モバイルフレンドリーなウェブサイトを作成するための11のステップ
公開: 2016-04-12まず最初に。 モバイルデバイスを介してWebサイトにアクセスして表示する場合、それはすばらしいことです。 ただし、モバイルフレンドリーと宣言する前に、まだやるべきことがたくさんあります。
モバイルユーザーは、Webサイトを見てコンテンツを読むことができるだけでなく、その全機能にアクセスできる必要があります。
ここ数年でモバイルデバイスのユーザー数は急増しており、それらのデバイスを使用してインターネットにアクセスしています。 モバイルユーザーが、テキストメッセージ、電子メール、電話の発信、および少し限定されたサーフィンの機能を利用できることに満足していた時期がありました。 今日では、モバイルデバイスのデスクトップで行うほぼすべてのことができると期待されています。 これも:
- 製品やサービスの調査
- 動画鑑賞
- 画像と商品説明を見る
- ショッピングと購入
- オファーにサインアップする
- ニュースやその他のコンテンツの消費
あなたのウェブサイトへの訪問者が限られたユーザーエクスペリエンスしか楽しむことができないことに気付いた場合、彼らは他の場所に行く可能性が高いです。
あなたがそれが本当にモバイルフレンドリーであるようにあなたのウェブサイトを最適化したいならば、読み続けてください。 これらの11のステップは、始めるのに役立ちます。
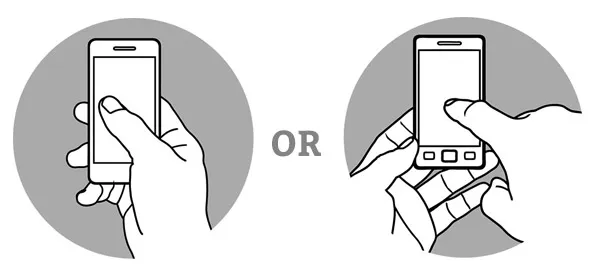
1.ピンチと両手ナビゲーションの必要性を排除します

これは、すべてのWebデザイナーが設計する各Webページで実行する必要がある単純ですが非常に重要なテストです。 スマートフォンで問題のWebページを開きます。 次に、そのデバイスを好みの「電話の手」に置きます。 もう一方の手を使わずにページ内を移動できますか? ピンチしてズームインまたはズームアウトしたり、スクロールしたりせずにテキストを読むことができますか? これらのいずれも実行できない場合は、いくつかの変更を加える必要があります。
モバイルデバイスを使用する際の重要な便利な要素の1つは、片手で操作するだけで済むことです。 あなたがしたくないことは、あなたがあなたの製品やサービスを購入したい人々からその便利さを奪うことです。
2.シンプルさに焦点を当てる
デスクトップユーザーには、ビデオ、画像、および多くのコンテンツ用の十分なスペースと帯域幅がある可能性がありますが、モバイルユーザーには当てはまりません。 このため、さまざまな機能よりも機能性を強調する、すっきりとしたシンプルなデザインの作成に集中する必要があります。 あなたのモバイルウェブサイトへの訪問者があなたのホームページに着いた瞬間に見たいと思うことを考えてください。 あなたのサイトが開いたとき、これらのものがすぐに彼らに利用可能であることを確認してください。 次に、ページの読み込み時間に注目します。 これらの2つのことが達成されて初めて、別の機能の余地があるかどうかを検討する必要があります。
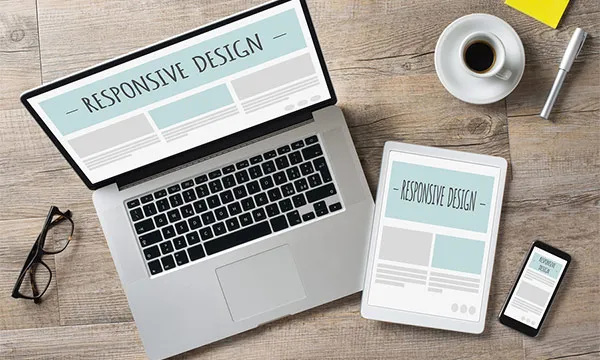
3.応答性の高いテクノロジーフレームワークを使用する

