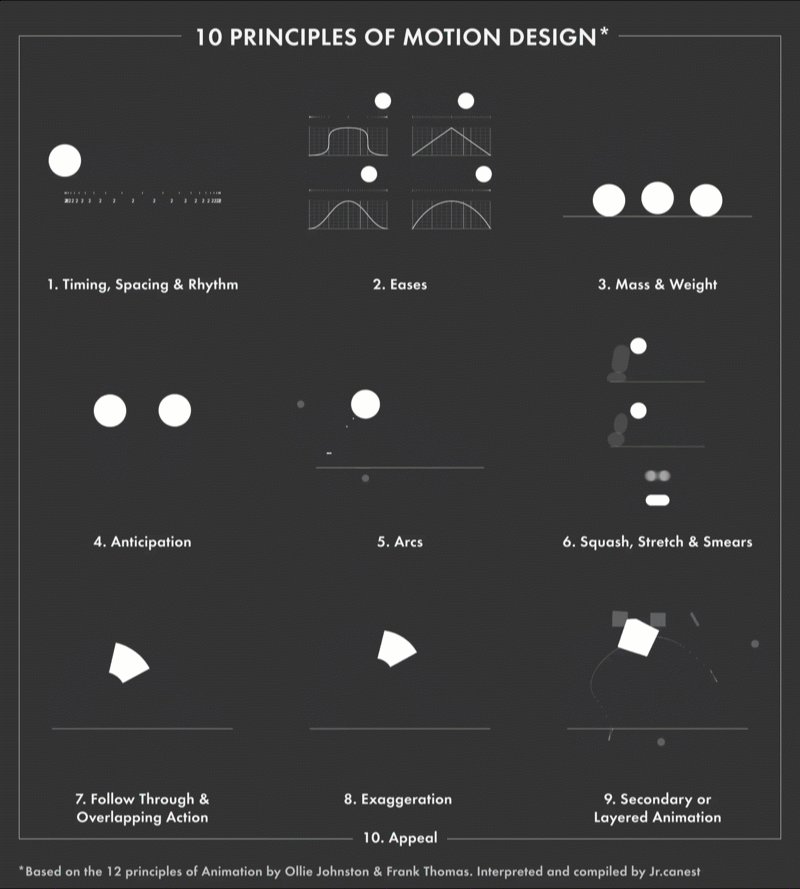
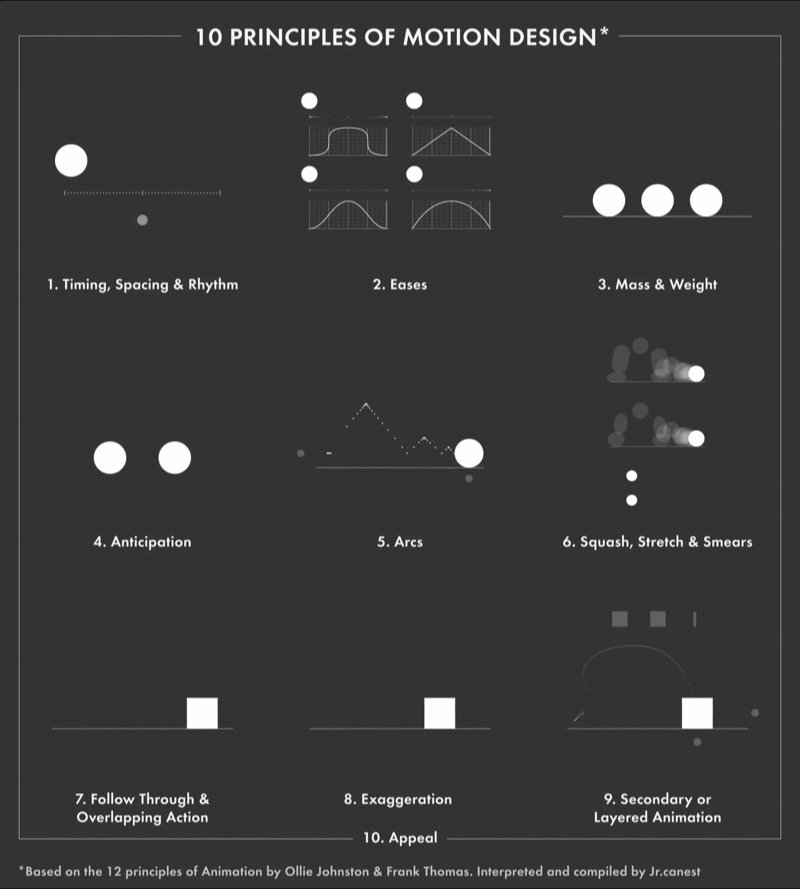
นักออกแบบร่วมสมัยพยายามลดช่องว่างนี้ ตัวอย่างที่แสดงให้เห็นอีกตัวอย่างหนึ่งคือ 10 Principles of Motion Design ซึ่งเป็นการดัดแปลงจากดิสนีย์โดยผู้เชี่ยวชาญด้านแอนิเมชั่น Jorge R. Canedo Estrada ถึงกระนั้น ประเด็นสำคัญก็เรียกร้องให้มีการแปล หากจะนำไปประยุกต์ใช้กับการออกแบบผลิตภัณฑ์ดิจิทัลแบบองค์รวม

ความพยายามที่ทะเยอทะยานที่สุดในการปรับทิศทางหลักการเคลื่อนไหวรอบองค์ประกอบ UI แบบโต้ตอบ (และความสำคัญของ UX) คือ UX ของ Issara Willenskomer ใน Motion Manifesto ความลึกของมันน่าประหลาดใจ แต่ก็ไม่ได้อ่านง่าย
ในการสร้าง หลักการ 12 ข้อของ UX ในการเคลื่อนไหว Willenskomer:
- แยกแยะการออกแบบการเคลื่อนไหวจากแอนิเมชั่น UI
- อธิบายวิธีที่การเคลื่อนไหวช่วยในการใช้งาน
- แกะผลงานภายในของพฤติกรรมการเคลื่อนไหวหลัก
การออกแบบการเคลื่อนไหวและ UX: ความแตกต่างที่สำคัญ
ก่อนที่จะกล่าวถึงหลักการออกแบบการเคลื่อนไหว สิ่งสำคัญคือต้องเน้นความแตกต่างที่สำคัญซึ่งปรากฏอยู่ในแถลงการณ์ของ Willenskomer
การเคลื่อนไหวเป็นมากกว่าการตกแต่ง
การออกแบบการเคลื่อนไหวไม่ตรงกันกับแอนิเมชั่น UI นี่เป็นสิ่งสำคัญเพราะแอนิเมชั่น UI มักจะถูกมองว่าเป็นการเสริมแต่งในภายหลังโดยไม่มีผลกับ UX (ยกเว้นการเพิ่มเสน่ห์) การเคลื่อนไหวไม่ใช่การตกแต่ง แต่เป็นพฤติกรรม และพฤติกรรมสามารถช่วยหรือขัดขวางประสบการณ์ของผู้ใช้เท่านั้น
การโต้ตอบสองประเภท: เรียลไทม์กับไม่ใช่เรียลไทม์
การออกแบบการเคลื่อนไหวเกี่ยวข้องกับการโต้ตอบพื้นฐานสองประการ: เรียลไทม์และไม่ใช่เรียลไทม์
- การโต้ตอบตามเวลาจริง ให้ข้อเสนอแนะทันทีเมื่อผู้ใช้จัดการองค์ประกอบ UI บนหน้าจอ กล่าวอีกนัยหนึ่ง พฤติกรรมการเคลื่อนไหวตอบสนองต่อการป้อนข้อมูลของผู้ใช้ ทันที
- การโต้ตอบ ที่ไม่ใช่แบบเรียลไทม์ เกิดขึ้น หลังจาก การป้อนข้อมูลของผู้ใช้ หมายความว่าผู้ใช้ต้องหยุดชั่วครู่และดูพฤติกรรมการเคลื่อนไหวที่เกิดขึ้นก่อนที่จะดำเนินการต่อ


