11 ขั้นตอนในการสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
เผยแพร่แล้ว: 2016-04-12สิ่งแรกก่อน หากเว็บไซต์ของคุณเข้าถึงและดูผ่านอุปกรณ์มือถือได้ ก็เยี่ยมไปเลย อย่างไรก็ตาม คุณยังมีงานอีกมากที่ต้องทำก่อนที่จะได้รับการประกาศว่าเป็นมิตรกับอุปกรณ์เคลื่อนที่
ผู้ใช้มือถือไม่เพียงแต่จะสามารถดูเว็บไซต์ของคุณและอ่านเนื้อหาของคุณเท่านั้น แต่ยังควรเข้าถึงฟังก์ชันการทำงานทั้งหมดได้อีกด้วย
จำนวนผู้ใช้อุปกรณ์มือถือเพิ่มขึ้นอย่างรวดเร็วในช่วงไม่กี่ปีที่ผ่านมา และพวกเขากำลังใช้อุปกรณ์เหล่านั้นเพื่อเข้าถึงอินเทอร์เน็ต เคยมีช่วงหนึ่งที่ผู้ใช้อุปกรณ์พกพาต่างยินดีที่จะใช้ฟังก์ชันต่างๆ ในการส่งข้อความ อีเมล โทรออก และท่องเว็บได้อย่างจำกัด ทุกวันนี้ ความคาดหวังที่จะทำได้แทบทุกอย่างที่ทำบนเดสก์ท็อปบนอุปกรณ์พกพา ซึ่งรวมถึง:
- ค้นคว้าผลิตภัณฑ์และบริการ
- กำลังดูวีดีโอ
- ดูภาพและรายละเอียดสินค้า
- ช็อปปิ้งและซื้อของ
- ลงทะเบียนเพื่อรับข้อเสนอ
- การบริโภคข่าวสารและเนื้อหาอื่นๆ
หากผู้เยี่ยมชมเว็บไซต์ของคุณสังเกตว่าพวกเขาสามารถเพลิดเพลินกับประสบการณ์การใช้งานที่จำกัด ก็มีโอกาสสูงที่พวกเขาจะไปที่อื่น
หากคุณต้องการเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อให้เหมาะกับอุปกรณ์เคลื่อนที่อย่างแท้จริง โปรดอ่านต่อไป 11 ขั้นตอนเหล่านี้จะช่วยคุณในการเริ่มต้น
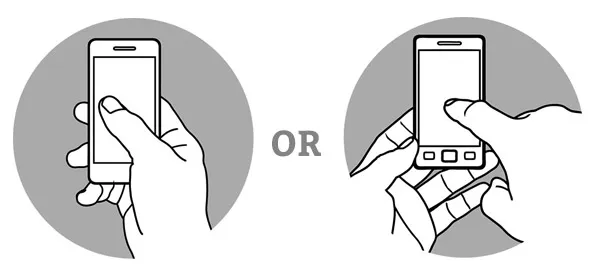
1. ขจัดความจำเป็นในการบีบนิ้วและการนำทางด้วยสองมือ