レスポンシブデザインフレームワークは、モバイルフレンドリーなWebサイトの作成に関心のあるWebデザイナーにとって非常に価値があります。 基本的に、Bootstrapなどのツールを使用すると、設計者は各Webページの要素をグリッド上にレイアウトできます。 次に、そのグリッドのサイズをさまざまな画面サイズに合わせて調整できます。 その結果、テキスト、アイコン、画像、ボタンなどはすべて、本来あるべき間隔で配置されます。 これにより、デスクトップ、ラップトップ、スマートフォン、またはタブレットを使用しているかどうかに関係なく、各ユーザーが同様のエクスペリエンスを利用できるようになります。 さらに良いことに、モバイル用に別のWebサイトを維持する必要はありません。
4.モバイル向けに画像を最適化する

モバイル用のインターネットは、ケーブル会社や電話会社、その他のサービスプロバイダーが提供するインターネットよりも単純に低速です。 これに実際に影響を与える可能性のある2つの要素は、ビデオと画像です。 これらのアイテムを完全に削除する必要はありません。 結局のところ、モバイルユーザーは全体としてビジュアルコンテンツが大好きです。 ただし、できる限り最適化する必要があります。 画像を使用する際の速度とパフォーマンスを向上させるために実行できるいくつかの手順は次のとおりです。
- 低解像度バージョンの画像をユーザーに提供する
- 特定のデバイスサイズとアスペクト比に合わせて画像を最適化する
- JavaScriptが扱いにくい場合は、JQueryを考慮に入れてください
5.可能な限りテキストの代わりに

アイコンは本質的にインターネットの速記の形式であり、私たち全員が特定のことを意味することに同意しているため、アイコンはうまく機能します。 たとえば、ソーシャル共有ボタンは、モバイルを一定期間使用している人なら誰でもすぐに認識できます。 電子メール、電話、またはWebサイトのメニューにアクセスするためのボタンについても同じことが言えます。
これらのモバイルフレンドリーアイコンを使用すると、2つのことを達成するのに役立ちます。 まず、テキストを使用するよりも貴重な画面スペースを節約します。 それに加えて、あなたはあなたがあなたのデザインでモバイルユーザーを考慮するのに時間をかけたあなたのウェブサイトを使っている人々にも伝えます。
6.コンテンツを短くする

これは、多くのWebデザイナーやコンテンツマーケターが少しジレンマを抱えている分野です。 長い形式のコンテンツは、特に意思決定者の間でますます人気が高まっていますが、モバイルデバイスにはあまり適していません。 問題は、モバイルで長い形式のコンテンツを制限または排除する方がよいのか、それともとにかくそれを公開して消費の選択をユーザーに任せるのが良いのかということです。 これらの質問に答える最良の方法は、一般的なモバイルユーザーの行動を考慮することです。

特定のWebサイトでは、分析を利用して、モバイルユーザーが何をしていて何をしていないかを把握できます。 ただし、モバイルユーザーは、ソーシャルメディアでの接続を維持したり、ニュースを消費したり、音楽を聴いたり、買い物をしたり、短い形式のコンテンツを読んだりするためにデバイスを使用する傾向があります。 さて、これはモバイル向けの長い形式のコンテンツが決して考慮されるべきではないという意味ではありません。 この場所があります。 モバイルのもう1つの一般的な用途は、問題の解決策を見つけることです。 たとえば、モバイルユーザーが問題を解決するプロセスを説明できるような長い形式のコンテンツがある場合は、それを利用できるようにする必要があります。
7.連絡先と場所の情報を見つけやすくする
ユーモア、エンターテインメント、ニュース、トレンドコンテンツのキュレーション、デートに焦点を当てたWebサイトを運営している場合、またはソーシャルメディアプラットフォームを運営している場合、人々はサーフィンの目的でモバイルデバイスでWebサイトにアクセスする可能性があります。 そうでない場合は、モバイルでWebサイトを表示している人があなたに連絡したり、あなたがどこにいるかを把握したりする可能性が非常に高くなります。 彼らを助ける最良の方法は、あなたのホームページが開いたらすぐにその情報を彼らが利用できるようにすることです。
実店舗がある場合は、この情報がランディングページにも含まれていることを確認することをお勧めします。 あなたの広告の1つからの召喚状に応答した後に人々がネットサーフィンをしている場合、あなたは彼らがあなたがどこにいるかを正確に見つけるために周りを掘り下げる必要はありません。
8.モバイルユーザーエクスペリエンスを徹底的にテストする

