11 etapas para criar um site compatível com dispositivos móveis
Publicados: 2016-04-12Primeiras coisas primeiro. Se seu site for acessado e visualizado por meio de um dispositivo móvel, ótimo. No entanto, você ainda tem muito trabalho a fazer antes que possa ser declarado compatível com dispositivos móveis.
Os usuários de dispositivos móveis não apenas devem poder ver seu site e ler seu conteúdo, mas também devem ter acesso a todas as suas funcionalidades.
O número de usuários de dispositivos móveis disparou nos últimos anos e eles estão usando esses dispositivos para acessar a Internet. Houve um momento em que os usuários móveis estavam felizes em ter as funcionalidades de mensagens de texto, e-mails, fazer chamadas telefônicas e navegar um pouco. Hoje, eles esperam poder fazer quase tudo o que fazem no desktop em seus dispositivos móveis. Isso inclui:
- Pesquisando produtos e serviços
- vendo videos
- Visualizando imagens e descrições de produtos
- Compras e compras
- Inscrevendo-se para ofertas
- Consumir notícias e outros conteúdos
Se os visitantes do seu site perceberem que só podem desfrutar de uma experiência de usuário limitada, há uma boa chance de eles irem para outro lugar.
Se você deseja otimizar seu site para que seja realmente amigável para dispositivos móveis, continue lendo. Estes 11 passos irão ajudá-lo a começar.
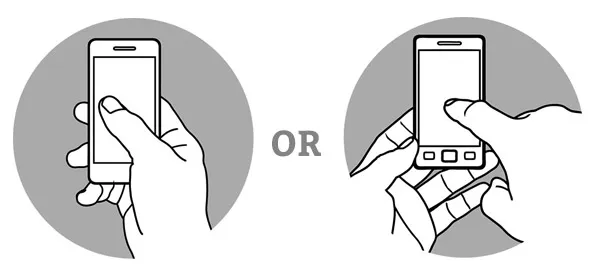
1. Elimine a necessidade de beliscar e navegação com as duas mãos

Aqui está um teste simples, mas muito importante, que todo web designer deve realizar em cada página da web que projeta. Abra a página da web em questão no seu smartphone. Agora, coloque esse dispositivo em sua 'mão de telefone' preferida. Você consegue navegar pela página sem ter que usar a outra mão? Você pode ler o texto sem ter que beliscar e aumentar ou diminuir o zoom, ou sem rolar? Se você não pode fazer nenhuma dessas coisas, é hora de fazer algumas mudanças.
Um dos principais fatores de conveniência de usar um dispositivo móvel é que ele requer apenas que você se envolva com uma mão. O que você não quer fazer é tirar essa conveniência das pessoas que você gostaria de comprar seus produtos e serviços.
2. Foco na Simplicidade
Pode haver muito espaço e largura de banda para vídeos, imagens e muito conteúdo em seus usuários de desktop, mas esse não é o caso de seus usuários de dispositivos móveis. Por causa disso, você deve se concentrar na criação de um design limpo e simples que enfatize a funcionalidade em vários recursos. Pense nas coisas que os visitantes do seu site para dispositivos móveis vão querer ver e fazer no momento em que chegarem à sua página inicial. Certifique-se de que essas coisas estejam imediatamente disponíveis para eles quando seu site for aberto. Em seguida, concentre-se no tempo de carregamento da página. Somente depois que essas duas coisas forem realizadas, você deve considerar se há ou não espaço para outro recurso.
3. Use uma estrutura de tecnologia que seja responsiva

Estruturas de design responsivo são extremamente valiosas para web designers que estão preocupados em criar sites compatíveis com dispositivos móveis. Essencialmente, ferramentas como o Bootstrap permitem que os designers disponham os elementos de cada página da Web em uma grade. Em seguida, as dimensões dessa grade podem ser ajustadas para uma variedade de tamanhos de tela. O resultado é que texto, ícones, imagens, botões, etc. estão todos espaçados da maneira que deveriam estar. Isso garante que cada usuário tenha uma experiência semelhante, independentemente de estar ou não usando um desktop, laptop, smartphone ou tablet. Melhor ainda, você não precisa manter um site separado para dispositivos móveis.
4. Otimize imagens para celular

A internet para celular é simplesmente mais lenta do que a internet fornecida por empresas de cabo e telefone e outros provedores de serviços. Dois elementos que podem realmente impactar isso são vídeos e imagens. Você não deseja remover esses itens completamente. Afinal, os usuários de dispositivos móveis como um todo adoram conteúdo visual. No entanto, você deseja otimizar o máximo que puder. Aqui estão algumas etapas que você pode seguir para ajudar a melhorar a velocidade e o desempenho ao usar imagens:
- Exiba versões de imagens de baixa resolução para os usuários
- Otimize as imagens para o tamanho e a proporção do dispositivo específico
- Leve o JQuery em consideração se o JavaScript for muito pesado
5. Em vez de texto sempre que possível

Ícones funcionam bem porque são essencialmente uma forma de abreviação de internet que todos nós concordamos que significam certas coisas. Por exemplo, os botões de compartilhamento social são instantaneamente reconhecíveis por qualquer pessoa que esteja usando o celular por qualquer período de tempo. O mesmo vale para botões para enviar e-mail, ligar ou acessar o menu do site.
O uso desses ícones compatíveis com dispositivos móveis ajuda você a realizar duas coisas. Primeiro, você economiza espaço valioso na tela ao usar texto. Além disso, você também comunica às pessoas que usam seu site que dedicou um tempo para considerar os usuários de dispositivos móveis em seu design.
6. Mantenha o conteúdo curto

Esta é uma área em que muitos web designers e profissionais de marketing de conteúdo têm um dilema. O conteúdo de formato longo está se tornando cada vez mais popular, especialmente entre os tomadores de decisão, mas simplesmente não é uma ótima opção para dispositivos móveis. A questão é: é melhor limitar ou eliminar o conteúdo de formato longo no celular ou divulgá-lo de qualquer maneira e deixar a escolha do consumo para o usuário? A melhor maneira de responder a essas perguntas é levar em consideração o comportamento típico do usuário móvel.

