Mobil Dostu Bir Web Sitesi Oluşturmak İçin 11 Adım
Yayınlanan: 2016-04-12Her şey sırayla. Web sitenize bir mobil cihaz üzerinden erişiliyor ve görüntüleniyorsa, bu harika. Ancak, mobil uyumlu olarak ilan edilmeden önce daha yapacak çok işiniz var.
Mobil kullanıcılar yalnızca web sitenize bakabilmeli ve içeriğinizi okuyabilmeli, aynı zamanda tüm işlevlerine erişebilmelidir.
Son birkaç yılda mobil cihaz kullanıcılarının sayısı hızla arttı ve internete erişmek için bu cihazları kullanıyorlar. Mobil kullanıcıların mesajlaşma, e-posta, telefon görüşmesi yapma ve biraz sınırlı gezinme işlevlerine sahip olmaktan mutlu olduğu bir zaman vardı. Bugün, masaüstünde yaptıkları hemen hemen her şeyi mobil cihazlarında yapabilmeyi bekliyorlar. Bu içerir:
- Ürün ve hizmetleri araştırmak
- video izlemek
- Resimlere ve ürün açıklamalarına bakma
- Alışveriş yapmak ve alışveriş yapmak
- Teklifler için kaydolma
- Haberleri ve diğer içerikleri tüketme
Web sitenizi ziyaret edenler, yalnızca sınırlı bir kullanıcı deneyiminin keyfini çıkarabileceklerini fark ederse, başka bir yere gitme şansları yüksektir.
Web sitenizi gerçekten mobil uyumlu olacak şekilde optimize etmek istiyorsanız okumaya devam edin. Bu 11 adım başlamanıza yardımcı olacaktır.
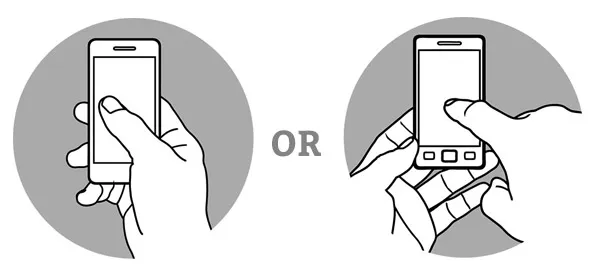
1. Kıstırma ve İki Elle Gezinme İhtiyacını Ortadan Kaldırın

İşte her web tasarımcısının tasarladığı her web sayfasında yapması gereken basit ama çok önemli bir test. Akıllı telefonunuzda söz konusu web sayfasını açın. Şimdi, o cihazı tercih ettiğiniz 'telefon eline' yerleştirin. Diğer elinizi kullanmak zorunda kalmadan sayfada kendi yolunuza gidebilir misiniz? Metni kıstırmadan, yakınlaştırmadan veya uzaklaştırmadan veya kaydırmadan okuyabilir misiniz? Bunlardan herhangi birini yapamıyorsanız, bazı değişiklikler yapmanın zamanı gelmiştir.
Bir mobil cihaz kullanmanın en önemli kolaylık faktörlerinden biri, yalnızca tek elle etkileşim kurmanızı gerektirmesidir. Yapmak istemediğiniz şey, ürün ve hizmetlerinizi satın almak istediğiniz insanlardan bu rahatlığı almaktır.
2. Sadeliğe Odaklanın
Masaüstü kullanıcılarınızda videolar, resimler ve çok sayıda içerik için çok fazla alan ve bant genişliği olabilir, ancak mobil kullanıcılarınız için durum böyle değil. Bu nedenle, çeşitli özellikler üzerinde işlevselliği vurgulayan temiz, basit bir tasarım oluşturmaya odaklanmalısınız. Mobil web sitenizi ziyaret edenlerin ana sayfanıza geldikleri anda görmek ve yapmak isteyeceklerini düşünün. Siteniz açıldığında bu şeylerin hemen kullanılabilir olduğundan emin olun. Ardından, sayfa yükleme süresine odaklanın. Ancak bu iki şey tamamlandıktan sonra, başka bir özellik için yeriniz olup olmadığını düşünmelisiniz.
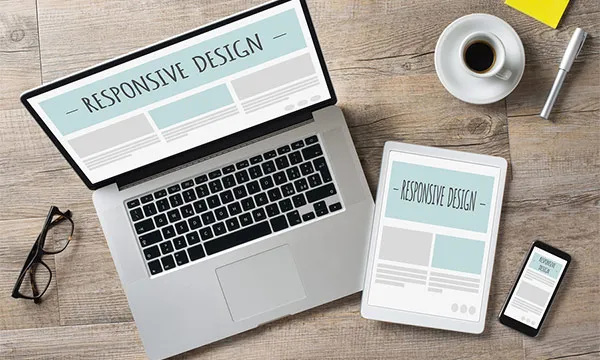
3. Duyarlı Bir Teknoloji Çerçevesi Kullanın

