创建移动友好网站的 11 个步骤
已发表: 2016-04-12第一件事。 如果您的网站可以通过移动设备访问和查看,那就太好了。 但是,在它被宣布为移动设备友好之前,您还有很多工作要做。
移动用户不仅应该能够查看您的网站并阅读您的内容,他们还应该能够访问其全部功能。
在过去几年中,移动设备用户的数量猛增,他们正在使用这些设备访问互联网。 曾经有一段时间,移动用户乐于使用短信、电子邮件、打电话和有限上网等功能。 今天,人们希望能够在移动设备上完成他们在桌面上所做的几乎所有事情。 这包括:
- 研究产品和服务
- 看视频
- 查看图像和产品描述
- 购物和购买
- 注册优惠
- 消费新闻和其他内容
如果您网站的访问者注意到他们只能享受有限的用户体验,那么他们很有可能会去其他地方。
如果您想优化您的网站,使其真正适合移动设备,请继续阅读。 这 11 个步骤将帮助您入门。
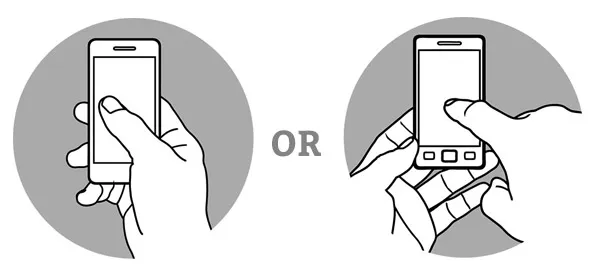
1. 无需捏合和双手导航

这是一个简单但非常重要的测试,每个网页设计师都应该在他们设计的每个网页上执行。 在智能手机上打开相关网页。 现在,将该设备放在您喜欢的“手机手”中。 您可以不用另一只手就可以浏览页面吗? 您可以在无需捏合和放大或缩小或无需滚动的情况下阅读文本吗? 如果你不能做这些事情,是时候做出一些改变了。
使用移动设备的关键便利因素之一是它只需要您用一只手参与。 你不想做的是从你想购买你的产品和服务的人那里拿走这种便利。
2.专注于简单
您的桌面用户可能有足够的空间和带宽用于视频、图像和大量内容,但对于您的移动用户来说并非如此。 因此,您应该专注于创建一个干净、简单的设计,强调功能而不是各种特性。 想想您的移动网站的访问者在他们登陆您的主页时希望看到和做的事情。 确保当您的网站打开时这些东西立即可供他们使用。 然后,关注页面加载时间。 只有在完成了这两件事之后,您才应该考虑是否有空间容纳另一个功能。
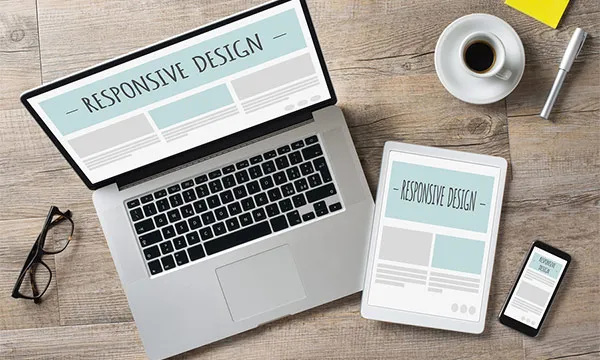
3. 使用响应式的技术框架

响应式设计框架对于关注创建移动友好网站的网页设计师来说非常有价值。 从本质上讲,Bootstrap 等工具允许设计人员在网格上布置每个网页的元素。 然后,可以针对各种屏幕尺寸调整该网格的尺寸。 结果是文本、图标、图像、按钮等都按照应有的方式隔开。 这确保每个用户无论使用台式机、笔记本电脑、智能手机还是平板电脑,都能获得相似的体验。 更好的是,您不必为移动设备维护单独的网站。
4.优化移动图像

移动互联网比有线和电话公司以及其他服务提供商提供的互联网慢。 真正影响这一点的两个元素是视频和图像。 您不想完全删除这些项目。 毕竟,移动用户作为一个整体真的很喜欢视觉内容。 但是,您确实希望尽可能多地进行优化。 在使用图像时,您可以采取以下几个步骤来帮助提高速度和性能:
- 向用户提供较低分辨率版本的图像
- 针对特定设备尺寸和纵横比优化图像
- 如果 JavaScript 太笨拙,请考虑 JQuery
5.尽可能代替文字