การเคลื่อนไหวรองรับการใช้งาน
การออกแบบการเคลื่อนไหวต้องสนับสนุนการใช้งานในสี่วิธีที่แตกต่างกัน
- ความคาดหวัง: เมื่อผู้ใช้โต้ตอบกับองค์ประกอบ UI พวกเขาคาดหวังว่าจะได้เห็นพฤติกรรมการเคลื่อนไหวแบบใด การเคลื่อนไหวเป็นไปตามความคาดหวังหรือทำให้เกิดความสับสนหรือไม่?
- ความ ต่อเนื่อง: การโต้ตอบทำให้เกิดพฤติกรรมการเคลื่อนไหวที่สอดคล้องกันตลอดประสบการณ์ของผู้ใช้หรือไม่
- การบรรยาย: การโต้ตอบและพฤติกรรมการเคลื่อนไหวที่กระตุ้นนั้นเชื่อมโยงกับความก้าวหน้าทางตรรกะของเหตุการณ์ที่ตอบสนองเจตนาของผู้ใช้หรือไม่
- ความสัมพันธ์: คุณลักษณะเชิงพื้นที่ ความสวยงาม และลำดับชั้นขององค์ประกอบ UI เกี่ยวข้องกันและมีอิทธิพลต่อการตัดสินใจของผู้ใช้อย่างไร การเคลื่อนไหวส่งผลต่อความสัมพันธ์ขององค์ประกอบต่างๆ ที่มีอยู่อย่างไร
หลักการออกแบบการเคลื่อนไหว 12 ประการสำหรับผลิตภัณฑ์ดิจิทัล
1. การผ่อนคลาย
การค่อยๆ เปลี่ยนเลียนแบบวิธีที่วัตถุในโลกแห่งความเป็นจริงเร่งความเร็วและช้าลงเมื่อเวลาผ่านไป ใช้กับองค์ประกอบ UI ทั้งหมดที่แสดงการเคลื่อนไหว
ตรงกันข้ามกับการค่อยๆ เปลี่ยนคือการเคลื่อนที่เชิงเส้น องค์ประกอบ UI ที่แสดงการเคลื่อนไหวเชิงเส้นจะเปลี่ยนจากความเร็วคงที่ไปเป็นความเร็วเต็มที่ และความเร็วเต็มขั้นเป็นหยุดนิ่งในทันที พฤติกรรมดังกล่าวไม่มีอยู่ในโลกทางกายภาพและดูเหมือนจะหยุดอยู่กับผู้ใช้

2. ออฟเซ็ตและดีเลย์
เมื่อองค์ประกอบ UI หลายรายการเคลื่อนไหวพร้อมกันและความเร็ว ผู้ใช้มักจะจัดกลุ่มองค์ประกอบเหล่านั้นเข้าด้วยกัน และมองข้ามความเป็นไปได้ที่แต่ละองค์ประกอบอาจมีฟังก์ชันการทำงานของตัวเอง
ออฟเซ็ตและดีเลย์จะสร้างลำดับชั้นระหว่างองค์ประกอบ UI ที่เคลื่อนไหวพร้อมกันและสื่อสารว่ามีความเกี่ยวข้องกันแต่แตกต่างกัน แทนที่จะซิงโครไนซ์อย่างสมบูรณ์ เวลา ความเร็ว และระยะห่างขององค์ประกอบจะถูกเซ ส่งผลให้เกิดเอฟเฟกต์ "ทีละอย่าง" ที่ละเอียดอ่อน
ขณะที่ผู้ใช้เดินทางระหว่างหน้าจอ ออฟเซ็ตและความล่าช้าจะส่งสัญญาณว่ามีตัวเลือกการโต้ตอบหลายตัว

3. การเลี้ยงลูก
การเลี้ยงดูจะเชื่อมโยงคุณสมบัติขององค์ประกอบ UI หนึ่งกับคุณสมบัติของผู้อื่น เมื่อคุณสมบัติในองค์ประกอบหลักเปลี่ยนแปลง คุณสมบัติที่เชื่อมโยงขององค์ประกอบย่อยก็จะเปลี่ยนไปด้วย คุณสมบัติองค์ประกอบทั้งหมดอาจเชื่อมโยงถึงกัน
ตัวอย่างเช่น ตำแหน่งขององค์ประกอบหลักสามารถเชื่อมโยงกับมาตราส่วนขององค์ประกอบย่อยได้ เมื่อองค์ประกอบหลักเคลื่อนที่ องค์ประกอบย่อยจะเพิ่มขึ้นหรือลดขนาดลง
การเลี้ยงลูกสร้างความสัมพันธ์ระหว่างองค์ประกอบ UI สร้างลำดับชั้น และอนุญาตให้องค์ประกอบหลายรายการสื่อสารกับผู้ใช้พร้อมกัน ด้วยเหตุนี้ การเลี้ยงลูกจึงส่งผลกระทบมากที่สุดเมื่อใช้ในการโต้ตอบแบบเรียลไทม์

