모바일 친화적인 웹사이트를 만들기 위한 11단계
게시 됨: 2016-04-12먼저 첫 번째 것들. 모바일 장치를 통해 웹사이트에 액세스하고 볼 수 있다면 정말 좋습니다. 그러나 모바일 친화적이라고 선언하려면 아직 해야 할 일이 많습니다.
모바일 사용자는 웹사이트를 보고 콘텐츠를 읽을 수 있을 뿐만 아니라 전체 기능에 액세스할 수 있어야 합니다.
모바일 장치 사용자의 수는 지난 몇 년 동안 급증했으며 이러한 장치를 사용하여 인터넷에 액세스하고 있습니다. 모바일 사용자가 문자 메시지, 이메일, 전화 걸기 및 약간의 제한된 서핑 기능을 가지고 기뻐하던 때가 있었습니다. 오늘날 사람들은 데스크톱에서 하는 거의 모든 작업을 모바일 장치에서 수행할 수 있기를 기대합니다. 여기에는 다음이 포함됩니다.
- 제품 및 서비스 연구
- 동영상 보기
- 이미지와 제품 설명을 보면
- 쇼핑 및 구매
- 제안에 가입하기
- 뉴스 및 기타 콘텐츠 소비
웹 사이트 방문자가 제한된 사용자 경험만 즐길 수 있다는 사실을 알게 되면 다른 곳으로 이동할 가능성이 큽니다.
웹사이트를 최적화하여 모바일 친화적인 웹사이트를 만들고 싶다면 계속 읽으십시오. 이 11단계는 시작하는 데 도움이 됩니다.
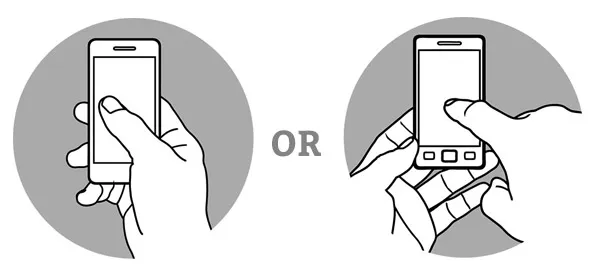
1. 핀치 및 양손 탐색의 필요성 제거

다음은 모든 웹 디자이너가 디자인하는 각 웹 페이지에서 수행해야 하는 간단하지만 매우 중요한 테스트입니다. 스마트폰에서 해당 웹 페이지를 엽니다. 이제 원하는 '핸드폰'에 해당 기기를 놓으십시오. 다른 손을 사용하지 않고도 페이지를 탐색할 수 있습니까? 손가락을 모으거나 확대하거나 축소하거나 스크롤하지 않고도 텍스트를 읽을 수 있습니까? 이 두 가지 중 하나를 수행할 수 없는 경우 몇 가지 변경 사항을 적용해야 합니다.
모바일 장치를 사용하는 주요 편의 요소 중 하나는 한 손만 사용하면 된다는 것입니다. 당신이 원하지 않는 것은 당신이 당신의 제품과 서비스를 구매하고자 하는 사람들로부터 그 편리함을 빼앗는 것입니다.
2. 단순성에 초점
데스크톱 사용자에게는 비디오, 이미지 및 많은 콘텐츠를 위한 충분한 공간과 대역폭이 있을 수 있지만 모바일 사용자의 경우는 그렇지 않습니다. 이 때문에 다양한 기능보다 기능성을 강조하는 깔끔하고 심플한 디자인을 만드는 데 집중해야 합니다. 귀하의 모바일 웹사이트 방문자가 귀하의 홈페이지에 방문하는 순간 보고 싶어하고 하고 싶어하는 것을 생각해 보십시오. 귀하의 사이트가 열리면 이러한 항목을 즉시 사용할 수 있는지 확인하십시오. 그런 다음 페이지 로드 시간에 집중하세요. 이 두 가지가 완료된 후에만 다른 기능을 위한 공간이 있는지 고려해야 합니다.
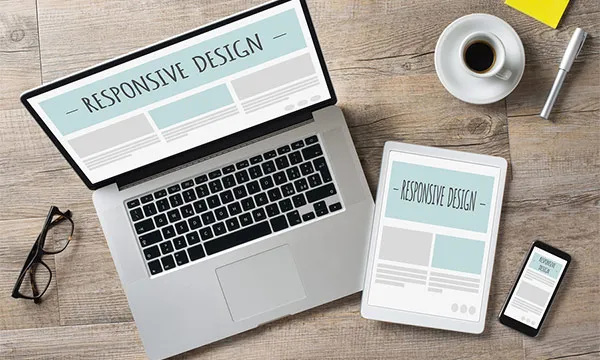
3. 반응형 기술 프레임워크 사용