Para o seu site específico, você pode contar com análises para ter uma ideia do que seus usuários de dispositivos móveis estão fazendo e o que não estão. No entanto, os usuários móveis tendem a usar seus dispositivos para se manterem conectados nas mídias sociais, consumir notícias, ouvir música, fazer compras e ler conteúdo que tende a ser mais curto do que não. Agora, isso não significa que o conteúdo de formato longo para celular nunca deve ser considerado. Tem esse lugar. Outro uso comum para dispositivos móveis é encontrar soluções para problemas. Se você tiver um conteúdo de formato longo que, por exemplo, pode orientar um usuário móvel pelo processo de solução de um problema, você deve disponibilizá-lo para ele.
7. Torne as informações de contato e localização fáceis de encontrar
Se você opera um site que se concentra em humor, entretenimento, notícias, curadoria de conteúdo de tendências, namoro ou opera uma plataforma de mídia social, as pessoas podem acessar seu site em seus dispositivos móveis para navegar. Caso contrário, as chances são muito boas de que uma pessoa que acessa seu site no celular queira entrar em contato com você ou descobrir onde você está. A melhor maneira de ajudá-los é disponibilizar essas informações assim que sua página inicial for aberta.
Se você tiver um local físico, convém garantir que essas informações também sejam incluídas em suas páginas de destino. Se as pessoas estiverem navegando depois de responder a um call to action de um de seus anúncios, você não quer que elas tenham que procurar para descobrir exatamente onde você está.
8. Teste minuciosamente a experiência do usuário móvel

Aqui estão as coisas que você precisa considerar quando se trata de projetar sites compatíveis com dispositivos móveis:
- Há uma variedade de tamanhos de tela
- Há uma variedade de sistemas operacionais que executam dispositivos móveis
- Os usuários podem acessar seu site usando vários navegadores de internet
Levar todos esses três fatos em consideração significa que existem várias combinações possíveis de sistemas operacionais, tamanho da tela e escolha do navegador. Seu objetivo, para finalizar seu próximo projeto de web design, deve ser testar o maior número possível de combinações possíveis para garantir que cada usuário desfrute de uma ótima experiência móvel. Você pode usar um aplicativo como o UxRecorder para ajudar em alguns desses testes.
9. Use a geolocalização

A geolocalização é extremamente útil para usuários móveis. Se você implementar essa tecnologia em seu site, os visitantes poderão encontrar lojas próximas a eles, mapear as direções de sua localização até a sua e verificar a disponibilidade de produtos na loja local. Como empresa, você poderá direcionar o conteúdo especificamente para uma área geográfica, fazer ofertas para usuários em locais específicos, precificar itens na moeda local e incentivar os usuários a fazer check-in ou adicionar seus insights em sites de mídia social divididos por localização.
10. Otimize seus formulários para dispositivos móveis

Idealmente, nenhum de seus formulários deve ser excessivamente longo, nem você deve usá-los para tentar extrair um monte de informações de seus usuários para fins de marketing. É irritante e provavelmente impedirá as pessoas de se inscreverem em suas ofertas. Com usuários móveis, isso é duplamente verdadeiro. É por isso que é muito importante manter seus formulários curtos, intuitivos e garantir que eles possam ser preenchidos rapidamente.
Você pode fazer isso solicitando apenas as informações necessárias para fornecer a eles o que eles estão se inscrevendo, fornecendo caixas de seleção e menus suspensos e usando sua localização para preencher alguns campos para eles.
11. Incentive o feedback
Lembre-se de que seus usuários não andam em sintonia com 'outros usuários móveis' ou qualquer outro grupo demográfico. Eles são seus clientes e potenciais clientes e têm necessidades e comportamentos únicos. Estes são impulsionados parcialmente por suas próprias preferências, mas também por seus desejos e necessidades específicos relacionados diretamente ao uso do seu site.
O que isto significa? Isso significa que você pode criar um livro didático perfeito, uma versão de um site para celular que simplesmente não funciona muito bem para seus usuários. Você também pode desenvolver um site que as pessoas de SEO e outros web designers insistem que nunca funcionará para seus usuários e que atenda absolutamente às necessidades do seu público.
É por isso que é tão importante obter feedback de seus usuários. As análises são maravilhosas, mas não substituem ouvir o que os clientes têm a dizer. Você pode usar análises para determinar que muitas pessoas estão gastando tempo em uma determinada página. O que a análise não pode dizer é que eles estão nessa página por necessidade, mas odeiam a maneira como ela foi projetada. Reserve um tempo para ler os comentários que seus visitantes enviam para você e considere criar uma enquete especificamente para usuários de dispositivos móveis. Você pode então usar as informações obtidas deles para determinar o que está funcionando bem e o que deve ser revisado.
Conclusão
Não pare na compatibilidade móvel simples. Aproveite o número crescente de usuários móveis e crie uma experiência de usuário que realmente atenda a seus desejos, necessidades e expectativas. Os usuários de dispositivos móveis não se contentam mais em lidar com sites que funcionam razoavelmente bem em dispositivos móveis. Eles exigem funcionalidade completa e recursos projetados especificamente para eles.
Esteja você projetando um novo site ou levando um existente de volta à prancheta, talvez seja hora de considerar uma estratégia mobile first. Afinal, não é um bom negócio considerar primeiro o seu público que mais cresce?