Duyarlı tasarım çerçeveleri, mobil uyumlu web siteleri oluşturmakla ilgilenen web tasarımcıları için son derece değerlidir. Temel olarak, Bootstrap gibi araçlar, tasarımcıların her bir web sayfasının öğelerini bir ızgara üzerinde düzenlemesine olanak tanır. Ardından, bu ızgaranın boyutları çeşitli ekran boyutları için ayarlanabilir. Sonuç, metin, simgeler, resimler, düğmeler vb.'nin olması gerektiği gibi aralıklı olmasıdır. Bu, masaüstü, dizüstü bilgisayar, akıllı telefon veya tablet kullanıp kullanmadıklarına bakılmaksızın her kullanıcının benzer bir deneyime sahip olmasını sağlar. Daha da iyisi, mobil cihazlar için ayrı bir web sitesine sahip olmanız gerekmez.
4. Mobil İçin Görüntüleri Optimize Edin

Mobil cihazlar için internet, kablo ve telefon şirketleri ve diğer servis sağlayıcılar tarafından sağlanan internetten daha yavaştır. Bunu gerçekten etkileyebilecek iki unsur, videolar ve resimlerdir. Bu öğeleri tamamen kaldırmak istemezsiniz. Sonuçta, mobil kullanıcılar bir bütün olarak görsel içeriği gerçekten seviyor. Ancak, mümkün olduğunca optimize etmek istersiniz. Görüntüleri kullanırken hızı ve performansı artırmaya yardımcı olmak için atabileceğiniz birkaç adım:
- Görüntülerin daha düşük çözünürlüklü sürümlerini kullanıcılara sunun
- Görüntüleri belirli cihaz boyutu ve en boy oranı için optimize edin
- JavaScript çok hantalsa JQuery'yi dikkate alın
5. Mümkün Olduğunda Metin Yerine

Simgeler iyi çalışıyor çünkü aslında hepimizin belirli şeyler ifade ettiği konusunda hemfikir olduğumuz bir internet kısa el biçimidir. Örneğin, sosyal paylaşım düğmeleri, herhangi bir süre boyunca mobil kullanan herkes tarafından anında tanınabilir. Aynısı e-posta gönderme, arama veya web sitesinin menüsüne erişme düğmeleri için de geçerlidir.
Bu mobil uyumlu simgeleri kullanmak, iki şeyi başarmanıza yardımcı olur. İlk olarak, metin kullanarak değerli ekran alanından tasarruf edersiniz. Buna ek olarak, tasarımınızda mobil kullanıcıları dikkate almak için zaman ayırdığınızı web sitenizi kullanan kişilere de iletirsiniz.
6. İçeriği Kısa Tutun

Bu, birçok web tasarımcısının ve içerik pazarlamacısının biraz ikilem yaşadığı bir alandır. Uzun biçimli içerik, özellikle karar vericiler arasında giderek daha popüler hale geliyor, ancak mobil cihazlar için pek uygun değil. Soru şu ki, mobil cihazlarda uzun biçimli içeriği sınırlamak veya ortadan kaldırmak mı yoksa yine de oraya koymak ve tüketim seçimini kullanıcıya bırakmak mı daha iyi? Bu soruları yanıtlamanın en iyi yolu, tipik mobil kullanıcı davranışını dikkate almaktır.

Belirli web siteniz için, mobil kullanıcılarınızın ne yaptığı ve ne yapmadığı hakkında bir fikir edinmek için analitiklere güvenebilirsiniz. Bununla birlikte, mobil kullanıcılar cihazlarını sosyal medyada bağlı kalmak, haber tüketimi, müzik dinlemek, alışveriş yapmak ve daha kısa olma eğiliminde olan içeriği okumak için kullanma eğilimindedir. Bu, mobil cihazlar için uzun biçimli içeriğin asla dikkate alınmaması gerektiği anlamına gelmez. Burası var. Mobil için bir başka yaygın kullanım, sorunlara çözüm bulmaktır. Örneğin, bir mobil kullanıcıyı bir sorunu çözme sürecinde yönlendirebilecek uzun biçimli bir içeriğiniz varsa, bunu onlara sunmalısınız.
7. İletişim ve Konum Bilgilerini Kolayca Bulun
Mizah, eğlence, haber, trend içerik küratörlüğü, flört üzerine odaklanan bir web sitesi işletiyorsanız veya bir sosyal medya platformu işletiyorsanız, insanlar gezinmek amacıyla mobil cihazlarından web sitenize gidebilirler. Değilse, web sitenizi mobil cihazlarda açan bir kişinin sizinle iletişim kurmak veya nerede olduğunuzu öğrenmek isteme olasılığı oldukça yüksektir. Onlara yardım etmenin en iyi yolu, ana sayfanız açılır açılmaz bu bilgileri onlara sunmaktır.
Gerçek bir yeriniz varsa, bu bilgilerin açılış sayfalarınızda da yer aldığından emin olmak isteyebilirsiniz. İnsanlar reklamlarınızdan bir harekete geçirici mesajı yanıtladıktan sonra internette geziniyorsa, tam olarak nerede olduğunuzu öğrenmek için etrafa bakmalarını istemezsiniz.
8. Mobil Kullanıcı Deneyimini İyice Test Edin