반응형 디자인 프레임워크는 모바일 친화적인 웹사이트를 만드는 데 관심이 있는 웹 디자이너에게 매우 유용합니다. 기본적으로 Bootstrap과 같은 도구를 사용하면 디자이너가 각 웹 페이지의 요소를 그리드에 배치할 수 있습니다. 그런 다음 해당 격자의 크기를 다양한 화면 크기에 맞게 조정할 수 있습니다. 그 결과 텍스트, 아이콘, 이미지, 버튼 등이 모두 있어야 할 방식으로 떨어져 있습니다. 이를 통해 데스크톱, 랩톱, 스마트폰 또는 태블릿을 사용하는지 여부에 관계없이 각 사용자가 유사한 경험을 할 수 있습니다. 더 좋은 점은 모바일용으로 별도의 웹사이트를 유지할 필요가 없다는 것입니다.
4. 모바일용 이미지 최적화

모바일용 인터넷은 케이블 및 전화 회사 및 기타 서비스 제공업체에서 제공하는 인터넷보다 느립니다. 여기에 실제로 영향을 줄 수 있는 두 가지 요소는 비디오와 이미지입니다. 이러한 항목을 완전히 제거하고 싶지는 않습니다. 결국 모바일 사용자는 전체적으로 시각적 콘텐츠를 정말 좋아합니다. 그러나 가능한 한 많이 최적화하고 싶습니다. 다음은 이미지를 사용할 때 속도와 성능을 개선하는 데 도움이 되는 몇 가지 단계입니다.
- 사용자에게 이미지의 저해상도 버전 제공
- 특정 장치 크기 및 종횡비에 맞게 이미지 최적화
- JavaScript가 너무 다루기 힘든 경우 JQuery를 고려하십시오.
5. 가능하면 텍스트 대신

아이콘은 본질적으로 우리 모두가 동의한 일종의 인터넷 약칭 형식이기 때문에 잘 작동합니다. 예를 들어 소셜 공유 버튼은 일정 기간 동안 모바일을 사용한 사람이라면 누구나 즉시 알아볼 수 있습니다. 이메일을 보내거나 전화를 걸거나 웹사이트 메뉴에 액세스하는 버튼도 마찬가지입니다.
이러한 모바일 친화적인 아이콘을 사용하면 두 가지를 달성하는 데 도움이 됩니다. 첫째, 텍스트를 사용하는 것보다 귀중한 화면 공간을 절약합니다. 그 외에도 웹 사이트를 사용하는 사람들에게 디자인에서 모바일 사용자를 고려하는 데 시간을 할애했음을 전달합니다.
6. 콘텐츠를 짧게 유지

이것은 많은 웹 디자이너와 콘텐츠 마케터가 약간의 딜레마에 빠지는 영역입니다. 긴 형식의 콘텐츠는 특히 의사 결정권자 사이에서 점점 더 대중화되고 있지만 모바일 장치에는 적합하지 않습니다. 문제는 모바일에서 긴 형식의 콘텐츠를 제한하거나 제거하거나 어쨌든 거기에 내놓고 소비 선택을 사용자에게 맡기는 것이 더 낫습니까? 이러한 질문에 답하는 가장 좋은 방법은 일반적인 모바일 사용자 행동을 고려하는 것입니다.

특정 웹사이트의 경우 분석에 의존하여 모바일 사용자가 무엇을 하고 있고 무엇을 하지 않는지 파악할 수 있습니다. 그러나 모바일 사용자는 소셜 미디어 연결 유지, 뉴스 소비, 음악 감상, 쇼핑 및 그렇지 않은 경우보다 더 짧은 형식인 콘텐츠 읽기를 위해 장치를 사용하는 경향이 있습니다. 그렇다고 해서 모바일용 긴 형식의 콘텐츠를 절대 고려해서는 안 된다는 의미는 아닙니다. 이런 곳이 있습니다. 모바일의 또 다른 일반적인 용도는 문제에 대한 솔루션을 찾는 것입니다. 예를 들어 모바일 사용자에게 문제 해결 프로세스를 안내할 수 있는 긴 형식의 콘텐츠가 있는 경우 해당 콘텐츠를 사용할 수 있도록 해야 합니다.
7. 연락처 및 위치 정보를 쉽게 찾을 수 있도록 합니다.
유머, 엔터테인먼트, 뉴스, 인기 있는 콘텐츠 선별, 데이트에 중점을 둔 웹사이트를 운영하거나 소셜 미디어 플랫폼을 운영하는 경우 사람들은 서핑을 목적으로 모바일 장치에서 웹사이트를 방문할 수 있습니다. 그렇지 않은 경우 모바일에서 웹사이트를 불러오는 사람이 귀하에게 연락하거나 귀하의 위치를 파악하기를 원할 가능성이 매우 높습니다. 그들을 돕는 가장 좋은 방법은 귀하의 홈페이지가 열리자 마자 해당 정보를 사용할 수 있도록 하는 것입니다.
오프라인 매장이 있는 경우 이 정보가 방문 페이지에도 포함되도록 할 수 있습니다. 사람들이 귀하의 광고 중 하나에서 클릭 유도문안을 받은 후 웹서핑을 하는 경우 귀하가 있는 곳을 정확히 찾기 위해 주변을 뒤지는 것을 원하지 않습니다.
8. 모바일 사용자 경험을 철저히 테스트