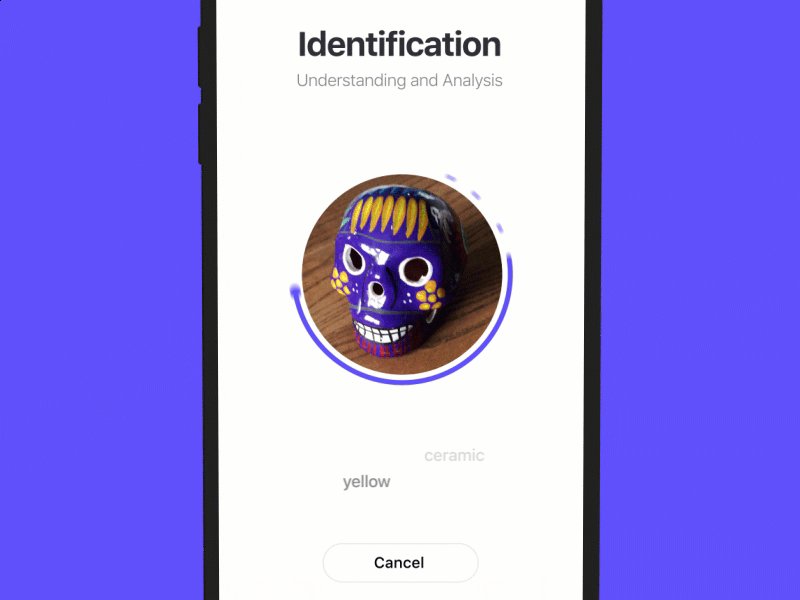
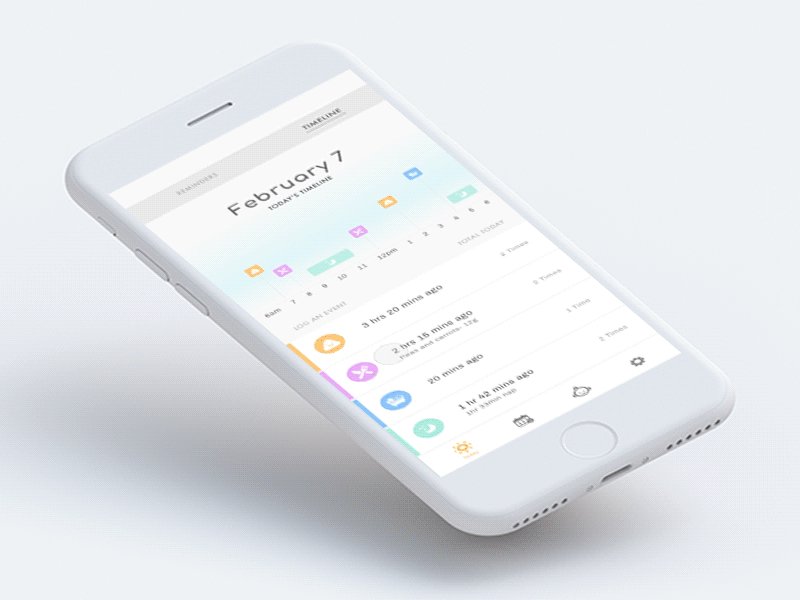
4. การแปลงร่าง
การเปลี่ยนแปลงเกิดขึ้นเมื่อองค์ประกอบ UI หนึ่งเปลี่ยนเป็นองค์ประกอบอื่น ตัวอย่างเช่น ปุ่มดาวน์โหลดจะเปลี่ยนเป็นแถบแสดงความคืบหน้า ซึ่งจะเปลี่ยนเป็นไอคอนเสร็จสิ้น

จากมุมมองของ UX การเปลี่ยนแปลงเป็นวิธีที่มีประสิทธิภาพในการแสดงให้ผู้ใช้เห็นสถานะที่เกี่ยวข้องกับเป้าหมาย (การมองเห็นสถานะระบบ) สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อความก้าวหน้าระหว่างองค์ประกอบ UI เชื่อมโยงกับกระบวนการที่มีจุดเริ่มต้นและจุดสิ้นสุด (เช่น การดาวน์โหลดไฟล์)