Mobil uyumlu web siteleri tasarlamaya gelince göz önünde bulundurmanız gereken şeyler şunlardır:
- Çeşitli ekran boyutları vardır
- Mobil cihazları çalıştıran çeşitli işletim sistemleri vardır.
- Kullanıcılar web sitenize çeşitli internet tarayıcıları kullanarak erişiyor olabilir
Bu gerçeklerin üçünün de dikkate alınması, işletim sistemi, ekran boyutu ve tarayıcı seçiminin birden çok olası kombinasyonunun olduğu anlamına gelir. Bir sonraki web tasarım projenizi bitirmek için hedefiniz, her kullanıcının harika bir mobil deneyim yaşamasını sağlamak için mümkün olduğunca çok sayıda olası kombinasyonu test etmek olmalıdır. Bu testlerin bazılarında yardımcı olması için UxRecorder gibi bir uygulama kullanabilirsiniz.
9. Coğrafi Konum Kullan

Coğrafi konum, mobil kullanıcılar için son derece yararlıdır. Bu teknolojiyi web sitenize uygularsanız, ziyaretçiler yakınlarındaki mağaza konumlarını bulabilir, konumlarından sizinkine yol tarifini eşleyebilir ve yerel mağazalarını ürün bulunabilirliği için kontrol edebilir. Bir işletme olarak, içeriği özel olarak bir coğrafi alana hedefleyebilecek, belirli konumlardaki kullanıcılara teklifler sunabilecek, öğeleri yerel para biriminde fiyatlandırabilecek ve kullanıcıları bölümlere ayrılmış sosyal medya sitelerine giriş yapmaya veya içgörülerini eklemeye teşvik edebileceksiniz. yer.
10. Formlarınızı Mobil İçin Optimize Edin

İdeal olarak, formlarınızın hiçbiri aşırı uzun olmamalı ve bunları kullanıcılarınızdan pazarlama amacıyla bir sürü bilgi almaya çalışmak için kullanmamalısınız. Rahatsız edicidir ve insanların tekliflerinize kaydolmasını engellemesi muhtemeldir. Mobil kullanıcılar için bu iki kat doğrudur. Bu nedenle formlarınızı kısa, sezgisel ve hızlı bir şekilde doldurulabilmelerini sağlamak çok önemlidir.
Bunu, yalnızca kaydoldukları şey için onlara vermeniz gereken bilgileri isteyerek, onay kutuları ve açılır menüler sağlayarak ve bazı alanları doldurmak için konumlarını kullanarak yapabilirsiniz.
11. Geribildirimi Teşvik Edin
Kullanıcılarınızın 'diğer mobil kullanıcılar' veya başka herhangi bir demografi ile aynı yolda yürümediğini unutmayın. Onlar sizin müşterileriniz ve potansiyel müşterilerinizdir ve benzersiz ihtiyaçları ve davranışları vardır. Bunlar, kısmen kendi tercihleriyle değil, aynı zamanda doğrudan web sitenizi kullanmalarıyla ilgili özel istek ve ihtiyaçlarıyla da yönlendirilir.
Ne anlama geliyor? Bu, kullanıcılarınız için pek iyi çalışmayan bir mobil web sitesinin mükemmel bir versiyonu olan bir ders kitabı oluşturabileceğiniz anlamına gelir. Ayrıca, SEO uzmanlarının ve diğer web tasarımcılarının ısrarla, kullanıcılarınız için asla çalışmayacağı ve hedef kitlenizin ihtiyaçlarını kesinlikle karşılayan bir web sitesi geliştirebilirsiniz.
Bu nedenle kullanıcılarınızdan geri bildirim almak çok önemlidir. Analytics harikadır, ancak müşterilerin söylediklerini dinlemenin yerini alamaz. Birçok kişinin belirli bir sayfada zaman harcadığını belirlemek için analitiği kullanabilirsiniz. Analitiğin size söyleyemeyeceği şey, o sayfada zorunluluktan olduğu, ancak tasarlanma şeklinden nefret ettikleridir. Ziyaretçilerinizin size gönderdiği yorumları okumak için zaman ayırın ve özellikle mobil kullanıcılar için bir anket oluşturmayı düşünün. Daha sonra, neyin iyi çalıştığını ve neyin elden geçirilmesi gerektiğini belirlemek için onlardan aldığınız bilgileri kullanabilirsiniz.
Çözüm
Basit mobil uyumluluktan vazgeçmeyin. Artan mobil kullanıcı sayısından yararlanın ve onların istek, ihtiyaç ve beklentilerini gerçekten karşılayan bir kullanıcı deneyimi yaratın. Mobil kullanıcılar, mobil cihazlarda oldukça iyi çalışan bir web sitesiyle uğraşmaktan artık memnun değiller. Tam işlevsellik ve onlar için özel olarak tasarlanmış özellikler talep ederler.
İster yeni bir web sitesi tasarlıyor olun, ister mevcut bir web sitesini çizim tahtasına geri alıyor olun, önce mobil bir strateji düşünmenin zamanı gelmiş olabilir. Ne de olsa, önce en hızlı büyüyen kitlenizi düşünmek iyi bir iş değil mi?