นี่คือการทดสอบที่เรียบง่ายแต่สำคัญมากที่นักออกแบบเว็บไซต์ทุกคนควรทำบนหน้าเว็บแต่ละหน้าที่พวกเขาออกแบบ เปิดหน้าเว็บที่เป็นปัญหาบนสมาร์ทโฟนของคุณ ตอนนี้ วางอุปกรณ์นั้นไว้ใน 'มือโทรศัพท์' ที่คุณต้องการ คุณสามารถนำทางไปรอบๆ หน้าโดยไม่ต้องใช้มืออีกข้างหนึ่งได้ไหม คุณสามารถอ่านข้อความโดยไม่ต้องบีบและซูมเข้าหรือออก หรือโดยไม่ต้องเลื่อนหน้าจอได้หรือไม่ หากคุณไม่สามารถทำสิ่งใดสิ่งหนึ่งเหล่านี้ได้ ก็ถึงเวลาต้องทำการเปลี่ยนแปลงบางอย่างแล้ว
ปัจจัยอำนวยความสะดวกที่สำคัญประการหนึ่งในการใช้อุปกรณ์เคลื่อนที่คือคุณต้องใช้มือข้างเดียว สิ่งที่คุณไม่ต้องการทำคือนำความสะดวกสบายนั้นไปจากคนที่คุณต้องการซื้อผลิตภัณฑ์และบริการของคุณ
2. เน้นความเรียบง่าย
อาจมีที่ว่างและแบนด์วิดท์มากมายสำหรับวิดีโอ รูปภาพ และเนื้อหาจำนวนมากบนผู้ใช้เดสก์ท็อปของคุณ แต่นั่นไม่ใช่กรณีสำหรับผู้ใช้มือถือของคุณ ด้วยเหตุนี้ คุณจึงควรเน้นที่การสร้างการออกแบบที่เรียบง่ายและสะอาดตา โดยเน้นที่ฟังก์ชันการทำงานมากกว่าคุณลักษณะต่างๆ ลองนึกถึงสิ่งที่ผู้เยี่ยมชมเว็บไซต์บนมือถือของคุณต้องการเห็นและทำทันทีที่มาถึงหน้าแรกของคุณ ตรวจสอบให้แน่ใจว่าสิ่งเหล่านี้พร้อมใช้งานทันทีเมื่อไซต์ของคุณเปิดขึ้น จากนั้นให้เน้นที่เวลาในการโหลดหน้า หลังจากทำสองสิ่งนี้สำเร็จแล้ว คุณควรพิจารณาว่าคุณมีที่ว่างสำหรับคุณสมบัติอื่นหรือไม่
3. ใช้กรอบเทคโนโลยีที่ตอบสนอง

กรอบการออกแบบที่ตอบสนองต่ออุปกรณ์มีค่ามากสำหรับนักออกแบบเว็บไซต์ที่เกี่ยวข้องกับการสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา โดยพื้นฐานแล้ว เครื่องมือเช่น Bootstrap ช่วยให้นักออกแบบสามารถจัดวางองค์ประกอบของหน้าเว็บแต่ละหน้าบนกริดได้ จากนั้น ขนาดของกริดนั้นสามารถปรับเปลี่ยนได้สำหรับขนาดหน้าจอที่หลากหลาย ผลลัพธ์คือข้อความ ไอคอน รูปภาพ ปุ่ม ฯลฯ ทั้งหมดมีระยะห่างจากที่ควรจะเป็น เพื่อให้แน่ใจว่าผู้ใช้แต่ละรายมีประสบการณ์ที่คล้ายคลึงกัน ไม่ว่าพวกเขาจะใช้เดสก์ท็อป แล็ปท็อป สมาร์ทโฟน หรือแท็บเล็ตหรือไม่ก็ตาม ยิ่งไปกว่านั้น คุณไม่จำเป็นต้องดูแลเว็บไซต์แยกต่างหากสำหรับมือถือ
4. ปรับรูปภาพให้เหมาะสมสำหรับมือถือ

อินเทอร์เน็ตสำหรับมือถือนั้นช้ากว่าอินเทอร์เน็ตที่ให้บริการโดยบริษัทเคเบิลและโทรศัพท์ และผู้ให้บริการอื่นๆ องค์ประกอบสองประการที่อาจส่งผลต่อสิ่งนี้ได้อย่างแท้จริงคือวิดีโอและรูปภาพ คุณไม่ต้องการลบรายการเหล่านี้ทั้งหมด ท้ายที่สุดแล้ว ผู้ใช้มือถือโดยรวมชอบเนื้อหาที่เป็นภาพจริงๆ อย่างไรก็ตาม คุณต้องการเพิ่มประสิทธิภาพให้มากที่สุด ต่อไปนี้คือขั้นตอนบางส่วนที่คุณสามารถทำได้เพื่อช่วยปรับปรุงความเร็วและประสิทธิภาพเมื่อใช้รูปภาพ:
- แสดงรูปภาพที่มีความละเอียดต่ำกว่าให้กับผู้ใช้
- ปรับภาพให้เหมาะสมสำหรับขนาดอุปกรณ์และอัตราส่วนภาพเฉพาะ
- พิจารณา JQuery หาก JavaScript เทอะทะเกินไป
5. แทนที่ข้อความทุกครั้งที่เป็นไปได้