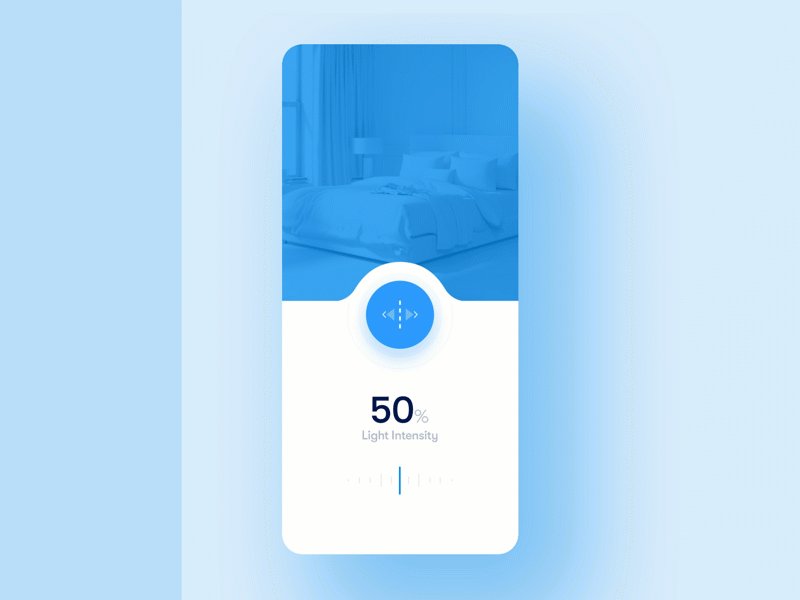
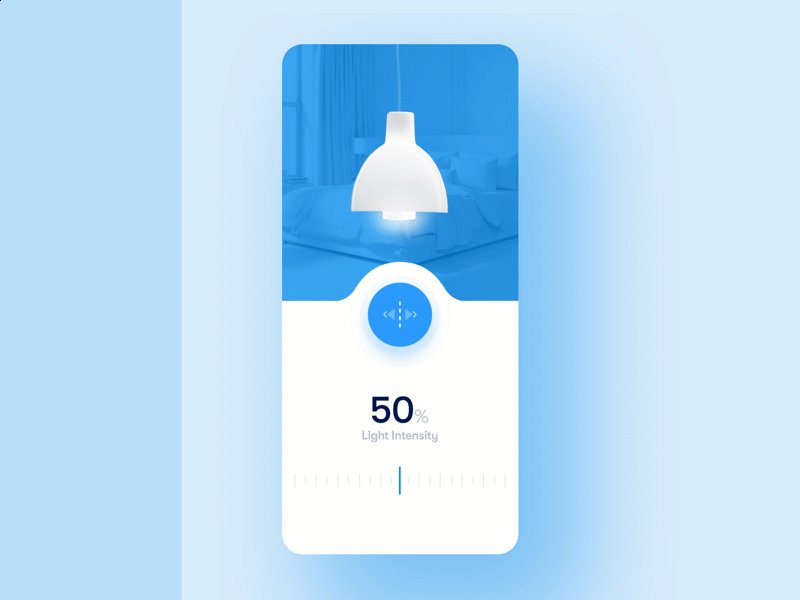
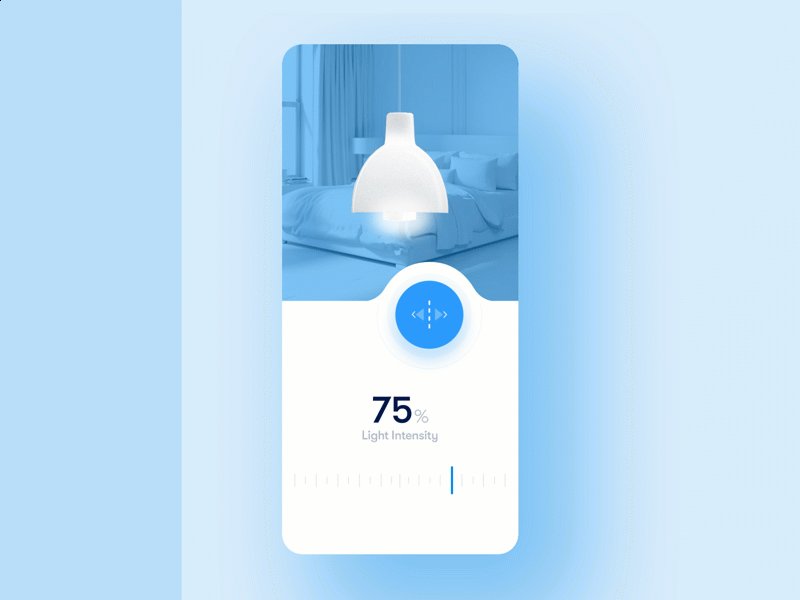
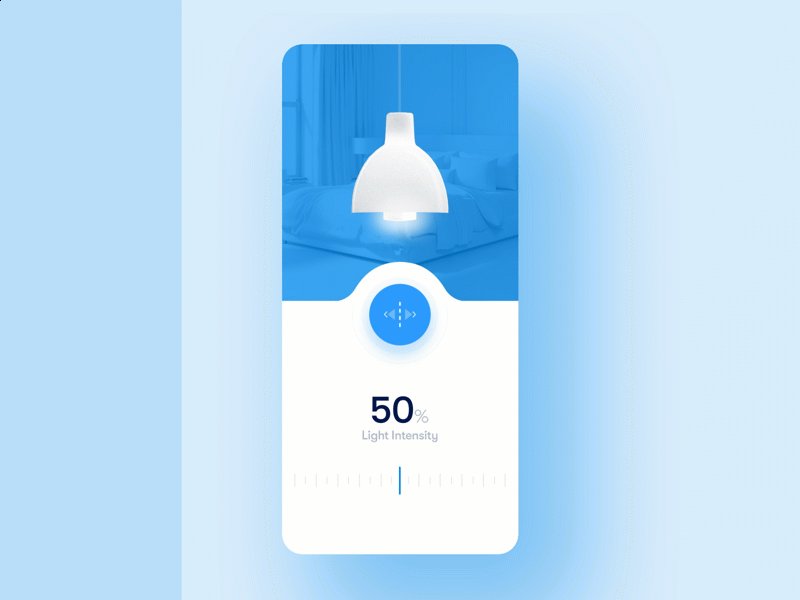
5. การเปลี่ยนแปลงมูลค่า
การแสดงคุณค่า (ตัวเลข แบบข้อความ หรือกราฟิก) มีอยู่มากมายในอินเทอร์เฟซดิจิทัล โดยจะปรากฏในผลิตภัณฑ์ต่างๆ ตั้งแต่แอปธนาคาร ปฏิทินส่วนตัว ไปจนถึงไซต์อีคอมเมิร์ซ เนื่องจากการแสดงข้อมูลเหล่านี้เชื่อมโยงกับชุดข้อมูลที่มีอยู่จริง จึงอาจมีการเปลี่ยนแปลงได้
การเปลี่ยนแปลงค่าจะสื่อสารถึงลักษณะไดนามิกของการแสดงข้อมูล และแจ้งให้ผู้ใช้ทราบว่าข้อมูลเป็นแบบโต้ตอบและอาจได้รับอิทธิพลในระดับหนึ่ง เมื่อมีการแนะนำค่าโดยไม่มีการเคลื่อนไหว ความเต็มใจของผู้ใช้ในการมีส่วนร่วมกับข้อมูลจะลดลง