모바일 친화적인 웹사이트를 디자인할 때 고려해야 할 사항은 다음과 같습니다.
- 다양한 화면 크기가 있습니다
- 모바일 장치를 실행하는 다양한 운영 체제가 있습니다.
- 사용자는 다양한 인터넷 브라우저를 사용하여 웹사이트에 액세스할 수 있습니다.
이 세 가지 사실을 모두 고려한다는 것은 운영 체제, 화면 크기 및 브라우저 선택의 가능한 여러 조합이 있음을 의미합니다. 다음 웹 디자인 프로젝트를 완료하기 위한 목표는 가능한 한 많은 조합을 테스트하여 각 사용자가 훌륭한 모바일 경험을 즐길 수 있도록 하는 것이어야 합니다. UxRecorder와 같은 앱을 사용하여 이 테스트 중 일부를 도울 수 있습니다.
9. 지리적 위치 사용

지리적 위치는 모바일 사용자에게 매우 유용합니다. 웹사이트에 이 기술을 구현하면 방문자가 가까운 매장 위치를 찾고, 자신의 위치에서 여러분의 위치까지 가는 길을 지도로 표시하고, 제품 가용성에 대해 지역 매장을 확인할 수 있습니다. 기업으로서 귀하는 특정 지역에 콘텐츠를 타겟팅하고, 특정 위치의 사용자에게 제안을 하고, 현지 통화로 항목의 가격을 책정하고, 사용자가 위치.
10. 모바일에 맞게 양식 최적화

이상적으로는 양식이 지나치게 길어서는 안 되며 마케팅 목적으로 사용자로부터 많은 정보를 추출하는 데 사용해서는 안 됩니다. 짜증나고 사람들이 당신의 제안에 가입하는 것을 막을 수 있습니다. 모바일 사용자의 경우 이는 두 배로 사실입니다. 이것이 양식을 짧고 직관적으로 유지하고 신속하게 작성할 수 있도록 하는 것이 매우 중요한 이유입니다.
가입하려는 정보를 제공하는 데 필요한 정보만 요청하고, 확인란과 풀다운 메뉴를 제공하고, 위치를 사용하여 일부 필드를 채움으로써 이를 수행할 수 있습니다.
11. 피드백 장려
귀하의 사용자는 '다른 모바일 사용자' 또는 다른 인구통계와 일치하지 않는다는 점을 기억하십시오. 그들은 당신의 고객이자 잠재 고객이며 고유한 요구 사항과 행동을 가지고 있습니다. 이는 부분적으로 자신의 선호도에 의해 결정되지만 귀하의 웹사이트 사용과 직접적으로 관련된 특정 요구 및 요구 사항에 의해서이기도 합니다.
이것은 무엇을 의미 하는가? 이는 사용자에게 잘 작동하지 않는 완벽한 교과서 버전의 모바일 웹사이트를 만들 수 있음을 의미합니다. 또한 SEO 담당자와 다른 웹 디자이너가 사용자를 위해 절대 작동하지 않을 것이라고 주장하는 웹사이트를 개발할 수 있으며 이는 청중의 요구를 절대적으로 충족합니다.
이것이 사용자로부터 피드백을 받는 것이 중요한 이유입니다. 분석은 훌륭하지만 고객의 의견을 경청하는 것을 대체할 수 없습니다. 분석을 사용하여 많은 사람들이 특정 페이지에서 시간을 보내고 있는지 확인할 수 있습니다. 분석이 당신에게 말할 수 없는 것은 그것들이 필연적으로 페이지에 있지만 그것이 설계된 방식을 싫어한다는 것입니다. 시간을 내어 방문자가 보내는 댓글을 읽고 모바일 사용자를 위한 설문조사를 만드는 것이 좋습니다. 그런 다음 그들로부터 얻은 정보를 사용하여 잘 작동하는 것과 정밀 검사해야 하는 것을 결정할 수 있습니다.
결론
단순한 모바일 호환성에 그치지 마십시오. 증가하는 모바일 사용자를 활용하고 그들의 필요, 요구 및 기대에 진정으로 부응하는 사용자 경험을 만드십시오. 모바일 사용자는 더 이상 모바일에서 제대로 작동하는 웹사이트를 다루는 데 만족하지 않습니다. 그들은 완전한 기능과 그들을 위해 특별히 설계된 기능을 요구합니다.
새 웹사이트를 디자인하든 기존 웹사이트를 다시 드로잉 보드로 가져오든 모바일 우선 전략을 고려해야 할 때입니다. 결국, 가장 빠르게 성장하는 잠재고객을 먼저 고려하는 것이 좋지 않습니까?
