創建移動友好網站的 11 個步驟
已發表: 2016-04-12第一件事。 如果您的網站可以通過移動設備訪問和查看,那就太好了。 但是,在它被宣佈為移動設備友好之前,您還有很多工作要做。
移動用戶不僅應該能夠查看您的網站並閱讀您的內容,他們還應該能夠訪問其全部功能。
在過去幾年中,移動設備用戶的數量猛增,他們正在使用這些設備訪問互聯網。 曾經有一段時間,移動用戶樂於使用短信、電子郵件、打電話和有限上網等功能。 今天,人們希望能夠在移動設備上完成他們在桌面上所做的幾乎所有事情。 這包括:
- 研究產品和服務
- 看視頻
- 查看圖像和產品描述
- 購物和購買
- 註冊優惠
- 消費新聞和其他內容
如果您網站的訪問者註意到他們只能享受有限的用戶體驗,那麼他們很有可能會去其他地方。
如果您想優化您的網站,使其真正適合移動設備,請繼續閱讀。 這 11 個步驟將幫助您入門。
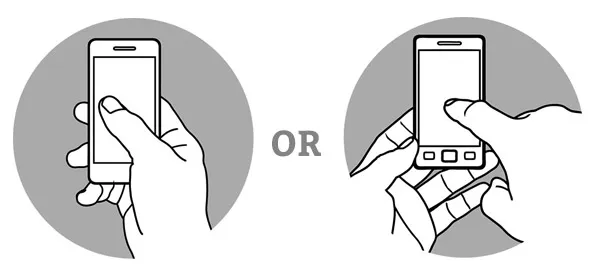
1. 無需捏合和雙手導航

這是一個簡單但非常重要的測試,每個網頁設計師都應該在他們設計的每個網頁上執行。 在智能手機上打開相關網頁。 現在,將該設備放在您喜歡的“手機手”中。 您可以不用另一隻手就可以瀏覽頁面嗎? 您可以在無需捏合和放大或縮小或無需滾動的情況下閱讀文本嗎? 如果你不能做這些事情,是時候做出一些改變了。
使用移動設備的關鍵便利因素之一是它只需要您用一隻手參與。 你不想做的是從你想購買你的產品和服務的人那裡拿走這種便利。
2.專注於簡單
您的桌面用戶可能有足夠的空間和帶寬用於視頻、圖像和大量內容,但對於您的移動用戶來說並非如此。 因此,您應該專注於創建一個乾淨、簡單的設計,強調功能而不是各種特性。 想想您的移動網站的訪問者在他們登陸您的主頁時希望看到和做的事情。 確保當您的網站打開時這些東西立即可供他們使用。 然後,關注頁面加載時間。 只有在完成了這兩件事之後,您才應該考慮是否有空間容納另一個功能。
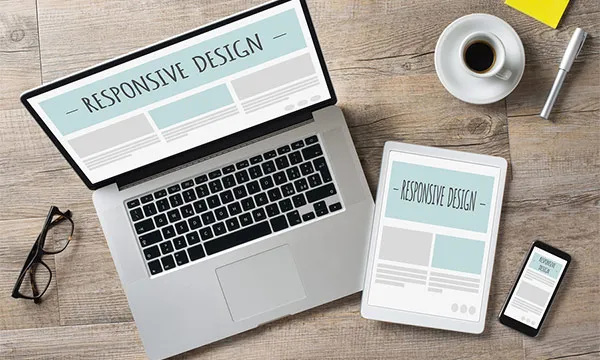
3. 使用響應式的技術框架

響應式設計框架對於關注創建移動友好網站的網頁設計師來說非常有價值。 從本質上講,Bootstrap 等工具允許設計人員在網格上佈置每個網頁的元素。 然後,可以針對各種屏幕尺寸調整該網格的尺寸。 結果是文本、圖標、圖像、按鈕等都按照應有的方式隔開。 這確保每個用戶無論使用台式機、筆記本電腦、智能手機還是平板電腦,都能獲得相似的體驗。 更好的是,您不必為移動設備維護單獨的網站。
4.優化移動圖像

移動互聯網比有線和電話公司以及其他服務提供商提供的互聯網慢。 真正影響這一點的兩個元素是視頻和圖像。 您不想完全刪除這些項目。 畢竟,移動用戶作為一個整體真的很喜歡視覺內容。 但是,您確實希望盡可能多地進行優化。 在使用圖像時,您可以採取以下幾個步驟來幫助提高速度和性能:
- 向用戶提供較低分辨率版本的圖像
- 針對特定設備尺寸和縱橫比優化圖像
- 如果 JavaScript 太笨拙,請考慮 JQuery
5.盡可能代替文字

圖標之所以效果很好,是因為它們本質上是一種互聯網速記形式,我們所有人都同意它意味著某些事情。 例如,任何使用移動設備一段時間的人都可以立即識別社交分享按鈕。 用於發送電子郵件、呼叫或訪問網站菜單的按鈕也是如此。
使用這些移動友好圖標可以幫助您完成兩件事。 首先,與使用文本相比,您可以節省寶貴的屏幕空間。 除此之外,您還可以與使用您網站的人交流,您已花時間在設計中考慮移動用戶。
6.保持內容簡短