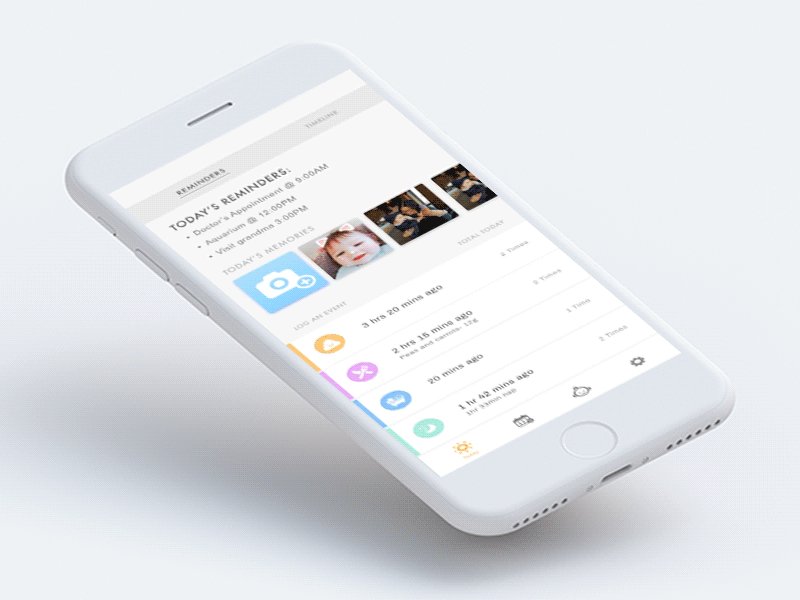
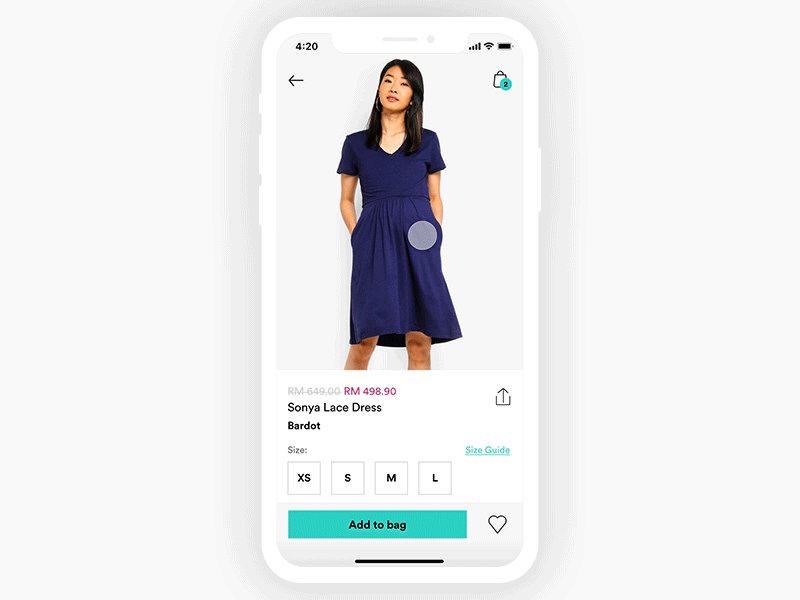
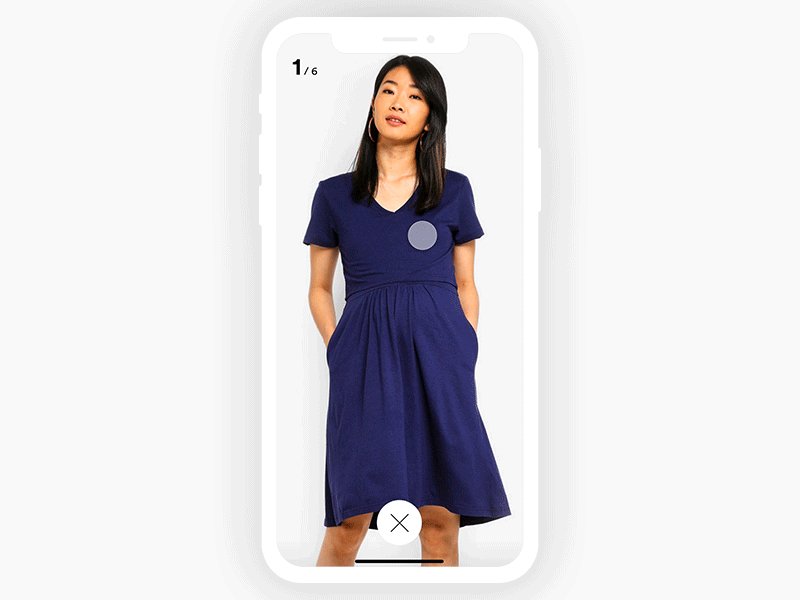
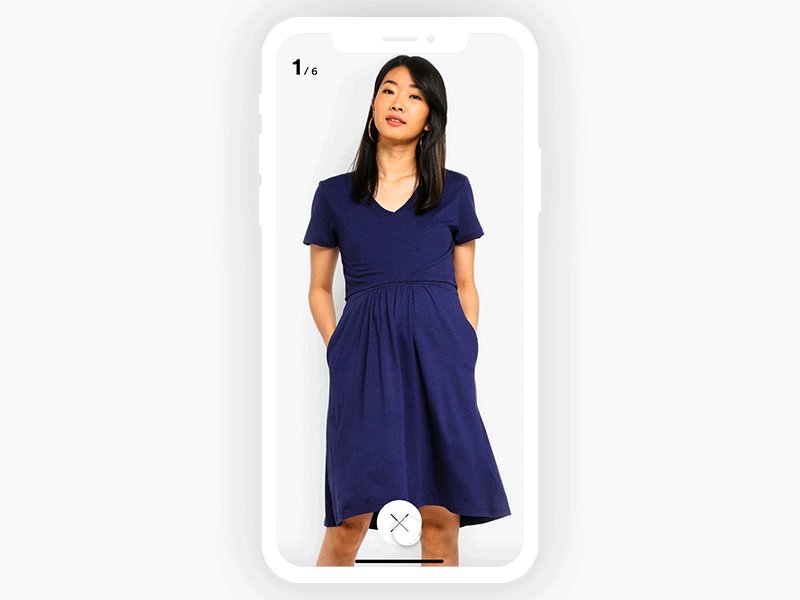
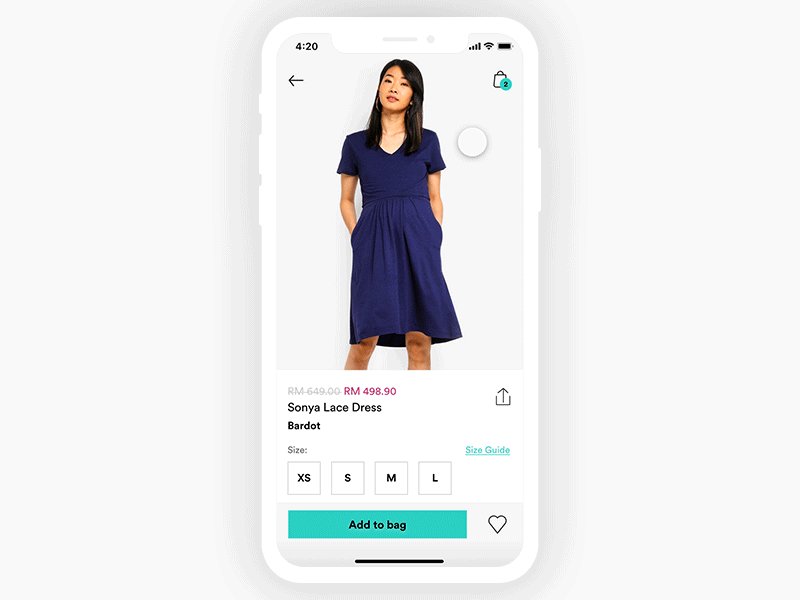
6. Masking
การกำบังเป็นกลยุทธ์ในการเปิดเผยและซ่อนส่วนต่างๆ ขององค์ประกอบ UI โดยการเปลี่ยนรูปร่างและขนาดของเส้นรอบวงขององค์ประกอบ การกำบังจะส่งสัญญาณถึงการเปลี่ยนแปลงในการใช้งานในขณะที่ปล่อยให้องค์ประกอบนั้นสามารถระบุตัวตนได้ ด้วยเหตุนี้ ภาพที่มีรายละเอียด เช่น ภาพถ่ายและภาพประกอบจึงเป็นตัวเลือกที่เหมาะสม
จากมุมมองการใช้งาน นักออกแบบสามารถใช้การมาสก์เพื่อแสดงให้ผู้ใช้เห็นว่าพวกเขากำลังดำเนินการผ่านชุดของการโต้ตอบ