ไอคอนทำงานได้ดีเพราะเป็นรูปแบบของอินเทอร์เน็ตสั้นที่เราทุกคนเห็นพ้องต้องกันว่ามีความหมายบางอย่าง ตัวอย่างเช่น ปุ่มแชร์บนโซเชียลจะจดจำได้ทันทีสำหรับทุกคนที่ใช้มือถือมาเป็นระยะเวลาหนึ่ง เช่นเดียวกับปุ่มสำหรับส่งอีเมล โทร หรือเข้าถึงเมนูของเว็บไซต์
การใช้ไอคอนที่เหมาะกับอุปกรณ์พกพาเหล่านี้จะช่วยให้คุณทำสองสิ่งได้สำเร็จ ขั้นแรก คุณประหยัดพื้นที่หน้าจออันมีค่ามากกว่าการใช้ข้อความ นอกจากนั้น คุณยังสื่อสารกับผู้ที่ใช้เว็บไซต์ของคุณว่าคุณใช้เวลาในการพิจารณาผู้ใช้มือถือในการออกแบบของคุณ
6. เก็บเนื้อหาให้สั้น

นี่เป็นพื้นที่ที่นักออกแบบเว็บไซต์และนักการตลาดเนื้อหาจำนวนมากมีปัญหาเล็กน้อย เนื้อหารูปแบบยาวกำลังเป็นที่นิยมมากขึ้นเรื่อยๆ โดยเฉพาะอย่างยิ่งในหมู่ผู้มีอำนาจตัดสินใจ แต่ก็ไม่เหมาะกับอุปกรณ์พกพาอย่างยิ่ง คำถามคือ จะดีกว่าไหมที่จะจำกัดหรือกำจัดเนื้อหาที่มีรูปแบบยาวบนอุปกรณ์เคลื่อนที่ หรือจะวางมันไว้ตรงนั้นแล้วปล่อยให้ผู้ใช้เลือกบริโภคเอง วิธีที่ดีที่สุดในการตอบคำถามเหล่านี้คือการพิจารณาพฤติกรรมทั่วไปของผู้ใช้อุปกรณ์เคลื่อนที่

สำหรับเว็บไซต์เฉพาะของคุณ คุณสามารถพึ่งพาการวิเคราะห์เพื่อให้ทราบว่าผู้ใช้มือถือของคุณกำลังทำอะไรอยู่และไม่ได้ทำอะไร อย่างไรก็ตาม ผู้ใช้อุปกรณ์พกพามักจะใช้อุปกรณ์ของตนเพื่อเชื่อมต่อกับโซเชียลมีเดีย การบริโภคข่าวสาร ฟังเพลง ช้อปปิ้ง และอ่านเนื้อหาที่มีแนวโน้มสั้นกว่าปกติ ไม่ได้หมายความว่าไม่ควรพิจารณาเนื้อหารูปแบบยาวสำหรับอุปกรณ์เคลื่อนที่ มันมีที่แห่งนี้ การใช้งานทั่วไปอีกประการหนึ่งสำหรับมือถือคือการหาวิธีแก้ไขปัญหา หากคุณมีเนื้อหาที่มีรูปแบบยาว ตัวอย่างเช่น สามารถนำผู้ใช้อุปกรณ์เคลื่อนที่ผ่านขั้นตอนการแก้ปัญหาได้ คุณควรเผยแพร่เนื้อหาดังกล่าวให้กับพวกเขา
7. ทำให้ข้อมูลการติดต่อและตำแหน่งง่ายต่อการค้นหา
หากคุณดำเนินการเว็บไซต์ที่เน้นเรื่องอารมณ์ขัน ความบันเทิง ข่าวสาร การดูแลจัดการเนื้อหาที่กำลังเป็นที่นิยม การออกเดท หรือคุณดำเนินการแพลตฟอร์มโซเชียลมีเดีย ผู้คนอาจไปที่เว็บไซต์ของคุณบนอุปกรณ์มือถือเพื่อจุดประสงค์ในการท่องเว็บ หากไม่เป็นเช่นนั้น มีโอกาสค่อนข้างดีที่บุคคลที่ดึงเว็บไซต์ของคุณขึ้นบนมือถือต้องการติดต่อคุณหรือค้นหาว่าคุณอยู่ที่ไหน วิธีที่ดีที่สุดที่จะช่วยพวกเขาคือทำให้ข้อมูลนั้นพร้อมใช้งานทันทีที่หน้าแรกของคุณเปิดขึ้น
หากคุณมีที่ตั้งอิฐและปูน คุณอาจต้องการตรวจสอบให้แน่ใจว่าข้อมูลนี้รวมอยู่ในหน้า Landing Page ของคุณด้วย หากผู้คนกำลังท่องเว็บหลังจากตอบรับคำกระตุ้นการตัดสินใจจากโฆษณาของคุณ คุณไม่ต้องการให้พวกเขาต้องค้นหารอบๆ เพื่อดูว่าคุณอยู่ที่ไหน
8. ทดสอบประสบการณ์ผู้ใช้มือถืออย่างละเอียด