這是一個讓許多網頁設計師和內容營銷人員有點進退兩難的領域。 長格式內容變得越來越流行,尤其是在決策者中,但它根本不適合移動設備。 問題是,最好是限製或消除移動設備上的長篇內容,還是將其放在那裡,讓用戶自己選擇消費? 回答這些問題的最佳方法是考慮典型的移動用戶行為。
對於您的特定網站,您可以依靠分析來了解您的移動用戶在做什麼以及他們沒有做什麼。 然而,移動用戶傾向於使用他們的設備在社交媒體、新聞消費、聽音樂、購物和閱讀內容方面保持聯繫,這些內容往往更短。 現在,這並不意味著永遠不應考慮移動設備的長格式內容。 它確實有這個地方。 移動設備的另一個常見用途是尋找問題的解決方案。 例如,如果您有一段較長的內容可以引導移動用戶完成解決問題的過程,那麼您應該將其提供給他們。
7. 使聯繫方式和位置信息易於查找
如果您經營一個專注於幽默、娛樂、新聞、策劃趨勢內容、約會的網站,或者您經營一個社交媒體平台,人們可能會在他們的移動設備上訪問您的網站以四處瀏覽。 如果沒有,很有可能一個人在移動設備上打開您的網站想要聯繫您或找出您的位置。 幫助他們的最佳方法是在您的主頁打開後立即向他們提供這些信息。
如果您有實體店,您可能希望確保此信息也包含在您的目標網頁中。 如果人們在響應您的一個廣告的號召性用語後上網,您不希望他們不得不四處挖掘以找出您的確切位置。
8. 徹底測試移動用戶體驗

在設計移動友好型網站時,您需要考慮以下事項:
- 有多種屏幕尺寸
- 有多種操作系統運行移動設備
- 用戶可能正在使用各種互聯網瀏覽器訪問您的網站
考慮到所有這三個事實意味著操作系統、屏幕尺寸和瀏覽器選擇有多種可能的組合。 完成下一個網頁設計項目的目標應該是測試盡可能多的組合,以確保每個用戶都能享受出色的移動體驗。 您可以使用 UxRecorder 之類的應用程序來幫助完成一些測試。
9. 使用地理位置

地理位置對移動用戶非常有幫助。 如果您在您的網站上實施此技術,訪問者將能夠找到他們附近的商店位置,繪製從他們位置到您的位置的路線圖,並檢查他們當地商店的產品可用性。 作為一家企業,您將能夠將內容專門定位到某個地理區域,向特定位置的用戶提供優惠,以當地貨幣為商品定價,並鼓勵用戶在社交媒體網站上簽到或添加他們的見解地點。
10. 優化您的移動表單

理想情況下,您的任何表單都不應過長,也不應使用它們來嘗試從用戶那裡提取大量信息以用於營銷目的。 這很煩人,並且可能會阻止人們註冊您的報價。 對於移動用戶來說,這是雙重事實。 這就是為什麼保持表單簡短、直觀並確保可以快速填寫它們非常重要的原因。
您可以通過僅詢問您需要向他們提供註冊內容的信息、為他們提供複選框和下拉菜單以及使用他們的位置為他們填寫一些字段來做到這一點。
11. 鼓勵反饋
請記住,您的用戶不會與“其他移動用戶”或任何其他人群步調一致。 他們是您的客戶和潛在客戶,他們有獨特的需求和行為。 這些部分是由他們自己的偏好驅動的,但也由他們與他們使用您的網站直接相關的特定需求驅動。
這是什麼意思? 這意味著您可以創建一個教科書般完美的移動網站版本,但對您的用戶來說根本無法很好地工作。 您還可以開發一個網站,SEO 人員和其他網頁設計師堅持永遠不會為您的用戶工作,而絕對滿足您的受眾的需求。
這就是為什麼從用戶那裡獲得反饋如此重要的原因。 分析非常棒,但它們無法替代傾聽客戶的意見。 您可以使用分析來確定很多人在特定頁面上花費時間。 分析無法告訴您的是,他們在該頁面上是出於必要,但討厭它的設計方式。 花時間閱讀訪問者發送給您的評論,並考慮專門為移動用戶創建投票。 然後,您可以使用從他們那裡獲得的信息來確定哪些工作正常,哪些應該大修。
結論
不要停留在簡單的移動兼容性上。 利用越來越多的移動用戶,創造真正滿足他們的需求、需求和期望的用戶體驗。 移動用戶不再滿足於處理在移動設備上運行良好的網站。 他們需要完整的功能,以及專為他們設計的特性。
無論您是在設計新網站,還是將現有網站重新設計,都可能是時候考慮採用移動優先策略了。 畢竟,首先考慮增長最快的受眾不是一件好事嗎?