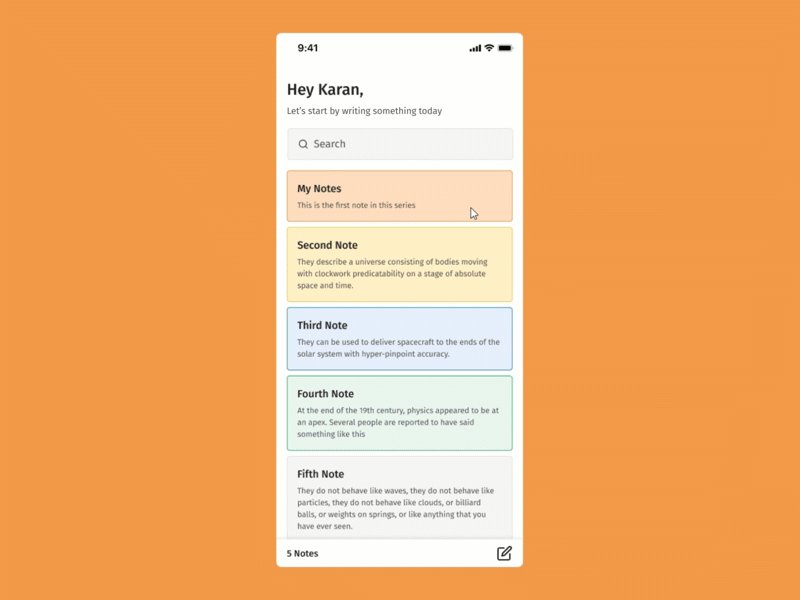
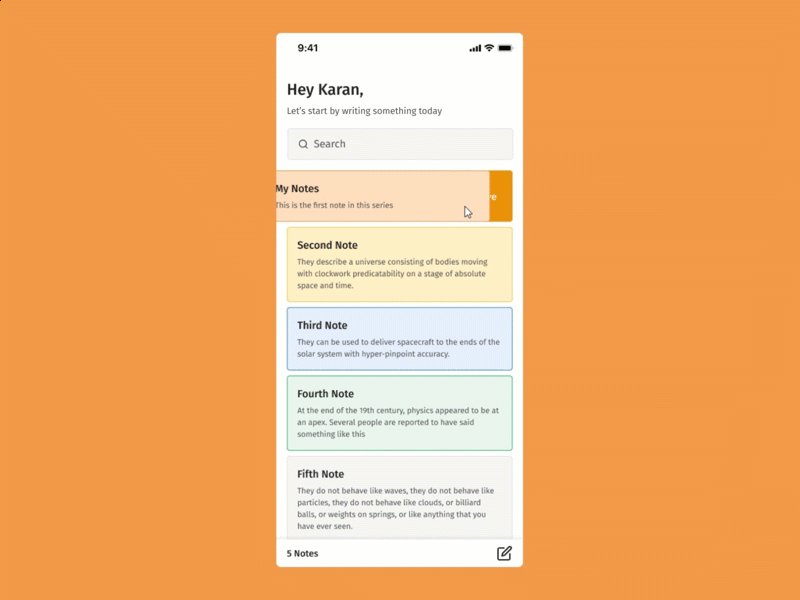
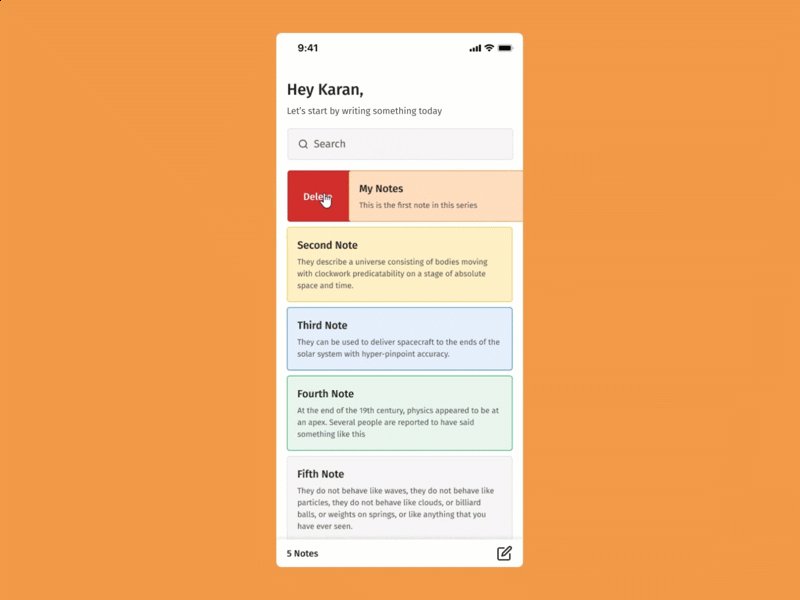
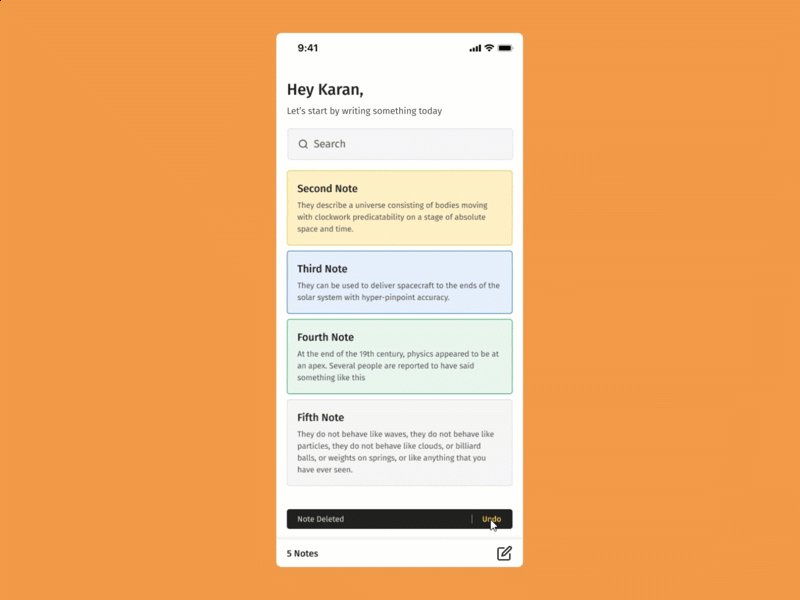
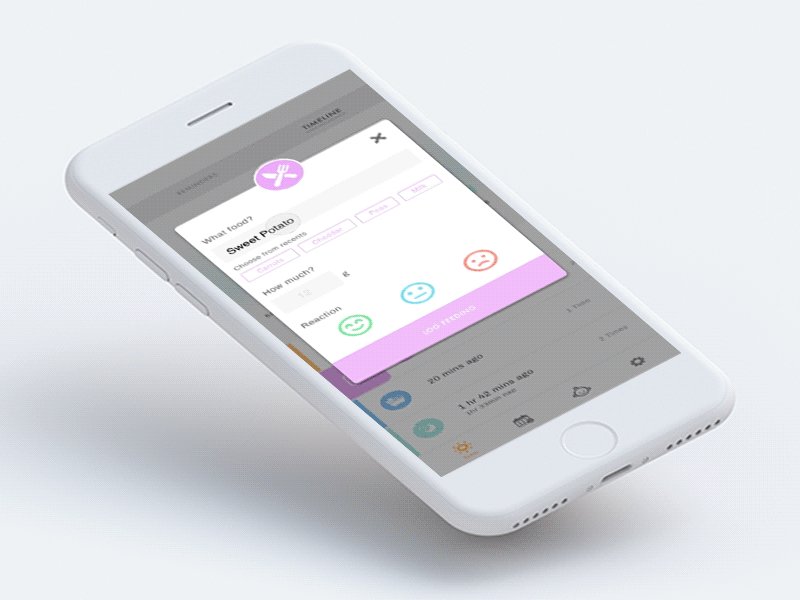
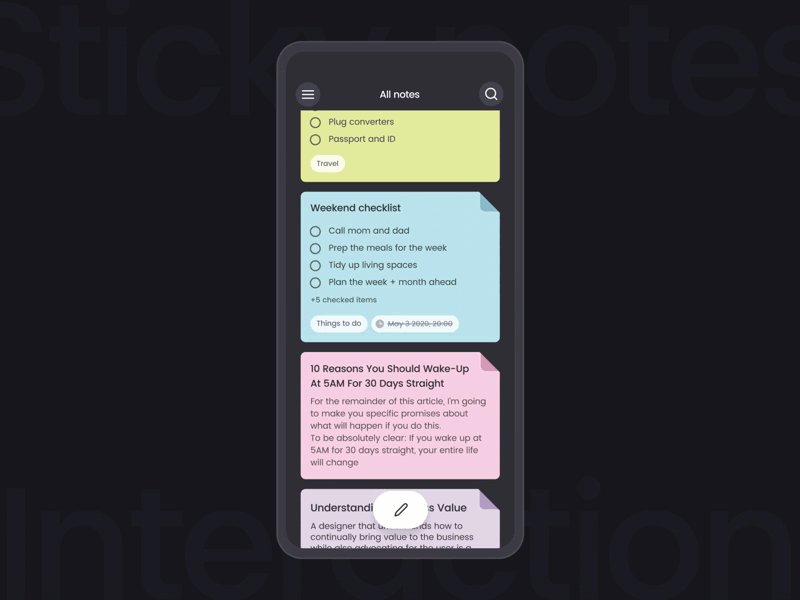
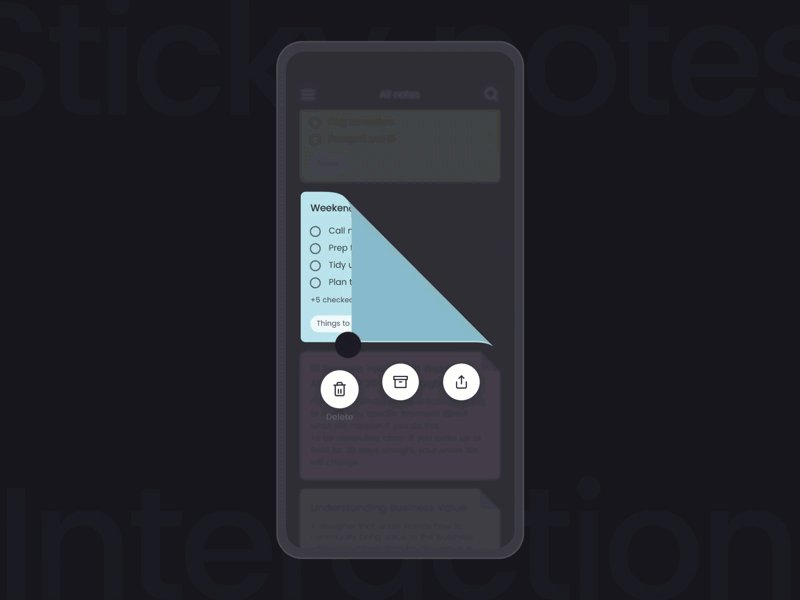
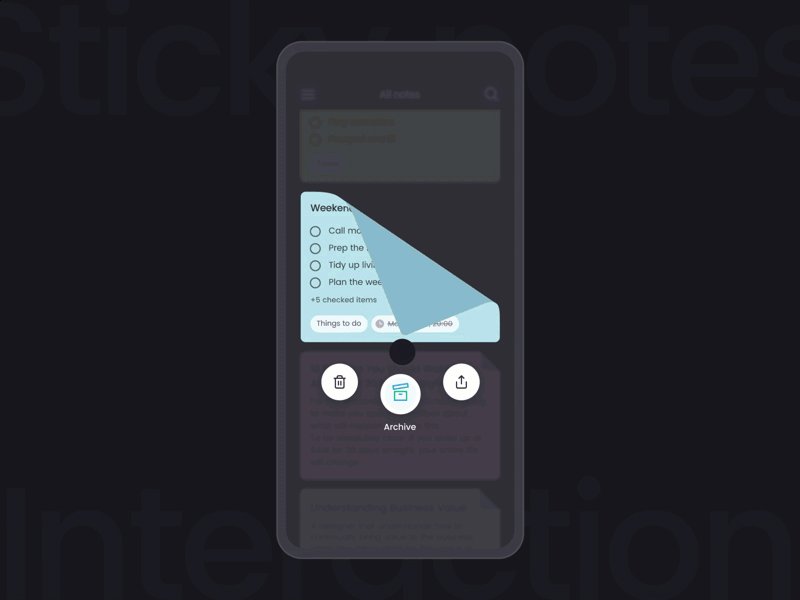
7. โอเวอร์เลย์
ในพื้นที่ 2 มิติ ไม่มีความลึก และองค์ประกอบ UI อาจเคลื่อนที่ไปตามแกน X หรือ Y เท่านั้น โอเวอร์เลย์สร้างภาพลวงตาของความแตกต่างเบื้องหน้า/เบื้องหลังในพื้นที่ 2 มิติของ UI ด้วยการจำลองความลึก การซ้อนทับช่วยให้สามารถซ่อนและเปิดเผยองค์ประกอบตามความต้องการของผู้ใช้ได้
ลำดับชั้นของข้อมูลถือเป็นข้อพิจารณาที่สำคัญเมื่อใช้โอเวอร์เลย์ ตัวอย่างเช่น สิ่งแรกที่ผู้ใช้ควรเห็นในแอปจดบันทึกคือรายการบันทึกย่อของพวกเขา จากนั้น สามารถใช้โอเวอร์เลย์เพื่อแสดงตัวเลือกรองสำหรับแต่ละข้อความ เช่น ลบ หรือ เก็บถาวร