モバイルフレンドリーなウェブサイトをデザインする際に考慮する必要があることは次のとおりです。
- さまざまな画面サイズがあります
- モバイルデバイスを実行しているさまざまなオペレーティングシステムがあります
- ユーザーは、さまざまなインターネットブラウザを使用してWebサイトにアクセスしている可能性があります
これらの3つの事実すべてを考慮に入れることは、オペレーティングシステム、画面サイズ、およびブラウザの選択の複数の可能な組み合わせがあることを意味します。 次のWebデザインプロジェクトを完了するための目標は、各ユーザーが優れたモバイルエクスペリエンスを享受できるように、可能な限り多くの組み合わせをテストすることです。 UxRecorderなどのアプリを使用して、このテストの一部を支援できます。
9.ジオロケーションを使用する

ジオロケーションは、モバイルユーザーにとって非常に役立ちます。 このテクノロジーをWebサイトに実装すると、訪問者は近くの店舗の場所を見つけたり、その場所からあなたの場所までの道順をマッピングしたり、地元の店舗で商品の在庫を確認したりできるようになります。 ビジネスとして、コンテンツを特定の地域にターゲティングし、特定の場所のユーザーにオファーを行い、現地通貨でアイテムの価格を設定し、ユーザーにチェックインするか、ソーシャルメディアサイトでの洞察を追加するように促すことができます。位置。
10.フォームをモバイル向けに最適化する

理想的には、フォームが長すぎたり、マーケティング目的でユーザーから大量の情報を抽出するために使用したりしないでください。 それは苛立たしく、人々があなたの申し出にサインアップするのを妨げる可能性があります。 モバイルユーザーの場合、これは二重に当てはまります。 これが、フォームを短く直感的に保ち、フォームにすばやく入力できるようにすることが非常に重要である理由です。
これを行うには、サインアップする内容を提供するために必要な情報を要求するだけで、チェックボックスとプルダウンメニューを提供し、場所を使用していくつかのフィールドに入力します。
11.フィードバックを奨励する
ユーザーは「他のモバイルユーザー」や他の人口統計と歩調を合わせて歩かないことを忘れないでください。 彼らはあなたの顧客であり、潜在的な顧客であり、独自のニーズと行動を持っています。 これらは部分的に彼ら自身の好みによって動かされますが、あなたのウェブサイトの彼らの使用に直接関連する彼らの特定の欲求とニーズによっても動かされます。
これは何を意味するのでしょうか? これは、ユーザーにとってあまりうまく機能しない、完璧なバージョンのモバイルWebサイトを作成できることを意味します。 また、SEOの人々や他のウェブデザイナーが、オーディエンスのニーズを完全に満たすユーザーのために機能することは決してないと主張するウェブサイトを開発することもできます。
これが、ユーザーからフィードバックを得ることが非常に重要である理由です。 分析は素晴らしいですが、顧客の言うことを聞くことに代わるものではありません。 分析を使用して、多くの人が特定のページに時間を費やしていることを判断できる場合があります。 アナリティクスがあなたに伝えることができないのは、彼らが必然的にそのページにいるということですが、それが設計されている方法を嫌っています。 時間をかけて訪問者から送信されたコメントを読み、モバイルユーザー専用の投票を作成することを検討してください。 次に、それらから取得した情報を使用して、何が正常に機能していて、何をオーバーホールする必要があるかを判断できます。
結論
単純なモバイル互換性にとどまらないでください。 増え続けるモバイルユーザーを活用して、ユーザーの要望、ニーズ、期待に真に応えるユーザーエクスペリエンスを作成します。 モバイルユーザーは、モバイルで適切に機能するWebサイトを扱うことに満足しなくなりました。 彼らは完全な機能と彼らのために特別に設計された機能を要求します。
新しいWebサイトを設計する場合でも、既存のWebサイトを設計図に戻す場合でも、モバイルファースト戦略を検討する時期かもしれません。 結局のところ、最も急成長しているオーディエンスを最初に検討するのは良いビジネスではありませんか?