นี่คือสิ่งที่คุณต้องพิจารณาเมื่อต้องออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่:
- มีหลายขนาดหน้าจอ
- มีระบบปฏิบัติการที่หลากหลายบนโทรศัพท์มือถือ
- ผู้ใช้อาจเข้าถึงเว็บไซต์ของคุณโดยใช้อินเทอร์เน็ตเบราว์เซอร์ที่หลากหลาย
การพิจารณาข้อเท็จจริงทั้งสามข้อนี้หมายความว่ามีระบบปฏิบัติการ ขนาดหน้าจอ และตัวเลือกเบราว์เซอร์ที่ผสมผสานกันได้หลายแบบ เป้าหมายของคุณ ในการทำให้โครงการออกแบบเว็บครั้งต่อไปของคุณเสร็จสิ้น ควรจะทดสอบชุดค่าผสมที่เป็นไปได้ให้ได้มากที่สุด เพื่อให้คุณมั่นใจได้ว่าผู้ใช้แต่ละรายจะเพลิดเพลินกับประสบการณ์บนมือถือที่ยอดเยี่ยม คุณสามารถใช้แอปอย่าง UxRecorder เพื่อช่วยในการทดสอบบางอย่างได้
9. ใช้ตำแหน่งทางภูมิศาสตร์

ตำแหน่งทางภูมิศาสตร์มีประโยชน์อย่างมากสำหรับผู้ใช้มือถือ หากคุณใช้เทคโนโลยีนี้กับเว็บไซต์ของคุณ ผู้เยี่ยมชมจะสามารถค้นหาที่ตั้งร้านค้าใกล้พวกเขา แผนที่เส้นทางจากที่ตั้งของพวกเขาไปยังของคุณ และตรวจสอบร้านค้าในพื้นที่ของพวกเขาสำหรับความพร้อมของผลิตภัณฑ์ ในฐานะธุรกิจ คุณจะสามารถกำหนดเป้าหมายเนื้อหาได้เฉพาะในพื้นที่ทางภูมิศาสตร์ ยื่นข้อเสนอให้กับผู้ใช้ในสถานที่เฉพาะ กำหนดราคาสินค้าในสกุลเงินท้องถิ่น และสนับสนุนให้ผู้ใช้เช็คอินหรือเพิ่มข้อมูลเชิงลึกบนเว็บไซต์โซเชียลมีเดียที่แบ่งตาม ที่ตั้ง.
10. เพิ่มประสิทธิภาพแบบฟอร์มของคุณสำหรับมือถือ