8. การโคลนนิ่ง
การโคลนนิ่งเป็นพฤติกรรมการเคลื่อนไหวที่องค์ประกอบ UI หนึ่งแยกออกเป็นองค์ประกอบอื่นๆ เป็นวิธีที่ชาญฉลาดในการเน้นข้อมูลสำคัญหรือตัวเลือกการโต้ตอบ
เมื่อองค์ประกอบ UI ปรากฏขึ้นภายในอินเทอร์เฟซ พวกเขาต้องการจุดเริ่มต้นที่ชัดเจนซึ่งเชื่อมโยงไปยังองค์ประกอบบนหน้าจออยู่แล้ว หากองค์ประกอบต่าง ๆ แตกออกหรือจางหายไปโดยทันที ผู้ใช้ขาดบริบทที่จำเป็นสำหรับการโต้ตอบอย่างมั่นใจ

9. ความคลุมเครือ
นึกภาพประตูกระจกฝ้า ต้องใช้ปฏิสัมพันธ์เพื่อเปิด แต่เป็นไปได้ที่จะแยกแยะ (ในระดับหนึ่ง) สิ่งที่รออยู่อีกด้านหนึ่ง
การบดบังทำงานในลักษณะเดียวกัน มันนำเสนอผู้ใช้ด้วยอินเทอร์เฟซที่เรียกร้องให้มีการโต้ตอบในขณะที่เปิดเผยคำแนะนำของหน้าจอเพื่อติดตามพร้อมกัน เมนูการนำทาง หน้าจอรหัสผ่าน และหน้าต่างโฟลเดอร์/ไฟล์เป็นตัวอย่างทั่วไป

10. พารัลแลกซ์
Parallax จะปรากฏขึ้นเมื่อองค์ประกอบ UI สองรายการ (หรือมากกว่า) เคลื่อนที่พร้อมกัน แต่ด้วยความเร็วต่างกัน ที่นี่อีกครั้ง เจตนาคือการสร้างลำดับชั้น
- องค์ประกอบแบบโต้ตอบจะเคลื่อนที่เร็วขึ้นและปรากฏในเบื้องหน้า
- องค์ประกอบที่ไม่โต้ตอบจะเคลื่อนที่ช้าลงและถอยกลับไปที่พื้นหลัง
Parallax นำผู้ใช้ไปสู่องค์ประกอบ UI แบบโต้ตอบ ในขณะที่อนุญาตให้องค์ประกอบที่ไม่โต้ตอบอยู่บนหน้าจอและรักษาความสามัคคีในการออกแบบ

11. มิติ
มิติทำให้ดูเหมือนว่าองค์ประกอบ UI มีหลายด้านแบบโต้ตอบ เช่นเดียวกับวัตถุในโลกทางกายภาพ ลักษณะการทำงานเกิดขึ้นได้โดยการทำให้องค์ประกอบต่างๆ ดูเหมือนพับได้ พลิกได้ ลอยได้ หรือมีคุณสมบัติความลึกที่สมจริง
ในฐานะอุปกรณ์บรรยาย มิติมิติบอกเป็นนัยว่ามีการเชื่อมโยงด้านต่างๆ ขององค์ประกอบ UI และทำให้การเปลี่ยนหน้าจอเป็นไปอย่างราบรื่น

12. ดอลลี่และซูม
ดอลลี่และซูมทำให้ผู้ใช้สามารถ "เดินทาง" ผ่านองค์ประกอบ UI ได้อย่างมีมิติหรือเพิ่มขนาดเพื่อแสดงรายละเอียดในระดับที่มากขึ้น
- Dolly: Dolly เกิดขึ้นเมื่อมุมมองของผู้ใช้เข้าใกล้ (หรือเพิ่มเติมจาก) องค์ประกอบ UI ลองนึกภาพคนถือกล้องเดินขึ้นไปบนดอกไม้เพื่อถ่ายภาพในระยะใกล้
- ซูม: ในการซูม มุมมองของผู้ใช้และองค์ประกอบ UI ยังคงคงที่ แต่องค์ประกอบจะเพิ่ม (หรือลดลง) ในขนาดภายในหน้าจอของผู้ใช้ ทีนี้ลองนึกภาพว่าบุคคลนั้นอยู่นิ่งและใช้คุณสมบัติการซูมของกล้องเพื่อทำให้ดอกไม้ดูใหญ่ขึ้น


การเคลื่อนไหวคือการสื่อสาร
ประสบการณ์เชิงโต้ตอบต้องการการเคลื่อนไหวในทุกรูปแบบที่ละเอียดอ่อน เมื่อหลักการของการออกแบบการเคลื่อนไหวถูกยึดไว้ แม้แต่องค์ประกอบ UI ที่เป็นพื้นฐานที่สุดก็กลายเป็นตัวแทนที่ซับซ้อนในการสื่อสารของมนุษย์ เมื่อละเลยหลักการ การเคลื่อนไหวจะรวมเอาคุณลักษณะที่ไม่พบในโลกธรรมชาติ ไม่มีความงดงามทางสุนทรียะใดที่สามารถเอาชนะความซุ่มซ่ามที่เกิดขึ้นได้
ความสัมพันธ์ระหว่างการออกแบบการเคลื่อนไหวและ UX ของผลิตภัณฑ์ดิจิทัลกำลังเติบโตอย่างรวดเร็ว แนวทางหลักในการเคลื่อนไหวช่วยป้องกันการพึ่งพาแนวโน้ม เครื่องมือ และเทคนิคที่ชั่วครู่เกินควร ยังดีกว่า มันครอบคลุมการแบ่งระหว่างการเคลื่อนไหวนามธรรมขององค์ประกอบบนหน้าจอ 2 มิติและการรับรู้การเคลื่อนไหวในโลก 3 มิติ
แจ้งให้เราทราบสิ่งที่คุณคิด! โปรดแสดงความคิดเห็น ความคิดเห็น และข้อเสนอแนะของคุณด้านล่าง
• • •
อ่านเพิ่มเติมเกี่ยวกับบล็อก Toptal Design:
- แอนิเมชั่นเว็บในยุคหลังแฟลช
- The Designer's Edge – ภาพรวมของปลั๊กอิน Photoshop
- แนวโน้มการออกแบบ UX ย้อนหลัง 2019
- ทำความคุ้นเคย – คำแนะนำเกี่ยวกับขั้นตอนการเริ่มต้นใช้งานของผู้ใช้
- หลักการออกแบบ UX บนมือถือ