图标之所以效果很好,是因为它们本质上是一种互联网速记形式,我们所有人都同意它意味着某些事情。 例如,任何使用移动设备一段时间的人都可以立即识别社交分享按钮。 用于发送电子邮件、呼叫或访问网站菜单的按钮也是如此。
使用这些移动友好图标可以帮助您完成两件事。 首先,与使用文本相比,您可以节省宝贵的屏幕空间。 除此之外,您还可以与使用您网站的人交流,您已花时间在设计中考虑移动用户。
6.保持内容简短


这是一个让许多网页设计师和内容营销人员有点进退两难的领域。 长格式内容变得越来越流行,尤其是在决策者中,但它根本不适合移动设备。 问题是,最好是限制或消除移动设备上的长格式内容,还是将其放在那里并让用户选择消费? 回答这些问题的最佳方法是考虑典型的移动用户行为。
对于您的特定网站,您可以依靠分析来了解您的移动用户在做什么以及他们没有做什么。 然而,移动用户倾向于使用他们的设备在社交媒体、新闻消费、听音乐、购物和阅读内容方面保持联系,这些内容往往更短。 现在,这并不意味着永远不应考虑移动设备的长格式内容。 它确实有这个地方。 移动设备的另一个常见用途是寻找问题的解决方案。 例如,如果您有一段较长的内容可以引导移动用户完成解决问题的过程,那么您应该将其提供给他们。
7. 使联系方式和位置信息易于查找
如果您经营一个专注于幽默、娱乐、新闻、策划趋势内容、约会的网站,或者您经营一个社交媒体平台,人们可能会在他们的移动设备上访问您的网站以四处浏览。 如果没有,很有可能一个人在移动设备上打开您的网站想要联系您或找出您的位置。 帮助他们的最佳方法是在您的主页打开后立即向他们提供这些信息。
如果您有实体店,您可能希望确保此信息也包含在您的目标网页中。 如果人们在响应您的一个广告的号召性用语后上网,您不希望他们不得不四处挖掘以找出您的确切位置。
8. 彻底测试移动用户体验

在设计移动友好型网站时,您需要考虑以下事项:
- 有多种屏幕尺寸
- 有多种操作系统运行移动设备
- 用户可能正在使用各种互联网浏览器访问您的网站
考虑到所有这三个事实意味着操作系统、屏幕尺寸和浏览器选择有多种可能的组合。 完成下一个网页设计项目的目标应该是测试尽可能多的组合,以确保每个用户都能享受出色的移动体验。 您可以使用 UxRecorder 之类的应用程序来帮助完成一些测试。
9. 使用地理位置

地理位置对移动用户非常有帮助。 如果您在您的网站上实施此技术,访问者将能够找到他们附近的商店位置,绘制从他们位置到您的位置的路线图,并检查他们当地商店的产品可用性。 作为一家企业,您将能够将内容专门定位到某个地理区域,向特定位置的用户提供优惠,以当地货币为商品定价,并鼓励用户在社交媒体网站上签到或添加他们的见解地点。
10. 优化您的移动表单

理想情况下,您的任何表单都不应过长,也不应使用它们来尝试从用户那里提取大量信息以用于营销目的。 这很烦人,并且可能会阻止人们注册您的报价。 对于移动用户来说,这是双重事实。 这就是为什么保持表单简短、直观并确保可以快速填写它们非常重要的原因。
您可以通过仅询问您需要向他们提供注册内容的信息、为他们提供复选框和下拉菜单以及使用他们的位置为他们填写一些字段来做到这一点。
11. 鼓励反馈
请记住,您的用户不会与“其他移动用户”或任何其他人群步调一致。 他们是您的客户和潜在客户,他们有独特的需求和行为。 这些部分是由他们自己的偏好驱动的,但也由他们与他们使用您的网站直接相关的特定需求驱动。
这是什么意思? 这意味着您可以创建一个教科书般完美的移动网站版本,但对您的用户来说根本无法很好地工作。 您还可以开发一个网站,SEO 人员和其他网页设计师坚持永远不会为您的用户工作,而绝对满足您的受众的需求。
这就是为什么从用户那里获得反馈如此重要的原因。 分析非常棒,但它们无法替代倾听客户的意见。 您可以使用分析来确定很多人在特定页面上花费时间。 分析无法告诉您的是,他们在该页面上是出于必要,但讨厌它的设计方式。 花时间阅读访问者发送给您的评论,并考虑专门为移动用户创建投票。 然后,您可以使用从他们那里获得的信息来确定哪些工作正常,哪些应该大修。
结论
不要停留在简单的移动兼容性上。 利用越来越多的移动用户,创造真正满足他们的需求、需求和期望的用户体验。 移动用户不再满足于处理在移动设备上运行良好的网站。 他们需要完整的功能,以及专为他们设计的特性。
无论您是在设计新网站,还是将现有网站重新设计,都可能是时候考虑采用移动优先策略了。 毕竟,首先考虑增长最快的受众不是一件好事吗?