ตามหลักการแล้ว แบบฟอร์มของคุณไม่ควรยาวเกินไป และไม่ควรใช้แบบฟอร์มเพื่อพยายามดึงข้อมูลจำนวนมากจากผู้ใช้ของคุณเพื่อวัตถุประสงค์ทางการตลาด เป็นเรื่องน่ารำคาญและมีแนวโน้มที่จะหยุดผู้คนไม่ให้สมัครรับข้อเสนอของคุณ สำหรับผู้ใช้งานมือถือ สิ่งนี้เป็นจริงเป็นทวีคูณ นี่คือเหตุผลที่สำคัญมากที่จะต้องทำให้แบบฟอร์มของคุณสั้น เข้าใจง่าย และตรวจสอบให้แน่ใจว่าสามารถกรอกแบบฟอร์มได้อย่างรวดเร็ว
คุณสามารถทำได้โดยขอเฉพาะข้อมูลที่คุณต้องการเพื่อให้พวกเขาสิ่งที่พวกเขาลงทะเบียนโดยระบุช่องทำเครื่องหมายและเมนูแบบเลื่อนลงและใช้ตำแหน่งเพื่อกรอกข้อมูลในฟิลด์บางฟิลด์สำหรับพวกเขา
11. ส่งเสริมคำติชม
โปรดจำไว้ว่า ผู้ใช้ของคุณไม่ได้ล็อกขั้นตอนกับ 'ผู้ใช้อุปกรณ์เคลื่อนที่รายอื่น' หรือกลุ่มประชากรอื่นๆ พวกเขาคือลูกค้าและผู้มีโอกาสเป็นลูกค้าของคุณ และมีความต้องการและพฤติกรรมที่ไม่เหมือนใคร สิ่งเหล่านี้ขับเคลื่อนโดยบางส่วนจากความชอบของตนเอง แต่ยังมาจากความต้องการเฉพาะและความต้องการที่เกี่ยวข้องโดยตรงกับการใช้งานเว็บไซต์ของคุณ
สิ่งนี้หมายความว่า? หมายความว่าคุณสามารถสร้างตำราเรียนที่สมบูรณ์แบบ ซึ่งเป็นเวอร์ชันของเว็บไซต์บนมือถือที่ไม่สามารถใช้งานได้ดีสำหรับผู้ใช้ของคุณ คุณยังสามารถพัฒนาเว็บไซต์ที่คนทำ SEO และนักออกแบบเว็บไซต์คนอื่นๆ ยืนยันว่าจะไม่ทำงานให้กับผู้ใช้ของคุณที่ตรงตามความต้องการของผู้ชมของคุณอย่างแน่นอน
นี่คือเหตุผลที่การรับคำติชมจากผู้ใช้ของคุณเป็นสิ่งสำคัญมาก การวิเคราะห์นั้นยอดเยี่ยม แต่ก็ไม่สามารถทดแทนการฟังสิ่งที่ลูกค้าพูดได้ คุณอาจใช้การวิเคราะห์เพื่อระบุได้ว่าผู้คนจำนวนมากใช้เวลาในหน้าใดหน้าหนึ่ง สิ่งที่การวิเคราะห์ไม่สามารถบอกคุณได้คือพวกเขาอยู่ในหน้านั้นโดยไม่จำเป็น แต่เกลียดวิธีการออกแบบ ใช้เวลาในการอ่านความคิดเห็นที่ผู้เยี่ยมชมส่งถึงคุณ และพิจารณาสร้างแบบสำรวจสำหรับผู้ใช้มือถือโดยเฉพาะ จากนั้นคุณสามารถใช้ข้อมูลที่คุณได้รับจากพวกเขาเพื่อพิจารณาว่าสิ่งใดใช้ได้ดีและสิ่งใดควรได้รับการยกเครื่อง
บทสรุป
อย่าหยุดอยู่แค่ความเข้ากันได้กับมือถืออย่างง่าย ใช้ประโยชน์จากจำนวนผู้ใช้มือถือที่เพิ่มขึ้นและสร้างประสบการณ์ผู้ใช้ที่ตอบสนองความต้องการ ความต้องการ และความคาดหวังอย่างแท้จริง ผู้ใช้มือถือไม่มีเนื้อหาที่จะจัดการกับเว็บไซต์ที่ใช้งานได้ดีบนมือถืออีกต่อไป พวกเขาต้องการฟังก์ชันเต็มรูปแบบและคุณลักษณะที่ออกแบบมาโดยเฉพาะสำหรับพวกเขา
ไม่ว่าคุณจะออกแบบเว็บไซต์ใหม่หรือนำเว็บไซต์ที่มีอยู่กลับไปที่กระดานวาดภาพ อาจถึงเวลาที่จะต้องพิจารณากลยุทธ์ที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ท้ายที่สุด การพิจารณากลุ่มเป้าหมายที่เติบโตเร็วที่สุดของคุณก่อนเป็นธุรกิจที่ดีไม่ใช่หรือ
